20 Contoh Animasi SVG Teratas untuk Desainer dan Pengembang Web 2022
Diterbitkan: 2022-05-03Ini adalah fitur yang bagus untuk dimiliki, untuk dapat memiliki konten visual di situs web Anda yang terlihat sama pada resolusi layar perangkat apa pun. Itulah yang dilakukan SVG; ini membantu desainer dan seniman untuk membuat konten web visual yang dapat diskalakan tanpa batas tanpa kehilangan kualitas citra apa pun. Pendekatan yang dengan cepat diadaptasi ke semua situs web modern baru, meskipun pendekatan yang masih membutuhkan lebih banyak pembelajaran dan latihan. SVG semakin populer, tetapi mayoritas desainer saat ini masih mengandalkan teknik visual tradisional. Apakah SVG terlalu sulit, atau hanya cara lama yang masih berfungsi dengan baik? Bagi sebagian orang, ini adalah yang terakhir, sementara yang lain menyadari manfaat luar biasa dari penggunaan SVG untuk proyek mereka.
Manfaat
Berikut adalah beberapa manfaat SVG yang paling penting:
- SVG biasanya lebih kecil dalam ukuran file dalam format XML, dan juga akan mengompres lebih baik. Ini memberi Anda lebih banyak kinerja dengan peningkatan kualitas.
- Membuat konten untuk tampilan retina menjadi jauh lebih mudah, ukuran gambar vektor apa pun akan terlihat sama tajamnya, jadi Anda tidak perlu membuat ulang konten hanya untuk tampilan retina.
- Mereka tidak terbatas pada gaya, sebenarnya Anda masih dapat menata gaya SVG menggunakan CSS, dan juga menganimasikannya; seperti yang akan kita pelajari di berbagai animasi SVG setelah pengenalan ini.
- SVG sekarang didukung penuh di semua browser web utama, jadi dalam banyak hal era SVG telah resmi tiba, hanya desainer yang perlu mulai mengejar lebih sering dan lebih konsisten.
- Peningkatan waktu pemuatan situs web hanyalah salah satu efek samping SVG. Gambar Anda dimuat di semua ukuran menggunakan gambar yang sama, jadi Anda tidak perlu menggunakan gambar terpisah yang lebih besar untuk persyaratan desain visual Anda. Karena itu, SVG tidak membuat permintaan tambahan apa pun ke server, karena tidak menggunakan permintaan HTTP langsung, melainkan semua gambar sudah ada di dalam kode sumber situs web.
- Sepintas, SVG mungkin tampak terlalu teknis, tetapi kenyataannya adalah bahwa banyak perpustakaan dan aplikasi pengeditan foto memungkinkan Anda untuk fokus pada tampilan visual, dan menangani proses konversi gambar ke format SVG.
Jika Anda benar-benar pemula dalam SVG, maka tutorial dan panduan pengenalan SVG dari Sara ini adalah tempat yang menyenangkan untuk memulai perjalanan Anda. Dia merinci bahkan detail paling kecil dari proses pengembangan untuk mendapatkan gambar vektor ke situs web Anda, membantu Anda mempelajari keterampilan yang tak ternilai yang akan tumbuh untuk Anda hargai. Kami bersemangat untuk masa depan SVG, dan menantikan umpan balik Anda mengenai animasi yang harus kami tunjukkan untuk Anda hari ini, dan mungkin Anda sendiri adalah penulis animasi SVG, jika demikian — hubungi kami dan kami akan meminta Anda pekerjaan diterbitkan di sini dalam waktu singkat.
SVG animasi vs GIF [CAGEMATCH]

SVG animasi tidak selalu bagus dalam SEMUA situasi di mana perlu untuk menganimasikan gambar tertentu. Namun, jika Anda ingin menganimasikan gambar logo, ilustrasi vektor, visual antarmuka pengguna, konten infografis, dan ikon, maka Anda harus melihat lebih dalam proses animasi SVG dan bagaimana hal itu dapat membantu Anda, dengan area kegunaan utama adalah fakta bahwa gambar SVG dapat diskalakan pada resolusi layar apa pun, sedangkan format gambar seperti GIF hanya akan tetap pada resolusi yang ditetapkan secara default, yang mengarah ke pengalaman gambar yang terdistorsi bila dilihat dari perangkat dan ukuran layar yang berbeda.
Tentu saja, faktor lain juga ikut berperan, seperti ukuran file — pertahankan gambar asli Anda jika ukuran file lebih kecil dari JPG atau PNG, tetapi cobalah dan gabungkan gambar dengan resolusi berbeda melalui SVG jika memungkinkan, untuk memberikan pengalaman visual yang lebih menyenangkan. Sara Soueidan adalah pengembang web front-end berpengalaman dengan gelar di bidang Ilmu Komputer. Dia membawa pembacanya dalam perjalanan panjang setengah jam untuk memahami mengapa SVG lebih baik daripada GIF dalam beberapa kasus, dan dalam kasus mana tetap menggunakan GIF atau format gambar lainnya.
kecepatan.js

Kami akan memperluas kumpulan animasi SVG ini untuk juga menyertakan pustaka dan kerangka kerja, serta artikel yang benar-benar merinci cara kerja animasi SVG, dengan janji bahwa setiap sumber daya keluar akan memiliki setidaknya satu contoh untuk Anda jelajahi. Velocity, kerangka kerja animasi yang dibangun di atas fungsi jQuery Animate adalah pustaka yang cepat dan kuat untuk melakukan animasi warna, transformasi visual dan loop, serta efek gulir untuk berbagai jenis konten. Jika Anda mencari perpustakaan transisi mulus yang dapat menggabungkan CSS3 dan jQuery di satu tempat; ini adalah kerangka kerja yang ingin Anda jelajahi lebih dalam, dan seperti yang kami katakan — Velocity memiliki puluhan sampel untuk Anda pratinjau, cukup luangkan waktu Anda untuk menelusuri dokumentasi.
SVG.js

SVG memiliki banyak cara untuk membantu pengembang menciptakan pengalaman web yang lebih baik. Dengan perpustakaan SVG.js, Anda dapat memperluas bantuan itu untuk menyertakan filter visual langsung yang dapat Anda bungkus di sekitar file SVG visual Anda. Filter ini dapat memiliki banyak filter dan efek animasi yang paling umum.
Tiga Cara Menganimasikan SVG

