Как создать пользовательский календарь событий в WordPress
Опубликовано: 2022-03-07Вы хотите разрешить пользователям отправлять события календаря на ваш веб-сайт WordPress?
Добавление событий, отправленных пользователями, — отличный способ создать сообщество и повысить активность на вашем веб-сайте.
В этой статье мы покажем вам, как создать пользовательский календарь событий в WordPress, не предоставляя посетителям доступ к вашей области администрирования.

Зачем создавать пользовательский календарь событий?
Краудсорсинговые мероприятия для вашего календаря WordPress — это отличный способ создать сообщество, привлечь новых посетителей и обновлять свой календарь последними событиями. Это также помогает сэкономить время, поскольку вам не нужно искать в Интернете информацию о предстоящих событиях.
Когда участники вашего сообщества смогут добавлять мероприятия в ваш календарь, они получат бесплатную рекламу своих мероприятий, а посетители вашего веб-сайта и другие участники сообщества смогут легко узнавать о событиях, происходящих в их регионе.
Например, предположим, что вы управляете благотворительным или некоммерческим веб-сайтом. Вы можете разрешить участникам добавлять различные сборы средств, семинары и другие благотворительные мероприятия в календарь вашего сайта.
Проблема в том, что WordPress по умолчанию не позволяет пользователям отправлять события календаря или загружать файлы во внешний интерфейс. Вам нужно будет создать учетную запись для каждого пользователя и разрешить доступ к админке. Этот метод требует много времени и может быть рискованным.
К счастью, есть более простой способ. Давайте посмотрим, как вы можете позволить людям добавлять события календаря в WordPress.
Создание пользовательского календаря событий в WordPress
Лучший способ позволить пользователям добавлять события календаря, не предоставляя им доступ к вашей панели администратора WordPress, — это использовать WPForms. Это лучший плагин контактной формы для WordPress, которому доверяют более 5 миллионов компаний.
Плагин позволяет вам создать форму для загрузки файлов и предлагает надстройку Post Submissions, которая позволяет вам принимать списки событий, PDF-файлы, статьи, цитаты и другой контент в интерфейсе вашего веб-сайта.

Примечание. Вам понадобится версия WPForms Pro, поскольку она включает в себя надстройку Post Submission, премиум-интеграцию и другие функции настройки.
Во-первых, вам нужно установить и активировать плагин WPForms. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
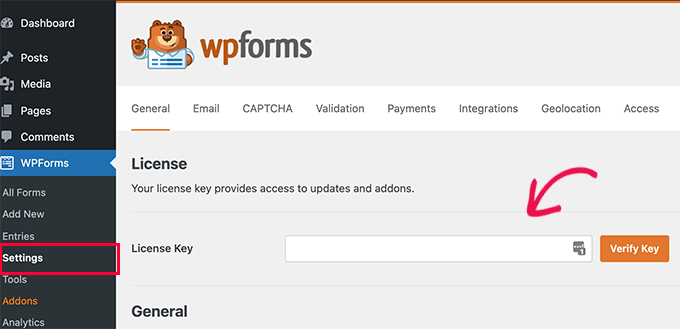
После активации просто перейдите в WPForms »Настройки на панели управления WordPress и введите лицензионный ключ. Вы можете найти лицензионный ключ в области учетной записи WPForms.

Затем нажмите кнопку «Подтвердить ключ», чтобы продолжить.
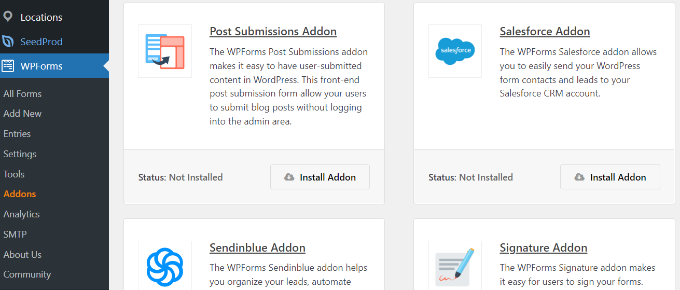
После проверки лицензионного ключа вам нужно перейти в WPForms »Addons, а затем прокрутить вниз до надстройки Post Submissions.
Нажмите кнопку «Установить аддон».

