20 лучших примеров анимации SVG для веб-дизайнеров и разработчиков 2022 г.
Опубликовано: 2022-05-03Это хорошая функция, позволяющая иметь визуальный контент на вашем веб-сайте, который выглядит одинаково на любом разрешении экрана устройства. Это то, что делает SVG; он помогает дизайнерам и художникам создавать визуальный веб-контент, который можно бесконечно масштабировать без потери качества изображения. Подход, который быстро адаптируется ко всем новым современным веб-сайтам, хотя и требует дополнительного обучения и практики. Популярность SVG растет, но большинство дизайнеров сегодня по-прежнему полагаются на традиционные визуальные методы. Является ли SVG слишком сложным, или просто старые способы все еще отлично работают? Для некоторых это последнее, в то время как другие осознают огромные преимущества использования SVG для своих проектов.
Преимущества
Вот некоторые из наиболее важных преимуществ SVG:
- SVG обычно имеют меньший размер файла в формате XML, а также лучше сжимаются. Это дает вам больше производительности с повышенным качеством.
- Создание контента для дисплеев Retina становится намного проще, векторное изображение любого размера будет выглядеть одинаково четко, поэтому вам не нужно воссоздавать контент только для дисплеев Retina.
- Они не ограничиваются стилями, на самом деле вы все еще можете стилизовать SVG с помощью CSS, а также анимировать его; как мы узнаем из многочисленных анимаций SVG после этого введения.
- SVG теперь полностью поддерживаются всеми основными веб-браузерами, так что во многих отношениях эра SVG официально наступила, просто дизайнеры должны начать наверстывать упущенное чаще и более последовательно.
- Увеличение времени загрузки веб-сайта — лишь один из побочных эффектов SVG. Ваше изображение загружается во всех размерах, используя одно и то же изображение, поэтому вам не нужно использовать отдельные изображения большего размера для ваших требований к визуальному дизайну. Как бы то ни было, SVG не делает никаких дополнительных запросов к серверу, потому что не использует прямые HTTP-запросы, а вместо этого все изображения встроены в исходный код веб-сайта.
- На первый взгляд SVG может показаться слишком техническим, но реальность такова, что множество библиотек и приложений для редактирования фотографий позволяют вам сосредоточиться на внешнем виде и позаботиться о процессе преобразования изображения в формат SVG.
Если вы новичок в SVG, то этот учебник и вводное руководство по SVG от Сары станет приятным началом вашего пути. Она подробно описывает даже самые мелкие детали процесса разработки векторного изображения на вашем веб-сайте, помогая вам приобрести бесценный навык, которым вы будете дорожить. Мы с нетерпением ждем будущего SVG и с нетерпением ждем ваших отзывов об анимациях, которые мы должны показать вам сегодня, и, возможно, вы сами являетесь автором SVG-анимации, если да — свяжитесь с нами, и мы свяжемся с вами. работа опубликована здесь в кратчайшие сроки.
Анимированные SVG и GIF [CAGEMATCH]

Анимированные SVG не обязательно будут хороши во ВСЕХ ситуациях, когда необходимо анимировать конкретное изображение. Однако, если вы хотите анимировать изображения логотипов, векторные иллюстрации, визуальные элементы пользовательского интерфейса, инфографический контент и значки, вам обязательно следует глубже изучить процесс SVG-анимации и понять, как она может вам помочь. тот факт, что изображения SVG могут масштабироваться при любом разрешении экрана, тогда как форматы изображений, такие как GIF, останутся только с разрешением, установленным по умолчанию, что приведет к искажению изображения при просмотре с разных устройств и размеров экрана.
Конечно, в игру вступают и другие факторы, такие как размер файла — сохраните исходное изображение, если размер файла меньше, чем у JPG или PNG, но постарайтесь по возможности включить изображения с другим разрешением через SVG, чтобы обеспечить более приятный визуальный опыт. Сара Суэйдан — опытный веб-разработчик со степенью в области компьютерных наук. Она берет своих читателей в получасовое путешествие, чтобы понять, почему SVG в некоторых случаях лучше, чем GIF, и в каких случаях следует придерживаться GIF или других форматов изображений.
Скорость.js

Мы будем расширять этот обзор SVG-анимаций, включив в него библиотеки и фреймворки, а также статьи, в которых подробно описывается, как работают SVG-анимации, с обещанием, что каждый исходящий ресурс будет иметь по крайней мере один пример для изучения. Velocity, анимационная платформа, созданная на основе функции jQuery Animate, представляет собой быструю и надежную библиотеку для выполнения цветной анимации, визуальных преобразований и циклов, а также эффектов прокрутки для различных типов контента. Если вы ищете библиотеку плавного перехода, которая может сочетать CSS3 и jQuery в одном месте; это структура, которую вы захотите изучить глубже, и, как мы уже говорили, у Velocity есть десятки примеров для предварительного просмотра, просто не торопитесь, чтобы просмотреть документацию.
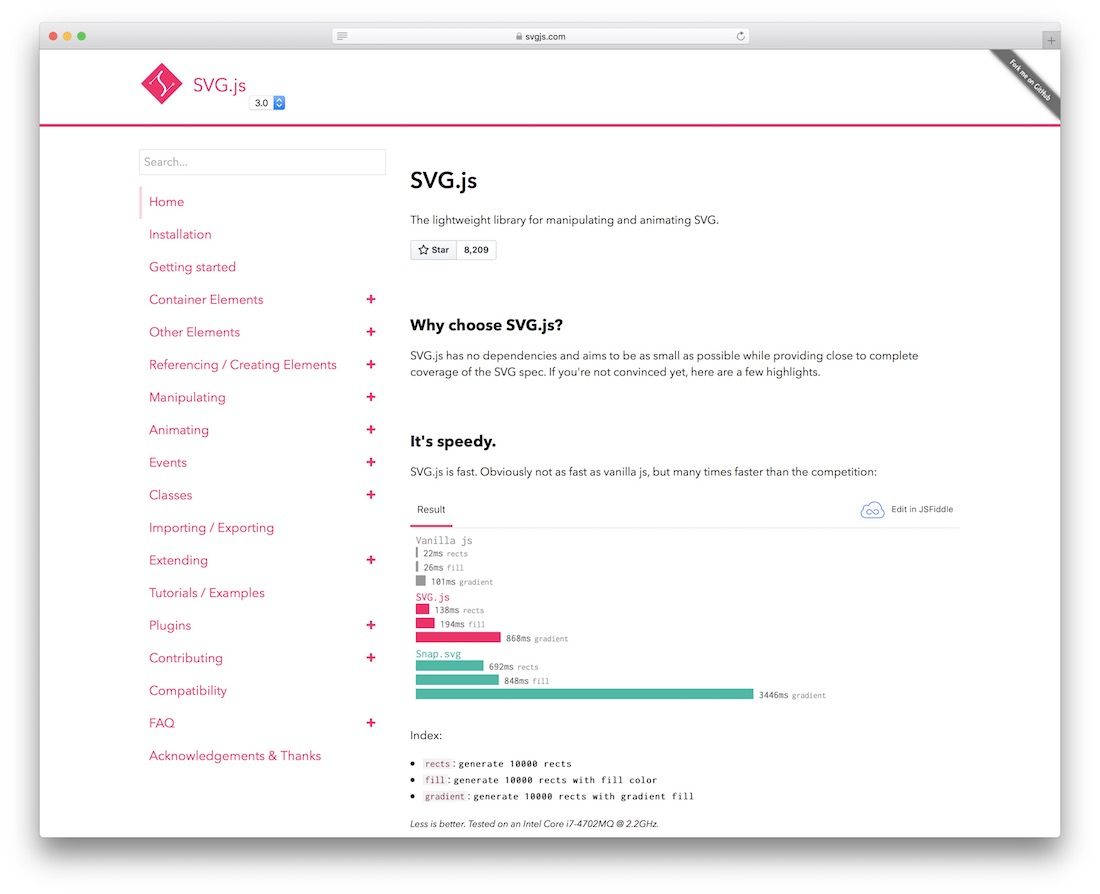
SVG.js

