WordPressでカスタムシングルページを作成する方法
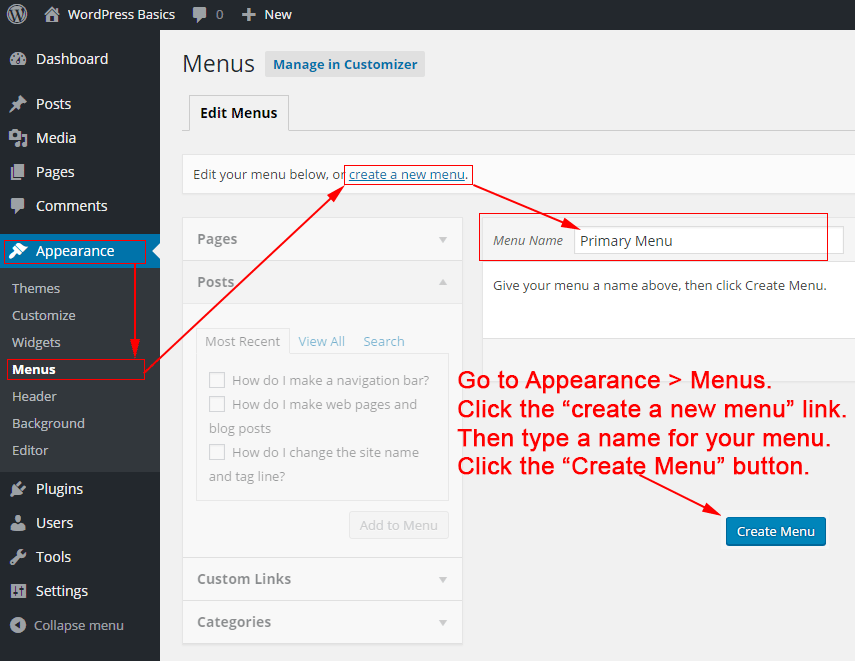
公開: 2022-10-01WordPress では、シングル ページとは、1 ページしかない投稿の一種です。 単一のページを使用して、ランディング ページ、概要ページ、または連絡先ページを作成できます。 WordPress で 1 つのページを作成するのは簡単です。 新しいページを作成するか、既存のページを編集できます。 新しいページを作成するには、「新しいページを追加」ボタンをクリックします。 これにより、WordPress エディターが開きます。 WordPress エディターでは、テキスト、画像、動画を追加できます。 ショートコードと HTML を追加することもできます。 ページの作成が完了したら、[公開] ボタンをクリックします。 既存のページを編集する場合は、[ページを編集] ボタンをクリックします。 次に、ページに変更を加えて、[更新] ボタンをクリックします。
1 ページの Web サイトを作成する唯一の方法は、1 つのシンプルなデザインにすることです。 ユーザーは、ページを離れることなく、1 つのページで必要なすべての情報を表示できます。 1 ページの Web デザインを使用すると、標準的な複数ページの Web サイトの情報が 1 ページに転送されます。 このチュートリアルでは、1 ページの WordPress Web サイトを構築する方法を紹介します。 1 ページの Web サイトを構築するための最初のステップは、ドメイン名と Web ホスティングを購入することです。 また、高速で Web サイトに最適化されたテーマを選択することもできます。 SeedProd を含む WordPress ウェブサイト ビルダーは、市場で最高のものの 1 つです。
また、必要なレイアウトを作成、カスタマイズ、および起動できる強力なドラッグ アンド ドロップ エディターもあります。 SeedProd を使用して 1 ページの Web サイトを構築する場合は、まずカスタム テンプレートを作成する必要があります。 次に、レイアウト、デザインを選択し、独自のカスタム コンテンツを追加できます。 パロディ サイトを作成するには、新しいテーマを作成することから始めます。 テーマ ビルダーの機能は、このチュートリアルに含まれており、Seedprod Pro ツールで実行されます。 SeedProd を使用すると、さまざまなコンテンツ セクションを簡単に作成できます。 各セクションには多くのスペースがなく、多くの製品についてさまざまな方法で説明されています。
アンカー ページへのリンクは、ページのさまざまなセクションに移動します。 [詳細設定] タブを選択して、フォント、色、および間隔を変更します。 SeedProd optin フォーム ブロックを Web サイトに追加すると、ユーザーは自分のニーズに合わせたフォームに入力できるようになります。 フォーム フィールド、ボタン、色、間隔などに使用できるカスタマイズ オプションがいくつかあります。 画面の右上隅にある保存ボタンをクリックして、サイトの外観に満足したら、サイトを保存できます。 ページ ビルダーの上部にある [接続] タブをクリックして、使用するメール サービスを選択します。 希望するメール サービスを選択したら、[接続] をクリックし、指示に従ってメーリング リストをそれに接続します。
当社の電子メール統合ドキュメントには、当社の電子メール マーケティング サービスを統合するための具体的な手順が含まれています。 ビジネス用の 1 ページの Web サイトを作成することが可能です。 これは、新しい Web サイトを立ち上げて実行するために必要なすべてです。
WordPress でカスタムの単一ページを作成するにはどうすればよいですか?
