أفضل 16 إطار عمل مجاني لـ CSS لتطوير الويب 2022
نشرت: 2022-03-08أوراق الأنماط المتتالية (CSS) هي ما يمنح الويب مظهره المريح. إنها لغة تصميم متطورة. تعد كتابة لغة HTML البسيطة شيئًا من الماضي البعيد جدًا ، وقد تطورت اللغة نفسها (CSS) كثيرًا في السنوات الأخيرة بحيث أصبح من المستحيل تخيل شكل الويب بدونها. في الأيام الأولى ، كان من الممكن تحقيق الكثير من تصميم الويب من خلال استخدام HTML. في الوقت نفسه ، يعمل كل من HTML5 و CSS3 في الوقت الحاضر معًا بشكل وثيق لتحقيق نتائج مذهلة في تصميم الويب وتصميم التطبيقات وحتى تصميم البرامج.
تاريخ CSS3 في حد ذاته ؛ أمر رائع ، إنه أحد تلك الأشياء التي تمنحنا نظرة واضحة داخل تطوير بنية الويب ، ويمكننا أن نرى متى تم تقديم أشياء مثل Media Queries لأول مرة ، مما يمنحنا منظورًا أوسع لفهم المدة التي استغرقها تصميم الويب سريع الاستجابة حول ، ومدى ما تم تحقيقه في ذلك الوقت وحده ؛ تسمح ميزات المستوى المتقدم للمصممين والمطورين باستخدام CSS3 بشكل يشبه إلى حد كبير لغة برمجة وظيفية ، في هذه الأيام يمكن استخدام CSS3 لدمج ميزات متقدمة مثل المرشحات مباشرة في صفحات الويب الخاصة بك.

لقد مكنت مجتمعات مصمم الويب مثل CodePen المصممين والفنانين المبدعين من فهم السعة الكاملة لميزات CSS3 ، وفي كل يوم تتم إضافة مئات المفاهيم الجديدة والملهمة إلى مجتمع CodePen للانغماس والاستكشاف وإعادة الاستخدام داخل مشاريع الآخرين الخاصة ؛ قم بضبط محطة الراديو (Podcast) للحصول على تحديث أسبوعي لجميع أفضل الأشياء التي تحدث في عالم أوراق الأنماط. يستغرق CSS وقتًا لإتقانه ، ولكن لا يمكن إنكار أهميته لتصميم الويب الرائع.
إذا كنت ترغب في معرفة المزيد حول تصميم الويب الاحترافي لـ CSS ، فاختر دقيقة لقراءة كيفية استخدام GitHub لـ CSS لتقديم تجربة تصفح سلسة لمئات الملايين من المطورين والمصممين في جميع أنحاء العالم ، وكيف تمكنت Medium من بناء نظام أساسي للتدوين. ، ومع ذلك يتبع دليل أسلوب موجز لضمان طبيعة دائمة.
ما هو إطار عمل CSS على أي حال ، أليس كذلك؟ يعبر هاري روبرتس عن قلقه في Industry Conf. يمكنك العثور على الحديث الكامل (حوالي 60 دقيقة) على Vimeo - نظرة ثاقبة لما تقوم به CSS للويب ، وكيف تدخل الأطر لتشكيل المعنى الحقيقي لإطار العمل. يمكنك العثور على الشرائح الخاصة بهذا الحديث على موقع SpeakerDeck. وبدون أي مزيد من التأخير ، لنبدأ ملخصنا لأفضل أطر CSS3 المتاحة اليوم.
أفضل أطر CSS المجانية

يعد Bootstrap 5 هو إطار تطوير الواجهة الأمامية الأكثر شيوعًا والمطلوب في العالم لبناء مواقع الويب والنماذج الأولية السريعة ومفاهيم تصميم الويب وتصميمات الويب للجوال.
على الرغم من أنه ليس إطار عمل CSS3 في حد ذاته ، إلا أن Bootstrap يتضمن العمل مع CSS3 باستمرار. عامل الجذب الرئيسي للإطار في المقام الأول هو أنه يضع CSS3 تحت الاختبار بخيارات وإمكانيات التصميم الحديثة. يمكن استخدام جوانب CSS في Bootstrap لبناء أنظمة الشبكة ، والنماذج ، والأزرار ، وإدارة الصور ، واستخدام المساعدين ، والعمل مع التصميم سريع الاستجابة ، والعديد من إمكانيات الفئات الفرعية المطلوبة في تصميم الويب الحديث.

