WordPress 편집기에서 미디어 버튼 추가
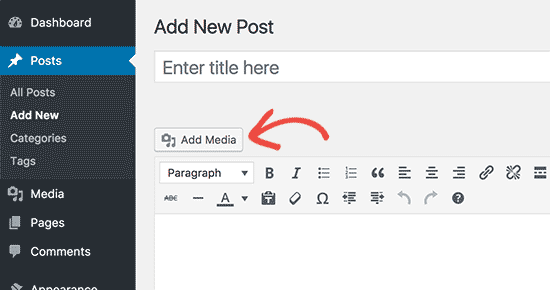
게시 됨: 2022-09-16WordPress 편집기의 미디어 추가 버튼을 참조한다고 가정: 미디어 추가 버튼은 WordPress 편집기의 왼쪽 상단 모서리에 있습니다. 이 버튼을 클릭하면 WordPress 미디어 라이브러리 가 열리며, 여기에서 게시물이나 페이지에 삽입할 기존 미디어를 업로드하거나 선택할 수 있습니다.
WordPress 사이트에 '미디어 추가' 버튼이 있으면 갑자기 작동이 중지됩니다. 이 문제는 WordPress 플러그인 및 테마에 로드되는 스크립트 또는 스타일시트 외에도 WordPress 플러그인 및 테마 자체로 인해 발생할 수 있습니다. WP-config.php 파일에 다음 코드를 추가하면 이 문제를 빠르게 해결할 수 있습니다. 이 문제를 장기적으로 해결하려면 WordPress에 대한 기본 문제 해결 팁부터 시작해야 합니다. 스테이징 사이트에서 '미디어 추가' 버튼이 여전히 활성화되어 있는지 테스트하려면 모든 WordPress 플러그인을 비활성화하십시오. 문제가 해결되지 않으면 플러그인 중 하나에 문제가 있음을 의미합니다. 어쨌든 플러그인 작성자가 교체를 도와줄 수 있습니다. 기본 테마로 변경해도 문제가 해결되지 않으면 일시적으로 다른 테마로 전환해야 할 수 있습니다.
WordPress에 미디어 버튼을 어떻게 추가합니까?
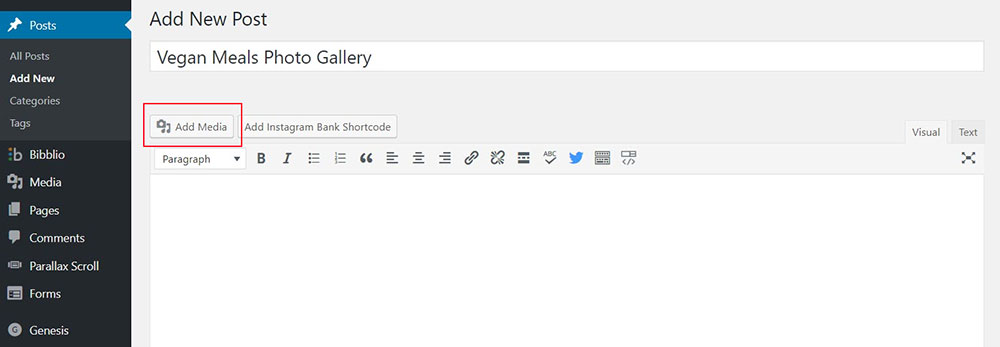
 크레딧: WPBeginner
크레딧: WPBeginnerWordPress에서 미디어 버튼을 추가하는 방법에는 몇 가지가 있습니다. 한 가지 방법은 버튼을 콘텐츠 편집기로 끌어다 놓는 것입니다. 또 다른 방법은 콘텐츠 편집기 위의 "미디어 추가" 버튼을 클릭한 다음 "게시물에 삽입" 버튼을 선택하는 것입니다.
WordPress의 기본 미디어 버튼은 처음부터 존재하지만 사용자 정의할 수 있습니다. 이 튜토리얼에서는 미디어 버튼을 추가하는 방법과 클릭했을 때 미디어 창을 여는 방법을 보여줍니다. 이 섹션에서는 선택한 항목을 사이트의 HTML 및 시각적 버전에 동시에 삽입하는 방법을 배웁니다. 이 자습서에서는 WordPress에서 미디어 창을 여는 방법을 안내합니다. 미디어 창은 WP.media 개체의 인스턴스이며, 여기서 생성자는 창에 대한 일부 속성을 포함하는 다른 개체를 허용합니다. 다중 속성 및 표시된 미디어 파일 에 대한 기본 설정은 false입니다. 미디어 창은 WordPress의 미디어 창 이벤트 생성기를 사용하여 사용자 지정할 수 있습니다.
이 이벤트에 함수를 추가하려면 on() 메서드를 사용해야 합니다. 변수를 저장하기 위해 사용자의 선택에 추가되었습니다. 이 경우 사용자가 할 수 있는 경우 여러 파일을 배열로 변환할 수 있습니다. 그러면 toJSON() 메서드는 첫 번째 예에서와 동일한 방식으로 각 파일의 데이터를 검색할 수 있습니다. WP.media.insert() 함수를 사용하면 편집기에서 사용자가 선호하는 일부 텍스트를 삽입할 수 있습니다. 이 기능을 사용하면 WordPress가 HTML 및 시각적 형식으로 편집기에 텍스트를 삽입할 수 있습니다. 위에서 언급한 문제의 경우 몇 가지 해결 방법이 있습니다. 구성표는 항상 동일하지만 언제든지 쉽게 변경할 수 있습니다.