После установки надстройки вы заметите, что статус изменился с «Не установлено» на «Активно».
Настройка плагина календаря событий
Затем вам понадобится плагин календаря событий WordPress, чтобы создать календарь событий на вашем веб-сайте.
Мы будем использовать плагин «Календарь событий» для нашего урока. Это мощная система управления событиями для WordPress, предлагающая множество функций. Вы можете легко использовать его для добавления событий и управления организаторами и площадками.
Кроме того, календарь событий предлагает бесплатную версию и легко интегрируется с WPForms.
Во-первых, вам необходимо установить и активировать плагин «Календарь событий». Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы будете перенаправлены в раздел События » Настройки в панели администратора WordPress. Плагин попросит вас присоединиться к его сообществу. Вы можете просто нажать кнопку «Пропустить».

После этого вы можете перейти к различным настройкам календаря событий.
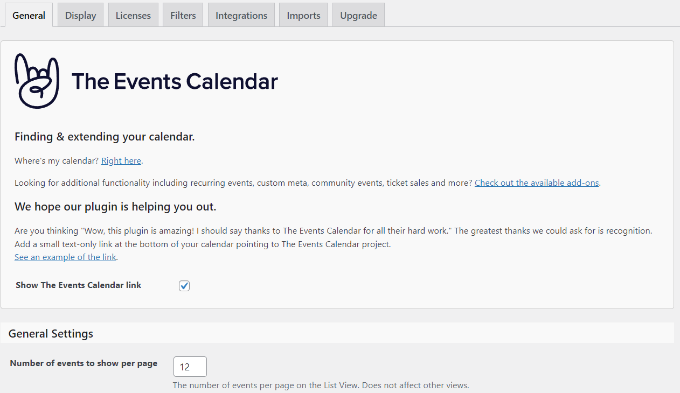
На вкладке «Общие» есть настройки, позволяющие изменить количество событий, отображаемых на странице, активировать редактор блоков для событий, показать комментарии, отредактировать слаг URL-адреса события и многое другое.

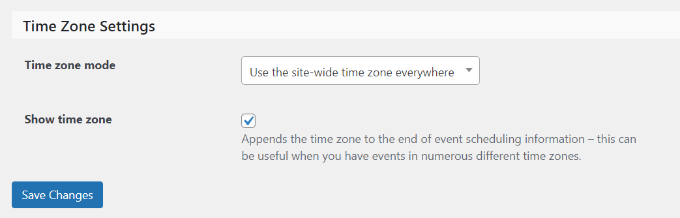
Вы также можете установить настройки часового пояса для календаря событий, если прокрутите вниз. Плагин позволяет вам везде использовать часовой пояс вашего сайта или вручную устанавливать часовой пояс для каждого события.
Мы предлагаем использовать параметр «Использовать часовой пояс для всего сайта везде». Это поможет сопоставить время событий, которые отправляют пользователи, с часовым поясом вашего сайта.
После внесения изменений нажмите кнопку «Сохранить изменения».

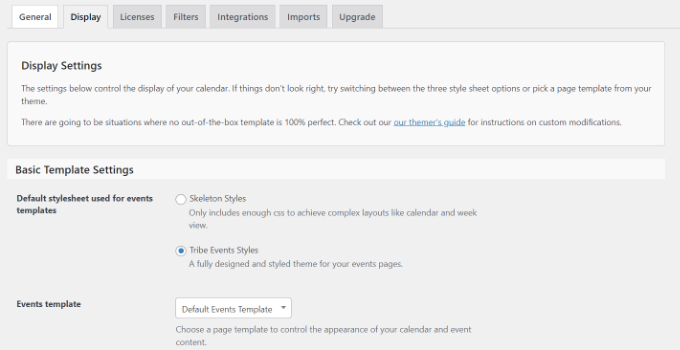
После этого вы можете перейти на вкладку «Отображение» и отредактировать внешний вид вашего календаря событий.
Например, есть варианты отключения стиля по умолчанию, выбора шаблона, включения просмотра событий и т. д.

