Aggiungi il pulsante multimediale nell'editor di WordPress
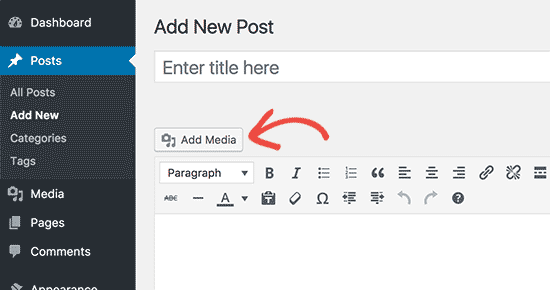
Pubblicato: 2022-09-16Supponendo che ti riferisci al pulsante Aggiungi media nell'editor di WordPress: il pulsante Aggiungi media si trova nell'angolo in alto a sinistra dell'editor di WordPress. Facendo clic su questo pulsante si aprirà la Libreria multimediale di WordPress , dove puoi caricare o selezionare i media esistenti da inserire nel tuo post o nella tua pagina.
Quando un sito WordPress ha un pulsante "Aggiungi media", improvvisamente smette di funzionare. Questo problema può essere causato sia dai plugin che dai temi di WordPress stessi, oltre agli script o ai fogli di stile caricati sui plugin e sui temi di WordPress. Puoi risolvere rapidamente questo problema aggiungendo il codice seguente al file WP-config.php. Se desideri ottenere una soluzione a lungo termine per questo problema, dovresti iniziare con i suggerimenti di base per la risoluzione dei problemi per WordPress. Per verificare se il pulsante "Aggiungi media" è ancora attivo sul tuo sito di staging, disattiva tutti i plugin di WordPress. Se il problema non viene risolto, significa che la colpa è di uno dei plugin. In ogni caso, l'autore del plugin può aiutarti a sostituirlo. Se il passaggio al tema predefinito non risolve il problema, potrebbe essere necessario passare temporaneamente a uno diverso.
Come aggiungo un pulsante multimediale in WordPress?
 Credito: WPBeginner
Credito: WPBeginnerEsistono diversi modi per aggiungere un pulsante multimediale in WordPress. Un modo è semplicemente trascinare e rilasciare il pulsante nell'editor di contenuti. Un altro modo è fare clic sul pulsante "Aggiungi media" sopra l'editor di contenuti e quindi selezionare il pulsante "Inserisci nel post".
Il pulsante multimediale predefinito di WordPress è presente fin dall'inizio, ma è possibile personalizzarlo. In questo tutorial, dimostreremo come aggiungere un pulsante multimediale e come aprire la finestra multimediale quando si fa clic su di esso. In questa sezione impareremo come inserire contemporaneamente gli elementi selezionati sia nella versione HTML che in quella visuale del sito. In questo tutorial, ti guideremo attraverso come aprire la finestra multimediale in WordPress. Una finestra multimediale è un'istanza dell'oggetto WP.media, in cui il costruttore ammette un altro oggetto contenente alcuni attributi per la finestra. Le impostazioni predefinite sono false per l'attributo multiplo ei file multimediali visualizzati. Le finestre multimediali possono essere personalizzate utilizzando il generatore di eventi della finestra multimediale di WordPress.
Il metodo on() deve essere utilizzato per aggiungere una funzione a questo evento. Sono state aggiunte variabili alla selezione dell'utente per memorizzarla. È possibile convertire più file in un array in questo caso se l'utente è in grado di farlo. Il metodo toJSON() può quindi recuperare i dati di ogni file nello stesso modo in cui è nel primo esempio. La funzione WP.media.insert() ci permette di inserire nell'editor del testo che l'utente preferisce. Questa funzione consente a WordPress di inserire il nostro testo nell'editor sia in formato HTML che visivo. Nel caso del problema di cui sopra, ci sono diverse soluzioni. Sebbene lo schema sia sempre lo stesso, puoi cambiarlo in qualsiasi momento con facilità.
Il pulsante Aggiungi media non funziona? Verifica prima questi problemi
Se il tuo pulsante Aggiungi media non funziona, assicurati innanzitutto che tutti i tuoi temi e plugin siano installati e caricati correttamente. Se esistono conflitti di script, controllali di nuovo. Se hai ancora problemi, potresti essere in grado di disabilitare eventuali plugin o temi non necessari.
Perché non posso aggiungere media in WordPress?
