WordPress에서 접을 수 있는 사이드바 메뉴를 생성하는 방법
게시 됨: 2022-04-12WordPress에서 접을 수 있는 사이드바 메뉴를 개발하시겠습니까?
접을 수 있는 메뉴를 사용하면 인터넷 사이트 방문자가 사이드바를 복잡하게 만들지 않고도 많은 인바운드 링크를 쉽게 입력할 수 있습니다. 대형 웹 사이트, 전자 상거래 상점 또는 매우 복잡한 형식을 가진 모든 인터넷 사이트에 환상적입니다.
이번 포스팅에서는 워드프레스에서 접을 수 있는 사이드바 메뉴를 간편하게 제작하는 방법을 알려드리겠습니다.

접을 수 있는 사이드바 메뉴란 무엇이며 언제 사용해야 합니까?
가장 사람을 환영하는 메뉴는 사이트 방문자가 가져야 하는 모든 하이퍼링크에 대한 직접적인 액세스를 제공합니다. 그렇더라도 페이지가 많거나 훨씬 더 복잡한 형식이 있는 웹 사이트에서는 어려울 수 있습니다.
아마존과 같이 많은 제품 또는 서비스 클래스와 하위 카테고리가 있는 상당한 규모의 전자 상거래 소매업체를 믿으십시오.
일반 메뉴에 있는 개별 항목 분류를 모두 표시하는 것은 좋은 개념이 아닙니다. 구매자는 메뉴에서 관심을 보이는 그룹을 찾기 위해 스크롤해야 할 가능성이 큽니다.
이것이 바로 접을 수 있는 메뉴가 나오는 곳입니다. 이 메뉴는 작성된 내용을 어머니 또는 아버지와 연결하여 정렬합니다. 고객이 접을 수 있는 메뉴에서 엄마 또는 아빠 항목을 클릭하면 해당 부모의 자녀 콘텐츠가 모두 표시되도록 개발됩니다.
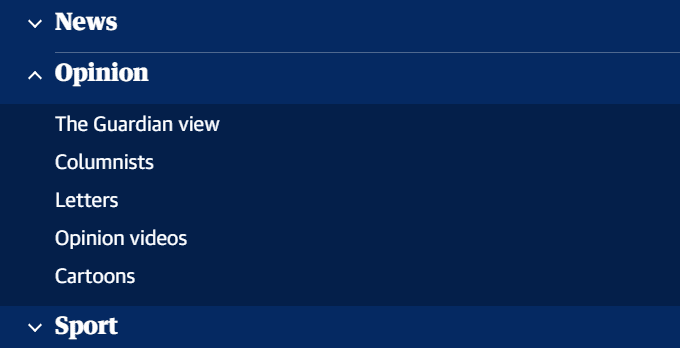
Guardian 뉴스 매체는 셀룰러 웹 페이지에 접을 수 있는 메뉴를 사용합니다.

접을 수 있는 메뉴는 경우에 따라 확장 가능한 메뉴라고 합니다. 고객이 클릭할 때 고유 섹션이 커지는 이유입니다.
기본적으로 접을 수 있는 메뉴는 사이트 방문자에게 많은 콘텐츠와 복잡성을 숨깁니다. 이것은 유형 및 하위 범주의 긴 목록을 통해 스크롤하는 것보다 훨씬 더 소비자를 환영합니다.
즉, WordPress 웹 사이트에서 접을 수 있는 사이드바 메뉴를 손쉽게 만드는 방법을 살펴보겠습니다.
WordPress에서 접을 수 있는 사이드바 메뉴를 생성하는 방법
Bellows Accordion Menu 플러그인을 적용하여 WordPress에서 접을 수 있는 사이드바 메뉴를 만들 수 있습니다.
Bellows Accordion Menu는 유용한 단축 코드를 제공하므로 사이드바를 포함한 모든 웹페이지, 게시 또는 위젯 공간에 축소 가능한 메뉴를 배치할 수 있습니다.