После внесения изменений давайте посмотрим, как можно создать форму для принятия событий календаря.
Создание формы событий, отправленных пользователем
На следующем шаге вам нужно настроить форму с помощью WPForms, чтобы пользователи могли отправлять события.
Для начала вы можете перейти в WPForms »Добавить новый на панели управления WordPress. Это запустит конструктор форм перетаскивания.
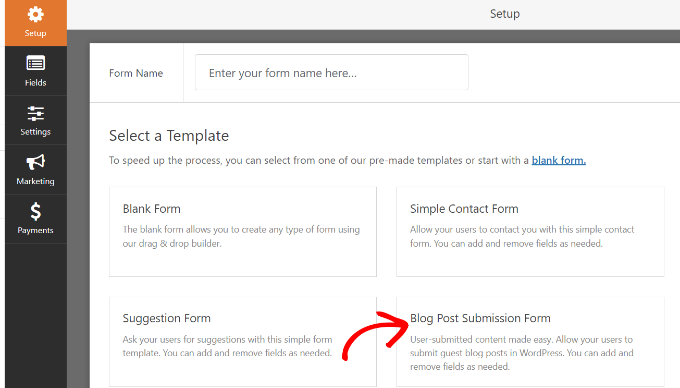
Просто введите название формы вверху, а затем выберите шаблон «Форма отправки сообщения в блог».
Мы используем этот шаблон, потому что при использовании плагина «Календарь событий» каждое событие представляет собой настраиваемый тип записи. Используя WPForms, вы можете отредактировать шаблон формы отправки сообщения в блоге, чтобы отправить пользовательский тип сообщения о событии вместо обычного сообщения в блоге.

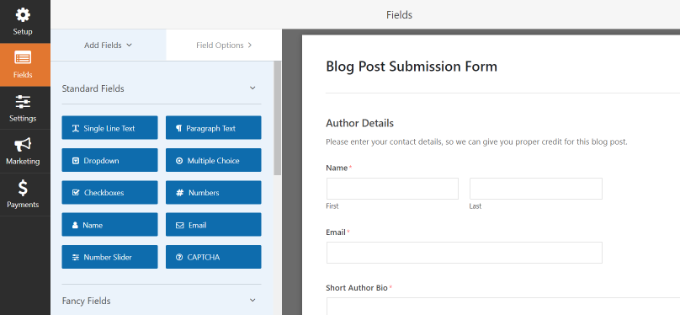
Далее вы можете настроить форму отправки сообщения.
Используя конструктор форм перетаскивания, WPForms позволяет добавлять различные поля формы. Вы можете добавить раскрывающееся меню, флажки, номер телефона, адрес, URL-адрес веб-сайта и многое другое.
Кроме того, он также позволяет изменять порядок каждого поля формы и удалять поля, которые вам не нужны.

Например, мы добавим поля «Дата/время» в наш шаблон формы, чтобы показать «Дата/время начала события» и «Дата/время окончания события».

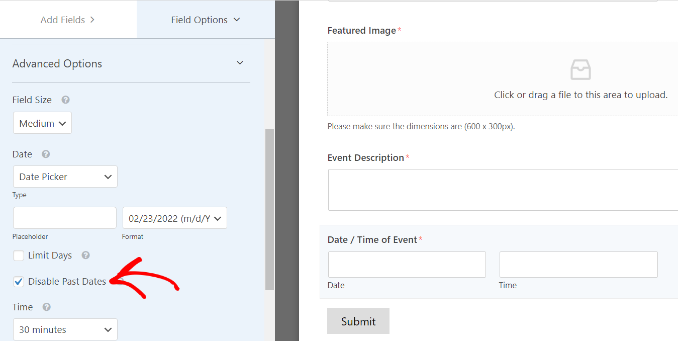
Совет для профессионалов: при добавлении поля «Дата/время» обязательно установите флажок «Отключить прошлые даты». Вы можете найти эту опцию на вкладке «Дополнительные параметры».
Это гарантирует, что все ваши новые события будут иметь будущую дату. Это также помогает выявить ошибки, если кто-то случайно введет неправильный год.

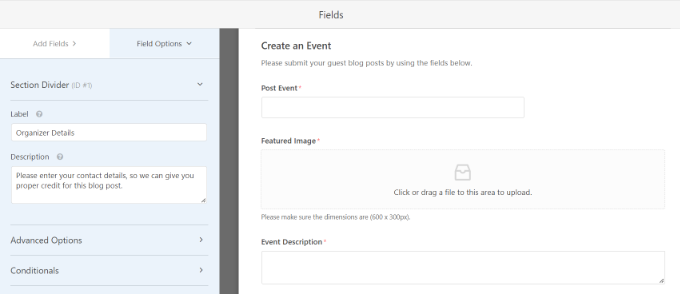
При создании формы вы можете переименовывать различные поля формы. Для этого просто нажмите на них, а затем измените «Ярлык» в разделе «Параметры поля» в меню слева.
В нашем руководстве мы изменили метку «Заголовок публикации» на «Заголовок события», а «Выдержка публикации» — на «Описание события».

