22 najlepsze praktyczne przesyłanie plików Bootstrap (w 2022 r.)
Opublikowany: 2022-03-24Po dokładnych badaniach zebraliśmy najlepsze przesłane pliki Bootstrap, które możesz szybko zintegrować ze swoimi aplikacjami internetowymi.
Sprawdziliśmy ponad 50 z nich, ale to właśnie one się wyróżniają.
Poszukiwanie różnych źródeł na zaspokojenie swoich potrzeb zajmuje więcej czasu niż myślisz.
Nie ma już takiej potrzeby.
Skonfigurowanie przesyłania plików umożliwia odbiorcom nawigację i przesyłanie lub pobieranie dokumentów.
I NIE MUSISZ robić tego od zera.
Zwiększa funkcjonalność Twojej witryny i zwiększa jej cel dla odwiedzających, którzy chcą się z Tobą lepiej połączyć.
Pokażę Ci 22 przesłane pliki Bootstrap, aby pomóc Ci w pełni wykorzystać swoją witrynę.
Chciałbym poinformować, że mamy setki szablonów Bootstrap 5, które są stworzone dla każdej niszy i zastosowania.
Najlepsze bezpłatne przesyłanie plików Bootstrap
Przesyłanie plików niestandardowych

Zaoferuj użytkownikom możliwość wybrania niestandardowego pliku bezpośrednio z urządzenia i przesłania go do Twojej witryny. To wygodne rozwiązanie łatwo i szybko zintegruje się z Twoją aplikacją internetową.
Być może będziesz musiał wykonać tylko kilka poprawek i ulepszeń i to wszystko.
W tym celu robisz to wszystko na CodePen, DOSTRAJANIE zgodnie ze swoimi potrzebami i upodobaniami. Zawiera tylko nowoczesne technologie, obiecujące doskonałą wydajność na różnych rozmiarach ekranów i urządzeniach.
Więcej informacji / Pobierz
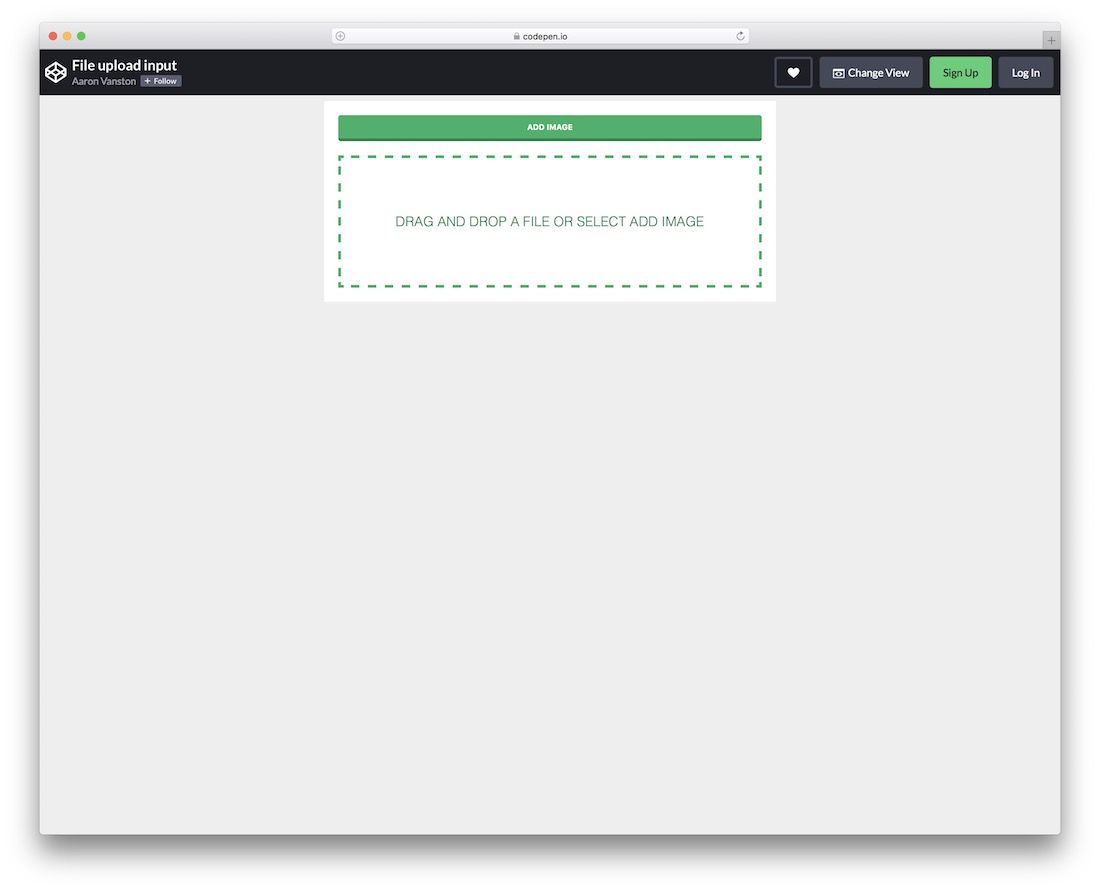
Wejście do przesyłania pliku