시작하려면 플러그인을 설정하고 활성화해야 합니다. 지원이 필요한 경우 WordPress 플러그인을 삽입하는 방법에 대한 정보를 확인하십시오.
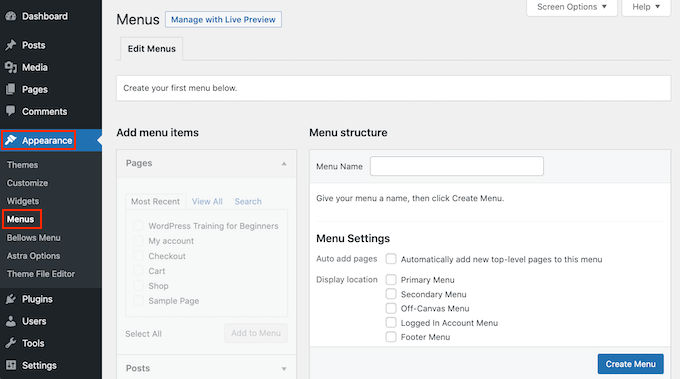
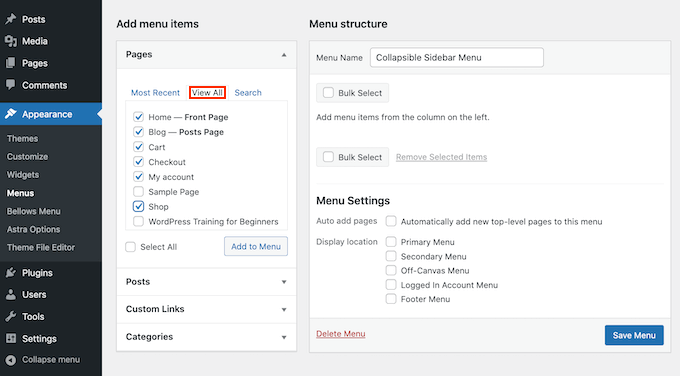
활성화 시 WordPress 대시보드의 전체 모양 » 메뉴 웹 사이트 페이지로 이동합니다.

시작하려면 '메뉴 이름' 영역에 메뉴 식별을 다양화하십시오. 귀하의 인터넷 사이트 웹사이트 방문자는 귀하의 개인 참조용이라는 사실을 고려할 때 식별 정보를 볼 수 없습니다. 그런 다음 생산 메뉴 버튼을 클릭하기만 하면 됩니다.
다음에서 축소 가능한 메뉴로 늘리려는 웹 페이지를 선택할 수 있습니다. 기본적으로 WordPress는 최신 웹 페이지만 표시합니다. 웹사이트의 모든 페이지 목록을 보려면 모두 체크 아웃 탭을 클릭하십시오.

또는 모두 선택을 클릭할 수 있습니다. 이렇게 하면 모든 웹 페이지가 접을 수 있는 메뉴에 통합됩니다.
구색이 마음에 들면 '메뉴에 추가' 버튼을 클릭하기만 하면 됩니다. 게시물, 사이트 카테고리를 선택하거나 사용자 지정 단방향 링크를 포함할 수도 있습니다. 더 많은 정보는 WordPress에 탐색 메뉴를 삽입하는 방법에 대한 설명서를 참조하십시오.
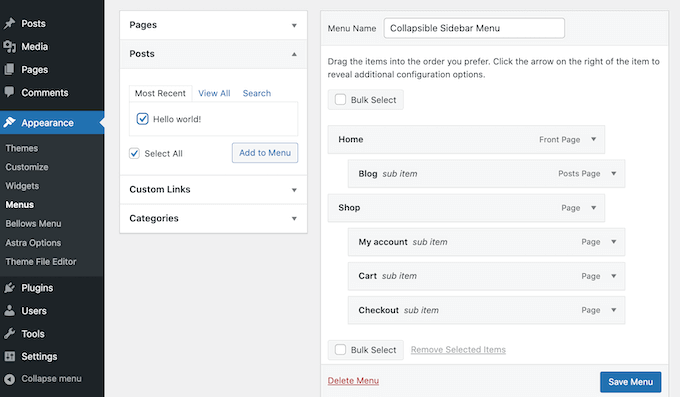
다른 모든 웹페이지를 메뉴에 포함시킨 직후 끌어서 놓기로 이동할 수 있습니다. 이렇게 하면 접을 수 있는 메뉴에 이러한 웹 페이지가 표시되도록 조정됩니다.
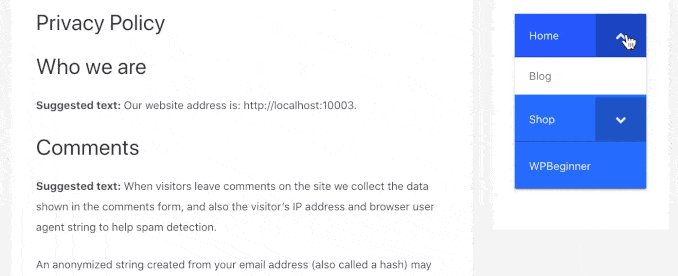
접을 수 있는 메뉴는 모두 엄마 또는 아빠-자식 상호 작용에 관한 것입니다.
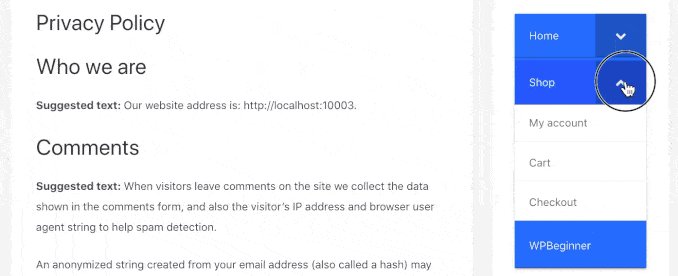
방문자가 접을 수 있는 메뉴에서 아버지 또는 어머니 제품을 클릭하면 증가하여 모든 하위 콘텐츠가 노출됩니다.
이 결혼 생활을 구축하려면 드래그 앤 폴을 사용하여 엄마나 아빠 아래에 있는 모든 작은 웹 페이지를 준비하기만 하면 됩니다.
다음으로, 거의 모든 어린이를 붙잡고 그것을 이상으로 아주 작게 끕니다. 그런 다음 이 웹 페이지를 시작할 수 있습니다. 이렇게 하면 항목을 들여쓰고 어린이 웹페이지로 전환할 수 있습니다.

