WordPressで折りたたみ可能なサイドバーメニューを生成する方法
公開: 2022-04-12WordPressで折りたたみ可能なサイドバーメニューを開発しますか?
折りたたみ可能なメニューを使用すると、インターネットサイトの訪問者は、サイドバーを乱雑にすることなく、多くのインバウンドリンクを簡単に入力できます。 これは、大きなWebサイト、eコマースストア、または非常に複雑な形式のインターネットサイトに最適です。
この投稿では、WordPressで折りたたみ可能なサイドバーメニューを便利に作成する方法を紹介します。

折りたたみ可能なサイドバーメニューとは何ですか(そしていつ使用するか)
最も人を歓迎するメニューは、サイト訪問者が持つ必要のあるすべてのハイパーリンクへの直接的なアクセスを提供します。 それでも、これは、ページ数が多いWebサイト、またははるかに複雑な形式のWebサイトにとっては困難な場合があります。
多くの製品またはサービスのクラスとサブカテゴリ、これらの種類のアマゾンを持っている実質的なeコマース小売業者について信じてください。
通常のメニューにすべての単独アイテムの分類を表示することは、優れた概念ではありません。 購入者は、興味のあるグループを見つけるために、メニューの結果としてスクロールする必要がある可能性があります。
これがまさに折りたたみ可能なメニューの出番です。これらのメニューは、書かれたコンテンツを母親または父親にアレンジします。 顧客が折りたたみ可能なメニューでママまたはパパのアイテムをクリックすると、その親の子供のコンテンツがすべて表示されるようになります。
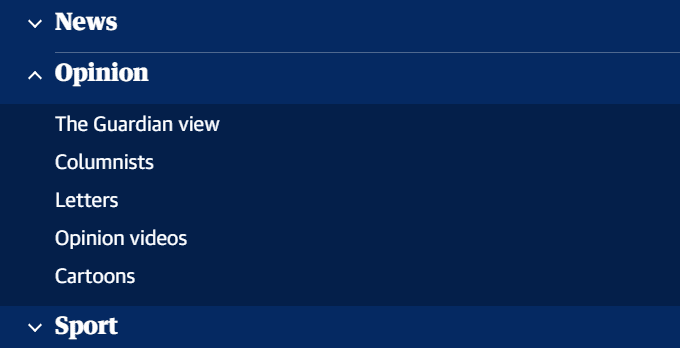
Guardianニュースアウトレットは、セルラーWebページに折りたたみ可能なメニューを使用しています。

折りたたみ可能なメニューは、展開可能なメニューと呼ばれることもあります。 これは、顧客がクリックすると独自のセクションが大きくなるためです。
デフォルトでは、折りたたみ可能なメニューは、サイトの訪問者から多くのコンテンツと複雑さを隠します。 これは、タイプとサブカテゴリの長いリストを使用してスクロールするよりもはるかに消費者を歓迎します。
それは、WordPressWebサイトで折りたたみ可能なサイドバーメニューを簡単に作成する方法を見てみましょう。
WordPressで折りたたみ可能なサイドバーメニューを生成する方法
ベローズアコーディオンメニュープラグインを適用して、WordPressで折りたたみ可能なサイドバーメニューを作成できます。
ベローズアコーディオンメニューは便利なショートコードを提供するので、折りたたみ可能なメニューをサイドバーを含む任意のWebページ、公開、またはウィジェットスペースに配置できます。

