WordPress에 소셜 미디어 버튼을 추가하는 방법
게시 됨: 2022-09-24WordPress 사용자라면 소셜 미디어 팔로워와 콘텐츠를 공유하고 싶을 것입니다. 그러나 WordPress에서 소셜 미디어 버튼 을 어디에 추가합니까? 이 기사에서는 WordPress에서 소셜 미디어 버튼을 추가하는 위치를 보여주고 전 세계와 콘텐츠 공유를 시작할 수 있습니다. 먼저 소셜 미디어 플러그인을 선택해야 합니다. WordPress에 사용할 수 있는 소셜 미디어 플러그인이 많이 있으므로 시간을 내어 옵션을 탐색하고 필요에 맞는 플러그인을 찾으십시오. 선택한 플러그인을 설치하고 활성화했으면 구성해야 합니다. 대부분의 소셜 미디어 플러그인을 사용하면 표시할 버튼과 표시할 위치를 선택할 수 있습니다. 소셜 미디어 플러그인을 구성했으면 콘텐츠 공유를 시작할 수 있습니다! 게시물과 페이지에 소셜 미디어 버튼을 추가하기만 하면 방문자가 팔로워와 콘텐츠를 공유할 수 있습니다.
WordPress 사이트에 소셜 미디어 피드를 추가하는 쉬운 가이드. 웹사이트에 소셜 미디어 콘텐츠를 표시하여 소셜 미디어 팔로워를 늘리고 관련성 있고 매력적인 콘텐츠로 웹사이트를 업데이트할 수 있습니다. 사이트에 소셜 미디어 피드를 추가하려면 WordPress 플러그인을 사용해야 합니다. Smash Balloons는 소셜 미디어 피드를 위한 훌륭한 WordPress 플러그인입니다. 플러그인 라이브러리의 모든 플러그인은 웹사이트를 최대한 반응형으로 만드는 것을 목표로 설계되었습니다. 이 자습서에서는 WordPress 사이트에 Facebook 피드를 추가하는 방법을 안내합니다. Facebook 피드를 사이트에 연결하는 즉시 라이브 피드 편집기에서 볼 수 있습니다.
List, Grid, Masonry 및 Carousel의 네 가지 레이아웃 옵션이 있습니다. 플러그인은 Facebook 피드를 표시할 수 있도록 읽기 전용일 수도 있습니다. 아래 단계에 따라 헤더 스타일, 여백 및 게시물 요소를 변경할 수도 있습니다. 라이브 피드 편집기의 오른쪽 상단 모서리에 있는 포함 버튼을 클릭하여 라이브 피드를 포함할 수 있습니다. Facebook 피드를 표시할 위치를 결정한 후 추가를 클릭합니다. 위젯을 피드에 추가하려면 위젯에 추가 버튼을 클릭하면 됩니다. 이제 WordPress 웹사이트에 Facebook 소셜 미디어 피드가 포함됩니다.
웹 사이트에 대한 새 Instagram 피드를 만든 후 Instagram 계정에 연결할 수 있습니다. Instagram에 표시되는 피드는 개인화되거나 비즈니스와 관련될 수 있습니다. 새 피드 레이아웃, 색 구성표, 헤더 스타일, 버튼 디자인 등을 만듭니다. 플러그인을 사용하여 4가지 피드 레이아웃 중에서 선택할 수 있습니다. 게시물 레이아웃, 헤더 스타일, 피드 크기, 버튼 디자인 및 기타 세부 사항은 모두 라이브 피드 편집기를 사용하여 변경할 수 있습니다. Instagram 피드의 색상 사용자 지정을 완료한 후 저장을 클릭합니다. 여기에서 가이드를 읽고 WordPress에 Instagram 피드를 삽입하는 방법을 배울 수 있습니다.
이 플러그인을 사용하여 Twitter 피드를 사용자 정의하는 작업을 시작해 보겠습니다. 이러한 사전 제작된 템플릿을 사용하여 피드의 모양을 즉시 변경할 수 있습니다. 이것이 우리의 예에서 보여드릴 것입니다: Starbucks 게시물의 Twitter 피드. 피드 레이아웃, 색 구성표, 헤더, 트윗 상자 스타일 등을 사용자 정의합니다. Right를 사용하면 실시간 피드 미리보기를 보고 실시간으로 변경 사항을 추적할 수 있습니다. Twitter 피드를 포함하기 전에 계속하기 전에 저장 링크를 만드세요. 여기에서는 바로 사용할 수 있는 가장 인기 있는 YouTube 피드 플러그인에 대해 알아보겠습니다.