완료되면 조정 저장 도움말 버튼을 클릭하는 것을 간과하지 마십시오.

이제 이 축소 가능한 메뉴를 WordPress 사이드바에 포함하려고 합니다. 이를 위해 Bellows Accordion이 기계적으로 생성하는 단축 코드를 사용합니다.
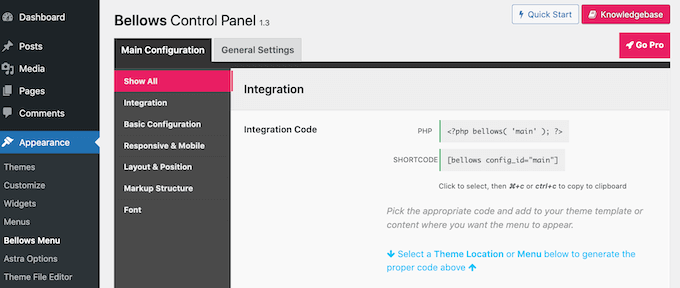
단축 코드를 얻으려면 시각적 모양 » 벨로우즈 메뉴 로 이동하십시오. 현재 선택되어 있지 않으면 모두 표시 탭에서 결정했는지 확인하십시오.

이제 모든 코드를 강조해야 하는 Shortcode 상자를 클릭하기만 하면 됩니다. 이제 Command + c 또는 Ctrl + c 키보드 단축키를 사용하여 이 코드를 복제하십시오.
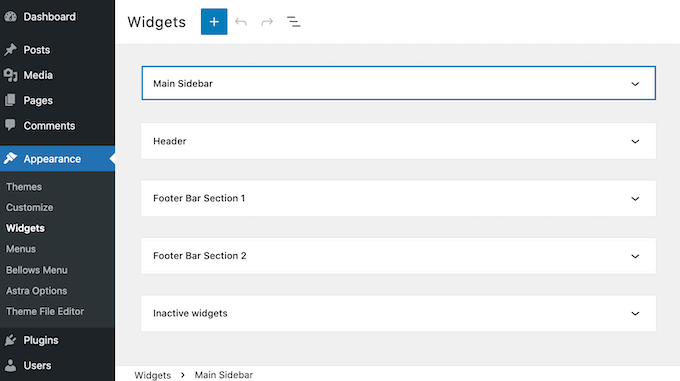
다가오는 움직임은 이 단축 코드를 위젯에 붙여넣는 것이므로 전체 보기 » 위젯으로 이동하십시오. 이것은 현재 개념 내에서 위젯화된 모든 장소를 표시합니다. 표시되는 선택 항목이 변경될 수 있지만 가장 세련된 WordPress 테마는 사이드바를 특징으로 합니다.

