Os 16 principais frameworks CSS gratuitos para desenvolvimento Web 2022
Publicados: 2022-03-08Cascading Style Sheets (CSS) é o que dá à web sua aparência aconchegante. É uma linguagem de estilo em evolução. Escrever HTML simples é coisa de um passado muito distante, e a própria linguagem (CSS) avançou tanto nos últimos anos que é impossível imaginar como seria a web sem ela. Nos primórdios, muito do estilo da web podia ser alcançado através do uso de HTML. Ao mesmo tempo, hoje em dia tanto o HTML5 quanto o CSS3 trabalham juntos para alcançar resultados surpreendentes em web design, design de aplicativos e até mesmo design de software.
A história do CSS3 em si; é fascinante, é uma daquelas coisas que nos dá uma visão inteligível dentro do desenvolvimento da estrutura da web, podemos ver quando coisas como Media Queries foram introduzidas pela primeira vez, nos dando uma perspectiva mais ampla para entender há quanto tempo o web design responsivo é ao redor, e quanto foi alcançado nesse tempo sozinho; recursos de nível avançado permitem que designers e desenvolvedores usem CSS3 como uma linguagem de programação funcional, atualmente o CSS3 pode ser usado para incorporar recursos avançados como filtros diretamente em suas páginas da web.

Comunidades de web designer, como CodePen, permitiram que designers e artistas criativos entendessem melhor a capacidade total dos recursos CSS3 e, a cada dia, centenas de conceitos novos e inspiradores estão sendo adicionados à comunidade CodePen para satisfazer, explorar e reutilizar em outros projetos próprios ; sintonize a Estação de Rádio (Podcast) para obter uma atualização semanal de todas as melhores coisas que acontecem no mundo das folhas de estilo. CSS leva tempo para dominar, mas sua importância para um ótimo design da web é inegável.
Se você quiser saber mais sobre web design profissional de CSS, reserve um momento para ler como o GitHub usa CSS para oferecer uma experiência de navegação perfeita para centenas de milhões de desenvolvedores e designers em todo o mundo, e como o Medium conseguiu construir uma plataforma de blog mínima , ainda segue um guia de estilo conciso para garantir a natureza duradoura.
Afinal, o que é um framework CSS, certo? Harry Roberts expressa sua preocupação na Industry Conf. Você pode encontrar a palestra completa (quase 60 minutos) no Vimeo – uma visão perspicaz do que o CSS está fazendo pela web e como os frameworks entram em ação para moldar o verdadeiro significado por trás de um framework. Você pode encontrar os slides desta palestra no SpeakerDeck. E sem mais delongas, vamos começar nosso resumo dos melhores frameworks CSS3 disponíveis hoje.
Melhores frameworks CSS gratuitos

O Bootstrap 5 é o framework de desenvolvimento front-end mais popular e procurado do mundo para construção e prototipagem rápida de sites, conceitos de web design e web designs móveis.
Embora não seja estritamente uma estrutura CSS3 por si só, o Bootstrap envolve trabalhar com CSS3 de forma consistente. A principal atração para o framework em primeiro lugar é que ele coloca o CSS3 à prova com opções e possibilidades de design moderno. Os aspectos CSS do Bootstrap podem ser usados para construir sistemas de grade, formulários, botões, gerenciar imagens, utilizar auxiliares, trabalhar com design responsivo e muitas outras possibilidades de subcategoria exigidas no design moderno da web.

O Material Design é a maneira do Google de dizer à indústria de software que uma bela mudança pode ser alcançada não investindo muito tempo pensando e planejando, mas aplicando conceitos cientificamente comprovados em um conceito de web design simples e conciso.
Essa estrutura está em ascensão desde que o Google disponibilizou a especificação. Desde a sua criação, vimos muitos frameworks e tutoriais surgirem do chão para ajudar designers/desenvolvedores a incorporar todo o potencial do design de materiais em seus projetos; sites, aplicativos, plataformas e software.
O Material Framework é um dos poucos frameworks de design de material que exploraremos neste post, e também é um dos mais fáceis de usar. A beleza do Material Framework é que ele usa apenas CSS, então você só precisa carregar a biblioteca CSS real e voltar à documentação para aprender como a sintaxe funciona e como começar a usar elementos de design de material em suas páginas da web. Simples!

