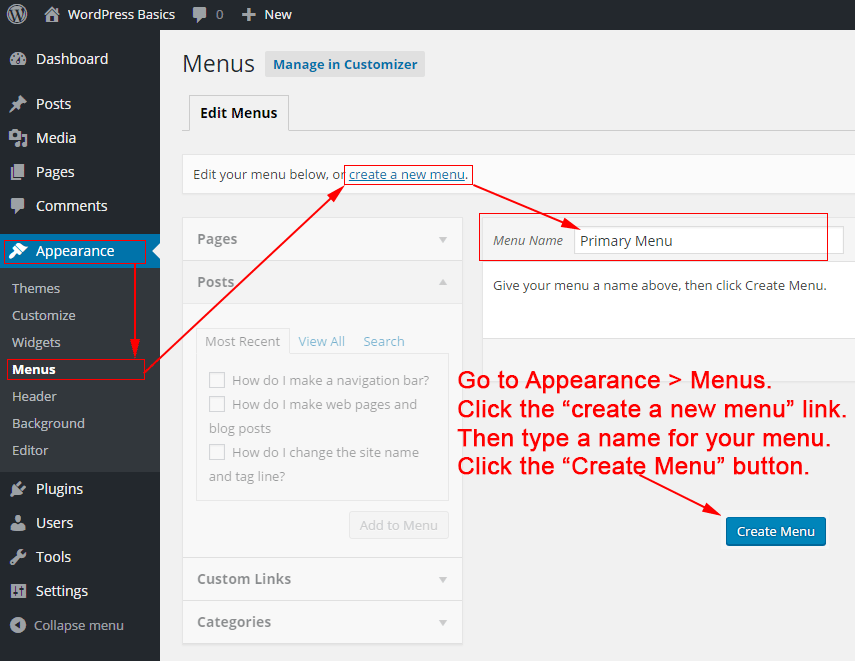
WordPress에서 사용자 정의 단일 페이지를 만드는 방법
게시 됨: 2022-10-01WordPress에서 단일 페이지는 한 페이지만 있는 게시물 유형입니다. 단일 페이지 를 사용하여 방문 페이지, 정보 페이지 또는 연락처 페이지를 만들 수 있습니다. WordPress에서 단일 페이지를 만드는 것은 쉽습니다. 새 페이지를 만들거나 기존 페이지를 편집할 수 있습니다. 새 페이지를 만들려면 "새 페이지 추가" 버튼을 클릭하십시오. 그러면 WordPress 편집기가 열립니다. WordPress 편집기에서 텍스트, 이미지 및 비디오를 추가할 수 있습니다. 단축 코드와 HTML을 추가할 수도 있습니다. 페이지 생성이 완료되면 "게시" 버튼을 클릭합니다. 기존 페이지를 수정하려면 "페이지 수정" 버튼을 클릭하세요. 그런 다음 페이지를 변경하고 "업데이트" 버튼을 클릭할 수 있습니다.
한 페이지짜리 웹사이트를 만드는 유일한 방법은 하나의 단순한 디자인을 갖는 것입니다. 사용자는 페이지를 떠나지 않고도 한 페이지에서 필요한 모든 정보를 볼 수 있습니다. 한 페이지 웹 디자인을 사용하는 경우 표준 멀티 페이지 웹 사이트의 정보가 한 페이지로 전송됩니다. 이 자습서에서는 한 페이지로 된 WordPress 웹 사이트를 구축하는 방법을 보여줍니다. 한 페이지짜리 웹사이트를 구축하는 첫 번째 단계는 도메인 이름과 웹 호스팅을 구입하는 것입니다. 또한 빠르고 웹사이트에 최적화된 테마를 선택하고 싶을 것입니다. SeedProd를 포함한 WordPress 웹 사이트 빌더는 시장에서 최고입니다.
또한 원하는 레이아웃을 생성, 사용자 정의 및 실행할 수 있는 강력한 끌어서 놓기 편집기가 있습니다. SeedProd로 한 페이지 웹사이트를 구축하려면 먼저 사용자 정의 템플릿을 만들어야 합니다. 그런 다음 레이아웃을 선택하고 디자인하고 나만의 맞춤 콘텐츠를 추가할 수 있습니다. 패러디 사이트를 만들기 위해 처음부터 새 테마를 만들어 보겠습니다. 테마 빌더 기능은 Seedprod Pro 도구로 수행되는 이 튜토리얼에 포함될 것입니다. SeedProd로 다양한 콘텐츠 섹션을 쉽게 만들 수 있습니다. 각 섹션에 공간이 많지 않고 다양한 방식으로 많은 제품을 설명합니다.