 Credito: www.webdeveloperjuice.com
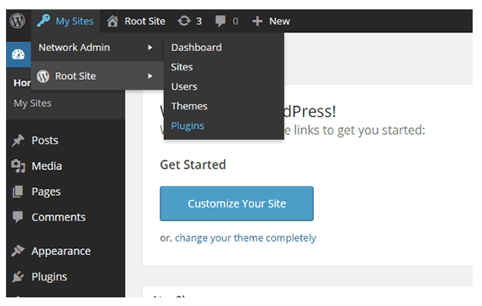
Credito: www.webdeveloperjuice.comPotrebbero esserci alcuni motivi per cui non puoi aggiungere file multimediali in WordPress. Il motivo più probabile è che il tuo sito WordPress non ha le autorizzazioni corrette impostate. WordPress necessita di autorizzazioni specifiche per poter leggere e scrivere nella cartella multimediale. Se il tuo sito non ha le autorizzazioni corrette impostate, puoi contattare il tuo host WordPress per fargli impostare le autorizzazioni corrette per te. Un'altra possibilità è che il file che stai tentando di caricare sia troppo grande. WordPress ha un limite di dimensione massima del file per i caricamenti multimediali e, se il tuo file supera tale limite, dovrai caricarlo manualmente sul tuo sito.
Il pulsante "Aggiungi media" su WordPress può non rispondere in alcuni casi per qualsiasi motivo. Di conseguenza, non riceverai alcun avviso o messaggio di errore. Perché il pulsante Aggiungi media non funziona ? Vedremo come risolvere il problema del pulsante Aggiungi media di WordPress che non funziona in questo post. Potrebbero esserci più ruoli utente, come un collaboratore, un autore, un editore e così via. I non amministratori possono nascondere facilmente il pulsante "Aggiungi file multimediali" dal post, quindi non lasciare loro la possibilità di aggiungere file multimediali al post. Inserendo il codice fornito nel tuo file functions.php, puoi nascondere il pulsante Aggiungi media ai non amministratori.
Se riscontri il problema, puoi disattivare il plug-in e sostituirlo con un tema WordPress predefinito. Ti forniremo il codice di seguito, consentendo all'amministratore di vedere tutti i file multimediali. Solo gli editor possono modificare "manage_options", il che significa che puoi modificare qualcosa che gli editor hanno il permesso di fare, come la modifica delle pagine. I pulsanti Aggiungi media non funzionano, quindi potrebbe essere necessario provare a risolverli. In alcuni casi, la soluzione può essere una semplice risoluzione dei problemi. Questo metodo temporaneo riavvierà il pulsante Aggiungi file multimediale e ti consentirà di riutilizzarlo. L'intero processo indica che WordPress accetterà solo una richiesta alla volta.

Dopodiché, in teoria, potrai utilizzare di nuovo il pulsante Aggiungi file multimediali. In aggiunta a ciò, dovrai cercare il problema sul tuo sito web per capire cosa c'è che non va nello script. copia e incolla il codice seguente nel seguente file WordPress-config.html. Definisci ('CONCATENATE_SCRIPTS', false); questo codice consentirà al tuo sito web di caricare più script contemporaneamente. Non è necessario utilizzarlo per risolvere eventuali script in conflitto che causano il problema. Se hai ancora problemi, devi annullare la soluzione temporanea per provarne un'altra. Se vuoi risolvere il problema del pulsante Aggiungi media, leggi questo articolo.
Per scoprire perché il pulsante Aggiungi media non funziona, devi prima disabilitare uno per uno tutti i plugin. Assicurati di seguire i passaggi descritti di seguito. Ti saremmo grati se potessi commentare il problema in caso di difficoltà tecniche con questa query.
Il pulsante Aggiungi media non funziona? Prova questi passaggi!
Prima di provare ad aggiungere file multimediali, dovresti ricontrollare che eventuali plugin o temi di terze parti non stiano causando il problema. In questo caso, potresti essere in grado di cancellare tutti i file o la cache che potrebbero impedire il verificarsi del problema.
Aggiungi pulsante multimediale non funzionante WordPress
 Credito: muffingroup.com
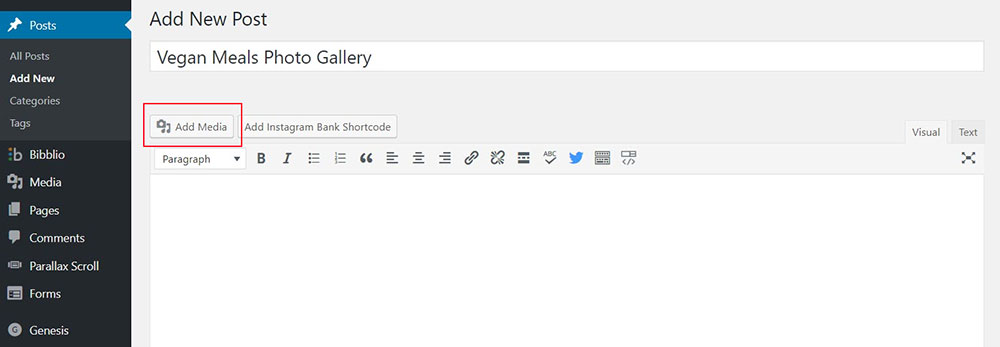
Credito: muffingroup.comCi sono alcuni possibili motivi per cui il tuo pulsante Aggiungi media potrebbe non funzionare in WordPress. Potrebbe trattarsi di un conflitto di plug-in, di un file danneggiato o di un problema con l'installazione di WordPress. Prova a risolvere i problemi disattivando tutti i plugin e passando al tema WordPress predefinito. Se non funziona, prova a ricaricare i file core di WordPress. Se tutto il resto fallisce, contatta il tuo host WordPress per chiedere aiuto.