التصميم متعدد الأبعاد هو طريقة Google لإخبار صناعة البرمجيات أن التغيير الجميل لا يمكن تحقيقه من خلال استثمار الكثير من الوقت في التفكير والتخطيط ، ولكن من خلال تطبيق المفاهيم المثبتة علميًا في مفهوم تصميم ويب بسيط ومختصر.
ظل إطار العمل هذا في ارتفاع منذ أن أتاحت Google المواصفات. منذ إنشائها ، رأينا العديد من الأطر والبرامج التعليمية تنبثق من الأرض لمساعدة المصممين / المطورين على دمج الإمكانات الكاملة لتصميم المواد في مشاريعهم ؛ مواقع الويب والتطبيقات والأنظمة الأساسية والبرامج.
يُعد إطار عمل المواد أحد أطر تصميم المواد القليلة التي سنستكشفها في هذا المنشور ، وهو أيضًا أحد أكثر الإطارات سهولة في الاستخدام. يكمن جمال Material Framework في أنه يستخدم CSS فقط ، لذا فأنت تحتاج فقط إلى تحميل مكتبة CSS الفعلية والعودة إلى الوثائق لمعرفة كيفية عمل بناء الجملة وكيفية البدء في استخدام عناصر تصميم المواد داخل صفحات الويب الخاصة بك. بسيط!

Leaf هو إطار عمل آخر مرن للغاية ومحدود للغاية لتصميم المواد من Google يعمل عليه Kim Korte ؛ مطور شاب من السويد. يستخدم Leaf أيضًا نهج مكتبة CSS ويقدم مجموعة متنوعة من الطرق لدمج عناصر تصميم المواد في مفاهيم تصميم الويب وصفحات موقع الويب. تصفح علامة التبويب "المكونات" من قائمة التنقل لمعرفة المزيد حول إمكانات Leaf.

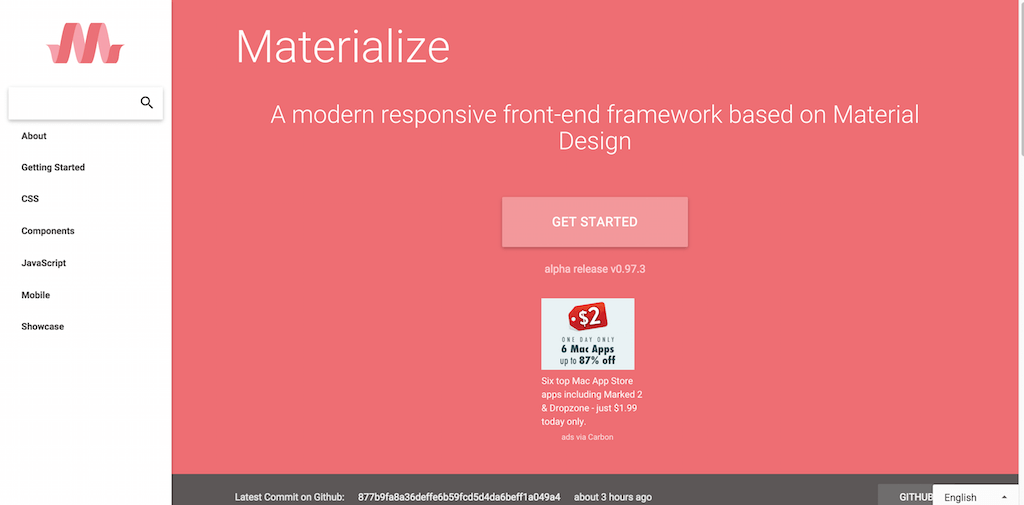
في حين أنه من الواضح أن التصميم المادي يزداد شعبية ، فإن ماديلييز هو أحد تلك الأطر التي تجاوزت كل شيء آخر من حيث الإعجاب والمنافسة والوظائف العامة. حصل ماتريليزي على أكثر من 15000 نجمة على GitHub ، مما يجعله أكثر إطار عمل للمواد يعتمد على CSS. يركز الفريق في Materialize على تزويد مستخدميه بأربع فئات إستراتيجية مختلفة ؛ CSS وجافا سكريبت والجوال والمكونات. تتكون كل فئة من العديد من الأمثلة والأفكار حول كيفية تطبيق تصميم المواد بشكل أفضل في تلك المواقف المعينة.
تعد صفحة العرض مثالًا رائعًا لكيفية عمل إطار عمل ماترييز على مستوى العالم ، وهناك بعض التصميمات الرائعة والملهمة التي يجب النظر إليها.

