16 najlepszych darmowych ram CSS do tworzenia stron internetowych 2022
Opublikowany: 2022-03-08Kaskadowe arkusze stylów (CSS) nadają sieci przytulny wygląd. To ewoluujący język stylizacji. Pisanie zwykłego HTML to już bardzo odległa przeszłość, a sam język (CSS) rozwinął się w ostatnich latach tak bardzo, że nie sposób sobie wyobrazić, jak bez niego wyglądałaby sieć. Na początku większość stylizacji stron internetowych można było osiągnąć za pomocą HTML. Jednocześnie w dzisiejszych czasach zarówno HTML5, jak i CSS3 ściśle ze sobą współpracują, aby osiągnąć zaskakujące wyniki w projektowaniu stron internetowych, projektowaniu aplikacji, a nawet projektowaniu oprogramowania.
Historia CSS3 sama w sobie; jest fascynujące, to jedna z tych rzeczy, które dają nam zrozumiały wgląd w rozwój struktury sieci, możemy zobaczyć, kiedy takie rzeczy jak Media Queries zostały wprowadzone po raz pierwszy, co daje nam szerszą perspektywę, aby zrozumieć, jak długo trwa projektowanie stron responsywnych wokół i ile zostało osiągnięte w tym czasie; Zaawansowane funkcje pozwalają projektantom i programistom używać CSS3 podobnie jak funkcjonalnego języka programowania. Obecnie CSS3 może być używany do włączania zaawansowanych funkcji, takich jak filtry, bezpośrednio na stronach internetowych.

Społeczności projektantów stron internetowych, takie jak CodePen, umożliwiły projektantom i kreatywnym artystom lepsze zrozumienie pełnego potencjału funkcji CSS3, a każdego dnia do społeczności CodePen dodawane są setki nowych i inspirujących koncepcji, aby umożliwić im odkrywanie i ponowne wykorzystywanie w innych własnych projektach ; włącz stację radiową (podcast), aby otrzymywać cotygodniowe aktualizacje wszystkich najlepszych rzeczy, które dzieją się w świecie arkuszy stylów. CSS wymaga czasu, aby opanować, ale jego znaczenie dla świetnego projektowania stron internetowych jest niezaprzeczalne.
Jeśli chcesz dowiedzieć się więcej o profesjonalnym projektowaniu stron internetowych CSS, poświęć chwilę, aby przeczytać, jak GitHub wykorzystuje CSS, aby zapewnić bezproblemowe przeglądanie setkom milionów programistów i projektantów na całym świecie oraz jak Medium udało się zbudować minimalną platformę do blogowania , ale podąża za zwięzłym przewodnikiem stylu, aby zapewnić trwałą naturę.
Czym właściwie jest framework CSS, prawda? Harry Roberts wyraża swoje zaniepokojenie na konferencji Industry Conf. Całą prezentację (prawie 60 minut) można znaleźć na Vimeo — wnikliwe spojrzenie na to, co CSS robi dla sieci i jak frameworki wchodzą w grę, aby kształtować prawdziwe znaczenie kryjące się za frameworkiem. Slajdy z tego wykładu można znaleźć na SpeakerDeck. I bez dalszej zwłoki rozpocznijmy przegląd najlepszych dostępnych obecnie frameworków CSS3.
Najlepsze darmowe ramy CSS

Bootstrap 5 to najpopularniejszy na świecie i poszukiwany front-endowy framework programistyczny do tworzenia i szybkiego prototypowania stron internetowych, koncepcji projektowania stron internetowych i projektów stron mobilnych.
Chociaż Bootstrap nie jest ściśle frameworkiem CSS3 per se, to jednak wymaga konsekwentnej pracy z CSS3. Główną atrakcją dla frameworka jest przede wszystkim to, że wystawia CSS3 na próbę z nowoczesnymi wyborami i możliwościami projektowymi. Aspekty CSS Bootstrap mogą być wykorzystywane do budowania systemów siatki, formularzy, przycisków, zarządzania obrazami, wykorzystywania pomocników, pracy z responsywnym projektowaniem i wielu innych możliwości podkategorii wymaganych w nowoczesnym projektowaniu stron internetowych.

