WordPress エディターにメディア ボタンを追加する
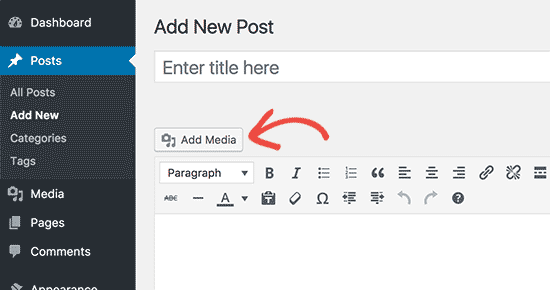
公開: 2022-09-16WordPress エディターの [メディアの追加] ボタンについて言及していると仮定すると、[メディアの追加] ボタンは WordPress エディターの左上隅にあります。 このボタンをクリックすると、 WordPress メディア ライブラリが開きます。ここで、投稿またはページに挿入する既存のメディアをアップロードまたは選択できます。
WordPress サイトに [メディアを追加] ボタンがあると、突然機能しなくなります。 この問題は、WordPress プラグインとテーマに読み込まれるスクリプトまたはスタイルシートに加えて、WordPress プラグインとテーマ自体の両方によって引き起こされる可能性があります。 次のコードを WP-config.php ファイルに追加すると、この問題をすばやく解決できます。 この問題を長期的に解決したい場合は、WordPress の基本的なトラブルシューティングのヒントから始める必要があります。 ステージング サイトで [メディアを追加] ボタンがまだ有効になっているかどうかをテストするには、すべての WordPress プラグインを無効にします。 問題が解決しない場合は、プラグインの 1 つに問題があることを意味します。 いずれにせよ、プラグインの作成者はプラグインの置き換えを支援できます。 デフォルトのテーマに変更しても問題が解決しない場合は、一時的に別のテーマに切り替える必要がある場合があります。
WordPressにメディアボタンを追加するにはどうすればよいですか?
 クレジット: WPBeginner
クレジット: WPBeginnerWordPress にメディア ボタンを追加するには、いくつかの方法があります。 1 つの方法は、ボタンをコンテンツ エディターにドラッグ アンド ドロップするだけです。 もう 1 つの方法は、コンテンツ エディターの上にある [メディアを追加] ボタンをクリックし、[投稿に挿入] ボタンを選択することです。
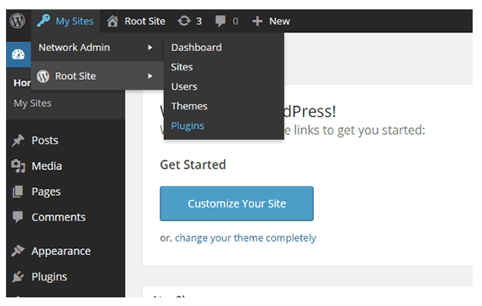
WordPress のデフォルトのメディア ボタンは最初からありますが、カスタマイズすることができます。 このチュートリアルでは、メディア ボタンを追加する方法と、クリックしたときにメディア ウィンドウを開く方法を示します。 このセクションでは、選択したアイテムをサイトの HTML バージョンとビジュアル バージョンの両方に同時に挿入する方法を学習します。 このチュートリアルでは、WordPress でメディア ウィンドウを開く方法について説明します。 メディア ウィンドウは WP.media オブジェクトのインスタンスであり、コンストラクターはウィンドウのいくつかの属性を含む別のオブジェクトを許可します。 multiple 属性と表示されるメディア ファイルのデフォルト設定は false です。 メディア ウィンドウは、WordPress のメディア ウィンドウ イベント ジェネレーターを使用してカスタマイズできます。
このイベントに関数を追加するには、on() メソッドを使用する必要があります。 ユーザーの選択に変数が追加され、保存されます。 この場合、ユーザーが可能であれば、複数のファイルを配列に変換できます。 toJSON() メソッドは、最初の例と同じ方法で各ファイルのデータを取得できます。 WP.media.insert() 関数を使用すると、ユーザーが好むテキストをエディターに挿入できます。 この機能により、WordPress はテキストを HTML 形式とビジュアル形式の両方でエディターに挿入できます。 上記の問題の場合、いくつかの解決策があります。 スキームは常に同じですが、いつでも簡単に変更できます。
メディアボタンの追加が機能しない? 最初にこれらの問題を確認してください
[メディアを追加] ボタンが機能しない場合は、まず、すべてのテーマとプラグインが正しくインストールされ、読み込まれていることを確認してください。 スクリプトの競合が存在する場合は、もう一度確認してください。 それでも問題が解決しない場合は、不要なプラグインやテーマを無効にできる場合があります。
WordPress にメディアを追加できないのはなぜですか?
