20 najlepszych przykładów animacji SVG dla projektantów stron internetowych i programistów 2022
Opublikowany: 2022-05-03To fajna funkcja, aby móc mieć zawartość wizualną na swojej stronie internetowej, która wygląda tak samo na każdej rozdzielczości ekranu urządzenia. To właśnie robi SVG; pomaga projektantom i artystom tworzyć wizualne treści internetowe, które można skalować w nieskończoność bez utraty jakości obrazów. Podejście, które jest szybko dostosowywane do wszystkich nowych nowoczesnych stron internetowych, choć podejście, które wciąż wymaga więcej nauki i praktyki. SVG zyskuje na popularności, ale większość projektantów nadal opiera się na tradycyjnych technikach wizualnych. Czy SVG jest zbyt trudne, czy po prostu stare sposoby nadal działają świetnie? Dla niektórych jest to drugie, podczas gdy inni zdają sobie sprawę z ogromnych korzyści płynących z używania SVG w swoich projektach.
Korzyści
Oto niektóre z najważniejszych zalet SVG:
- Pliki SVG są zwykle mniejsze w formacie XML, a także lepiej się kompresują. Zapewnia to większą wydajność i wyższą jakość.
- Tworzenie treści dla wyświetlaczy Retina staje się znacznie łatwiejsze, każdy rozmiar obrazu wektorowego będzie wyglądał równie ostro, więc nie musisz odtwarzać treści tylko dla wyświetlaczy Retina.
- Nie ograniczają się do stylizacji, w rzeczywistości nadal możesz stylizować SVG za pomocą CSS, a także animować go; jak dowiemy się w licznych animacjach SVG po tym wprowadzeniu.
- SVG są teraz w pełni obsługiwane we wszystkich głównych przeglądarkach internetowych, więc pod wieloma względami oficjalnie nadeszła era SVG, tylko projektanci muszą zacząć częściej i bardziej konsekwentnie nadrabiać zaległości.
- Wydłużone czasy ładowania strony internetowej to tylko jeden z efektów ubocznych SVG. Twój obraz wczytuje się we wszystkich rozmiarach przy użyciu tego samego obrazu, więc nie musisz używać oddzielnych, większych obrazów, aby spełnić wymagania dotyczące projektu wizualnego. W obecnej sytuacji SVG nie wysyła żadnych dodatkowych żądań do serwera, ponieważ nie używa bezpośrednich żądań HTTP, ale zamiast tego wszystkie obrazy są wbudowane w kod źródłowy witryny.
- Na pierwszy rzut oka SVG może wydawać się zbyt techniczne, ale w rzeczywistości wiele bibliotek i aplikacji do edycji zdjęć pozwala skupić się na wyglądzie wizualnym i zadbać o proces konwersji obrazu do formatu SVG.
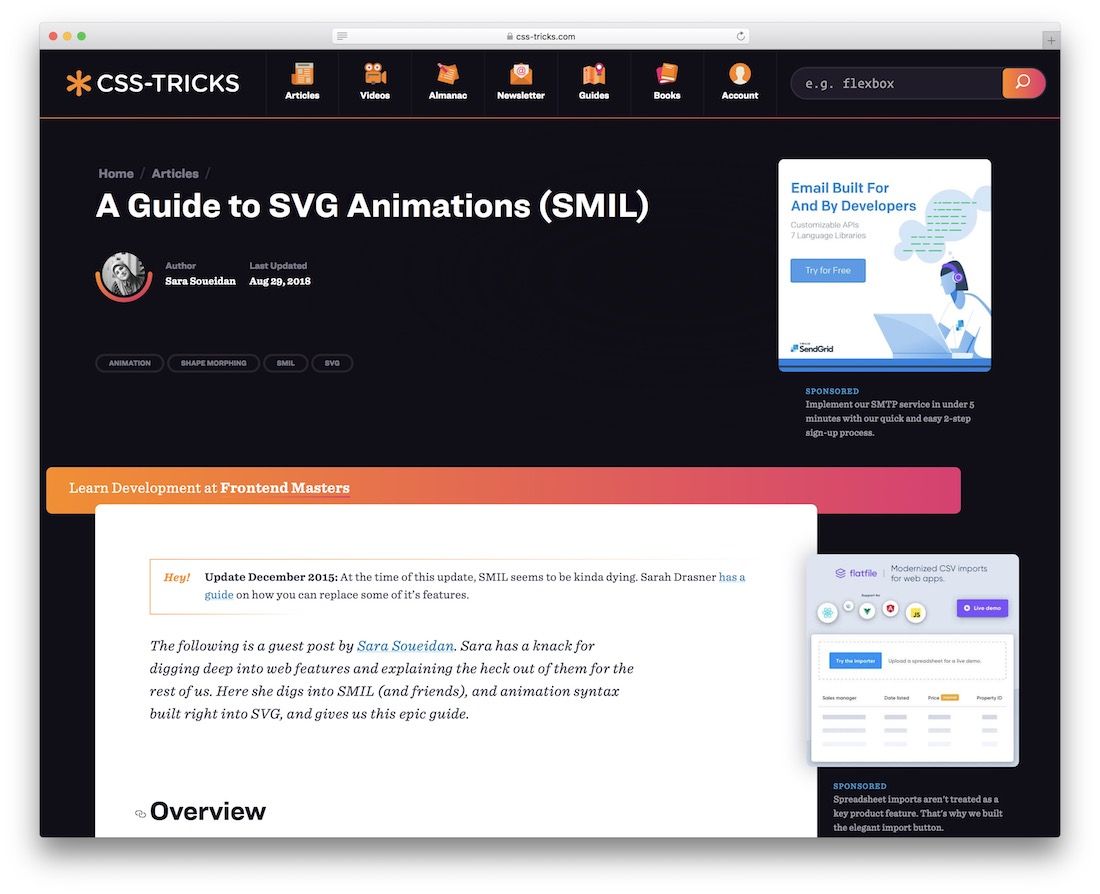
Jeśli jesteś całkowitym nowicjuszem w SVG, ten samouczek i przewodnik wprowadzający do SVG od Sary jest przyjemnym miejscem do rozpoczęcia podróży. Opisuje nawet najdrobniejsze szczegóły procesu tworzenia obrazu wektorowego na swojej stronie internetowej, pomagając ci nauczyć się bezcennej umiejętności, którą będziesz pielęgnować. Jesteśmy podekscytowani przyszłością SVG i czekamy na Wasze opinie dotyczące animacji, które mamy dzisiaj pokazać, a być może sam jesteś autorem animacji SVG, jeśli tak — skontaktuj się z nami, a my będziemy mieć Twoją praca opublikowana tutaj w krótkim czasie.
Animowany SVG vs GIF [CAGEMATCH]