Material Design to sposób Google na poinformowanie branży oprogramowania, że piękne zmiany można osiągnąć nie poprzez poświęcenie dużej ilości czasu na myślenie i planowanie, ale poprzez zastosowanie naukowo sprawdzonych koncepcji w prostej i zwięzłej koncepcji projektowania stron internetowych.
Ramy te zyskują na popularności, odkąd Google udostępnił specyfikację. Od samego początku widzieliśmy wiele ram i samouczków, które wyrosły od podstaw, aby pomóc projektantom/programistom wykorzystać pełny potencjał projektowania materiałów w swoich projektach; strony internetowe, aplikacje, platformy i oprogramowanie.
Material Framework to jedna z niewielu struktur projektowania materiałów, które będziemy badać w tym poście, a także jedna z najłatwiejszych w użyciu. Piękno Material Framework polega na tym, że używa tylko CSS, więc wystarczy załadować rzeczywistą bibliotekę CSS i wrócić do dokumentacji, aby dowiedzieć się, jak działa składnia i jak zacząć używać elementów projektowania materiałów na swoich stronach internetowych. Prosty!

Leaf to kolejny bardzo elastyczny i minimalny framework Google do projektowania materiałów, nad którym pracuje Kim Korte; młody deweloper ze Szwecji. Leaf wykorzystuje również podejście biblioteki CSS i oferuje różne sposoby integracji elementów projektowania materiałów z koncepcjami projektowania stron internetowych i stron internetowych. Przeglądaj kartę Komponenty z menu nawigacyjnego, aby dowiedzieć się więcej o możliwościach Leaf.

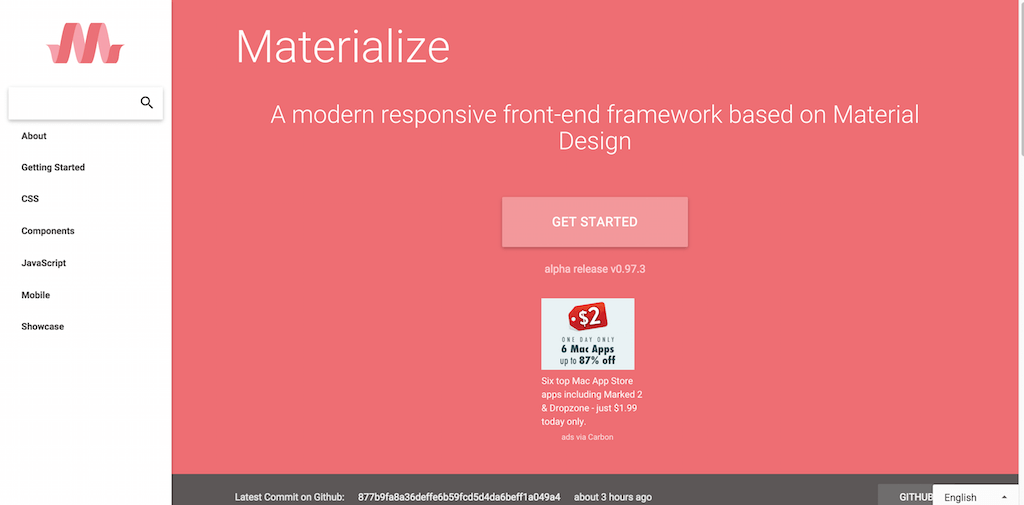
Chociaż oczywiste jest, że Material Design zyskuje na popularności, Materialise jest jednym z tych frameworków, które prześcignęły wszystko inne pod względem podziwu, konkurencji i ogólnej funkcjonalności. Materialise ma ponad 15 000 gwiazdek na GitHub, co czyni go najgorętszym frameworkiem materiałów opartym na CSS. Zespół Materialise koncentruje się na dostarczaniu użytkownikom czterech różnych strategicznych kategorii; CSS, JavaScript, urządzenia mobilne i komponenty. Każda kategoria zawiera wiele przykładów i spostrzeżeń, jak lepiej zastosować projektowanie materiałów w tych konkretnych sytuacjach.
Strona z prezentacją jest niesamowitym przykładem tego, jak framework Materialise działa globalnie. Jest też kilka świetnych i inspirujących projektów, na które warto się przyjrzeć.

Semantic zyskał ogromną popularność w ciągu ostatnich kilku lat i obecnie często można zobaczyć, jak semantyczne podejście projektowe jest włączane do innych frameworków i narzędzi, które umożliwiają korzystanie z przewodników stylistycznych innych firm. Największą atrakcją Semantic wydaje się być różnorodność elementów, które można zbudować za pomocą Semantic — wspólne elementy, takie jak rozdzielacze, przyciski, programy ładujące i inne, ale także kolekcje, takie jak formularze i bułka tarta, elementy widoków, takie jak kanały i pola komentarzy, oraz zaawansowane moduły, począwszy od wyskakujących okienek. , do list rozwijanych i lepkich pudełek.
Semantic ma coś do zaoferowania wszystkim projektantom stron na poziomie i jest tak łatwy w użyciu w już istniejących stylach, że będziesz się zastanawiać, dlaczego nie zacząłeś wcześniej używać tego frameworka.