まず、プラグインを設定してアクティブ化する必要があります。 サポートが必要な場合は、WordPressプラグインを挿入する方法に関する情報を必ず確認してください。
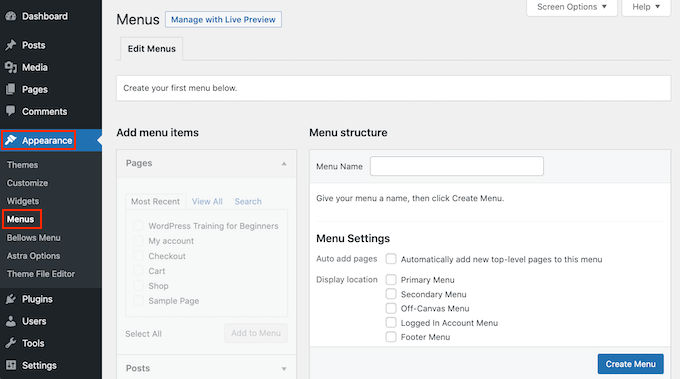
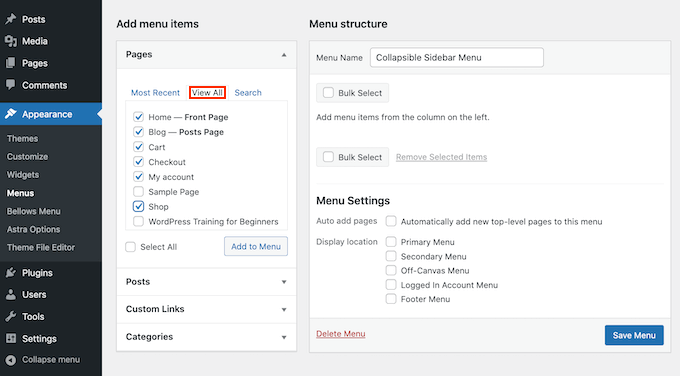
アクティベーション時に、WordPressダッシュボードの全体的な外観»メニューのWebサイトページに移動します。

まず、メニューのIDを[メニュー名]領域に変更します。 あなたのインターネットサイトのウェブサイトの訪問者は、それがあなたの個人的な参照のためだけであるという事実を考慮して、身分証明書を見ることはありません。 次に、[プロデュースメニュー]ボタンをクリックするだけです。
続いて、折りたたみ可能なメニューに増やしたいWebページを選択できます。 デフォルトでは、WordPressは最新のWebページのみを表示します。 Webサイトのすべてのページのリストを表示する場合は、[すべてチェックアウト]タブをクリックします。

または、[すべて選択]をクリックすることもできます。 これにより、すべてのWebページが折りたたみ可能なメニューに組み込まれます。
品揃えに満足したら、[メニューに追加]ボタンをクリックするだけです。 投稿やサイトカテゴリを選択したり、カスタムの一方向リンクを含めることもできます。 詳細については、WordPressにナビゲーションメニューを挿入する方法に関するマニュアルを参照してください。
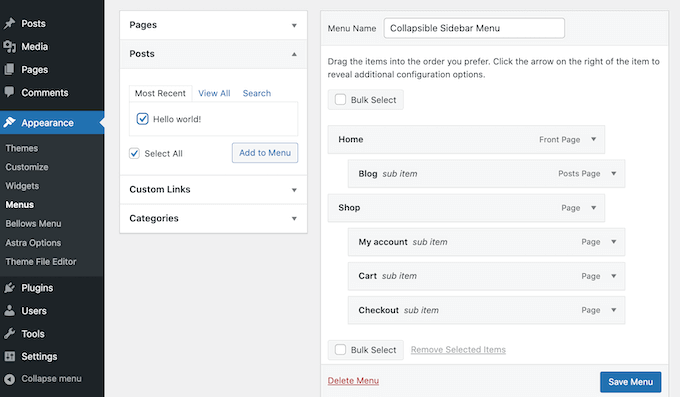
さまざまなWebページをすべてメニューに含めた直後に、それらをドラッグアンドドロップして移動できます。 これにより、これらのWebページが折りたたみ可能なメニューに表示されるように調整されます。
折りたたみ可能なメニューは、すべてママまたはパパと子の相互作用に関するものです。
訪問者が折りたたみ可能なメニューで父親または母親の製品をクリックすると、それが増加してすべての子コンテンツが表示されます。
この結婚生活を築くには、ドラッグアンドフォールを使用して、お母さんまたはお父さんの下にある小さな1つのWebページをすべて準備します。
次に、ほぼすべての子供をつかみ、それを小さな理想にドラッグします。 その後、このWebページを起動できます。 これにより、アイテムがインデントされ、子のWebページに変わります。