Jeśli powyższe przesyłanie pliku Bootstrap jest dla Ciebie trochę zbyt proste, jestem pewien, że ta nowoczesna alternatywa załatwi sprawę. Jeśli chodzi o to konkretne rozwiązanie, użytkownik może nacisnąć przycisk, aby wybrać element/plik lub przeciągnąć go i upuścić w określonym obszarze.
Ten ostatni ma również efekt najechania, który sprawia, że staje się zielony.
Oczywiście, jeśli chcesz oznaczyć fragment MARKĄ za pomocą niestandardowych schematów kolorów, zrób to. Nie zajmie Ci to dużo czasu, więc przejmij kontrolę, pracuj nad edycją i zintegruj ją ze swoją aplikacją.
Więcej informacji / Pobierz
Niestandardowy Wybierz plik

Proste i minimalistyczne przesyłanie niestandardowych plików w oparciu o Bootstrap, HTML, CSS i JS.
Przyjazna dla użytkownika struktura kodu zapewnia, że każdy czerpie z niego jak najwięcej, niezależnie od tego, czy używasz go w obecnej postaci, czy dalej go ulepszasz.
Po uzyskaniu dostępu do CodePen, możesz skonfigurować domyślne ustawienia WEWNĄTRZ swojej ulubionej przeglądarki internetowej. Możesz także bawić się kolorami i czcionkami, dzięki czemu efekt będzie dokładnie zgodny z Twoim stylem.
Więcej informacji / Pobierz
Codzienny interfejs 31

Przesyłanie pliku PDF jest niezbędne w przypadku witryny internetowej proszącej o dokument PDF. Możesz przeciągać pliki lub przeglądać, aby przesłać plik, który wyślesz.
Dzięki tym danym możliwe jest jednoczesne przesyłanie do dwóch lub więcej plików PDF. Obraz jest wyraźny i umieszczony na środku strony dla wygodniejszego widoku.
Możesz po nim poruszać się bez trudności.
Nie są potrzebne żadne dalsze działania. Zaledwie KILKA KLIKNIĘĆ możesz teraz przesłać plik.
Więcej informacji / Pobierz
Formularz HTML Getform.io

Zastanawiasz się, skąd pobrać plik, aby poprosić o podanie czyjegoś adresu e-mail i danych o nazwisku? Ten formularz doskonale nadaje się do zapytania o szczegóły kandydatów lub tych, którzy chcą ubiegać się o pracę.
W tym formacie ładowania plików Bootstrap możesz również poprosić o ulubioną platformę i poprosić kandydata o wybranie pliku do przesłania swojego CV.
Jest zwięzły i prosty. Wprowadzane imię jest bardziej angażujące, ponieważ nie jest podzielone na imię, drugie imię i nazwisko, dzięki czemu jest łatwiejsze do odczytania.
Wystarczy wpisać swoje imię i nazwisko bez klikania w różne sekcje, aby wypełnić formularz. Zawiera WSZYSTKIE INFORMACJE wymagane dla wnioskodawcy.
Poza tym nie musisz prosić o czyjeś pełne dane, gdy tylko masz zamiar otrzymać jego plik CV – gdzie są tam zapisane wszystkie jego istotne informacje.
Więcej informacji / Pobierz
Niestandardowy natywny plik wejściowy

Ten plik wejściowy jest dość prosty, ale zawsze działa poprawnie. Mimo że jest to przycisk o jedno kliknięcie, jego cel jest nadal taki sam. Rozmiar jest wystarczająco duży, aby mógł go zobaczyć widz.
Przesyłanie małych plików to jeden z najczęstszych problemów innych stron. Widziałem wiele przycisków „Pobierz plik”, które są tak małe i trudne do kliknięcia oraz mają bardzo matowy kolor.
Kolor jest NIEZBĘDNY dla lepszego oglądania. Przed najechaniem kursorem zobaczysz, że kolor jest chabrowy, ale po najechaniu kursorem na środek zmienia się w średni akwamaryn.
Jaki jest cel tych kolorów? Wskazuje, że jesteś w prawym kursorze, a po kliknięciu go otrzymasz to, o co prosiłeś.
Więcej informacji / Pobierz
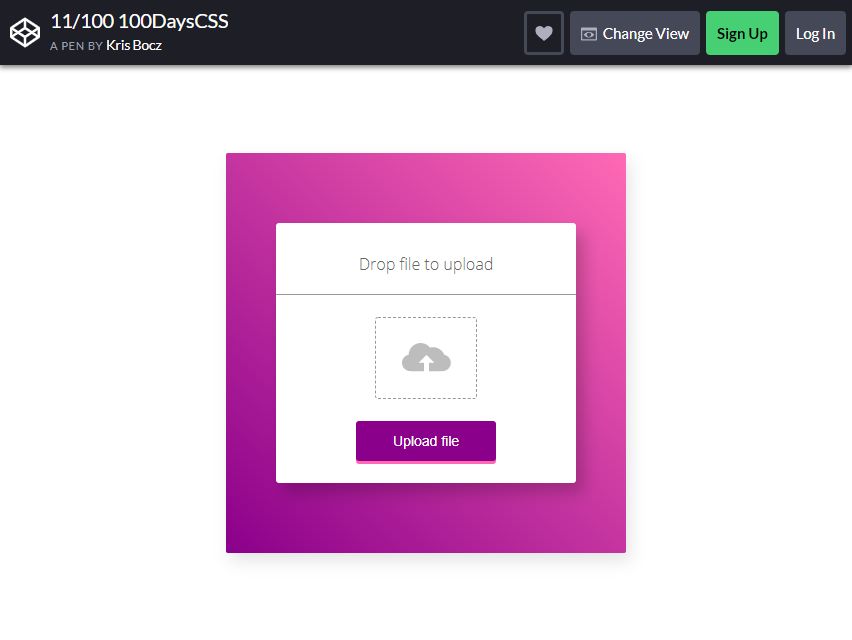
Pole przesyłania plików