 クレジット: www.webdeveloperjuice.com
クレジット: www.webdeveloperjuice.comWordPress にメディアを追加できない理由はいくつか考えられます。 最も可能性の高い理由は、WordPress サイトに適切な権限が設定されていないことです。 WordPress には、メディア フォルダーへの読み取りと書き込みを行うための特定のアクセス許可が必要です。 サイトに適切な権限が設定されていない場合は、WordPress ホストに連絡して、適切な権限を設定してもらうことができます。 もう 1 つの可能性は、アップロードしようとしているファイルが大きすぎることです。 WordPress にはメディア アップロードの最大ファイル サイズ制限があり、ファイルがその制限を超える場合は、サイトに手動でアップロードする必要があります。
WordPress の [メディアを追加] ボタンは、何らかの理由で応答しなくなることがあります。 その結果、警告やエラー メッセージは表示されません。 [メディアを追加] ボタンが機能しないのはなぜですか? この投稿では、WordPress のメディア追加ボタンが機能しない問題を解決する方法を見ていきます。 寄稿者、作成者、編集者など、複数のユーザー ロールが存在する場合があります。 非管理者は投稿から [メディアを追加] ボタンを簡単に隠すことができるため、投稿にメディアを追加する機能を管理者に残さないでください。 所定のコードを functions.php ファイルに入力することで、[メディアの追加] ボタンを非管理者から隠すことができます。
問題がある場合は、プラグインを無効にして、デフォルトの WordPress テーマに置き換えることができます。 以下のコードを提供し、管理者がすべてのメディア ファイルを表示できるようにします。 「manage_options」を変更できるのは編集者のみです。つまり、ページの編集など、編集者が実行権限を持っていることを変更できます。 メディアの追加ボタンが機能しないため、トラブルシューティングを試す必要がある場合があります。 場合によっては、簡単なトラブルシューティングで解決できることがあります。 この一時的な方法により、[メディアの追加] ボタンが再起動され、再び使用できるようになります。 このプロセス全体は、WordPress が一度に 1 つのリクエストしか受け付けないことを示しています。

理論上は、その後 [メディアの追加] ボタンを再度使用できるようになります。 それに加えて、ウェブサイトで問題を調べて、スクリプトの何が問題なのかを突き止める必要があります。 次のコードをコピーして、次の WordPress-config.html ファイルに貼り付けます。 定義 ('CONCATENATE_SCRIPTS', false); このコードにより、Web サイトで複数のスクリプトを同時に読み込むことができます。 問題の原因となっている競合するスクリプトを解決するためにこれを使用する必要はありません。 それでも問題が解決しない場合は、一時的な解決策を元に戻して、別の解決策を試す必要があります。 メディア追加ボタンの問題を解決したい方はこちらの記事をお読みください。
[メディアの追加] ボタンが機能しない理由を調べるには、まずすべてのプラグインを 1 つずつ無効にする必要があります。 以下で説明する手順に従っていることを確認してください。 このクエリに技術的な問題がある場合は、問題についてコメントしていただければ幸いです。
メディアボタンの追加が機能しない? これらの手順を試してください!
メディアを追加する前に、サードパーティのプラグインやテーマが問題を引き起こしていないことを再確認する必要があります. この場合、問題の発生を妨げている可能性のあるファイルまたはキャッシュをクリアできる場合があります。
メディアボタンの追加が機能しない WordPress
 クレジット: muffingroup.com
クレジット: muffingroup.comWordPress で [メディアを追加] ボタンが機能しない場合、いくつかの理由が考えられます。 プラグインの競合、ファイルの破損、または WordPress のインストールに問題がある可能性があります。 すべてのプラグインを無効にし、デフォルトの WordPress テーマに切り替えて、トラブルシューティングを試してください。 それでもうまくいかない場合は、WordPress コア ファイルを再アップロードしてみてください。 他のすべてが失敗した場合は、WordPress ホストに連絡して助けを求めてください。
WordPress サイトの [メディアを追加] ボタンが突然機能しなくなりました。 この場合、WordPress プラグインまたはテーマが互換性のないスクリプトまたはスタイルシートを読み込んでいる可能性があります。 プラグインまたはテーマ スクリプトがこれを中断すると、スクリプト内の他のコードが中断される可能性があります。 本日は、サポート技術者が問題をどのように解決したかをご紹介します。 WordPress アカウントを構成するには、数行のコードしか必要ありません。 WordPress が各スクリプトを個別に処理できるように、このコードを渡すのは簡単です。 メディアの追加ボタンをテストするには、投稿編集画面に移動します。 検査ツールを使用すると、問題の原因を簡単に特定できます。
WordPress プラグインにメディア セレクターを追加するにはどうすればよいですか?
