Cómo generar un menú de barra lateral plegable en WordPress
Publicado: 2022-04-12¿Quieres desarrollar un menú de barra lateral plegable en WordPress?
Un menú desplegable puede brindar a los visitantes de su sitio web una forma fácil de acceder a una gran cantidad de enlaces entrantes, sin saturar su barra lateral. Es fantástico para grandes sitios web, tiendas de comercio electrónico o cualquier sitio web que tenga un formato más complejo.
En esta publicación, le mostraremos cómo producir convenientemente un menú de barra lateral plegable en WordPress.

¿Qué es un menú de barra lateral plegable (y cuándo usar uno)?
Los menús más acogedores para las personas ofrecen un acceso directo a todos los hipervínculos que los visitantes del sitio deben tener. Aun así, esto puede ser un desafío para los sitios web que tienen muchas páginas o un formato mucho más complicado.
Piense en una importante tienda de comercio electrónico que tiene una gran cantidad de clases y subcategorías de productos o servicios, como Amazon.
Mostrar la clasificación de todos y cada uno de los elementos solitarios en un menú normal no sería una gran idea. Los compradores probablemente tendrán que desplazarse por el menú para encontrar el grupo que les interesa.
Aquí es exactamente donde entran en juego los menús plegables. Estos menús organizan su contenido escrito en una conexión madre o padre-hijo. Si el cliente hace clic en un elemento de mamá o papá en un menú desplegable, se desarrollará para mostrar todo el contenido infantil de ese padre.
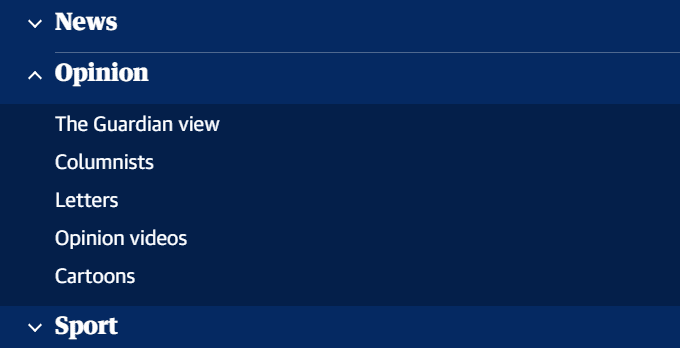
El medio de comunicación The Guardian utiliza un menú plegable para su página web móvil.

En algunos casos, los menús plegables se denominan menús expandibles. Esto se debe a que sus secciones únicas crecen cuando un cliente hace clic en ellas.
De forma predeterminada, los menús plegables ocultan una gran cantidad de contenido y complejidad a los visitantes del sitio. Esto es mucho más agradable para el consumidor que desplazarse por una larga lista de tipos y subcategorías.
Dicho esto, echemos un vistazo a cómo puede crear fácilmente un menú de barra lateral plegable en su sitio web de WordPress.
Cómo generar un menú de barra lateral plegable en WordPress
Puede crear un menú de barra lateral plegable en WordPress aplicando el complemento Bellows Accordion Menu.
Bellows Accordion Menu proporciona un código abreviado útil para que pueda colocar su menú plegable en cualquier página web, publicación o espacio de widgets, incluida su barra lateral.