У SVG так много способов помочь разработчикам улучшить веб-интерфейс. С помощью библиотеки SVG.js вы можете расширить эту справку, включив живые визуальные фильтры, которые вы можете обернуть вокруг своих визуальных файлов SVG. Эти фильтры могут иметь многие из наиболее распространенных эффектов фильтров и анимации.
Три способа анимации SVG

Скринкасты — это хороший способ связаться с автором контента и понять, что он пытается передать на более глубоком уровне, что текст может быть не в состоянии сделать. Крис Койер, хорошо зарекомендовавший себя эксперт по CSS-дизайну, в конце 2014 года собрал 15-минутный скринкаст. В этом скринкасте объясняются три разных метода анимации файлов SVG. Методы следующие: во-первых, вы можете использовать функцию @keyframes для анимации вашего визуального содержимого SVG с помощью CSS, второй метод — анимация SVG непосредственно с помощью SMIL (в этом посте есть руководство, объясняющее больше о SMIL, следите за ним) , и третий метод заключается в использовании JavaScript, который предоставляет основные функции для создания анимации, конечно, всегда есть возможность выбрать для этой цели фреймворк JavaScript, многие из которых вы найдете в этом ресурсе.
Крайний срок проекта

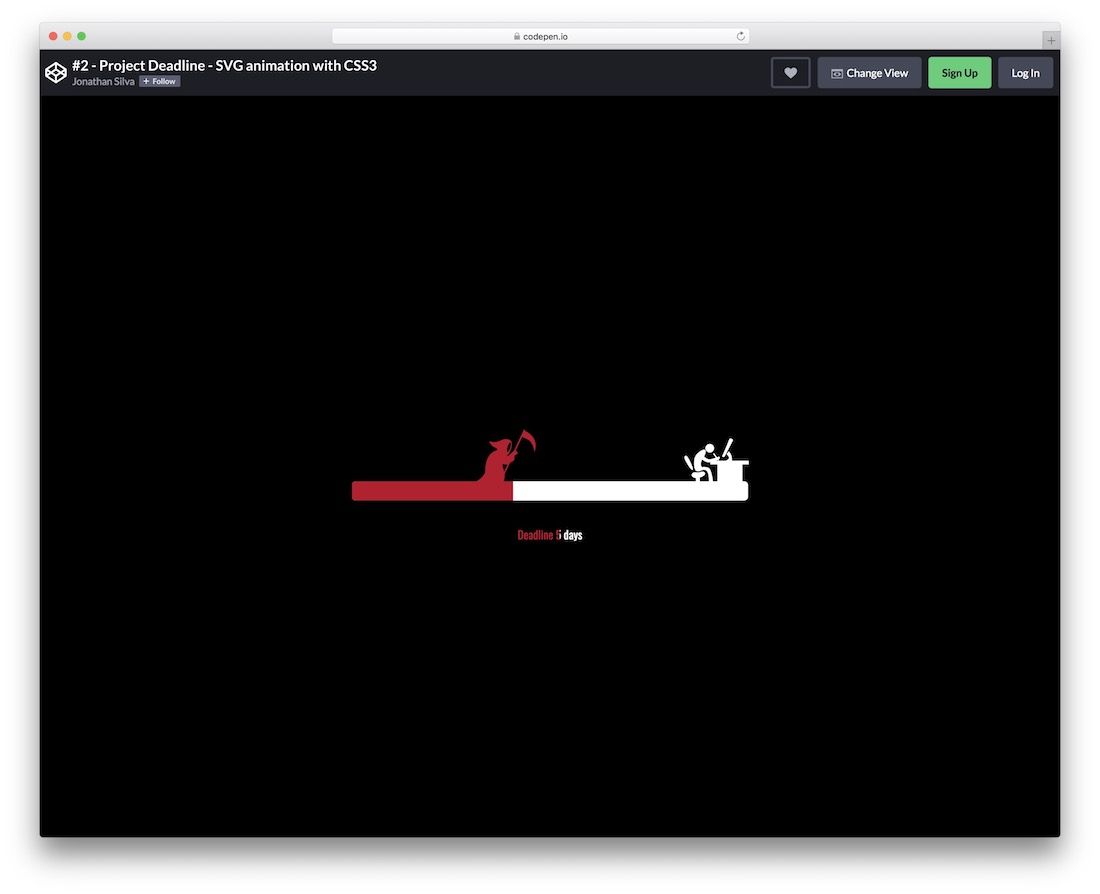
Если вы хотите, чтобы на вашем веб-сайте или в проекте было что-то интересное, велика вероятность, что вы захотите представить Project Deadline. Это крутая анимация смерти, медленно приближающейся к очень занятому фрилансеру, который стремится успеть к сроку выполнения задачи, над которой он или она работает. Вы можете выполнить несколько настроек, чтобы он точно соответствовал вашему стилю. Но вы также можете использовать его как есть. Короче говоря, если вы хотите оживить SVG-анимацию, вам лучше не пропускать Project Deadline, так как каждый может легко использовать ее, чтобы получить максимальную отдачу от нее.
SVG-анимация со слайдерами

