5 najlepszych ram projektowania interfejsu użytkownika React 2021
Opublikowany: 2021-05-15Czym jest React?
Podręcznikowa definicja Reacta jest taka, że jest to biblioteka JavaScript typu frontend typu open source, która jest tworzona i utrzymywana przez społeczność programistów Facebooka. Służy do budowania interfejsów użytkownika lub komponentów interfejsu użytkownika.
Jednak ta definicja zakłada, że znasz już kilka kluczowych terminów wspomnianych tam. Mamy doskonały post na blogu, który zawiera szczegółowy opis techniczny tego, czym jest React, od podstaw, który można znaleźć tutaj.
React był również dobrodziejstwem zarówno dla klientów, jak i programistów, umożliwiając programistom szybkie i łatwe zbudowanie MVP, umożliwiając rozwój międzyplatformowy, pomagając programistom stać się pełnymi stosami.
Dlaczego potrzebujemy frameworków projektowych?
Istnieje wiele języków projektowania, mówiących z punktu widzenia interfejsu użytkownika. Świetnym przykładem może być interfejs Material UI. Gdy masz określony język projektowania, komponenty są zawsze ponownie używane i mają określoną, wstępnie zdefiniowaną strukturę. Nawet jeśli nie przestrzegasz ściśle określonego języka projektowania, istnieje wiele komponentów, które są podobne w różnych aplikacjach.
Platforma projektowa zapewnia programistom zestaw narzędzi z powszechnie używanymi składnikami interfejsu użytkownika. Pozwala to programistom na szybkie opracowanie projektu, ponieważ nie muszą wymyślać koła na nowo.
Biorąc to pod uwagę, oto 5 najlepszych frameworków projektowych React UI:
- Interfejs materiałów

Material Design to jeden z najpopularniejszych języków projektowania opracowany przez Google. Wykorzystuje więcej układów opartych na siatce, responsywne animacje i przejścia, dopełnienie i efekty głębi, takie jak oświetlenie i cienie.
Material UI to framework React, który wykorzystuje Material Design. Oznacza to, że posiada komponenty, które ułatwiają wdrożenie Material Design do projektu React.
Niektóre z jego funkcji są wymienione poniżej:
- Material UI to jedna z najpopularniejszych i aktywnie utrzymywanych bibliotek z 2,1 tys. współtwórców i 68,6 tys. gwiazdek na GitHub
- Definiowanie niestandardowego motywu kolorów dla aplikacji i czcionek można bardzo łatwo wykonać za pomocą składnika <MuiThemeProvider>. Posiada również predefiniowaną paletę kolorów
- Nie polegając na żadnym globalnym arkuszu stylów, takim jak normalize.css, składniki interfejsu Material UI są samowystarczalne i wstrzykują tylko te style, które są potrzebne do wyświetlenia.
- Posiada dużą bibliotekę komponentów, takich jak paski aplikacji, tabele danych, suwaki, podpowiedzi itp., które mają podobny język projektowania, dzięki czemu Twoja aplikacja wygląda spójnie bez większego wysiłku
- Reaguj Bootstrap

Jeśli masz nawet mglisty pomysł na rozwój frontendu, być może słyszałeś o Bootstrap. Jest to framework CSS o otwartym kodzie źródłowym, którego celem jest responsywne, front-endowe tworzenie stron internetowych, które jest przede wszystkim mobilne. Zawiera wiele szablonów, od typografii, formularzy po przyciski, nawigację i inne elementy interfejsu, które są oparte na CSS i JavaScript.
Jak sama nazwa wskazuje, React Bootstrap zastępuje Bootstrap JavaScript. Każdy komponent został opracowany od podstaw jako komponent React, bez zbędnych zależności, takich jak jQuery.
Niektóre z jego funkcji są wymienione poniżej:
- Ma 19,5 tys. gwiazdek i 406 współtwórców na GitHub.
- System siatki React Bootstrap wykorzystuje szereg kontenerów, wierszy i kolumn do układania i wyrównywania zawartości. Jest zbudowany z flexbox i jest w pełni responsywny.
- Bootstrap zawiera kilka ogólnych przejść CSS, które można zastosować do wielu komponentów. React Bootstrap łączy je w kilka możliwych do komponowania komponentów <Transition> z grupy React-transition-group, powszechnie używanego wrappera animacji dla Reacta.
- Enkapsulacja animacji w komponenty ma tę dodatkową zaletę, że czyni je bardziej użytecznymi, a także przenośnymi do użycia w innych bibliotekach. Wszystkie komponenty React Bootstrap, które mogą być animowane, obsługują wtykowe komponenty <Transition>.
- Reaguj – Administrator

W przypadku każdego oprogramowania zorientowanego na biznes panel administracyjny jest bardzo niezbędny i prawie wszystkie z nich mają wiele podobnych funkcjonalności w oparciu o domenę firmy. Przykładami tego mogą być między innymi wyszukiwanie adresu użytkownika, oznaczanie zamówienia jako zwróconego, resetowanie hasła.
React Admin to framework, który wykorzystuje React, Material UI, React Router, Redux i React-final-form. Korzystając z nich, zapewnia dostosowywalny, ujednolicony framework administracyjny, którego można używać do tworzenia pulpitów nawigacyjnych.