Pudełko jest eleganckie i ładne. Pamiętaj, że gdy odbiorca odwiedza Twoją witrynę, POSZUKUJE strony, która odpręża wizualnie.
Dzięki odpowiedniemu formatowi przesyłania plików z kontrastem kolorów może to uatrakcyjnić witrynę i przyciągnąć do niej więcej odbiorców.
Okno przesyłania plików ma dwie opcje: upuść plik, aby przesłać lub załaduj plik bezpośrednio z pamięci, w zależności od tego, która jest wygodniejsza. Jest wystarczająco duży i wygodny do kliknięcia.
Na środku pudełka widać chmurkę i strzałkę w górę, to tam przeciągniesz plik. Umieszczenie tego rodzaju obrazu ułatwia odwiedzającym.
Jeśli Twój blog lub strona dotyczy wyłącznie dziewczęcych/kobiecych rzeczy, możesz użyć tego formatu. Ale to jest do ogólnego zastosowania bez określonej niszy.
Więcej informacji / Pobierz
Bootstrap Modal z przesyłaniem plików i podglądem

Czy konfigurujesz swoją stronę internetową, aby umożliwić ludziom kontakt? Po uruchomieniu Bootstrap Modal można zobaczyć podgląd pola stanu. Jest to idealne przesyłanie pliku Bootstrap do połączenia.
Pozwól swoim odbiorcom CIESZYĆ SIĘ pisaniem swojego statusu, aby mieć więcej związków z ludźmi. Jedną z lepszych rzeczy w tym formacie jest selektor emoji . Możesz również zobaczyć przycisk do przesłania obrazu z boku paska stanu.
Styl paska stanu jest podobny do tego, którego używasz na kontach mediów społecznościowych.
Doda to bardziej znaczący wpływ na Twoją witrynę. Inna sprawa, że sposób jej wykonania jest prosty i łatwy do zrozumienia. Jego biały kolor jest idealny dla każdego motywu wybranego dla Twojej witryny.
Więcej informacji / Pobierz
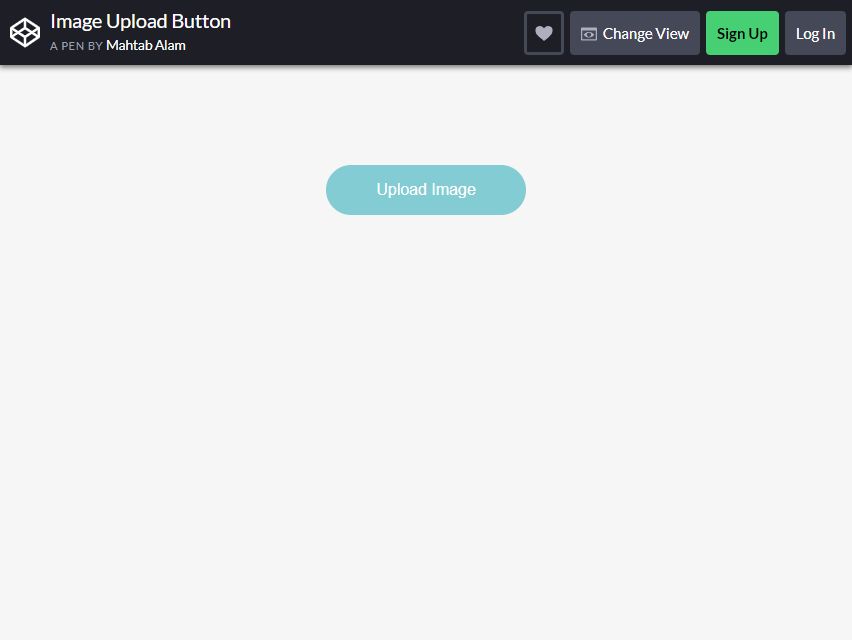
Przycisk przesyłania obrazu