Leaf é outra estrutura de design de material do Google muito flexível e mínima na qual Kim Korte está trabalhando; um jovem desenvolvedor da Suécia. O Leaf também utiliza a abordagem da biblioteca CSS e oferece uma variedade de maneiras de integrar elementos de design de material em seus conceitos de design da web e páginas do site. Navegue na guia Componentes no menu de navegação para saber mais sobre os recursos do Leaf.

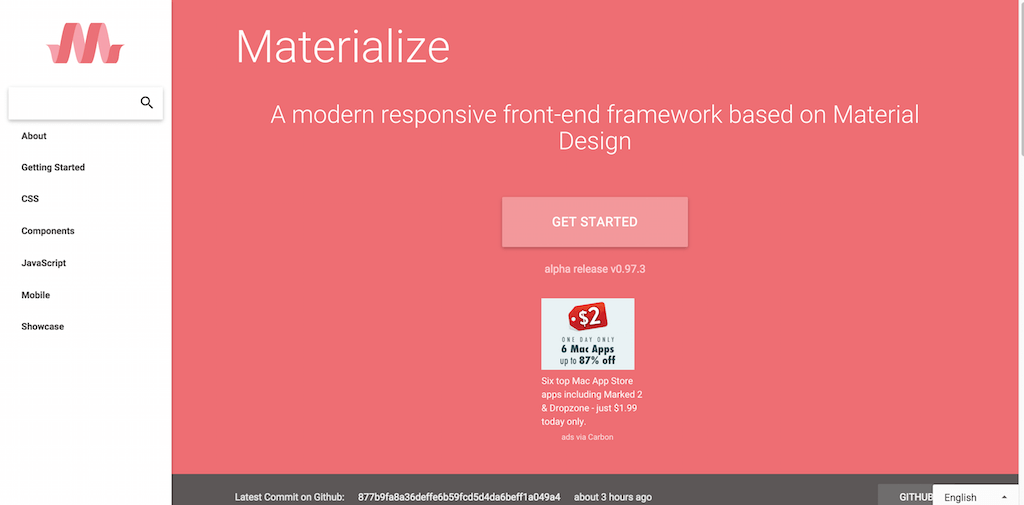
Embora esteja claro que o material design está crescendo em popularidade, o Materialize é uma daquelas estruturas que superou tudo em termos de admiração, competição e funcionalidade geral. O Materialize tem mais de 15.000 estrelas no GitHub, tornando-o o framework de material baseado em CSS mais popular. A equipe da Materialize se concentra em fornecer a seus usuários quatro categorias estratégicas diferentes; CSS, JavaScript, Mobile e Componentes. Cada categoria consiste em muitos exemplos e insights sobre como aplicar melhor o design de materiais nessas situações específicas.
A página de demonstração é um exemplo incrível de como a estrutura do Materialize funciona globalmente, e há alguns designs excelentes e inspiradores para serem observados.

A semântica cresceu em imensa popularidade nos últimos dois anos, e agora é comum ver a abordagem de design semântico sendo incorporada em outras estruturas e ferramentas que permitem a utilização de guias de estilo de terceiros. A maior atração da semântica parece ser sua variedade de elementos que podem ser construídos usando a semântica - elementos comuns como divisores, botões, carregadores e muito mais, mas também coleções como formulários e breadcrumbs, itens de visualizações como feeds e caixas de comentários e módulos sofisticados que variam de pop-ups , para listas suspensas e caixas adesivas.
O Semantic tem algo a oferecer para web designers de todos os níveis, e é tão fácil de usar dentro de seus estilos já existentes que você vai se perguntar por que não começou a usar esse framework antes.