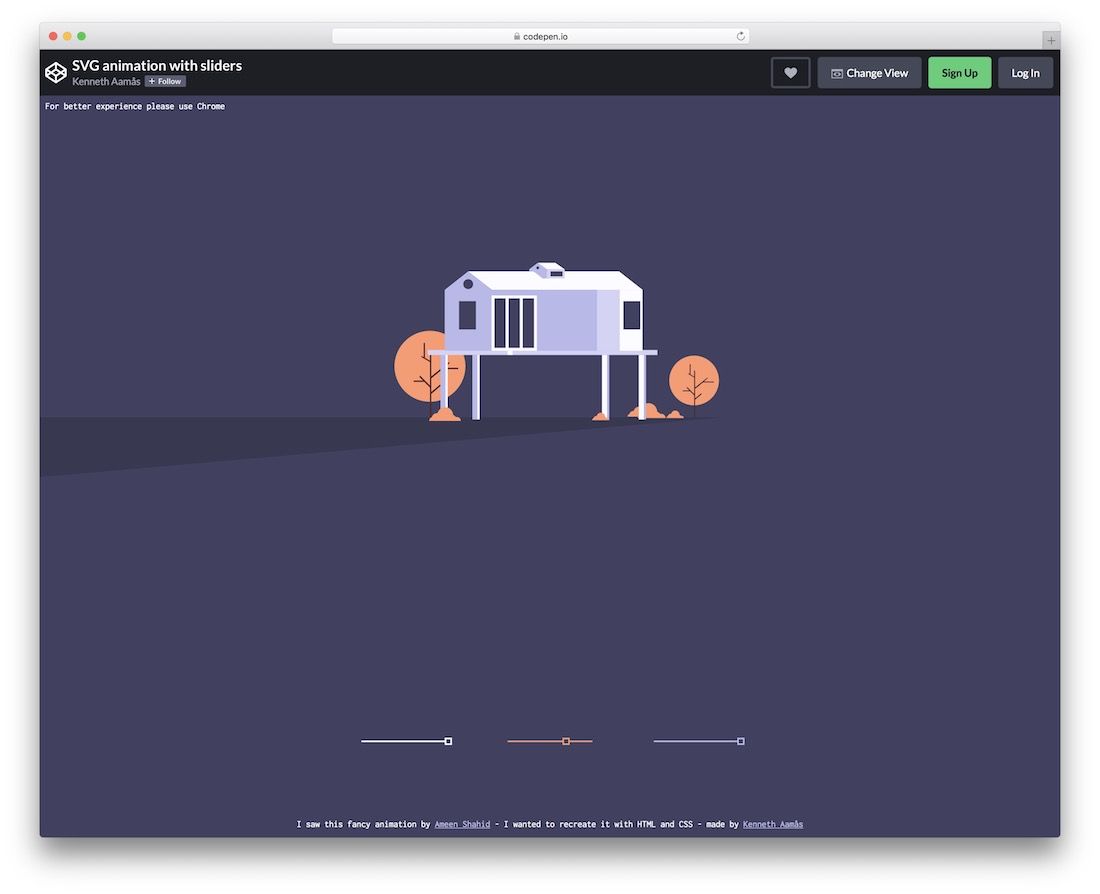
Супер крутой пример анимации SVG с ползунками, который позволяет вам играть с различными функциями, просто используя ползунки. Маленький дом становится шире, выше, и вы даже можете растянуть деревья и весь фундамент. Не стесняйтесь изменять каждый слайдер именно так, как вы хотите. Вы можете использовать этот пример SVG-анимации в качестве вдохновения или использовать его в своем проекте. Благодаря доступным возможностям и функциям вы можете изменить настройки по умолчанию, чтобы результат выглядел именно так, как вам нравится. Но сначала перейдите на демо-страницу и посмотрите на инструмент во всей его полноте.
Анимированные иконки SVG

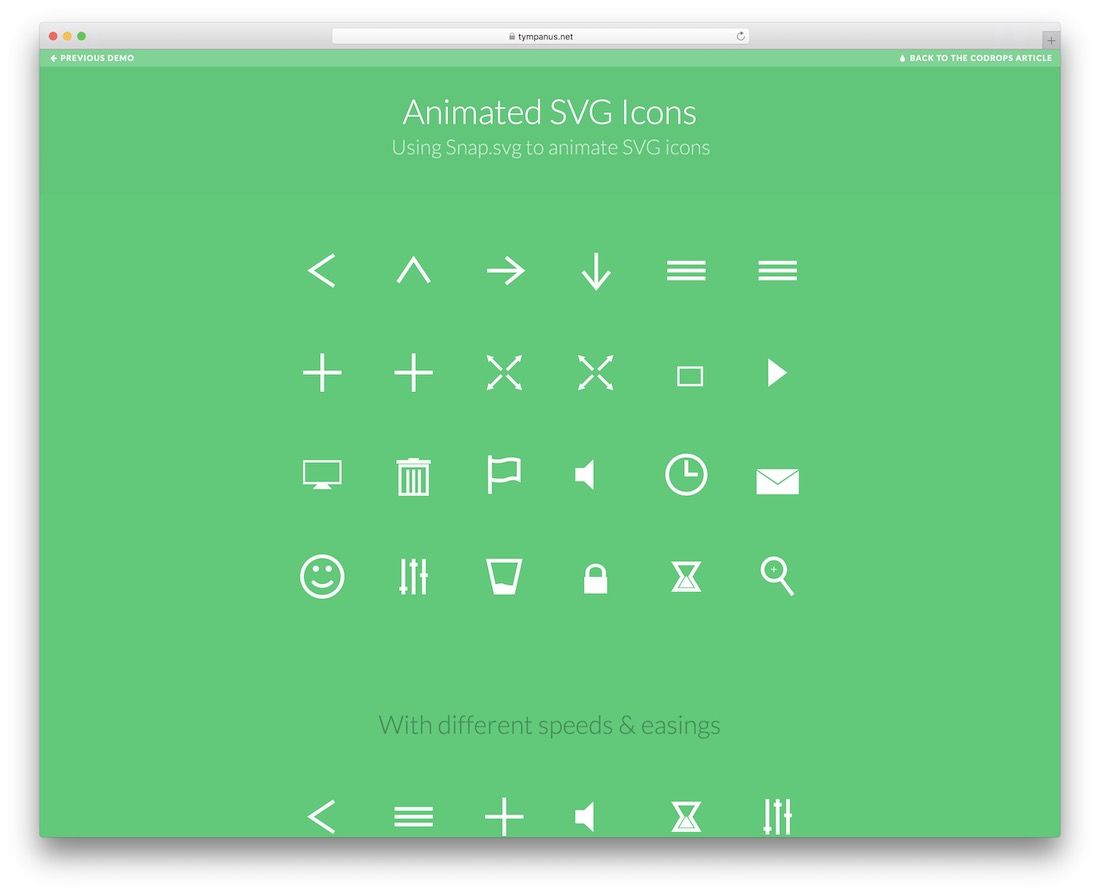
Snap.svg — еще одна популярная JS-библиотека для разработчиков, работающих непосредственно с SVG. Хотя мы хотели бы, чтобы их число увеличивалось, возможность учиться всегда есть. Мэри Лу из Codrops написала содержательную статью о том, как создавать собственные анимированные SVG-иконки, а также добавила демонстрационную страницу с 24 уникальными SVG-иконами, каждая из которых имеет анимированные возможности. Вы можете сразу же использовать эти демонстрации в своих проектах или использовать их в качестве отправной точки для создания чего-то еще более звездного, чего-то более уникального и приятного.
Креативная анимация букв SVG