Animowane obrazy SVG niekoniecznie będą świetne we WSZYSTKICH sytuacjach, w których konieczne jest animowanie określonego obrazu. Jeśli jednak chcesz animować obrazy logo, ilustracje wektorowe, wizualizacje interfejsu użytkownika, treści infografiki i ikony, zdecydowanie powinieneś przyjrzeć się bliżej procesowi animacji SVG i temu, jak może ci pomóc, przy czym głównym obszarem użyteczności jest fakt, że obrazy SVG mogą być skalowane w dowolnej rozdzielczości ekranu, podczas gdy formaty obrazu, takie jak GIF, pozostaną tylko w domyślnej rozdzielczości, co prowadzi do zniekształcenia obrazu podczas oglądania z różnych urządzeń i rozmiarów ekranu.
Oczywiście w grę wchodzą również inne czynniki, takie jak rozmiar pliku — zachowaj oryginalny obraz, jeśli rozmiar pliku jest mniejszy niż rozmiar pliku JPG lub PNG, ale spróbuj włączyć obrazy o różnej rozdzielczości za pośrednictwem SVG tam, gdzie to możliwe, aby zapewnić przyjemniejsze wrażenia wizualne. Sara Soueidan jest doświadczonym programistą front-endowym z dyplomem z informatyki. Zabiera swoich czytelników w półgodzinną podróż, aby zrozumieć, dlaczego SVG jest w niektórych przypadkach lepsze niż GIF, a w jakich przypadkach trzymać się GIF lub innych formatów graficznych.
Velocity.js

Będziemy rozszerzać to zestawienie animacji SVG, aby obejmowało również biblioteki i frameworki, a także artykuły, które naprawdę szczegółowo opisują, jak działają animacje SVG, z obietnicą, że każdy wychodzący zasób będzie miał co najmniej jeden przykład do zbadania. Velocity, platforma animacji zbudowana na bazie funkcji jQuery Animate, to szybka i niezawodna biblioteka do tworzenia kolorowych animacji, transformacji wizualnych i pętli, a także efektów przewijania dla różnych typów treści. Jeśli szukasz biblioteki płynnej przejścia, która może łączyć CSS3 i jQuery w jednym miejscu; jest to struktura, którą będziesz chciał zbadać głębiej, a jak już mówiliśmy — Velocity ma dziesiątki próbek do podglądu, po prostu poświęć trochę czasu na przejrzenie dokumentacji.
SVG.js

SVG ma tak wiele sposobów, aby pomóc programistom w tworzeniu lepszych doświadczeń internetowych. Dzięki bibliotece SVG.js możesz rozszerzyć tę pomoc o filtry wizualne na żywo, które można owijać wokół swoich wizualnych plików SVG. Filtry te mogą mieć wiele najczęstszych efektów filtrów i animacji.
Trzy sposoby na animację SVG

Screencasty to dobry sposób na nawiązanie kontaktu z autorem treści i zrozumienie, co próbuje przekazać na głębszym poziomie, czego tekst może nie być w stanie zrobić. Chris Coyier, uznany ekspert od projektowania CSS, przygotował 15-minutowy screencast pod koniec 2014 roku. Wspomniany screencast wyjaśnia trzy różne metody animacji plików SVG. Metody są następujące: po pierwsze możesz użyć funkcji @keyframes do animowania wizualnej zawartości SVG za pomocą CSS, drugą metodą jest animowanie SVG bezpośrednio za pomocą SMIL (w tym poście jest samouczek wyjaśniający więcej o SMIL, miej go na oku) , a trzecią metodą jest użycie JavaScript, który zapewnia podstawowe funkcje do tworzenia animacji, oczywiście zawsze istnieje możliwość wybrania do tego celu frameworka JavaScript, z których wiele znajdziesz w tym zasobach.
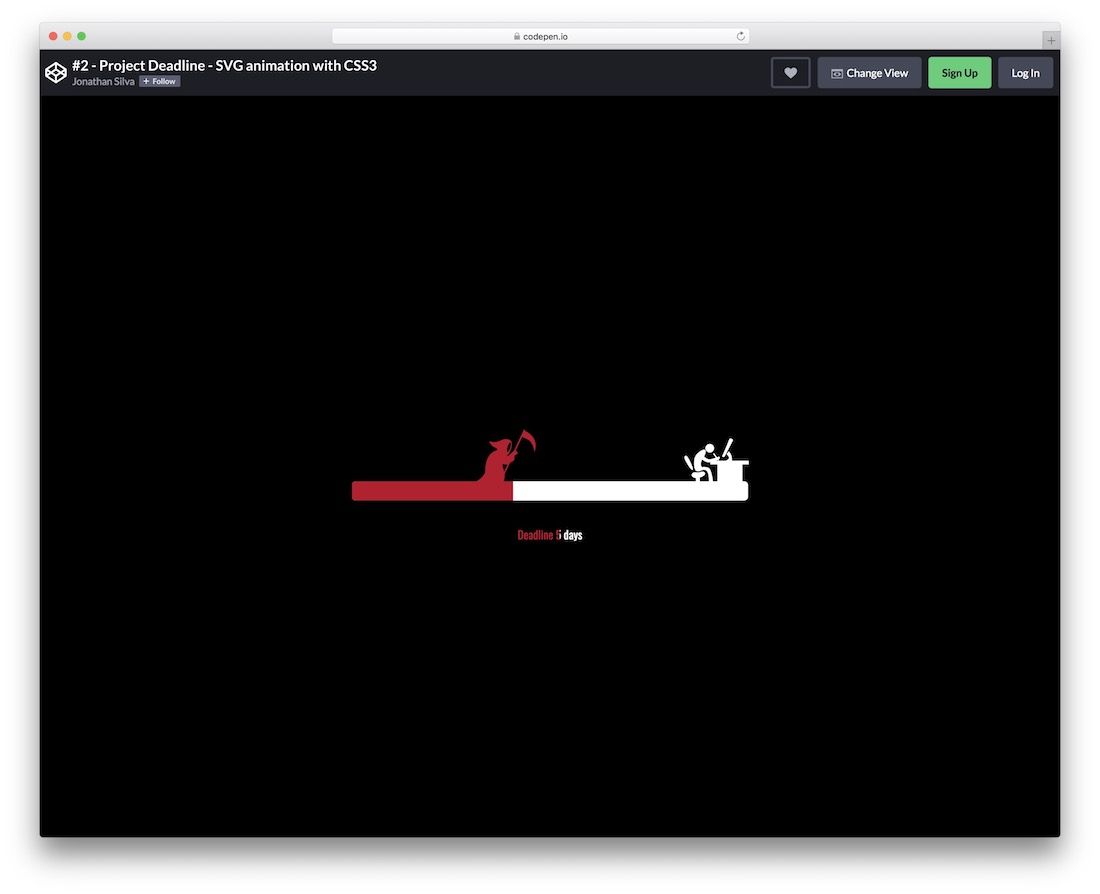
Termin realizacji projektu