Para empezar, tendrá que configurar y activar el complemento. Si necesita soporte, asegúrese de ver nuestra información sobre cómo instalar un complemento de WordPress.
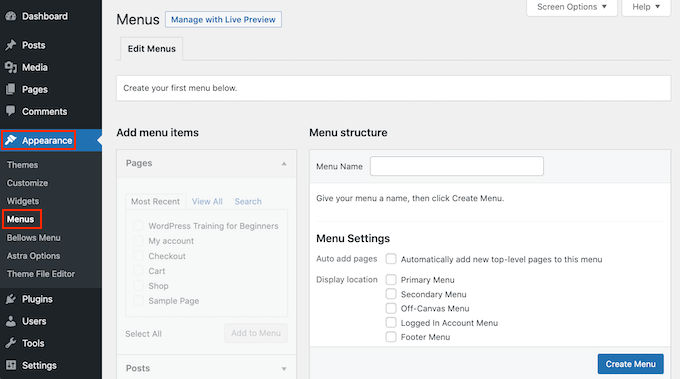
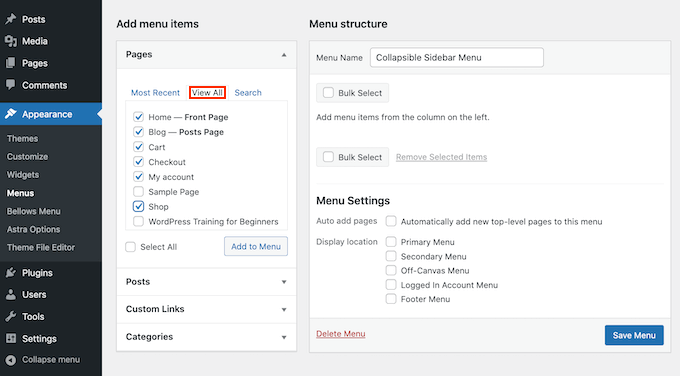
En la activación, vaya a la página del sitio web Aspecto general » Menús en su panel de control de WordPress.

Para comenzar, escriba un nombre para su menú en el área 'Nombre del menú'. Los visitantes del sitio web de su sitio web no verán el nombre porque es solo para su referencia personal. A continuación, puede simplemente hacer clic en el botón Producir menú.
A continuación, puede elegir las páginas web que desea ampliar en el menú plegable. De forma predeterminada, WordPress muestra solo las páginas web más modernas. Si desea ver una lista de todas las páginas de su sitio web, haga clic en la pestaña Revisar todo.

Alternativamente, puede hacer clic en Elegir todo. Esto incorporará todas sus páginas web al menú plegable.
Una vez que esté satisfecho con su surtido, simplemente haga clic en el botón 'Agregar al menú'. También puede elegir publicaciones, categorías de sitios o incluir enlaces unidireccionales personalizados. Para mucha más información, recuerda ver nuestro manual sobre cómo insertar un menú de navegación en WordPress.
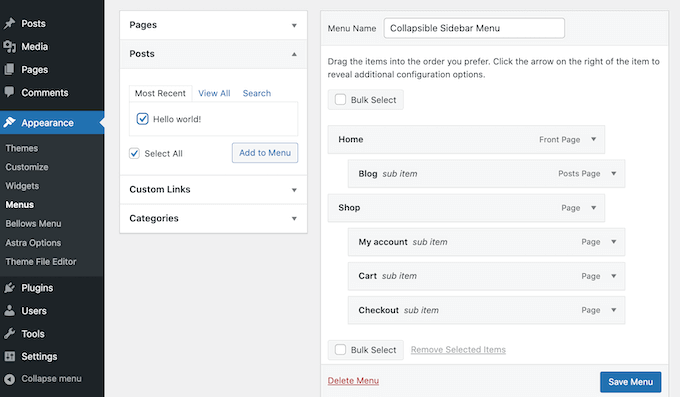
Inmediatamente después de incluir todas sus diferentes páginas web en el menú, puede recorrerlas arrastrándolas y soltándolas. Esto ajustará el hecho de que estas páginas web aparezcan en su menú plegable.
Los menús plegables tienen que ver con las interacciones entre mamá o papá y su hijo.
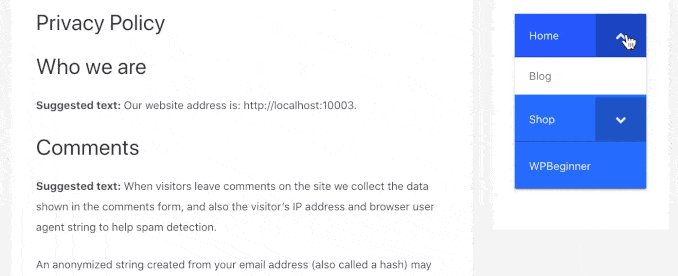
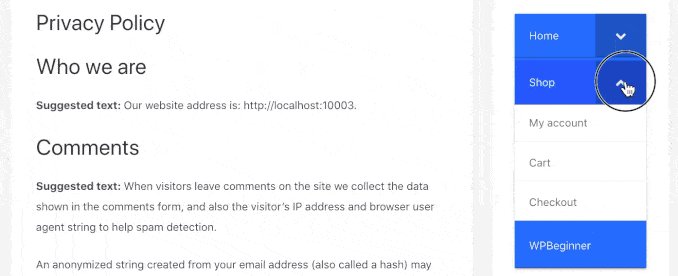
Cuando un visitante hace clic en un producto principal o principal en su menú plegable, aumentará para exponer todo el contenido secundario.
Para construir este matrimonio, solo use arrastrar y soltar para preparar todas las páginas web de su pequeño debajo de su mamá o papá.