YouTube Feed Pro 플러그인을 설치하고 활성화하면 WordPress 사이트에 설치됩니다. 이 시점에서 YouTube Feed를 시작할 수 있습니다. 모든 피드에서 새로 추가 버튼을 클릭하여 새 피드를 추가할 수 있습니다. 피드를 YouTube에 연결할 때 계정에 API 키도 추가해야 합니다. YouTube Feed Pro 플러그인을 사용하여 다양한 방법으로 YouTube 피드의 스타일을 지정할 수 있습니다. 피드 레이아웃을 선택한 후 저장 버튼을 클릭해야 합니다. URL 끝에 코드를 복사한 후 채널 ID 또는 사용자 이름 필드를 추가합니다.
그런 다음 다음 버튼을 클릭하여 소스 추가를 마칩니다. 사용자 정의 버튼을 클릭하여 피드 크기, 색상 및 버튼 디자인을 수정할 수 있습니다. 다음 단계에서는 WordPress 웹사이트의 위젯 준비 섹션에 YouTube 피드를 삽입하는 방법을 보여줍니다. 블로그 게시물 다음 영역은 콘텐츠 업그레이드 및 가입을 위한 링크 마그넷으로 자주 사용됩니다. 여러 소셜 미디어 계정을 추가하고 Social Wall Pro 플러그인을 사용하여 하나의 피드로 결합할 수 있습니다. Social Wall Pro를 사용하면 WordPress 웹사이트에 소셜 미디어 피드를 쉽게 추가할 수 있습니다. WordPress 대시보드로 이동한 다음 소셜 피드 – **소셜 담벼락 만들기로 이동합니다.
숏코드는 플러그인과 함께 자동으로 생성되므로 한번 복사해 주셔야 합니다. 페이지 링크를 클릭하면 WordPress 소셜 미디어 피드를 새 페이지에 추가할 수 있습니다. 첫 번째 단계는 WordPress 대시보드에 새 페이지를 만드는 것입니다.
소셜 미디어 링크 를 사용하여 콘텐츠의 확산 또는 k-팩터를 늘리는 것은 콘텐츠의 도달 범위를 늘리는 좋은 방법입니다. 고객이 귀사를 위해 유지 관리하는 다른 콘텐츠 플랫폼을 더 쉽게 찾을 수 있도록 하려면 고객이 다른 콘텐츠 플랫폼을 인지하도록 하는 것이 중요합니다. 링크로 인해 공유 및 연결 프로세스가 더 편리합니다.
WordPress에 소셜 미디어를 어떻게 추가합니까?
 크레딧: wpcontent.io
크레딧: wpcontent.ioWordPress 사이트에 소셜 미디어를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 사이트에 소셜 미디어 아이콘 을 추가하는 Social Media Feather와 같은 플러그인을 사용하는 것입니다. 또 다른 방법은 소셜 미디어 위젯과 같은 위젯을 사용하여 사이트에 소셜 미디어 피드를 추가하는 것입니다.
