Top 20 de exemple de animații SVG pentru web designeri și dezvoltatori 2022
Publicat: 2022-05-03Este o caracteristică plăcută de a avea, pentru a putea avea conținut vizual pe site-ul dvs. care arată la fel de același pe orice rezoluție a ecranului dispozitivului. Asta face SVG; îi ajută pe designeri și artiști să creeze conținut web vizual care se poate scala la infinit fără a pierde calitatea imaginilor. O abordare care este rapid adaptată tuturor site-urilor web moderne noi, deși o abordare care necesită încă mai multă învățare și practică. SVG este în creștere în popularitate, dar majoritatea designerilor de astăzi se bazează în continuare pe tehnicile vizuale tradiționale. Este SVG prea dificil sau este doar că vechile metode încă funcționează grozav? Pentru unii este cel din urmă, în timp ce alții realizează beneficiile imense ale utilizării SVG pentru proiectele lor.
Beneficii
Iată câteva dintre cele mai importante beneficii ale SVG:
- SVG-urile sunt de obicei mai mici în dimensiunea fișierelor fiind în format XML și, de asemenea, se vor comprima mai bine. Acest lucru vă oferă mai multă performanță cu o calitate sporită.
- Crearea de conținut pentru afișajele retină devine mult mai ușoară, orice dimensiune a imaginii vectoriale va arăta la fel de clară, așa că nu trebuie să recreați conținut doar pentru afișajele retină.
- Ele nu se limitează la stilare, de fapt, puteți încă stila SVG folosind CSS și, de asemenea, îl puteți anima; așa cum vom afla de-a lungul numeroaselor animații SVG care urmează acestei introduceri.
- SVG-urile sunt acum pe deplin acceptate de toate browserele web majore, așa că, în multe privințe, epoca SVG a sosit oficial, doar designerii trebuie să înceapă să ajungă din urmă mai frecvent și mai consecvent.
- Timpul de încărcare crescut al site-ului web este doar unul dintre efectele secundare ale SVG. Imaginea dvs. se încarcă pe toate dimensiunile folosind aceeași imagine, astfel încât nu trebuie să utilizați imagini separate, mai mari, pentru cerințele dvs. de design vizual. Așa cum este, SVG nu face nicio solicitare suplimentară către server, deoarece nu utilizează solicitări HTTP directe, ci în schimb toate imaginile vin încorporate în codul sursă al site-ului web.
- La prima vedere, SVG poate părea prea tehnic, dar realitatea este că o mulțime de biblioteci și aplicații de editare foto vă permit să vă concentrați asupra aspectului vizual și să vă ocupați de procesul de conversie a unei imagini într-un format SVG.
Dacă sunteți un începător cu SVG, atunci acest tutorial și ghid introductiv pentru SVG de la Sara este un loc plăcut pentru a vă începe călătoria. Ea detaliază chiar și cele mai mici detalii ale procesului de dezvoltare de obținere a unei imagini vectoriale pe site-ul dvs. web, ajutându-vă să învățați o abilitate neprețuită pe care o veți crește să o prețuiți. Suntem încântați de viitorul SVG și așteptăm cu nerăbdare feedback-ul dvs. cu privire la animațiile pe care trebuie să le arătăm pentru dvs. astăzi și poate că sunteți chiar autorul unei animații SVG, dacă da - luați legătura și vă vom primi lucrare publicată aici în cel mai scurt timp.
SVG animat vs GIF [CAGEMATCH]

SVG-urile animate nu vor fi neapărat grozave în TOATE situațiile în care este necesar să animați o anumită imagine. Cu toate acestea, dacă doriți să animați imagini de logo, ilustrații vectoriale, elemente vizuale ale interfeței cu utilizatorul, conținut infografic și pictograme, atunci cu siguranță ar trebui să vă uitați mai profund în procesul de animație SVG și cum vă poate ajuta, principala zonă de utilizare fiind faptul că imaginile SVG se pot scala la orice rezoluție a ecranului, în timp ce formatele de imagine precum GIF vor rămâne doar la rezoluția setată implicită, ceea ce duce la experiențe de imagine distorsionate atunci când sunt vizualizate de pe diferite dispozitive și dimensiuni de ecran.
Desigur, intră în joc și alți factori, cum ar fi dimensiunea fișierului - păstrați imaginea originală dacă dimensiunea fișierului este mai mică decât cea a unui JPG sau PNG, dar încercați să încorporați imagini cu rezoluție diferită prin SVG acolo unde este posibil, pentru a oferi un experiență vizuală mai plăcută. Sara Soueidan este un dezvoltator web front-end cu experiență, cu o diplomă în Informatică. Își duce cititorii într-o călătorie lungă de jumătate de oră pentru a înțelege de ce SVG este mai bun decât GIF în unele cazuri și în ce cazuri să rămână cu GIF sau alte formate de imagine.
Velocity.js

Vom extinde această listă de animații SVG pentru a include și biblioteci și cadre, precum și articole care detaliază cu adevărat modul în care funcționează animațiile SVG, cu promisiunea că fiecare resursă de ieșire va avea cel puțin un exemplu pe care să-l explorați. Velocity, un cadru de animație care este construit pe baza funcției jQuery Animate, este o bibliotecă rapidă și robustă pentru realizarea de animații color, transformări vizuale și bucle, precum și efecte de defilare pentru o varietate de tipuri de conținut. Dacă sunteți în căutarea unei biblioteci de tranziție lină care să poată combina CSS3 și jQuery într-un singur loc; acesta este cadrul pe care veți dori să-l explorați mai în profunzime și, așa cum spuneam – Velocity are zeci de mostre pe care să le previzualizați, doar luați-vă timp pentru a răsfoi documentația.
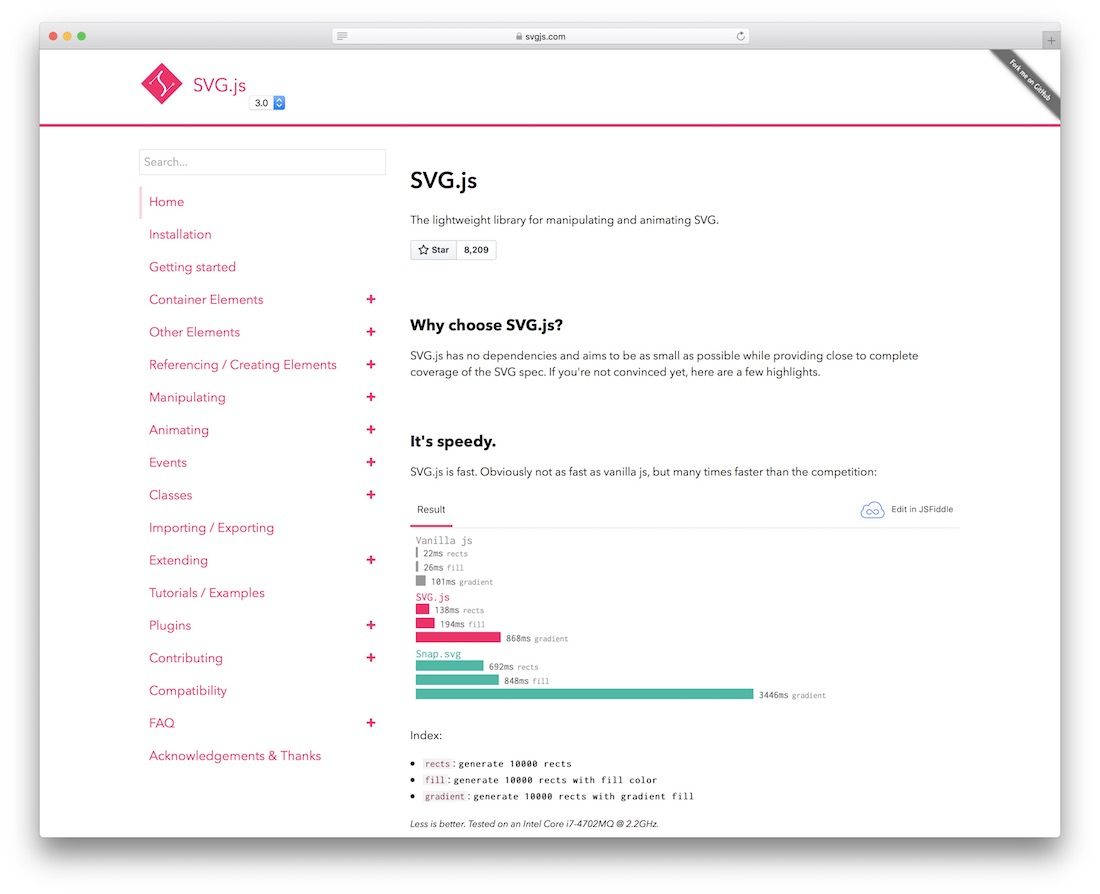
SVG.js