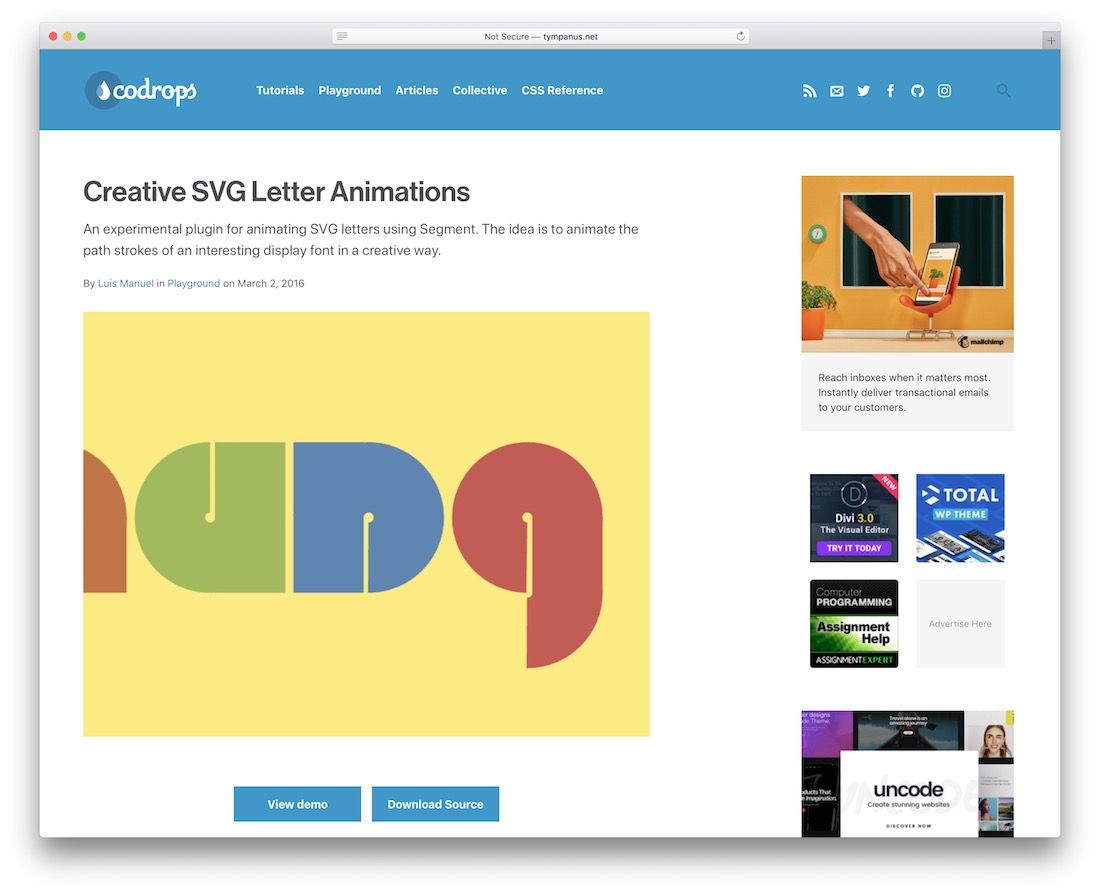
Художественные функции для веб-дизайна — это новая мода. Людям нравится иметь веб-сайт, который выделяется среди других благодаря функциям, которые только сейчас начинают появляться в большем масштабе. Одна из таких функций — анимированные буквы в логотипах, заголовках и названиях контента. Луис Мануэль использует библиотеку Segment для работы с штрихами пути SVG, чтобы создавать потрясающую анимацию букв любого мыслимого текста. В статье подробно объясняется, как сегмент создает анимацию и как вы можете манипулировать ею по своему усмотрению. Этот уровень объяснений помогает даже самым неопытным начать работу с этими классными функциями веб-разработки без необходимости вкладывать средства в изучение языка программирования.
Вивус.js

По мере развития разработки разработчикам становится легче создавать библиотеки и фреймворки, которые могут выполнять большую часть работы от имени пользователя. Таким образом, пользователю нужно только указать, что ему нужно и к какому файлу нужно применить. Vivus.js — одна из таких библиотек, которая «рисует анимацию» по файлам SVG только в процессе того, как вы сообщаете библиотеке, какой файл нужно анимировать и каким образом; вы имеете право на выбор анимации, и все они одинаково просты в настройке и обработке.
SVG-загрузчики

SVG Loaders — потрясающая библиотека анимаций загрузчика SVG, созданная исключительно с использованием только SVG. Мы говорили о индикаторах выполнения и загрузчиках в jQuery некоторое время назад; это определенно стоит посетить. После того, как вы откроете демо-страницу или как это видно на снимке, трудно поверить, что такая точная детализация дизайна может быть достигнута только с помощью SVG. Но это правда; в этой библиотеке вы не найдете ни строчки CSS или JavaScript. Это еще раз подтверждает тот факт, что SVG — отличный выбор для разработки современного веб-дизайна. Выбор из 12 загрузчиков, которые вы можете настроить в соответствии со своими потребностями.

CSS-анимация для начинающих

Анимации оживляют веб-сайт или приложение, в котором они используются. Неудивительно, что все больше и больше современных дизайнов используют анимацию. Они намного лучше привлекают внимание пользователей. Их также можно использовать для более подробного объяснения того, что вы пытаетесь предоставить. В прошлом мы писали об учебных пособиях и ресурсах по CSS. Спрос на такой контент действительно вырос до небес, и мы более чем рады помочь сообществу и тем, кому не хватает необходимых навыков для самостоятельного поиска самого популярного контента. Имея это в виду, мы также понимаем важность фактического изучения чего-либо, чтобы по-настоящему понять его назначение и то, как это работает.
CSS-анимация — это одна из тех вещей, которые следует сначала понять, чтобы иметь лучшие навыки принятия решений, когда дело доходит до использования настоящей анимации в ваших проектах. Пример учебника от Рэйчел Коуп, который у нас есть, — это отличное, простое в использовании руководство по CSS-анимации, и вы можете использовать методы для достижения анимированного эффекта на ваших визуальных эффектах.
SVG Рождество