사이드바 위치를 발견한 순간 클릭하기만 하면 됩니다. 이제 이 부분이 커질 것입니다.
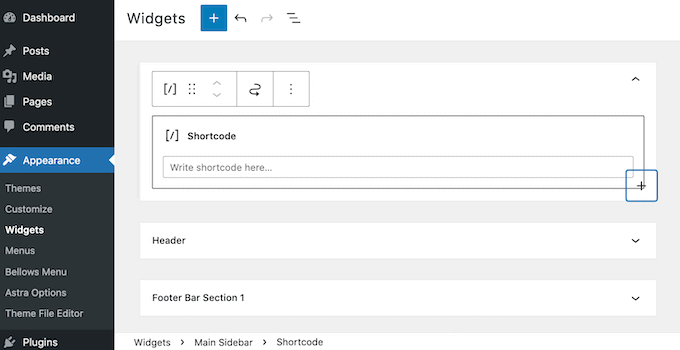
블록을 추가하려면 + 아이콘을 클릭하고 Shortcode를 입력하십시오. 표시되면 Shortcode 블록을 선택하십시오.

이제 기본적으로 축소 가능한 메뉴 단축 코드를 이 블록에 붙여넣습니다. 메뉴를 게시하려면 화면 최상단에 있는 업데이트 버튼을 클릭해야 합니다.
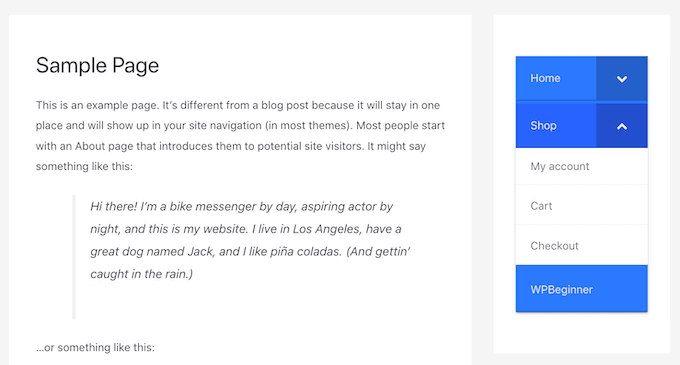
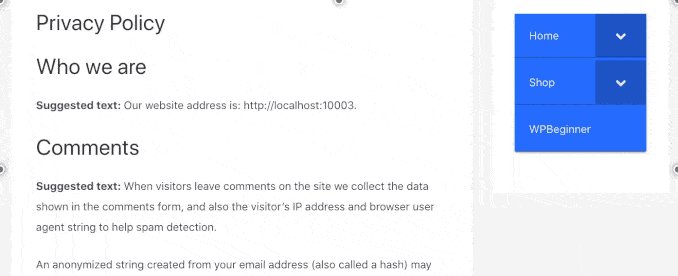
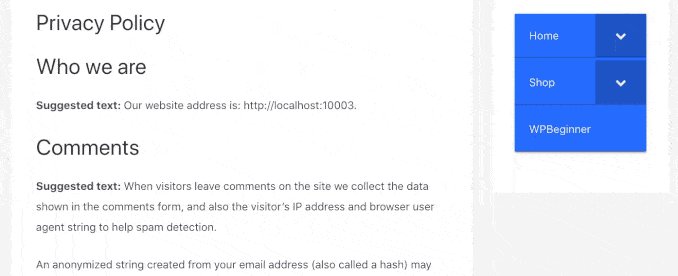
이제 웹 사이트로 이동하면 접을 수 있는 새로운 사이드바 메뉴가 표시됩니다.