SVG are atât de multe moduri de a ajuta dezvoltatorii să creeze experiențe web mai bune. Cu biblioteca SVG.js, puteți extinde acest ajutor pentru a include filtre vizuale live pe care le puteți îngloba fișierele SVG vizuale. Aceste filtre pot avea multe dintre cele mai comune efecte de filtru și animație.
Trei moduri de a anima SVG

Screencast-urile sunt o modalitate bună de a intra în legătură cu autorul conținutului și de a înțelege ce încearcă el să transmită la un nivel mai profund, lucru pe care textul ar putea să nu-l poată face. Chris Coyier, un expert consacrat în design CSS, a realizat un screencast de 15 minute la sfârșitul anului 2014. Screencastul menționat explică trei metode diferite de animare a fișierelor SVG. Metodele sunt următoarele: în primul rând puteți folosi funcția @keyframes pentru a vă anima conținutul vizual SVG folosind CSS, a doua metodă este animarea SVG direct cu SMIL (există un tutorial în această postare care explică mai multe despre SMIL, fiți cu ochii pe el) , iar a treia metodă este să folosiți JavaScript care oferă caracteristici de bază pentru realizarea animațiilor, desigur că există întotdeauna opțiunea de a alege un cadru JavaScript în acest scop, multe dintre ele le veți găsi în această resursă.
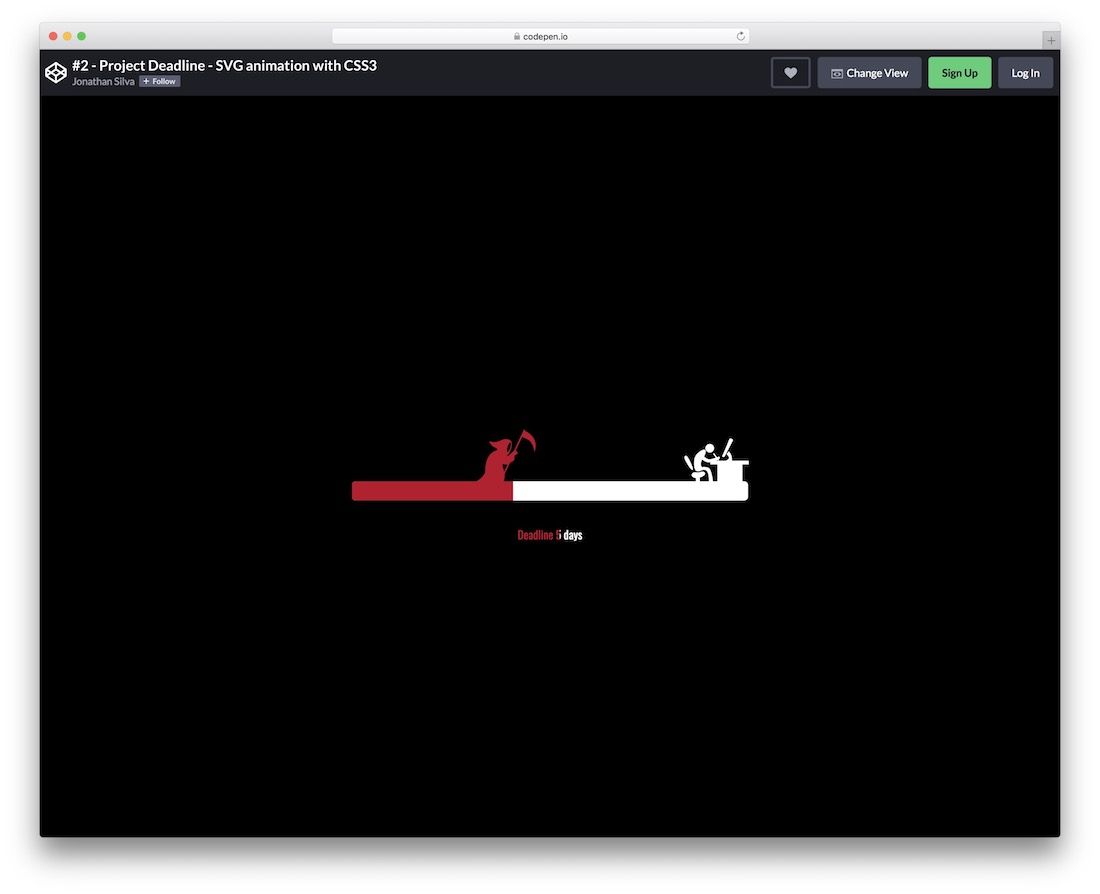
Termenul limită al proiectului

Dacă doriți să vă distrați ceva pe site-ul sau proiectul dvs., sunt șanse mari să doriți să introduceți Data limită a proiectului. Este o animație cool a morții care se apropie încet de freelancerul super ocupat, care își propune să prindă termenul limită pentru sarcina la care lucrează. Există mai multe modificări de personalizare pe care le puteți efectua, făcându-l să se potrivească exact stilului dvs. Dar simțiți-vă liber să-l folosiți așa cum este. Pe scurt, atunci când cauți să condimentezi lucrurile cu animația SVG, ar fi bine să nu ratezi Project Deadline, deoarece este ușor de utilizat pentru ca toată lumea să profite la maximum de ea.
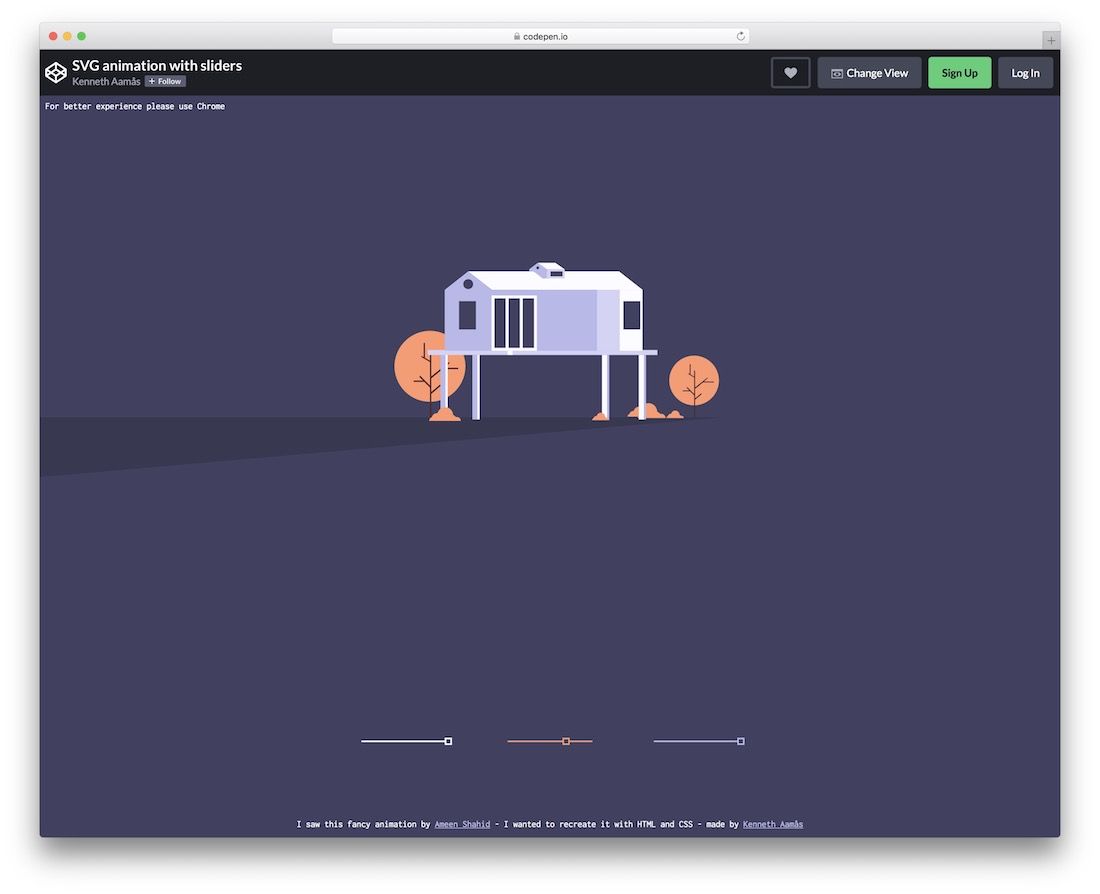
Animație SVG cu glisoare