O Foundation é um dos principais frameworks de front-end do planeta no momento. Essas estruturas ultra responsivas fornecem soluções de design rápidas para aqueles que desejam criar sites, modelos de e-mail e aplicativos da Web/móveis sem investir todas as economias da vida na contratação de desenvolvedores profissionais. O Foundation é fácil de aprender e, com a ajuda de sua extensa seção de tutoriais, não há nada que impeça alguém de se tornar um mestre do Foundation ao longo de algumas semanas.
Consulte a documentação para saber mais sobre o guia de estilo e os componentes disponíveis que se enquadram nas categorias de layouts, navegação, mídia, tipografia, controles, bibliotecas, contêineres, plug-ins e SASS.

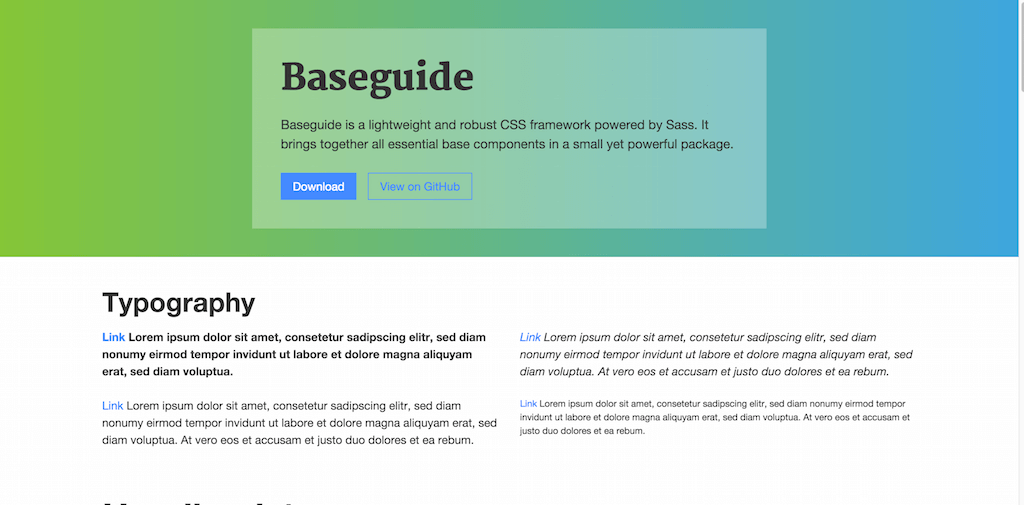
O Baseguide é um framework CSS3 mínimo e leve construído em cima do SASS. Ele reúne os componentes essenciais de um web design em uma pequena, mas sólida biblioteca. Todos os componentes totalmente responsivos podem ser dimensionados para seus próprios requisitos de projeto. Controle seus formulários apenas com CSS nativo.


