Редактор блоков и классический редактор: в чем отличия?
Опубликовано: 2022-02-03
WordPress — самая популярная платформа для создания собственного сайта. Эта платформа существует уже много лет и претерпела множество изменений.
Но эти изменения не были такими большими, как изменения, произошедшие с платформой недавно. WordPress представил свой новый редактор блоков (также называемый Gutenberg). И этот новый редактор — это направление, в котором сейчас движется WordPress.
Гутенберг — это блочный редактор, похожий на конструктор страниц. В то время как старый классический редактор WordPress очень прост. (Читайте: Гутенберг против конструкторов страниц)
С тех пор, как был выпущен Гутенберг, пользователи WordPress испытывают к нему смешанные чувства. Некоторые любят это, а другие нет.
Итак, я думаю, пришло время уладить дебаты.
В этой статье мы подробно рассмотрим оба редактора WordPress и выясним, какой из них лучше.
К концу этого сравнения у вас будет четкий ответ на вопрос, что выбрать: Гутенберг или редактор Classic.
Давайте начнем.
- Что такое Редактор блоков (Гутенберг)?
- Что такое классический редактор?
- Блочный редактор против классического редактора
- Интерфейс редактора
- Интерфейс редактора блоков Гутенберга
- Классический интерфейс редактора
- Производительность
- Простота использования
- Простота использования Гутенберга
- Простота использования классического редактора
- Какой из них вы должны использовать?
- Интерфейс редактора
Что такое Редактор блоков (Гутенберг)?
Давайте поговорим о недавно выпущенном редакторе блоков.
Обновление WordPress 5.0 под кодовым названием «Bebo» вышло в декабре 2018 года и выпустило новый редактор Gutenberg.
Этот новый редактор также называется редактором блоков. Причина в том, что новый редактор представляет собой редактор с перетаскиванием, в котором вы можете добавлять блоки к своему контенту.
Это монументальное изменение было сделано WordPress, чтобы дать пользователям больше гибкости в отношении дизайна и содержания своих страниц.
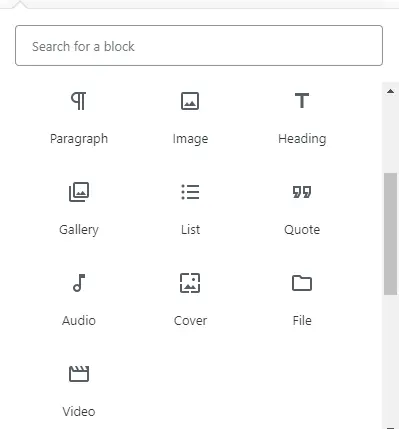
Gutenberg по умолчанию поставляется с более чем 15 блоками, которые охватывают почти все необходимое для создания потрясающих страниц.
Создание блоков в Гутенберге очень просто и позволяет пользователям создавать богатый контент, не заморачиваясь руками при написании кода.
Что такое классический редактор?
Классический редактор WordPress — это старый редактор, который был редактором WordPress по умолчанию до Гутенберга.
Этот редактор представляет собой простой текстовый редактор, похожий на Microsoft Word или любое другое программное обеспечение для обработки текстов.
Классический редактор уже много лет используется в WordPress по умолчанию. Но поскольку Гутенберг теперь стал редактором по умолчанию, вам придется использовать плагин классического редактора, чтобы использовать старый редактор.
Плагин бесплатный и восстанавливает классический редактор в WordPress. Но WordPress объявил, что к 2021 году они прекратят обновления и поддержку классического редактора.
Блочный редактор против классического редактора
Обратимся к слону в комнате:
Что выбрать: блочный редактор или классический редактор?
Чтобы сделать вывод, нам сначала нужно понять обоих редакторов и то, насколько они похожи или отличаются друг от друга.
И это сравнение начинается с изучения интерфейса обоих редакторов.
Интерфейс редактора
Давайте сначала посмотрим на интерфейс редактора Гутенберга.
