WordPress용 맞춤형 구텐베르크 블록 만들기
게시 됨: 2022-10-01WordPress용 사용자 지정 Gutenberg 블록을 만드는 것은 어렵지 않습니다. 사실, 약간의 코드만 있으면 플러그인을 사용하지 않고도 사용자 정의 블록을 만들 수 있습니다. Gutenberg는 콘텐츠에 대한 사용자 정의 블록을 만들 수 있는 WordPress용 새 편집기입니다. 블록은 구텐베르크에서 콘텐츠의 빌딩 블록입니다. 텍스트, 이미지, 비디오 등을 추가하는 데 사용할 수 있습니다. 맞춤 블록 을 만들려면 WordPress Code Editor와 같은 텍스트 편집기나 Block Lab과 같은 플러그인을 사용해야 합니다. 텍스트 편집기가 있으면 테마 또는 플러그인 디렉토리에 새 파일을 만들 수 있습니다. 가장 먼저 해야 할 일은 블록 유형을 만드는 것입니다. 블록 유형은 블록이 작동하는 방식을 정의하는 설정 모음입니다. 이렇게 하려면 register_block_type 함수를 사용해야 합니다. 블록 유형이 있으면 WordPress에 등록할 수 있습니다. 이 함수는 블록 유형의 이름과 블록에 대한 설정을 포함하는 객체의 두 가지 인수를 취합니다. 블록 유형을 등록한 후에는 블록 유형에 필드를 추가할 수 있습니다. 필드는 블록의 모양과 동작을 제어하는 설정입니다. 블록 유형에 필드를 추가하려면 add_field 함수를 사용해야 합니다. 블록 유형에 원하는 모든 필드를 추가했으면 WordPress에 등록할 수 있습니다. 그리고 그게 다야! 이제 WordPress용 사용자 지정 Gutenberg 블록을 만들었습니다.
Gutenberg 블록 편집기는 WordPress 5.0의 향상된 기능 중 하나입니다. 구텐베르크 편집기는 콘텐츠를 블록으로 나누며, 이는 쉽게 재배열되는 섹션입니다. 대부분의 개발자는 React 기술이 부족하기 때문에 기본적으로 설계된 블록을 만들 수 없습니다. WordPress 개발자 커뮤니티는 React/JavaScript 요구 사항을 충족할 수 있는 도구를 개발하여 응답했습니다. Block Lab의 블록은 관리자 내에서 추가, 복사 및 붙여넣기, 내보내기의 세 단계로 생성됩니다. API를 사용하여 블록에 대한 사용자 지정 컨트롤을 생성할 수도 있습니다. 이것은 별로 볼 것이 없을 수도 있지만 사용자 정의 구텐베르크 블록으로 무엇을 할 수 있는지에 대한 아이디어를 제공합니다.
블록을 만들려면 제목(알림 표시줄)과 세 개의 필드가 포함된 block-notification-bar.php라는 새 파일을 만들어야 합니다. 이 파일에 대한 응답으로 사용자 정의 블록 템플릿을 테마에 배치하라는 알림 메시지가 나타납니다. 파일을 업로드하기 전에 파일이 저장되어 웹 서버에 업로드되었는지 확인하십시오. 이제 사용자 정의 블록이 생성되었습니다. 중요한 것은 그 목표를 달성하는 것입니다. 이미 만든 것을 확장하려는 경우 많은 옵션이 있습니다. 아이콘, 버튼 및 다른 게시물이나 페이지에 연결하는 기능은 추가할 수 있는 기능 중 일부에 불과합니다. 이러한 모든 기능은 위에서 언급한 다른 플러그인뿐만 아니라 Block Lab을 통해 달성할 수 있습니다.
WordPress 사용자 정의 블록 플러그인
 크레딧: wptavern.com
크레딧: wptavern.comWordPress에 사용할 수 있는 훌륭한 사용자 정의 블록 플러그인이 많이 있습니다. 각 플러그인은 다양한 기능과 옵션을 제공합니다. 일부 사용자 정의 블록 플러그인을 사용하면 게시물 및 페이지에 대한 사용자 정의 블록을 생성할 수 있고, 다른 플러그인은 사용할 수 있는 미리 설계된 블록 세트를 제공합니다.