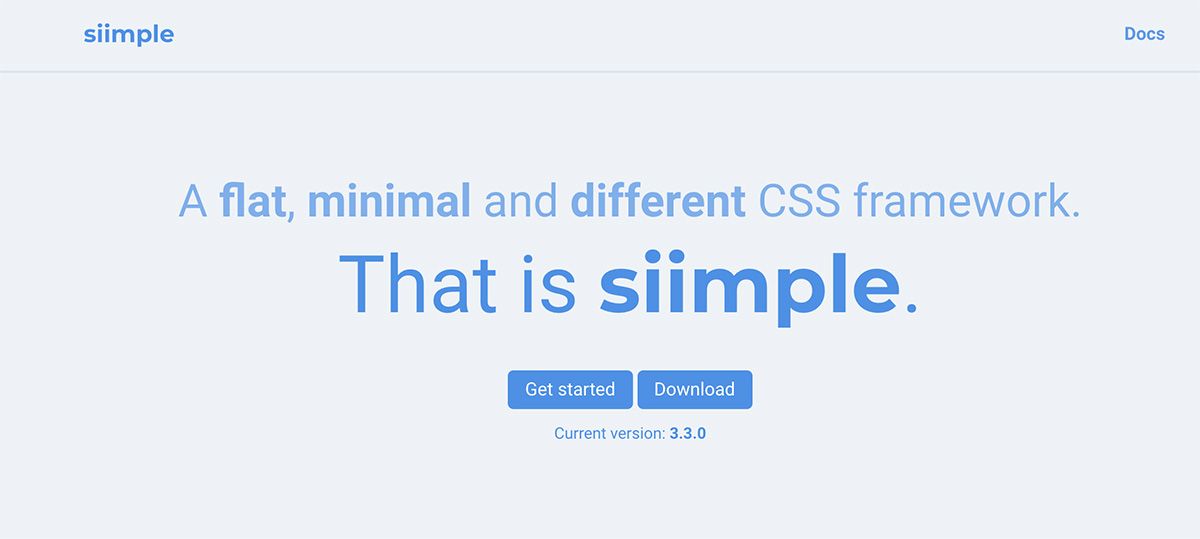
O Siimple é um framework CSS de front-end conciso, flexível, bonito, minimalista, que é a base para a construção de páginas da web FLAT e de design limpo. Às vezes são as coisas simples que fazem um bom site. A estrutura real é construída apenas com 250 linhas de código. Você também pode reduzi-lo para 6 KB no tamanho total. Será útil para iniciantes que precisam de uma estrutura básica para experimentar livremente.

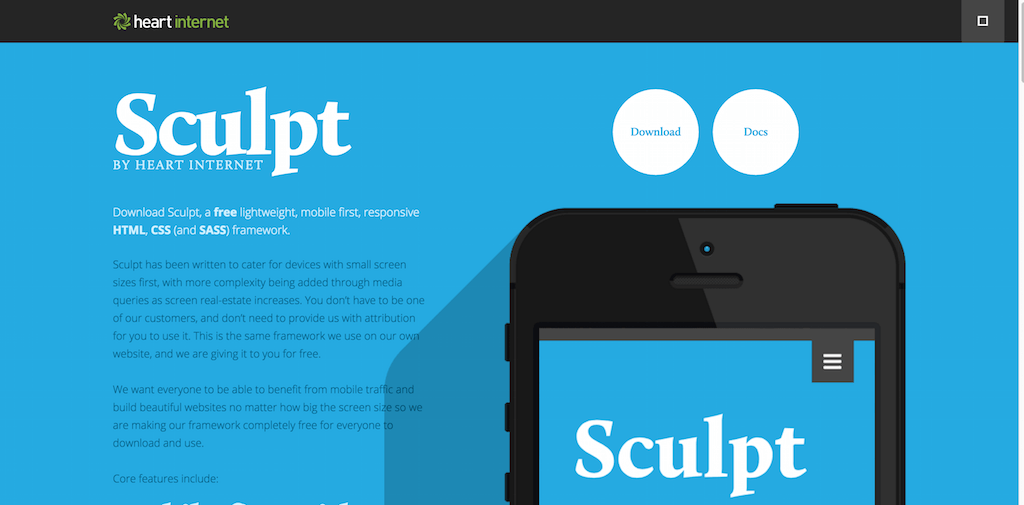
CSS em si não é uma linguagem grande ou pesada. Com o tempo, pode ocupar um pouco de espaço à medida que escrevemos e estilizamos mais funções e conceitos principais. Mas, a maioria dos frameworks CSS que encontramos hoje são geralmente pequenos, mínimos e geralmente leves. O Sculpt também é um desses frameworks leves, priorizando designs móveis e responsivos. O Sculpt foi desenvolvido para atender dispositivos móveis com os tamanhos de tela apropriados, ao mesmo tempo em que permite a personalização por meio de consultas de mídia.