Хотите действительно понять ограничения SVG? Вы должны проверить исходный код этой замечательной рождественской анимации CSS. Исходный код содержит все элементы и код для создания анимации. Вы также можете использовать эти примеры кода, чтобы создать что-то свое. Кроме этого, отличный пример анимации в SVG во всей ее сложности.
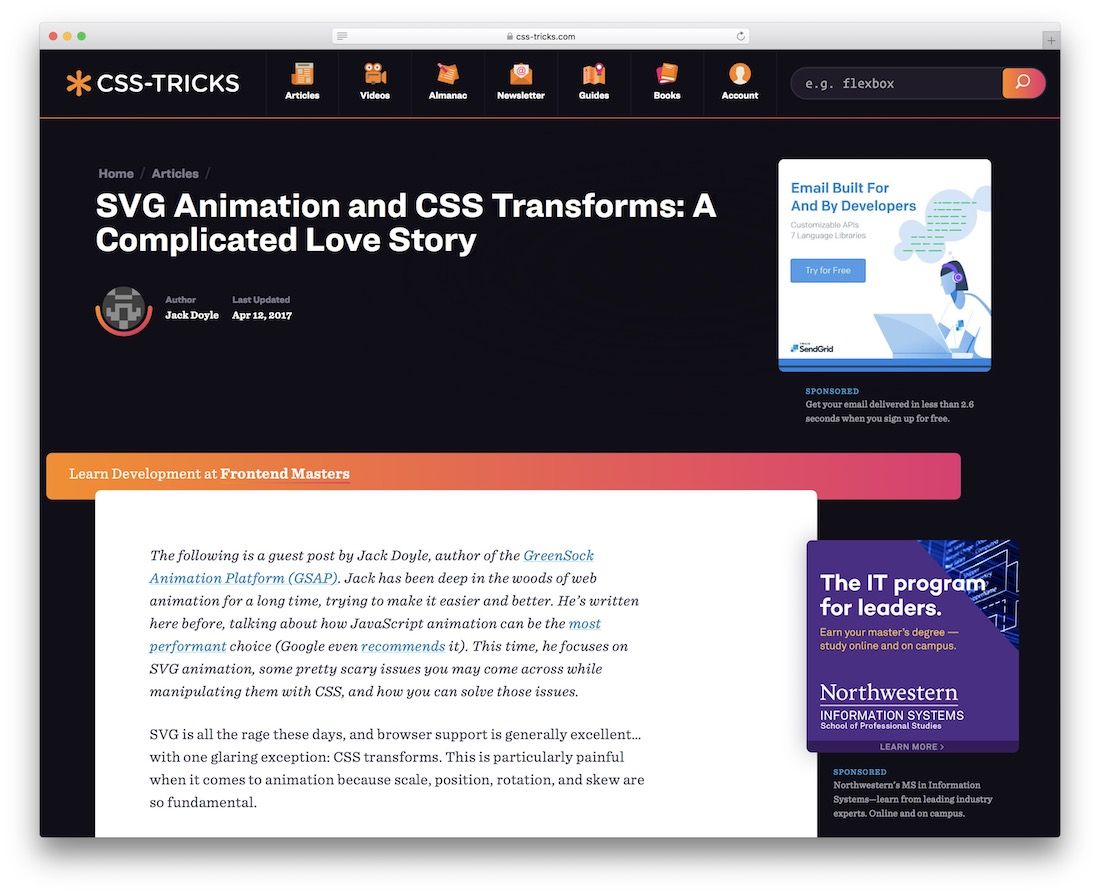
SVG-анимация и CSS-преобразования: сложная история любви

Когда разработчики говорят о современных функциях CSS, они не просто говорят о сложном построении каждой из функций или о том, насколько сложно создать отличный результат из новой функции. Большую часть времени разработчики заняты обсуждением и устранением проблем, связанных с браузерами, и тем, как браузеры реагируют на новые функции, такие как преобразования CSS и анимацию SVG. Джек Дойл из GreenSock выступил в качестве приглашенного автора статьи CSS-Tricks, знакомящей читателей с SVG-анимацией и свойствами преобразования CSS, чтобы лучше понять их и предоставить достаточное количество примеров, которые вы можете начать использовать по ходу дела.
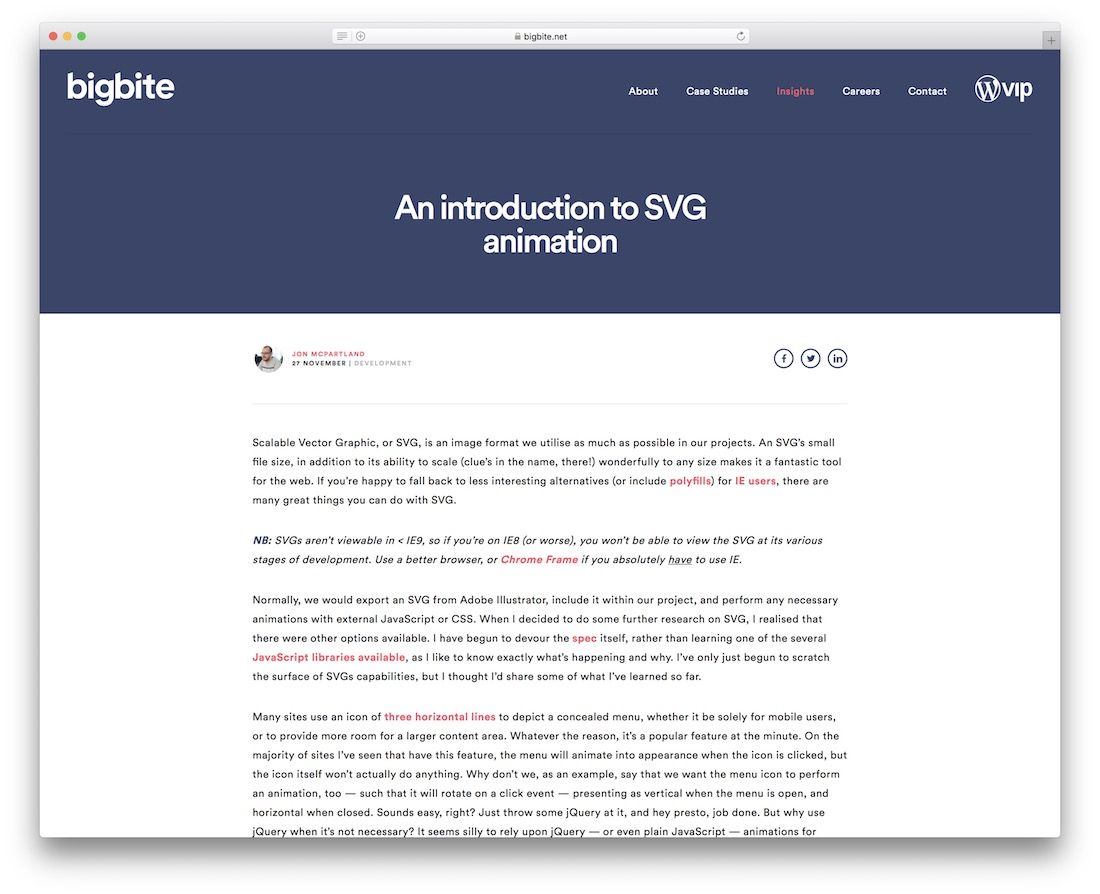
Введение в анимацию SVG