Un exemplu super cool de animație SVG cu glisoare, care vă permite să vă jucați cu diferite caracteristici doar folosind glisoarele. Căsuța crește mai lată, mai înaltă și poți chiar să faci copacii și toată fundația să se întindă. Simțiți-vă liber să modificați fiecare glisor exact așa cum doriți. Puteți folosi acest exemplu de animație SVG ca inspirație sau îl puteți folosi efectiv în proiectul dvs. Cu caracteristicile și funcțiile disponibile, puteți modifica setările implicite, astfel încât rezultatul să apară exact pe placul dumneavoastră. Dar mai întâi, mergeți la pagina demo și vedeți instrumentul în întregime.
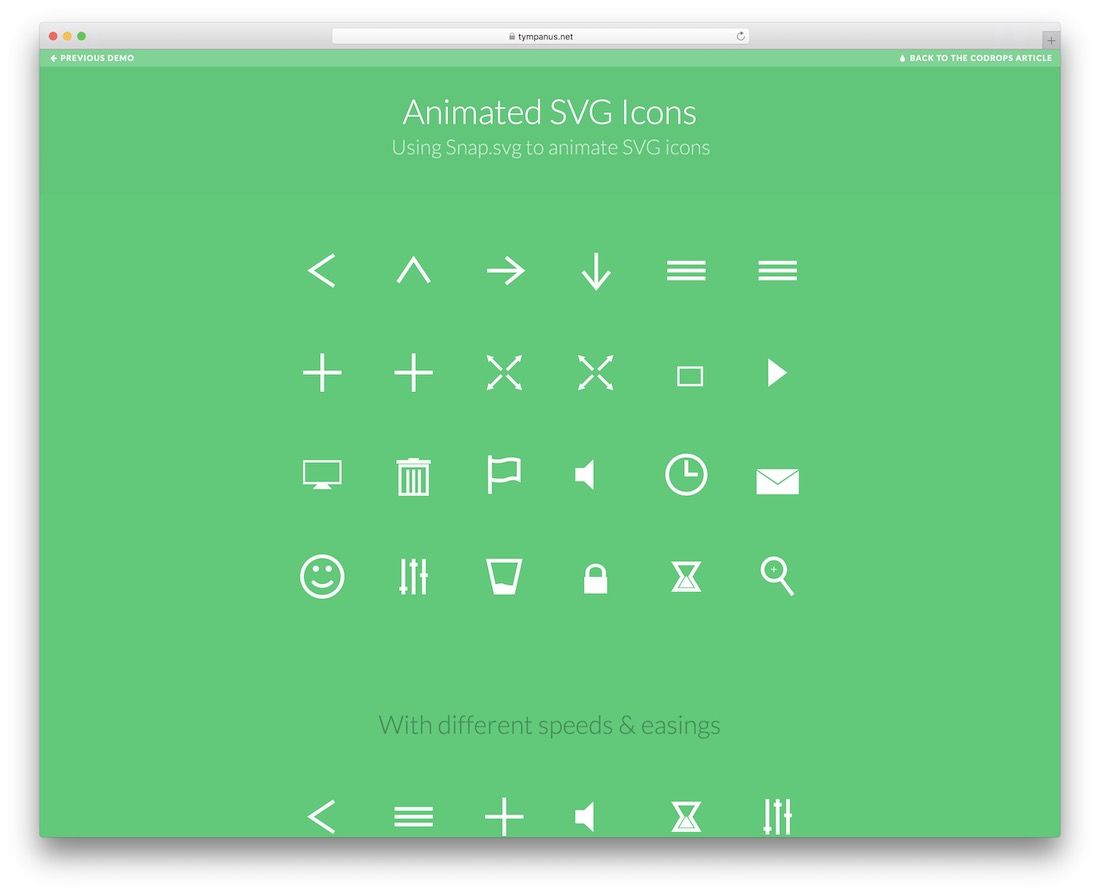
Pictograme SVG animate

Snap.svg este o altă bibliotecă JS populară pentru dezvoltatorii care lucrează direct cu SVG. Deși ne-am dori să vedem numărul acestora să crească, oportunitatea de a învăța este mereu acolo. Mary Lou de la Codrops a scris un articol perspicace despre cum să vă creați propriile pictograme SVG animate, în timp ce adaugă o pagină demonstrativă cu 24 de pictograme SVG unice, care au toate capabilități animate. Puteți folosi aceste demonstrații pe design-urile dvs. imediat sau le puteți folosi ca punct de plecare pentru a crea ceva și mai stelar, ceva mai unic și mai plăcut.
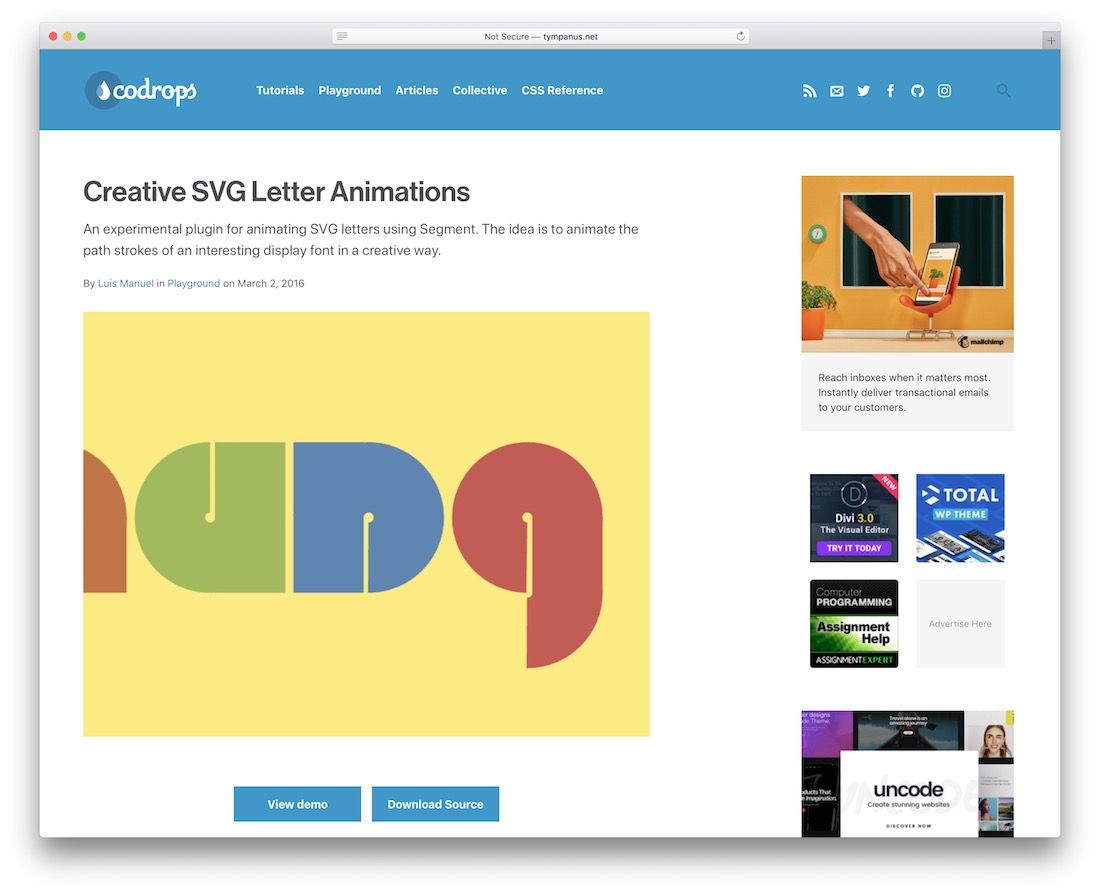
Animații creative cu litere SVG