앵커 페이지에 대한 링크는 페이지의 다양한 섹션으로 이동합니다. 고급 탭을 선택하여 글꼴, 색상 및 간격을 수정합니다. SeedProd optin 양식 블록을 웹사이트에 추가하면 사용자는 자신의 필요에 맞는 양식을 작성할 수 있습니다. 양식 필드, 버튼, 색상, 간격 등에 사용할 수 있는 몇 가지 사용자 지정 옵션이 있습니다. 화면의 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하여 원하는 모양이 되면 사이트를 저장할 수 있습니다. 페이지 빌더 상단에 있는 연결 탭을 클릭하여 사용하려는 이메일 서비스를 선택하십시오. 원하는 이메일 서비스를 선택한 후 연결을 클릭하고 지침에 따라 이메일 목록을 연결합니다.
이메일 통합 문서에는 이메일 마케팅 서비스를 통합하기 위한 특정 지침이 포함되어 있습니다. 귀하의 비즈니스를 위한 한 페이지 웹사이트를 만드는 것이 가능합니다. 이것이 귀하의 새 웹 사이트를 시작하고 실행하는 데 필요한 모든 것입니다.
WordPress에서 사용자 정의 단일 페이지를 어떻게 만듭니 까?
 크레딧: philipgledhill.co.uk
크레딧: philipgledhill.co.ukWordPress에서 사용자 정의 단일 페이지를 만드는 가장 좋은 방법은 사이트의 특정 요구 사항에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 WordPress에서 사용자 정의 단일 페이지를 만드는 방법에 대한 몇 가지 팁에는 사용자 정의 페이지 를 지원하는 테마 선택 및 Page Builder 또는 Visual Composer와 같은 플러그인을 사용하여 사용자 정의 페이지 레이아웃 생성이 포함됩니다.
사용자 정의 WordPress 페이지 템플릿 을 만들기 위한 다양한 옵션이 있습니다. page.php 템플릿 파일은 WordPress 웹 사이트의 모든 페이지와 게시물을 만드는 데 사용됩니다. 사용자 정의 WordPress 페이지를 생성, 편집 및 게시하려면 HTML, CSS 및 PHP에 대한 기본 지식이 필요합니다. page.php 파일은 /wp-contents/themes/YOUR THEME/에 있으며 페이지 모양의 기본값으로 사용됩니다. 몇 줄의 코드가 추가되면 페이지의 내용이 표시됩니다. 이 데모에서는 기본 Twenty Sixteen 페이지 템플릿을 변경하는 방법을 안내해 드리겠습니다. 콘텐츠 영역을 site-content-fullwidth로 변경하기만 하면 됩니다. 다른 사용자에게 다른 권한을 할당하려는 경우 WordPress에서도 그렇게 할 수 있습니다. Cloudways의 관리형 WordPress 호스팅이 사이트 속도를 높이는 방법을 알아보려면 무료 평가판에 등록하기만 하면 됩니다.
WordPress에서 단일 게시물 페이지 만들기
WordPress에서는 순식간에 단일 게시물 페이지 를 만들 수 있습니다. 추가하려는 블록이 포함되어야 하며 그룹 블록이 동시에 추가되어야 합니다. 표지 이미지와 텍스트는 물론 열, 미디어, 텍스트와 같은 블록을 추가할 수 있습니다. 전자 상거래 제품, 책 또는 이벤트와 같은 사용자 정의 게시물 유형을 만드는 데 더 많은 노력이 필요합니다. 시작하려면 먼저 사용자 정의 게시물 유형을 만든 다음 원하는 블록을 추가해야 합니다.
WordPress에서 페이지를 만드는 방법은 무엇입니까?