メディア セレクターは、[#upload_image_button] ボタンをクリックしたときに (java) スクリプトを含めることで設定できます。 画像のプレビューを「src」に設定すると、すぐに表示されます。 非表示の入力フィールドに入力すると、後で保存できるようになります。
WordPressメディアライブラリに画像を追加する方法
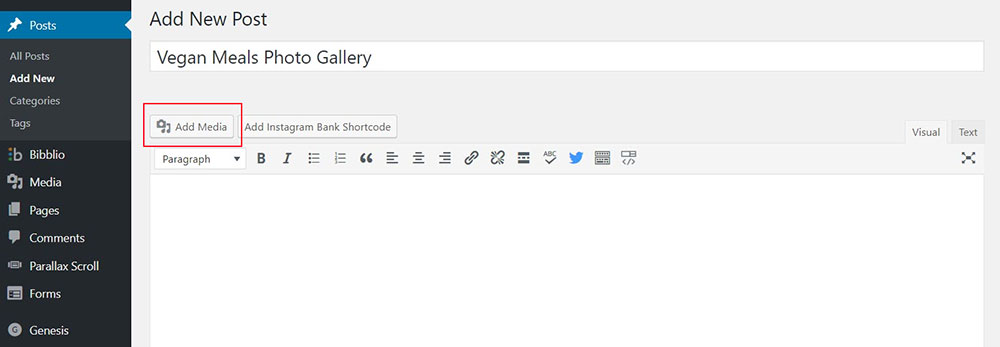
WordPress メディア ライブラリに画像を追加するには、WordPress 管理エリアでメディア ライブラリを開き、上部にある [新規追加] ボタンをクリックします。 次の画面で、画像をドロップ ゾーンにドラッグ アンド ドロップするか、[ファイルの選択] ボタンをクリックしてコンピュータから画像を選択します。 画像がアップロードされたら、タイトル、キャプション、説明、代替テキストを追加できます。
WordPress では、メディア ライブラリは、ユーザーがキャッチーなブログを作成するためにサイトにアップロードするファイルの集まりです。 画像、ビデオ、オーディオ、PDF、Word ドキュメント、Excel スプレッドシート、PowerPoint プレゼンテーション、および Adobe Photoshop ドキュメントは、アップロード時にすべてアップロードできます。 次のページでは、ファイルの追加、画像の編集、代替テキストの追加、ギャラリーの作成など、メディア ライブラリの使用方法について説明します。 WordPress で投稿または新しいページを作成する場合、メディア ファイルを従来のエディターに直接追加することもできます。 ユーザーが投稿編集画面の上部にある [メディアの追加] ボタンをクリックすると、新しいポップアップ ウィンドウが表示されます。 ファイルをメディア ライブラリにアップロードする場合は、システムからファイルを選択します。 WordPress バージョン 3.5 以降では、ギャラリーのショートコードをさまざまなパラメーターで拡張できるため、ユーザーは自分で変更を加えることができます。
どのように画像を編集しますか? メディア ライブラリからメディア ファイル (画像) を選択し、その下にある [画像の編集] ボタンをクリックすると、そのファイルを編集できます。 画像のサイズを大きくするために、その寸法を変更できます。 [切り抜き] タブで [縦横比] フィールドと [選択範囲] フィールドを選択して、画像を切り抜くことができます。 添付ページに画像を添付すると、タイトル、説明、キャプションなどの追加データがすべて表示されます。 ブロック エディターには、メディア タイプ (画像、ギャラリー、オーディオ、ビデオ、およびカバー) を追加するオプションが用意されています。 [アップロード] ボタンをクリックして、メディア ライブラリまたはシステムのシステムからファイルをアップロードすることもできます。 投稿やウェブサイトで画像を共有できます。 右側のサイドバーで、画像のスタイルを変更できます。
Media Managerプラグインを使用してWordPressに写真をインポートする方法
Media Manager プラグインを使用すると、別のファイル形式 (JPEG、PNG、GIF など) の写真を WordPress メディア ライブラリから WordPress にインポートできます。 Media Manager の [メディアのインポート] ウィンドウを使用すると、フォルダーまたはファイル システムから写真をインポートできます。また、[メディアのインポート] ボタンを使用して、そのフォルダーから写真を選択できます。