Jeśli chcesz mieć coś fajnego na swojej stronie internetowej lub projekcie, są duże szanse, że chciałbyś wprowadzić Termin Projektu. Jest to fajna animacja śmierci powoli zbliżającej się do bardzo zapracowanego freelancera, który stara się dotrzymać terminu wykonania zadania, nad którym pracuje. Istnieje wiele poprawek dostosowywania, które możesz wykonać, dzięki czemu idealnie pasuje do Twojego stylu. Ale nie krępuj się używać go tak, jak jest. Krótko mówiąc, jeśli chcesz urozmaicić animację SVG, lepiej nie przegap Terminu Projektu, ponieważ jest on łatwy w użyciu dla wszystkich, aby jak najlepiej go wykorzystać.
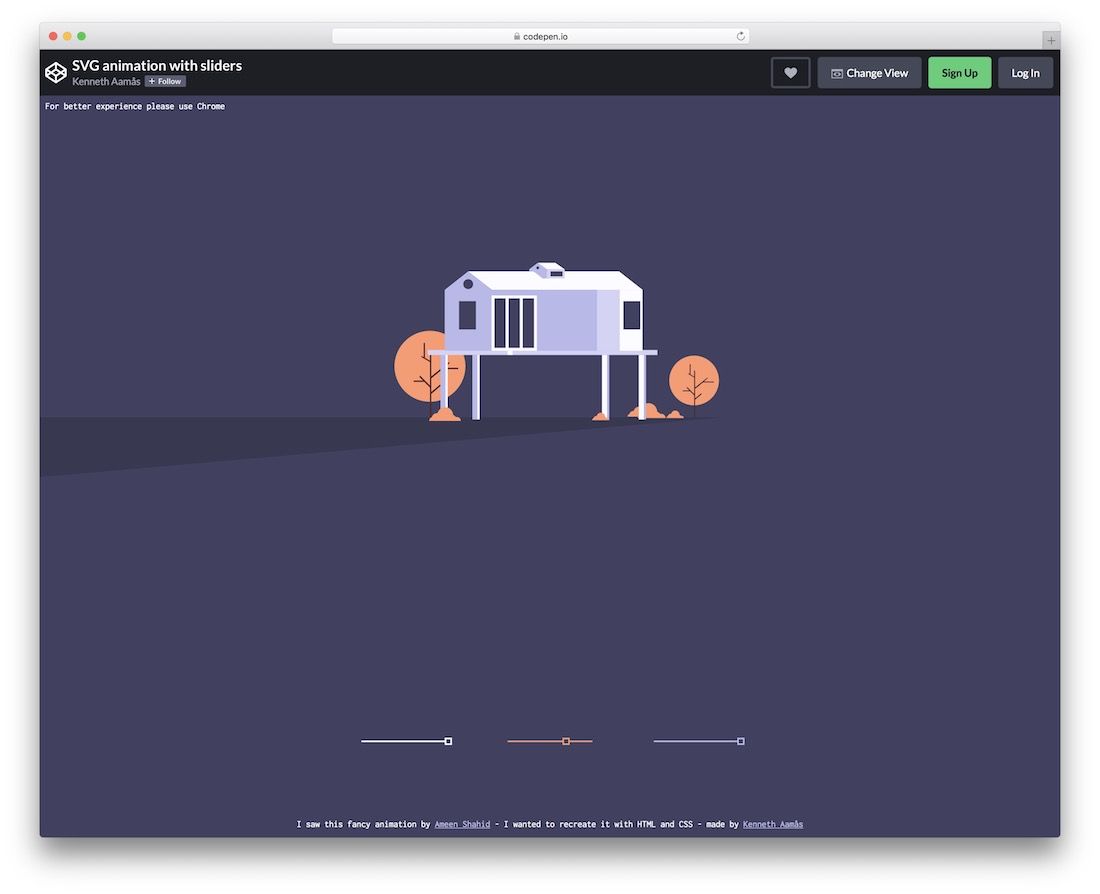
Animacja SVG z suwakami