Caracteristicile artistice pentru design-uri web sunt de noua furie. Oamenilor le place să aibă un site web care să iasă în evidență față de ceilalți prin caracteristici care abia acum încep să apară la o scară mai mare, una dintre astfel de caracteristici sunt literele animate în logo-uri, titluri și titluri de conținut. Luis Manuel folosește biblioteca de segmente pentru a lucra cu traseele traseului SVG pentru a crea animații uimitoare de litere cu orice text imaginabil. Articolul explică în detaliu modul în care Segment realizează animațiile și cum le puteți manipula după propriile preferințe. Acest nivel de explicații îi ajută chiar și pe cei mai neexperimentați să înceapă cu aceste funcții interesante de dezvoltare web, fără a fi nevoie să investească în învățarea unui limbaj de programare.
Vivus.js

Pe măsură ce dezvoltarea progresează, dezvoltatorilor le este mai ușor să creeze biblioteci și cadre care pot face o mare parte din muncă în numele utilizatorului. Astfel, utilizatorul trebuie doar să specifice de ce are nevoie și în ce fișier trebuie aplicată nevoia. Vivus.js este o astfel de bibliotecă care face „desenare animații” peste fișiere SVG numai prin procesul de a spune bibliotecii ce fișier trebuie animat și în ce fel; aveți dreptul la o selecție de animații din care să alegeți și toate sunt la fel de ușor de configurat și procesat.
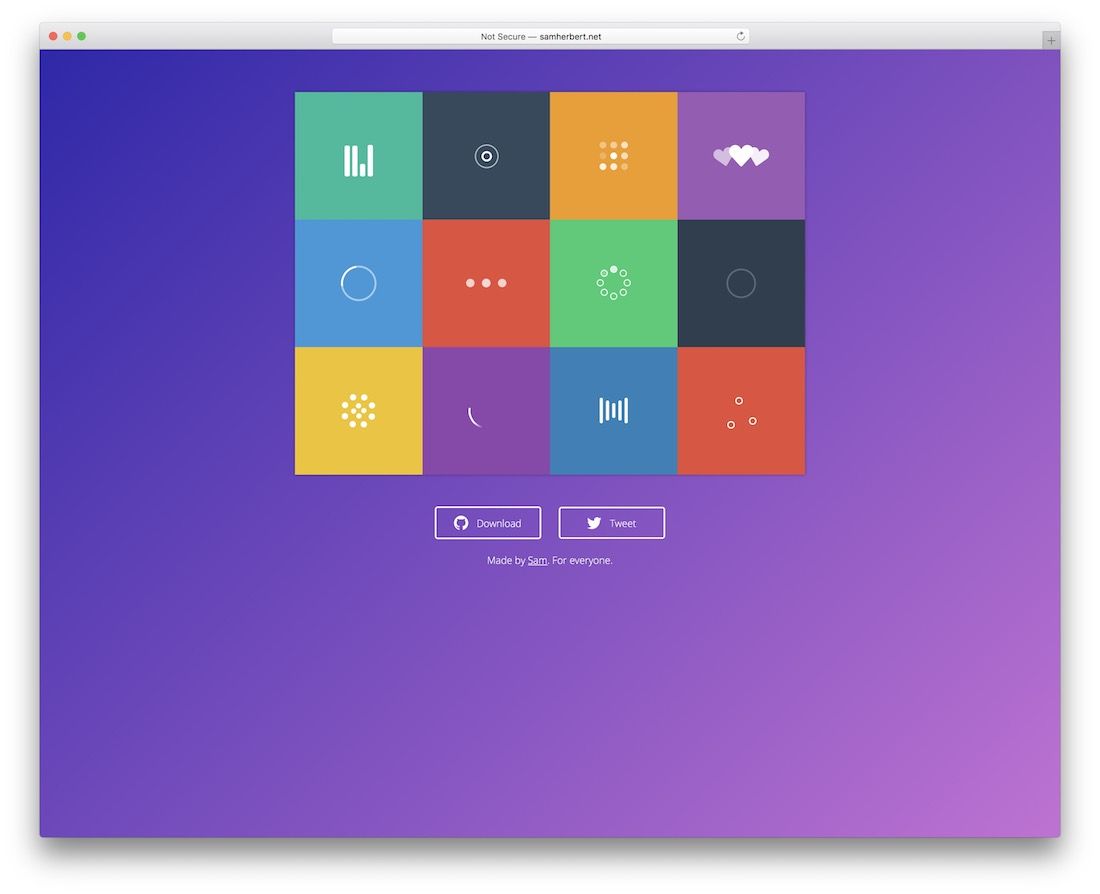
Încărcătoare SVG

SVG Loaders este o bibliotecă uimitoare de animații de încărcare SVG care sunt construite exclusiv folosind doar SVG. Am vorbit despre barele de progres și încărcătoarele în jQuery cu puțin timp în urmă; cu siguranta merita o vizita. Odată ce deschideți pagina demo sau așa cum se vede în instantaneu, este greu de crezut că un astfel de detaliu precis al designului poate fi obținut folosind nimic altceva decât SVG. Dar e adevărat; nu veți găsi o singură linie de CSS sau JavaScript în această bibliotecă. Acest lucru întărește și mai mult faptul că SVG este o alegere excelentă pentru dezvoltarea de design web modern. O gamă de 12 încărcătoare pe care le puteți personaliza în funcție de nevoile dumneavoastră.

Animație CSS pentru începători

Animațiile anima site-ul web sau aplicația pentru care sunt utilizate. Nu este o surpriză că tot mai multe modele moderne folosesc animații. Sunt mult mai buni în a capta atenția utilizatorilor. Ele pot fi, de asemenea, folosite pentru a explica mai în detaliu ceea ce încercați să oferiți. Am scris despre tutoriale și resurse CSS în trecut. Cererea pentru un astfel de conținut a crescut cu adevărat vertiginos și suntem mai mult decât bucuroși să dăm înapoi comunității și celor cărora le lipsesc abilitățile necesare pentru a găsi ei înșiși conținutul cel mai la modă. Având în vedere acest lucru, înțelegem, de asemenea, importanța de a învăța cu adevărat ceva pentru a înțelege cu adevărat scopul său și modul în care funcționează.
Animațiile CSS sunt unul dintre acele lucruri pe care trebuie să le înțelegeți mai întâi, pentru a avea abilități mai bune de luare a deciziilor atunci când vine vorba de utilizarea animațiilor reale în design-urile dvs. Exemplul de tutorial pe care îl avem aici de la Rachel Cope este un ghid grozav, ușor de urmat, în animațiile CSS și puteți folosi metodele pentru a obține un efect animat asupra imaginilor dvs.
Crăciun SVG