Il pulsante "Aggiungi media" su un sito WordPress ha improvvisamente smesso di funzionare. In questo caso, i plugin o i temi di WordPress potrebbero caricare script o fogli di stile incompatibili. Altro codice nello script potrebbe essere interrotto se un plug-in o script di temi interrompono questo. Oggi ti mostreremo come i nostri tecnici di supporto hanno risolto il problema. Bastano poche righe di codice per configurare il tuo account WordPress. È banale trasmettere questo codice in modo che WordPress possa gestire ogni script separatamente. Per testare il pulsante Aggiungi media, vai alla schermata di modifica del post. È più semplice identificare l'origine di un problema utilizzando lo strumento di ispezione.
Come aggiungo il selettore media al mio plugin WordPress?
I selettori multimediali possono essere impostati includendo gli script (java) quando si fa clic sul pulsante '#upload_image_button'. L'anteprima dell'immagine può essere impostata su "src", che la renderà immediatamente visibile. Se inserisci il campo di input nascosto, saremo in grado di salvarlo in seguito.
Come aggiungere immagini alla libreria multimediale di WordPress
Per aggiungere un'immagine alla libreria multimediale di WordPress, apri la Libreria multimediale nell'area di amministrazione di WordPress e fai clic sul pulsante Aggiungi nuovo in alto. Nella schermata successiva, puoi trascinare e rilasciare l'immagine nella zona di rilascio o fare clic sul pulsante Seleziona file per selezionare l'immagine dal tuo computer. Una volta caricata l'immagine, puoi aggiungere un titolo, una didascalia, una descrizione e un testo alternativo.
In WordPress, una libreria multimediale è una raccolta di file che gli utenti caricano sul sito per creare blog accattivanti. È possibile caricare immagini, video, audio, PDF, documenti Word, fogli di calcolo Excel, presentazioni PowerPoint e documenti Adobe Photoshop al momento del caricamento. Le pagine seguenti esamineranno come utilizzare il Catalogo multimediale, incluso come aggiungere file, modificare immagini, aggiungere testo alternativo e creare una galleria. Quando crei un post o una nuova pagina in WordPress, puoi anche aggiungere file multimediali direttamente all'editor classico. Quando un utente fa clic sul pulsante Aggiungi media nella parte superiore della schermata di modifica del post, verrà visualizzata una nuova finestra pop-up. Se desideri caricare un file nella libreria multimediale, scegli un file dal sistema. Dopo la versione 3.5 di WordPress, lo shortcode della galleria può essere esteso con una varietà di parametri, consentendo agli utenti di modificarlo autonomamente.
Come si modifica un'immagine? Selezionando il file multimediale (immagine) dalla tua libreria multimediale e facendo clic sul pulsante Modifica immagine sotto di esso, puoi modificare quel file. Per aumentare le dimensioni di un'immagine, puoi modificarne le dimensioni. Puoi ritagliare l'immagine selezionando i campi Proporzioni e Selezione nella scheda Ritaglia. Tutti i dati aggiuntivi, come il titolo, la descrizione e la didascalia, sono visibili quando un'immagine è allegata a una pagina di allegato. L'Editor blocchi ti offre la possibilità di aggiungere tipi di media (immagini, gallerie, audio, video e copertine). Puoi anche caricare file dalla Libreria multimediale o dal sistema del tuo sistema facendo clic sul pulsante Carica. Puoi condividere l'immagine nel tuo post o sul tuo sito web. Nella barra laterale destra, puoi cambiare lo stile dell'immagine.
Come importare foto in WordPress utilizzando il plug-in Media Manager
Il plug-in Media Manager ti consente di importare foto dalla tua libreria multimediale di WordPress in WordPress se sono in un formato di file diverso (JPEG, PNG, GIF, ecc.). La finestra Importa media in Media Manager ti consente di importare foto da una cartella o da un file system e puoi selezionare le foto da quella cartella usando il pulsante Importa media.