Super fajny przykład animacji SVG z suwakami, który pozwala na zabawę różnymi funkcjami za pomocą suwaków. Mały domek staje się szerszy, wyższy i można nawet rozciągnąć drzewa i cały fundament. Zapraszam do zmiany każdego suwaka dokładnie tak, jak chcesz. Możesz użyć tego przykładu animacji SVG jako inspiracji lub użyć go w swoim projekcie. Dzięki dostępnym cechom i funkcjom możesz modyfikować ustawienia domyślne, dzięki czemu wynik wygląda dokładnie tak, jak lubisz. Ale najpierw przejdź do strony demonstracyjnej i zobacz, jak narzędzie działa w pełni.
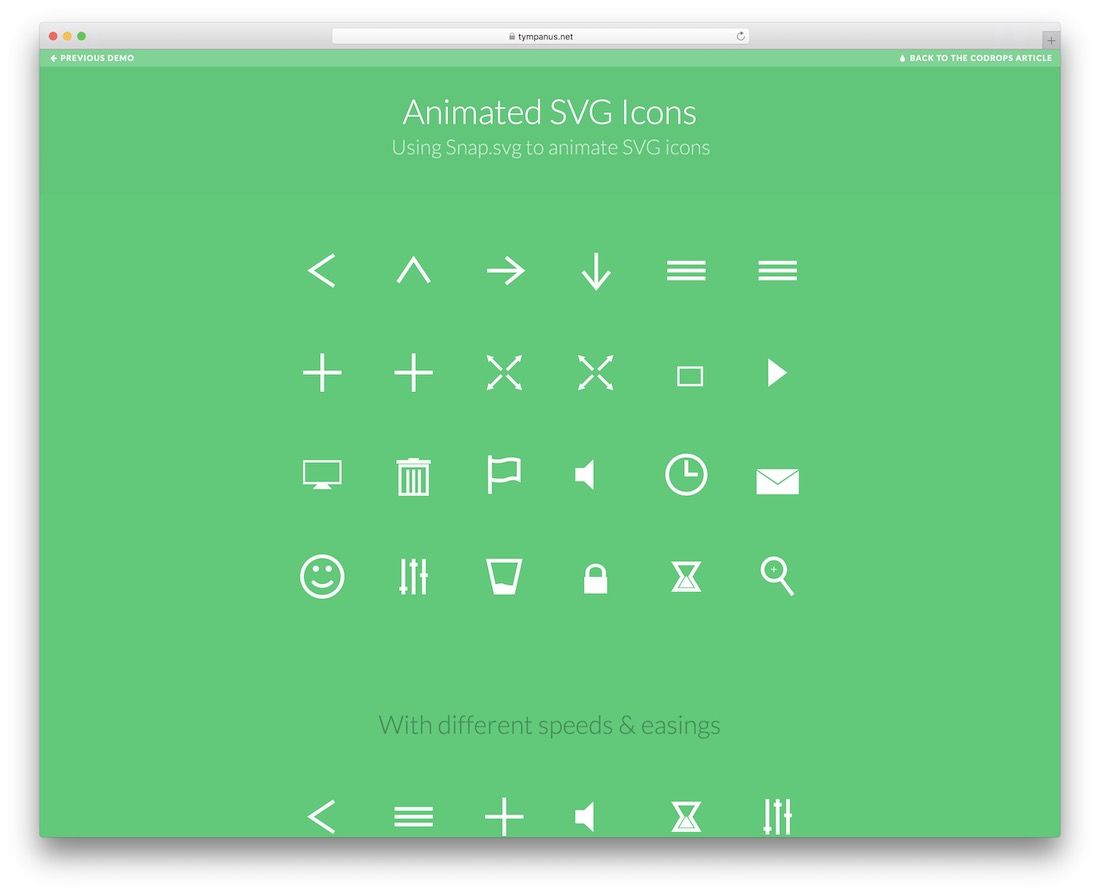
Animowane ikony SVG

Snap.svg to kolejna popularna biblioteka JS dla programistów pracujących bezpośrednio z SVG. Chociaż chcielibyśmy, aby ich liczba się zwiększała, zawsze istnieje możliwość nauki. Mary Lou z Codrops napisała wnikliwy artykuł na temat tworzenia własnych animowanych ikon SVG, jednocześnie udostępniając stronę demonstracyjną 24 unikalnych ikon SVG, z których wszystkie mają animowane funkcje. Możesz użyć tych wersji demonstracyjnych od razu w swoich projektach lub użyć ich jako punktu wyjścia do stworzenia czegoś jeszcze bardziej gwiezdnego, czegoś bardziej wyjątkowego i sympatycznego.
Kreatywne animacje listów SVG

Artystyczne funkcje projektowania stron internetowych to nowa moda. Ludzie uwielbiają mieć stronę internetową, która wyróżnia się na tle innych funkcjami, które dopiero teraz zaczynają pojawiać się na większą skalę, jedną z takich cech są animowane litery w logotypach, nagłówkach i tytułach treści. Luis Manuel używa biblioteki Segment do pracy z obrysami ścieżki SVG, aby tworzyć oszałamiające animacje liter dowolnego tekstu, jaki można sobie wyobrazić. Artykuł dokładnie wyjaśnia, w jaki sposób Segment uzyskuje animacje i jak możesz nimi manipulować według własnych preferencji. Ten poziom wyjaśnień pomaga nawet najbardziej niedoświadczonym rozpocząć korzystanie z tych fajnych funkcji tworzenia stron internetowych, bez konieczności inwestowania w naukę języka programowania.
Vivus.js

Wraz z postępem rozwoju programiści mają łatwiejszy czas na tworzenie bibliotek i frameworków, które mogą wykonać większość pracy w imieniu użytkownika. W związku z tym użytkownik musi jedynie określić, czego potrzebuje i do jakiego pliku ta potrzeba ma być zastosowana. Vivus.js to jedna z takich bibliotek, która „rysuje animacje” nad plikami SVG tylko poprzez proces informowania biblioteki, który plik ma być animowany iw jaki sposób; masz prawo do wyboru animacji do wyboru, a wszystkie są równie łatwe w konfiguracji i obróbce.
Ładowarki SVG

SVG Loaders to oszałamiająca biblioteka animacji ładowania SVG, które są zbudowane wyłącznie przy użyciu samego SVG. Niedawno rozmawialiśmy o paskach postępu i programach ładujących w jQuery; zdecydowanie warto go odwiedzić. Po otwarciu strony demonstracyjnej lub jak widać na migawce, trudno uwierzyć, że tak precyzyjne szczegóły projektu można osiągnąć za pomocą tylko SVG. Ale to prawda; nie znajdziesz w tej bibliotece ani jednej linii CSS lub JavaScript. To jeszcze bardziej potwierdza fakt, że SVG jest doskonałym wyborem do tworzenia nowoczesnych projektów internetowych. Wybór 12 ładowaczy, które możesz dostosować do swoich potrzeb.

