WordPress에서 여러 페이지를 만드는 방법
게시 됨: 2022-09-23WordPress에서 여러 페이지를 만들고 싶다면 실제로 매우 쉽습니다. WordPress 관리자 패널의 페이지 > 새로 추가 섹션으로 이동하여 새 페이지를 만들거나 기존 페이지를 편집하고 새 페이지 템플릿을 추가할 수 있습니다. WordPress에서 여러 페이지를 만드는 데 사용할 수 있는 두 가지 방법이 있습니다. 첫 번째 방법은 WordPress 관리자 패널의 페이지 > 새로 추가 섹션으로 이동하여 새 페이지를 만드는 것입니다. 두 번째 방법은 기존 페이지를 편집하고 새 페이지 템플릿을 추가하는 것입니다. 새 페이지를 만드는 것은 간단합니다. 페이지 제목을 지정한 다음 해당 페이지에 표시할 콘텐츠를 추가하기만 하면 됩니다. 추천 이미지를 추가하고 새 페이지가 계층 구조의 일부가 되도록 하려면 상위 페이지를 설정할 수도 있습니다. 기존 페이지를 편집하려면 WordPress 관리자 패널의 페이지 > 모든 페이지 섹션으로 이동하면 됩니다. 여기에서 페이지 템플릿을 편집하고, 페이지 제목 을 변경하고, 콘텐츠를 추가하거나 제거할 수 있습니다. 페이지를 만들거나 편집한 후에는 여러 가지 방법으로 표시되도록 설정할 수 있습니다. 특정 순서로 표시하도록 선택하거나 기본 WordPress 페이지 순서를 사용할 수 있습니다. 또한 메뉴의 일부로 표시하도록 선택하거나 단축 코드를 사용하여 사이트의 아무 곳에나 표시할 수 있습니다. WordPress에서 여러 페이지를 만드는 것은 쉽고 새 게시물을 만들지 않고도 사이트에 더 많은 콘텐츠를 추가할 수 있는 좋은 방법입니다. 페이지를 사용하면 콘텐츠를 정리할 수 있고 방문자가 원하는 정보를 쉽게 찾을 수 있습니다.
블로그가 분기되면 독자는 훨씬 더 잘 구성된 웹사이트를 보게 되고 콘텐츠를 더 쉽게 읽을 수 있습니다. 공식적인 코딩 기술이 없어도 누구나 할 수 있습니다. 이를 수행하는 두 가지 방법이 있습니다. 첫 번째는 여러 블로그 페이지를 만들기 위한 기본 프로세스를 설정하는 데 도움이 됩니다. 웹사이트에 이미 블로그가 있는 경우 블로그 목록 페이지에서 편집 버튼을 클릭하고 블로그 카테고리를 선택하여 블로그를 추가할 수 있습니다. 두 번째 방법에서는 Blog Designer Pro 플러그인이 필요합니다. 이 환상적인 플러그인을 사용하면 코드를 작성하지 않고도 목록에 카테고리를 추가할 수 있습니다.
첫 번째 단계는 WordPress 관리자 대시보드에 액세스하는 것입니다. 새 카테고리를 추가하여 웹사이트의 블로그를 검색 가능하게 만드십시오. 2단계에서 카테고리 추가 링크를 사용하여 블로그에 새 카테고리를 추가할 수 있습니다. 세 번째 단계는 블로그 페이지의 동일한 카테고리 또는 카테고리 페이지 의 카테고리에 대한 페이지를 만드는 것입니다. 12단계에서는 웹사이트에서 여러 블로그 페이지를 선택해야 합니다. 13단계에서 이러한 페이지를 외모 섹션에 추가해야 합니다. 14단계에서는 페이지를 만든 페이지 목록을 선택합니다. 처음으로 단일 웹사이트에서 여러 블로그 페이지를 만드는 방법을 알아냈습니다.