미디어 추가 버튼이 작동하지 않습니까? 이러한 문제를 먼저 확인하십시오
미디어 추가 버튼이 작동하지 않으면 먼저 모든 테마와 플러그인이 제대로 설치되고 로드되었는지 확인하세요. 스크립트 충돌이 있으면 다시 확인하십시오. 여전히 문제가 있는 경우 불필요한 플러그인이나 테마를 비활성화할 수 있습니다.
WordPress에 미디어를 추가할 수 없는 이유는 무엇입니까?
 크레딧: www.webdeveloperjuice.com
크레딧: www.webdeveloperjuice.comWordPress에 미디어를 추가할 수 없는 몇 가지 이유가 있을 수 있습니다. 가장 가능성이 높은 이유는 WordPress 사이트에 올바른 권한이 설정되어 있지 않기 때문입니다. WordPress에 미디어 폴더를 읽고 쓸 수 있으려면 특정 권한이 필요합니다. 사이트에 올바른 권한이 설정되어 있지 않으면 WordPress 호스트에 연락하여 올바른 권한을 설정하도록 요청할 수 있습니다. 업로드하려는 파일이 너무 클 수도 있습니다. WordPress에는 미디어 업로드 에 대한 최대 파일 크기 제한이 있으며 파일이 이 제한을 초과하는 경우 사이트에 수동으로 업로드해야 합니다.
어떤 이유로든 WordPress의 '미디어 추가' 버튼이 응답하지 않을 수 있습니다. 결과적으로 경고나 오류 메시지가 표시되지 않습니다. 미디어 추가 버튼이 작동 하지 않는 이유는 무엇입니까? 이 게시물에서 WordPress 미디어 추가 버튼이 작동하지 않는 문제를 해결하는 방법을 살펴보겠습니다. 기고자, 작성자, 편집자 등과 같은 여러 사용자 역할이 있을 수 있습니다. 관리자가 아닌 사용자는 게시물에서 '미디어 추가' 버튼을 쉽게 숨길 수 있으므로 게시물에 미디어를 추가할 수 있는 권한을 남겨두지 마세요. 제공된 코드를 functions.php 파일에 입력하여 관리자가 아닌 사람에게 미디어 추가 버튼을 숨길 수 있습니다.
문제가 있는 경우 플러그인을 비활성화하고 기본 WordPress 테마로 교체할 수 있습니다. 관리자가 모든 미디어 파일을 볼 수 있도록 아래 코드를 제공합니다. 편집자만 'manage_options'를 변경할 수 있습니다. 즉, 페이지 편집과 같이 편집자에게 권한이 있는 작업을 변경할 수 있습니다. 미디어 추가 버튼 이 작동하지 않으므로 문제 해결을 시도해야 할 수 있습니다. 경우에 따라 간단한 문제 해결이 해결책이 될 수 있습니다. 이 임시 방법은 미디어 추가 버튼을 다시 시작하고 다시 사용할 수 있도록 합니다. 이 전체 프로세스는 WordPress가 한 번에 하나의 요청만 수락함을 나타냅니다.

이론상으로는 그 후에 미디어 추가 버튼을 다시 사용할 수 있습니다. 그 외에도 웹사이트에서 문제를 찾아 스크립트의 문제를 파악해야 합니다. 다음 코드를 복사하여 다음 WordPress-config.html 파일에 붙여넣습니다. 정의('CONCATENATE_SCRIPTS', 거짓); 이 코드를 사용하면 웹사이트에서 동시에 여러 스크립트를 로드할 수 있습니다. 문제를 일으키는 충돌 스크립트를 해결하기 위해 이것을 사용할 필요가 없습니다. 여전히 문제가 발생하면 임시 솔루션을 실행 취소하여 다른 솔루션을 시도해야 합니다. 미디어 추가 버튼의 문제를 해결하고 싶다면 이 글을 읽어주세요.
미디어 추가 버튼이 작동하지 않는 이유를 알아보려면 먼저 모든 플러그인을 하나씩 비활성화해야 합니다. 아래에 설명된 단계를 따르고 있는지 확인하십시오. 이 쿼리와 관련하여 기술적인 문제가 있는 경우 문제에 대해 의견을 말씀해 주시면 감사하겠습니다.
미디어 추가 버튼이 작동하지 않습니까? 다음 단계를 시도하십시오!
미디어를 추가하기 전에 타사 플러그인이나 테마가 문제를 일으키지 않는지 다시 확인해야 합니다. 이 경우 문제 발생을 방지할 수 있는 파일이나 캐시를 지울 수 있습니다.