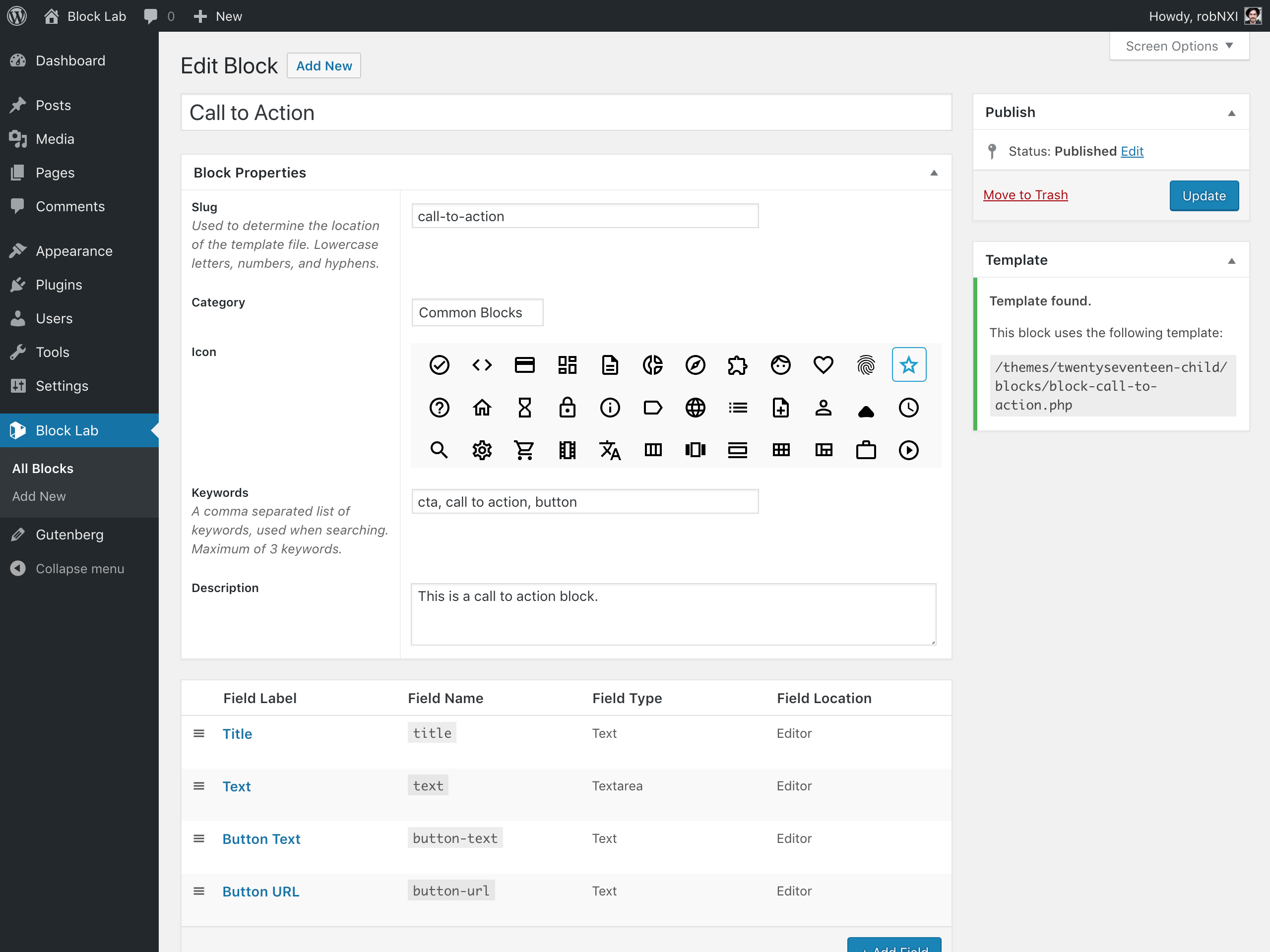
콘텐츠와 레이아웃 요소를 블록으로 추가하여 WordPress로 게시물과 페이지를 쉽게 만들 수 있습니다. WordPress는 기본 구성에서 다양한 블록을 제공합니다. 그러나 특정 작업을 수행하기 위해 사용자 정의 블록을 생성할 수 있습니다. 이 튜토리얼은 완전히 고유한 블록을 만드는 단계를 안내합니다. 첫 번째 단계는 평가 블록에 3개의 필드를 삽입하는 것입니다. 필드 추가 버튼을 클릭하여 첫 번째 필드 작성을 시작합니다. 두 번째 단계는 데이터가 표시되는 방식을 정확히 결정하는 블록 템플릿을 만드는 것입니다.