Wymieniono tutaj niektóre z jego funkcji:
- Ma 17 tys. gwiazdek i 425 współtwórców na GitHub.
- React-Admin to framework frontendowy. Jest zbudowany do korzystania z istniejących API REST / GraphQL obecnych w Twoim projekcie.
- Umożliwia tworzenie frontendowych aplikacji administracyjnych, które współdziałają z backendem w ustandaryzowany sposób poprzez dostawców danych.
- Wykorzystuje podejście adaptera, które wyjaśniono w skrócie, jak poniżej:
- Dostawca danych działa jako interfejs między frameworkiem a backendem.
- Obsługuje zapytania i obsługę odpowiedzi między frontendem a odpowiednimi interfejsami API zaplecza, umożliwiając skupienie się na budowaniu pulpitu nawigacyjnego w modułowych krokach.
- Niektóre z rzeczy, które zapewnia React Admin to:
- Wsparcie w związku
- Formatowanie warunkowe
- W pełni funkcjonalne siatki danych
- Renderowanie optymistyczne
- Projekt mrówek

Podobnie jak Material UI for React jest zgodny z zasadami Material Design Google, tak Ant Design for React jest zgodny z zasadami Ant Design. Jest tworzony przez chiński konglomerat Alibaba i jest używany przez kilka wielkich nazwisk, takich jak Alibaba, Tencent, Baidu i wiele innych.
Zgodnie z ich stroną dotyczącą wartości projektowych, Ant Design koncentruje się na tych aspektach:
- Naturalna — interakcja, która jest naturalna w użyciu, unikając wszelkich złożoności
- Pewne — tworzenie zasad projektowania w taki sposób, aby uniknąć produktów o niskiej wydajności i ciężkiej konserwacji
- Sensowne — pamiętanie o potrzebach użytkowników końcowych i tworzenie projektów obracających się wokół tego
- Rozwój — skoncentrowany na odkrywaniu funkcji i wartości produktu poprzez projektowanie
Niektóre z jego funkcji to:
- Obecnie Ant Design ma 72 tys. gwiazdek i 1423 współtwórców na GitHub
- System układu Ant składa się z 24 podwielokrotności (co oznacza części całości) siatki i oddzielnego komponentu układu, którego możesz użyć.
- Siatka wykorzystuje znany system Row and Col, ale można również określić właściwość o nazwie flex, która pozwala wykorzystać właściwości Flexbox do zdefiniowania responsywnego interfejsu użytkownika.
- Wykonane przez chiński konglomerat komponenty obejmują obsługę internacjonalizacji dla kilkudziesięciu języków.
- Używając Less.js jako języka stylów, możliwe jest również dostosowanie komponentów do określonych specyfikacji projektowych.
- Posiada takie komponenty jak Layout, Grid, Form, Breadcrumb, Pagination i wiele innych.
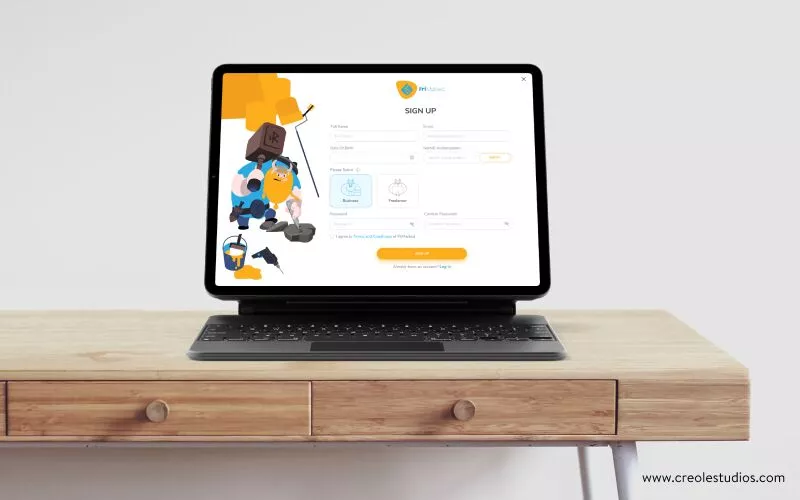
My w Creole Studios uwielbiamy używać frameworka Ant Design i używaliśmy go w wielu projektach. Jednym z przykładów jest portal z ofertami pracy i śledzeniem pracy online łączący pracodawców i specjalistów w celu realizacji zadań, którego jeden z ekranów przedstawiono poniżej:

Mamy wielu ekspertów pracujących nad Ant Design i Material UI między innymi frameworkami projektowymi, a rozpoczęcie pracy z Twoim pomysłem jest tak proste, jak skontaktowanie się z nami, a my zajmiemy się tworzeniem Twoich projektów z nienagannym designem.
- Fundacja React

Foundation to rodzina responsywnych front-endowych frameworków, które pomagają w projektowaniu pięknych responsywnych stron internetowych, aplikacji i e-maili, które wyglądają niesamowicie na każdym urządzeniu. Zurb, organizacja stojąca za Fundacją, opisuje swoje ramy jako semantyczne, czytelne, elastyczne i całkowicie konfigurowalne
Jest to framework CSS, taki jak bootstrap, a React Foundation to w zasadzie pakowanie każdej części Foundation w komponenty React wielokrotnego użytku zgodnie z najlepszymi praktykami frameworka. Niektóre z jego funkcji są opisane poniżej:
- Ma 579 gwiazdek GitHub i 21 współtwórców
- React Foundation używa czystych komponentów renderujących, znanych również jako komponenty bezstanowe, gdy tylko jest to możliwe, aby ograniczyć zużycie pamięci do minimum
- Komponenty stanowe są używane tylko w przypadku większych komponentów, takich jak ResponsiveNavigation, gdzie stan jest rzeczywiście niezbędny.
Nie ma „idealnego” React UI Design Framework, który byłby najlepszym wyborem dla wszystkich Twoich projektów, jednak istnieją pewne cechy, takie jak wyczerpująca dokumentacja, duża liczba komponentów, dobrze utrzymane i stale aktualizowane repozytoria oraz duże forum społeczności, które mogą pomóc na każdym etapie procesu tworzenia aplikacji internetowych i mobilnych, dzięki czemu praca z frameworkiem jest łatwa.