Руководство Джона МакПартленда по SVG-анимациям датируется 2013 годом. Тем не менее, любому начинающему экспериментатору с SVG важно погрузиться в него и получить представление о том, как SVG действительно работает в реальном мире, и какие меры следует предпринять. следует принимать, когда вы начинаете создавать собственные анимации. Руководство разделено на три разные части: обсуждение разметки, процесс создания анимации и построение на основе того, к чему у нас уже есть доступ в рамках нашего рабочего процесса. Он также включает краткий абзац о реальных ограничениях SVG в реальном мире. Если вам понравился стиль этой статьи, просмотрите другие посты с контентом Big Bite Creative; есть масса других материалов по CSS и фронтенд-разработке для бесплатного чтения.
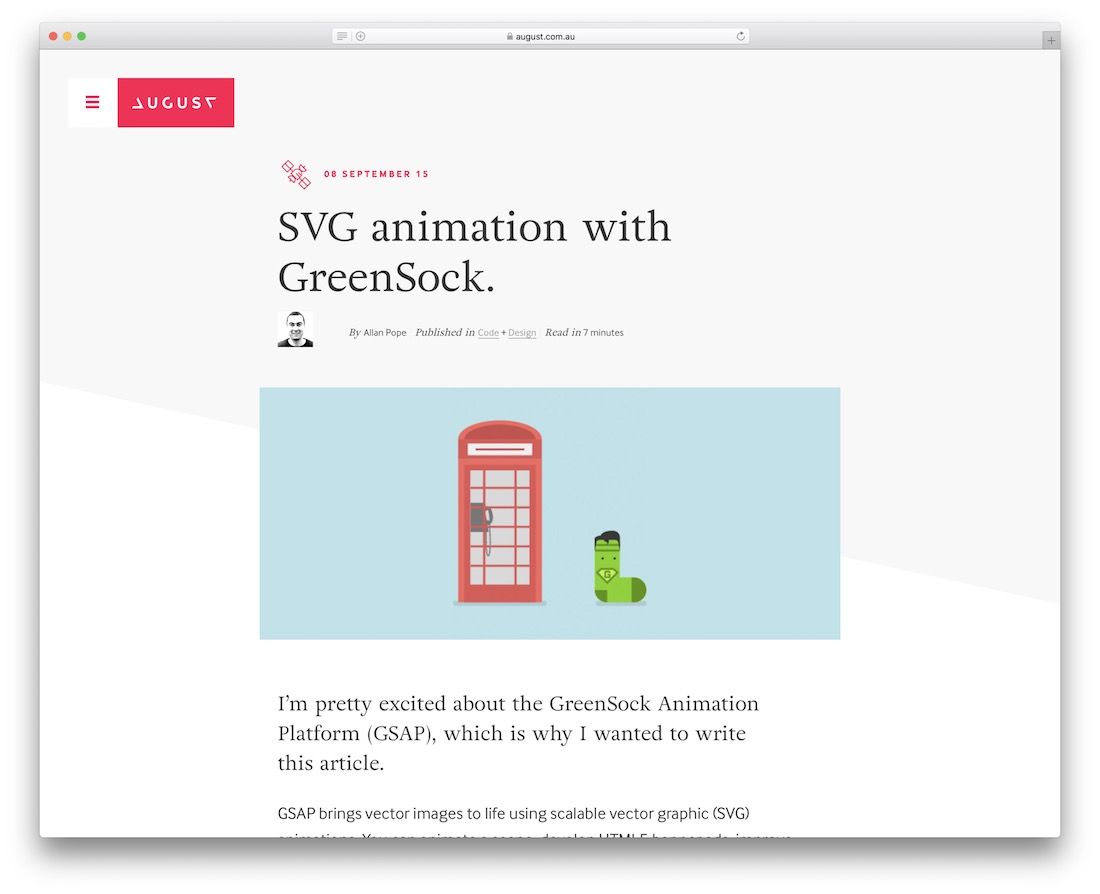
Анимация SVG с GreenSock

Аллан Поуп делится своими мыслями об уже зарекомендовавшей себя платформе: GreenSock Animation Platform (GSAP) и о том, как ее можно использовать, чтобы дать вашим векторным файлам второй шанс с помощью примененной SVG-анимации. GSAP содержит функции, по сравнению с которыми большинство других движков выглядят дешевыми игрушками. Анимируйте цвета, Безье, свойства CSS, массивы, прокрутки и многое другое. Округление значений, плавное реверсирование на лету, использование относительных значений, автоматическое согласование функций получения/установки, использование практически любого уравнения плавности и управление конфликтующими анимациями на профессиональном уровне. Определите обратные вызовы, анимацию в секундах или кадрах, легко создавайте последовательности (даже с перекрывающимися анимациями), повтор/йо-йо и многое другое. Если вы уже слышали о GSAP и хотите получить подробное представление о платформе, эта статья от Аллана — лучшее место для начала. В нем есть больше идей, которые вы можете найти в разделе комментариев.
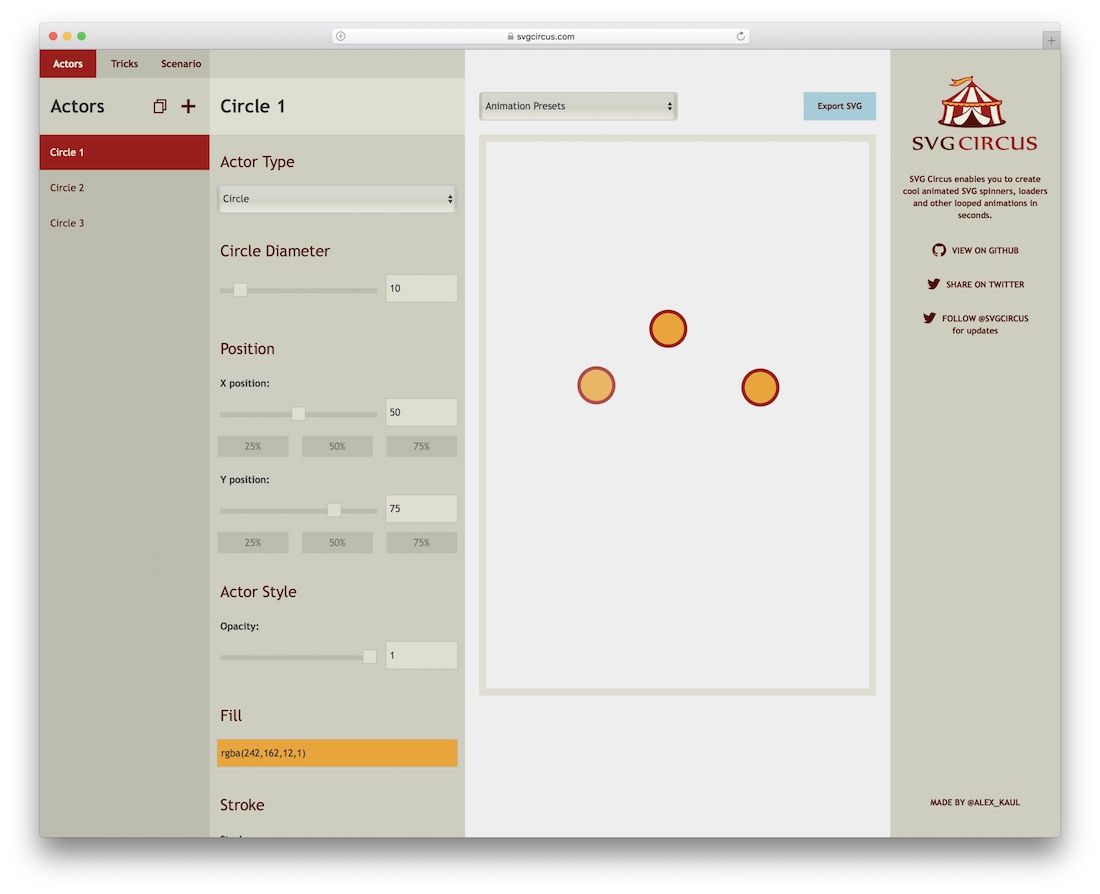
SVG Цирк