نمت الدلالي بشعبية هائلة في العامين الماضيين ، ومن الشائع الآن رؤية نهج التصميم الدلالي يتم دمجه في أطر وأدوات أخرى تسمح باستخدام أدلة أسلوب الطرف الثالث. يبدو أن أكبر عامل جذب للدلالات هو تنوع العناصر التي يمكن بناؤها باستخدام الدلالات - العناصر المشتركة مثل الفواصل والأزرار والرافعات والمزيد ، ولكن أيضًا مجموعات مثل النماذج وفتات الخبز وعناصر العرض مثل الخلاصات ومربعات التعليقات والوحدات المعقدة التي تتراوح من النوافذ المنبثقة ، إلى القوائم المنسدلة والمربعات اللاصقة.
لدى Semantic ما تقدمه لجميع مصممي الويب على مستوى ، ومن السهل جدًا استخدامه ضمن الأنماط الموجودة بالفعل بحيث تتساءل لماذا لم تبدأ في استخدام هذا الإطار في وقت سابق.

المؤسسة هي واحدة من أطر العمل الأمامية الرائدة على هذا الكوكب في الوقت الحالي. توفر أطر العمل فائقة الاستجابة حلول تصميم سريعة لأولئك الذين يرغبون في إنشاء مواقع الويب وقوالب البريد الإلكتروني وتطبيقات الويب / الهاتف المحمول دون استثمار كل مدخرات الحياة في توظيف مطورين محترفين. من السهل تعلم التأسيس ، وبمساعدة قسم البرامج التعليمية المكثفة ، لا يوجد ما يمنع أي شخص من أن يصبح خبيرًا في المؤسسة على مدار أسبوعين.
تحقق من الوثائق لمعرفة المزيد حول دليل النمط والمكونات المتاحة التي تندرج تحت فئات التخطيطات والتنقل والوسائط والطباعة وعناصر التحكم والمكتبات والحاويات والمكونات الإضافية و SASS.

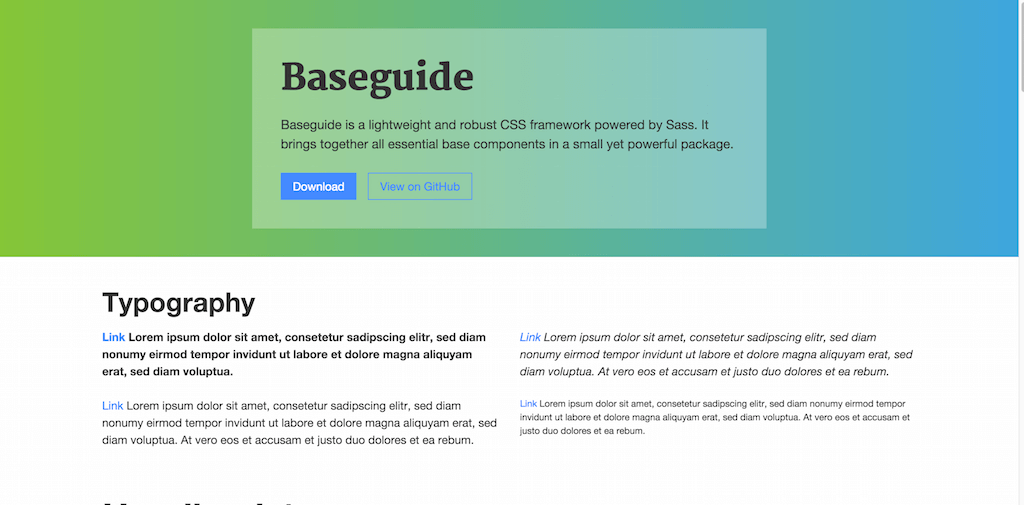
Baseguide هو إطار CSS3 صغير وخفيف الوزن مبني على قمة SASS. إنه يجمع المكونات الأساسية لتصميم الويب في مكتبة صغيرة ولكنها صلبة. يمكن تحجيم جميع المكونات سريعة الاستجابة لمتطلبات المشروع الخاص بك. تحكم في نماذجك فقط باستخدام CSS الأصلي.


