16 Kerangka Kerja CSS Gratis Teratas untuk Pengembangan Web 2022
Diterbitkan: 2022-03-08Cascading Style Sheets (CSS) adalah yang membuat web terlihat nyaman. Ini adalah bahasa gaya yang berkembang. Menulis HTML biasa adalah sesuatu dari masa lalu yang sangat jauh, dan bahasa itu sendiri (CSS) telah berkembang pesat dalam beberapa tahun terakhir sehingga tidak mungkin membayangkan seperti apa web tanpanya. Pada hari-hari awal, banyak gaya web dapat dicapai melalui penggunaan HTML. Pada saat yang sama, saat ini HTML5 dan CSS3 bekerja sama untuk mencapai hasil yang mengejutkan dalam desain web, desain aplikasi, dan bahkan desain perangkat lunak.
Sejarah CSS3 itu sendiri; menarik, ini adalah salah satu hal yang memberi kita gambaran yang jelas tentang perkembangan struktur web, kita bisa melihat saat hal-hal seperti Media Queries pertama kali diperkenalkan, memberi kita perspektif yang lebih luas untuk memahami sudah berapa lama desain web responsif sekitar, dan berapa banyak yang telah dicapai dalam waktu itu saja; fitur tingkat lanjutan memungkinkan desainer dan pengembang untuk menggunakan CSS3 seperti bahasa pemrograman fungsional, hari ini CSS3 dapat digunakan untuk menggabungkan fitur-fitur canggih seperti filter langsung ke halaman web Anda.

Komunitas desainer web seperti CodePen telah memungkinkan desainer dan seniman kreatif untuk lebih memahami kapasitas penuh fitur CSS3, dan setiap hari ratusan konsep baru dan inspirasional ditambahkan ke komunitas CodePen untuk memanjakan, menjelajahi, dan menggunakan kembali dalam proyek milik orang lain ; dengarkan Stasiun Radio (Podcast) untuk mendapatkan pembaruan mingguan tentang semua hal terbaik yang terjadi di dunia style sheet. CSS membutuhkan waktu untuk dikuasai, namun pentingnya desain web yang hebat tidak dapat disangkal.
Jika Anda ingin mempelajari lebih lanjut tentang desain web CSS profesional, luangkan waktu sejenak untuk membaca bagaimana GitHub menggunakan CSS untuk memberikan pengalaman menjelajah yang mulus ke ratusan juta pengembang dan desainer di seluruh dunia, dan bagaimana Medium telah berhasil membangun platform blogging minimal , namun mengikuti panduan gaya ringkas untuk memastikan alam yang langgeng.
Apa sih framework CSS itu, kan? Harry Roberts mengungkapkan keprihatinannya di Industry Conf. Anda dapat menemukan pembicaraan lengkapnya (hampir 60 menit) di Vimeo — pandangan mendalam tentang apa yang dilakukan CSS untuk web, dan bagaimana kerangka kerja berperan untuk membentuk makna sebenarnya di balik kerangka kerja. Anda dapat menemukan slide untuk pembicaraan ini di SpeakerDeck. Dan tanpa penundaan lebih lanjut, mari kita mulai intisari kerangka kerja CSS3 terbaik yang tersedia saat ini.
Kerangka CSS Gratis Terbaik

Bootstrap 5 adalah kerangka kerja pengembangan front-end paling populer dan dicari di dunia untuk membangun dan membuat prototipe situs web, konsep desain web, dan desain web seluler secara cepat.
Meskipun tidak sepenuhnya merupakan kerangka kerja CSS3, Bootstrap memang melibatkan bekerja dengan CSS3 secara konsisten. Daya tarik utama dari kerangka kerja ini adalah ia menguji CSS3 dengan pilihan dan kemungkinan desain modern. Aspek CSS dari Bootstrap dapat digunakan untuk membangun sistem kisi, formulir, tombol, mengelola gambar, menggunakan pembantu, bekerja dengan desain responsif, dan banyak lagi kemungkinan subkategori yang diperlukan dalam desain web modern.