SVG Circus — это веб-страница, которая позволяет разработчикам и дизайнерам использовать готовый потенциал SVG, создавая загрузчики, счетчики и другие объекты, ориентированные на циклы, для браузера. Это отличная отправная точка для изучения SVG и того, как можно изменять анимации, а также для экспорта этих анимаций непосредственно в ваши проекты. Например, вы можете создать загрузчик, а затем использовать выходные данные, чтобы узнать о каждой из функций или «трюков», как они названы на веб-сайте, чтобы применить их к другим вашим проектам и элементам и/или анимации.
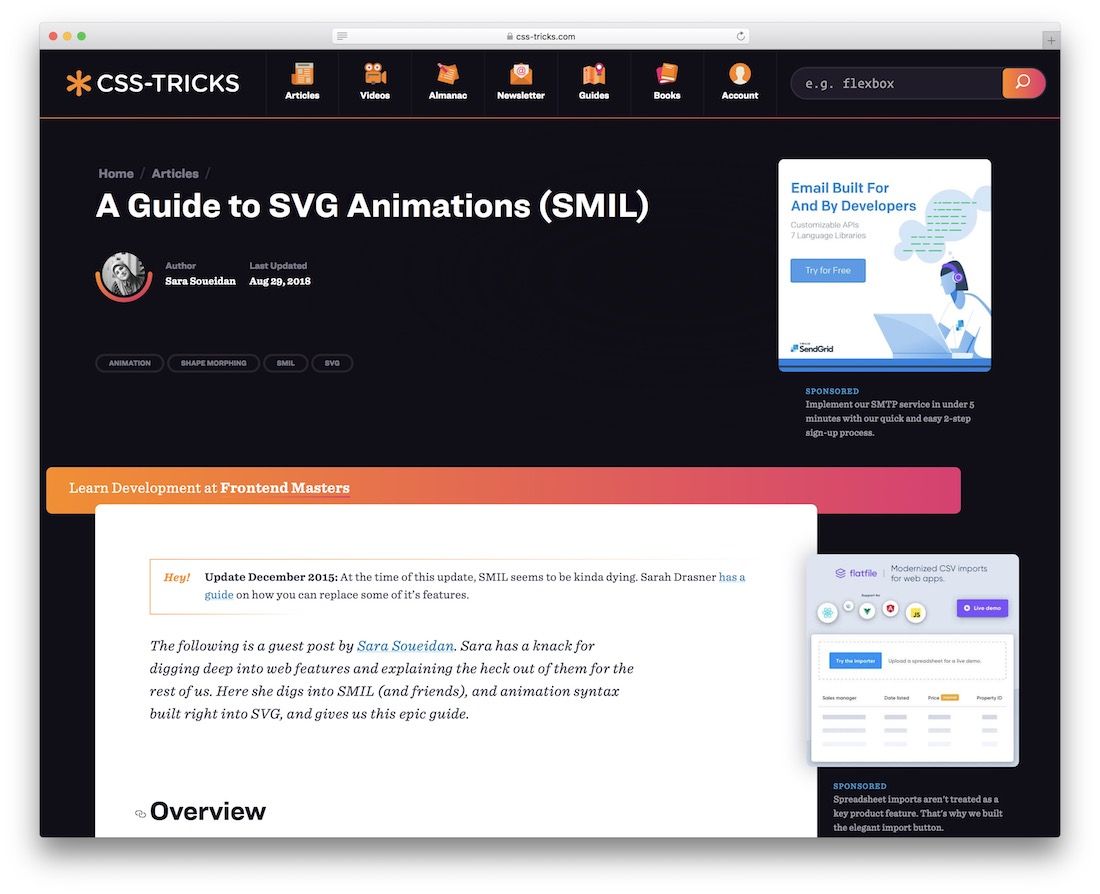
Руководство по анимации SVG (SMIL)

Мы сказали, что упомянем SMIL, и хотя некоторые говорят, что удобство использования SMIL ухудшается, вы, несомненно, найдете веб-сайты и приложения, которые все еще используют SMIL в производстве для обеспечения эффектов анимации SVG. Этот длинный гостевой пост для CSS-Tricks от Sara Soueidan очень подробно описывает технические аспекты SMIL и процесс создания готового к производству SVG-анимационного проекта. Насколько мы могли судить, ВСЕ примеры в посте актуальны и актуальны.
Премиум SVG-анимации
Какой феноменальный обзор лучших и величайших примеров SVG-анимации в Интернете на сегодняшний день. Конечно, на таких сайтах, как Codepen, доступно гораздо больше. Но такие примеры мы хотим, чтобы вы исследовали самостоятельно. Мы попытались сместить акцент в сторону более детального подхода. Это делается для того, чтобы вы не просто просматривали примеры отличных анимаций и их рабочего процесса. Но вы также узнаете, как воссоздать каждую из анимаций и, возможно, расширить их. Теперь пришло время перейти на премиальный рынок и заручиться парой отличных анимаций SVG, которые не будут сопровождаться учебными пособиями и руководствами, полностью готовыми и полностью оптимизированными файлами SVG, которые вы можете начать использовать в своих проектах. Разнообразие вариантов невелико, но, возможно, вы найдете что-то, что вы действительно могли бы использовать в одном из своих проектов.
ЛивИконс Эволюция

Если вы ищете анимированные векторные иконки, вам следует изучить LivIcons Evolution подробнее. Вы знаете, что с коллекцией из 379 иконок LivIcons Evolution предоставляет все необходимое и даже больше. Кроме того, каждая иконка представлена в пяти различных стилях дизайна, поэтому вы знаете, что найдете нужный вариант намного быстрее. Удивительные настройки, совместимость с различными экранами, практичный инструмент настройки, эффект наведения, редактируемые цвета и размеры — вот некоторые из особенностей LivIcons Evolution. Эксклюзивная функция двойной и тройной анимации также является частью комплекта для вашего удобства.
Анимированные стили 3D-текста в SVG