Foundation jest obecnie jednym z wiodących frameworków front-endowych na świecie. Te niezwykle responsywne struktury zapewniają szybkie rozwiązania projektowe dla tych, którzy chcą tworzyć witryny internetowe, szablony wiadomości e-mail oraz aplikacje internetowe/mobilne bez inwestowania wszystkich oszczędności życia w zatrudnianie profesjonalnych programistów. Foundation jest łatwa do nauczenia, a dzięki obszernej sekcji samouczków nic nie powstrzyma nikogo przed zostaniem mistrzem Foundation w ciągu kilku tygodni.
Zapoznaj się z dokumentacją, aby dowiedzieć się więcej o przewodniku stylu i dostępnych komponentach, które należą do kategorii układów, nawigacji, multimediów, typografii, kontrolek, bibliotek, kontenerów, wtyczek i SASS.

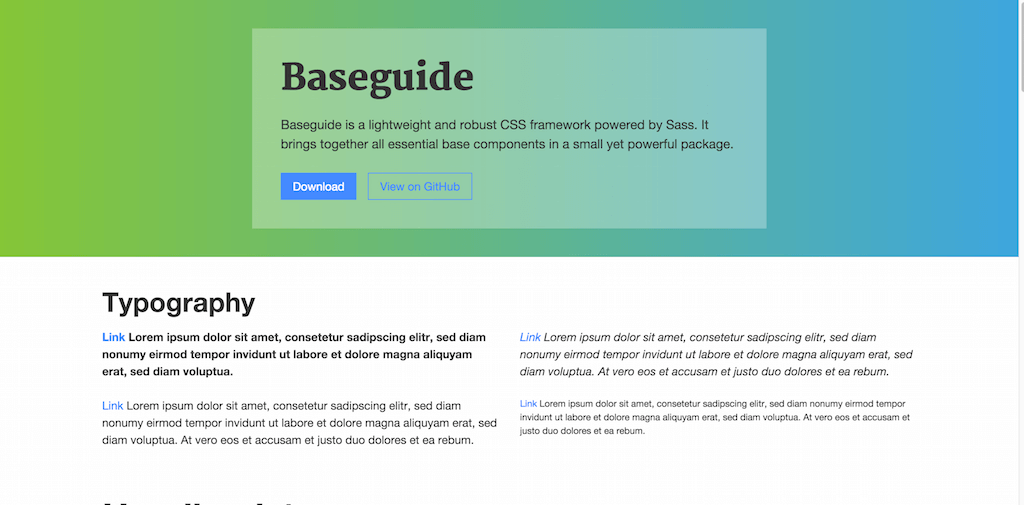
Baseguide to minimalny i lekki framework CSS3 zbudowany na bazie SASS. Łączy najważniejsze elementy projektu internetowego w maleńką, ale solidną bibliotekę. Wszystkie w pełni responsywne komponenty można skalować do własnych wymagań projektowych. Kontroluj swoje formularze tylko za pomocą natywnego CSS.