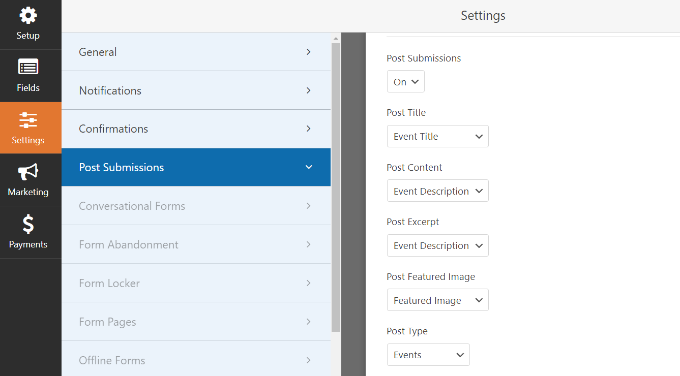
После этого вам нужно перейти на вкладку « Настройки» »Отправить сообщения в конструкторе форм.
Теперь убедитесь, что опция «Опубликовать материалы» включена.

Кроме того, вам нужно будет сопоставить поля формы с полями, которые будет искать плагин «Календарь событий».
Например, вот как мы сопоставили поля нашей демонстрационной формы:
- Опубликовать заголовок в названии события
- Опубликовать отрывок из описания события
- Опубликовать избранное изображение в избранное изображение
- Тип сообщения для событий
- Опубликовать статус в ожидании проверки
- Опубликовать автора для текущего пользователя
Статус «Ожидает проверки» позволяет вам модерировать каждое отправленное событие. Кроме того, если вы принимаете онлайн-платежи, вы можете проверить, были ли платежи успешными, прежде чем одобрить мероприятие.
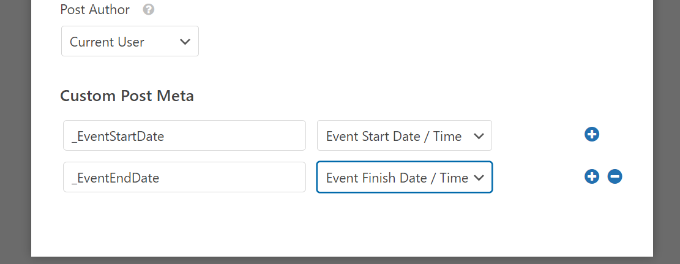
Далее вам также необходимо сопоставить дату/время начала и окончания события. Для этого прокрутите вниз до раздела «Пользовательские метаданные» и введите код для сопоставления соответствующих полей в вашей форме.
Чтобы начать, добавьте код _EventStartDate и выберите поле времени начала события (например, дату/время начала события) в раскрывающемся меню.
Затем нажмите кнопку «+», чтобы добавить еще один пользовательский метаданный сообщения, и введите код _EventEndDate , чтобы сопоставить поле формы окончания события (например, дата/время окончания события).

Далее вы также можете изменить другие настройки вашей формы.
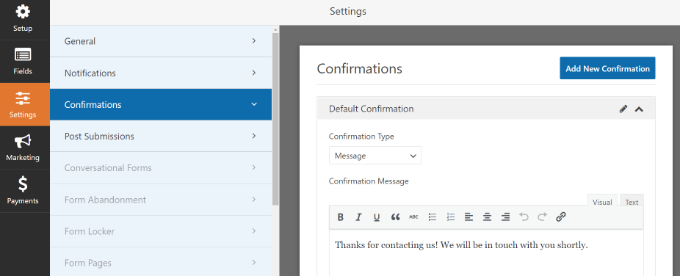
Если вы перейдете на вкладку «Подтверждения», вы увидите настройки для отображения страницы благодарности, которая появится, когда пользователи отправят событие календаря.
Вы можете показать сообщение, страницу или перенаправить людей на другой URL-адрес при отправке формы.