Screencast adalah cara yang baik untuk terhubung dengan penulis konten, dan memahami apa yang dia coba sampaikan pada tingkat yang lebih dalam, sesuatu yang mungkin tidak dapat dilakukan oleh teks. Chris Coyier, seorang ahli desain CSS yang mapan, telah mengumpulkan screencast berdurasi 15 menit pada akhir tahun 2014. Screencast tersebut menjelaskan tiga metode berbeda untuk menganimasikan file SVG Anda. Cara-caranya adalah sebagai berikut: pertama Anda bisa menggunakan fungsi @keyframes untuk menganimasikan konten SVG visual Anda menggunakan CSS, cara kedua adalah menganimasikan SVG langsung dengan SMIL (ada tutorial di postingan ini yang menjelaskan lebih lanjut tentang SMIL, pantau terus) , dan metode ketiga adalah menggunakan JavaScript yang menyediakan fitur inti untuk melakukan animasi, tentu saja selalu ada opsi untuk memilih kerangka kerja JavaScript untuk tujuan ini, banyak di antaranya akan Anda temukan di sumber ini.
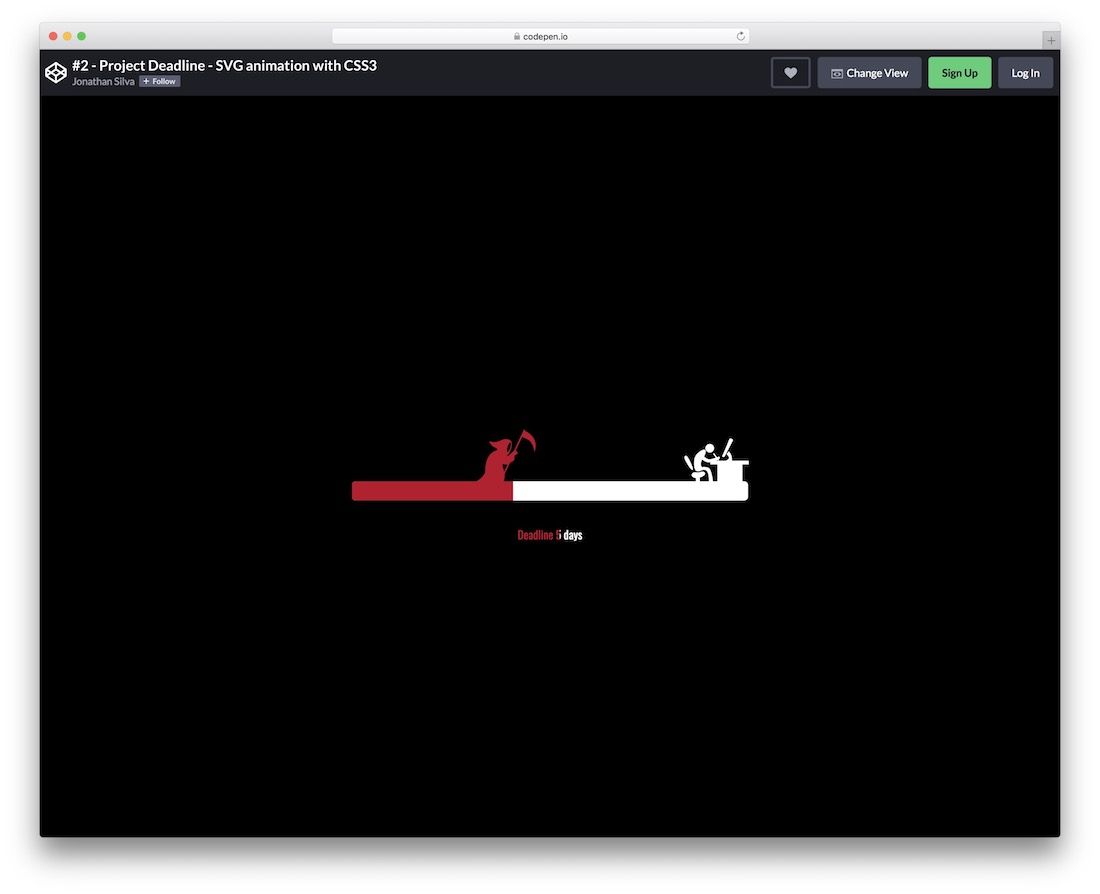
Batas waktu proyek

Jika Anda ingin bersenang-senang di situs web atau proyek Anda, kemungkinan besar Anda ingin memperkenalkan Batas Waktu Proyek. Ini adalah animasi kematian yang keren perlahan mendekati freelancer super sibuk yang bertujuan untuk mengejar tenggat waktu untuk tugas yang sedang dia kerjakan. Ada beberapa penyesuaian penyesuaian yang dapat Anda lakukan, membuatnya sesuai dengan gaya Anda dengan tepat. Tapi jangan ragu untuk menggunakannya apa adanya juga. Singkatnya, ketika ingin membumbui segalanya dengan animasi SVG, Anda sebaiknya tidak melewatkan Tenggat Proyek, karena mudah digunakan untuk semua orang untuk mendapatkan hasil maksimal darinya.
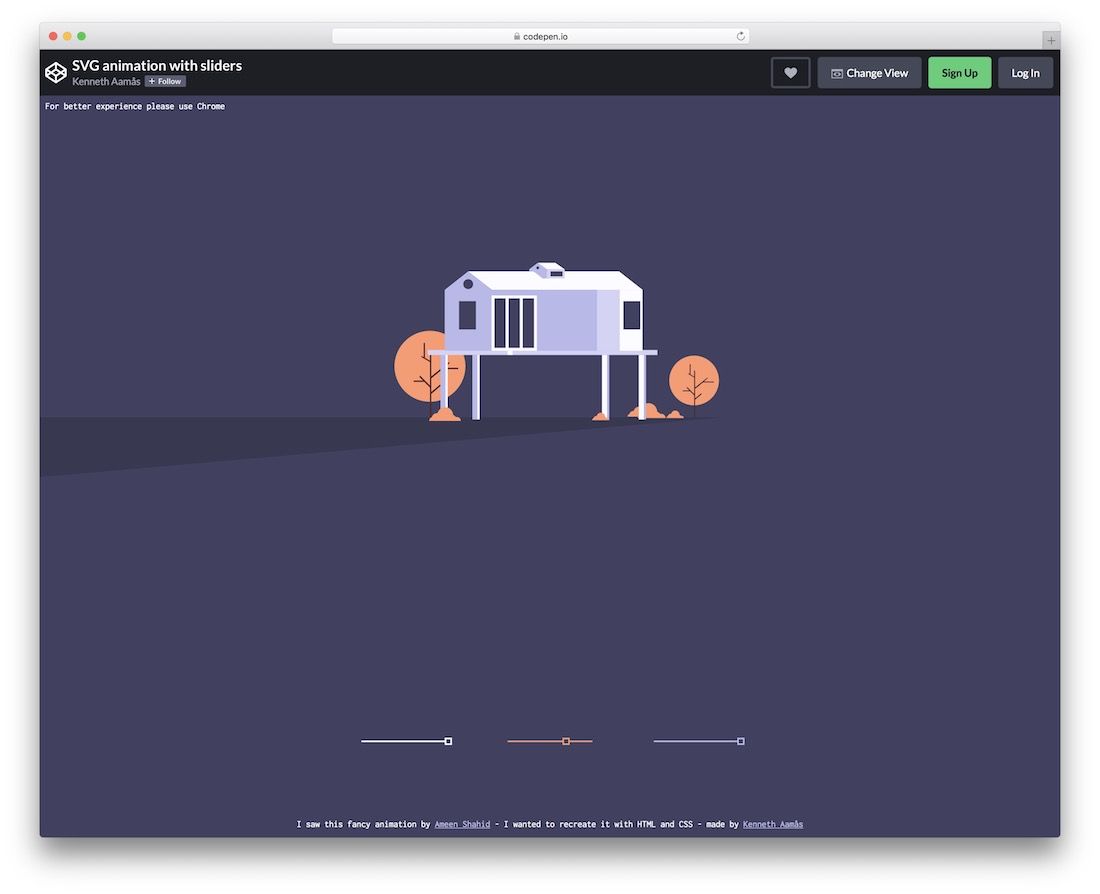
Animasi SVG Dengan Slider