세 번째 단계는 CSS 탭을 클릭하여 블록 출력 마크업의 스타일을 지정하는 것입니다. 템플릿을 수동으로 업로드하여 사용자 정의 블록을 생성할 수 있습니다. 이 경우 PHP는 사용자 정의 블록 필드와 상호 작용하는 가장 좋은 방법입니다. 업로드 방법을 사용하여 테마에 편집기 템플릿을 업로드하기만 하면 됩니다. 시작하려면 사용자 정의 블록을 미리 봅니다. HTML/CSS를 미리 보려면 몇 가지 테스트 데이터를 제공해야 합니다. Gutenberg 블록으로 맞춤 제작된 WordPress 웹사이트를 만드십시오.
블록을 검색하려면 새 블록 추가 버튼을 클릭한 후 나타나는 상자에 이름이나 키워드를 입력합니다. 게시물과 페이지를 저장하고 편집하여 블록을 미리 볼 수 있습니다. 테스트 사이트에서 회원 평가 블록이 어떻게 보이는지 확인할 수 있습니다.
구텐베르크 블록 반응 만들기
 크레딧: iamtimsmith.com
크레딧: iamtimsmith.comReact에서 Gutenberg 블록을 만드는 몇 가지 방법이 있습니다. 첫 번째 방법은 create-guten-block CLI 도구를 사용하는 것입니다. 이것은 당신을 위해 새로운 구텐베르크 블록을 비계할 것입니다. 이 방법을 사용하려면 컴퓨터에 Node.js와 npm이 설치되어 있어야 합니다. 이러한 종속성을 설치했으면 다음 명령을 실행하여 새 구텐베르크 블록을 생성할 수 있습니다. create-guten-block my-block 이렇게 하면 구텐베르크 블록에 필요한 모든 파일이 포함된 my-block이라는 새 디렉터리가 생성됩니다. React에서 Gutenberg 블록을 만드는 두 번째 방법은 @wordpress/block-editor 패키지를 사용하는 것입니다. 이 패키지에는 구텐베르크 블록을 생성하는 데 사용할 수 있는 createBlock이라는 도우미 함수가 포함되어 있습니다. 이 방법을 사용하려면 프로젝트에 @wordpress/block-editor 패키지를 설치해야 합니다. 패키지를 설치했으면 다음 코드를 실행하여 새 Gutenberg 블록을 만들 수 있습니다. import { createBlock } from '@wordpress/block-editor'; createBlock( '마이 블록/마이 블록', { 제목: '마이 블록', 카테고리: '공통', } ); 그러면 공통 범주에 my-block이라는 새 블록이 생성됩니다. React에서 Gutenberg 블록을 만드는 세 번째 방법은 wp.blocks.createBlock 함수 를 사용하는 것입니다. 이 기능은 WordPress JavaScript API의 일부이며 Gutenberg 블록을 만드는 데 사용할 수 있습니다. 이 방법을 사용하려면 프로젝트에 wp-api-request 패키지를 포함해야 합니다. 패키지를 설치했으면 다음 코드를 실행하여 새 Gutenberg 블록을 만들 수 있습니다. import { wp } from 'wp'; wp.blocks.createBlock( 'my-block/my-block', { 제목: '마이 블록', 카테고리: '공통', } ); 그러면 공통 범주에 my-block이라는 새 블록이 생성됩니다.