Animacja CSS dla początkujących

Animacje ożywiają stronę internetową lub aplikację, w której są używane. Nic dziwnego, że coraz nowocześniejsze projekty wykorzystują animacje. Znacznie lepiej przykuwają uwagę użytkowników. Można ich również użyć do bardziej szczegółowego wyjaśnienia, co próbujesz zapewnić. W przeszłości pisaliśmy o tutorialach i zasobach CSS. Zapotrzebowanie na takie treści naprawdę wzrosło, a my z przyjemnością odwdzięczymy się społeczności oraz tym, którzy nie posiadają wymaganych umiejętności, aby samodzielnie znaleźć najbardziej popularne treści. Mając to na uwadze, rozumiemy również, jak ważne jest nauczenie się czegoś, aby naprawdę zrozumieć jego cel i sposób, w jaki to działa.
Animacje CSS to jedna z tych rzeczy, które należy najpierw zrozumieć, aby mieć lepsze umiejętności podejmowania decyzji, jeśli chodzi o używanie rzeczywistych animacji w swoich projektach. Przykładowy samouczek, który mamy tutaj od Rachel Cope, jest świetnym, łatwym do naśladowania przewodnikiem po animacjach CSS i możesz użyć metod, aby uzyskać animowany efekt na swoich wizualizacjach.
SVG Boże Narodzenie

Chcesz naprawdę zrozumieć ograniczenia SVG? Powinieneś sprawdzić kod źródłowy tej wspaniałej świątecznej animacji CSS. Kod źródłowy zawiera wszystkie elementy i kod do produkcji animacji. Możesz także użyć tych przykładów kodu, aby stworzyć coś własnego. Poza tym świetny przykład animacji w SVG, w całej ich złożoności.
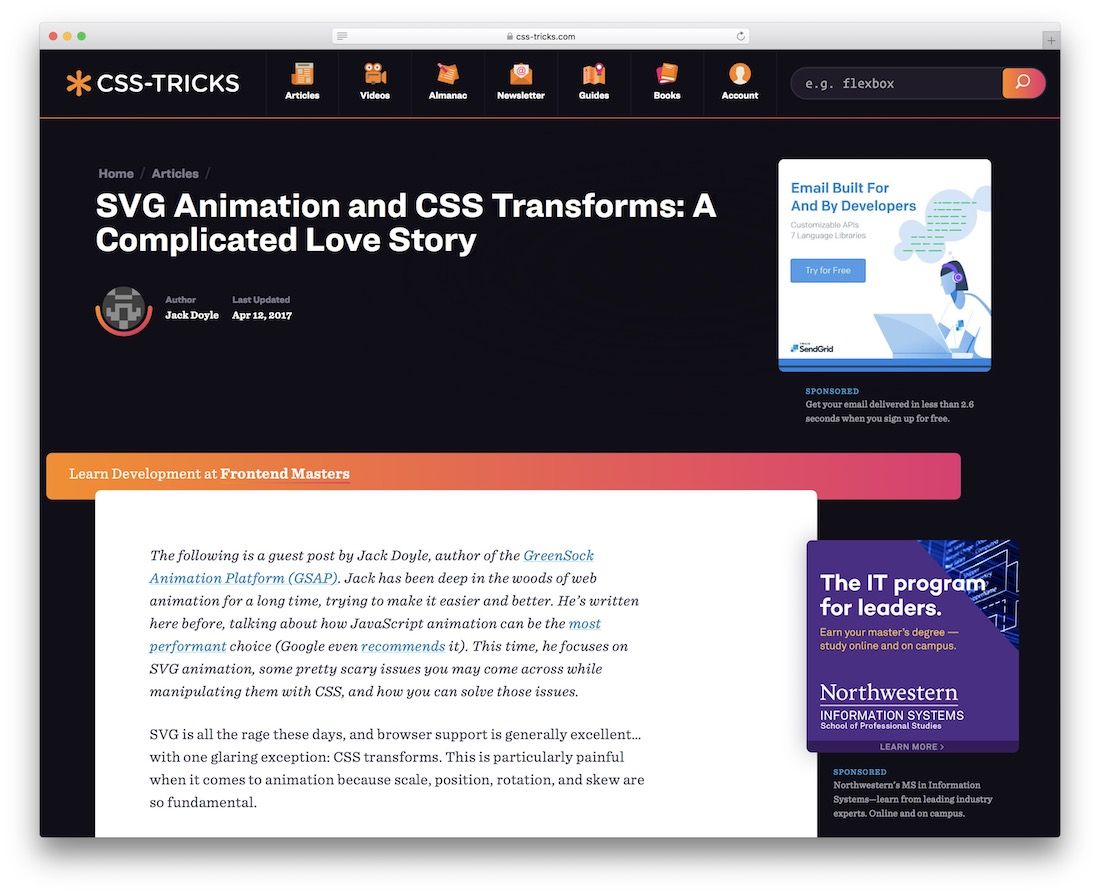
Animacja SVG i przekształcenia CSS: skomplikowana historia miłosna

Kiedy programiści mówią o nowoczesnych funkcjach CSS, nie mówią tylko o złożonej budowie każdej z funkcji lub o tym, jak trudne może być stworzenie wspaniałego rezultatu z nowej funkcji. Przez większość czasu programiści są zajęci omawianiem i rozwiązywaniem problemów dotyczących przeglądarek oraz ich reakcji na nowe funkcje, takie jak przekształcenia CSS i animacje SVG. Jack Doyle z GreenSock jest gościnnym autorem treści CSS-Tricks, zabierając czytelników w podróż po animacjach SVG i właściwościach transformacji CSS, aby zapewnić lepsze zrozumienie i zapewnić wystarczającą liczbę próbek, na których możesz zacząć budować w miarę postępów.
Wprowadzenie do animacji SVG

