Menambahkan Tampilan Belanja ke Tema WordPress Anda
Diterbitkan: 2022-10-29Untuk memberikan tema WordPress tampilan belanja, ada beberapa hal yang perlu dilakukan. Pertama, tema WordPress harus diinstal dan diaktifkan. Kedua, Plugin Belanja WordPress harus diinstal dan diaktifkan. Ketiga, file CSS Belanja WordPress harus ditambahkan ke tema. Keempat, Template Belanja WordPress harus ditambahkan ke tema. Terakhir, kode pendek Belanja WordPress harus ditambahkan ke tema.
Bagaimana Saya Menyesuaikan Tema WordPress yang Dibeli?

Jika Anda ingin menyesuaikan tema WordPress yang telah Anda beli, Anda dapat melakukannya dengan membuat tema anak. Tema anak mewarisi fungsionalitas tema induk, tetapi memungkinkan Anda membuat perubahan pada kode tanpa memengaruhi tema induk. Dengan cara ini, Anda dapat memperbarui tema induk tanpa kehilangan penyesuaian.
Berikut ini adalah panduan langkah demi langkah untuk menyesuaikan tema WordPress. Saat menyesuaikan tema WordPress, Anda memiliki berbagai opsi yang tersedia untuk Anda. Artikel ini akan menunjukkan kepada Anda bagaimana memilih yang tepat dan bagaimana melakukannya dengan aman dan efisien. Penyesuai WordPress adalah cara paling nyaman untuk menyesuaikan tema WordPress Anda. Anda dapat memodifikasi tema Anda dengan cara ini, tergantung pada tema yang Anda pilih. Opsi Editor Tema dapat ditemukan di bagian Penampilan Editor Tema. Pembuat halaman mempermudah pembuatan desain Anda sendiri untuk situs Anda.
Plugin pembuat halaman diperlukan, dan plugin menyertakan pilihan opsi yang memungkinkan Anda mendesain situs persis seperti yang Anda inginkan. Kerangka tema, yang merupakan kumpulan tema yang digabungkan untuk membentuk satu tema, adalah alternatif lain untuk pembuat halaman. Setiap tema WordPress menyertakan stylesheet, yang merupakan kumpulan kode yang digunakan untuk menata situs Anda. Jika Anda ingin mengubah warna tema Anda, misalnya, Anda dapat membuat perubahan pada lembar gayanya. Metode ini kemudian dapat digunakan untuk membuat CSS baru yang menargetkan elemen individual atau subset elemen atau kelas pada halaman. Tema biasanya terdiri dari templat file. Anda harus mengedit salah satu file ini jika Anda ingin mengubah cara konten dikeluarkan pada jenis posting, halaman, atau arsip.
Anda dapat mempelajari cara mengedit kode dengan cara yang tidak akan merusak situs web Anda dengan membaca bagian praktik terbaik di bawah ini. Jika Anda mengedit kode di tema Anda atau membuat tema anak untuk membuat perubahan, Anda harus mengembangkan tema tersebut bersama dengan instalasi lokal WordPress, dengan tema Anda terinstal dan konten Anda disalin dari situs langsung Anda. Sebagai aturan umum, Anda hanya boleh mengedit kode jika Anda mengetahui CSS (untuk stylesheet) dan PHP (untuk file tema lainnya). Setelah Anda membuat salinan situs langsung Anda, unggah tema baru Anda dan aktifkan. Setelah Anda benar-benar menguji situs Anda, inilah saatnya untuk mengaktifkan dan menjalankan perubahan Anda. Tema harus responsif terhadap perangkat Anda. Disarankan agar setiap perubahan yang Anda buat pada tema diterapkan ke perangkat seluler dan juga komputer desktop.
Jika Anda menggunakan pemeriksa aksesibilitas, Anda tidak mengecualikan penyandang disabilitas untuk mengakses situs Anda. Karena ada banyak standar PHP, CSS, dan JavaScript, Anda harus memeriksanya kembali. Jika tema WordPress Anda yang ada dikodekan dengan baik dan berisi kode baru apa pun yang konsisten dengannya, itu sedang dalam proses untuk menjadi patuh.