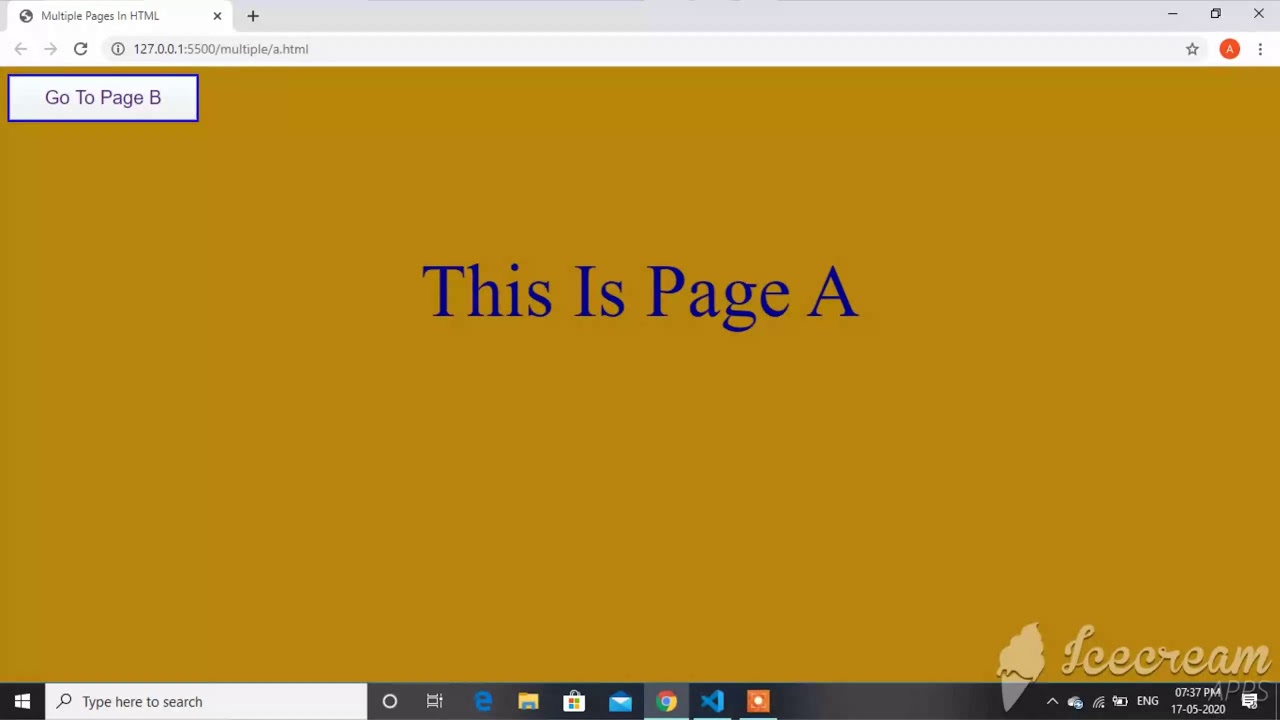
HTML에서 여러 페이지를 만드는 방법
 크레딧: YouTube
크레딧: YouTubeHTML로 여러 페이지를 만들려면 여러 HTML 파일 을 만들어야 합니다. 각 HTML 파일에는 자체 및 태그뿐만 아니라 자체 및 태그도 있어야 합니다. 태그 내에 각 페이지에 대한 태그를 포함해야 합니다. 각 페이지에 대해 별도의 태그도 생성해야 합니다. 태그 내에서 텍스트, 이미지 및 기타 콘텐츠를 추가할 수 있습니다.
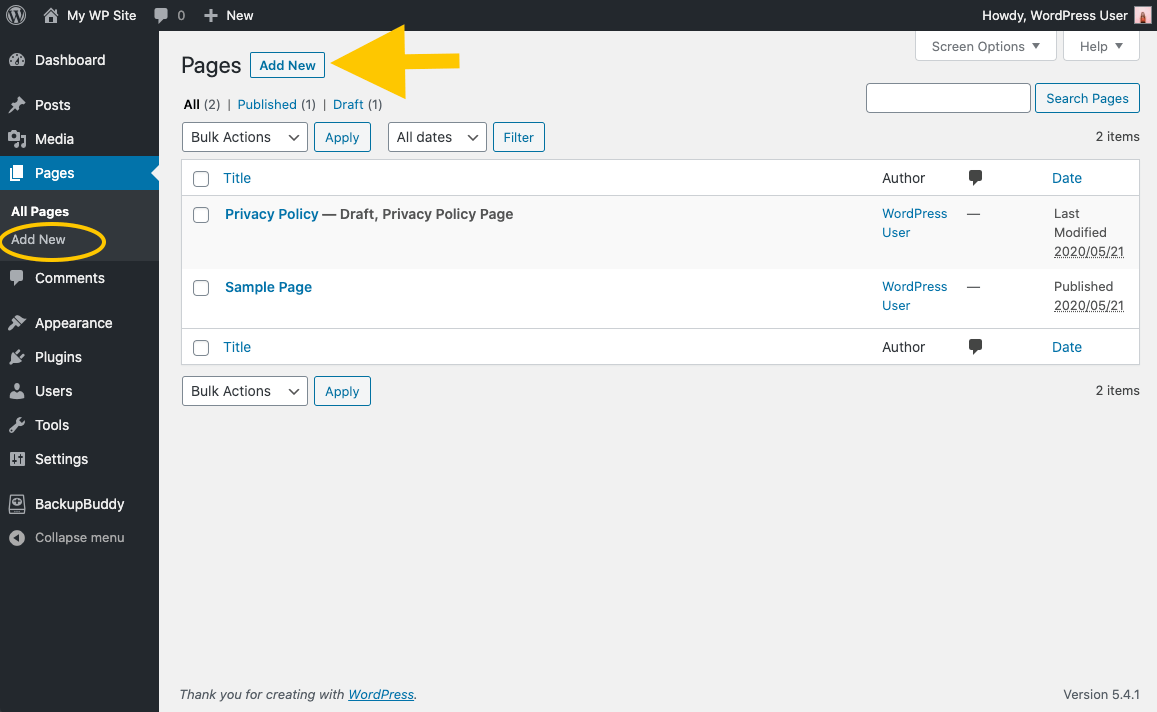
WordPress에 페이지를 추가하는 방법
 크레딧: themes.com
크레딧: themes.com대시보드의 페이지 섹션으로 이동하고 새 페이지 추가 를 클릭하여 웹사이트에 새 페이지를 추가합니다. 기존 페이지를 수정하려면 먼저 수정하려는 페이지의 제목을 클릭해야 합니다. 편집기에 도착하면 텍스트, 이미지, 문의 양식, 버튼 및 기타 원하는 콘텐츠를 페이지에 추가할 수 있습니다.