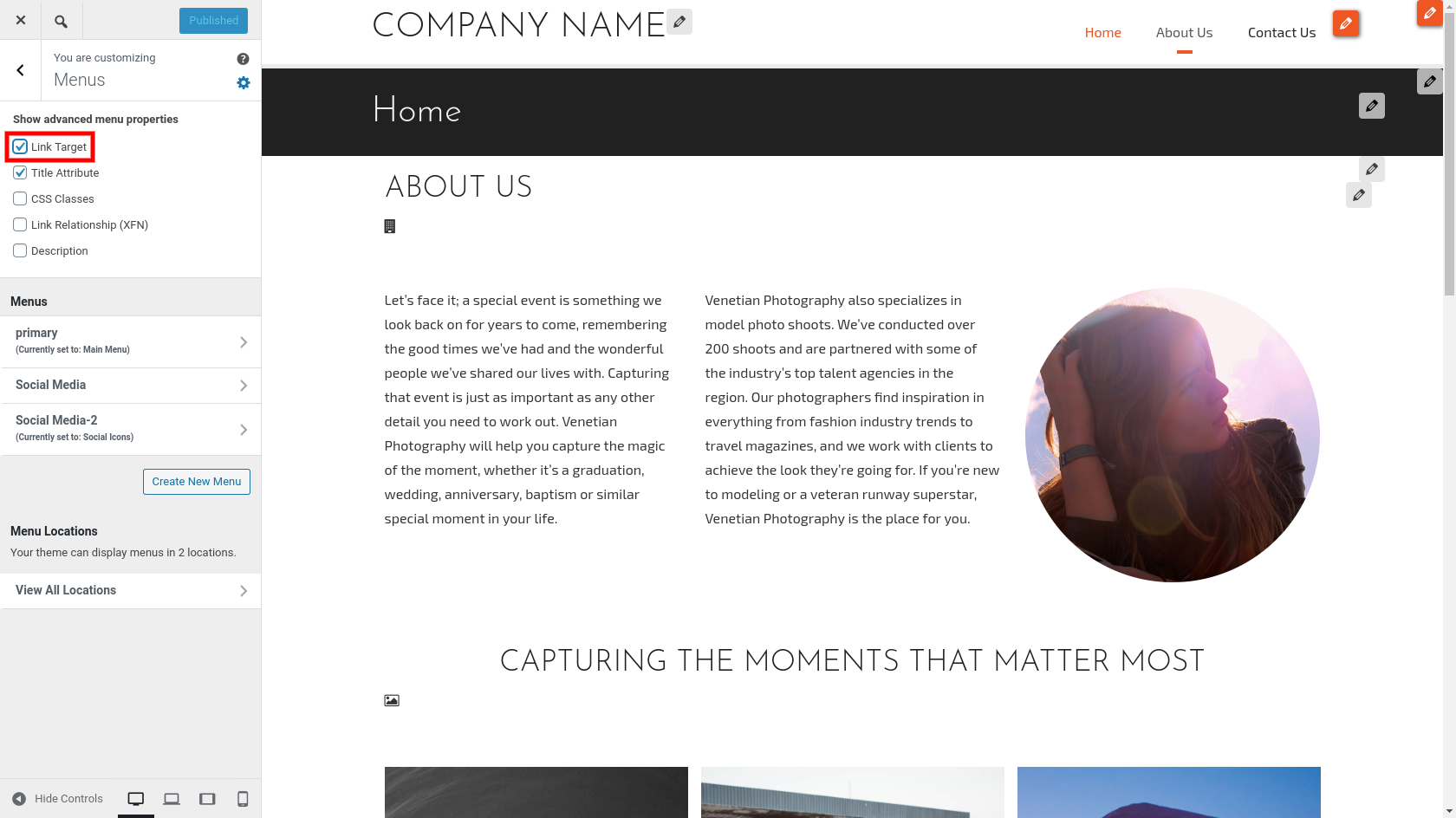
대부분의 WordPress 테마에는 소셜 미디어 버튼이 내장되어 있지만 테마에 없으면 어떻게 될까요? 이 자습서에서는 WordPress 웹 사이트에 소셜 미디어 기능 을 구축하는 방법을 안내합니다. 결과적으로 이 기사를 마치면 방문자가 모든 주요 소셜 네트워크에서 귀하를 쉽게 팔로우할 수 있게 될 것입니다. 소셜 미디어 계정을 홍보하는 가장 간단한 방법 중 하나는 소셜 링크 메뉴를 사용하는 것입니다. 각 테마는 수정할 수 없는 특정 아이콘 세트를 지원합니다. 테마 아이콘이 마음에 들지 않으면 플러그인을 사용하거나 다른 것으로 전환할 수 있습니다. 소셜 미디어 계정은 웹사이트를 홍보하는 훌륭한 방법입니다.