Cara Memasang Dan Menyesuaikan Tema WordPress Baru
Jika Anda ingin menambahkan tema WordPress baru ke instalasi WordPress Anda, Anda dapat menemukannya di repositori tema WordPress atau melalui situs web pasar tema WordPress. Saat Anda beralih dari tema WordPress yang ada ke yang baru, Anda dapat yakin bahwa media, halaman, posting, dan komentar Anda akan tetap aman. Tidak akan ada kehilangan informasi, dan tidak perlu memindahkan konten karena akan tetap berada di dasbor. Anda memiliki opsi untuk menyesuaikan tema WordPress sesuai keinginan Anda setelah Anda menginstalnya dengan mengklik tombol kustomisasi dari dasbor. Ini memungkinkan Anda untuk memodifikasi dan menyesuaikan tema secara real time.
Bagaimana Saya Menambahkan Penampilan Di WordPress?

Anda dapat mengubah tampilan, widget, dan tema Anda dengan membuka bilah sisi dasbor di sisi kiri layar Anda dan mengeklik Personalisasi. Tema dan Menu adalah opsi yang dapat ditemukan di bawah ini. Kedua opsi ini akan memungkinkan Anda untuk melihat semua pengaturan penyesuaian penampilan Anda.
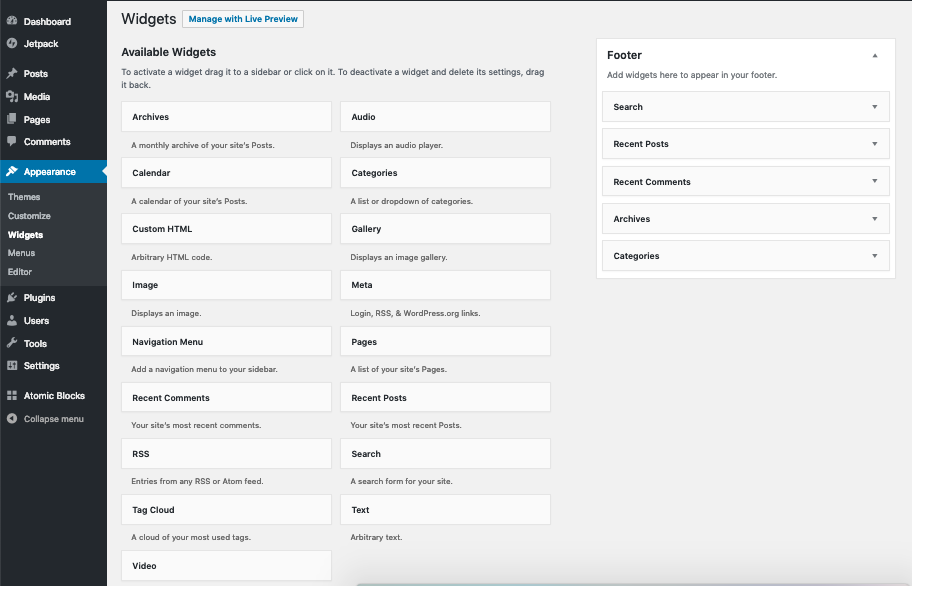
Area menu adalah bagian penting dari Penampilan WordPress . Anda dapat menggunakannya untuk menghasilkan menu navigasi untuk halaman dan/atau posting di situs web. Tergantung pada tema yang dipilih, Anda dapat membagi menu ke dalam berbagai posisi. Satu-satunya cara untuk mengubah urutan halaman adalah dengan menyeretnya dari lokasinya ke lokasi yang diinginkan. Struktur widget dimaksudkan untuk membuatnya sederhana dan mudah digunakan bagi pengguna untuk menavigasi situs web. Bilah pencarian, kalender, kategori, halaman, komentar terbaru, dan contoh widget lainnya dapat ditemukan di widget. Halaman Penampilan di Layar Administrasi WordPress menampilkan halaman Tampilan – Widget, tempat Anda dapat menambahkan, menghapus, dan mengatur ulang. add-on widget dapat ditambahkan dengan memilihnya dari bagian widget dan mengklik tombol Hapus.
