WordPressで複数のページを作成する方法
公開: 2022-09-23WordPress で複数のページを作成する場合、実際には非常に簡単です。 WordPress 管理パネルの [ページ] > [新規追加] セクションに移動して新しいページを作成するか、既存のページを編集して新しいページ テンプレートを追加することができます。 WordPress で複数のページを作成するには、2 つの方法があります。 最初の方法は、WordPress 管理パネルの [ページ] > [新規追加] セクションに移動して、新しいページを作成することです。 2 番目の方法は、既存のページを編集して新しいページ テンプレートを追加することです。 新しいページの作成は簡単です。 ページにタイトルを付けて、そのページに表示するコンテンツを追加するだけです。 新しいページを階層の一部にしたい場合は、注目の画像を追加したり、親ページを設定したりすることもできます。 既存のページを編集する場合は、WordPress 管理パネルの [ページ] > [すべてのページ] セクションに移動して編集できます。 ここから、ページ テンプレートの編集、ページ タイトルの変更、コンテンツの追加または削除を行うことができます。 ページを作成または編集したら、さまざまな方法でページを表示するように設定できます。 特定の順序で表示するか、デフォルトの WordPress ページ順序を使用するかを選択できます。 メニューの一部として表示することも、ショートコードを使用してサイトの任意の場所に表示することもできます。 WordPress で複数のページを作成するのは簡単で、新しい投稿を作成しなくてもサイトにコンテンツを追加できる優れた方法です。 ページを使用すると、コンテンツを整理しておくこともでき、訪問者が探している情報を簡単に見つけることができます。
ブログが分岐すると、読者はよりよく整理された Web サイトを目にするようになり、コンテンツが読みやすくなります。 正式なコーディング スキルがなくても、誰でもできます。 これを行うには 2 つの方法があります。 1 つ目は、複数のブログ ページを作成するための基本的なプロセスを確立するのに役立ちます。 Web サイトに既にブログがある場合は、ブログ リスト ページの編集ボタンをクリックし、ブログのカテゴリを選択して追加できます。 2 番目の方法では、Blog Designer Pro プラグインが必要です。 この素晴らしいプラグインを使用すると、何もコーディングすることなくリストにカテゴリを追加できます。