Jeśli szukasz naturalnego narzędzia do przesyłania obrazów do swojej witryny, jest to jeden z najlepszych wyborów. Aby z niego skorzystać, kliknij przycisk kółka, a pojawi się eksplorator plików.
Przesyłasz obraz z lokalnej pamięci, klikając obraz lub wpisując nazwę pliku. Wyświetlenie podglądu zdjęcia zajmie tylko 1-3 sekundy, jeśli wybrałeś właściwe.
Możesz łatwo usunąć obraz, jeśli masz niewłaściwy element, klikając przycisk X w prawej górnej części.
Rozmiar jest w sam raz i NIE ZUŻYWA dużo miejsca. Jego wydajność jest nadal taka sama i nie masz się czym martwić. Zapobiega to również opóźnianiu bloga.
Więcej informacji / Pobierz
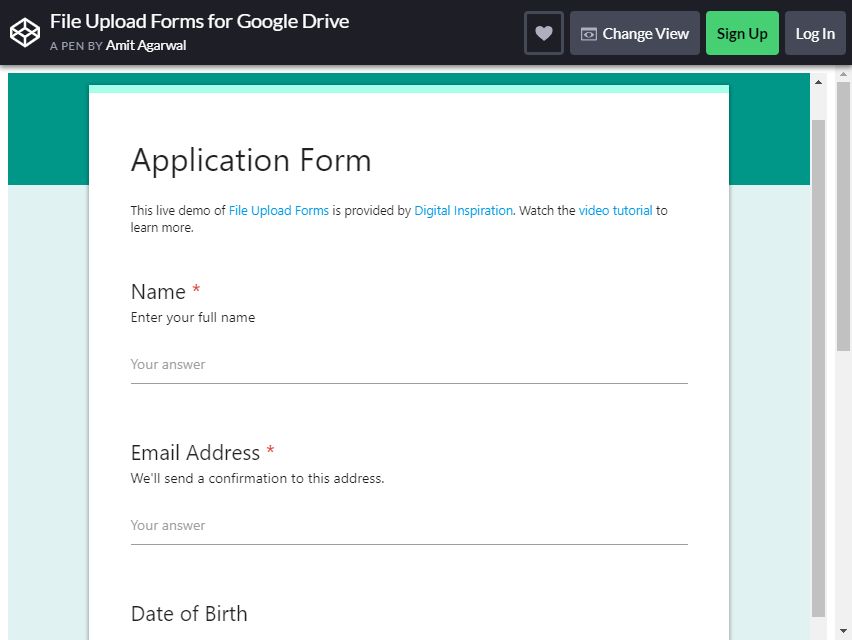
Formularz przesyłania plików na Dysk Google

Jeśli wolisz poprosić swoich odbiorców o wypełnienie formularza przekierowania do Google, jest to jeden z najlepszych sposobów na uwzględnienie w swoim blogu. Posiada ŁATWĄ nawigację i ŁATWE do czytania podpisy.
Podobnie jak w przypadku formularza Getform.io, nie musisz dzielić swojego pełnego imienia i nazwiska na trzy sekcje, ale możesz po prostu wpisać swoje imię i nazwisko.

Imię i nazwisko, adres e-mail, stopień naukowy i życiorys to niezbędna część formularza, której nie należy pomijać.
Pojawi się kalendarz , w którym możesz wypełnić sekcję daty urodzenia i wybrać właściwy miesiąc, datę i rok. Przeglądaj zdjęcia ze swojej pamięci, aby je przesłać.
Najlepsza sekcja to skrzynka na podpis elektroniczny . Z telefonu użytkownika mogą się tam zalogować. Nie zapomnij sprawdzić sekcji Zgadzam się i kliknij Recaptcha, aby kontynuować.
Więcej informacji / Pobierz
Codzienny interfejs użytkownika #031 – przesyłanie plików