Desain Material adalah cara Google untuk memberi tahu industri perangkat lunak bahwa perubahan yang indah dapat dicapai bukan dengan menginvestasikan banyak waktu untuk berpikir dan merencanakan, tetapi dengan menerapkan konsep yang telah terbukti secara ilmiah ke dalam konsep desain web yang sederhana dan ringkas.
Kerangka kerja ini telah meningkat sejak Google membuat spesifikasi tersedia. Sejak awal, kami telah melihat banyak kerangka kerja dan tutorial tumbuh dari dasar untuk membantu desainer/pengembang menggabungkan potensi penuh desain material dalam proyek mereka; situs web, aplikasi, platform, dan perangkat lunak.
Kerangka Material adalah salah satu dari sedikit kerangka kerja desain material yang akan kita jelajahi dalam posting ini, dan juga salah satu yang paling mudah digunakan. Keindahan Material Framework adalah ia hanya menggunakan CSS sehingga Anda hanya perlu memuat pustaka CSS yang sebenarnya dan kembali ke dokumentasi untuk mempelajari cara kerja sintaks dan cara mulai menggunakan elemen desain material dalam halaman web Anda. Sederhana!

Leaf adalah kerangka kerja desain material Google yang sangat fleksibel dan minimal yang sedang dikerjakan Kim Korte; seorang developer muda dari Swedia. Leaf juga menggunakan pendekatan pustaka CSS dan menawarkan berbagai cara untuk mengintegrasikan elemen desain material dalam konsep desain web dan halaman situs web Anda. Jelajahi tab Komponen dari menu navigasi untuk mempelajari lebih lanjut tentang kemampuan Leaf.

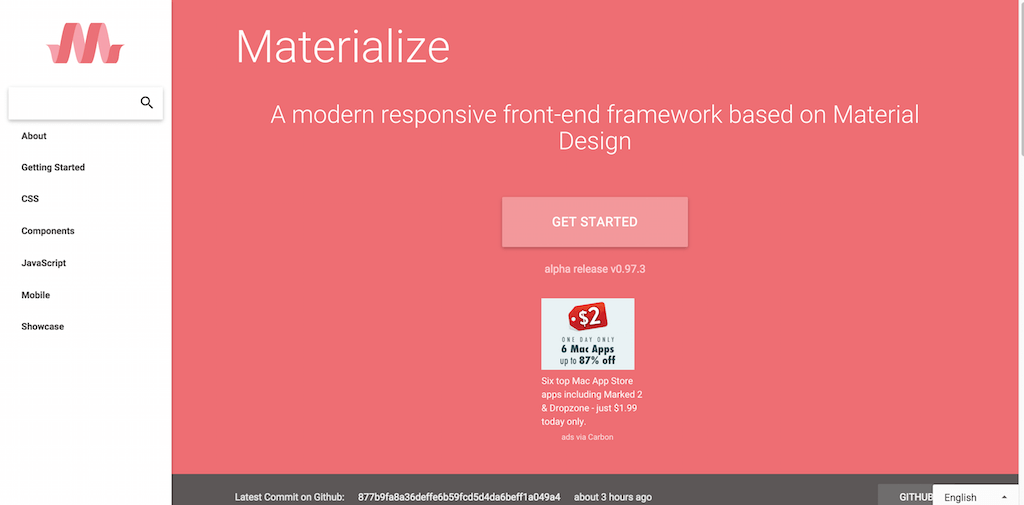
Meskipun jelas bahwa desain material semakin populer, Materialize adalah salah satu kerangka kerja yang telah melampaui segalanya dalam hal kekaguman, persaingan, dan fungsionalitas umum. Materialize telah mendapatkan lebih dari 15.000 bintang di GitHub, menjadikannya kerangka material berbasis CSS terpanas. Tim di Materialize berfokus untuk menyediakan empat kategori strategis yang berbeda bagi penggunanya; CSS, JavaScript, Seluler, dan Komponen. Setiap kategori terdiri dari banyak contoh dan wawasan tentang cara menerapkan desain material dengan lebih baik dalam situasi tertentu.
Halaman etalase adalah contoh luar biasa tentang bagaimana kerangka kerja Materialize berfungsi secara global, dan ada beberapa desain yang bagus dan menginspirasi untuk dilihat.

Semantik telah tumbuh dalam popularitas besar dalam beberapa tahun terakhir, dan sekarang umum untuk melihat pendekatan desain semantik yang tergabung dalam kerangka kerja dan alat lain yang memungkinkan pemanfaatan panduan gaya pihak ketiga. Daya tarik terbesar Semantic tampaknya adalah keragaman elemennya yang dapat dibangun menggunakan Semantic — Elemen umum seperti pembagi, tombol, pemuat, dan lainnya, tetapi juga Koleksi seperti formulir dan remah roti, item Tampilan seperti umpan dan kotak komentar, dan Modul canggih mulai dari sembulan , ke dropdown dan kotak lengket.
Semantic memiliki sesuatu untuk ditawarkan kepada semua desainer web tingkat, dan sangat mudah digunakan dalam gaya Anda yang sudah ada sehingga Anda akan bertanya-tanya mengapa Anda tidak mulai menggunakan kerangka kerja ini sebelumnya.