이 튜토리얼에서 Gutenberg 편집기를 위한 사용자 정의 블록을 만드는 방법을 배우십시오. 작업을 완료하기 위해 직접 만든 플러그인을 사용합니다. 기본 테마 중 하나를 사용하여 사용자 지정 구텐베르크 블록을 만들 수 있지만 가능하다는 점을 인정해야 합니다. 이 자습서에서는 Gutenberg로 새 사용자 지정 블록 을 만드는 방법을 살펴보겠습니다. 또한 제공하는 디자인 기본 설정에 따라 프런트엔드와 편집기의 모양을 사용자 지정합니다. 블록을 만드는 데 많은 시간을 소비하지 않으려면 블록을 추가한 다음 요구 사항에 따라 사용자 지정할 수 있습니다.

React는 사용자 정의 테마에서 사용하기 쉽습니다.
React는 JavaScript로 사용자 인터페이스를 만들기 위한 훌륭한 라이브러리입니다. WordPress는 이를 사용하여 새로운 Gutenberg 편집기 , 위젯 관리 화면 및 사이트의 콘텐츠 편집 기능에 대한 최근 업데이트를 강화했습니다. React는 이미 WordPress에 내장되어 있기 때문에 사용자 정의 테마에서 사용하기 쉽습니다.
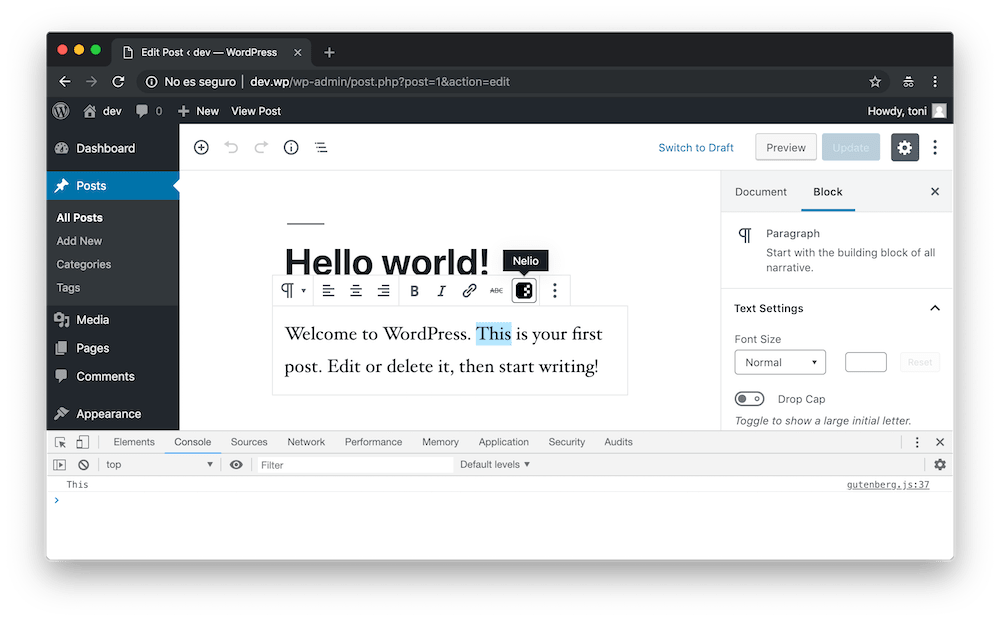
Gutenberg 사용자 정의 버튼 블록 생성
 크레딧: neliosoftware.com
크레딧: neliosoftware.comGutenberg는 사용자 정의 버튼 블록을 생성하여 웹사이트의 사용자 정의 버튼을 생성하는 데 매우 유용한 도구입니다. 이 도구를 사용하면 시선을 사로잡으면서도 기능적인 버튼을 쉽게 만들 수 있습니다. 이것은 귀하의 웹사이트에 개인적인 느낌을 더하고 다른 곳과 차별화할 수 있는 좋은 방법입니다.