Pole pliku przesyłania jest wystarczająco duże, aby można było nawigować. Możesz wybrać plik lub przeciągnąć go do pudełka.
Jeśli najedziesz kursorem myszy na przycisk Prześlij, przycisk będzie miał cień po bokach.
Oznacza to, że plik jest GOTOWY do przesłania. Niebieski kolor pudełka uatrakcyjnia go.
Więcej informacji / Pobierz
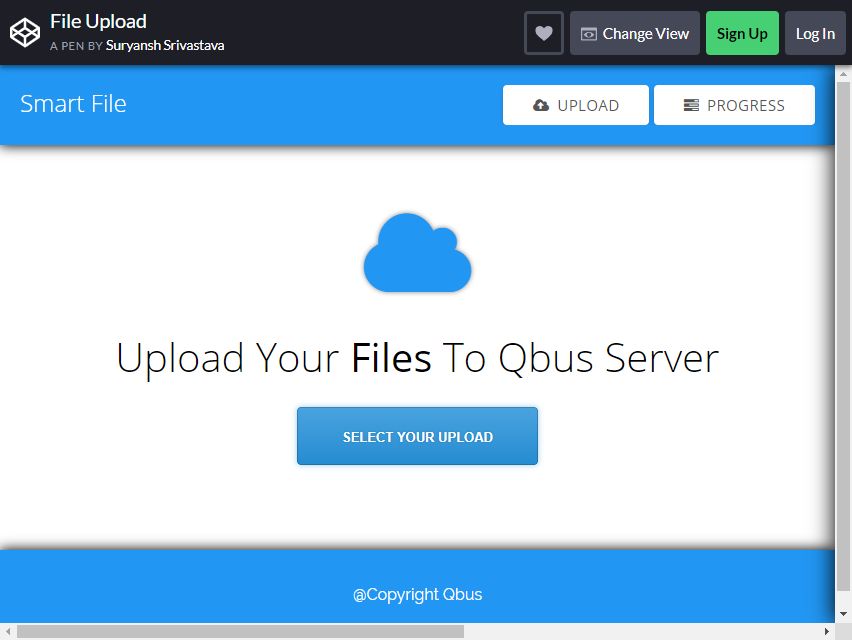
Formularz przesyłania plików

Ten formularz jest idealny do przesyłania inteligentnych plików. Po przesłaniu pliku możesz zobaczyć ogólny stan tego, co przesłałeś. Możesz zobaczyć przycisk Prześlij i postępuj w prawej górnej części.
Na pasku stanu postępu znajdziesz nazwę pliku, rozmiar pliku i łącze do pliku. Masz możliwość skopiowania linku do swoich danych.
Jedna WSPANIAŁA rzecz w tym, że ten plik ładowania początkowego przesyła formularze, pole jest wystarczająco duże, aby całkowicie się po nim poruszać. Widać to wyraźnie na Twojej stronie, a tekst jest wystarczająco duży dla widzów.
Więcej informacji / Pobierz
Pomnóż przesyłanie plików

Format przesyłania plików jest dość prosty, ale możesz przesyłać wiele plików jednocześnie. Jeśli przesłałeś niewłaściwy plik, kliknij przycisk usuwania obok nazwy pliku.
Ten plik może być używany w kilku blogach. Ustawienie tej opcji NIE SPOWOLNI działania Twojej witryny.
Więcej informacji / Pobierz
Styl przesyłania plików

Możesz zezwolić użytkownikowi na przesłanie do 10 GB pliku na stronie w tym formacie przesyłania plików. Istnieje niebieski przycisk, który należy kliknąć, aby przesłać plik.
Na dole widać wskaźnik użycia , czy wykorzystałeś 4 GB z limitu 10 GB pliku do przesłania.
Jeśli użytkownik chce zaktualizować MAKSYMALNY rozmiar danych przesyłanych na stronę, może kliknąć przycisk „Aktualizuj” obok wskazania Wykorzystanie.
Pudełko jest jasne i proste, bez zbyt wielu projektów, co ułatwia odbiorcom czytanie i poruszanie się.
Więcej informacji / Pobierz
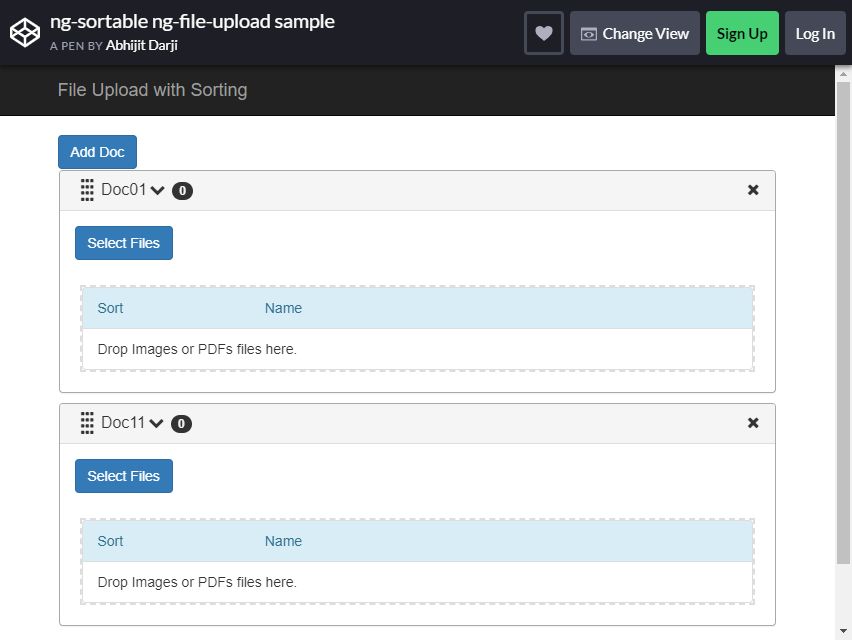
Przesyłanie plików z sortowaniem