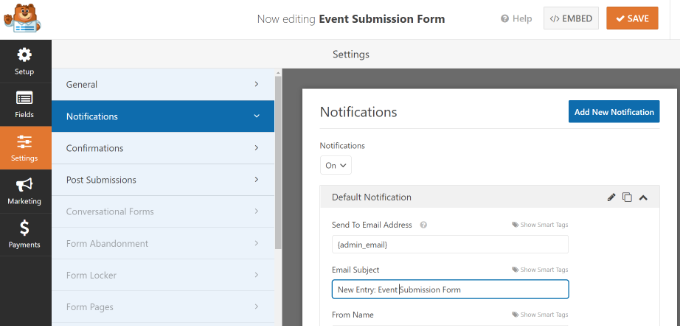
Помимо этого, вы также можете изменить настройки «Уведомления».
Здесь плагин позволяет вам выбрать различные настройки для получения уведомления, когда кто-то отправляет форму. Например, вы можете изменить адрес электронной почты для отправки, строку темы, имя и многое другое.

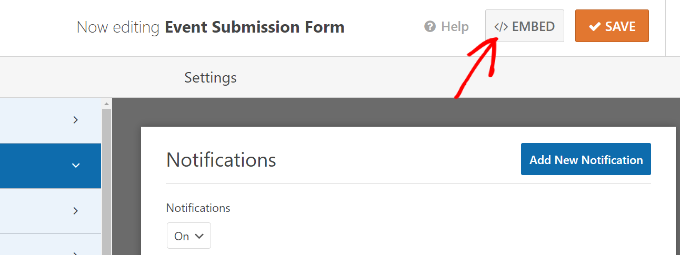
Не забудьте нажать кнопку «Сохранить» вверху после внесения изменений.
Публикация формы отправленных пользователями событий
Теперь, когда вы создали форму событий, отправленных пользователями, пришло время опубликовать ее на вашем веб-сайте WordPress.
WPForms предлагает несколько вариантов встраивания вашей формы в WordPress. Вы можете использовать блок WPForms в редакторе блоков, использовать шорткод, добавить виджет боковой панели и многое другое.
В этом руководстве мы будем использовать мастер встраивания, предлагаемый WPForms.
Чтобы начать, просто нажмите кнопку «Вставить» в правом верхнем углу.

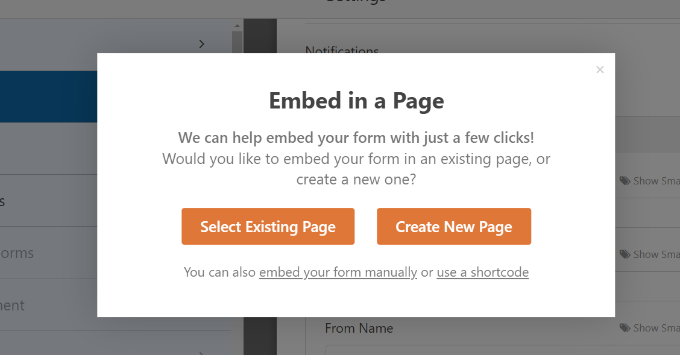
При нажатии на кнопку появится всплывающее окно.
Нажмите кнопку «Создать новую страницу», и WPForms автоматически создаст новую страницу для вашей формы.

Вы также можете нажать «Выбрать существующую страницу», чтобы добавить форму на опубликованную страницу.
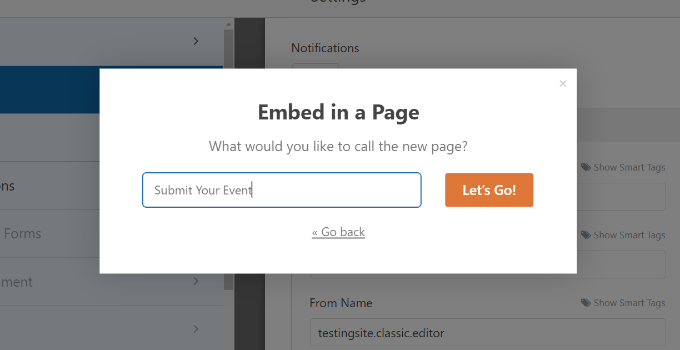
Далее вам нужно будет ввести имя для вашей страницы. Как только это будет сделано, просто нажмите «Поехали!» кнопка.