最初のステップは、WordPress 管理ダッシュボードにアクセスすることです。 新しいカテゴリを追加して、Web サイトのブログを検索可能にします。 ステップ 2 では、[カテゴリを追加] リンクを使用して、新しいカテゴリをブログに追加できます。 3 番目のステップでは、ブログ ページに同じカテゴリのページを作成するか、カテゴリ ページにカテゴリを作成します。 ステップ 12 では、Web サイトのブログ ページの数を選択する必要があります。 ステップ 13 では、これらのページを外観セクションに追加する必要があります。 ステップ 14 では、ページを作成したページのリストを選択します。 1 つの Web サイトで複数のブログ ページを作成する方法を初めて理解しました。
HTMLで複数のページを作成する方法
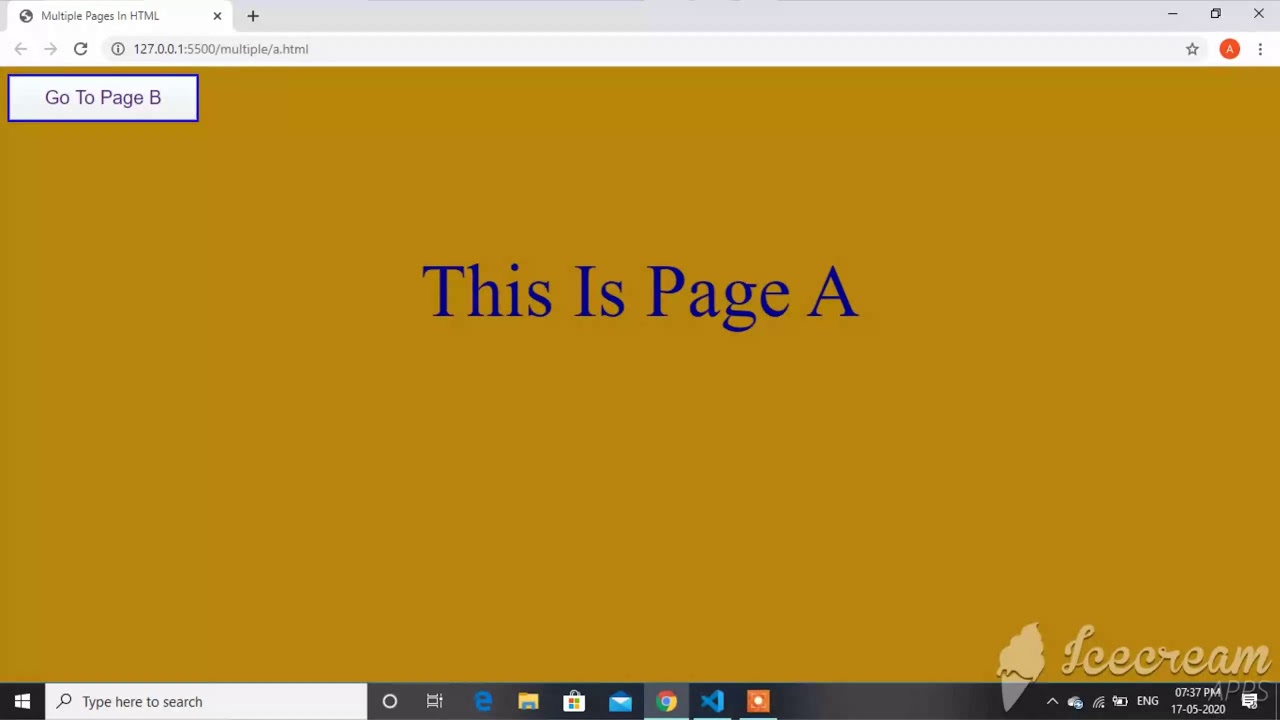
 クレジット: YouTube
クレジット: YouTubeHTML で複数のページを作成するには、複数の HTML ファイルを作成する必要があります。 各 HTML ファイルには、独自の and タグと、独自の and タグが必要です。 タグ内には、各ページのタグを含める必要があります。 また、ページごとに個別のタグを作成する必要があります。 タグ内に、テキスト、画像、およびその他のコンテンツを追加できます。
WordPressでページを追加する方法
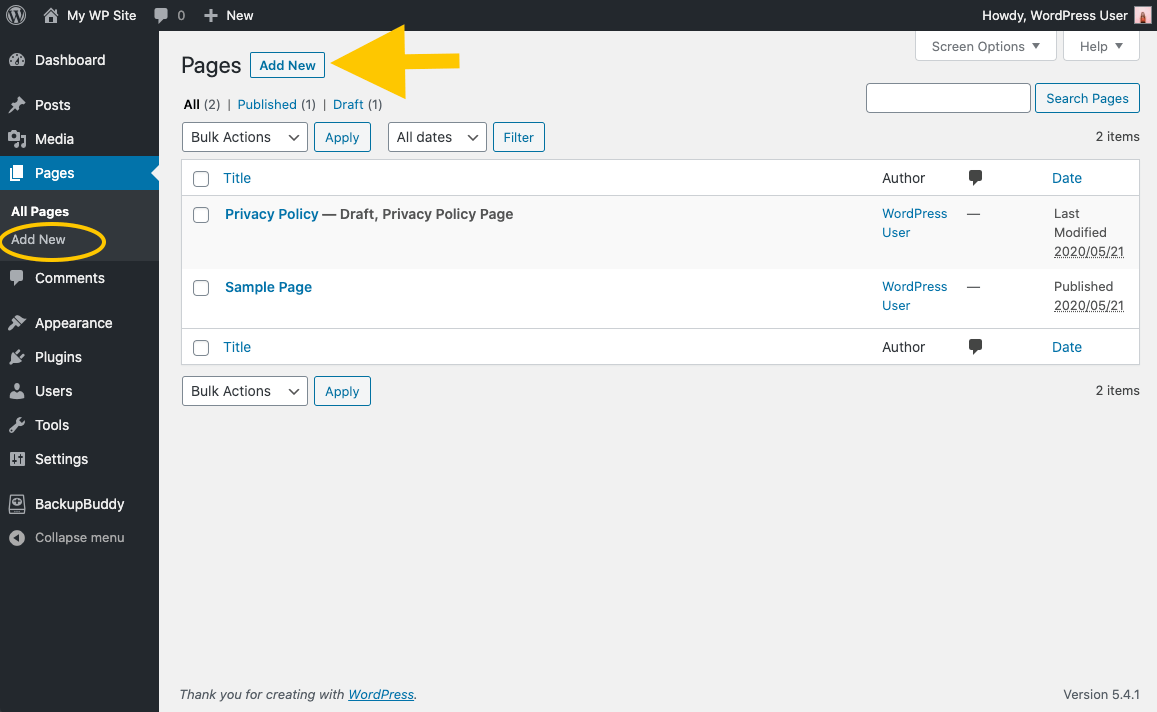
 クレジット: ithemes.com
クレジット: ithemes.comダッシュボードの [ページ] セクションに移動し、[新しいページを追加] をクリックして、新しいページを Web サイトに追加します。 既存のページを編集する場合は、最初に編集するページのタイトルをクリックする必要があります。 エディターに到着すると、テキスト、画像、連絡先フォーム、ボタン、およびページに必要なその他のコンテンツを追加できます。

数回クリックするだけで、WordPress ページをすぐに作成できます。 WordPress エディターでは、各段落、画像、または動画はコンテンツの個別のブロックとして扱われます。 各ブロックには、色、幅、配置を変更するための独自のコントロール セットが付属しています。 公開設定を使用して、ページをすぐに公開するか、後日公開するかを選択できます。 ページのタイトルは、使用するスラッグのタイトルと一致する必要があります。 メニューから [ページ属性] を選択すると、親ページとテンプレートを新しいページに関連付けることができます。
ワードプレスの別のページにブログ投稿を配置する方法
 クレジット: WPBeginner