Интерфейс редактора блоков Гутенберга
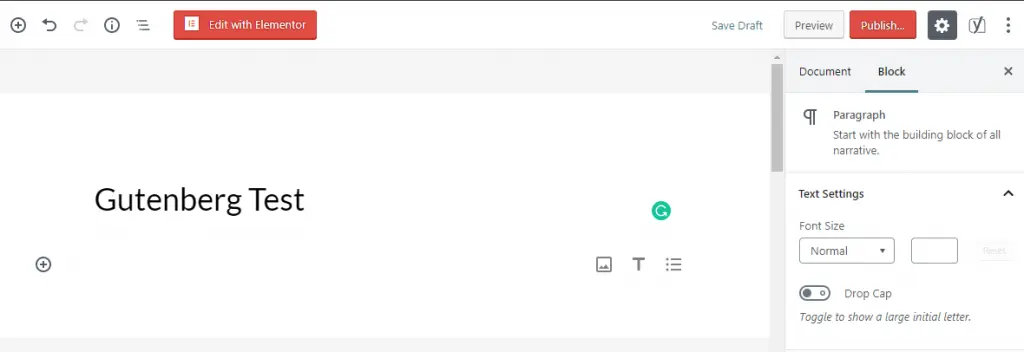
Вот как выглядит редактор блоков:

Как вы можете видеть на изображении выше, редактор сильно отличается от классического редактора, который был у WordPress в течение нескольких лет.
Редактор блоков имеет более современный интерфейс по сравнению со своим аналогом. В этом редакторе вы можете добавить заголовок и сразу начать писать свой контент!
Есть кнопка для добавления блоков к вашему контенту (значок плюса (+)). При нажатии на эту кнопку откроется раскрывающееся меню, в котором вы можете увидеть все блоки Гутенберга. Блоки, добавленные сторонними надстройками, также видны в этом меню блоков.

Кроме того, вы можете быстрее добавлять блоки к своему контенту, добавляя косую черту (/) перед названием блока. Gutenberg автоматически определяет блок на основе слов, поэтому вам даже не нужно вводить полное имя блока.
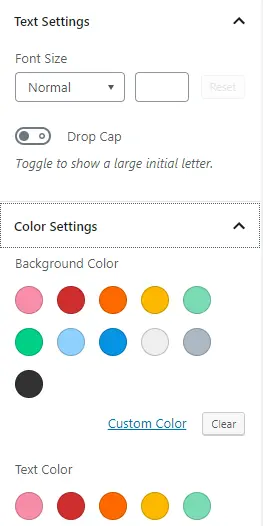
Редактировать блоки тоже проще простого. Чтобы отредактировать любой блок, все, что вам нужно сделать, это нажать на блок, и настройки блока появятся на правой боковой панели. Различные блоки имеют разные параметры настройки и стиля.

Помимо интерфейса редактора, вы можете найти настройки документа на правой боковой панели.
Статус публикации/страницы, постоянная ссылка, категории, избранное изображение и другие настройки находятся на вкладке «Документ».
Вот и все об интерфейсе редактора Гутенберга.
Давайте взглянем на интерфейс Classic Editor.
Классический интерфейс редактора
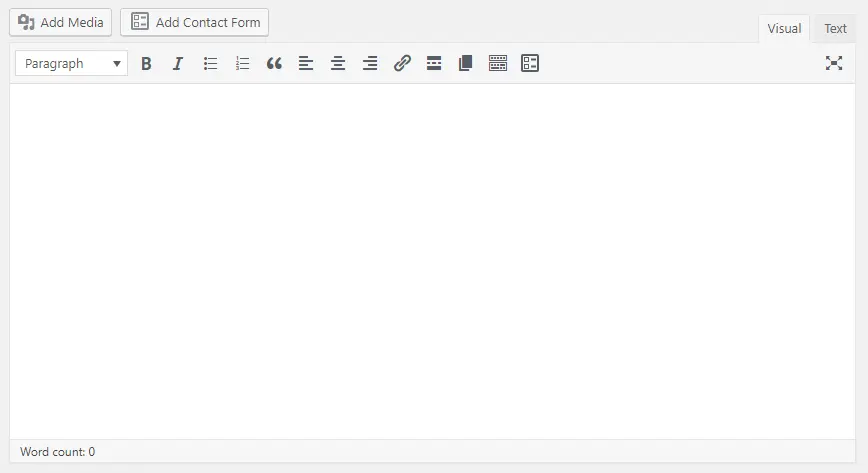
Вот как выглядит классический редактор:

Я уверен, что вы знакомы с этим интерфейсом, если вы когда-либо использовали WordPress раньше.