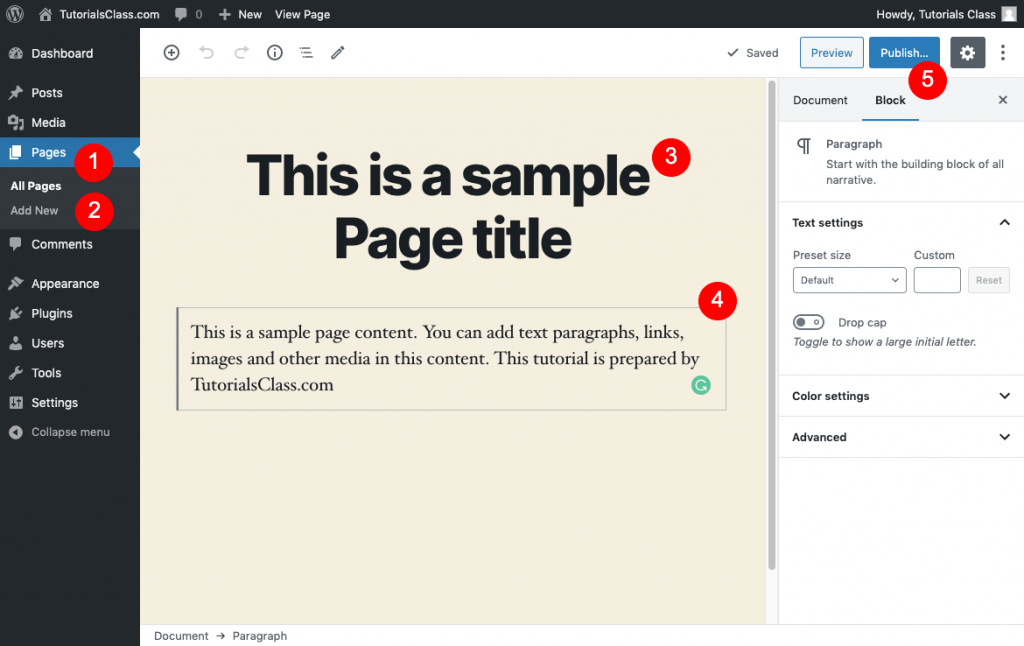
 크레딧: tutorialsclass.com
크레딧: tutorialsclass.com대시보드의 페이지 페이지로 이동하고 새 페이지 추가를 선택하여 사이트에 새 페이지를 추가할 수 있습니다. 편집하려는 페이지의 제목을 클릭한 다음 기존 페이지를 변경하려면 편집 버튼을 클릭하십시오. 편집기를 사용하면 페이지에 텍스트, 이미지, 문의 양식, 버튼 및 기타 유형의 콘텐츠를 추가할 수 있습니다.
WP 페이지 는 WordPress에 미리 빌드된 게시물 유형입니다. 페이지는 회사 소개 페이지와 같은 정적 콘텐츠일 수 있습니다. 블로그 게시물처럼 페이지에 카테고리 태그를 지정할 수 없습니다. 페이지는 정적 콘텐츠에 유용할 뿐만 아니라 소셜 공유에도 유용합니다. 새 페이지를 만들려면 클래식 및 블록/구텐베르크 WordPress 편집기를 사용하십시오. 새 페이지를 추가하려면 클래식 편집기로 이동하여 페이지 상단에 있는 새 페이지 추가 버튼을 클릭하십시오. 페이지 빌더 플러그인으로서 Gutenberg 편집기는 WordPress 편집기로도 작동합니다.
이제 미디어 추가 버튼을 클릭하여 WordPress 페이지에 오디오, 이미지 또는 비디오를 추가할 수 있습니다. WordPress의 페이지는 카테고리나 태그를 기준으로 분류할 수 없습니다. 상위 페이지 및 하위 페이지 대신 상위 페이지 및 하위 페이지를 사용할 수 있습니다. 하위 페이지(서브 페이지)를 사용하는 한 WordPress 페이지의 계층 구조를 쉽게 유지할 수 있습니다. 상위 및 하위 섹션이 있는 WordPress 사이트를 만들고 관리하기 위해 아래 단계를 안내합니다. 페이지 속성 아래에는 페이지 템플릿을 변경하는 옵션도 있습니다. 다른 페이지에 대해 여러 템플릿이 있는 WordPress 테마는 많지 않습니다.
Simple Page Ordering: Gutenberg 편집기에서 주석 활성화 또는 비활성화라는 무료 플러그인을 설치하여 WordPress 페이지를 재정렬할 수도 있습니다. 모든 콘텐츠를 추가하고 추천 이미지를 만든 후에는 페이지를 올릴 차례입니다. WordPress 페이지를 만드는 것은 비교적 간단합니다. 페이지를 초안으로 저장한 다음 즉시 게시하지 않으려면 나중에 게시할 수 있습니다. WordPress 페이지는 특정 시간에 게시되도록 예약할 수도 있습니다.