Doriți să înțelegeți cu adevărat limitările SVG? Ar trebui să inspectați codul sursă al acestei minunate animații CSS de Crăciun. Codul sursă conține toate elementele și codul pentru producerea animației. De asemenea, puteți utiliza acele mostre de cod pentru a crea ceva propriu. În afară de asta, un exemplu grozav de animații în SVG, în toată complexitatea lor.
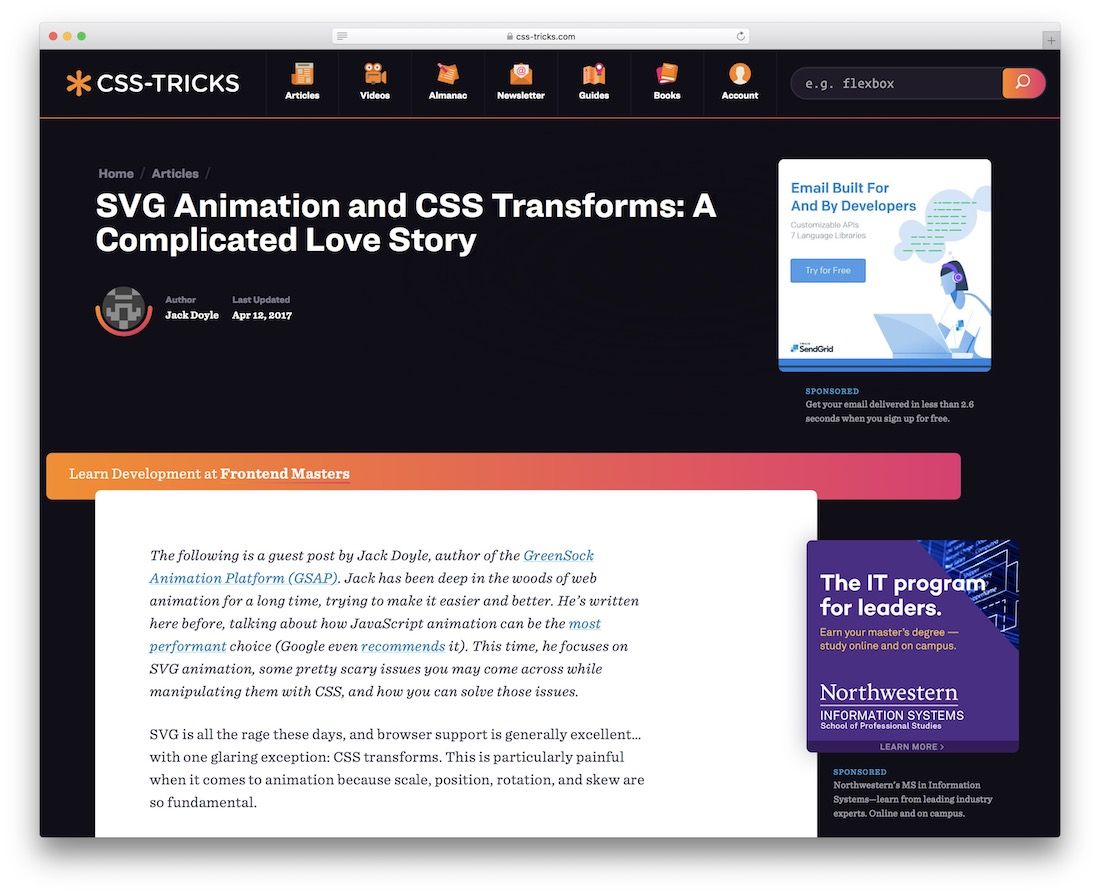
Animație SVG și transformări CSS: O poveste de dragoste complicată

Când dezvoltatorii vorbesc despre funcțiile CSS moderne, ei nu vorbesc doar despre construirea complexă a fiecăreia dintre caracteristici sau despre cât de greu poate fi să creezi un rezultat grozav dintr-o funcție nouă. De cele mai multe ori, dezvoltatorii sunt ocupați să vorbească și să rezolve problemele legate de browsere și despre modul în care browserele reacționează la noile funcții, cum ar fi transformările CSS și animațiile SVG. Jack Doyle de la GreenSock a scris de către oaspeți o bucată de conținut CSS-Tricks, ducând cititorii într-o călătorie de animații SVG și proprietăți de transformare CSS pentru a oferi o mai bună înțelegere și pentru a oferi suficiente mostre pe care să le poți construi pe măsură ce mergi.
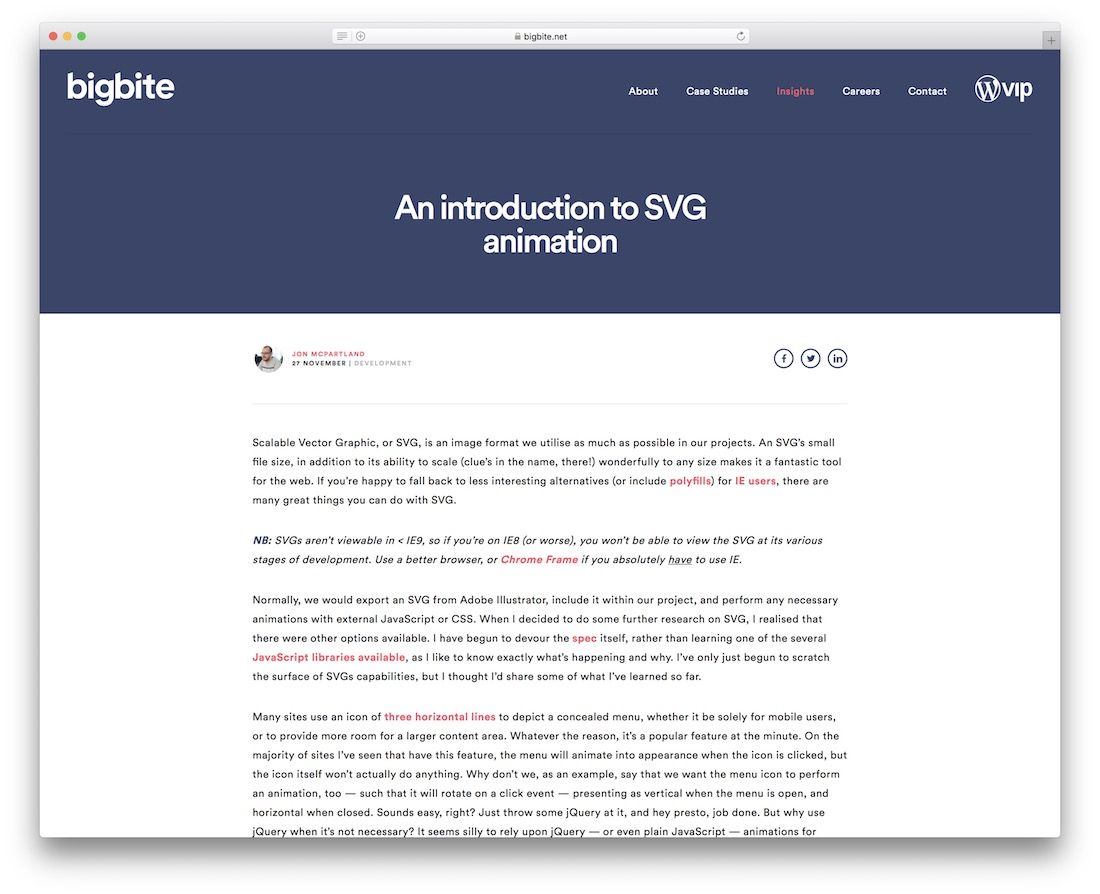
O introducere în animația SVG