Foundation adalah salah satu kerangka kerja front-end terkemuka di planet ini saat ini. Kerangka kerja yang sangat responsif ini memberikan solusi desain yang cepat bagi mereka yang ingin membangun situs web, templat email, dan aplikasi web/seluler tanpa menginvestasikan seluruh tabungan seumur hidup untuk mempekerjakan pengembang profesional. Foundation mudah dipelajari, dan dengan bantuan bagian tutorialnya yang ekstensif, tidak ada yang menghentikan siapa pun untuk menjadi master Foundation selama beberapa minggu.
Periksa dokumentasi untuk mempelajari lebih lanjut tentang panduan gaya dan komponen yang tersedia yang termasuk dalam kategori tata letak, navigasi, media, tipografi, kontrol, pustaka, wadah, plugin, dan SASS.

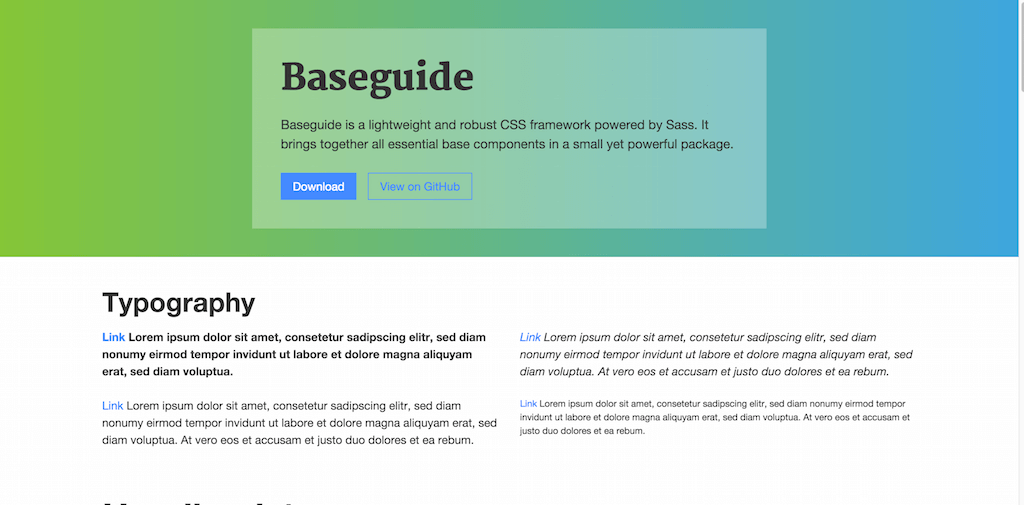
Baseguide adalah kerangka kerja CSS3 minimal dan ringan yang dibangun di atas SASS. Ini menyatukan komponen penting dari desain web ke dalam perpustakaan kecil namun padat. Semua komponen yang sepenuhnya responsif dapat disesuaikan dengan kebutuhan proyek Anda sendiri. Kontrol formulir Anda hanya dengan CSS asli.