 クレジット: philipgledhill.co.uk
クレジット: philipgledhill.co.ukWordPress でカスタムの単一ページを作成する最善の方法は、サイトの特定のニーズによって異なるため、この質問に対する万能の答えはありません。 ただし、WordPress でカスタムの単一ページを作成する方法に関するヒントには、カスタム ページをサポートするテーマの選択、Page Builder や Visual Composer などのプラグインを使用したカスタム ページ レイアウトの作成が含まれます。
カスタム WordPressページ テンプレートを作成するための多数のオプションがあります。 page.php テンプレート ファイルは、WordPress Web サイトのすべてのページと投稿を作成するために使用されます。 カスタム WordPress ページを作成、編集、および公開するには、HTML、CSS、および PHP の基本的な知識が必要です。 page.php ファイルは /wp-contents/themes/YOUR THEME/ にあり、ページの外観のデフォルトとして機能します。 数行のコードを追加すると、ページのコンテンツが表示されます。 このデモでは、デフォルトの Twenty Sixteen ページ テンプレートを変更する方法について説明します。 コンテンツ領域を site-content-fullwidth に変更するだけです。 ユーザーごとに異なる権限を割り当てたい場合は、WordPress でも同様に行うことができます。 Cloudways のマネージド WordPress ホスティングがどのようにサイトをスピードアップできるかを知るには、無料トライアルにサインアップしてください。
WordPress で単一の投稿ページを作成する
WordPress では、 1 つの投稿ページをすぐに作成できます。 追加するブロックを含める必要があり、グループ ブロックを同時に追加する必要があります。 表紙の画像やテキストだけでなく、コラム、メディア、テキストなどのブロックを追加できます。 e コマース製品、本、イベントなどのカスタム投稿タイプを作成するには、より多くの労力が必要です。 まず、カスタム投稿タイプを作成してから、必要なブロックを追加する必要があります。
WordPressでページを作成するにはどうすればよいですか?
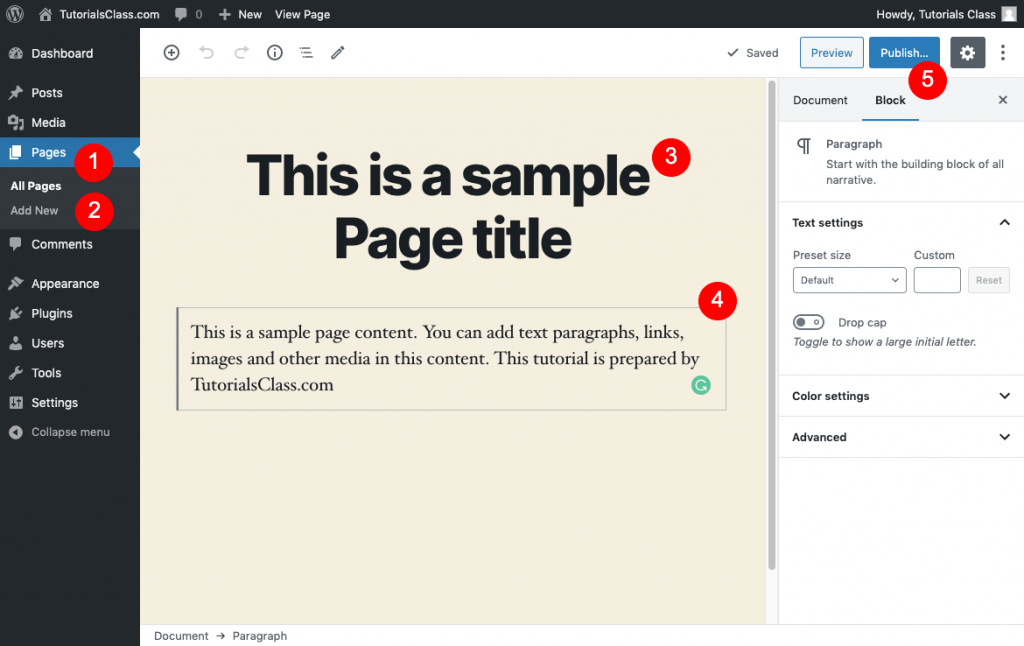
 クレジット: tutorialsclass.com
クレジット: tutorialsclass.comダッシュボードの [ページ] ページに移動し、[新しいページの追加] を選択して、サイトに新しいページを追加できます。 編集するページのタイトルをクリックし、既存のページを変更する場合は編集ボタンをクリックします。 エディターを使用すると、テキスト、画像、連絡先フォーム、ボタン、およびその他の種類のコンテンツをページに追加できます。
WP ページは、WordPress にあらかじめ組み込まれている投稿タイプです。 ページは、About Us ページなどの静的コンテンツにすることができます。 ブログ投稿のように、ページにカテゴリのタグを付けることはできません。 ページは、静的コンテンツに役立つだけでなく、ソーシャル共有にも役立ちます。 新しいページを作成するには、クラシックおよびブロック/グーテンベルグの WordPress エディターを使用します。 新しいページを追加するには、従来のエディターに移動し、ページの上部にある [新しいページを追加] ボタンをクリックします。 ページ ビルダー プラグインとして、Gutenberg エディターは WordPress エディターとしても機能します。
[メディアを追加] ボタンをクリックして、音声、画像、または動画を WordPress ページに追加できるようになりました。 WordPress のページは、カテゴリまたはタグに基づいて分類することはできません。 親ページと子ページの代わりに、親ページと子ページを使用できます。 子ページ (サブページ) を使用する限り、WordPress ページの階層を簡単に維持できます。 親セクションと子セクションを持つ WordPress サイトを作成および管理するために、以下の手順を順を追って説明します。 ページ属性の下には、ページ テンプレートを変更するオプションもあります。 さまざまなページに複数のテンプレートがある WordPress テーマは多くありません。
