Como gerar um menu de barra lateral dobrável no WordPress
Publicados: 2022-04-12Deseja desenvolver um menu de barra lateral recolhível no WordPress?
Um menu dobrável pode dar aos visitantes do seu site uma maneira fácil de inserir muitos links de entrada, sem sobrecarregar sua barra lateral. É fantástico para grandes sites, lojas de comércio eletrônico ou qualquer site da Internet que tenha um formato extra complexo.
Nesta postagem, mostraremos como produzir convenientemente um menu de barra lateral recolhível no WordPress.

O que é um menu de barra lateral recolhível (e quando usar um)
Os menus mais acolhedores apresentam acessibilidade direta a todos os hiperlinks que os visitantes do site precisam ter. Mesmo assim, isso pode ser um desafio para sites que têm muitas páginas ou um formato muito mais complicado.
Pense em um grande varejista de comércio eletrônico que tem muitas classes e subcategorias de produtos ou serviços, como a Amazon.
Exibir cada classificação de item único em um menu normal não seria um grande conceito. Os compradores provavelmente precisarão rolar o menu para descobrir o grupo em que estão interessados.
É exatamente aí que entram os menus dobráveis. Esses menus organizam seu conteúdo escrito em uma conexão mãe ou pai-pequeno. Se o cliente clicar em um item de mãe ou pai em um menu dobrável, ele será desenvolvido para exibir todo o conteúdo infantil desse pai.
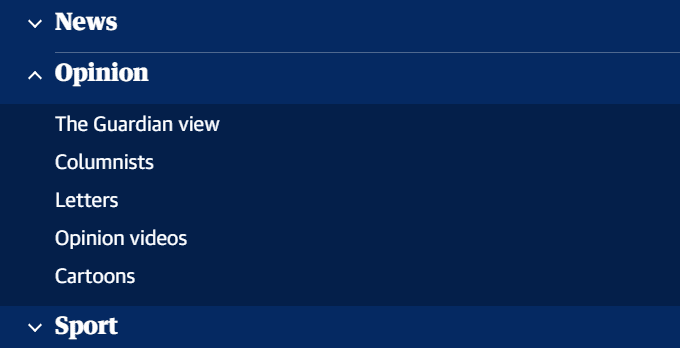
O canal de notícias Guardian faz uso de um menu desmontável para sua página de celular.

Menus recolhíveis são, em alguns casos, chamados de menus expansíveis. Isso ocorre porque suas seções exclusivas crescem quando um cliente clica nelas.
Por padrão, os menus recolhíveis ocultam muito conteúdo e complexidade dos visitantes do site. Isso é muito mais acolhedor ao consumidor do que rolar por meio de uma longa lista de tipos e subcategorias.
Dito isso, vamos dar uma olhada em como você pode facilmente criar um menu de barra lateral dobrável em seu site WordPress.
Como gerar um menu de barra lateral dobrável no WordPress
Você pode criar um menu de barra lateral recolhível no WordPress aplicando o plugin Bellows Accordion Menu.
O Bellows Accordion Menu fornece um código de acesso útil para que você possa colocar seu menu recolhível em qualquer página da Web, publicação ou espaço de widget, incluindo sua barra lateral.

Para começar, você terá que configurar e ativar o plugin. Se você precisar ter suporte, não deixe de ver nossas informações sobre como colocar um plugin do WordPress.
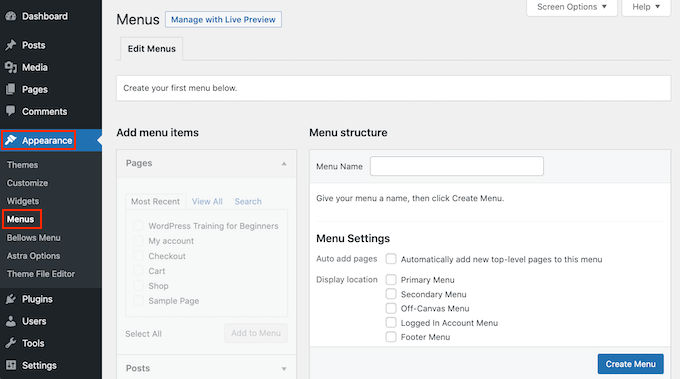
Na ativação, vá para a página do site Visão geral » Menus no painel do WordPress.