Jeśli chcesz mieć bardziej zaawansowany format przesyłania plików, jest to jedna z najlepszych opcji. W tym formularzu możesz sortować plik, który przesłałeś z magazynu. Kliknij przycisk „Wybierz plik”, aby przenieść dane.
Gdy tylko klikniesz dokument, zobaczysz informacje, takie jak nazwa, rozmiar (MB), typ i miejsce modyfikacji.
Jeśli klikniesz inny plik, możesz po prostu kliknąć przycisk usuwania w ostatniej sekcji wiersza przesłanego pliku. W tym formacie możesz dokonać wielu wyborów .
Więcej informacji / Pobierz
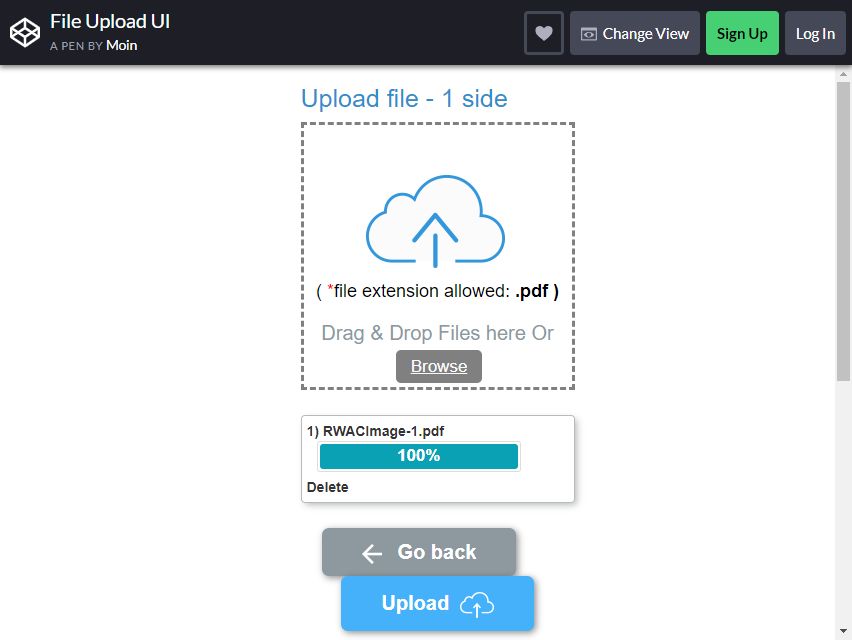
Przesyłanie plików IU

Przeciągnij plik lub inne dokumenty do linii przerywanej. Pliki mogą być również plikami PDF. Możesz przeciągać i upuszczać pliki lub przeglądać je bezpośrednio z pamięci, tak jak inne formaty.
Po zakończeniu przesyłania dane pojawią się na dole pola z linią przerywaną. Widać, że to w 100% zrobione. Masz możliwość usunięcia go, jeśli pomyliłeś się przy wyborze pliku.
Na dole obok pola postępu możesz wrócić , jeśli zmieniłeś zdanie na przesłanie pliku lub kliknąć przycisk „Prześlij”, aby kontynuować.
Format jest DOSTĘPNY i może dodać uroku Twojemu blogowi. Konfiguracja też jest łatwa!
Więcej informacji / Pobierz
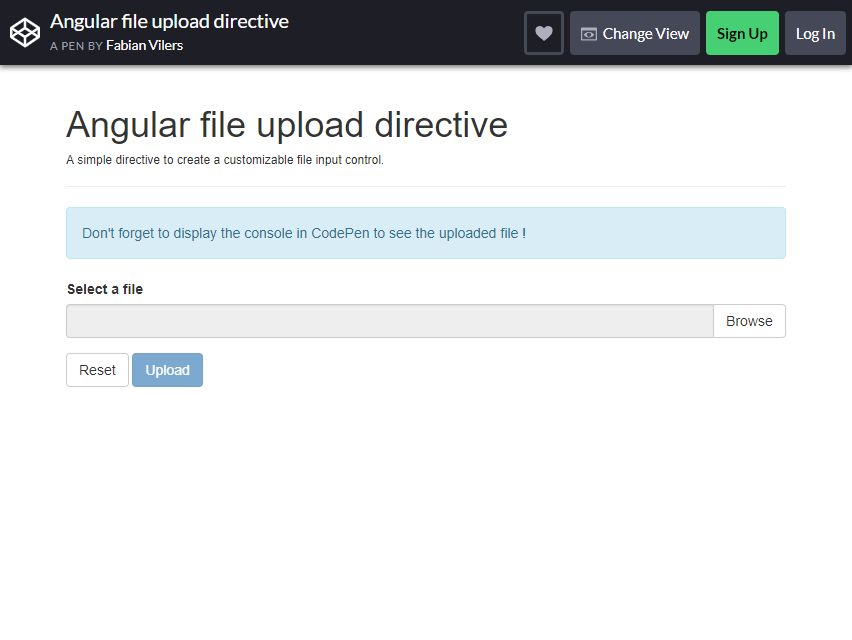
Dyrektywa o przesyłaniu plików Angular