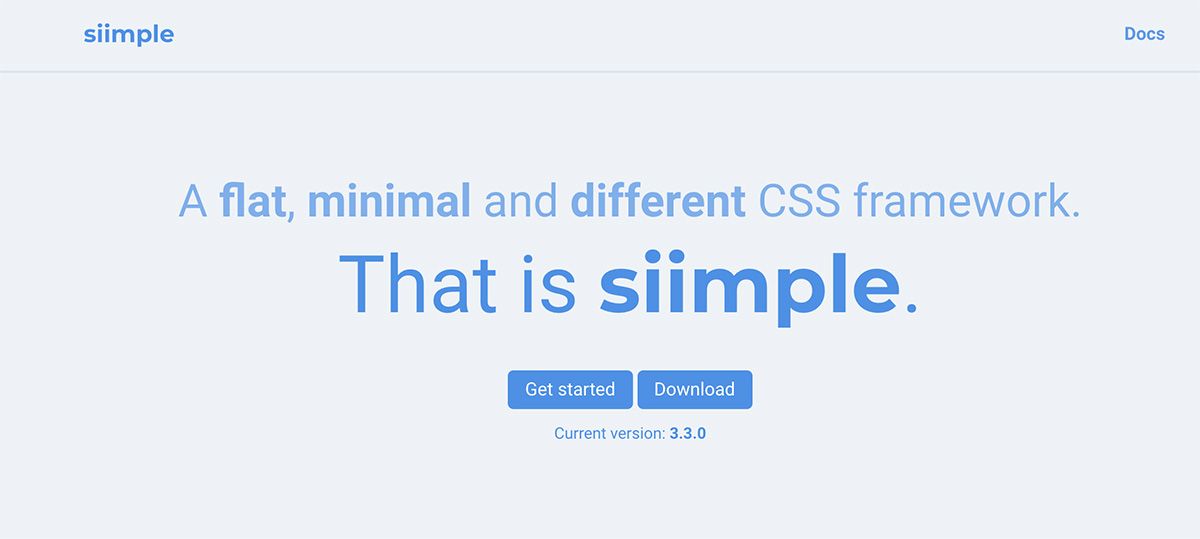
Siimple to zwięzły, elastyczny, piękny, minimalistyczny front-endowy framework CSS, który jest podstawą do tworzenia płaskich i przejrzystych stron internetowych. Czasami to proste rzeczy składają się na dobrą stronę internetową. Rzeczywisty framework składa się tylko z 250 linii kodu. Możesz również spakować go do 6 KB w całkowitym rozmiarze. Przyda się dla początkujących, którzy potrzebują podstawowego frameworka do swobodnego eksperymentowania.

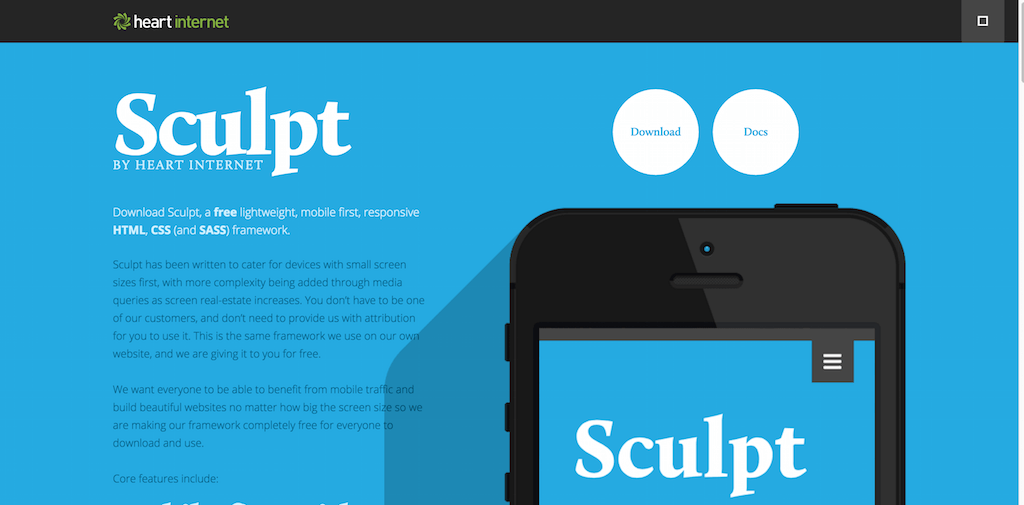
CSS sam w sobie nie jest wielkim ani ciężkim językiem. Z biegiem czasu może to zająć trochę miejsca, ponieważ piszemy i stylizujemy więcej funkcji i podstawowych pojęć. Jednak większość dostępnych obecnie frameworków CSS jest zwykle niewielka, minimalna i generalnie lekka. Sculpt jest również jedną z tych lekkich platform, nadając priorytet projektom mobilnym i responsywnym. Sculpt został stworzony, aby obsługiwać urządzenia mobilne z odpowiednimi rozmiarami ekranu, jednocześnie umożliwiając dostosowywanie za pomocą zapytań o media.