Contoh Animasi SVG Dengan Slider super keren yang memungkinkan Anda bermain dengan berbagai fitur hanya dengan menggunakan slider. Rumah kecil itu tumbuh lebih lebar, lebih tinggi dan Anda bahkan dapat membuat pepohonan dan seluruh fondasinya membentang. Jangan ragu untuk mengubah setiap penggeser persis seperti yang Anda inginkan. Anda dapat menggunakan contoh animasi SVG ini sebagai inspirasi atau benar-benar menggunakannya dalam proyek Anda. Dengan fitur dan fungsi yang tersedia, Anda dapat mengubah pengaturan default, sehingga hasilnya sesuai dengan keinginan Anda. Tapi pertama-tama, pergilah ke halaman demo dan lihat alat ini dalam efek penuhnya.
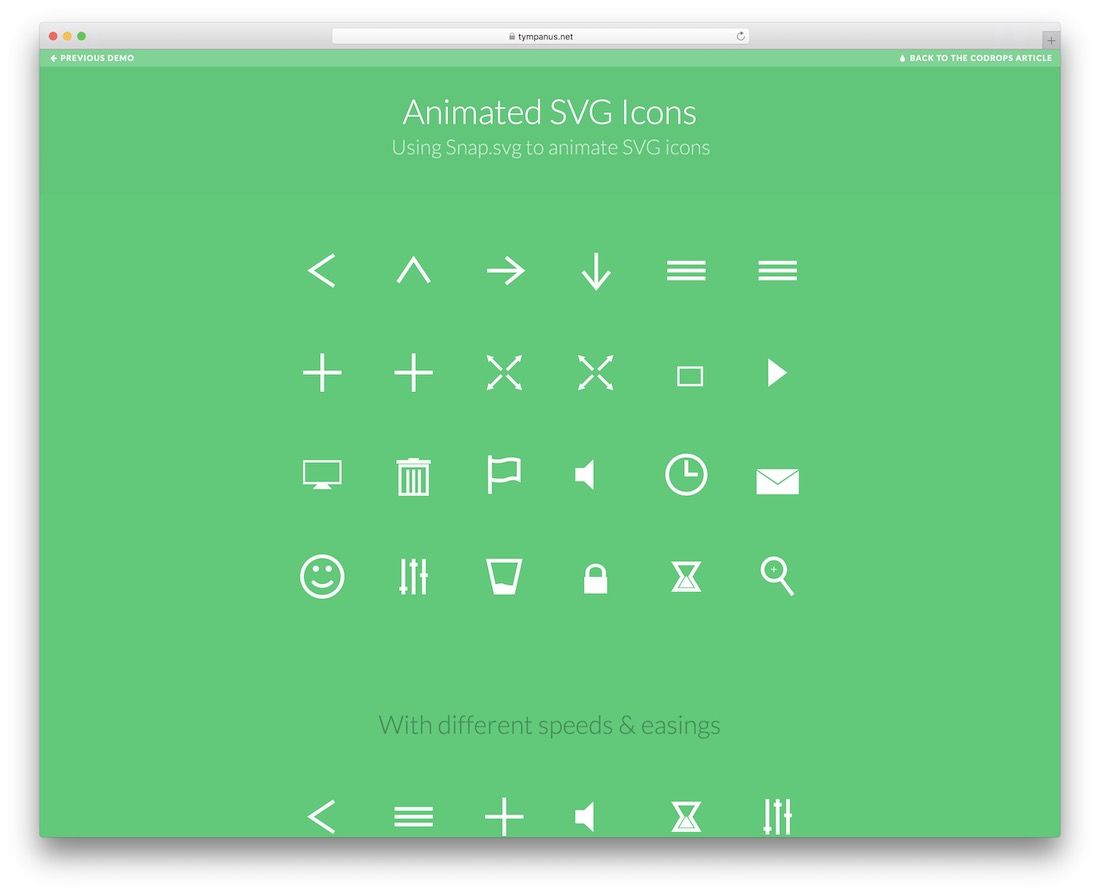
Ikon SVG animasi

Snap.svg adalah pustaka JS populer lainnya untuk pengembang yang bekerja langsung dengan SVG. Meskipun kami ingin melihat jumlah mereka bertambah, kesempatan untuk belajar selalu ada. Mary Lou dari Codrops telah menulis artikel yang berwawasan luas tentang cara membuat ikon SVG animasi Anda sendiri, sambil menampilkan halaman demo 24 ikon SVG unik yang semuanya memiliki kemampuan animasi. Anda dapat langsung menggunakan demo ini pada desain Anda, atau menggunakannya sebagai titik awal untuk membuat sesuatu yang lebih menarik, sesuatu yang lebih unik dan disukai.
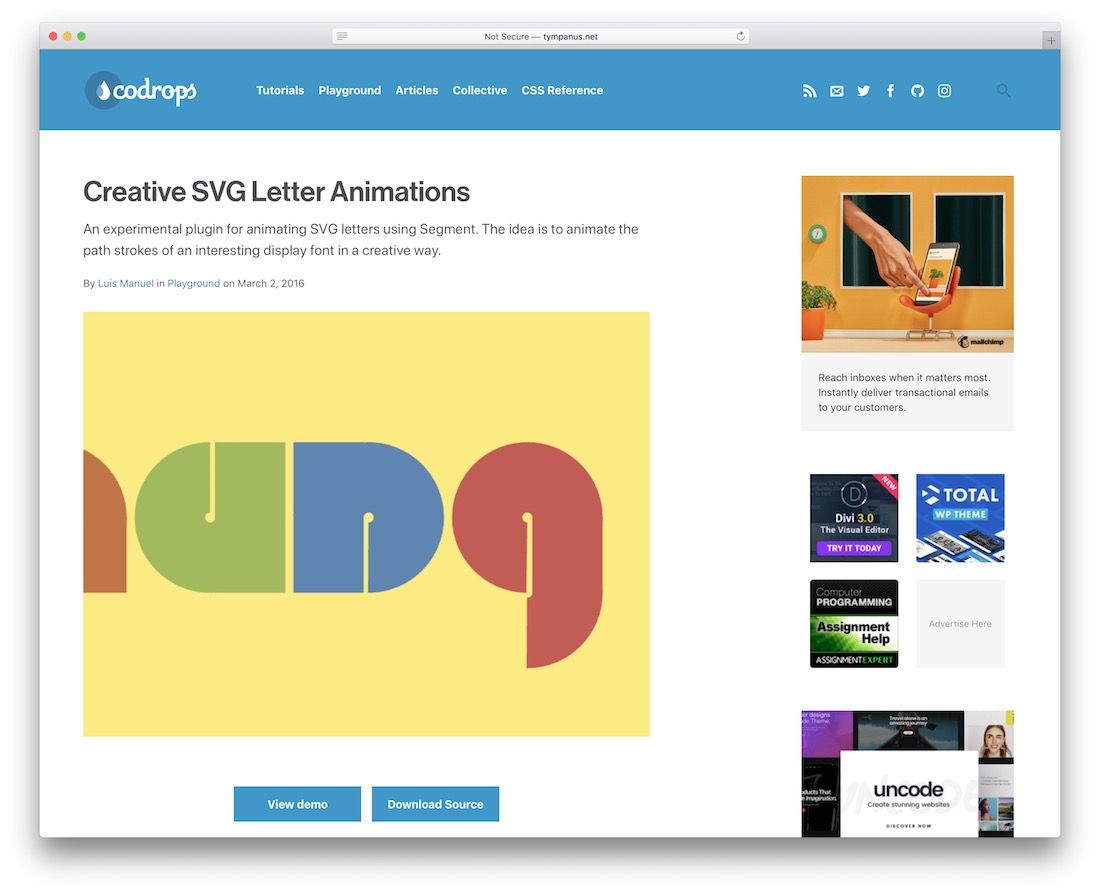
Animasi Surat SVG Kreatif