Bellows Accordion 플러그인을 사용하면 이 기본 메뉴를 매우 간단하게 사용자 지정할 수 있습니다. 예를 들어 사이트 브랜딩을 더 잘 복제하기 위해 색 구성표를 개선할 수 있습니다.
기본 메뉴를 조정하려면 WordPress 대시보드에서 물리적 모양 » Bellows 메뉴 로 이동하면 됩니다.
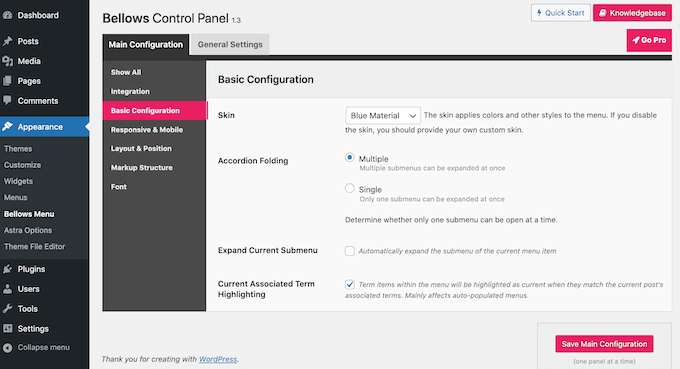
이 메뉴에는 접을 수 있는 메뉴를 사용자 지정하는 데 필요한 모든 구성이 있습니다. 살펴봐야 할 설정이 많이 있습니다. 그럼에도 불구하고 기본 구성 » 기본 구성 으로 이동하여 시작할 수 있습니다.

여기에서 많은 독특한 메뉴 색조를 바꿀 수 있습니다. 또한 사이트 방문자가 아코디언 접기 설정을 사용하는 즉시 많은 하위 메뉴를 키울 수 있는지 여부를 선택할 수 있습니다.
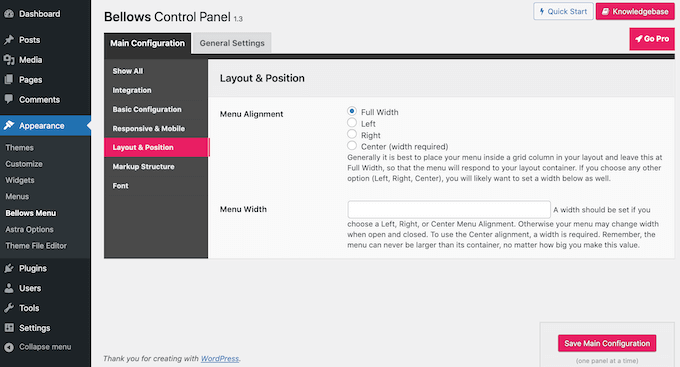
메뉴의 정렬 및 너비를 수정하려면 '레이아웃 및 위치' 탭을 클릭합니다.

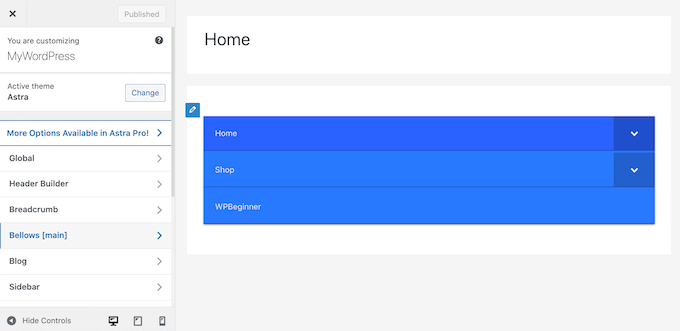
개선 사항을 진지하게 미리 보려면 WordPress Customizer에서 축소 가능한 사이드바 메뉴를 편집할 수 있습니다. 이렇게 하려면 시각적 모양 » 사용자 지정 으로 이동합니다.
왼쪽 막대에서 벨로우즈를 선택합니다.

바로 여기에서 접을 수 있는 사이드바에 대한 다양한 설정을 얻을 수 있습니다. 이것은 너비, 정렬 및 사이드바 메뉴의 색상 변경으로 구성됩니다.
이 게시물이 WordPress에서 접을 수 있는 사이드바 메뉴를 만드는 방법을 이해하는 데 도움이 되었기를 바랍니다. 또한 웹 페이지 독자를 모니터링하는 방법에 대한 가이드와 타겟 방문자를 성숙시키기 위한 최고의 강제 알림 컴퓨터 소프트웨어를 참조할 수 있습니다.
이 글을 선호한다면 WordPress 동영상 자습서용 YouTube 채널을 구독해야 합니다. Twitter와 Fb에서도 만나보실 수 있습니다.