몇 번의 간단한 클릭으로 WordPress 페이지를 순식간에 만들 수 있습니다. WordPress 편집기에서 각 단락, 이미지 또는 비디오는 별도의 콘텐츠 블록으로 처리됩니다. 각 블록에는 색상, 너비 및 정렬을 변경하기 위한 고유한 컨트롤 세트가 있습니다. 게시 설정을 통해 페이지를 즉시 게시하거나 미래 날짜에 게시할 수 있습니다. 페이지 제목은 사용하려는 슬러그의 제목과 일치해야 합니다. 메뉴에서 페이지 속성을 선택하여 상위 페이지와 템플릿을 새 페이지에 속성으로 지정할 수 있습니다.
다른 페이지에 블로그 게시물을 올리는 방법 WordPress
 크레딧: WPBeginner
크레딧: WPBeginnerWordPress에서 블로그 게시물에 대해 별도의 페이지를 만드는 방법에 대한 자습서를 원한다고 가정합니다. 1. WordPress 사이트 에 로그인하고 대시보드로 이동합니다. 2. 대시보드에서 왼쪽 메뉴의 "페이지" 탭 위에 마우스를 놓고 "새로 추가"를 클릭합니다. 3. 페이지에 제목(예: "블로그 게시물")을 지정하고 "게시"를 클릭합니다. 4. 그런 다음 대시보드로 다시 이동하여 "모양" 탭 위로 마우스를 가져갑니다. 드롭다운 메뉴에서 "메뉴"를 클릭합니다. 5. "메뉴" 화면에서 왼쪽의 "페이지" 섹션을 찾습니다. 방금 생성한 페이지( 제목 "블로그 게시물") 옆에 있는 확인란을 클릭하고 "메뉴에 추가"를 클릭합니다. 6. 반드시 화면 상단의 '메뉴 저장' 버튼을 클릭하세요. 7. 이제 블로그로 이동하면 메뉴에 "블로그 게시물" 페이지에 대한 링크가 표시됩니다. 해당 링크를 클릭하면 모든 블로그 게시물을 나열하는 페이지로 이동합니다.
홈페이지 WordPress에 페이지를 추가하는 방법
WordPress 홈페이지에 페이지를 추가하는 것은 콘텐츠를 구성하고 사이트를 최신 상태로 유지하는 좋은 방법입니다. 홈페이지에 페이지를 추가하는 방법에는 몇 가지가 있으므로 필요에 가장 적합한 방법을 선택하십시오. WordPress 홈페이지에 페이지를 추가하는 한 가지 방법은 새 페이지를 만든 다음 홈페이지 메뉴에 추가하는 것입니다. 이렇게 하려면 WordPress 관리자 패널의 페이지 섹션으로 이동하여 "새로 추가" 버튼을 클릭합니다. 새 페이지에 제목을 지정하고 "게시" 버튼을 클릭하십시오. 새 페이지가 게시되면 WordPress 관리자 패널의 모양 > 메뉴 섹션으로 이동하여 홈페이지 메뉴에 새 페이지를 추가합니다. 종료하기 전에 변경 사항을 저장해야 합니다. WordPress 홈페이지에 페이지를 추가하는 또 다른 방법은 SiteOrigin의 Page Builder와 같은 WordPress 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 드래그 앤 드롭으로 홈페이지에 페이지를 추가할 수 있습니다. 플러그인을 설치하고 활성화한 다음 WordPress 관리자 패널의 모양 > 페이지 빌더 섹션으로 이동하기만 하면 됩니다. "페이지 추가" 버튼을 클릭한 다음 드래그 앤 드롭 인터페이스를 사용하여 페이지를 홈페이지에 추가하십시오. 완료되면 "게시" 버튼을 클릭하면 페이지가 홈페이지에 추가됩니다.
블로그의 정적 홈페이지는 쉽게 만들 수 있습니다. 웹사이트의 홈페이지는 방문자와 첫 번째 접점 역할을 합니다. 설득력 있는 방식으로 프레젠테이션하는 방법을 결정하기만 하면 됩니다. 홈페이지가 제대로 작동하도록 하려면 몇 가지 아이디어가 있습니다.