이 튜토리얼에서는 인기 있는 앱에서 첫 번째 간단한 블록을 만드는 방법을 배웁니다. WordPress @create-block 앱은 Javascript/PHP/CSS 코드를 빠르게 생성할 수 있는 공식 도구입니다. 대화형 모드에서는 일련의 단계로 블록을 구성할 수 있습니다. Gutenberg에 대해 막 배울 때 이것은 매우 유용할 수 있습니다. 블록을 이미 스캐폴딩했다면 이제 코드 편집기를 통해 새로 생성된 디렉토리에 액세스할 수 있습니다. 블록 플러그인 구조는 현재(이 튜토리얼을 작성하는 시점) 그대로 따릅니다. 이 모듈에서 각 파일의 세부 정보와 용도를 살펴보겠습니다.
명령줄 플래그는 명령줄 프로그램에 대한 옵션을 지정하는 일반적인 방법입니다. 플래그를 사용하기 전에 flags 디렉토리의 값을 사용하려는 값으로 바꾸십시오. 편집기에서 큐에 넣거나 적용할 스타일시트입니다. 플러그인의 기본 세부 사항에 대해 자세히 설명합니다. WordPress는 기본적으로 플러그인 정보를 표시합니다. 버전 제어 프로젝트를 생성할 때 어떤 파일을 무시할지 Git에게 알려주려면 Gitignore A. 파일이 포함되어야 합니다. 저장소에는 정보가 포함되어 있습니다. Config를 통해 개발자는 여러 프로젝트에서 일관된 코딩 스타일을 유지할 수 있습니다.
워드프레스 구텐베르크 플러그인 개발
WordPress Gutenberg 플러그인 은 자원 봉사자 커뮤니티에서 개발한 오픈 소스 프로젝트입니다. 누구나 프로젝트에 기여할 수 있으며 더 나은 환경을 만들 수 있습니다. 플러그인은 지속적으로 업데이트 및 개선되고 있습니다. 개발자라면 새로운 기능을 개발하거나 버그를 수정하여 프로젝트에 기여할 수 있습니다.
Gutenberg(WordPress 블록 편집기)에 대해 들어본 적이 있을 것입니다. 하지만 자신만의 플러그인을 만드는 방법은 무엇입니까? 블록은 간단한 WordPress 스크립트로 생성됩니다. 여기에 생성된 WordPress 플러그인의 종류는 일반적으로 블록이지만 프로세스의 다른 사람들에게 좋은 출발점을 제공합니다. Create Block Script 를 템플릿으로 사용하여 자신만의 플러그인을 만들 수 있습니다. 워드프레스의 프론트엔드에서 블록을 쉽게 볼 수 있지만 백엔드에서 익숙해질 수 있도록 다른 모양을 가지고 있습니다. 이 파일은 자산이 컴파일된 후에만 개발 모드에서 생성되어야 합니다. /node_modules – 플러그인의 모든 JavaScript 종속 매개변수가 저장되는 폴더입니다.
유용한 VDC(Visual Studio Code) 환경이 포함된 사전 설정 파일은 이 파일에서 찾을 수 있습니다. 플러그인을 생성하려면 WordPress 플러그인 폴더에 있는지 확인해야 합니다. 결과적으로 플러그인의 개발 및 생산 단계를 볼 수 있습니다. 편집기에서 /src/save.js를 열어 저장 기능을 다음으로 대체합니다. BlockText는 이러한 방식으로 문자열로 출력될 수 있습니다. 사용자 정의 블록 카테고리에 블록을 표시하려면 플러그인의 루트에 다음 코드를 추가해야 합니다. registerBlockType.js 함수는 플러그인의 registerBlockType.js 함수를 사용하여 다시 컴파일할 수 있는 블록 범주 목록을 반환합니다.