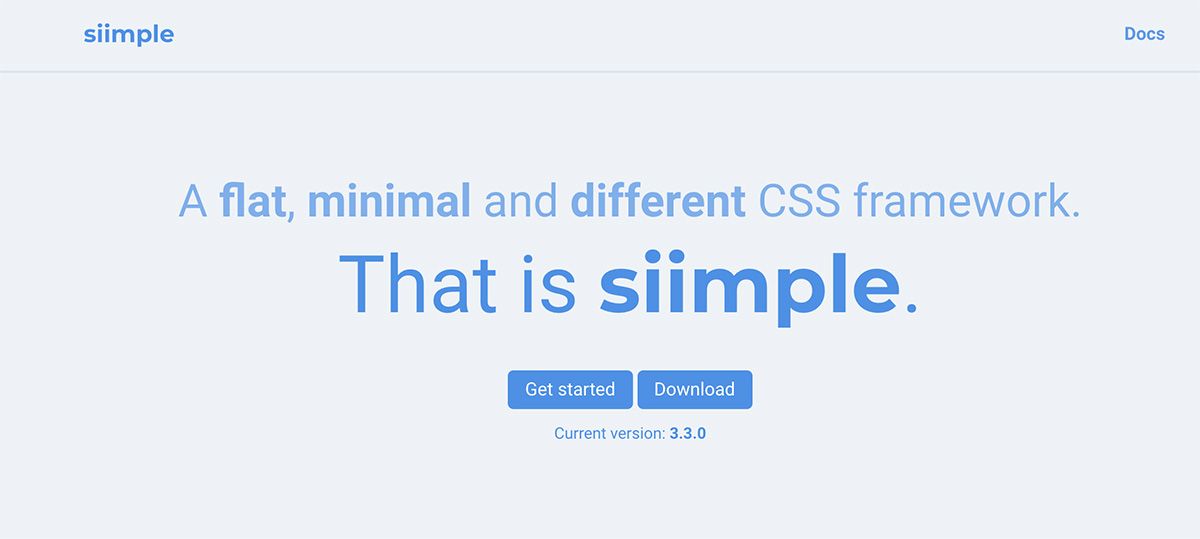
Siimple adalah framework CSS front-end yang ringkas, fleksibel, indah, minimal, yang merupakan dasar untuk membangun halaman web desain yang FLAT dan bersih. Terkadang hal-hal sederhana yang membuat situs web bagus. Kerangka kerja yang sebenarnya dibangun hanya dengan 250 baris kode. Anda juga dapat zip ke 6KB dalam ukuran total. Ini akan berguna bagi pemula yang membutuhkan kerangka dasar untuk bereksperimen secara bebas.

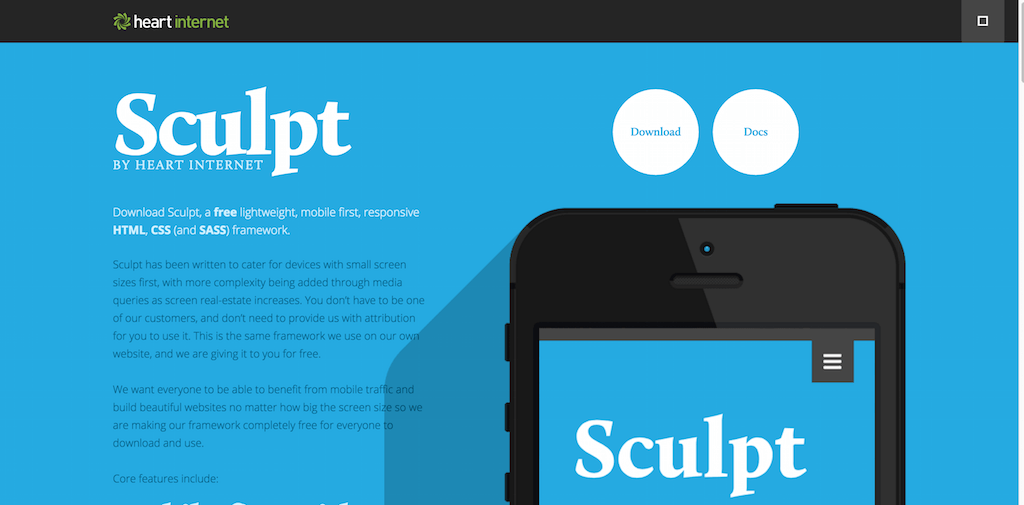
CSS sendiri bukanlah bahasa yang besar atau berat. Seiring waktu, ini bisa memakan sedikit ruang saat kita menulis dan menata lebih banyak fungsi dan konsep inti. Namun, sebagian besar kerangka kerja CSS yang kita temukan saat ini biasanya berukuran kecil, minimal, dan umumnya ringan. Sculpt juga merupakan salah satu kerangka kerja yang ringan, memprioritaskan desain seluler dan responsif. Sculpt telah dibuat untuk melayani perangkat seluler dengan ukuran layar yang sesuai, sekaligus memungkinkan penyesuaian melalui Media Queries.

Misi Sculpt adalah membantu pengembang, perancang, dan yang penasaran untuk melayani pengunjung seluler mereka dengan lebih baik melalui kerangka kerja sederhana. Dengan ini, mereka sekarang dapat dengan cepat membangun konsep fungsional situs web seluler. Pengunjung yang menggunakan browser usang akan memiliki kemampuan untuk mengalami versi seluler situs web Anda. Berkat visi dan pemahaman Sculpt tentang jumlah orang yang masih menggunakan versi lama ini.
Kode bersih dan semantik adalah aspirasi Sculpt. Ketika berbicara tentang tipografi — Pengembang patung memahami betapa pentingnya memberikan pengalaman yang nyaring dan jelas; Stylesheet yang disertakan Sculpt didasarkan pada garis dasar tipografi 25 piksel. Semua judul, paragraf, dan daftar dirancang di sekitar garis dasar ini sehingga semuanya berbaris dengan baik.