Poradnik Jona McPartlanda po animacjach SVG sięga roku 2013. Niemniej jednak ważne jest, aby każdy nowy eksperymentator SVG zagłębił się w to i rzucił okiem na to, jak SVG naprawdę działa w świecie rzeczywistym i jakie środki powinny wziąć, gdy zaczynasz tworzyć własne animacje. Przewodnik podzielony jest na trzy różne części: omawianie znaczników, proces tworzenia animacji i budowanie na bazie tego, do czego już mamy dostęp w ramach naszego przepływu pracy. Zawiera również krótki akapit dotyczący rzeczywistych ograniczeń SVG w świecie rzeczywistym. Jeśli podobał Ci się styl tego artykułu, zajrzyj do większej liczby postów z treścią Big Bite Creative; jest o wiele więcej rzeczy na temat CSS i programowania front-end do darmowego czytania.
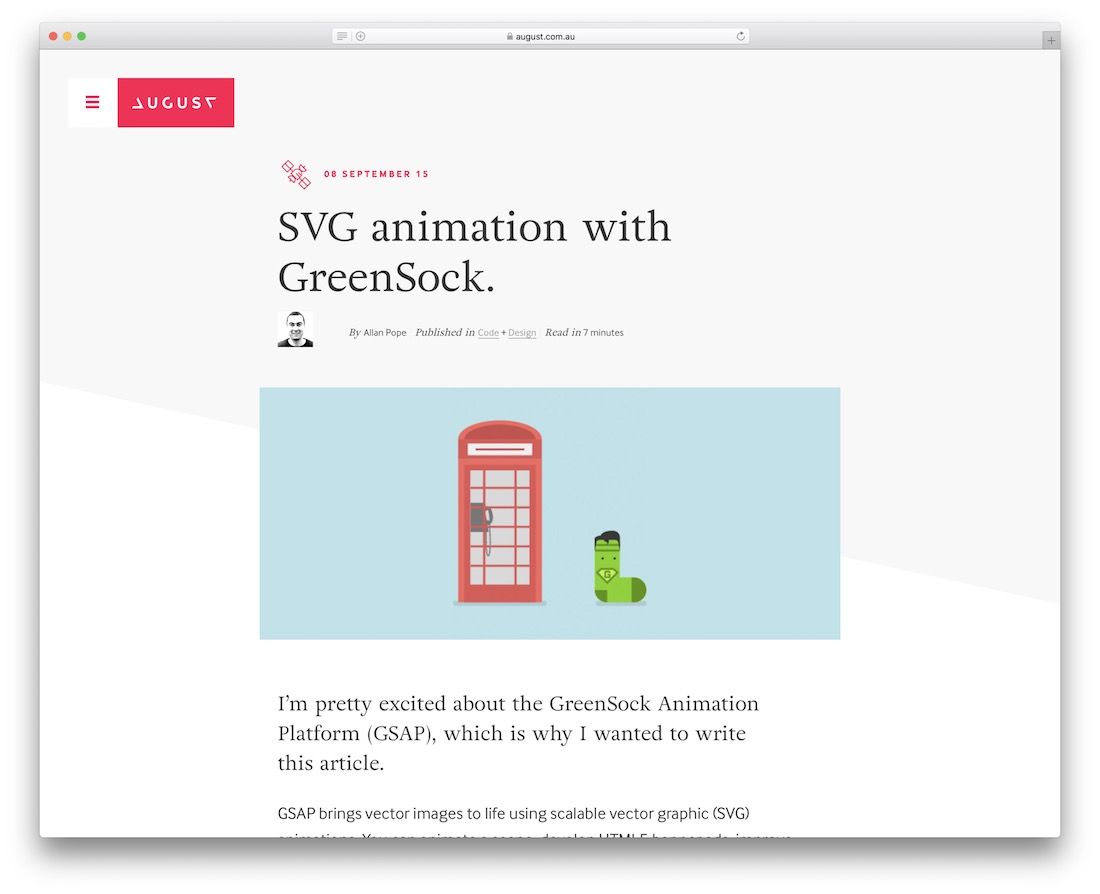
Animacja SVG z GreenSock

Allan Pope dzieli się swoimi przemyśleniami na temat już istniejącej platformy: GreenSock Animation Platform (GSAP) i tego, jak można ją wykorzystać, aby dać plikom wektorowym drugą szansę dzięki zastosowanym animacjom SVG. GSAP jest wyposażony w funkcje, które sprawiają, że większość innych silników wygląda jak tanie zabawki. Animuj kolory, beziery, właściwości CSS, tablice, zwoje i wiele więcej. Okrągłe wartości, płynnie odwracaj się w locie, używaj wartości względnych, automatycznie dostosowuj funkcje getter/setter, stosuj praktycznie dowolne równanie wygładzające i zarządzaj sprzecznymi animacjami jak profesjonalista. Definiuj wywołania zwrotne, animacje w sekundach lub klatkach, twórz sekwencje bez wysiłku (nawet z nakładającymi się klatkami pośrednimi), powtarzaj/jojo i nie tylko. Jeśli słyszałeś wcześniej o GSAP i chcesz solidnego wprowadzenia na platformie, ten kawałek od Allana jest najlepszym miejscem do rozpoczęcia. Ma więcej spostrzeżeń, które można znaleźć w sekcji komentarzy.
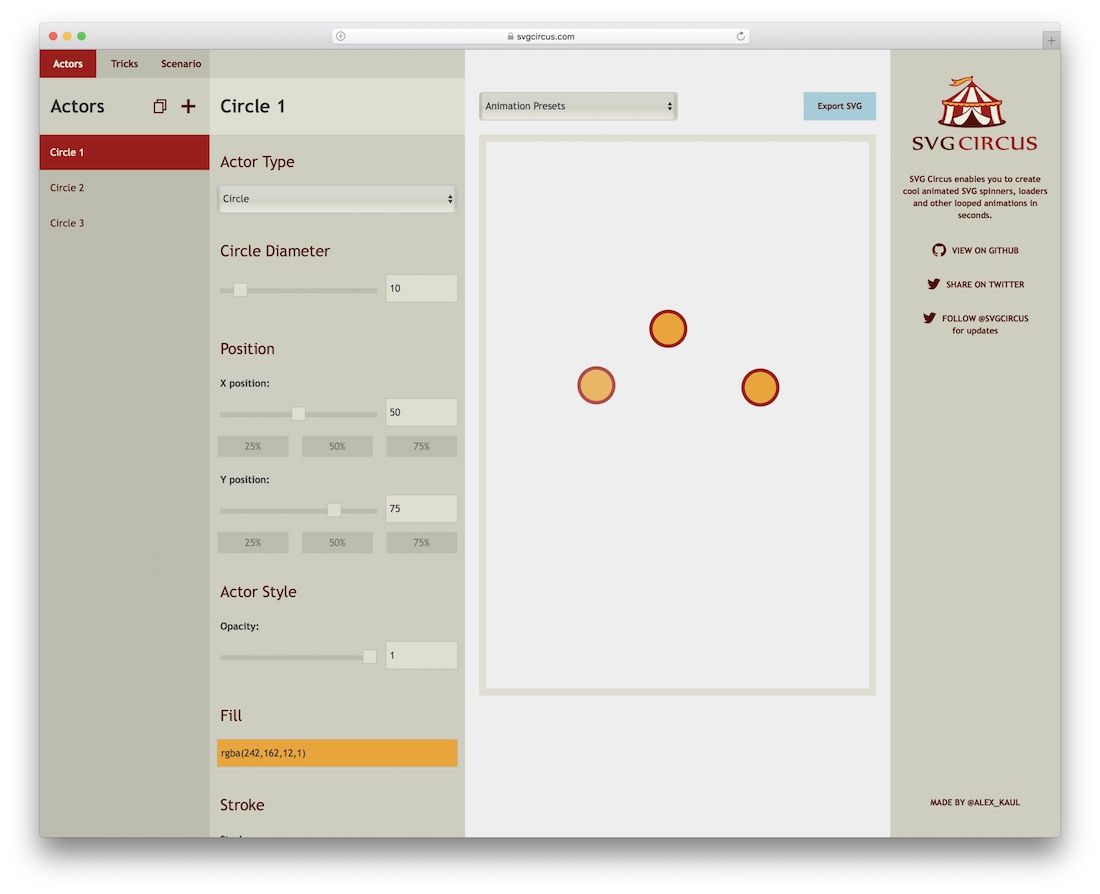
Cyrk SVG