يعد Siimple إطار عمل CSS موجزًا ومرنًا وجميلًا ومحدودًا للواجهة الأمامية وهو الأساس لبناء صفحات ويب ذات تصميم مسطح ونظيف. أحيانًا تكون الأشياء البسيطة هي التي تجعل موقع الويب جيدًا. تم بناء الإطار الفعلي فقط مع 250 سطرًا من التعليمات البرمجية. يمكنك أيضًا ضغطه إلى حجم إجمالي يصل إلى 6 كيلوبايت. سيكون مفيدًا للمبتدئين الذين يحتاجون إلى إطار عمل أساسي للتجربة بحرية.

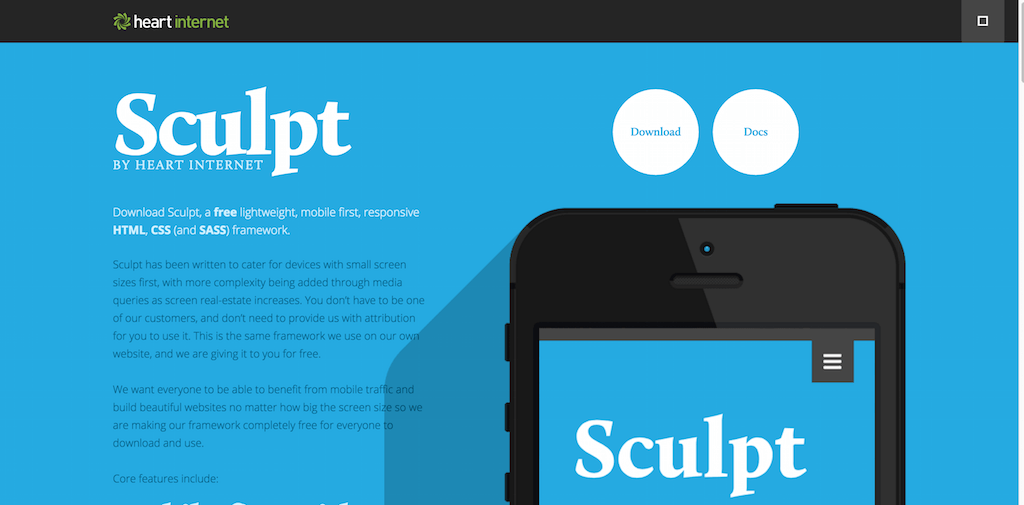
CSS في حد ذاته ليست لغة كبيرة أو ثقيلة. بمرور الوقت ، يمكن أن تشغل مساحة صغيرة بينما نكتب ونصمم المزيد من الوظائف والمفاهيم الأساسية. ولكن ، معظم أطر CSS التي نجدها اليوم عادة ما تكون صغيرة ، ومحدودة ، وخفيفة الوزن بشكل عام. Sculpt هي أيضًا واحدة من تلك الأطر خفيفة الوزن ، والتي تعطي الأولوية للتصميمات المتنقلة والاستجابة. تم تصميم Sculpt لخدمة الأجهزة المحمولة ذات أحجام الشاشة المناسبة ، مع تمكين التخصيص من خلال استعلامات الوسائط.

تتمثل مهمة Sculpt في مساعدة المطورين والمصممين والفضوليين على تقديم خدمة أفضل لزوارهم المحمول من خلال إطار عمل بسيط. مع هذا ، يمكنهم الآن بناء مفهوم وظيفي سريع لموقع ويب للجوال. سيكون لدى الزوار الذين يستخدمون متصفحات قديمة القدرة على تجربة نسخة محمولة من موقع الويب الخاص بك. بفضل رؤية Sculpt وفهمه لعدد الأشخاص الذين ما زالوا يستخدمون هذه الإصدارات القديمة.
الكود النظيف والدلالي هي تطلعات Sculpt. عندما يتعلق الأمر بالطباعة - يفهم مطورو Sculpt مدى أهمية تقديم تجربة بصوت عال وواضح ؛ تستند ورقة أنماط Sculpt المضمنة إلى خط أساس مطبعي 25 بكسل. تم تصميم جميع العناوين والفقرات والقوائم حول هذا الخط الأساسي ولذا فإن كل شيء يتماشى بشكل جيد.