A missão do Sculpt é ajudar desenvolvedores, designers e curiosos a atender melhor seus visitantes móveis por meio de uma estrutura simples. Com isso, eles agora podem construir rapidamente um conceito funcional de um site móvel. Os visitantes que usam navegadores desatualizados poderão experimentar uma versão móvel do seu site. Graças à visão do Sculpt e à compreensão do número de pessoas que ainda usam essas versões mais antigas.
Código limpo e semântico são as aspirações do Sculpt. Quando se trata de tipografia — os desenvolvedores do Sculpt entendem o quão importante pode ser fornecer uma experiência que seja alta e clara; A folha de estilo incluída do Sculpt é baseada em uma linha de base tipográfica de 25 pixels. Todos os títulos, parágrafos e listas são projetados em torno dessa linha de base e, portanto, tudo se alinha bem.

O Turret é um framework de desenvolvimento rápido de sites que usa LESS para processar as funções CSS3 modernas, mas o próprio framework normaliza todo o HTML para tornar o desenvolvimento com o Turret divertido e acessível. As principais áreas de foco são web design responsivo, em princípios e padrões de design concisos para garantir escolhas de alta qualidade, uso de estilo semântico HTML5 para focar na simplicidade e marcação semântica geral para ajudar a converter marcação semântica HTML5 em designs funcionais sem a necessidade de sentir frustrado.

Concise CSS é uma estrutura de design de front-end leve que dá a seus usuários acesso a uma grande quantidade de recursos de desenvolvimento, sem a gordura extra. Os desenvolvedores o construíram com base em princípios CSS orientados a objetos. Ele também mantém a semântica em mente para fornecer uma pequena curva de aprendizado e um alto nível de personalização. A estrutura fornece um ambiente de desenvolvimento simples onde não há necessidade de adicionar estilos extras. Isso lhe dá mais espaço para construir, em vez de observar. Está disponível uma biblioteca de complementos que podem ser usados como componentes adicionais para seus projetos. Escrito usando SASS — o pré-processador líder mundial.
Tudo o que você precisa fazer é atualizar apenas os arquivos principais mais importantes sempre que uma atualização for enviada. Seus estilos já estabelecidos permanecem intocados. Esta estrutura é muito atraente por causa da equipe amigável que gerencia o projeto. Eles estão oferecendo suporte gratuito para qualquer pessoa que precise de ajuda para aproveitar ao máximo o conjunto de recursos do Concise.

Mais do que não, CSS é tudo sobre Web e Interfaces de Usuário. O UIkit é uma estrutura de design front-end de módulo para ajudar os designers a criar interfaces da Web rápidas e rápidas que se sentem e se dobram bem. A biblioteca de componentes do UIkit fornece uma abordagem muito moderna para exibir e usar componentes populares. Isso inclui itens de navegação, itens comuns como formulários e uma enorme variedade de componentes baseados em JavaScript. Esses componentes baseados em JavaScript são sliders, lightboxes, recursos de pesquisa e upload, entre muitos outros. O UIkit oferece mais de 30 componentes modulares e extensíveis, que podem ser combinados. Os componentes são divididos em diferentes compartimentos de acordo com sua finalidade e funcionalidade.
Você também pode escolher entre dois temas pré-criados: Gradiente e Plano. Ambos fornecem um exemplo sólido de todos os componentes de UIkits reunidos em uma única página. É também um bom playground para aprender mais sobre esse framework CSS3 muito útil. Navegue pela seção de demonstração para saber mais sobre os tipos de sites que podem ser construídos usando apenas a base dos componentes e módulos do UIkit; há algumas coisas realmente impressionantes a serem encontradas. O UIkit também fornece a seus usuários vários tutoriais para uma curva de aprendizado muito mais relaxada.

Às vezes, tudo o que realmente precisamos é de um modelo de grade confiável, responsivo e moderno para dar andamento ao nosso projeto. É aqui que o Modest Grid se destaca. Alguns outros frameworks podem não oferecer um sistema de layout de grade em primeiro lugar. O Modest Grid fornece a seus usuários um sistema de modelagem de grade muito conciso que funcionará bem em dispositivos modernos. Ele também pode fornecer uma ótima base para conectar elementos e componentes de outras estruturas. A estrutura está em desenvolvimento ativo, portanto, espere ver melhorias à medida que o próprio CSS progride.