SVG Circus to strona internetowa, która pozwala programistom i projektantom wykorzystać gotowy potencjał SVG poprzez tworzenie programów ładujących, spinnerów i innych obiektów zorientowanych na pętlę dla przeglądarki. To świetny punkt wyjścia do poznania SVG i sposobów modyfikowania animacji, a także do eksportowania tych animacji bezpośrednio do swoich projektów. Na przykład, możesz stworzyć program ładujący, a następnie użyć danych wyjściowych, aby poznać każdą z funkcji lub „sztuczek”, jak nazwano w witrynie, aby zastosować je w innych projektach i elementach i/lub animacjach.
Przewodnik po animacjach SVG (SMIL)

Powiedzieliśmy, że wspomnielibyśmy o SMIL i chociaż niektórzy twierdzą, że SMIL pogarsza się pod względem użyteczności, bez wątpienia znajdziesz strony internetowe i aplikacje, które nadal używają SMIL w produkcji, aby zapewnić efekty animacji SVG. Ten długi post gościnny dla CSS-Tricks od Sary Soueidan naprawdę głęboko opisuje szczegóły techniczne SMIL i kończy proces tworzenia gotowego do produkcji projektu animacji SVG. O ile mogliśmy powiedzieć, WSZYSTKIE przykłady w poście są nadal aktualne i aktualne.
Premium animacje SVG
Co za fenomenalne zestawienie najlepszych i najlepszych przykładów animacji SVG w Internecie. Jasne, na stronach takich jak Codepen dostępnych jest znacznie więcej. Ale takie przykłady chcielibyśmy, abyś sam zbadał. Staraliśmy się skoncentrować na bardziej szczegółowym podejściu. Ma to na celu zapewnienie, że nie tylko oglądasz przykłady świetnych animacji i proces ich pracy. Ale uczysz się także, jak odtworzyć każdą z animacji i być może ją rozszerzyć. Teraz nadszedł czas, aby pochylić się nad rynkiem premium i zdobyć kilka świetnych animacji SVG, którym nie będą towarzyszyć samouczki i przewodniki, w pełni gotowe i w pełni zoptymalizowane pliki SVG, których możesz zacząć używać w swoich projektach. Różnorodność wyborów nie jest duża, ale być może znajdziesz coś, co możesz wykorzystać w jednym ze swoich projektów.
Ewolucja LivIcons

Jeśli szukasz animowanych ikon wektorowych, będziesz chciał dokładniej zbadać LivIcons Evolution. Z kolekcją 379 ikon i ich liczbą, wiesz, że LivIcons Evolution zapewnia wszystko, co niezbędne, i jeszcze więcej. Co więcej, każda ikona jest również dostępna w pięciu różnych stylach projektowania, dzięki czemu wiesz, że znajdziesz odpowiedni wygląd o wiele szybciej. Niesamowite ustawienia, kompatybilność z różnymi ekranami, praktyczne narzędzie konfiguracyjne, efekt najechania oraz edytowalne kolory i rozmiary to tylko niektóre ze specjalności LivIcons Evolution. Ekskluzywna funkcja podwójnej i potrójnej animacji jest również częścią zestawu dla Twojej wygody.
Animowane style tekstu 3D w SVG

Tekst 3D to świetny sposób na osiągnięcie indywidualności w projekcie. Chociaż jeśli chodzi o dodawanie animowanych efektów tekstowych 3D do Twojej witryny, to przenosi to na wyższy poziom! Pakiet zawiera dziesięć różnych i niepowtarzalnych stylów do wyboru. Możesz je dostosować w nieograniczony sposób, jeśli chodzi o kolory, tekst i czcionki.
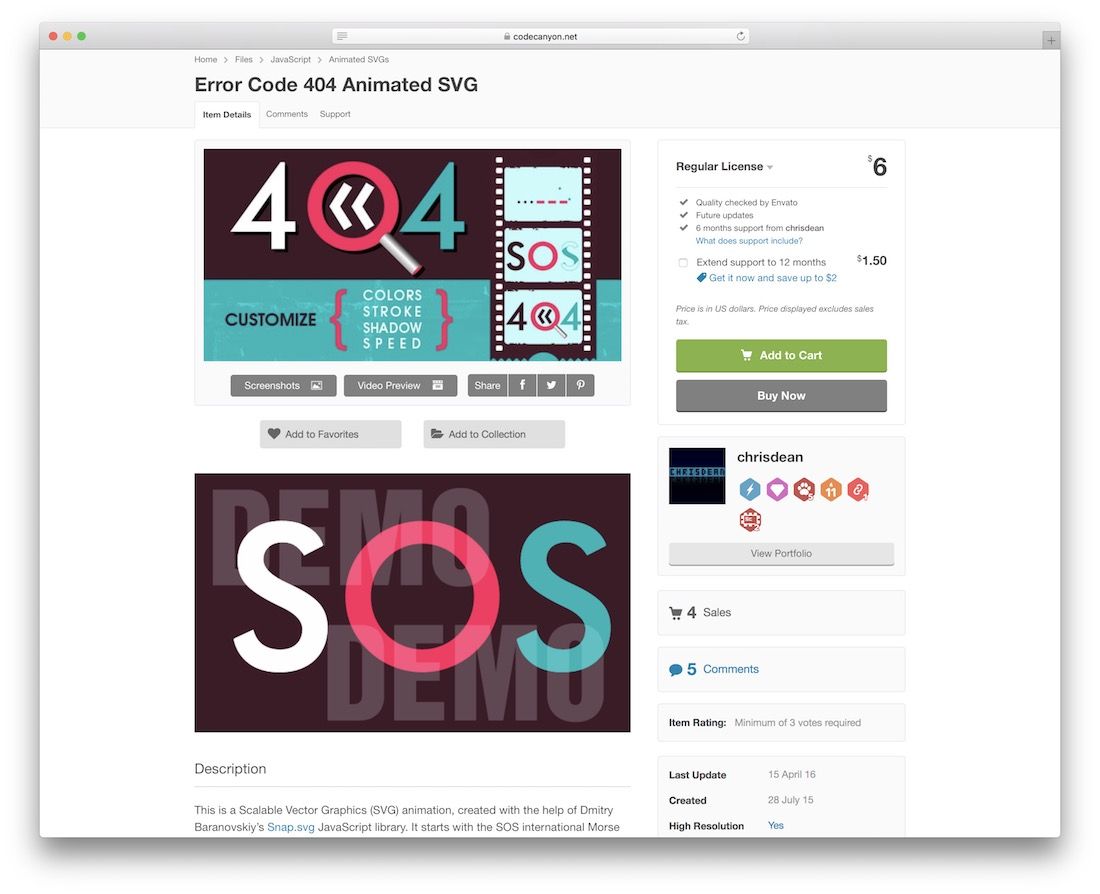
Kod błędu 404 Animowany plik SVG