Turret adalah kerangka kerja pengembangan situs web cepat yang menggunakan KURANG untuk memproses fungsi CSS3 modern, tetapi kerangka kerja itu sendiri menormalkan semua HTML untuk membuat pengembangan dengan Turret menyenangkan dan dapat diakses. Area fokus utama adalah desain web responsif, pada prinsip dan standar desain ringkas untuk memastikan pilihan berkualitas tinggi, penggunaan gaya semantik HTML5 untuk fokus pada kesederhanaan, dan markup semantik umum untuk membantu mengonversi markup semantik HTML5 dalam desain fungsional tanpa perlu merasa frustrasi.

Ringkas CSS kerangka desain front-end ringan yang memberikan penggunanya akses ke banyak fitur pengembangan, tanpa lemak ekstra. Pengembang membangunnya berdasarkan prinsip-prinsip CSS Berorientasi Objek. Itu juga mengingat semantik untuk memberikan kurva pembelajaran kecil, dan penyesuaian tingkat tinggi. Kerangka kerja ini menyediakan lingkungan pengembangan yang sederhana di mana tidak perlu ada gaya tambahan untuk ditambahkan. Ini memberi Anda lebih banyak ruang untuk membangun, daripada mengamati. Pustaka add-on tersedia yang dapat digunakan sebagai komponen tambahan untuk proyek Anda. Ditulis menggunakan SASS — pra-prosesor terkemuka di dunia.
Yang harus Anda lakukan adalah memperbarui hanya file inti yang paling penting setiap kali pembaruan didorong. Gaya Anda yang sudah mapan tetap tidak tersentuh. Kerangka kerja ini sangat menarik karena staf yang ramah yang mengelola proyek. Mereka menawarkan dukungan gratis untuk siapa saja yang mungkin membutuhkan bantuan untuk memaksimalkan fitur-fitur Concise.

Lebih dari tidak, CSS adalah semua tentang Web dan Antarmuka Pengguna. UIkit adalah kerangka kerja desain front-end modul untuk membantu desainer membangun antarmuka web yang cepat dan cepat yang terasa dan tertekuk dengan baik. Pustaka komponen UIkit menyediakan pendekatan yang sangat modern untuk menampilkan dan menggunakan komponen populer. Ini termasuk item navigasi, item umum seperti formulir, dan berbagai macam komponen berbasis JavaScript. Komponen berbasis JavaScript ini adalah slider, lightbox, fitur pencarian dan unggah, di antara banyak lainnya. UIkit menawarkan lebih dari 30+ komponen modular dan dapat diperpanjang, yang dapat digabungkan. Komponen dibagi menjadi kompartemen yang berbeda sesuai dengan tujuan dan fungsinya.
Anda juga dapat memilih dari dua tema bawaan: Gradien dan Datar. Kedua hal ini memberikan contoh yang solid dari semua komponen UIkit yang disatukan dalam satu halaman. Ini juga merupakan taman bermain yang bagus untuk mempelajari lebih lanjut tentang kerangka kerja CSS3 yang sangat berguna ini. Jelajahi bagian etalase untuk mempelajari lebih lanjut tentang jenis situs yang dapat dibangun hanya dengan menggunakan dasar komponen dan modul UIkit; ada beberapa hal yang sangat mengesankan untuk ditemukan. UIkit juga memberi penggunanya sejumlah tutorial untuk kurva belajar yang jauh lebih santai.

Terkadang yang benar-benar kita butuhkan hanyalah template grid yang andal, responsif, dan modern untuk menjalankan proyek kita. Di sinilah Modest Grid unggul. Beberapa kerangka kerja lain mungkin tidak menawarkan sistem tata letak kotak. Modest Grid memberi penggunanya sistem templating grid yang sangat ringkas yang akan bekerja dengan baik pada perangkat modern. Ini juga dapat memberikan dasar yang bagus untuk memasukkan elemen dan komponen dari kerangka kerja lain. Kerangka kerja ini sedang dalam pengembangan aktif, jadi diharapkan untuk melihat peningkatan seiring kemajuan CSS itu sendiri.