더 많은 청중에게 다가갈 수 있도록 방문자가 콘텐츠를 공유하도록 권장하십시오. 웹사이트에 소셜 공유 버튼을 배치하면 사람들이 콘텐츠를 더 쉽게 찾을 수 있습니다. Simple Share Buttons Adder는 이러한 아이콘이 표시될 위치를 지정할 수 있는 무료 플러그인입니다. 이 섹션에서는 Simple Share Buttons Adder의 설치 및 구성과 이를 사용하여 소셜 공유 버튼 행을 만드는 방법을 안내합니다. 웹사이트에서 이러한 버튼이 표시되어야 하는 위치를 지정하는 간단한 방법이 있습니다. 또한 이러한 버튼을 특정 웹페이지로 제한하거나 블로그 게시물 중간에 사용할 수 있습니다. 이 플러그인을 사용하여 방문자의 진행 상황을 추적하는 플로팅 공유 바를 만들 수 있습니다. 소셜 미디어 공유 버튼을 웹사이트의 어느 부분에나 통합할 수도 있습니다. 이 모든 버튼을 사용하면 이 콘텐츠를 게시하는 데 필요한 모든 정보가 포함된 팝업을 클릭해야 합니다.
WordPress 바닥글에 소셜 미디어 아이콘을 어떻게 추가합니까?
 크레딧: www.boldgrid.com
크레딧: www.boldgrid.com"모양"을 선택하면 WordPress 플러그인이 활성화됩니다. 위젯 페이지는 이 섹션에서 액세스할 수 있습니다. 소셜 아이콘 위젯 은 위젯 페이지에서 찾을 수 있습니다. 바닥글 섹션에 액세스하려면 소셜 미디어 아이콘을 누른 상태에서 드래그하십시오.
WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 방법을 이해하면 회사의 가시성을 높일 수 있습니다. 목표는 회사의 소셜 미디어 프로필에서 잠재 고객의 관심을 끄는 것입니다. 아이콘은 바닥글에 직접 배치하거나 위젯 영역을 사용하여 테마의 위젯 영역에 추가할 수 있습니다. 플러그인 없이도 WordPress 바닥글에 소셜 미디어 아이콘을 포함할 수 있습니다. 덜 알려진 소셜 미디어 플랫폼에서는 수동으로 추가해야 합니다. 코딩이나 CSS를 모르더라도 이 가이드를 이해하는 것은 간단합니다. 권고사항이니 참고하시기 바랍니다.

저작권 문제 없이 여러 웹사이트의 아이콘을 사용하는 것은 어려울 수 있습니다. WordPress 바닥글에 소셜 미디어 아이콘을 추가하는 방법을 알면 성취감을 느낄 수 있습니다. 소셜 미디어 플랫폼은 방문자와 소통하는 데 사용할 수 있으며 다양한 이점을 가져올 수 있습니다. 크기와 패딩을 조정하는 것 외에도 다양한 스타일과 색상을 선택할 수 있습니다. 아이콘의 디자인은 현재 테마의 색상과 일치하도록 쉽게 사용자 지정할 수 있습니다.
WordPress 바닥을 사용자 정의하는 방법
워드프레스용 푸터 디자인입니다. 다양한 방법으로 WordPress 바닥글을 사용자 지정할 수 있습니다. 첫 번째 단계는 테마 사용자 지정 프로그램에서 "바닥글에 소셜 링크 표시 " 옵션을 제거하는 것입니다. 바닥글에 추가된 모든 소셜 링크가 삭제됩니다. 원하는 경우 위젯 준비 영역에 WP 통화 버튼 위젯 블록을 추가하고 오른쪽의 설정 패널에서 통화 버튼의 모양을 사용자 지정할 수 있습니다.
내 웹사이트에서 소셜을 어디에 배치합니까?
 크레딧: YouTube
크레딧: YouTube이 질문에 대한 확실한 답은 없습니다. 웹사이트의 유형과 목적에 따라 사이트의 머리글, 바닥글 또는 사이드바에 소셜 미디어 링크를 포함할 수 있습니다. 소셜 미디어 링크 전용 페이지나 섹션을 만들 수도 있습니다. 웹사이트에서 소셜 미디어 링크를 넣는 위치는 웹사이트의 디자인과 레이아웃에 따라 크게 달라집니다.
WordPress에 소셜 미디어 링크를 추가하는 방법
WordPress 사이트에 소셜 미디어 링크를 추가하는 것은 청중과 연결하고 콘텐츠를 홍보하는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 쉬운 방법은 소셜 미디어 아이콘과 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 위젯, 메뉴 또는 콘텐츠를 포함하여 다양한 방법으로 사이트에 소셜 미디어 아이콘을 추가할 수 있습니다.