O Schema usa uma abordagem baseada em módulo para fornecer uma experiência de desenvolvimento de front-end flexível para ajudar designers e desenvolvedores. Com isso, eles podem construir interfaces de usuário sofisticadas desde o início do projeto. Devido à natureza mínima da estrutura, é importante observar que a estrutura deve ser usada da maneira mais adequada aos seus requisitos, em vez de usar uma fonte externa de orientação.
Para entender melhor como o Schema usa os recursos CSS3 mais recentes para ajudar os desenvolvedores a construir páginas web complexas — vá direto para a documentação e leia os documentos muito fáceis de digerir que deixarão uma impressão melhor das possibilidades do Schema.

O web design estilo Metro atraiu vários adeptos nos últimos dois anos. Ele se concentra apenas na configuração do Windows Metro-Style, que permitirá que você crie projetos front-end em ritmo acelerado usando belos recursos de metro. Metro UI usa a especificação do estilo metro da Microsoft para construir componentes como grades, estilos, layouts e muito mais. Ele vem com mais de vinte componentes e mais de trezentos ícones úteis. Os desenvolvedores construíram em cima do pré-processador LESS.
Embora haja uma tonelada de admiração pelo projeto, como atualizações frequentes e uma comunidade bastante grande por trás dele, o autor pede a qualquer um que possa poupar alguns trocados para doar para garantir o futuro do framework.

Essa estrutura conseguiu permanecer por mais de uma década. No entanto, ainda funciona como uma das estruturas CSS mais proeminentes para desenvolvedores front-end em todo o mundo. YAML (Yet Another Multicolumn Layout) é uma estrutura CSS modular para sites verdadeiramente flexíveis, acessíveis e responsivos. Os criadores focaram o YAML no design de tela independente do dispositivo e fornecem módulos à prova de balas para layouts flexíveis. Este é um ponto de partida perfeito e a chave para um design verdadeiramente responsivo.
Seus recursos incluem um sistema de grade elástica para construir uma base estável para cada um de seus projetos. Eles também criaram um kit de ferramentas para gerenciar formulários interativos, com base nos padrões mais recentes da web. Os desenvolvedores otimizaram esses recursos para o desenvolvimento rápido de HTML5 e CSS3. Construído usando SASS.
Escolhendo o framework CSS certo para seu próximo projeto
CSS é uma linguagem em evolução. Manter-se atualizado com as últimas revelações às vezes pode ser bastante difícil. Uma estrutura ajuda a preencher a lacuna entre ter que escrever todas as consultas por conta própria. Ele também fornece uma biblioteca para que você possa fazer isso sozinho. As estruturas CSS se enquadram em muitas categorias, como tipografia, redefinição de CSS, elementos de interface do usuário, estilos globais e grades responsivas. Você pode usá-los separadamente ou combinados para um ambiente rápido de criação de sites ou prototipagem.
As estruturas CSS também são ótimas para resolver problemas entre compatibilidade entre navegadores e dispositivos. Isso garante que seus sites fiquem igualmente bons em qualquer dispositivo que tente acessá-los. A maioria, se não todos os frameworks CSS recém-criados de hoje, garantem a inclusão de padrões de design responsivos para um desenvolvimento rápido. Ao desenvolver em um ambiente de equipe, as estruturas CSS permitem que os desenvolvedores trabalhem juntos em um projeto. Eles podem fazer isso em um ritmo muito mais rápido. Isso permite que eles economizem algum tempo de desenvolvimento e, em última análise, economizem orçamento.
Também é possível construir seu framework CSS. Isso pode impulsionar sua experiência de aprendizado com o idioma. Além disso, você terá uma ideia muito mais clara de como construir outros frameworks.