Skema menggunakan pendekatan berbasis modul untuk memberikan pengalaman pengembangan front-end yang fleksibel untuk membantu desainer dan pengembang. Dengan ini, mereka dapat membangun antarmuka pengguna yang canggih sejak awal proyek. Karena kerangka kerja yang minimal, penting untuk dicatat bahwa kerangka kerja dimaksudkan untuk digunakan dengan cara yang paling sesuai dengan kebutuhan Anda, daripada menggunakan sumber saran eksternal.
Untuk lebih memahami bagaimana Skema menggunakan fitur CSS3 terbaru untuk membantu pengembang membangun halaman web yang kompleks — langsung ke dokumentasi dan baca dokumen yang sangat mudah dicerna yang akan meninggalkan jejak kemungkinan Skema yang lebih baik.

Desain web bergaya metro telah menarik beberapa pendukung selama beberapa tahun terakhir. Ini hanya berfokus pada konfigurasi Windows Metro-Style yang memungkinkan Anda membangun proyek front-end cepat menggunakan fitur metro yang indah. Metro UI menggunakan spesifikasi gaya metro Microsoft untuk membangun komponen seperti kisi, gaya, tata letak, dan lainnya. Muncul dikemas dengan lebih dari dua puluh komponen dan lebih dari tiga ratus ikon yang berguna. Para pengembang membangunnya di atas pra-prosesor KURANG.
Meskipun ada banyak kekaguman untuk proyek ini, seperti pembaruan yang sering dan komunitas yang cukup besar di belakangnya, penulis meminta siapa saja yang dapat menyisihkan sedikit perubahan untuk menyumbang guna memastikan masa depan kerangka kerja.

Kerangka kerja ini telah berhasil bertahan selama lebih dari satu dekade sekarang. Namun, itu masih berfungsi sebagai salah satu kerangka kerja CSS paling menonjol untuk pengembang front-end di seluruh dunia. YAML (Yet Another Multicolumn Layout) adalah kerangka kerja CSS modular untuk situs web yang benar-benar fleksibel, dapat diakses, dan responsif. Pembuatnya memfokuskan YAML pada desain layar independen perangkat dan menyediakan modul antipeluru untuk tata letak yang fleksibel. Ini adalah titik awal yang sempurna dan kunci untuk desain yang benar-benar responsif.
Fitur-fiturnya termasuk sistem grid elastis untuk membangun fondasi yang stabil untuk setiap desain Anda. Mereka juga membangun toolkit untuk mengelola formulir interaktif, di atas standar terbaru untuk web. Pengembang mengoptimalkan fitur ini untuk pengembangan HTML5 dan CSS3 yang cepat. Dibangun menggunakan SASS.
Memilih Kerangka CSS yang Tepat untuk Proyek Anda Berikutnya
CSS adalah bahasa yang berkembang. Menjaga up to date dengan wahyu terbaru kadang-kadang bisa agak sulit. Kerangka kerja membantu menjembatani kesenjangan antara harus menulis sendiri setiap kueri. Ini juga memberi Anda perpustakaan sehingga Anda dapat melakukannya sendiri. Kerangka kerja CSS termasuk dalam banyak kategori, seperti tipografi, pengaturan ulang CSS, elemen UI, gaya global, dan kisi responsif. Anda dapat menggunakannya secara terpisah atau digabungkan untuk lingkungan pembuatan situs web yang cepat, atau pembuatan prototipe.
Kerangka kerja CSS juga hebat dalam memecahkan masalah antara kompatibilitas lintas-browser dan lintas-perangkat. Ini memastikan bahwa situs web Anda akan terlihat sama bagusnya di perangkat apa pun yang mencoba mengaksesnya. Sebagian besar jika tidak semua kerangka kerja CSS yang baru dibangun saat ini menjamin dimasukkannya pola desain responsif untuk pengembangan yang cepat. Saat berkembang dalam lingkungan tim, kerangka kerja CSS memungkinkan pengembang untuk mengerjakan proyek bersama. Mereka dapat melakukan ini dengan kecepatan yang jauh lebih cepat. Hal ini memungkinkan mereka untuk menghemat waktu pengembangan, dan pada akhirnya menghemat anggaran.
Anda juga dapat membangun kerangka kerja CSS Anda. Ini dapat mendorong pengalaman belajar Anda dengan bahasa tersebut. Selain itu, Anda akan memiliki gagasan yang lebih jelas tentang bagaimana Anda dapat membangun kerangka kerja lain.