WordPress가 작동하지 않는 미디어 버튼 추가
 크레딧: muffingroup.com
크레딧: muffingroup.com미디어 추가 버튼이 WordPress에서 작동하지 않는 몇 가지 가능한 이유가 있습니다. 플러그인 충돌, 손상된 파일 또는 WordPress 설치 문제일 수 있습니다. 모든 플러그인을 비활성화하고 기본 WordPress 테마로 전환하여 문제 해결을 시도하십시오. 그래도 문제가 해결되지 않으면 WordPress 코어 파일을 다시 업로드해 보세요. 다른 모든 방법이 실패하면 WordPress 호스트에게 도움을 요청하세요.
WordPress 사이트의 '미디어 추가' 버튼이 갑자기 작동을 멈췄습니다. 이 경우 WordPress 플러그인 또는 테마가 호환되지 않는 스크립트 또는 스타일시트를 로드할 수 있습니다. 플러그인 또는 테마 스크립트가 이를 방해하는 경우 스크립트의 다른 코드가 중단될 수 있습니다. 오늘은 지원 기술자가 문제를 어떻게 해결했는지 보여드리겠습니다. WordPress 계정을 구성하는 데 몇 줄의 코드만 있으면 됩니다. WordPress가 각 스크립트를 개별적으로 처리할 수 있도록 이 코드를 전달하는 것은 간단합니다. 미디어 추가 버튼을 테스트하려면 포스트 편집 화면으로 이동합니다. 검사 도구를 사용하여 문제의 원인을 식별하는 것이 더 간단합니다.
내 WordPress 플러그인에 미디어 선택기를 어떻게 추가합니까?
미디어 선택기 는 '#upload_image_button' 버튼을 클릭할 때 (자바)스크립트를 포함하여 설정할 수 있습니다. 이미지 미리보기를 'src'로 설정하면 즉시 볼 수 있습니다. 히든 입력란을 입력하시면 추후에 저장할 수 있습니다.
WordPress 미디어 라이브러리에 이미지를 추가하는 방법
WordPress 미디어 라이브러리에 이미지를 추가하려면 WordPress 관리 영역에서 미디어 라이브러리를 열고 상단에 있는 새로 추가 버튼 을 클릭합니다. 다음 화면에서 이미지를 끌어서 놓기 영역에 놓거나 파일 선택 버튼을 클릭하여 컴퓨터에서 이미지를 선택할 수 있습니다. 이미지가 업로드되면 제목, 캡션, 설명 및 대체 텍스트를 추가할 수 있습니다.
WordPress에서 미디어 라이브러리는 사용자가 눈길을 끄는 블로그를 만들기 위해 사이트에 업로드하는 파일 모음입니다. 이미지, 비디오, 오디오, PDF, 워드 문서, 엑셀 스프레드시트, 파워포인트 프리젠테이션, 어도비 포토샵 문서는 모두 업로드 시 업로드할 수 있습니다. 다음 페이지에서는 파일 추가, 이미지 편집, 대체 텍스트 추가 및 갤러리 생성 방법을 포함하여 미디어 라이브러리를 사용하는 방법에 대해 설명합니다. WordPress에서 게시물이나 새 페이지를 만들 때 미디어 파일을 클래식 편집기에 직접 추가할 수도 있습니다. 사용자가 게시물 편집 화면 상단의 미디어 추가 버튼을 클릭하면 새로운 팝업 창이 나타납니다. 미디어 라이브러리에 파일을 업로드하려면 시스템에서 파일을 선택하십시오. WordPress 버전 3.5 이후에는 갤러리 단축 코드를 다양한 매개변수로 확장할 수 있어 사용자가 직접 변경할 수 있습니다.
이미지 편집은 어떻게 하나요? 미디어 라이브러리에서 미디어 파일(이미지)을 선택하고 그 아래에 있는 이미지 편집 버튼 을 클릭하면 해당 파일을 편집할 수 있습니다. 이미지의 크기를 늘리려면 크기를 변경할 수 있습니다. 자르기 탭에서 가로 세로 비율 및 선택 필드를 선택하여 이미지를 자를 수 있습니다. 제목, 설명 및 캡션과 같은 모든 추가 데이터는 사진이 첨부 페이지에 첨부될 때 표시됩니다. 블록 편집기는 미디어 유형(이미지, 갤러리, 오디오, 비디오 및 표지)을 추가하는 옵션을 제공합니다. 업로드 버튼을 클릭하여 미디어 라이브러리 또는 시스템 시스템에서 파일을 업로드할 수도 있습니다. 게시물이나 웹사이트에서 이미지를 공유할 수 있습니다. 오른쪽 사이드바에서 이미지 스타일을 변경할 수 있습니다.
미디어 관리자 플러그인을 사용하여 사진을 WordPress로 가져오는 방법
미디어 관리자 플러그인을 사용하면 사진이 다른 파일 형식(JPEG, PNG, GIF 등)인 경우 WordPress 미디어 라이브러리에서 WordPress로 사진을 가져올 수 있습니다. 미디어 관리자의 미디어 가져오기 창을 사용하면 폴더 또는 파일 시스템에서 사진을 가져올 수 있으며 미디어 가져오기 버튼을 사용하여 해당 폴더에서 사진을 선택할 수 있습니다.