クレジット: WPBeginnerWordPress でブログ投稿用に個別のページを作成する方法についてのチュートリアルが必要だとします。 1. WordPress サイトにログインし、ダッシュボードに移動します。 2. ダッシュボードで、左側のメニューの [ページ] タブにマウスを置き、[新規追加] をクリックします。 3. ページにタイトル (「ブログ投稿」など) を付けて、[公開] をクリックします。 4. 次に、再びダッシュボードに移動し、「外観」タブの上にマウスを置きます。 ドロップダウン メニューで、[メニュー] をクリックします。 5. 「メニュー」画面で、左側の「ページ」セクションを見つけます。 作成したばかりのページ (「ブログ投稿」というタイトル) の横にあるチェックボックスをクリックし、[メニューに追加] をクリックします。 6. 画面上部の「メニューを保存」ボタンを必ずクリックしてください。 7. ブログに移動すると、メニューに「ブログ投稿」ページへのリンクが表示されます。 そのリンクをクリックすると、すべてのブログ投稿を一覧表示するページに移動します。
WordPressのホームページにページを追加する方法
WordPress ホームページにページを追加することは、コンテンツを整理し、サイトを新鮮に保つための優れた方法です。 ホームページにページを追加するにはいくつかの方法があるため、ニーズに最も適した方法を選択してください。 WordPress ホームページにページを追加する 1 つの方法は、単純に新しいページを作成し、それをホームページ メニューに追加することです。 これを行うには、WordPress 管理パネルの [ページ] セクションに移動し、[新規追加] ボタンをクリックします。 新しいページにタイトルを付けて、[公開] ボタンをクリックします。 新しいページが公開されたら、WordPress 管理パネルの [外観] > [メニュー] セクションに移動し、新しいページをホームページ メニューに追加します。 終了する前に、必ず変更を保存してください。 WordPress ホームページにページを追加するもう 1 つの方法は、SiteOrigin の Page Builder などの WordPress プラグインを使用することです。 このプラグインを使用すると、ドラッグ アンド ドロップでホームページにページを追加できます。 プラグインをインストールして有効化し、WordPress 管理パネルの [外観] > [ページ ビルダー] セクションに移動します。 [ページを追加] ボタンをクリックし、ドラッグ アンド ドロップ インターフェイスを使用してページをホームページに追加します。 完了したら、[公開] ボタンをクリックすると、ページがホームページに追加されます。
ブログの静的なホームページを簡単に作成できます。 Web サイトのホームページは、訪問者との最初の接触点として機能します。 説得力のある方法でそれを提示する方法を決定する必要があるだけです. ホームページを機能させたい場合は、いくつかのアイデアがあります。
