Добавить медиа-кнопку в редакторе WordPress
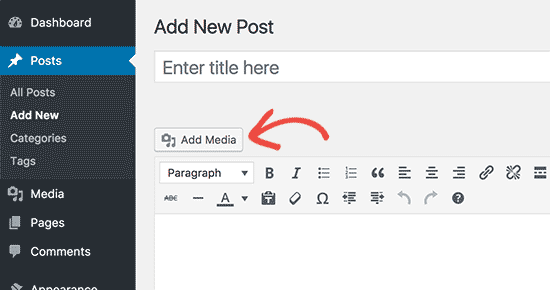
Опубликовано: 2022-09-16Предполагая, что вы имеете в виду кнопку «Добавить медиа» в редакторе WordPress: кнопка «Добавить медиа» расположена в верхнем левом углу редактора WordPress. Нажав на эту кнопку, вы откроете медиатеку WordPress , где вы можете загрузить или выбрать существующие медиафайлы для вставки в свою запись или на страницу.
Когда на сайте WordPress есть кнопка «Добавить медиа», она внезапно перестает работать. Эта проблема может быть вызвана как плагинами WordPress, так и самими темами, а также сценариями или таблицами стилей, загружаемыми в плагины и темы WordPress. Вы можете быстро решить эту проблему, добавив следующий код в файл WP-config.php. Если вы хотите получить долгосрочное решение этой проблемы, вы должны начать с основных советов по устранению неполадок для WordPress. Чтобы проверить, активна ли кнопка «Добавить медиафайл» на тестовом сайте, деактивируйте все плагины WordPress. Если проблема не решена, значит виноват один из плагинов. В любом случае, автор плагина может помочь вам в его замене. Если переход на тему по умолчанию не решает проблему, может потребоваться временное переключение на другую тему.
Как добавить медиа-кнопку в WordPress?
 1 кредит
1 кредитЕсть несколько способов добавить медиа-кнопку в WordPress. Один из способов — просто перетащить кнопку в редактор контента. Другой способ — нажать кнопку «Добавить медиафайл» над редактором контента, а затем выбрать кнопку «Вставить в сообщение».
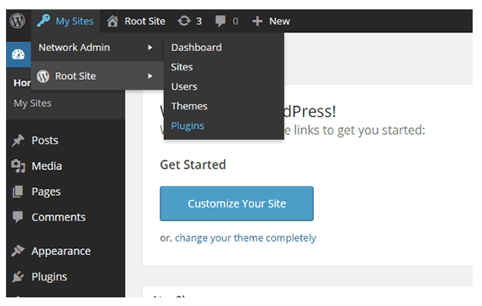
Медиа-кнопка WordPress по умолчанию присутствует с самого начала, но ее можно настроить. В этом уроке мы покажем, как добавить кнопку мультимедиа и как открыть окно мультимедиа при нажатии на нее. В этом разделе мы научимся вставлять выбранные элементы одновременно и в HTML, и в визуальную версию сайта. В этом уроке мы расскажем вам, как открыть окно мультимедиа в WordPress. Медиа-окно — это экземпляр объекта WP.media, где конструктор допускает другой объект, содержащий некоторые атрибуты окна. Настройки по умолчанию равны false для множественного атрибута и отображаемых медиафайлов . Медиа-окна можно настроить с помощью генератора событий медиа-окна WordPress.
Для добавления функции к этому событию необходимо использовать метод on(). К выбору пользователя добавлены переменные для его сохранения. В этом случае вы можете преобразовать несколько файлов в массив, если пользователь может это сделать. Затем метод toJSON() может получить данные каждого файла так же, как в первом примере. Функция WP.media.insert() позволяет нам вставить текст, который пользователь предпочитает в редакторе. Эта функция позволяет WordPress вставлять наш текст в редактор как в HTML, так и в визуальной форме. В случае вышеупомянутой проблемы есть несколько решений. Хотя схема всегда одна и та же, вы можете легко изменить ее в любое время.
Кнопка «Добавить медиа» не работает? Сначала проверьте эти проблемы
Если ваша кнопка «Добавить медиа» не работает, сначала убедитесь, что все ваши темы и плагины правильно установлены и загружены. Если существуют какие-либо конфликты сценариев, проверьте их еще раз. Если у вас все еще есть проблемы, вы можете отключить любые ненужные плагины или темы.
Почему я не могу добавить медиа в WordPress?