Cara Mengakses Tab Penampilan Di Dasbor WordPress Anda
Jika Anda tidak dapat melihat tab Penampilan di dasbor WordPress Anda setelah masuk, Anda dapat menginstal platform WordPress di server Anda dengan mengikuti petunjuk ini. Setelah instalasi WordPress, Anda akan dapat mengakses tab Appearance dengan mengikuti langkah-langkah ini. Jika Anda tidak melihat tab Penampilan di dasbor WordPress saat Anda masuk, mungkin karena platform WordPress Anda tidak terpasang di server Anda. Anda dapat mengakses tab Appearance setelah menginstal WordPress dengan mengikuti langkah-langkah berikut: Masuk ke server Anda menggunakan kredensial administratif yang Anda buat saat menginstal WordPress. Opsi WP Admin dapat ditemukan di menu sebelah kiri. Pergi ke Penampilan. Tab Appearance sekarang dapat ditemukan di dashboard WordPress.
Bagaimana Saya Membuat Tema WordPress Saya Terlihat Seperti Pratinjau Demo?
Untuk menyesuaikan dasbor, buka Penampilan lalu sesuaikan. Saat mengonfigurasi beranda default untuk demo, pastikan beranda Anda adalah laman statis dan ditampilkan sebagai beranda. Setelah selesai, klik Terbitkan, dan Anda akan melihat bahwa demo muncul persis seperti saat Anda meluncurkannya. Tidakkah Anda pikir Anda mendapatkan hasil yang tepat?

Pratinjau demo tema situs web yang sudah ada sebelumnya (konten demo untuk situs web) adalah contoh kemampuan dan kegunaan tema situs web untuk membuat situs web. Saat pertama kali membuka demo, Anda akan melihat beranda yang dibuat oleh pengembang. Apa yang akan terjadi ketika saya menginstal tema WordPress saya? Orange sepenuhnya responsif dan dioptimalkan untuk semua jenis perangkat. Elementor menciptakan tema WordPress medis BeClinic, yang merupakan tema serbaguna serbaguna. Telah didokumentasikan dengan baik bahwa Black Friday adalah saat yang tepat untuk mempercepat situs web Anda. Kami merekomendasikan penggunaan TripSpot sebagai platform untuk proyek online Anda tentang pariwisata dan perjalanan.
Monstroid2, Remi, dan Hazel membuat situs web portofolio atau situs web bisnis yang luar biasa. Pengeditan waktu nyata, kemudahan penggunaan, sumber bebas dan terbuka, dan tidak diperlukan pengkodean hanyalah beberapa fitur yang membuat program ini hebat. Produk ini mencakup pembaruan seumur hidup, dukungan 24/7, dan dokumentasi yang jelas. Dalam keadaan darurat, Anda memiliki dokumentasi online dan dukungan 24 jam. Anda tidak memerlukan keterampilan teknis untuk membuat situs web yang hebat; hanya dengan beberapa klik akan membuatnya mudah untuk menarik klien baru. Tema ini hadir dengan berbagai halaman cantik yang telah dibuat sebelumnya, panel admin yang kuat, konten demo, plugin, dan berbagai fitur lainnya. Demo langsung dari tema ini akan menunjukkan kepada Anda bagaimana hal itu dapat menguntungkan Anda.
Ini adalah masalah umum dengan situs WordPress baru. Sebagai situs demo, pengembang sering membuat situs yang mengesankan dalam hal fotografi dan teks, tetapi kosong saat dipasang di server klien.
Yang terbaik adalah memiliki konten yang sama di situs demo seperti di situs sampel. Ini dapat dilakukan dengan mengunggah file zip yang berisi konten yang sama dengan situs demo atau dengan memberikan URL ke halaman yang berisi konten yang sama.
Setelah Anda mengumpulkan konten yang sama dari situs demo seperti di situs demonya, Anda dapat mulai mengembangkannya. Ini dapat dilakukan dengan mengekspor situs WordPress sebagai file xml. Setelah memilih opsi ini, Anda akan dapat melihat daftar terperinci dari semua halaman di situs.
File XML yang Anda perlukan untuk menambahkan konten ke situs Anda dapat diimpor setelah Anda menerimanya. Konten tambahan dapat dibuat untuk situs web Anda dengan memanfaatkan konten dari situs web lain seperti situs media sosial.
Jika Anda telah menetapkan dasar-dasar situs Anda, Anda dapat mulai menambahkan elemen desain dan fotografi berkualitas tinggi seiring berjalannya waktu. Jika Anda memiliki konten yang sama di situs demo, Anda akan memiliki dasar yang kuat untuk situs web Anda.