Это простой текстовый редактор с параметрами форматирования в верхней части редактора. В отличие от Гутенберга, где блоки могут помочь вам добавить специальные элементы дизайна к вашему контенту, классический редактор предлагает только самые простые параметры форматирования.
А поскольку содержимое в редакторе не представлено в виде блоков, вы мало что можете сделать с отдельными элементами содержимого.
Настройки документа также размещены на правой боковой панели в классическом редакторе. Но настройка постоянной ссылки находится прямо под заголовком поста/страницы.
В заключение, интерфейс Гутенберга очень похож на классический редактор, но способ взаимодействия с ним отличается.
Кроме того, не говоря уже о блоках в Гутенберге, которые совершенно другие и новые.
Производительность
Многие пользователи WordPress спорят о производительности нового редактора блоков и классического редактора.
Когда WordPress впервые запускал Gutenberg, многие люди опасались, что визуальный редактор вызовет отставание и повлияет на рабочий процесс или создание контента.
Но Gutenberg был выпущен уже некоторое время, и он работает плавно и без проблем с производительностью.
Я никогда не испытывал никаких задержек при использовании редактора блоков. Даже когда в моем браузере открыто много вкладок, редактор работает отлично и никогда не вылетает страница.
К сожалению, этого нельзя сказать о классическом редакторе.
Я использую WordPress уже много лет и много раз сталкивался с небольшим зависанием или задержкой при работе с огромными постами и руководствами в классическом редакторе.
Итак, можно с уверенностью сказать, что WordPress повысил свою производительность с новым редактором Gutenberg.
Простота использования
Удобство использования — еще один важный фактор, который играет роль при сравнении Gutenberg и Classic Editor.
Вот что я думаю об удобстве использования обоих редакторов WordPress.
Простота использования Гутенберга
Гутенберг появился в то время, когда многие пользователи WordPress уже переключались на конструкторы страниц.
Даже за пределами WordPress многие конструкторы веб-сайтов и платформы имели визуальный интерфейс конструктора с возможностью перетаскивания.
Итак, концепция блоков и редактора перетаскивания не была чужда любому, кто ведет онлайн-бизнес.
Это означает, что пользователи могут легко изучить и ознакомиться с идеей редактора блоков.
А WordPress сделал Gutenberg очень простым, чтобы каждый мог использовать его без каких-либо проблем.
Добавление блоков и их редактирование — детская игра. Вы можете легко находить блоки, перемещать их, удалять или делать все, что хотите, без каких-либо проблем.
Если вы использовали классический редактор в течение многих лет, вам потребуется некоторое время, чтобы привыкнуть к новому редактору. Но я могу заверить вас, что это происходит очень быстро.
Простота использования классического редактора
Хотя классический редактор был заменен более новым и лучшим решением, это не отменяет того факта, что классический редактор также очень прост в использовании.
С ограниченным количеством опций вы можете очень быстро обойти редактор, чтобы делать то, что вы хотите.
Простой макет редактора позволяет очень легко писать контент или добавлять визуальные элементы, такие как изображения, галереи или видео.
В конце концов, я бы отдал его Гутенбергу, так как он проще, чем классический редактор.
Причина этого в том, что Гутенберг прост в использовании, когда дело доходит до добавления мультимедиа или других элементов, таких как кнопки, в ваш контент.
Однако в классическом редакторе вам сначала придется полагаться на сторонние плагины для добавления таких элементов. А редактировать их - это еще одна боль.
Какой из них вы должны использовать?
После использования обоих редакторов я могу с уверенностью сказать, что вам следует использовать Block, так как он проще, удобнее и, самое главное, быстро.
Gutenberg отвечает всем требованиям для идеального редактора, как для меня, так и для вас, как только вы начнете его использовать.
Самое приятное во всем этом то, что Гутенберг теперь стал редактором WordPress по умолчанию, и разработчики уже начали создавать дополнительные плагины, которые добавляют новые блоки в редактор.
Гутенберг в первую очередь выделяется мультимедийным контентом, который очень распространен в наши дни.
Но если ваша цель — добавить только текстовый контент, то вам подойдет классический редактор. Кроме того, вы можете использовать классический редактор внутри самого Гутенберга. Наш путеводитель по Гутенбергу очень хорошо все объясняет.
Если у вас есть какие-либо вопросы о Гутенберге, не стесняйтесь задавать их в разделе комментариев ниже. Я был бы рад помочь вам.