Para começar, coloque um nome para o seu menu na área 'Menu Name'. Os visitantes do seu site não verão o nome porque é apenas para sua referência individual. Você pode então simplesmente clicar no botão Produce Menu.
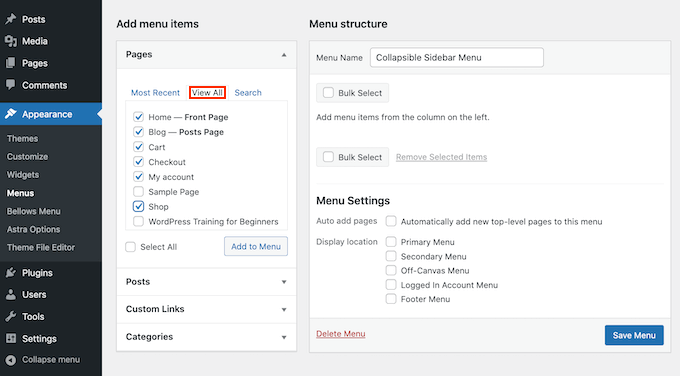
A seguir, você pode escolher as páginas da Web que deseja aumentar para o menu recolhível. Por padrão, o WordPress exibe apenas suas páginas da web mais modernas. Se você quiser ver uma lista de todas as páginas do seu site, clique na guia Check out All.

Alternativamente, você pode clicar em Escolher tudo. Isso incorporará todas as suas páginas da web ao menu recolhível.
Quando estiver satisfeito com sua variedade, basta clicar no botão 'Adicionar ao menu'. Você também pode escolher postagens, categorias de sites ou incluir links unidirecionais personalizados. Para muito mais informações, lembre-se de consultar nosso manual sobre como inserir um menu de navegação no WordPress.
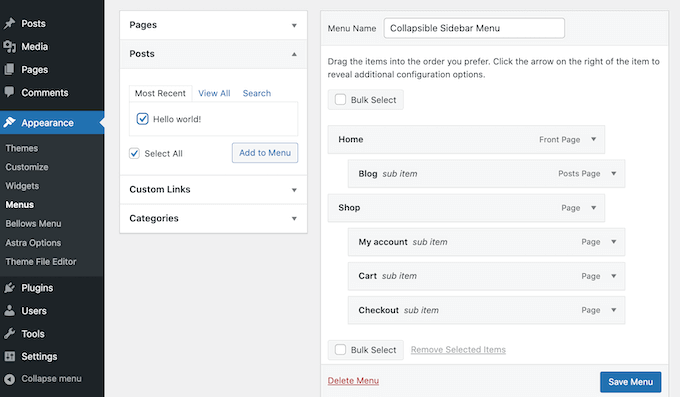
Logo após incluir todas as suas diferentes páginas da Web no menu, você pode percorrê-las arrastando e soltando-as. Isso ajustará a exibição dessas páginas da Web em seu menu recolhível.
Os menus dobráveis são sobre interações entre mãe ou pai e filho.
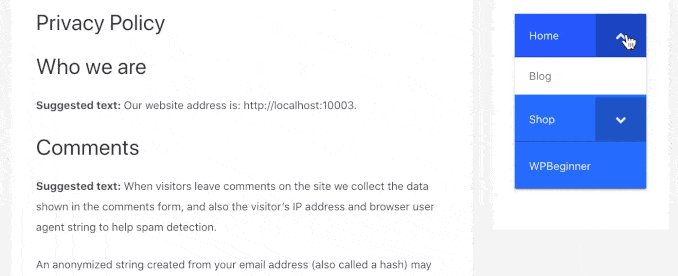
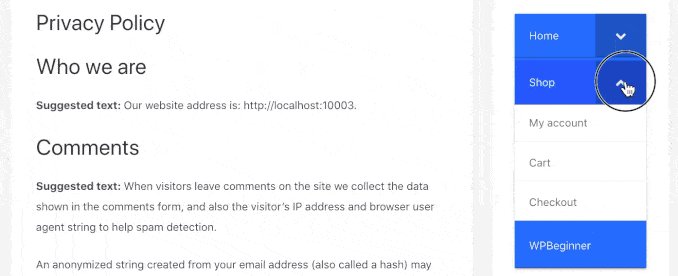
Quando um visitante clica em um produto pai ou mãe em seu menu recolhível, ele aumenta para expor todo o conteúdo filho.
Para construir esse casamento, basta usar arrastar e soltar para preparar todas as páginas da web do seu filho sob a mãe ou o pai.
Em seguida, pegue cada criança e arraste-a um pouco para o ideal. Você pode então iniciar esta página da web. Isso irá recuar o item e transformá-lo em uma página infantil.