Simple Page Ordering と呼ばれる無料のプラグインをインストールして、WordPress ページを並べ替えることもできます。Gutenberg エディターでコメントを有効または無効にします。 すべてのコンテンツを追加してアイキャッチ画像を作成したら、ページを作成します。 WordPress ページを作成するのは比較的簡単です。 ページを下書きとして保存し、すぐに公開したくない場合は、後で公開することができます。 WordPress ページは、特定の時間に公開されるようにスケジュールすることもできます。

WordPress で 1 ページのテンプレートを作成する
世界中の何百万人もの人々が、人気のあるコンテンツ管理システムである WordPress を使用しています。 この Web サイトの機能は、ブログ、Web サイト、さらには 1ページのテンプレートを作成するのに適しています。 WordPress では、グループ ブロックをコンテンツ領域に追加してブロックを追加することで、1 ページのテンプレートを作成できます。
WordPressでカスタムページを作成する方法
 クレジット:passiveincomejet.com
クレジット:passiveincomejet.comWordPress 管理パネルで、[新しいページの追加] セクションに移動します。 画面の右側に、新しいカスタム ページ テンプレートがあります。 [新しいページを作成] ダイアログ ボックスで、新しいテンプレートを [サイドバーなしのページ] に設定します。 それが終わったら、それを共有する時が来ました。
カスタムページとは?
カスタムページを使用して、WordPress ページのレイアウトを変更できます。 多くの WordPress サイトには、販売ページ、ランディング ページ、ウェビナー ページのカスタム ページ レイアウトがあります。
WordPress テンプレートを使用する理由
カスタム WordPress テンプレートを使用すると、Web サイトのルック アンド フィールを選択できます。 色やフォントの変更に加えて、独自の画像やテキストを作成できます。 さらに、ウェブサイトの構造や機能を変更したい場合も同様に行うことができます。
WordPress テンプレートを使用すると、Web サイトをすばやく立ち上げて実行できます。 さらに、それらは完全にカスタマイズ可能であり、必要なルック アンド フィールを作成できます。 したがって、WordPress Web サイトをアップグレードする方法を探している場合は、テンプレートの使用を検討する必要があります。
WordPressでカスタムシングル投稿テンプレートを作成する方法
その結果、ビルダーで単一の投稿テンプレートを作成し、必要な要素をドラッグ アンド ドロップしてから、投稿テンプレートを保存します。 テーマのテンプレートを選択したら、それを変更できます。 Post Custom Templates Lite では、テンプレートをいくつでも作成できます。 テンプレートと設定はいつでも変更できます。
多くの WordPress テーマには、独自の作成に使用できるいくつかの異なるページ テンプレートがあります。 WordPress は、すべての単一投稿で単一投稿テンプレートを使用します。 手順に従うことで、WordPress でカスタムの単一投稿テンプレートを簡単に作成できるようになります。 ブロックは、WordPress のデフォルトのブロック エディターに組み込まれているブロック エディターを使用して保存および再利用できます。 カスタムの単一投稿テンプレートを作成する最も簡単な方法は、SeedProd を使用することです。 これは最高の WordPress ウェブサイト ビルダー プラグインであり、コードを書かずに美しいレイアウトとカスタム テンプレートを作成できます。 最初に Seedprod プラグインをインストールしてアクティブ化する必要があります。
SeedProd では、ドラッグ アンド ドロップ ページ ビルダーを使用して、デフォルトの「単一投稿」テンプレートを簡単に変更できます。 SeedProd でテンプレート タグを使用すると、投稿のタイトル、注目の画像、コメントなどの動的コンテンツを組み込むことができます。 2 列のレイアウトを使用して、特定のカテゴリのコンテンツを表示できます。 たとえば、特定のカテゴリのコンテンツを表示したり、表示する投稿の数を変更したりできます。 1 つの投稿を編集する場合は、テンプレートも作成する必要があります。 これを行うには、メモ帳などのテキスト エディターを起動し、次のコードを貼り付けます。 このコードでは、新しいテンプレート「おすすめ記事」が定義されており、投稿タイプ、ページ、および製品で使用できます。 このファイルはデスクトップに WPb-single-post.php として保存できます。