Wybór pliku i przesłanie go na swoją stronę nigdy nie było tak proste. Użytkownik może wybrać ze swojego magazynu, aby przesłać go na stronę internetową ze swojego magazynu.
Na dole znajduje się przycisk „Resetuj”, a obok niego przycisk „Prześlij”. To tylko PROSTA dyrektywa do kontroli wprowadzania plików. Nie ma już żadnych przycisków i nawigacji tylko po to, aby wgrać plik.
Dokładnie trzy przyciski. Jeśli chcesz mieć prostszy format, może to być właściwy wybór. Czasami prostsze jest lepsze.
Więcej informacji / Pobierz
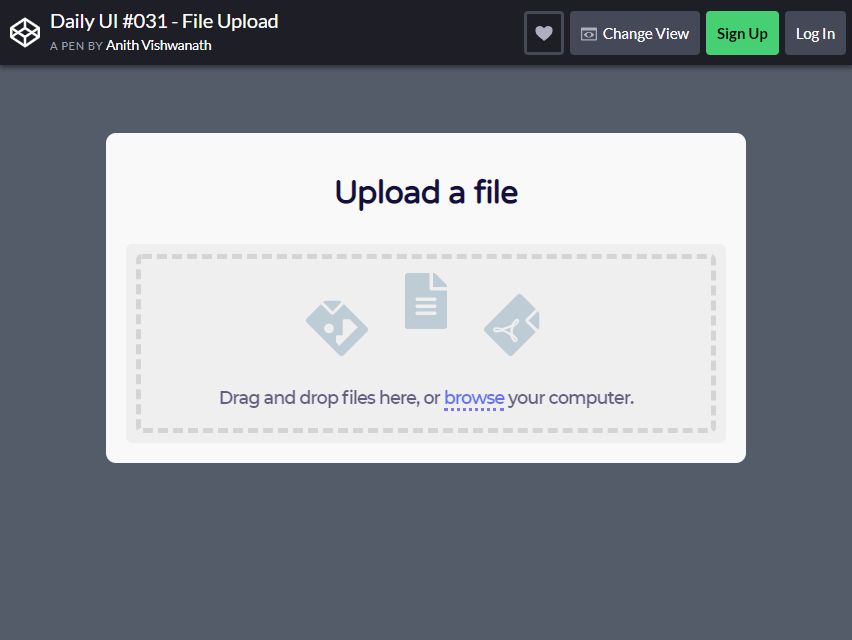
Prosty program do przesyłania plików

Ten format jest atrakcyjny, ponieważ zawiera ikony wewnątrz przerywanej linii. Ikony wskazują obraz, dokument lub plik PDF. Te typy plików są czytelne i dostępne do przesłania na stronę internetową.
Pomaga odbiorcom lub użytkownikom dowiedzieć się, jaki plik ma zastosowanie. Poza tym obraz bardziej angażuje odbiorców, nawet tych, którzy nie umieją czytać. Format tekstu również dodaje uroku formatowi.
Może to być podstawowy format, który jest nieskomplikowany w użyciu. Przeciągnij lub upuść plik albo przeglądaj w eksploratorze plików, aby przesłać plik.
Który wolisz, prosty czy skomplikowany?
Więcej informacji / Pobierz
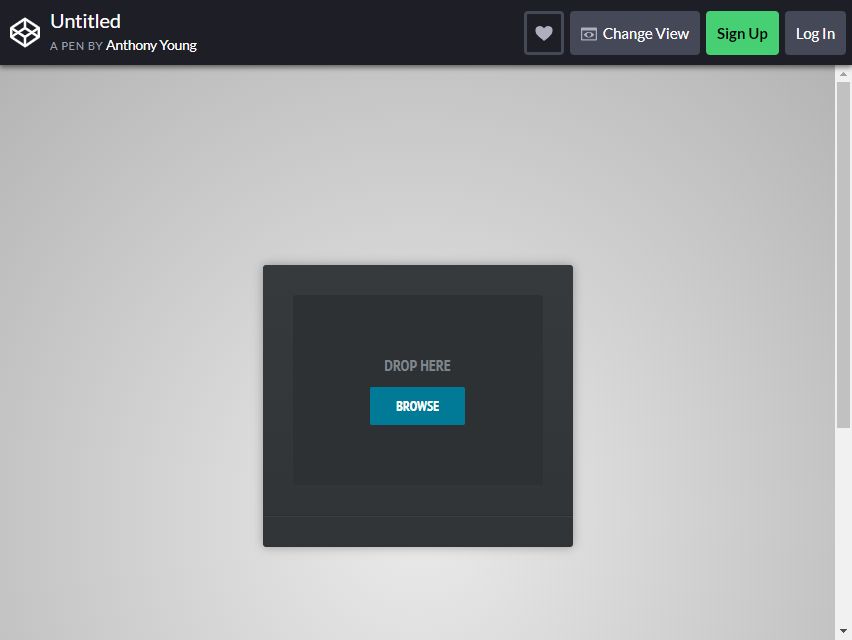
Format przesyłania zwykłego pliku