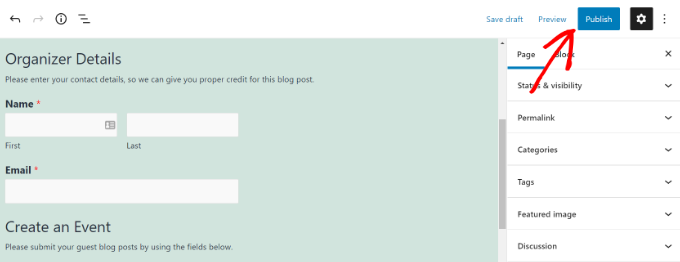
На следующем экране вы можете увидеть форму отправленных пользователем событий на новой странице WordPress.
Идите вперед и просмотрите страницу, а затем нажмите кнопку «Опубликовать».

Теперь вы можете посетить свой веб-сайт, чтобы увидеть форму в действии.
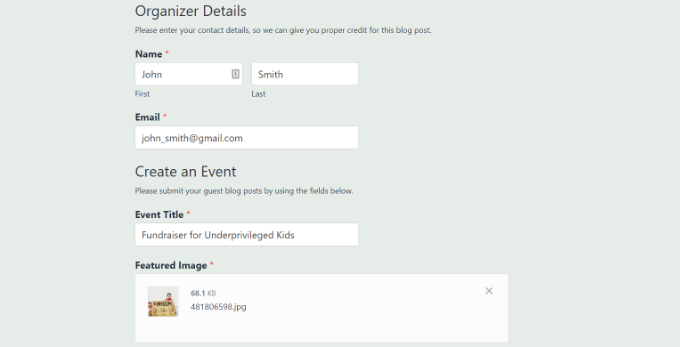
Вот как это будет выглядеть в интерфейсе вашего сайта.

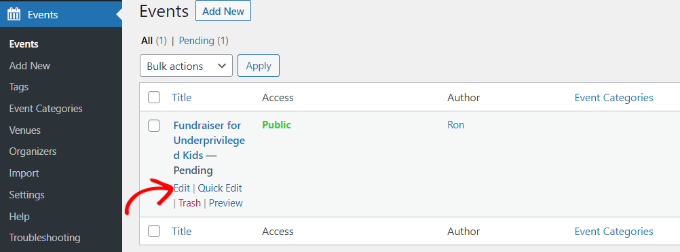
Затем вы можете просмотреть события календаря, отправленные вашими пользователями, перейдя в раздел « События » на панели управления WordPress.
Все отправленные пользователями события будут перечислены здесь как ожидающие. Вы можете нажать кнопку «Изменить» под каждым событием, чтобы просмотреть их.

При просмотре события убедитесь, что пользователь заполнил все данные. Если какая-либо информация отсутствует, вы можете добавить ее или отклонить событие календаря, если оно не соответствует требованиям вашего веб-сайта.
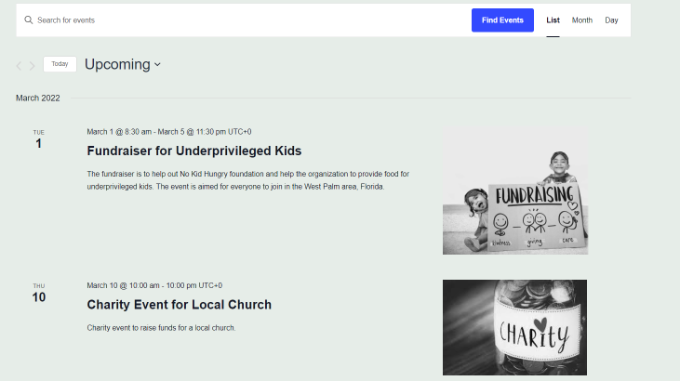
После этого просто опубликуйте отправленное пользователем событие. Затем вы можете просмотреть свои события, посетив URL-адрес, созданный календарем событий: https://www.example.com/events .

Мы надеемся, что эта статья помогла вам научиться создавать пользовательский календарь событий в WordPress. Вы также можете ознакомиться с нашими руководствами о том, как перевести веб-сайт с HTTP на HTTPS, а также с лучшими плагинами и инструментами WordPress SEO для повышения рейтинга вашего веб-сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