Fitur artistik untuk desain web adalah hal yang baru. Orang-orang senang memiliki situs web yang menonjol dari yang lain dengan memiliki fitur yang baru sekarang mulai muncul dalam skala yang lebih besar, salah satu fitur tersebut adalah huruf animasi pada logo, headline, dan judul konten. Luis Manuel menggunakan perpustakaan Segmen untuk bekerja dengan goresan jalur SVG untuk membuat animasi huruf yang menakjubkan dari teks apa pun yang dapat dibayangkan. Artikel tersebut menjelaskan secara menyeluruh bagaimana Segmen mencapai animasi, dan bagaimana Anda dapat memanipulasinya sesuai keinginan Anda. Tingkat penjelasan ini membantu bahkan yang paling tidak berpengalaman untuk memulai dengan fitur pengembangan web yang keren ini, tanpa perlu berinvestasi dalam mempelajari bahasa pemrograman.
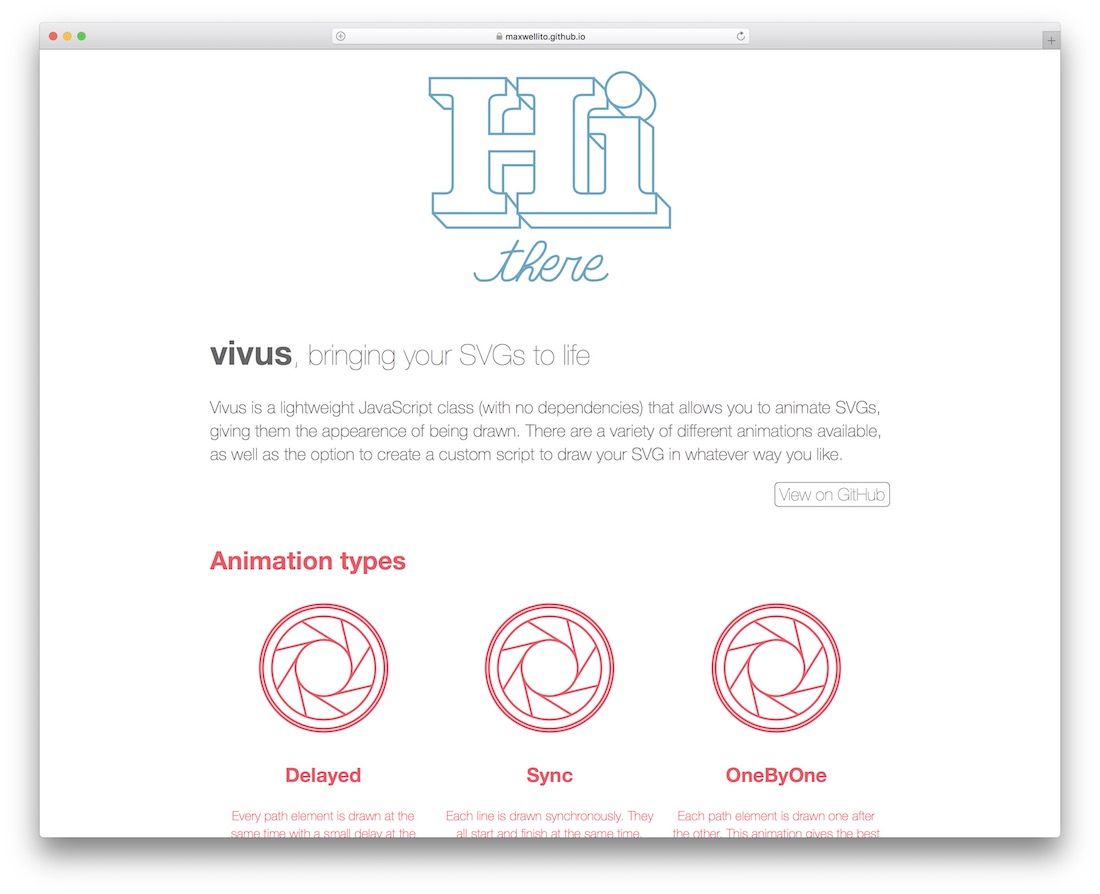
Vivis.js

Saat pengembangan berlangsung, pengembang memiliki waktu yang lebih mudah untuk membuat pustaka dan kerangka kerja yang dapat melakukan banyak pekerjaan atas nama pengguna. Dengan demikian, pengguna hanya perlu menentukan apa yang dia butuhkan dan ke file mana kebutuhan itu harus diterapkan. Vivus.js adalah salah satu perpustakaan yang melakukan 'menggambar animasi' di atas file SVG hanya melalui proses Anda memberi tahu perpustakaan file mana yang perlu dianimasikan, dan dengan cara apa; Anda berhak atas pilihan animasi untuk dipilih, dan semuanya sama-sama mudah diatur dan diproses.
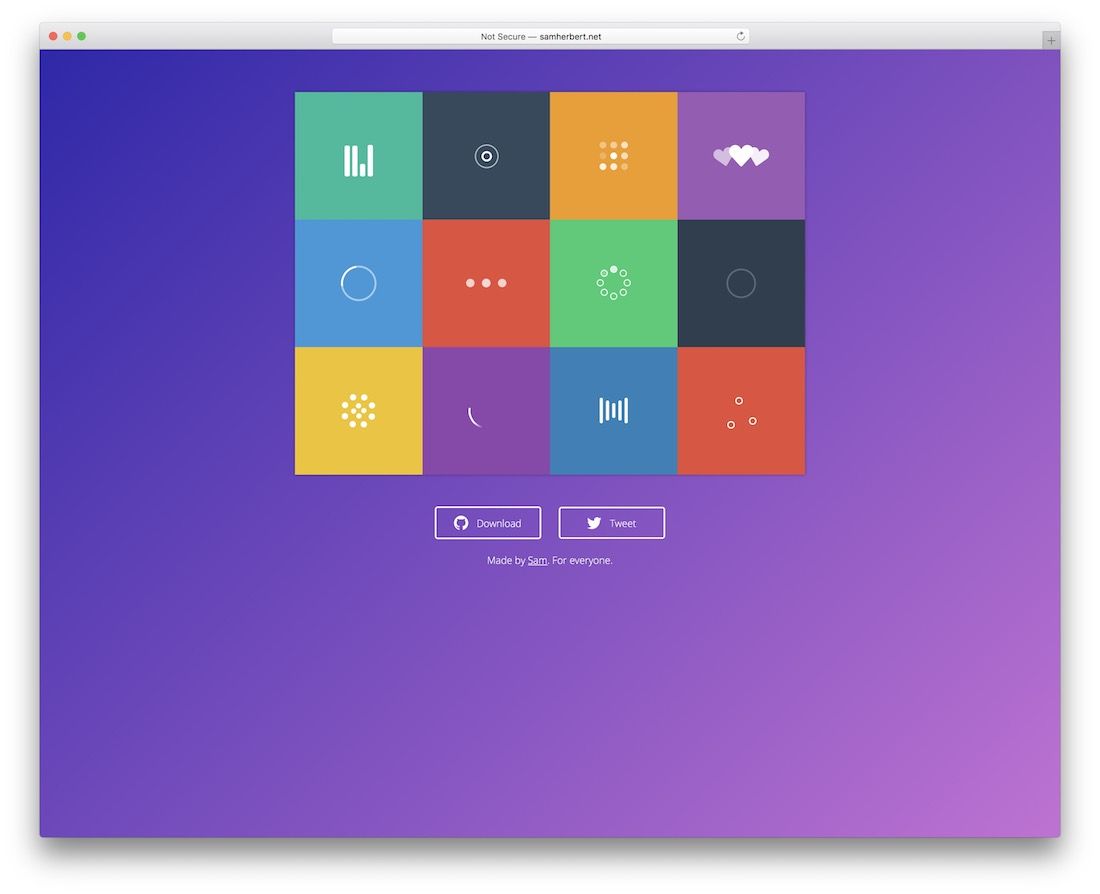
Pemuat SVG

SVG Loader adalah pustaka menakjubkan dari animasi pemuat SVG yang dibuat secara eksklusif hanya dengan menggunakan SVG. Kami berbicara tentang bilah kemajuan dan pemuat di jQuery beberapa waktu yang lalu; itu pasti patut dikunjungi. Setelah Anda membuka halaman demo, atau seperti yang dapat dilihat di snapshot, sulit untuk percaya bahwa detail desain yang tepat seperti itu dapat dicapai hanya dengan menggunakan SVG. Tapi itu benar; Anda tidak akan menemukan satu baris CSS atau JavaScript di perpustakaan ini. Itu semakin memperkuat fakta bahwa SVG adalah pilihan tepat untuk pengembangan desain web modern. Pilihan 12 loader yang dapat Anda sesuaikan dengan kebutuhan Anda.