WordPress에서 한 페이지 템플릿 만들기
전 세계 수백만 명의 사람들이 인기 있는 콘텐츠 관리 시스템인 WordPress를 사용합니다. 이 웹사이트의 기능은 블로그, 웹사이트, 심지어 한 페이지 템플릿 을 만드는 데 적합합니다. WordPress에서 콘텐츠 영역에 그룹 블록을 추가하고 블록을 추가하여 한 페이지 템플릿을 만들 수 있습니다.
WordPress에서 사용자 정의 페이지를 만드는 방법
 크레딧: passiveincomejet.com
크레딧: passiveincomejet.comWordPress 관리자 패널에서 새 페이지 추가 섹션으로 이동합니다. 화면 오른쪽에 새로운 사용자 정의 페이지 템플릿이 있습니다. 새 페이지 만들기 대화 상자에서 새 템플릿을 사이드바 없는 페이지로 설정합니다. 완료되면 공유할 시간입니다.
사용자 정의 페이지란 무엇입니까?
사용자 정의 페이지를 사용하여 WordPress 페이지의 레이아웃을 변경할 수 있습니다. 많은 WordPress 사이트에는 판매 페이지, 방문 페이지 및 웹 세미나 페이지에 대한 사용자 정의 페이지 레이아웃이 있습니다.
WordPress 템플릿을 사용해야 하는 이유
사용자 정의 WordPress 템플릿을 사용하면 웹사이트의 모양과 느낌을 선택할 수 있습니다. 색상과 글꼴을 변경하는 것 외에도 자신의 이미지와 텍스트를 만들 수 있습니다. 또한 웹사이트의 구조나 기능을 변경하려는 경우에도 변경할 수 있습니다.
WordPress 템플릿을 사용하면 웹사이트를 빠르게 시작하고 실행할 수 있습니다. 또한 완전히 사용자 정의할 수 있으므로 원하는 모양과 느낌을 만들 수 있습니다. 결과적으로 WordPress 웹 사이트를 업그레이드하는 방법을 찾고 있다면 템플릿 사용에 대해 생각해야 합니다.
WordPress에서 사용자 정의 단일 게시물 템플릿을 만드는 방법
결과적으로 빌더로 하나의 포스트 템플릿을 만들고 원하는 요소를 드래그 앤 드롭한 후 포스트 템플릿을 저장하게 됩니다. 테마에 대한 템플릿을 선택한 후 수정할 수 있습니다. Post Custom Templates Lite에서 원하는 만큼 템플릿을 만들 수 있습니다. 언제든지 템플릿과 설정을 변경할 수 있습니다.
많은 WordPress 테마에는 고유한 페이지 템플릿을 만드는 데 사용할 수 있는 여러 페이지 템플릿이 있습니다. WordPress는 모든 단일 게시물에 단일 게시물 템플릿을 사용합니다. 지침을 따르면 WordPress에서 사용자 지정 단일 게시물 템플릿을 쉽게 만들 수 있습니다. 블록은 WordPress의 기본 블록 편집기에 내장된 블록 편집기를 사용하여 저장하고 재사용할 수 있습니다. 맞춤형 단일 게시물 템플릿을 만드는 가장 간단한 방법은 SeedProd를 사용하는 것입니다. 이것은 최고의 WordPress 웹 사이트 빌더 플러그인이며 코드를 작성하지 않고도 아름다운 레이아웃과 사용자 정의 템플릿을 만들 수 있습니다. 먼저 Seedprod 플러그인을 설치하고 활성화해야 합니다.
SeedProd를 사용하면 드래그 앤 드롭 페이지 빌더를 사용하여 기본 '단일 게시물' 템플릿을 쉽게 변경할 수 있습니다. SeedProd에서 템플릿 태그를 사용할 때 게시물 제목, 추천 이미지, 댓글 등과 같은 동적 콘텐츠를 통합할 수 있습니다. 2열 레이아웃을 사용하고 특정 범주의 콘텐츠를 표시할 수 있습니다. 예를 들어 특정 카테고리의 콘텐츠를 표시하고 표시할 게시물 수를 변경할 수 있습니다. 단일 게시물을 편집할 때 템플릿도 생성해야 합니다. 이를 수행하려면 메모장과 같은 텍스트 편집기를 시작하고 다음 코드를 붙여넣습니다. 이 코드에는 새 템플릿인 '추천 기사'가 정의되어 있으며 게시물 유형, 페이지 및 제품에 사용할 수 있습니다. 이 파일은 데스크탑에 WPb-single-post.php로 저장할 수 있습니다.