Luego, agarra a cada niño y arrástralo un poco hacia el ideal. A continuación, puede iniciar esta página web. Esto sangrará el elemento y lo convertirá en una página web para niños.

No olvide hacer clic en el botón Ayuda para guardar los ajustes cuando haya concluido.
Ahora queremos incluir este menú desplegable en la barra lateral de WordPress. Para hacer esto, usaremos un código abreviado que Bellows Accordion crea mecánicamente.
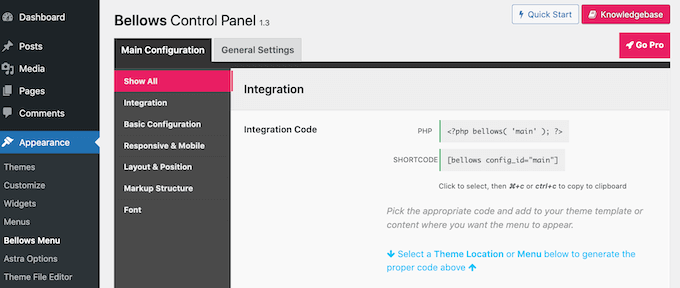
Para obtener el código abreviado, vaya a Apariencia visual »Menú de fuelle . Si no está seleccionado actualmente, asegúrese de seleccionar la pestaña Mostrar todo.

Ahora puede simplemente hacer clic en el cuadro Shortcode, que debería enfatizar todo el código. Ahora, duplique este código trabajando con el atajo de teclado Comando + c o Ctrl + c.
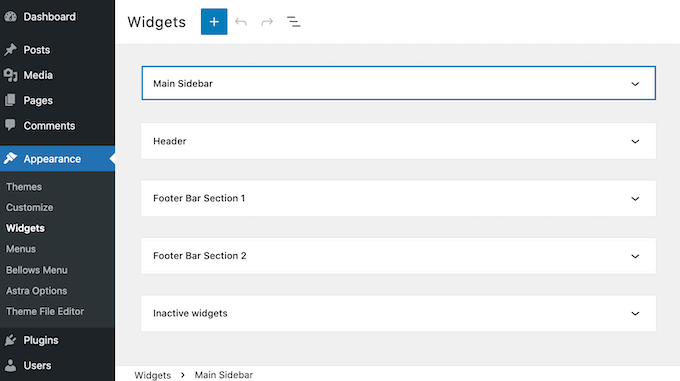
El próximo paso es pegar este código abreviado en un widget, así que diríjase a Aspecto general » Widgets . Esto mostrará todos los lugares widgetizados dentro de su concepto actual. Las selecciones que ve pueden cambiar, pero la mayoría de los temas de WordPress modernos cuentan con una barra lateral.