Animasi CSS untuk Pemula

Animasi meramaikan situs web, atau aplikasi yang digunakan. Tidak mengherankan bahwa semakin banyak desain modern yang menggunakan animasi. Mereka jauh lebih baik dalam menangkap perhatian pengguna. Mereka juga dapat digunakan untuk menjelaskan lebih detail apa yang Anda coba berikan. Kami menulis tentang tutorial dan sumber daya CSS di masa lalu. Permintaan untuk konten semacam itu benar-benar meningkat setinggi langit, dan kami dengan senang hati memberikan kembali kepada komunitas dan mereka yang tidak memiliki keterampilan yang diperlukan untuk menemukan sendiri konten yang paling tren. Dengan mengingat hal itu, kami juga memahami pentingnya mempelajari sesuatu untuk benar-benar memahami tujuannya, dan cara kerjanya.
Animasi CSS adalah salah satu hal yang harus dipahami terlebih dahulu, untuk memiliki keterampilan pengambilan keputusan yang lebih baik saat menggunakan animasi aktual dalam desain Anda. Contoh tutorial yang kami miliki di sini dari Rachel Cope adalah panduan hebat, mudah diikuti, ke dalam animasi CSS dan Anda dapat menggunakan metode untuk mencapai efek animasi pada visual Anda.
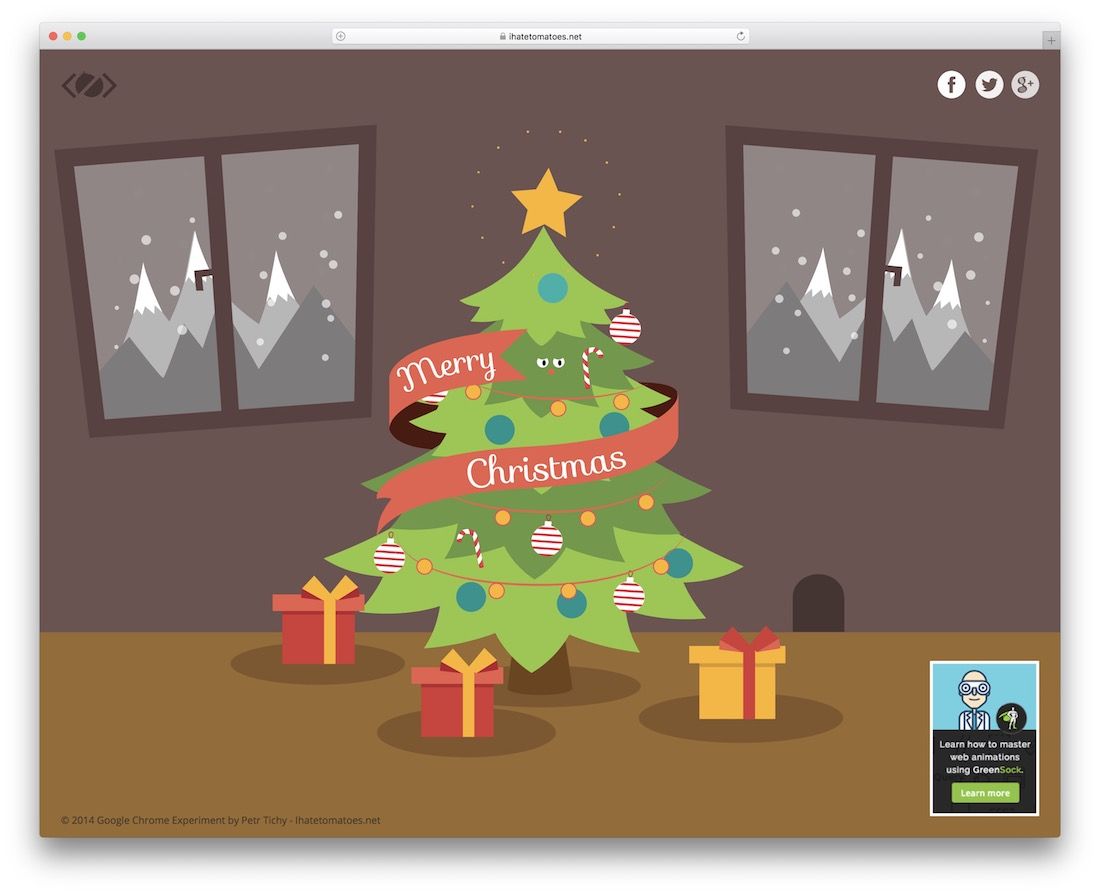
SVG Natal

Ingin benar-benar memahami batasan SVG? Anda harus memeriksa kode sumber animasi Natal CSS yang luar biasa ini. Kode sumber berisi semua elemen dan kode untuk menghasilkan animasi. Anda juga dapat menggunakan contoh kode tersebut untuk membuat sesuatu milik Anda sendiri. Selain itu, contoh animasi SVG yang bagus, dalam semua kerumitannya.
Animasi SVG dan Transformasi CSS: Kisah Cinta yang Rumit

Ketika pengembang berbicara tentang fitur CSS modern, mereka tidak hanya berbicara tentang pembangunan kompleks dari setiap fitur, atau betapa sulitnya menciptakan hasil yang bagus dari fitur baru. Seringkali, pengembang sibuk membicarakan dan menyelesaikan masalah tentang browser, dan bagaimana browser bereaksi terhadap fitur baru, seperti transformasi CSS dan animasi SVG. Jack Doyle dari GreenSock telah menulis tamu bagian konten Trik CSS, membawa pembaca dalam perjalanan animasi SVG dan properti transformasi CSS untuk memberikan pemahaman yang lebih baik, dan memberikan sampel yang cukup yang dapat Anda mulai kembangkan seiring berjalannya waktu.
Pengantar animasi SVG

Panduan Jon McPartland untuk animasi SVG sudah ada sejak tahun 2013. Meskipun demikian, penting bagi setiap eksperimen SVG baru untuk terjun langsung ke dalamnya, dan melihat sekilas bagaimana SVG benar-benar bekerja di dunia nyata, dan tindakan apa yang harus dilakukan. diambil ketika mulai membuat animasi Anda sendiri. Panduan ini dibagi dalam tiga bagian berbeda: membahas markup, proses pembuatan animasi, dan membangun di atas apa yang sudah kami akses dalam alur kerja kami. Ini juga mencakup paragraf singkat tentang batasan SVG dunia nyata yang sebenarnya. Jika Anda menyukai gaya bagian ini, lihat lebih banyak posting konten Big Bite Creative; ada lebih banyak hal tentang CSS dan pengembangan front-end untuk membaca gratis.
Animasi SVG dengan GreenSock