終了したら、[調整を保存するのに役立つ]ボタンをクリックすることを忘れないでください。

次に、この折りたたみ可能なメニューをWordPressサイドバーに含めます。 これを行うには、ベローズアコーディオンが機械的に作成するショートコードを使用します。
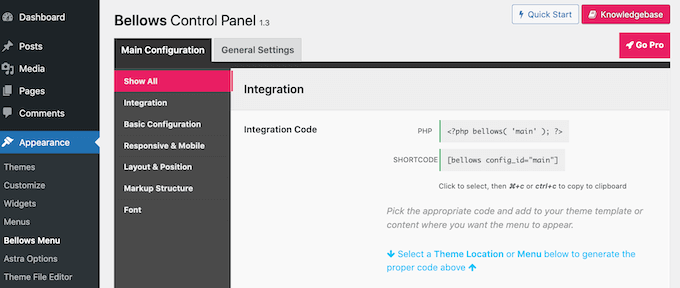
ショートコードを取得するには、外観»ベローズメニューに移動します。 現在選択されていない場合は、[すべてを表示]タブで決定していることを確認してください。

これで、すべてのコードを強調する必要がある[ショートコード]ボックスをクリックするだけで済みます。 ここで、Command+cまたはCtrl+cキーボードショートカットのいずれかを使用してこのコードを複製します。
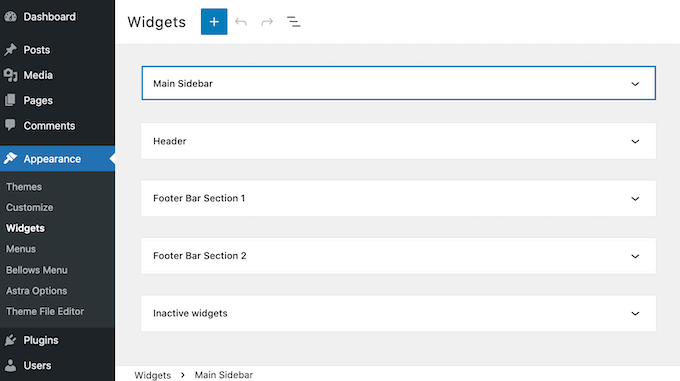
今後の動きは、このショートコードをウィジェットに貼り付けることなので、全体的な外観»ウィジェットに進んでください。 これにより、現在のコンセプト内のウィジェット化された場所がすべて表示されます。 表示される選択は変更される可能性がありますが、最もファッショナブルなWordPressテーマはサイドバーの特徴です。

サイドバーの場所を見つけたら、クリックするだけです。 この部分は今成長します。
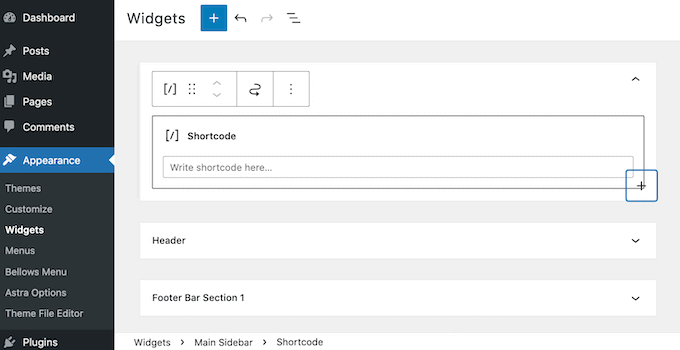
ブロックを追加するには、+アイコンをクリックして、ショートコードの入力を開始します。 思われる場合は、ショートコードブロックを選択してください。