次のステップは、WordPress サイトで FTP クライアントを使用してテンプレートをダウンロードしてインストールすることです。 SeedProd を使用すると、カスタム投稿テンプレートをいくつでも作成できます。 たとえば、旅行記事のレイアウトを変更できます。 [複製] リンクをクリックすると、既存のテンプレートに新しい単一の投稿テンプレートを追加できます。 「Single Post – Copy」という名前の新しいテンプレートがテーマ テンプレート ページに追加されます。 たとえば、デフォルトの単一投稿テンプレートの優先度は 0 であるため、一致するカテゴリに表示できるように、より高い優先度を指定してください。 この方法を使用すると、WordPress でさまざまなカスタム投稿テンプレートを作成できます。
うっかり編集してテーマ ファイルが破損することはありません。 プログラミングの知識は必要ありません。 2 種類の投稿を使用している場合は、それらを分けておくことをお勧めします。 「ニュース」のテンプレートはアルファベット順に表示されるため、WordPress では最初に表示されます。 テンプレートを作成していないカテゴリに投稿すると、WordPress はデフォルトの single.php テンプレートに戻ります。
単一の投稿ページの WordPress
WordPress の単一投稿ページは、個々のブログ投稿を見つける場所です。 これは、特定の投稿を読む場所であり、投稿にコメントを残す場所でもあります。 特定の投稿の単一の投稿ページを探している場合は、WordPress の検索バーを使用して見つけることができます。
WordPress の 1 つの投稿ページは、2 つのカテゴリに分けることができます。 近い将来、単一のブログ投稿テンプレート ファイルを作成する方法はありません。 投稿タイプは、 single-post.php ファイルの最初の行です。 本などのカスタム投稿タイプ用のテンプレート、single-book.php を作成します。 一方、クライアントは、カスタム投稿タイプを定期的に作成できるようにするプラグインをインストールします。 注目の画像とブログ投稿コンテンツをループにアップロードします。 ブログ投稿のアイキャッチ画像には、その URL を CSS ファイルに入力するだけでアクセスできます。
結果として、場合によってはインライン スタイルを使用しても問題ありません。 Bootstrap Framework を使用して、次に 2 列のレイアウトを作成しました。 作成者 ID は、関数のパラメーターとして指定されます。 get_avatar() 関数は、1) 投稿者 ID と 2) 投稿者の名前の 2 つのパラメーターを受け取ります。 アバターのサイズ この場合、get_the_author_meta('ID') 関数を使用して、投稿者の名前とメタ ('ID') を取得しています。 この関数で単一のパラメーターを使用して、投稿の作成者に関する詳細を取得できます。 それはどこから来たイメージですか? 次のレッスンでは、その質問について説明します。
WordPress で単一の投稿ページを作成する
WordPress の単一投稿ページは、単一のブログ投稿を単一の場所に表示する簡単な方法です。 このレイアウトを使用して、レイアウトのカスタマイズをあまり必要としない投稿、またはサイトの焦点となることを意図した投稿を投稿できます。 WordPress で単一の投稿ページを作成する前に、まず新しい投稿を作成する必要があります。 次に、コンテンツ領域にグループ ブロックを挿入します。 このブロックを使用すると、グループにブロックを追加して投稿レイアウトを作成できます。 必要に応じて、列、メディア、およびテキスト ブロックを追加できます。 カバー画像なども使用できます。
単一の Web ページ
単一の Web ページは、Web サイトの一部ではない Web ページです。 通常、Web ブラウザに URL を入力して 1 つの Web ページにアクセスすると、ページのコンテンツが表示されます。 単一の Web ページは、多くの場合、個人またはビジネスの目的で使用されます。