 Кредит: www.webdeveloperjuice.com
Кредит: www.webdeveloperjuice.comМожет быть несколько причин, по которым вы не можете добавить мультимедиа в WordPress. Наиболее вероятная причина в том, что на вашем сайте WordPress не настроены правильные разрешения. WordPress нужны определенные разрешения, чтобы иметь возможность читать и записывать в папку мультимедиа. Если для вашего сайта не настроены правильные разрешения, вы можете связаться с вашим хостом WordPress, чтобы они установили для вас правильные разрешения. Другая возможность заключается в том, что файл, который вы пытаетесь загрузить, слишком велик. WordPress имеет ограничение на максимальный размер файла для загрузки мультимедиа , и если ваш файл превышает этот предел, вам нужно будет загрузить его на свой сайт вручную.
Кнопка «Добавить медиафайл» в WordPress может перестать отвечать на запросы в некоторых случаях по какой-либо причине. В результате вы не получите никаких предупреждений или сообщений об ошибках. Почему не работает кнопка Добавить медиа ? В этом посте мы рассмотрим, как решить проблему с неработающей кнопкой добавления мультимедиа в WordPress. Может быть несколько пользовательских ролей, таких как участник, автор, редактор и т. д. Пользователи, не являющиеся администраторами, могут легко скрыть кнопку «Добавить медиаданные» в сообщении, поэтому не оставляйте им возможность добавлять медиаданные в сообщение. Введя данный код в файл functions.php, вы можете скрыть кнопку «Добавить медиа» от неадминистраторов.
Если у вас есть проблема, вы можете деактивировать плагин и заменить его темой WordPress по умолчанию. Мы предоставим вам приведенный ниже код, позволяющий администратору просматривать все медиафайлы. Только редакторы могут изменять «manage_options», что означает, что вы можете изменить то, на что у редакторов есть разрешение, например редактирование страниц. Кнопки добавления мультимедиа не работают, поэтому вам может потребоваться устранить неполадки с ними. В некоторых случаях решением может быть простое устранение неполадок. Этот временный метод перезапустит кнопку «Добавить медиа» и позволит вам использовать ее снова. Весь этот процесс указывает на то, что WordPress будет принимать только один запрос за раз.

Теоретически после этого вы сможете снова использовать кнопку «Добавить медиа». В дополнение к этому вам нужно будет найти проблему на своем веб-сайте, чтобы выяснить, что не так со сценарием. скопируйте и вставьте следующий код в следующий файл WordPress-config.html. Определить ('CONCATENATE_SCRIPTS', ложь); этот код позволит вашему сайту загружать несколько скриптов одновременно. Нет необходимости использовать это для разрешения каких-либо конфликтующих сценариев, вызывающих проблему. Если у вас все еще есть проблемы, вы должны отменить временное решение, чтобы попробовать другое. Если вы хотите решить проблему с кнопкой добавления мультимедиа, прочитайте эту статью.
Чтобы выяснить, почему не работает кнопка «Добавить медиа», нужно сначала отключить по одному все плагины. Убедитесь, что вы следуете шагам, описанным ниже. Мы будем признательны, если вы прокомментируете проблему, если у вас возникнут технические трудности с этим запросом.
Кнопка «Добавить медиа» не работает? Попробуйте эти шаги!
Прежде чем пытаться добавить медиафайлы, дважды проверьте, не вызывают ли проблемы какие-либо сторонние плагины или темы. В этом случае вы можете очистить любые файлы или кеш, которые могут предотвратить возникновение проблемы.
Кнопка «Добавить медиа» не работает WordPress
 1 кредит
1 кредитЕсть несколько возможных причин, по которым ваша кнопка «Добавить медиа» может не работать в WordPress. Это может быть конфликт плагинов, поврежденный файл или проблема с установкой WordPress. Попробуйте устранить неполадки, отключив все плагины и переключившись на тему WordPress по умолчанию. Если это не сработает, попробуйте повторно загрузить основные файлы WordPress. Если ничего не помогает, обратитесь за помощью к вашему хостингу WordPress.
Кнопка «Добавить медиа» на сайте WordPress внезапно перестала работать. В этом случае плагины или темы WordPress могут загружать несовместимые скрипты или таблицы стилей. Другой код в скрипте может быть нарушен, если плагин или скрипты темы нарушают его. Сегодня мы покажем вам, как наши специалисты службы поддержки решили проблему. Для настройки учетной записи WordPress требуется всего несколько строк кода. Передавать этот код несложно, поэтому WordPress может обрабатывать каждый скрипт отдельно. Чтобы протестировать кнопку добавления медиа, перейдите на экран редактирования сообщения. Проще определить источник проблемы с помощью инструмента проверки.