ここで、基本的に折りたたみ可能なメニューのショートコードをこのブロックに貼り付けます。 メニューを公開するには、画面の一番上にある[更新]ボタンをクリックする必要があります。
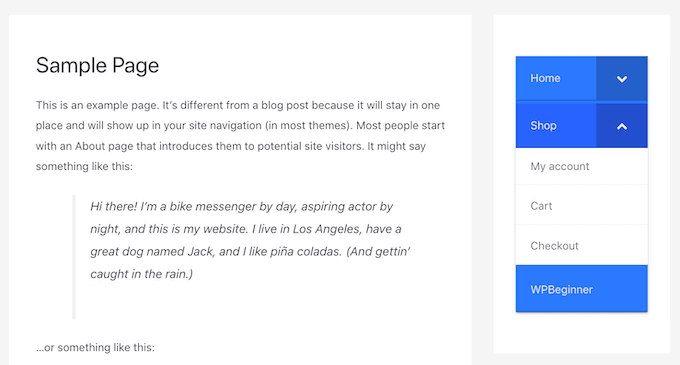
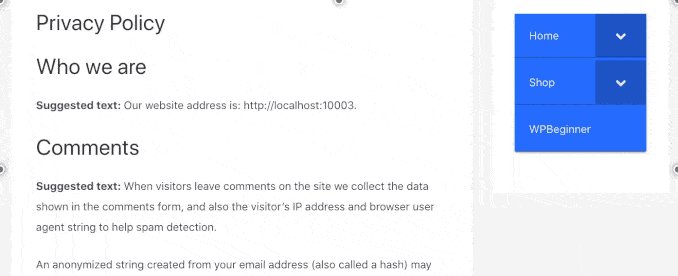
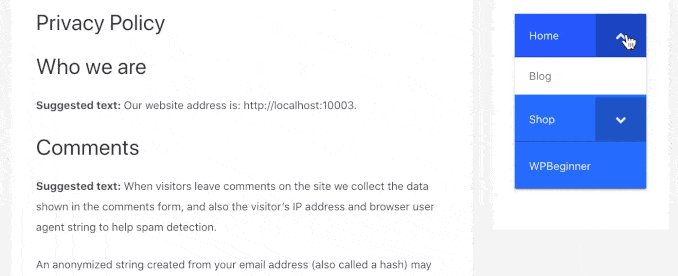
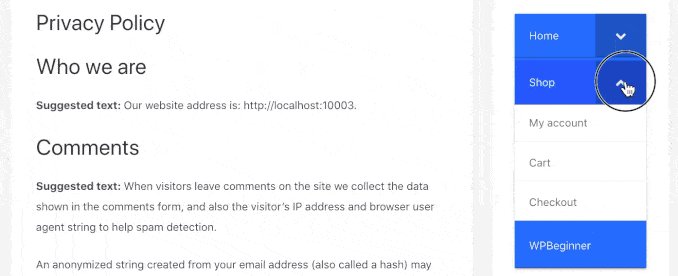
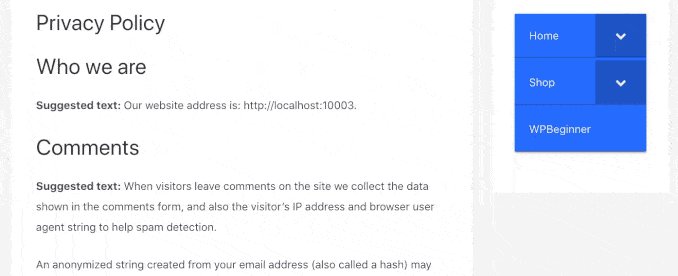
これで、Webサイトにアクセスすると、新しい折りたたみ可能なサイドバーメニューが表示されます。