Una vez que haya descubierto la ubicación de la barra lateral, simplemente haga clic en ella. Esta porción ahora crecerá.
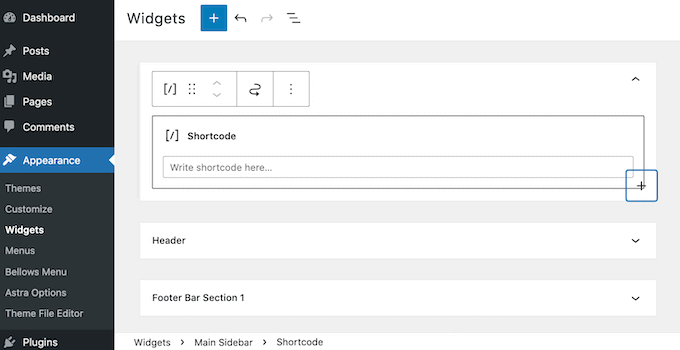
Para agregar un bloque, haga clic en el ícono + y comience a escribir Shortcode. Cuando parezca, elige el bloque Shortcode.

Ahora, básicamente pegue su código abreviado de menú plegable en este bloque. Para publicar su menú, deberá hacer clic en el botón Actualizar en la parte superior de su pantalla.
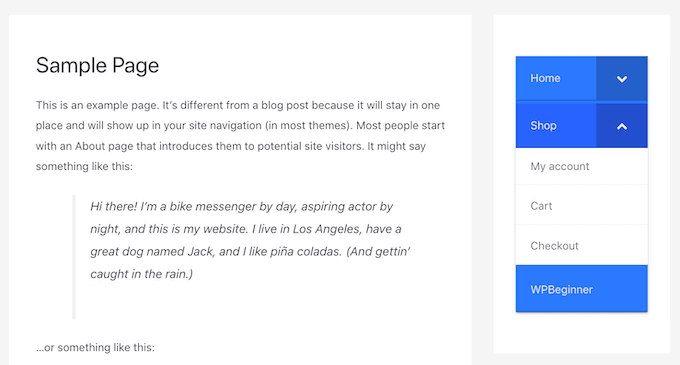
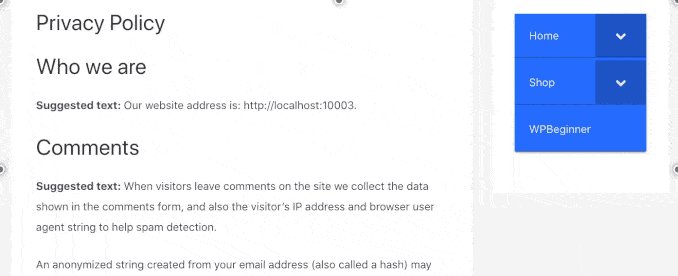
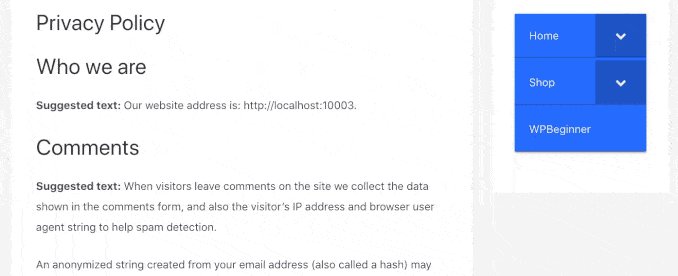
Ahora, cuando vaya a su sitio web, debería ver un nuevo menú lateral plegable.