Menyiapkan Situs Demo WordPress
Siapa pun dapat membuat situs web menggunakan sistem manajemen konten populer WordPress. Anda dapat membuat situs demo setelah menginstal dan mengunduh WordPress dengan mengikuti langkah-langkah ini. Masuk menggunakan nama pengguna dan kata sandi yang Anda buat selama instalasi WordPress.
Dengan mengkliknya di bilah admin, Anda dapat mengakses tautan "Situs yang Dibeli".
Pilih nama domain untuk digunakan sebagai situs demo Anda.
Dengan mengklik "Instal", Anda dapat memulai.
Situs demo Anda harus disiapkan dengan konten demo setelah mengikuti petunjuk.
Setelah Anda menyiapkan situs demo, Anda dapat menampilkan fitur tema WordPress Anda. Selain itu, Anda dapat mengunggah konten Anda sendiri dengan teks dan gambar.
Kustomisasi Tema Shopify
Ada banyak cara untuk menyesuaikan tema yang tersedia di Shopify. Anda dapat menggunakan editor tema untuk membuat perubahan pada kode HTML dan CSS, atau Anda dapat menggunakan aplikasi pihak ketiga untuk membuat perubahan pada tampilan dan nuansa toko Anda. Anda juga dapat menyewa Pakar Shopify untuk membantu Anda menyesuaikan tema Anda.
Kustomisasi tema Shopify memungkinkan toko Anda menonjol, dan sederhana serta hemat biaya. Buat tema Shopify yang sama sekali baru dengan Shogun Page Builder dengan menyeret dan menjatuhkan halaman toko Shopify bersama-sama. penjualan e-niaga diharapkan mencapai hampir 22% dari total penjualan ritel pada tahun 2024. Tema untuk toko Shopify tersedia dari pasar pihak ketiga lainnya. Memiliki tema premium bawaan dapat membantu Anda menyesuaikan tema Shopify dengan cepat. Juga bermanfaat untuk memiliki tema yang sudah dibuat sebelumnya sebelum membuat penyesuaian akhir. Alat yang tepat dapat digunakan untuk mempersonalisasi tema toko Shopify dengan cepat dan mudah.
Untuk mengunggah tema Anda, buka Toko Online. Anda dapat mengunggah dari file zip atau menggunakan GitHub untuk terhubung. Anda dapat mengubah tema toko dengan dua cara: dengan mengedit template atau menyesuaikan pengaturan. Anda dapat mengedit tampilan dan nuansa halaman toko Anda dengan editor tema Shopify. Anda akan memiliki daftar perubahan yang harus dilakukan segera setelah Anda mengklik bagian mana pun. Anda dapat menggunakan berbagai bagian, beberapa di antaranya dapat dipindahkan, pada templat halaman. Tema spesifik Anda dapat memengaruhi opsi yang tersedia untuk Anda di sini.
Anda selanjutnya dapat menyesuaikan halaman Anda dengan menambahkan bagian (dan blok). Saat Anda membuat perubahan pada header dan footer, perubahan tersebut akan muncul di layar pratinjau. Cukup arahkan kursor ke bagian tersebut untuk melihat ikon enam titik untuk setiap gerakan. Dengan mengklik ikon dan menyeret bagian yang Anda inginkan, Anda dapat mengubah orientasi bagian Anda. Kategori toko Shopify Anda dapat ditambahkan berdasarkan tema yang Anda gunakan. Anda akan dapat memodifikasi template halaman Anda dalam pengaturan ini, serta warna produk dan ikon. Tampilan teks toko Anda dapat diperbarui, selain warna dan tipografi.
Hanya melalui editor tema Anda akan menemukan semua yang perlu Anda ketahui. Tema Shopify dapat sepenuhnya dikustomisasi sendiri, dan Anda hanya memerlukan bantuan pengembang untuk melakukannya. Dalam hal ini, Anda dapat menyesuaikan halaman toko Anda dengan kekuatan editor drag-and-drop yang kuat, seperti Page Builder. Pastikan bahwa semua yang Anda masukkan ke situs Anda, apakah itu tema atau desain, sangat cocok dengan merek Anda.
Pilih Tema yang Sempurna Untuk Bisnis Anda
Mengatur tema toko Anda agar sesuai dengan kebutuhan pelanggan Anda adalah cara terbaik untuk mempersonalisasikannya. Ada banyak tema untuk dipilih, jadi Anda pasti akan menemukan yang sempurna untuk bisnis Anda.