Bellows Accordionプラグインを使用すると、このデフォルトメニューを非常に簡単にカスタマイズできます。 説明のために、サイトのブランディングをより適切に再現するために、配色を改善することができます。
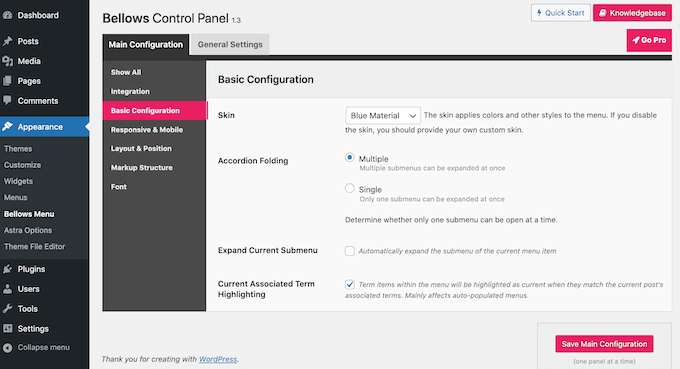
デフォルトのメニューを微調整したい場合は、WordPressダッシュボードの[外観]»[ベローズメニュー]に移動するだけです。
このメニューには、折りたたみ可能なメニューをカスタマイズするために必要なすべての構成が含まれています。 確認すべき設定はたくさんあります。 それでも、最初に「プライマリ構成」»「基本構成」に進むことをお勧めします。

ここでは、多くの特徴的なメニューの色を切り替えることができます。 また、アコーディオンの折りたたみ設定を利用するとすぐに、サイト訪問者が多くのサブメニューを拡張できるかどうかを選択できます。
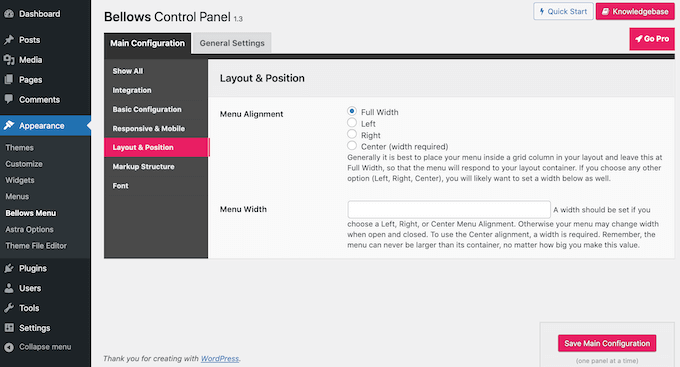
メニューの配置と幅を変更するには、[レイアウトと位置]タブをクリックします。

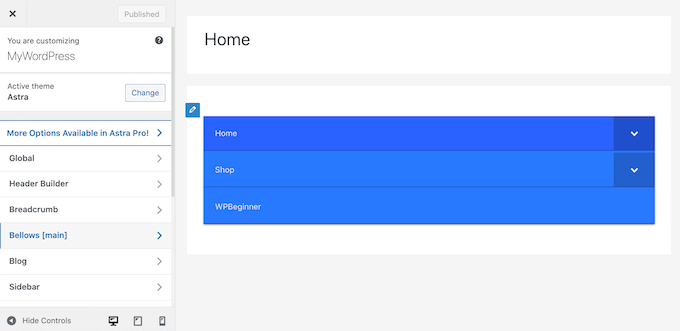
改善点を真剣にプレビューしたい場合は、WordPressカスタマイザーで折りたたみ可能なサイドバーメニューを編集できます。 これを行うには、外観»カスタマイズに移動します。
左側のバーで、[ベローズ]を選択します。

ここでは、折りたたみ可能なサイドバーのさまざまな設定を取得できます。 これは、サイドバーメニューの幅、配置、および色を変更することで構成されます。
この投稿が、WordPressで折りたたみ可能なサイドバーメニューを作成する方法を理解するのに役立つことを願っています。 また、Webページリーダーを監視する方法に関するガイドや、対象となる訪問者を成熟させるための最高の強制通知コンピューターソフトウェアを参照することもできます。
この記事をご希望の場合は、WordPressムービーチュートリアル用のYouTubeチャンネルに登録してください。 TwitterやFbで私たちに出会うこともできます。