Não deixe de clicar no botão Ajudar a salvar ajustes quando terminar.
Agora queremos incluir este menu dobrável na barra lateral do WordPress. Para fazer isso, usaremos algum shortcode que o Bellows Accordion cria mecanicamente.
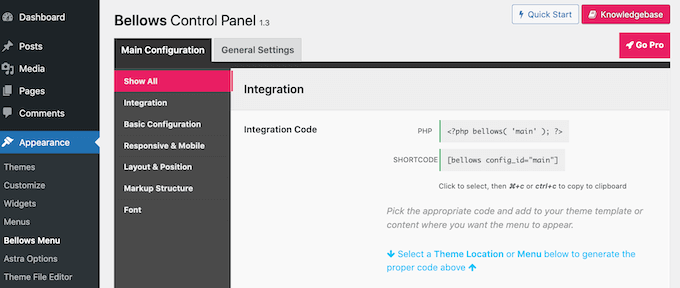
Para pegar o shortcode, vá para Aparência visual » Menu Fole . Se não estiver selecionado no momento, certifique-se de escolher a guia Apresentar tudo.

Agora você pode simplesmente clicar na caixa Shortcode, que deve enfatizar todo o código. Agora, duplique este código trabalhando com o atalho de teclado Command + c ou Ctrl + c.
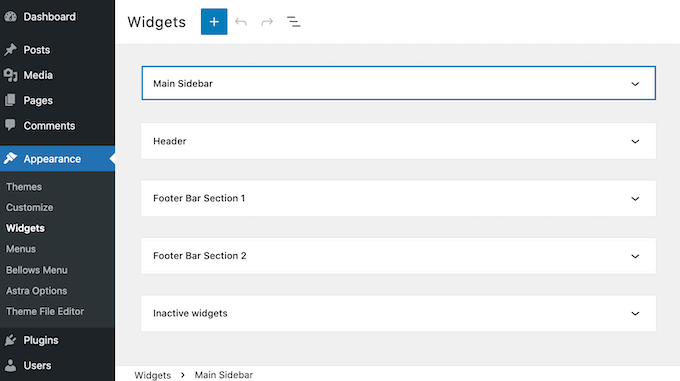
O próximo passo é colar esse código de acesso em um widget, então vá para Visão geral » Widgets . Isso mostrará todos os lugares widgetizados dentro do seu conceito atual. As seleções que você vê podem mudar, mas os temas mais modernos do WordPress apresentam uma barra lateral.

No momento em que você descobriu o local da barra lateral, basta clicar. Esta porção agora vai crescer.
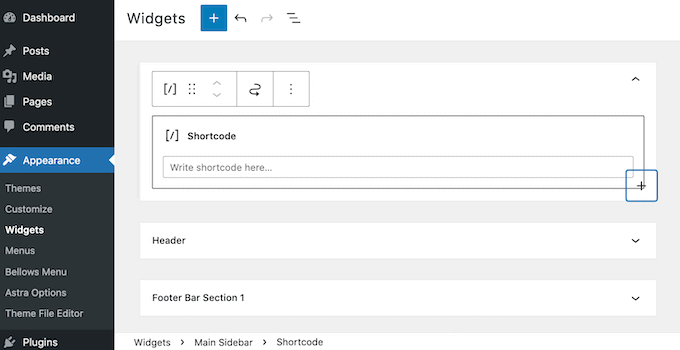
Para adicionar um bloco, clique no ícone + e comece a digitar o Shortcode. Quando parecer, escolha o bloco Shortcode.

Agora, basicamente, cole seu código de acesso do menu recolhível neste bloco. Para publicar seu menu, você precisará clicar no botão Atualizar na parte superior da tela.
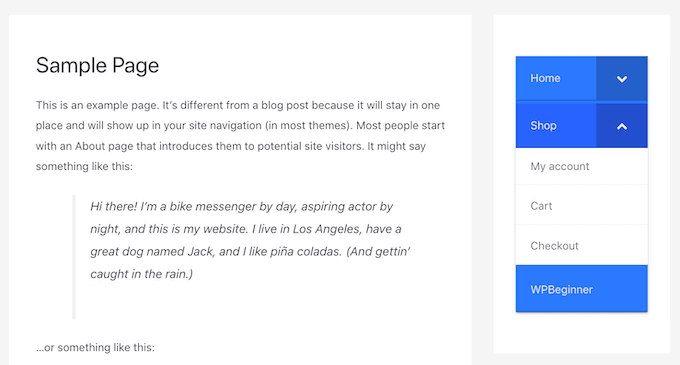
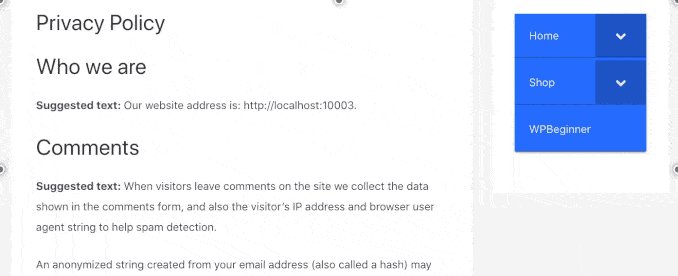
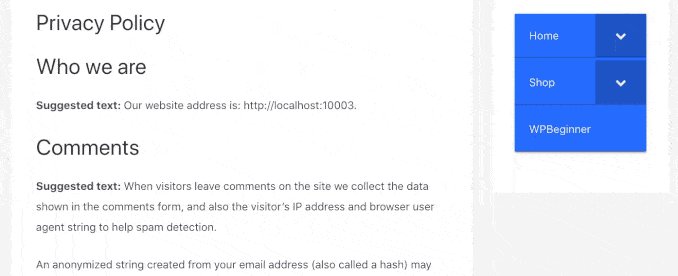
Agora, quando você for ao seu site, deverá ver um novo menu da barra lateral recolhível.