Widać, że w tym formacie jest tylko jeden przycisk do kliknięcia. Wewnątrz pudełka możesz również przeciągnąć potrzebny dokument. Jest to idealne rozwiązanie w przypadku niektórych witryn, które proszą tylko o prosty plik.
Jak widać, kolor tła jest czarny, co sprawia, że jest bardziej dostępny dla każdego rodzaju lub motywu strony internetowej.
Rozmiar pudełka jest w sam raz i nie zajmuje dużo miejsca na Twojej stronie.
Jeśli chodzi o przesyłanie pojedynczych plików, dąż do prostoty. W ten sposób użytkownik może wgrywać ŁATWO i SZYBKO.
Więcej informacji / Pobierz
Format listy zadań

Ten format jest idealny do tworzenia listy wszystkich czynności lub zadań, które musisz ukończyć. Jest podzielony na trzy : Moje zadania, W toku i Ukończone. W sekcji Moje zadanie dodaj zadanie, które musisz wykonać.
Możesz umieścić wszystko (np. iść na zakupy, dokończyć prace domowe, skończyć zadanie itp.), co jest do załatwienia każdego dnia. Możesz też EDYTOWAĆ tyle, ile chcesz.
Możesz również wpisać termin swojej aktywności i przesłać plik, jeśli chcesz. Na koniec możesz również napisać komentarz do zadania, które napisałeś.
W sesji „Postęp” umieścisz aktywność, którą aktualnie wykonujesz, natomiast w sekcji „Ukończone” umieścisz wszystkie zakończone zadania.
Więcej informacji / Pobierz
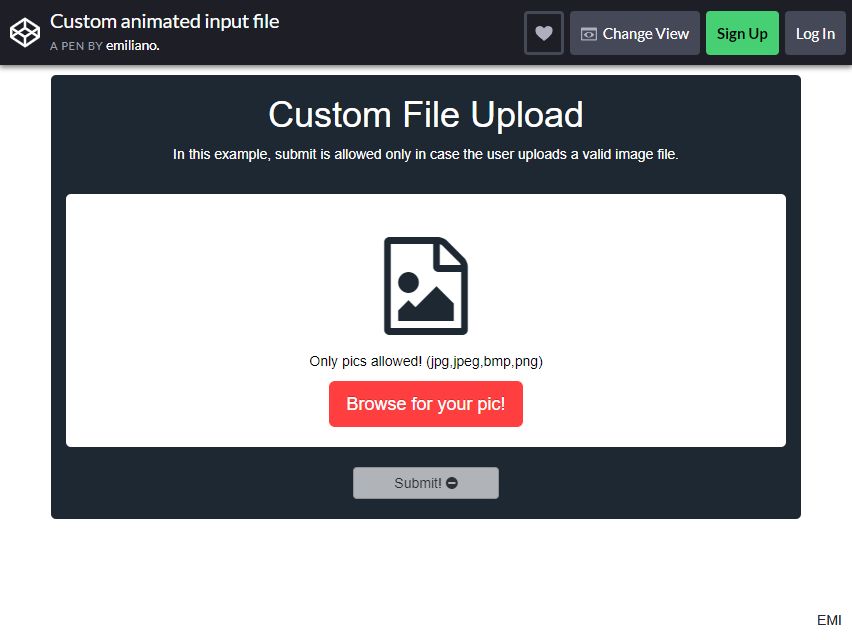
Niestandardowy animowany plik wejściowy

Szukasz prostego formatu przesyłania zdjęć? W tym przesyłaniu plików dozwolone są tylko zdjęcia. Akceptowane formaty to jpg, jpeg, BMP i png.
Możesz zobaczyć „Przeglądaj swoje zdjęcie!” przycisk. Wystarczy go kliknąć, a pojawi się pamięć plików . Pamiętaj, aby klikać tylko akceptowany format, chyba że będzie on nieprawidłowy.
Jest to idealne rozwiązanie dla blogów, które proszą TYLKO o zdjęcie. Ma jeden cel, ale właściwy.
Więcej informacji / Pobierz
Karta profilu React z przesyłaniem obrazu

Karta profilu może być dodatkiem do Twojego bloga lub witryny. Użytkownik może przesłać swoje zdjęcie, klikając kółko pośrodku. Format zawiera nazwę i status.
Wystarczy wpisać nazwę i stan na dzień, a następnie kliknąć przycisk „Zapisz”, a zostanie wyświetlony w Twoim formacie . Kolor i styl są atrakcyjne. Jest po prostu idealny do dowolnych motywów lub stylów witryny.
Więcej informacji / Pobierz