Allan Pope membagikan pemikirannya tentang platform yang sudah mapan: GreenSock Animation Platform (GSAP) dan bagaimana hal itu dapat digunakan untuk memberi file vektor Anda kesempatan kedua melalui animasi SVG yang diterapkan. GSAP dikemas dengan fitur yang membuat sebagian besar mesin lain terlihat seperti mainan murahan. Menganimasikan warna, bezier, properti CSS, array, gulungan, dan banyak lagi. Nilai bulat, pembalikan mulus dengan cepat, gunakan nilai relatif, secara otomatis mengakomodasi fungsi pengambil/penyetel, menerapkan hampir semua persamaan easing, dan mengelola tween yang saling bertentangan seperti seorang profesional. Tentukan panggilan balik, tween dalam detik atau frame, buat urutan dengan mudah (bahkan dengan tween yang tumpang tindih), ulangi/yoyo dan banyak lagi. Jika Anda pernah mendengar tentang GSAP sebelumnya dan menginginkan pengenalan yang solid di platform, karya dari Allan ini adalah tempat terbaik untuk memulai. Ini memiliki lebih banyak wawasan yang dapat Anda temukan di bagian komentar.
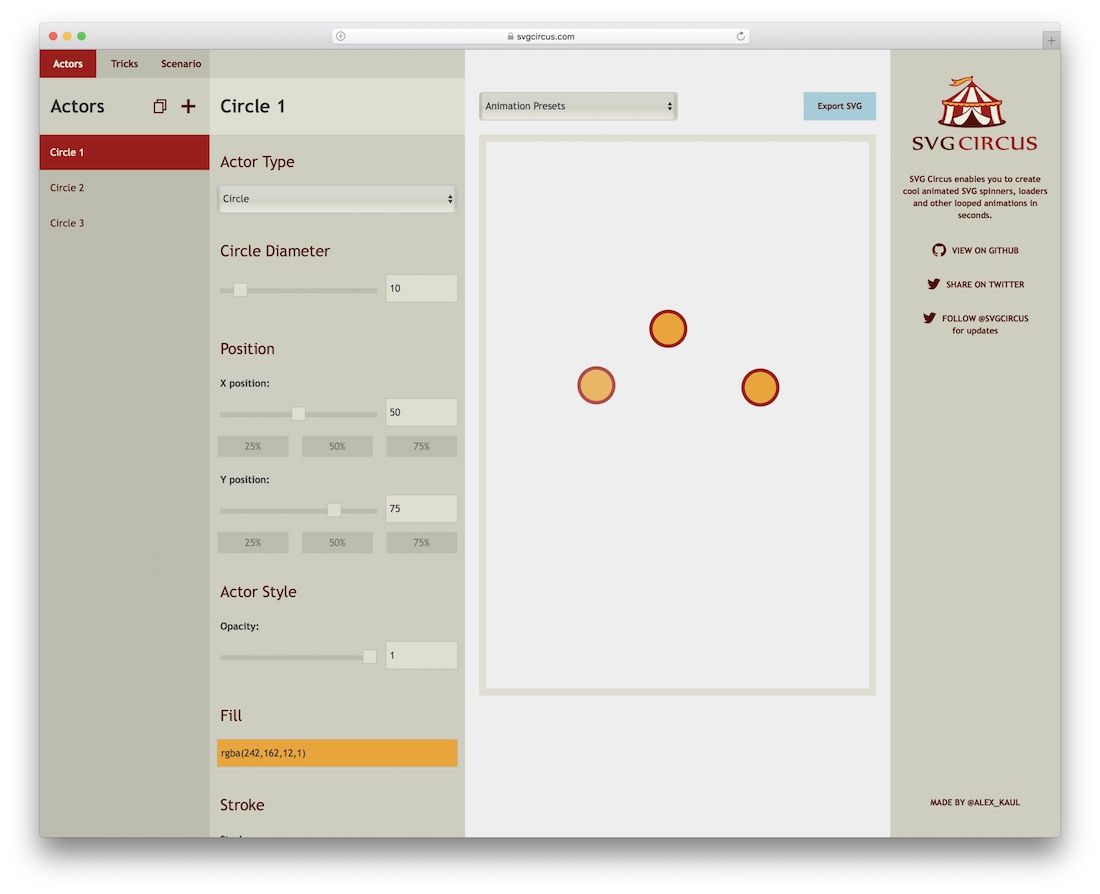
Sirkus SVG

SVG Circus adalah halaman web yang memungkinkan pengembang dan desainer memanfaatkan potensi SVG siap pakai dengan membuat pemuat, pemintal, dan objek berorientasi loop lainnya untuk browser. Ini adalah titik awal yang bagus untuk mempelajari tentang SVG dan bagaimana animasi dapat dimodifikasi, dan juga untuk mengekspor animasi tersebut langsung ke proyek Anda. Misalnya, Anda dapat membuat pemuat dan kemudian menggunakan output untuk mempelajari setiap fitur atau 'trik', seperti yang disebutkan oleh situs web, untuk diterapkan ke proyek dan elemen dan/atau animasi Anda yang lain.
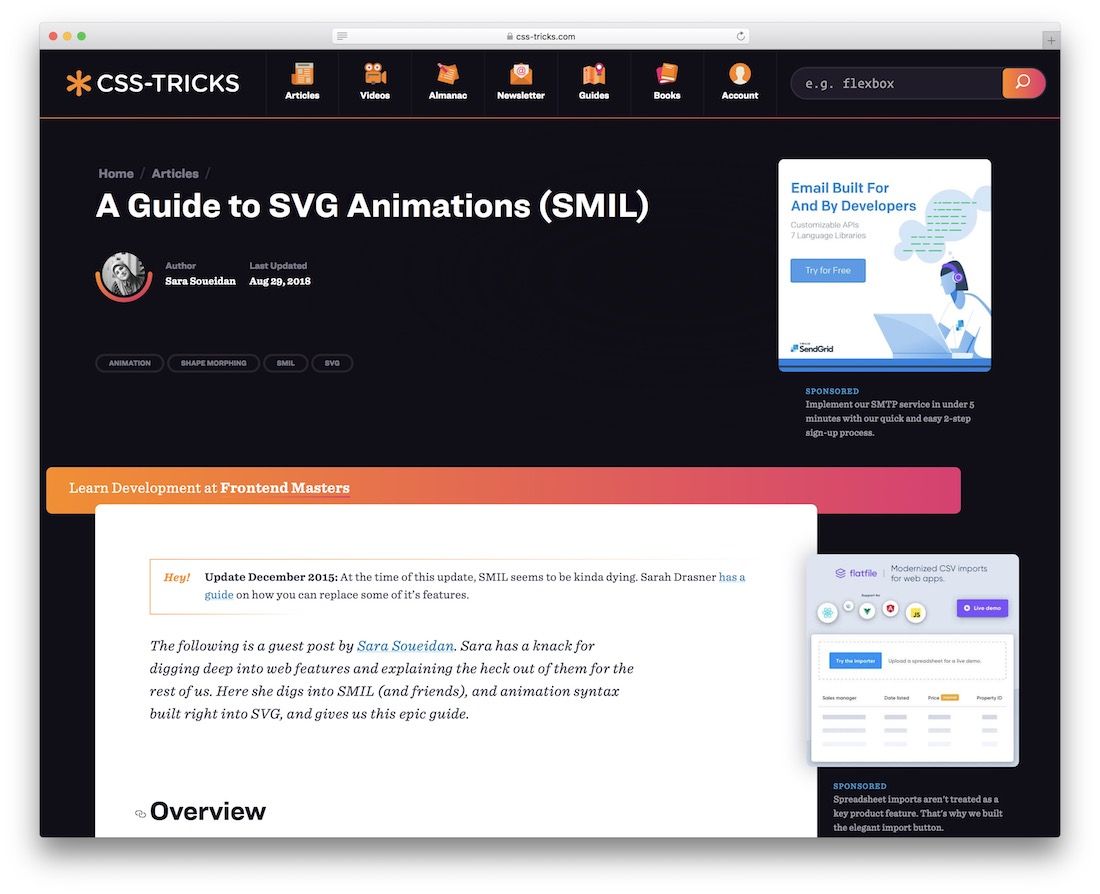
Panduan untuk Animasi SVG (SMIL)