O plugin Bellows Accordion torna extremamente simples personalizar este menu padrão. Por exemplo, você pode melhorar o esquema de cores para replicar melhor a marca do seu site.
Se você quiser ajustar o menu padrão, basta acessar Aparência física » Menu Fole no painel do WordPress.
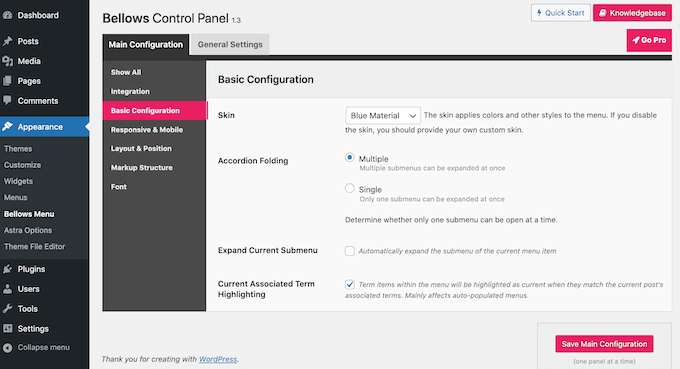
Este menu tem todas as configurações que você precisa ter para personalizar seu menu desmontável. Há uma grande quantidade de configurações para dar uma olhada. No entanto, você pode querer começar indo para Primary Configuration » Basic Configuration .

Aqui, você pode trocar entre muitos tons de menu distintos. Você também pode escolher se os visitantes do site podem ou não aumentar muitos submenus assim que usar as configurações de dobragem de acordeão.
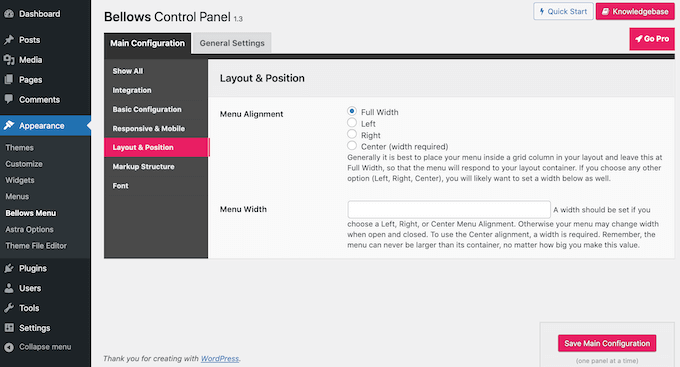
Para modificar o alinhamento e a largura do menu, clique na guia 'Layout & Position'.

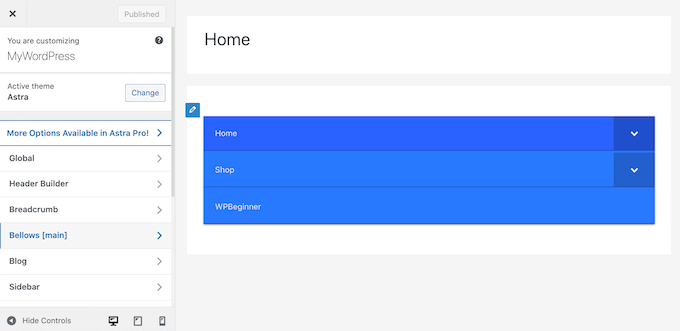
Se você quiser visualizar suas melhorias em tempo real, poderá editar o menu da barra lateral recolhível no WordPress Customizer. Para fazer isso, vá para Aparência visual » Personalizar .
Na barra à esquerda, escolha Fole.

Aqui, você obterá muitas configurações diferentes para sua barra lateral dobrável. Isso consiste em alterar a largura, o alinhamento e a coloração do menu da barra lateral.
Esperamos que este post tenha ajudado você a entender como produzir um menu de barra lateral recolhível no WordPress. Você também pode acessar nosso guia sobre como monitorar seus leitores de páginas da web e o melhor software de computador de notificação de força para amadurecer seus visitantes direcionados.
Se você preferiu este artigo, certifique-se de se inscrever em nosso canal do YouTube para tutoriais de filmes do WordPress. Você também pode nos encontrar no Twitter e no Fb.