Turret هو إطار عمل سريع لتطوير مواقع الويب يستخدم LESS لمعالجة وظائف CSS3 الحديثة ، لكن الإطار نفسه يعمل على تطبيع كل HTML لجعل التطوير باستخدام Turret ممتعًا ويمكن الوصول إليه. مجالات التركيز الرئيسية هي تصميم الويب سريع الاستجابة ، على مبادئ ومعايير تصميم موجزة لضمان اختيارات عالية الجودة ، واستخدام أسلوب HTML5 الدلالي للتركيز على البساطة ، والترميز الدلالي العام للمساعدة في تحويل ترميز HTML5 الدلالي في تصميمات وظيفية دون الحاجة إلى الشعور محبط.

موجز CSS هو إطار تصميم أمامي خفيف الوزن يمنح مستخدميه إمكانية الوصول إلى قدر كبير من ميزات التطوير ، دون الدهون الزائدة. قام المطورون ببنائه بناءً على مبادئ CSS الموجهة للكائنات. كما أنها تضع الدلالات في الاعتبار لتوفير منحنى تعليمي صغير ومستوى عالٍ من التخصيص. يوفر إطار العمل بيئة تطوير بسيطة حيث لا توجد حاجة لإضافة أنماط إضافية. يمنحك هذا مساحة أكبر للبناء بدلاً من المراقبة. تتوفر مكتبة من الوظائف الإضافية التي يمكن استخدامها كمكونات إضافية لمشاريعك. مكتوب باستخدام SASS - المعالج المسبق الرائد في العالم.
كل ما عليك فعله هو تحديث الملفات الأساسية الأكثر أهمية فقط كلما تم دفع التحديث. تظل الأنماط التي تم إنشاؤها بالفعل كما هي. هذا الإطار جذاب للغاية بسبب الموظفين الودودين الذين يديرون المشروع. إنهم يقدمون دعمًا مجانيًا لأي شخص قد يحتاج إلى مساعدة لتحقيق أقصى استفادة من مجموعة ميزات Concise.

أكثر من ذلك ، CSS هي كل شيء عن واجهات الويب والمستخدم. UIkit هو إطار تصميم للواجهة الأمامية للوحدة النمطية لمساعدة المصممين على بناء واجهات ويب سريعة وسريعة تشعر بها وتنحني جيدًا. توفر مكتبة مكونات UIkit طريقة حديثة جدًا لعرض واستخدام المكونات الشائعة. يتضمن ذلك عناصر التنقل والعناصر الشائعة مثل النماذج ومجموعة كبيرة ومتنوعة من المكونات المستندة إلى JavaScript. هذه المكونات المستندة إلى JavaScript عبارة عن منزلقات ، ومربعات ضوئية ، وميزات بحث وتحميل ، من بين العديد من المكونات الأخرى. تقدم UIkit أكثر من 30 مكونًا معياريًا وقابل للتمديد ، والتي يمكن دمجها. تنقسم المكونات إلى أقسام مختلفة حسب الغرض والوظيفة.
يمكنك أيضًا الاختيار من بين نسقين معدين مسبقًا: متدرج ومسطح. يقدم كلاهما مثالًا قويًا على تجميع جميع مكونات UIkits معًا في صفحة واحدة. إنه أيضًا ملعب جميل لمعرفة المزيد عن إطار عمل CSS3 المفيد جدًا. تصفح قسم العرض لمعرفة المزيد حول نوع المواقع التي يمكن بناؤها باستخدام أساس مكونات ووحدات UIkit فقط ؛ هناك بعض الأشياء الرائعة التي يمكن العثور عليها. توفر UIkit أيضًا لمستخدميها عددًا من البرامج التعليمية لمنحنى تعليمي أكثر استرخاءً.

في بعض الأحيان ، كل ما نحتاجه حقًا هو قالب شبكة موثوق به وسريع الاستجابة وحديث لبدء مشروعنا. هذا هو المكان الذي تتفوق فيه شبكة Modest Grid. قد لا تقدم بعض الأطر الأخرى نظام تخطيط الشبكة في المقام الأول. توفر Modest Grid لمستخدميها نظام قوالب شبكي موجز للغاية سيعمل بشكل جيد على الأجهزة الحديثة. يمكن أن يوفر أيضًا أساسًا رائعًا لتوصيل العناصر والمكونات من أطر أخرى. إطار العمل قيد التطوير النشط ، لذلك توقع أن ترى التحسينات مع تقدم CSS نفسه.