Kami memang mengatakan bahwa kami akan menyebutkan SMIL, dan meskipun beberapa orang mengatakan bahwa SMIL menurun dalam kegunaannya, Anda pasti akan menemukan situs web dan aplikasi yang masih menggunakan SMIL dalam produksi untuk memberikan efek animasi SVG. Posting tamu yang panjang untuk Trik-CSS dari Sara Soueidan ini benar-benar mendalami teknis SMIL, dan proses penyelesaian proyek animasi SVG yang siap produksi. Sejauh yang kami tahu, SEMUA contoh di pos masih terbaru dan valid.
Animasi SVG Premium
Kumpulan contoh animasi SVG terbaik dan terhebat yang fenomenal di web saat ini. Tentu, ada banyak lagi yang tersedia di situs seperti Codepen. Tapi, contoh seperti itu kami ingin Anda jelajahi sendiri. Kami mencoba mengalihkan fokus kami ke pendekatan yang lebih detail. Ini untuk memastikan bahwa Anda tidak hanya melihat contoh animasi hebat dan proses kerjanya. Namun, Anda juga belajar cara membuat ulang setiap animasi, dan mungkin memperluasnya. Sekarang saatnya untuk beralih ke pasar premium, dan meminta beberapa animasi SVG hebat yang tidak akan disertai dengan tutorial dan panduan, dengan file SVG yang sepenuhnya siap dan dioptimalkan sepenuhnya yang dapat Anda mulai gunakan dalam proyek Anda. Variasi pilihannya tidak terlalu bagus, tetapi mungkin Anda akan menemukan sesuatu yang sebenarnya dapat Anda gunakan di salah satu proyek Anda.
Evolusi LivIcons

Jika Anda sedang mencari ikon vektor animasi, Anda akan ingin menyelidiki Evolusi LivIcons lebih lanjut. Dengan koleksi 379 ikon dan terus bertambah, Anda tahu LivIcons Evolution memastikan untuk memberikan semua yang diperlukan dan lebih banyak lagi. Selain itu, setiap ikon juga hadir dalam lima gaya desain yang berbeda, jadi Anda tahu bahwa Anda akan menemukan tampilan yang tepat jauh lebih cepat. Pengaturan yang menakjubkan, kompatibilitas dengan layar yang berbeda, alat konfigurasi praktis, efek hover dan warna dan ukuran yang dapat diedit adalah beberapa spesialisasi LivIcons Evolution. Fitur animasi ganda dan tiga yang eksklusif juga merupakan bagian dari kit untuk kenyamanan Anda.
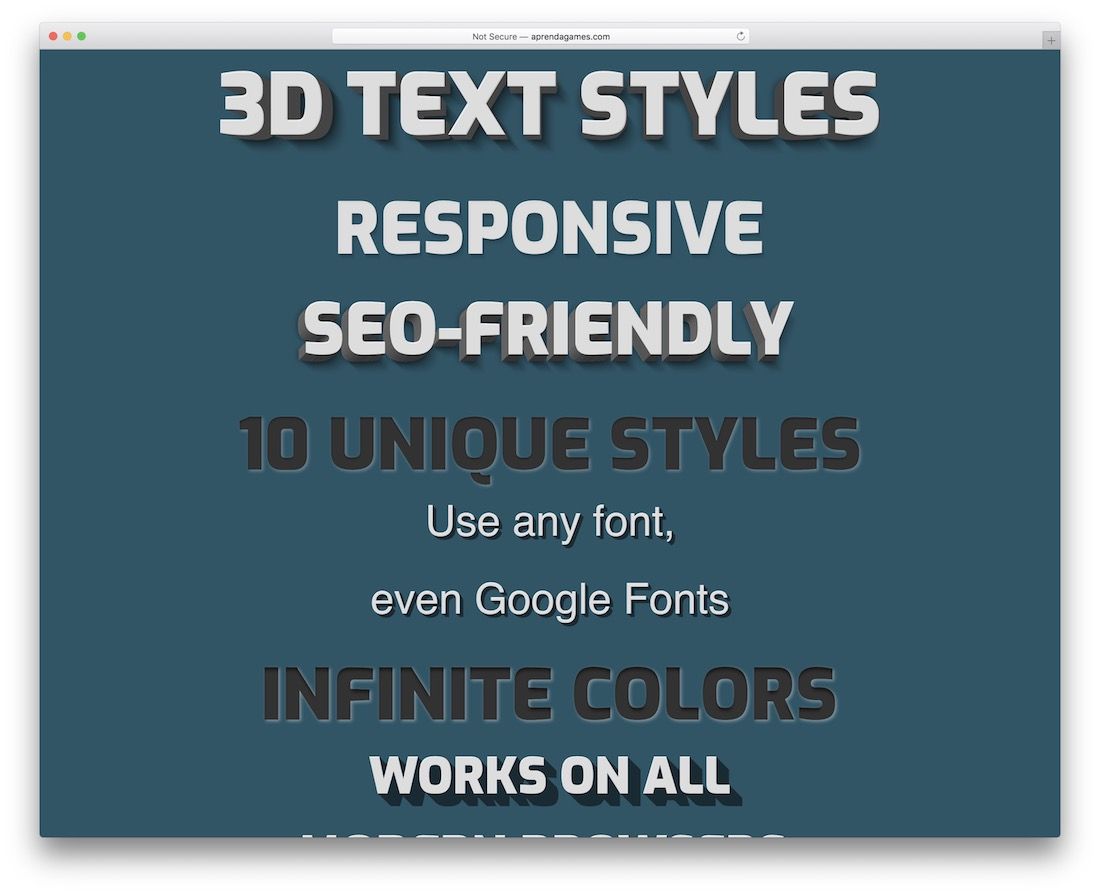
Gaya Teks 3D Animasi di SVG