다음 단계는 WordPress 사이트에서 FTP 클라이언트를 사용하여 템플릿을 다운로드하고 설치하는 것입니다. SeedProd를 사용하면 사용자 정의 게시물 템플릿을 원하는 만큼 만들 수 있습니다. 예를 들어 여행 게시물의 레이아웃을 변경할 수 있습니다. '복제' 링크를 클릭하면 기존 템플릿에 새로운 단일 게시물 템플릿 을 추가할 수 있습니다. 테마 템플릿 페이지에 'Single Post – Copy'라는 새 템플릿이 추가됩니다. 예를 들어 기본 단일 게시물 템플릿의 우선 순위는 0이므로 일치하는 범주에 표시될 수 있도록 더 높은 우선 순위를 지정해야 합니다. 이 방법을 사용하여 WordPress에서 다양한 사용자 정의 게시물 템플릿을 만들 수 있습니다.
테마 파일은 실수로 편집해도 손상되지 않습니다. 프로그래밍 지식이 필요하지 않습니다. 두 가지 유형의 게시물을 사용하는 경우 분리된 상태로 유지하는 것이 좋습니다. '뉴스' 템플릿은 알파벳순으로 나타나므로 워드프레스가 먼저 표시합니다. 템플릿을 만들지 않은 카테고리에 게시물을 제출하면 WordPress는 기본 single.php 템플릿으로 돌아갑니다.
단일 게시물 페이지 WordPress
WordPress의 단일 게시물 페이지는 개별 블로그 게시물을 찾을 수 있는 곳입니다. 여기에서 특정 게시물을 읽을 수 있으며 게시물에 댓글을 남길 수도 있습니다. 특정 게시물에 대한 단일 게시물 페이지를 찾고 있다면 WordPress의 검색 창을 사용하여 찾을 수 있습니다.
WordPress의 단일 게시물 페이지는 두 가지 범주로 나눌 수 있습니다. 가까운 장래에 단일 블로그 게시물 템플릿 파일을 만들 수 있는 방법이 없습니다. 게시물 유형은 single-post.php 파일 의 첫 번째 줄입니다. book과 같은 사용자 정의 게시물 유형에 대해 single-book.php 템플릿을 만듭니다. 반면에 클라이언트는 정기적으로 맞춤형 게시물 유형을 생성할 수 있는 플러그인을 설치합니다. 루프에 추천 이미지와 블로그 게시물 콘텐츠를 업로드합니다. 블로그 게시물의 추천 이미지는 해당 URL을 CSS 파일에 입력해야만 액세스할 수 있습니다.
결과적으로 어떤 경우에는 인라인 스타일을 사용하는 것이 전적으로 허용됩니다. 부트스트랩 프레임워크를 사용하여 다음으로 2열 레이아웃을 만들었습니다. 작성자 ID는 함수의 매개변수로 지정됩니다. get_avatar() 함수는 1) 게시물 작성자 ID 및 2) 작성자 이름의 두 가지 매개변수를 허용합니다. Avatar 크기 이 경우 get_the_author_meta('ID') 함수를 사용하여 게시물 작성자의 이름과 메타('ID')를 가져옵니다. 이 함수에서 단일 매개변수를 사용하여 게시물 작성자에 대한 세부 정보를 얻을 수 있습니다. 이미지어디서 나온거야? 다음 강의에서 그 질문에 대해 다루겠습니다.
WordPress에서 단일 게시물 페이지 만들기
WordPress의 단일 게시물 페이지는 단일 블로그 게시물을 단일 위치에 표시하는 간단한 방법입니다. 이 레이아웃을 사용하여 레이아웃 사용자 정의가 많이 필요하지 않은 게시물 또는 사이트의 초점이 될 게시물을 게시할 수 있습니다. WordPress에서 단일 게시물 페이지를 만들기 전에 먼저 새 게시물을 만들어야 합니다. 그런 다음 콘텐츠 영역에 그룹 블록을 삽입합니다. 이 블록을 사용하여 그룹에 블록을 추가하여 게시물 레이아웃을 만들 수 있습니다. 원하는 경우 열, 미디어 및 텍스트 블록을 추가할 수 있습니다. 표지 이미지 등을 사용할 수도 있습니다.
단일 웹페이지
단일 웹 페이지는 웹 사이트의 일부가 아닌 웹 페이지입니다. 단일 웹 페이지는 일반적으로 웹 브라우저에 URL을 입력하여 액세스한 다음 페이지의 내용을 표시합니다. 단일 웹 페이지 는 종종 개인 또는 비즈니스 목적으로 사용됩니다.