Ghidul lui Jon McPartland pentru animațiile SVG datează din 2013. Cu toate acestea, este important ca orice nou experimentator SVG să se scufunde direct în el și să obțină o privire asupra modului în care funcționează cu adevărat SVG în lumea reală și ce fel de măsuri ar trebui să adopte. luate atunci când începeți să creați animații proprii. Ghidul este împărțit în trei părți diferite: discutarea despre marcaj, procesul de creare a unei animații și construirea pe deasupra a ceea ce avem deja acces în fluxul nostru de lucru. Include, de asemenea, un scurt paragraf despre limitările SVG reale din lumea reală. Dacă ți-a plăcut stilul acestei piese, caută mai multe postări de conținut Big Bite Creative; Există o mulțime de lucruri mai multe despre CSS și dezvoltarea front-end pentru citire gratuită.
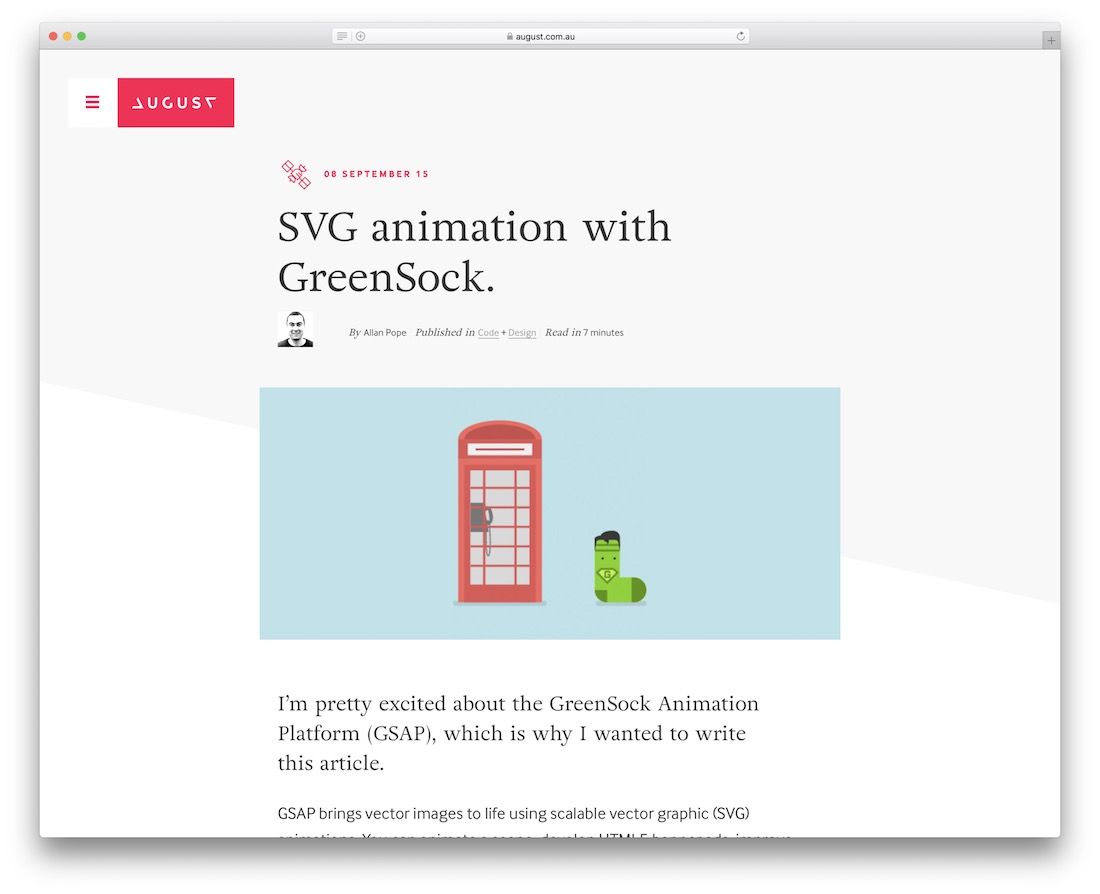
Animație SVG cu GreenSock

Allan Pope își împărtășește gândurile despre o platformă deja consacrată: GreenSock Animation Platform (GSAP) și cum poate fi folosită pentru a oferi fișierelor dvs. vectoriale o a doua șansă prin animațiile SVG aplicate. GSAP este plin de caracteristici care fac ca majoritatea celorlalte motoare să arate ca niște jucării ieftine. Animați culori, beziers, proprietăți CSS, matrice, defilări și multe altele. Valorile rotunjite, inversează ușor din mers, folosesc valori relative, acceptă automat funcțiile de obținere/setare, folosesc practic orice ecuație de relaxare și gestionează interpolarile conflictuale ca un profesionist. Definiți apeluri inverse, interpolare în secunde sau cadre, construiți secvențe fără efort (chiar și cu interpolari suprapuse), repetare/yoyo și multe altele. Dacă ați mai auzit de GSAP și doriți o introducere solidă pe platformă, această piesă de la Allan este cel mai bun loc pentru a începe. Are mai multe informații pe care le puteți găsi în secțiunea de comentarii.
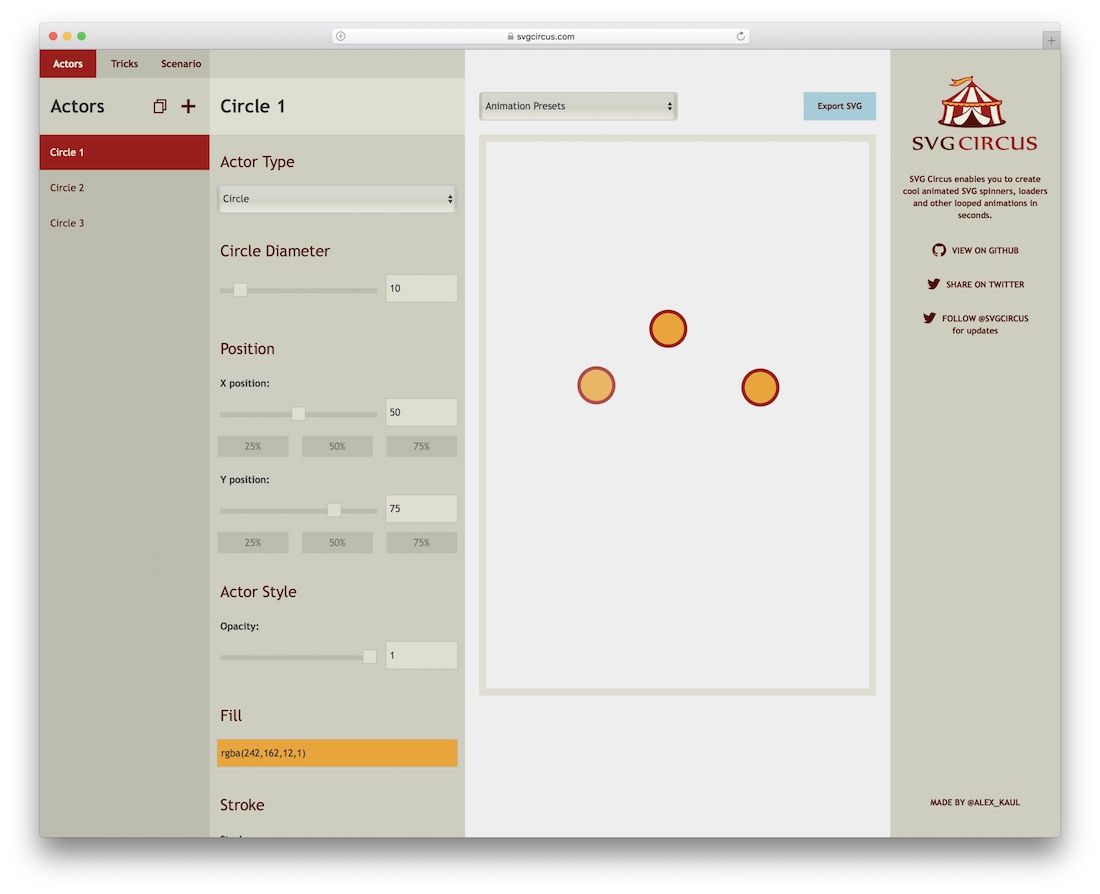
Circul SVG