Teks 3D adalah cara yang bagus untuk mencapai individualitas dalam sebuah desain. Meskipun ketika datang untuk menambahkan efek teks 3D animasi ke situs Anda, itu membawanya ke tingkat berikutnya! Paket ini mencakup sepuluh gaya berbeda dan unik untuk dipilih. Anda dapat menyesuaikannya dengan cara yang tidak terbatas sejauh warna, teks, dan font digunakan.
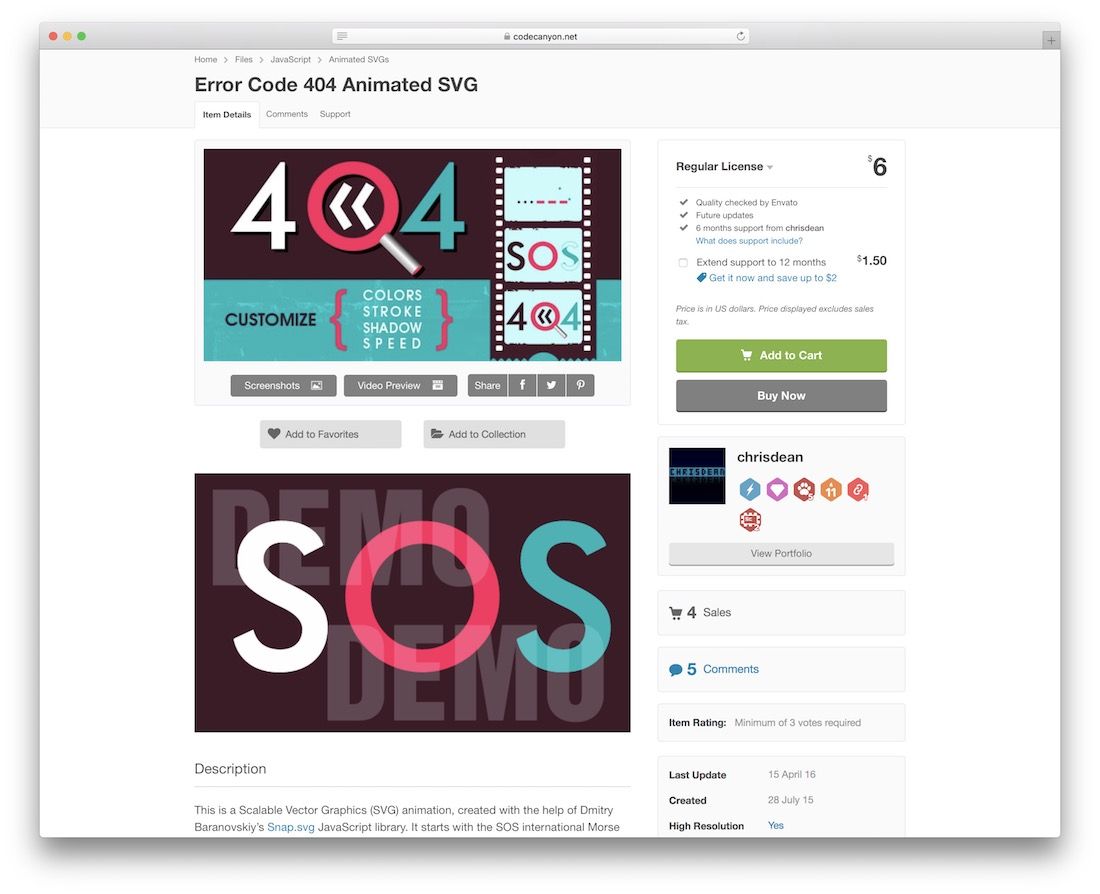
Kode Kesalahan 404 SVG Animasi

Halaman HTTP Error 404 hadir dalam berbagai rasa. Kami mempelajari ini dengan membaca di salah satu posting penulis kami sendiri pada bulan Januari, di mana ia mencantumkan 30 desain halaman Error 404 paling kreatif yang dapat Anda temukan di web. Untuk memperluas daftar itu, kami telah menyertakan animasi SVG yang luar biasa luar biasa ini untuk 404 Halaman Kesalahan! Animasi dibuat menggunakan library Snap.svg.
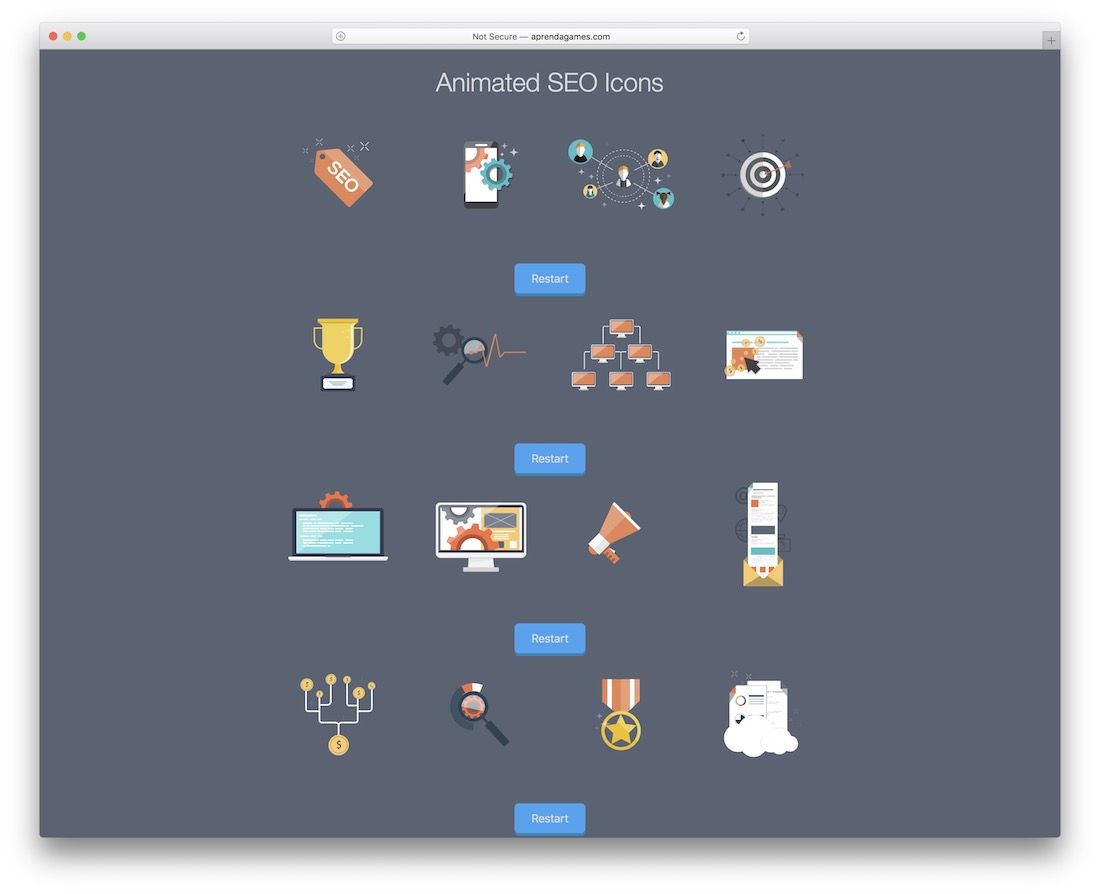
16 Ikon SEO Animasi

Pakar SEO dan SEM, kali ini kami punya sesuatu yang spesial untuk Anda! Ini adalah paket 16 ikon yang termasuk dalam kategori SEO dan SEM. Grafik ini akan menskala tanpa batas untuk proyek Anda. Mereka juga memberi Anda tampilan dan pengalaman tajam yang diinginkan oleh desain Anda. Ikon ada dalam kategori berikut: Pengoptimalan Situs Web, Penargetan, SEO Ponsel Cerdas, Penyimpanan Cloud, Analisis
Penghargaan, Jaringan, Media Sosial, Pemasaran Email, SEO/SEM, Bayar Per Klik, Optimasi Kode, Pemasaran Digital, Misi, Pemantauan, Pemasaran Afiliasi. Kami yakin ada sesuatu untuk dinikmati semua orang.
Ikon Peramban SVG Animasi

Terakhir, kami memberikan contoh bagaimana Anda dapat menggunakan SVG untuk mengubah ikon browser menjadi pengalaman animasi. Google Chrome, Safari, Internet Explorer, Mozilla Firefox dan Opera adalah bagian dari paket animasi JavaScript SVG ini. Silakan lihat halaman demo untuk mempelajari lebih lanjut tentang transisi yang digunakan setiap ikon browser.
Apa yang Anda cari dalam animasi SVG Anda?
Sungguh pengumpulan yang luar biasa! Kami tercengang oleh beberapa contoh ini; mereka telah membuktikan sekali lagi, desain web berkembang, dan berkembang cukup cepat. Dari logo animasi sederhana, hingga desain kompleks yang dapat kita lihat terintegrasi dalam aplikasi game di masa depan. Masa depan SVG bersinar cerah, maukah Anda menjadi bagian darinya?