Как добавить селектор мультимедиа в мой плагин WordPress?
Селекторы мультимедиа можно настроить, включив (java) сценарии при нажатии кнопки '#upload_image_button'. Предварительный просмотр изображения можно установить на «src», что сделает его видимым мгновенно. Если вы войдете в скрытое поле ввода, мы сможем сохранить его позже.
Как добавить изображения в медиатеку WordPress
Чтобы добавить изображение в медиатеку WordPress, откройте медиатеку в области администрирования WordPress и нажмите кнопку « Добавить новую » вверху. На следующем экране вы можете либо перетащить изображение в зону перетаскивания, либо нажать кнопку «Выбрать файлы», чтобы выбрать изображение с вашего компьютера. После загрузки изображения вы можете добавить заголовок, подпись, описание и альтернативный текст.
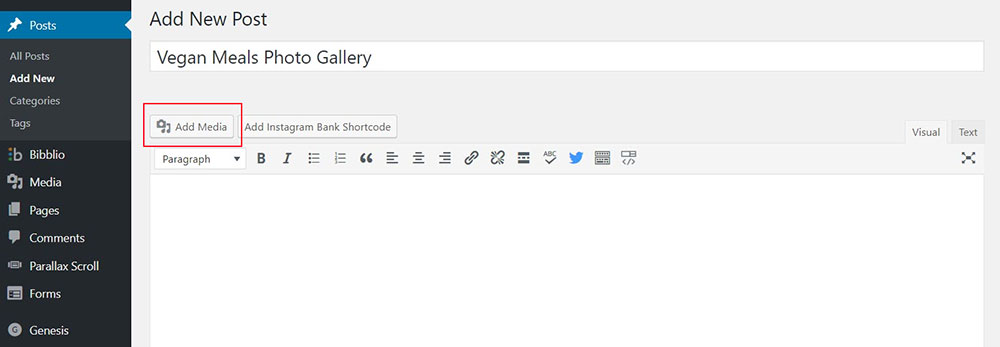
В WordPress медиатека представляет собой набор файлов, которые пользователи загружают на сайт для создания запоминающихся блогов. Изображения, видео, аудио, PDF-файлы, текстовые документы, электронные таблицы Excel, презентации PowerPoint и документы Adobe Photoshop можно загружать во время загрузки. На следующих страницах будет рассказано, как использовать медиатеку, в том числе как добавлять файлы, редактировать изображения, добавлять альтернативный текст и создавать галерею. При создании поста или новой страницы в WordPress вы также можете напрямую добавлять медиафайлы в классический редактор. Когда пользователь нажимает кнопку «Добавить медиа» в верхней части экрана редактирования публикации, появляется новое всплывающее окно. Если вы хотите загрузить файл в медиатеку, выберите файл в системе. После версии WordPress 3.5 шорткод галереи может быть расширен различными параметрами, что позволит пользователям вносить в него изменения самостоятельно.
Как вы редактируете изображение? Выбрав медиафайл (изображение) из своей медиатеки и нажав кнопку « Редактировать изображение » под ним, вы сможете отредактировать этот файл. Чтобы увеличить размер изображения, вы можете изменить его размеры. Вы можете обрезать изображение, выбрав поля «Соотношение сторон» и «Выбор» на вкладке «Обрезка». Все дополнительные данные, такие как заголовок, описание и подпись, видны, когда изображение прикреплено к странице вложения. Редактор блоков предоставляет вам возможность добавлять типы мультимедиа (изображения, галереи, аудио, видео и обложки). Вы также можете загружать файлы из Медиатеки или системы вашей системы, нажав кнопку Загрузить. Вы можете поделиться изображением в своем посте или на своем веб-сайте. На правой боковой панели вы можете изменить стиль изображения.
Как импортировать фотографии в WordPress с помощью плагина Media Manager
Плагин Media Manager позволяет импортировать фотографии из вашей медиатеки WordPress в WordPress, если они находятся в другом формате файла (JPEG, PNG, GIF и т. д.). Окно «Импорт мультимедиа» в «Менеджере мультимедиа» позволяет импортировать фотографии из папки или из файловой системы, и вы можете выбирать фотографии из этой папки с помощью кнопки «Импорт мультимедиа».