SVG Circus este o pagină web care permite dezvoltatorilor și designerilor să profite de potențialul SVG gata de utilizare prin crearea de încărcătoare, spinner și alte obiecte orientate spre buclă pentru browser. Este un punct de plecare excelent pentru a afla despre SVG și cum pot fi modificate animațiile și, de asemenea, pentru a exporta acele animații direct în proiectele dvs. De exemplu, puteți crea un încărcător și apoi utilizați rezultatul pentru a afla despre fiecare dintre caracteristicile sau „trucurile”, așa cum este numită de site-ul web, pentru a le aplica celorlalte proiecte și elemente și/sau animații.
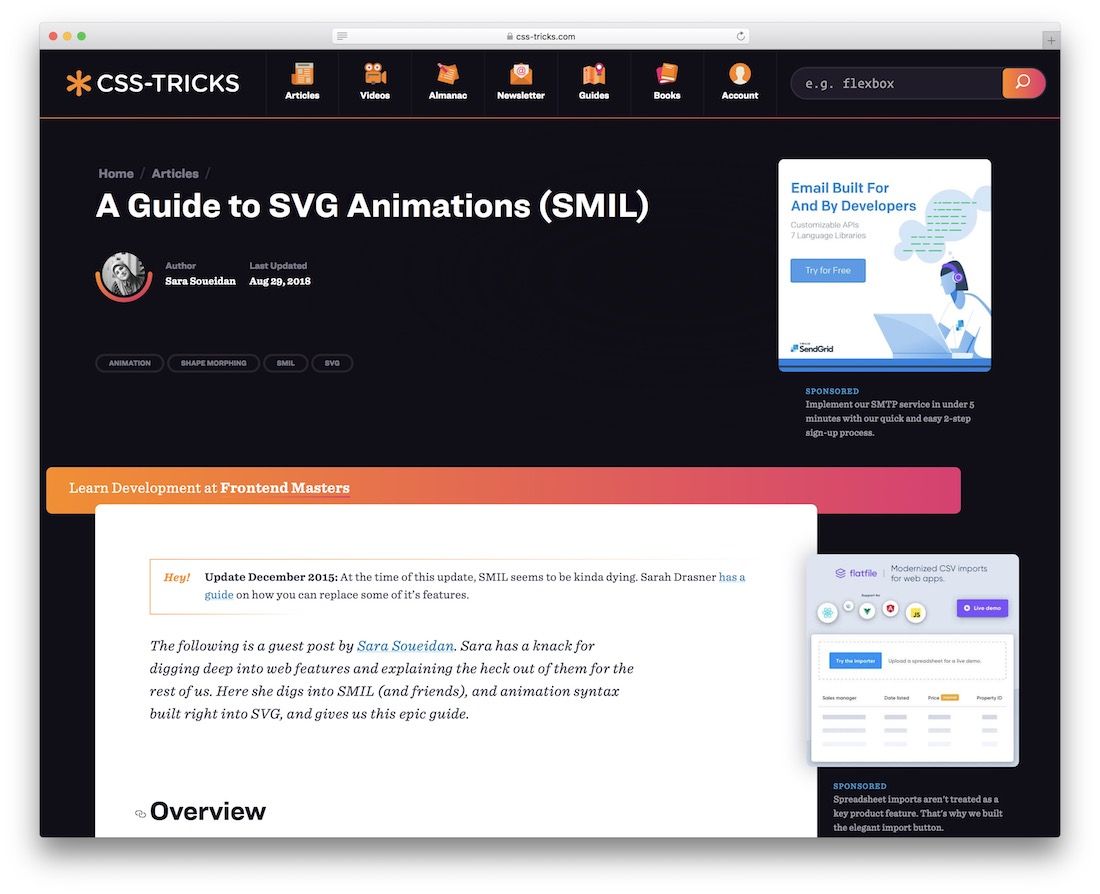
Un ghid pentru animațiile SVG (SMIL)

Am spus că vom menționa SMIL și, deși unii spun că SMIL este în scădere în utilizare, veți găsi fără îndoială site-uri web și aplicații care încă folosesc SMIL în producție pentru a oferi efecte de animație SVG. Această postare lungă pentru invitați pentru CSS-Tricks de la Sara Soueidan intră într-adevăr adânc în aspectele tehnice ale SMIL și finalizarea procesului de a obține un proiect de animație SVG gata de producție. Din câte am putea spune, TOATE exemplele din postare sunt încă la zi și valabile.
Animații SVG premium
Ce rezumat fenomenal al celor mai bune și mai grozave exemple de animație SVG de pe web astăzi. Sigur, sunt multe mai multe disponibile pe site-uri precum Codepen. Dar, astfel de exemple dorim să le explorați pe cont propriu. Am încercat să ne îndreptăm atenția către o abordare mai detaliată. Acest lucru este pentru a vă asigura că nu vizionați doar exemple de animații grozave și procesul lor de lucru. Dar, înveți, de asemenea, cum să recreați fiecare dintre animații și, poate, să le extindeți. Acum este timpul să vă orientați spre piața premium și să obțineți câteva animații SVG grozave care nu vor fi însoțite de tutoriale și ghiduri, de fișiere SVG complet gata și complet optimizate pe care le puteți începe să le utilizați în proiectele dvs. Varietatea opțiunilor nu este grozavă, dar poate veți găsi ceva pe care l-ați putea folosi într-unul dintre proiectele dvs.
Evoluția LivIcons

Dacă sunteți în căutarea pictogramelor vectoriale animate, veți dori să investigați în continuare LivIcons Evolution. Cu o colecție de 379 de pictograme și de numărare, știți că LivIcons Evolution se asigură că oferă tot ceea ce este necesar și o grămadă de mai multe. În plus, fiecare pictogramă vine și în cinci stiluri de design diferite, așa că știi că vei găsi aspectul potrivit mult mai repede. Setări uimitoare, compatibilitate cu diferite ecrane, instrument practic de configurare, efect de hover și culori și dimensionare editabile sunt câteva dintre specialitățile LivIcons Evolution. Funcția exclusivă de animație dublă și triplă face parte, de asemenea, din kit pentru confortul dumneavoastră.
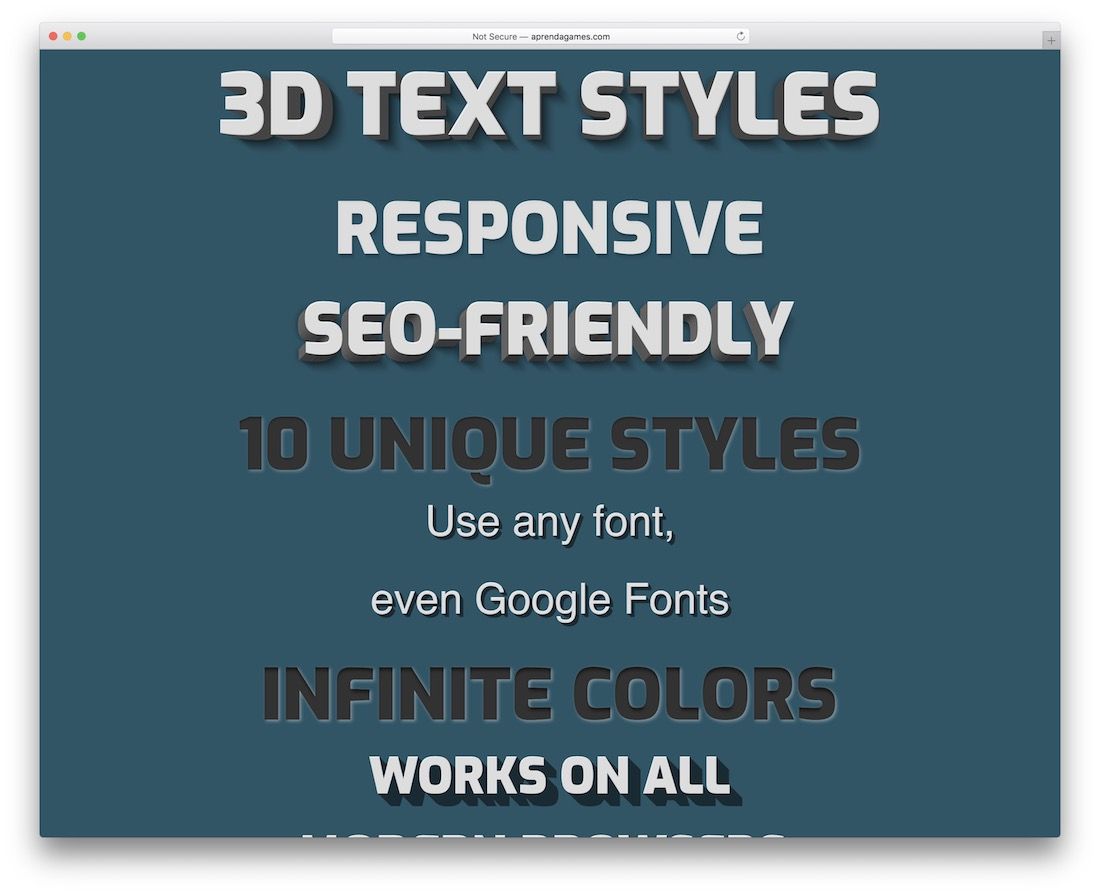
Stiluri de text 3D animate în SVG