Misją Sculpt jest pomaganie programistom, projektantom i ciekawskim w lepszej obsłudze mobilnych użytkowników za pomocą prostego frameworka. Dzięki temu mogą teraz szybko zbudować funkcjonalną koncepcję mobilnej strony internetowej. Odwiedzający korzystający z przestarzałych przeglądarek będą mogli zapoznać się z mobilną wersją Twojej witryny. Dzięki wizji Sculpta i zrozumieniu liczby osób, które nadal korzystają z tych starszych wersji.
Czysty i semantyczny kod to aspiracje Sculpta. Jeśli chodzi o typografię — programiści Sculpt rozumieją, jak ważne może być zapewnienie głośnego i wyraźnego doświadczenia; Dołączony arkusz stylów Sculpt opiera się na 25-pikselowej linii bazowej typograficznej. Wszystkie nagłówki, akapity i listy są zaprojektowane wokół tej linii bazowej, dzięki czemu wszystko ładnie się układa.

Turret to szybka platforma do tworzenia witryn internetowych, która wykorzystuje LESS do przetwarzania nowoczesnych funkcji CSS3, ale sama struktura normalizuje cały kod HTML, aby programowanie za pomocą Turret było przyjemne i dostępne. Główne obszary zainteresowania to responsywne projektowanie stron internetowych, zwięzłe zasady i standardy projektowania w celu zapewnienia wysokiej jakości wyborów, użycie stylu semantycznego HTML5, aby skupić się na prostocie, oraz ogólne znaczniki semantyczne, aby pomóc w konwersji znaczników semantycznych HTML5 w projekty funkcjonalne bez potrzeby odczuwania sfrustrowany.

Zwięzły CSS to lekka platforma do projektowania front-end, która zapewnia użytkownikom dostęp do wielu funkcji programistycznych bez dodatkowego tłuszczu. Deweloperzy zbudowali go w oparciu o zasady Object-Oriented CSS. Uwzględnia również semantykę, aby zapewnić niewielką krzywą uczenia się i wysoki poziom dostosowania. Framework zapewnia proste środowisko programistyczne, w którym nie ma potrzeby dodawania dodatkowych stylów. Daje to więcej miejsca do budowania niż do obserwacji. Dostępna jest biblioteka dodatków, które można wykorzystać jako dodatkowe komponenty do swoich projektów. Napisany przy użyciu SASS — wiodącego na świecie preprocesora.
Wszystko, co musisz zrobić, to zaktualizować tylko najważniejsze pliki rdzenia, gdy tylko zostanie wypchnięta aktualizacja. Twoje już ustalone style pozostają nietknięte. Ramy te są bardzo atrakcyjne ze względu na przyjazny personel zarządzający projektem. Oferują bezpłatne wsparcie dla każdego, kto może potrzebować pomocy w maksymalnym wykorzystaniu zestawu funkcji Concise.

Co więcej, CSS dotyczy sieci i interfejsów użytkownika. UIkit to modułowa platforma do projektowania front-end, która pomaga projektantom w tworzeniu szybkich i szybkich interfejsów internetowych, które dobrze się czują i zginają. Biblioteka komponentów UIkit zapewnia bardzo nowoczesne podejście do wyświetlania i używania popularnych komponentów. Obejmuje to elementy nawigacyjne, typowe elementy, takie jak formularze, oraz ogromną różnorodność komponentów opartych na JavaScript. Te komponenty oparte na JavaScript to między innymi suwaki, lightboxy, funkcje wyszukiwania i przesyłania. UIkit oferuje ponad 30 modułowych i rozszerzalnych komponentów, które można łączyć. Komponenty są podzielone na różne przedziały zgodnie z ich przeznaczeniem i funkcjonalnością.
Możesz także wybrać jeden z dwóch gotowych motywów: Gradient i Płaski. Oba stanowią solidny przykład wszystkich komponentów UIkits zebranych na jednej stronie. To także dobry plac zabaw, na którym można dowiedzieć się więcej o tej bardzo przydatnej strukturze CSS3. Przejrzyj sekcję z prezentacją, aby dowiedzieć się więcej o rodzajach witryn, które można zbudować, używając tylko podstawy komponentów i modułów UIkit; można znaleźć naprawdę imponujące rzeczy. UIkit zapewnia również swoim użytkownikom szereg samouczków, które ułatwiają znacznie bardziej zrelaksowaną krzywą uczenia się.

Czasami wszystko, czego naprawdę potrzebujemy, to niezawodny, responsywny i nowoczesny szablon siatki, aby uruchomić nasz projekt. Tutaj wyróżnia się Modest Grid. Niektóre inne frameworki mogą nie oferować systemu układu siatki. Modest Grid zapewnia swoim użytkownikom bardzo zwięzły system szablonowania siatki, który sprawdzi się na nowoczesnych urządzeniach. Może również stanowić doskonałą podstawę do odłączania elementów i komponentów z innych frameworków. Struktura jest aktywnie rozwijana, więc spodziewaj się ulepszeń w miarę postępów samego CSS.