Объемный текст — отличный способ добиться индивидуальности в дизайне. Но когда дело доходит до добавления анимированных 3D-текстовых эффектов на ваш сайт, это выходит на новый уровень! Пакет включает в себя десять различных и уникальных стилей на выбор. Вы можете неограниченно настраивать их в отношении цветов, текста и шрифтов.
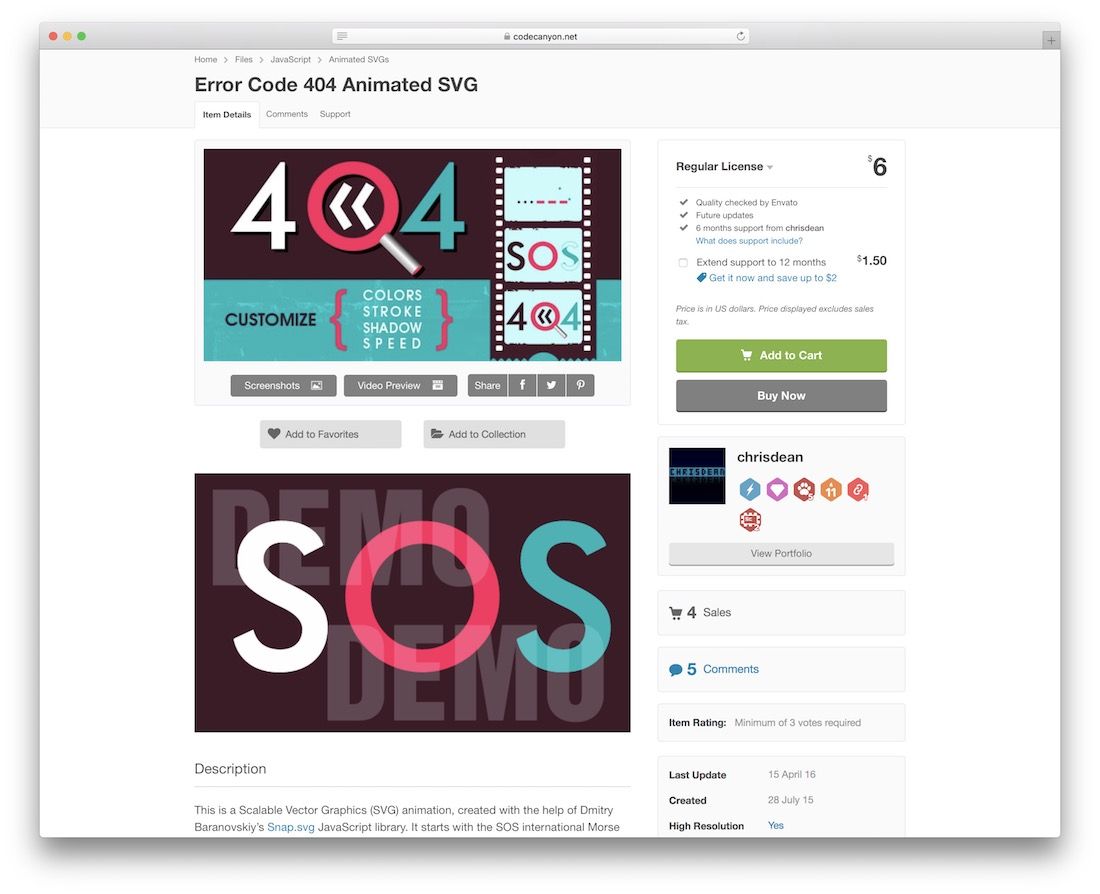
Код ошибки 404 Анимированный SVG

Страницы с ошибкой HTTP 404 бывают разных видов. Мы узнали об этом, прочитав пост одного из наших авторов еще в январе, где он перечислил 30 самых креативных дизайнов страниц с ошибкой 404, которые вы можете найти в Интернете. Чтобы расширить этот список, мы включили эту фантастически сказочную анимацию SVG для 404 страниц ошибок! Анимация была построена с использованием библиотеки Snap.svg.
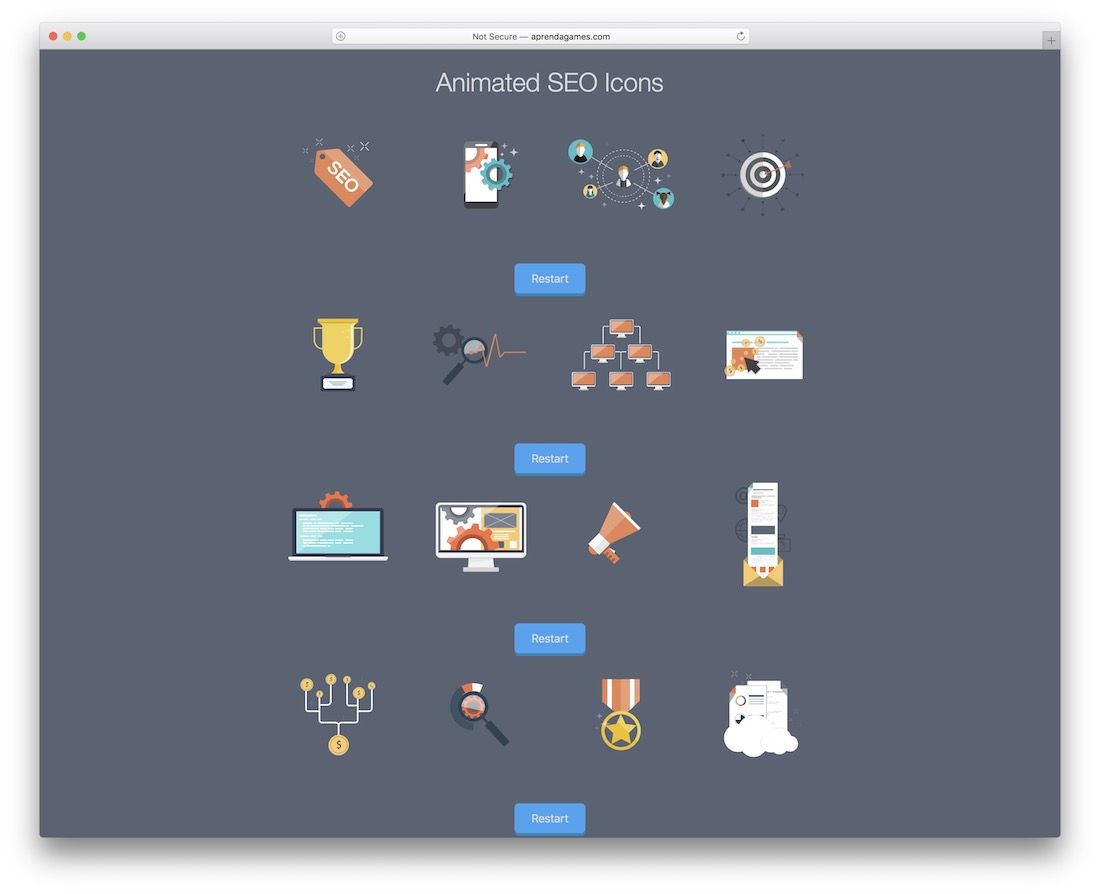
16 анимированных SEO-иконок

Специалисты по SEO и SEM, на этот раз у нас есть для вас кое-что особенное! Это набор из 16 иконок, подпадающих под категории как SEO, так и SEM. Эта графика будет бесконечно масштабироваться для ваших проектов. Они также дают вам тот четкий вид и опыт, которого жаждут ваши проекты. Значки относятся к следующим категориям: Оптимизация веб-сайта, Таргетинг, Поисковая оптимизация для смартфонов, Облачное хранилище, Аналитика.
Награды, сети, социальные сети, электронный маркетинг, SEO/SEM, оплата за клик, оптимизация кода, цифровой маркетинг, миссия, мониторинг, партнерский маркетинг. Мы уверены, что каждый найдет что-то для себя.
Анимированные иконки браузера SVG

Наконец, мы даем вам пример того, как вы можете использовать SVG для преобразования значков браузера в анимированные объекты. Google Chrome, Safari, Internet Explorer, Mozilla Firefox и Opera являются частью этого пакета анимации JavaScript SVG. Пожалуйста, обратитесь к демонстрационной странице, чтобы узнать больше о переходах, которые использует каждый значок браузера.
Что вы ищете в своих SVG-анимациях?
Какой удивительный обзор! Мы были ошеломлены некоторыми из этих примеров; они еще раз доказали, что веб-дизайн растет, и растет довольно быстро. От простых анимированных логотипов до сложных дизайнов, которые, как мы увидим, будут интегрированы в игровые приложения в будущем. Будущее SVG сияет ярким светом, станете ли вы его частью?