Textul 3D este o modalitate excelentă de a obține individualitatea într-un design. Deși, atunci când vine vorba de adăugarea de efecte de text animate 3D pe site-ul dvs., aceasta duce la nivelul următor! Pachetul include zece stiluri diferite și unice din care să alegeți. Le puteți personaliza în mod nelimitat în ceea ce privește culorile, textul și fonturile.
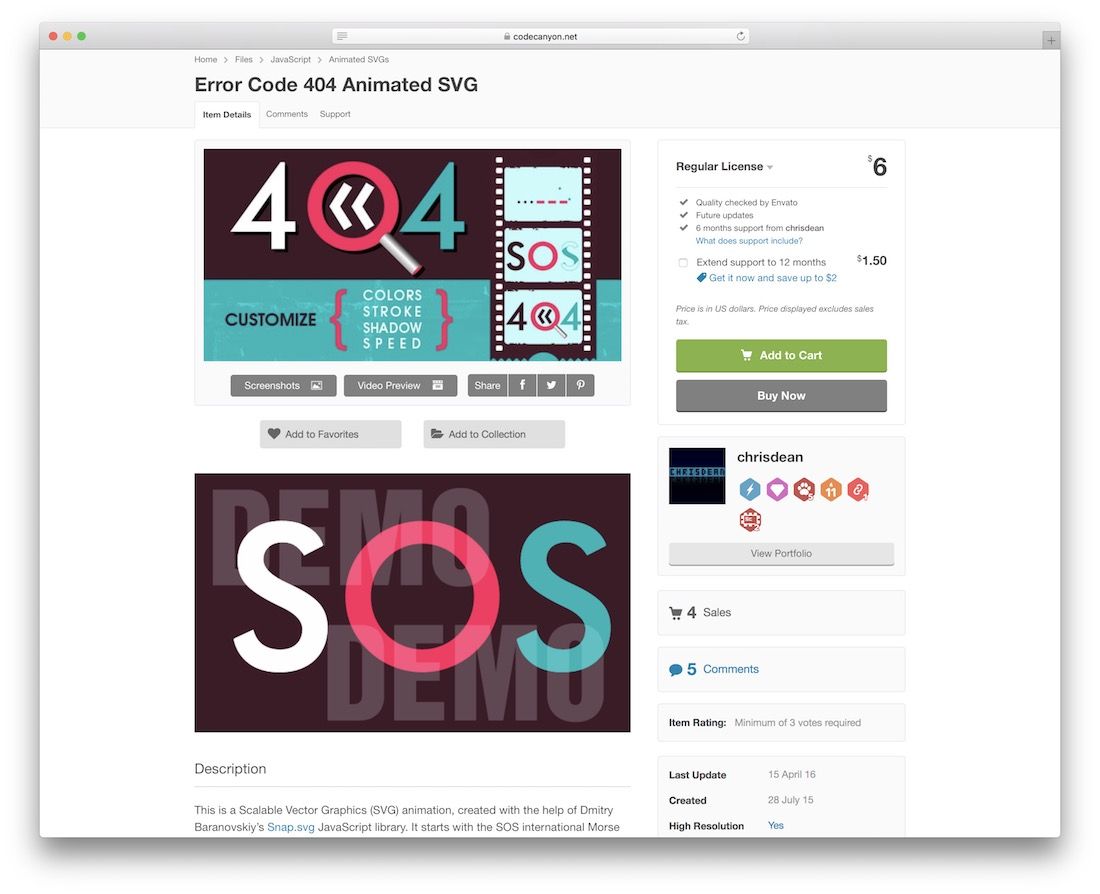
Cod de eroare 404 SVG animat

Paginile HTTP Error 404 vin în multe variante diferite. Am aflat acest lucru citind postările unuia dintre propriii autori din ianuarie, unde a enumerat 30 dintre cele mai creative modele de pagini Error 404 pe care le puteți găsi pe web. Pentru a extinde această listă, am inclus această animație SVG fantastică pentru 404 pagini de eroare! Animația a fost creată folosind biblioteca Snap.svg.
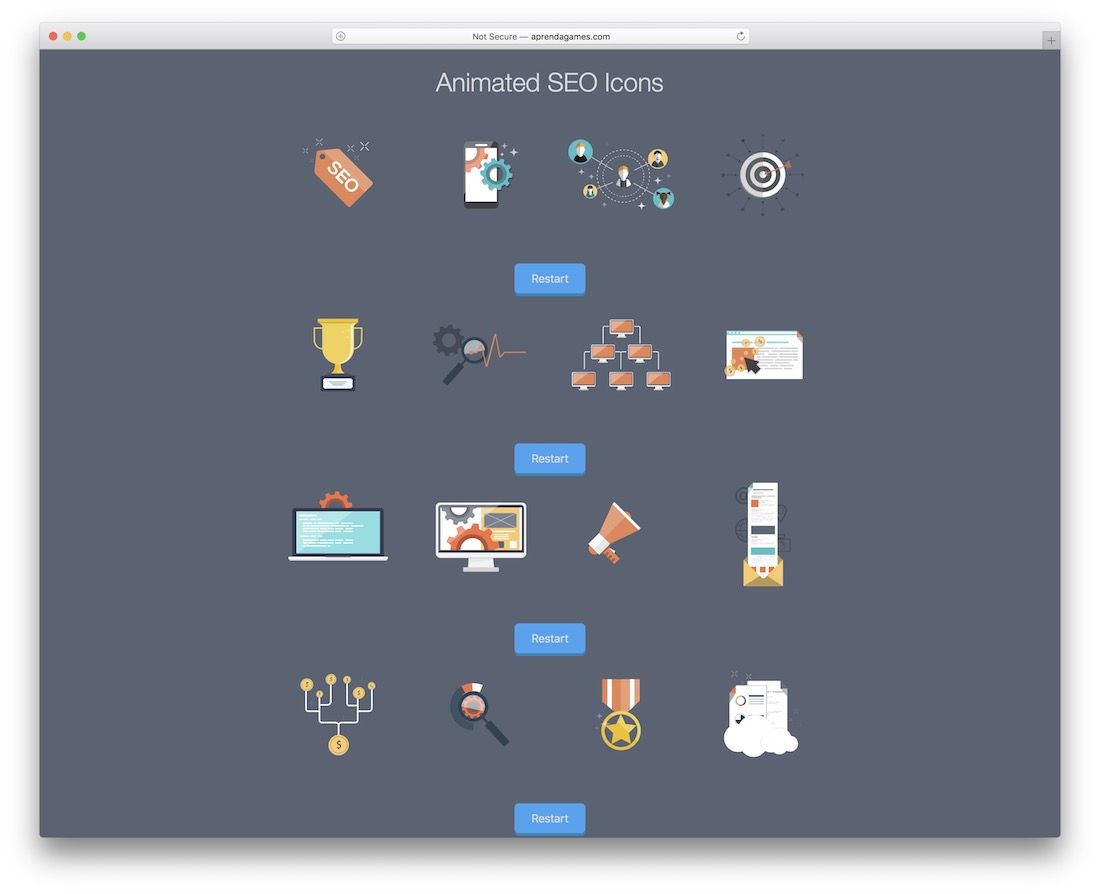
16 pictograme animate SEO

Experți SEO și SEM, avem ceva special pentru voi de data aceasta! Este un pachet de 16 pictograme care se încadrează atât în categoriile SEO, cât și SEM. Aceste grafice se vor scala la infinit pentru proiectele dvs. Ele îți oferă, de asemenea, acel aspect clar și experiență de care dorește modelele tale. Pictogramele sunt în următoarele categorii: Optimizare site, Targeting, Smartphone SEO, Cloud Storage, Analytics
Premii, Rețele, Social Media, Email Marketing, SEO/SEM, Pay Per Click, Optimizare cod, Marketing digital, Misiune, Monitorizare, Marketing afiliat. Suntem siguri că există ceva de care să se bucure toată lumea.
Pictograme animate de browser SVG

În cele din urmă, vă oferim un exemplu despre cum puteți utiliza SVG pentru a transforma pictogramele browserului în experiențe animate. Google Chrome, Safari, Internet Explorer, Mozilla Firefox și Opera fac parte din acest pachet de animație SVG JavaScript. Vă rugăm să consultați pagina demo pentru a afla mai multe despre tranzițiile pe care le folosește fiecare pictogramă de browser.
Ce cauți în animațiile tale SVG?
Ce rezumat uimitor! Am fost uimiți de unele dintre aceste exemple; au dovedit încă o dată, designul web este în creștere și crește destul de repede. De la simple sigle animate, la designuri complexe pe care le putem vedea integrate în aplicațiile de jocuri în viitor. Viitorul SVG strălucește, vei deveni parte din el?