يستخدم المخطط نهجًا قائمًا على الوحدة النمطية لتوفير تجربة تطوير أمامية مرنة لمساعدة المصممين والمطورين. مع هذا ، يمكنهم بناء واجهات مستخدم متطورة من بداية المشروع. نظرًا للحد الأدنى من طبيعة إطار العمل ، من المهم ملاحظة أن إطار العمل مخصص للاستخدام بطريقة تناسب متطلباتك ، بدلاً من استخدام مصدر خارجي للنصيحة.
لفهم أفضل لكيفية استخدام Schema لأحدث ميزات CSS3 لمساعدة المطورين على بناء صفحات ويب معقدة - انتقل مباشرة إلى الوثائق واقرأ المستندات سهلة الفهم للغاية والتي ستترك بصمة أفضل لإمكانيات المخطط.

اجتذب تصميم الويب بأسلوب Metro العديد من المؤيدين على مدار العامين الماضيين. إنه يركز فقط على تكوين Windows Metro-Style الذي سيتيح لك إنشاء مشاريع أمامية سريعة الخطى باستخدام ميزات metro الجميلة. تستخدم Metro UI مواصفات أسلوب مترو Microsoft لبناء مكونات مثل الشبكات والأنماط والتخطيطات والمزيد. تأتي محملة بأكثر من عشرين مكونًا وأكثر من ثلاثمائة رمز مفيد. قام المطورون ببنائه فوق معالج ما قبل LESS.
بينما يوجد الكثير من الإعجاب بالمشروع ، مثل التحديثات المتكررة ومجتمع كبير نسبيًا وراءه ، يطلب المؤلف من أي شخص يمكنه تجنيب بعض التغيير التبرع لضمان مستقبل إطار العمل.

لقد نجح هذا الإطار في البقاء على قيد الحياة لأكثر من عقد حتى الآن. ومع ذلك ، لا يزال يعمل كواحد من أبرز أطر CSS لمطوري الواجهة الأمامية في جميع أنحاء العالم. YAML (تخطيط آخر متعدد الأعمدة) هو إطار عمل CSS معياري لمواقع الويب المرنة حقًا والتي يمكن الوصول إليها والاستجابة. ركز المبدعون على YAML على تصميم الشاشة المستقل للجهاز ويوفرون وحدات مضادة للرصاص لتخطيطات مرنة. هذه نقطة انطلاق مثالية ومفتاح للتصميم سريع الاستجابة حقًا.
تشتمل ميزاته على نظام شبكي مرن لبناء أساس ثابت لكل تصميم من تصميماتك. قاموا أيضًا ببناء مجموعة أدوات لإدارة النماذج التفاعلية ، بالإضافة إلى أحدث معايير الويب. قام المطورون بتحسين هذه الميزات لتطوير HTML5 و CSS3 السريع. بنيت باستخدام SASS.
اختيار إطار عمل CSS المناسب لمشروعك التالي
CSS هي لغة متطورة. قد يكون من الصعب أحيانًا مواكبة آخر ما تم الكشف عنه. يساعد إطار العمل على سد الفجوة بين الاضطرار إلى كتابة كل استفسار بنفسك. كما يوفر لك مكتبة حتى تتمكن من القيام بذلك بنفسك. تندرج أطر عمل CSS ضمن العديد من الفئات ، مثل الطباعة وإعادة تعيين CSS وعناصر واجهة المستخدم والأنماط العامة والشبكات سريعة الاستجابة. يمكنك استخدامها بشكل منفصل أو مجتمعة من أجل بيئة بناء مواقع ويب سريعة أو نماذج أولية.
تعد أطر CSS رائعة أيضًا في حل المشكلات بين التوافق عبر المستعرضات والتوافق عبر الأجهزة. هذا يضمن أن تبدو مواقع الويب الخاصة بك جيدة بنفس القدر على أي جهاز يحاول الوصول إليها. تضمن معظم أطر CSS المبنية حديثًا ، إن لم يكن جميعها ، تضمين أنماط تصميم متجاوبة للتطور السريع. عند التطوير داخل بيئة الفريق ، تسمح أطر عمل CSS للمطورين بالعمل في مشروع معًا. يمكنهم القيام بذلك بوتيرة أسرع بكثير. وهذا يتيح لهم توفير بعض وقت التطوير وتوفير الميزانية في النهاية.
من الممكن أيضًا إنشاء إطار عمل CSS الخاص بك. هذا يمكن أن يدفع تجربة التعلم الخاصة بك مع اللغة. علاوة على ذلك ، سيكون لديك فكرة أوضح بكثير عن كيفية بناء أطر عمل أخرى.