구텐베르크 콘텐츠 편집자
WordPress 사용자는 React를 기반으로 하는 SPA(Single Page Application)를 통해 콘텐츠를 생성, 편집 및 삭제할 수 있습니다. 기존 콘텐츠 편집기와 달리 이 편집기는 보다 유연하고 사용자 친화적인 인터페이스를 제공합니다. 더 강력한 콘텐츠 편집기를 원한다면 Gutenberg 앱 이 적합하지 않습니다. 좀 더 여유로운 모습을 선호한다면 구텐베르그에 의존할 수 있습니다.
WordPress 사용자 정의 블록 편집기
원하는 게시물이나 페이지에서 이 블록을 사용할 수 있습니다. 새 블록 추가 화면에서 검색 상자를 사용하여 이름이나 키워드를 입력하여 블록을 찾습니다. 블록을 콘텐츠 영역에 삽입하면 이 사용자 정의 블록에 대해 생성한 블록 필드가 표시됩니다.
이 튜토리얼은 WordPress 내에서 완전한 기능을 갖춘 맞춤형 블록 편집기 인스턴스를 만드는 과정을 안내합니다. 이 편집기는 블록 편집기(가장 창의적인 방식으로)라는 사용자 정의 WP 관리 페이지 내에서 완전히 빌드됩니다. WordPress Plug-A-Thon에서 편집기를 만듭니다. 이제 블록 편집기의 React 구성 요소를 사용하여 사용자 정의 페이지에 일부 HTML을 생성해야 합니다. 세 번째 인수로 스크립트 종속성($script_asset['dependencies']) 행을 사용합니다. WordPress 관련 스크립트가 빌드된 번들에 포함되지 않도록 합니다. 또한 사용자 지정 CSS 스타일과 WordPress 기본 서식 라이브러리를 사용하려면 등록해야 합니다.
이를 통해 JavaScript를 사용하여 페이지의 HTML에서 블록 편집기를 생성할 수 있습니다. 이 구성 요소가 BlockEditor라고 부를 때 마술이 일어납니다. JS 전역을 만들지 않고도 PHP에서 편집기를 렌더링할 수 있습니다. 편집기의 레이아웃은 여기에서 볼 수 있듯이 몇 가지 특수 컨텍스트 제공자와 함께 스캐폴딩을 기반으로 합니다. Block EditorProvider는 WordPress 블록 편집기 패키지의 가장 중요한 구성 요소입니다. 이전에 설명했듯이 이것은 블록 편집의 맥락에서 완전히 새로운 블록 편집기 에 대한 새로운 컨텍스트를 제공합니다. withRegistry Provider HOC를 통해 제공된 레지스트리를 구독하고, 블록 변경 이벤트를 수신하고, 블록 변경이 지속적으로 유지되는지 확인하고, 필요할 때 onChange 입력 핸들러를 호출하여 이를 수행합니다.
가장 흥미로운 구성 요소는 블록 목록을 편집기에 추가하는 BlockList 구성 요소입니다. 이러한 구성 요소는 가장 복잡하고 복잡하기 때문에 자세히 연구할 가치가 있습니다. 사용자 정의 EditorBlock 구성 요소에 대한 자세한 내용은 다음 문서를 참조하십시오. 슬롯/채우기는 Blockeditor 구성 요소(위 참조)를 사용하여 그 안의 Fill(Sidebar. InspectorFill)을 노출하여 구현되며, 이를 나중에 구현으로 가져오고 렌더링합니다. 결과적으로 React를 사용하면 검사 구성 요소를 DOM에 유지하면서 별도의 위치(예: 사이드바)에서 마크업으로 렌더링할 수 있습니다. 블록은 getdavesbeBlocks 키 아래 LocalStorage 내에서도 찾을 수 있습니다.
이 데이터는 블록 문법 형식으로 직렬화되어 문자열로 저장할 수 있습니다. GitHub는 사용자 정의 기능 블록 편집기에 대한 전체 코드를 컴파일했습니다. 이 프로그램은 무료로 다운로드하여 직접 사용해 볼 수 있습니다.