Strony HTTP Error 404 mają wiele różnych wersji. Dowiedzieliśmy się tego, czytając posty jednego z naszych autorów w styczniu, w którym wymienił 30 najbardziej kreatywnych projektów stron Error 404, które można znaleźć w Internecie. Aby rozszerzyć tę listę, dołączyliśmy tę fantastycznie fantastyczną animację SVG dla stron błędów 404! Animacja została zbudowana przy użyciu biblioteki Snap.svg.
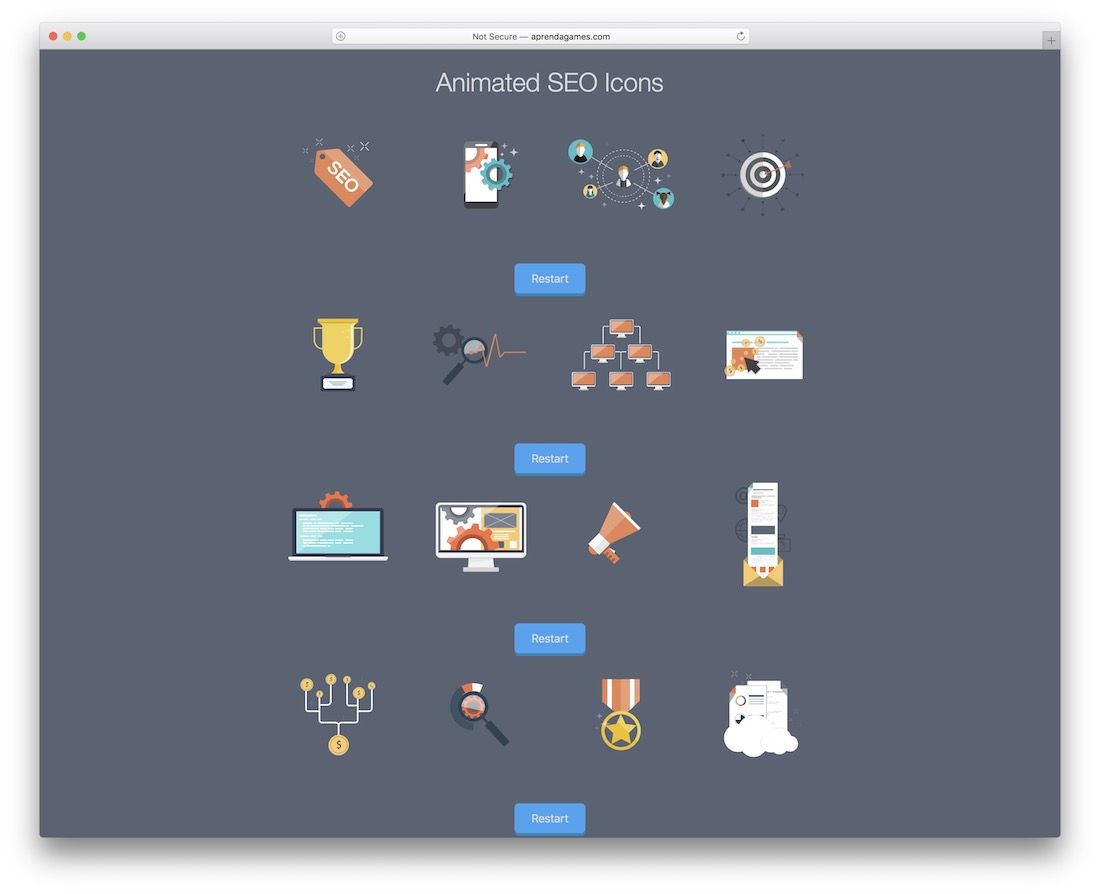
16 animowanych ikon SEO

Eksperci SEO i SEM, tym razem mamy dla Was coś specjalnego! To zestaw 16 ikon, które mieszczą się zarówno w kategoriach SEO, jak i SEM. Te grafiki będą skalować się w nieskończoność dla twoich projektów. Zapewniają również wyrazisty wygląd i wrażenia, których pragną Twoje projekty. Ikony znajdują się w następujących kategoriach: Optymalizacja witryny, Targetowanie, SEO na smartfony, Przechowywanie w chmurze, Analityka
Nagrody, sieci, media społecznościowe, e-mail marketing, SEO/SEM, Pay Per Click, optymalizacja kodu, marketing cyfrowy, misja, monitorowanie, marketing afiliacyjny. Jesteśmy pewni, że każdy znajdzie coś dla siebie.
Animowane ikony przeglądarki SVG

Na koniec podajemy przykład, w jaki sposób można użyć SVG do przekształcenia ikon przeglądarki w animowane wrażenia. Google Chrome, Safari, Internet Explorer, Mozilla Firefox i Opera są częścią tego pakietu animacji JavaScript SVG. Zapoznaj się ze stroną demonstracyjną, aby dowiedzieć się więcej o przejściach używanych przez każdą ikonę przeglądarki.
Czego szukasz w swoich animacjach SVG?
Co za niesamowita obława! Byliśmy zszokowani niektórymi z tych przykładów; po raz kolejny udowodnili, że projektowanie stron internetowych rośnie i to dość szybko. Od prostych animowanych logo po złożone projekty, które w przyszłości możemy zobaczyć w aplikacjach do gier. Przyszłość SVG świeci jasno, czy staniesz się jej częścią?