El complemento Bellows Accordion hace que sea muy sencillo personalizar este menú predeterminado. Por ejemplo, puede mejorar su combinación de colores para replicar mejor la marca de su sitio.
Si desea modificar el menú predeterminado, simplemente vaya a Apariencia física » Menú de fuelle en su panel de WordPress.
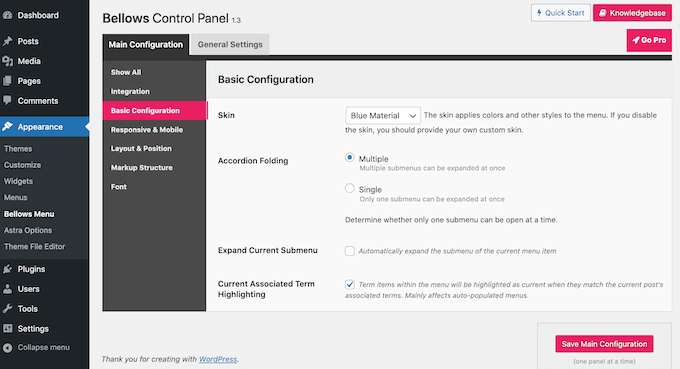
Este menú tiene todas las configuraciones que necesita para personalizar su menú plegable. Hay una gran cantidad de ajustes para echar un vistazo. Sin embargo, es posible que desee comenzar dirigiéndose a Configuración principal » Configuración básica .

Aquí, puede cambiar entre muchos tonos de menú distintivos. También puede elegir si los visitantes del sitio pueden crecer o no en muchos submenús al usar la configuración de Plegado de acordeón.
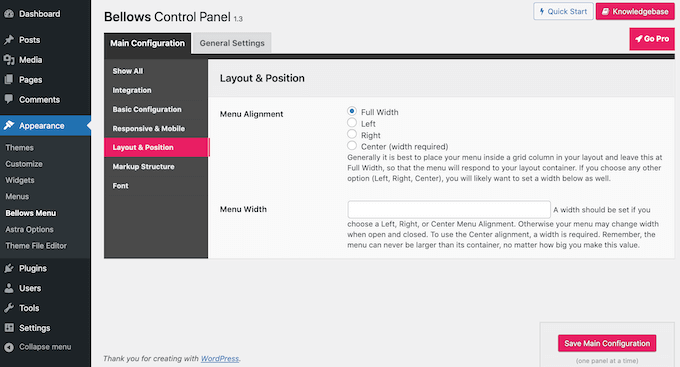
Para modificar la alineación y el ancho del menú, haga clic en la pestaña 'Diseño y posición'.

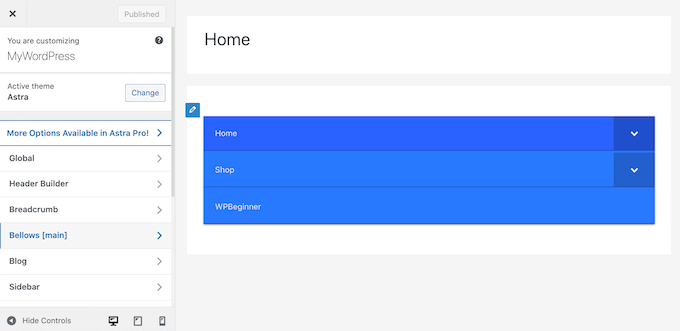
Si desea obtener una vista previa de sus mejoras en un momento serio, puede editar el menú de la barra lateral plegable en el Personalizador de WordPress. Para hacer esto, dirígete a Apariencia visual » Personalizar .
En la barra de la izquierda, elija Bellows.

Aquí, obtendrá una gran cantidad de configuraciones diferentes para su barra lateral plegable. Esto consiste en cambiar su ancho, alineación y la coloración de su menú de la barra lateral.
Esperamos que esta publicación lo haya ayudado a comprender cómo producir un menú de barra lateral plegable en WordPress. También puede consultar nuestra guía sobre cómo monitorear a los lectores de su página web y el mejor software de notificación forzada para madurar a sus visitantes objetivo.
Si prefiere este artículo, asegúrese de suscribirse a nuestro canal de YouTube para obtener tutoriales de películas de WordPress. También puedes encontrarnos en Twitter y Facebook.