Schemat wykorzystuje podejście oparte na modułach, aby zapewnić elastyczne środowisko programowania front-end, aby pomóc projektantom i programistom. Dzięki temu mogą budować wyrafinowane interfejsy użytkownika od samego początku projektu. Ze względu na minimalny charakter frameworka, ważne jest, aby pamiętać, że framework ma być używany w sposób, który najbardziej odpowiada Twoim wymaganiom, a nie korzystając z zewnętrznego źródła porad.
Aby lepiej zrozumieć, w jaki sposób Schema wykorzystuje najnowsze funkcje CSS3, aby pomóc programistom w tworzeniu złożonych stron internetowych — przejdź bezpośrednio do dokumentacji i przeczytaj bardzo łatwe do przyswojenia dokumenty, które pozwolą lepiej poznać możliwości schematu.

W ciągu ostatnich kilku lat projektowanie stron internetowych w stylu Metro przyciągnęło wielu zwolenników. Koncentruje się wyłącznie na konfiguracji Windows Metro-Style, która pozwoli Ci budować szybkie projekty front-end z pięknymi funkcjami Metro. Metro UI wykorzystuje specyfikację stylu Metro firmy Microsoft do tworzenia komponentów, takich jak siatki, style, układy i inne. Zawiera ponad dwadzieścia komponentów i ponad trzysta przydatnych ikon. Twórcy zbudowali go na preprocesorze LESS.
Chociaż projekt jest pełen podziwu, takich jak częste aktualizacje i dość duża społeczność stojąca za nim, autor prosi każdego, kto może poświęcić trochę zmian na darowiznę, aby zapewnić przyszłość frameworka.

Ta struktura utrzymuje się już od ponad dekady. Mimo to nadal funkcjonuje jako jeden z najbardziej znanych frameworków CSS dla programistów front-end na całym świecie. YAML (Yet Another Multicolumn Layout) to modułowa struktura CSS dla naprawdę elastycznych, dostępnych i responsywnych stron internetowych. Twórcy skupili się na YAML na projektowaniu ekranów niezależnym od urządzenia i zapewnili kuloodporne moduły do elastycznych układów. To doskonały punkt wyjścia i klucz do prawdziwie responsywnego projektu.
Jego cechy obejmują elastyczny system siatki do budowania stabilnego fundamentu dla każdego z twoich projektów. Zbudowali także zestaw narzędzi do zarządzania interaktywnymi formularzami, oparty na najnowszych standardach internetowych. Deweloperzy zoptymalizowali te funkcje pod kątem szybkiego tworzenia HTML5 i CSS3. Zbudowany przy użyciu SASS.
Wybór odpowiedniego frameworka CSS do następnego projektu
CSS to ewoluujący język. Bycie na bieżąco z najnowszymi rewelacjami może być czasem dość trudne. Framework pomaga wypełnić lukę między koniecznością samodzielnego pisania każdego zapytania. Zapewnia również bibliotekę, dzięki czemu możesz to zrobić samodzielnie. Struktury CSS należą do wielu kategorii, takich jak typografia, resetowanie CSS, elementy interfejsu użytkownika, style globalne i responsywne siatki. Możesz ich używać osobno lub w połączeniu, aby szybko zbudować środowisko lub prototypować.
Frameworki CSS są również świetne w rozwiązywaniu problemów między kompatybilnością między przeglądarkami a różnymi urządzeniami. Dzięki temu Twoje witryny będą wyglądać równie dobrze na każdym urządzeniu próbującym uzyskać do nich dostęp. Większość, jeśli nie wszystkie, z nowo budowanych obecnie frameworków CSS gwarantują włączenie responsywnych wzorców projektowych w celu szybkiego rozwoju. Podczas tworzenia w środowisku zespołowym frameworki CSS umożliwiają programistom wspólną pracę nad projektem. Mogą to zrobić w znacznie szybszym tempie. To pozwala im zaoszczędzić trochę czasu na rozwój, a ostatecznie zaoszczędzić budżet.
Możliwe jest również zbudowanie własnego frameworka CSS. To może przyspieszyć naukę języka. Co więcej, będziesz miał o wiele jaśniejszy pomysł na to, jak możesz budować inne frameworki.