이 기사에서는 WordPress 사이트에 소셜 미디어 아이콘을 추가하는 방법을 안내합니다. 직접 또는 WordPress 플러그인 기반 타사 아이콘을 사용하여 이 작업을 수행할 수 있습니다. 아이콘을 찾는 것과 관련하여 수행할 작업이 없습니다. 좋아하는 아이콘을 모두 찾거나 모든 아이콘에 대한 원스톱 쇼핑을 다운로드할 수 있습니다. WordPress 대시보드에서 사용자 지정 도구로 이동합니다. 나중에 사용자 정의 HTML을 머리글, 사이드바 또는 바닥글 섹션으로 드래그하십시오. 제목에는 Social Media라는 문구가 포함되어야 하고 다음 코드를 복사하여 붙여넣어야 합니다. 코드를 따라 괄호와 사용자 이름이라는 단어가 흩어져 있는 것이 보이십니까? 소셜 미디어 핸들로 변경해야 합니다.
WordPress에 소셜 미디어 위젯을 추가하는 방법
WordPress에 소셜 미디어 위젯을 추가하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. WordPress 플러그인 저장소에서 무료로 사용할 수 있는 많은 소셜 미디어 플러그인이 있습니다. 원하는 플러그인을 설치하고 활성화한 다음 사이드바 또는 기타 위젯 준비 영역에 위젯을 추가하기만 하면 됩니다.
디지털 시대에 관련성을 유지하려면 소셜 미디어가 웹사이트에 통합되어야 합니다. 소셜 미디어는 인터넷에서 거의 38억 명이 사용하며 가장 인기 있는 온라인 상호 작용 형태입니다. 웹사이트에 소셜 미디어 위젯 을 통합하는 가장 좋은 방법을 찾는 것은 어려울 수 있습니다. 코딩을 전혀 모른다면 방법을 알려드리겠습니다. 소셜 미디어 피드는 웹사이트가 더 나은 검색 순위를 얻는 데 도움이 될 수 있습니다. 다시 말해 회사에 대한 긍정적인 이야기를 전하는 좋은 방법입니다. 플러그인의 효율적인 캐싱으로 인해 피드가 사이트에 빠르게 로드됩니다.
Facebook 피드 위젯을 사용하는 가장 간단한 방법은 Smash Balloon의 Custom Facebook Feed Pro를 사용하는 것입니다. Smash Balloon의 Instagram Feed Pro는 WordPress용 최고의 Instagram 피드 플러그인입니다. 플러그인은 Instagram 피드가 모든 크기의 화면이나 장치에 반응하는지 감지하고 해당 장치나 화면에 맞게 설정을 자동으로 조정합니다. 내 웹사이트에 Facebook 위젯을 어떻게 추가합니까? WordPress에서 Facebook 피드 위젯을 만드는 방법은 여기에서 확인할 수 있습니다. 이 단계별 가이드는 WordPress 사이트에 Twitter 피드 위젯을 설치하는 방법을 안내합니다. YouTube Pro용 피드를 사용하여 웹사이트에 맞춤 YouTube 피드를 쉽게 추가할 수 있습니다.
Smash Balloon의 Social Wall Pro 플러그인을 사용하면 이러한 소셜 미디어 피드를 중앙 벽에 표시할 수 있습니다. Social Wall Pro 플러그인을 사용하면 웹사이트에 통합된 소셜 미디어 피드를 표시할 수 있습니다. 피드에 표시되는 게시물 수와 게시물 업데이트 빈도를 쉽게 관리할 수 있습니다. 페이지 탭으로 이동하여 WordPress 페이지에 소셜 미디어 피드를 포함합니다. 새 페이지를 만들려면 먼저 새 탭을 추가해야 합니다.
WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 방법
WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 것은 소셜 미디어 도달 범위를 늘리고 더 많은 잠재 고객이나 팔로워와 연결할 수 있는 좋은 방법입니다. 이를 수행하는 몇 가지 다른 방법이 있지만 가장 일반적인 방법을 안내해 드리겠습니다.
먼저 마음에 드는 소셜 미디어 아이콘 세트를 찾아야 합니다. 온라인에서 사용할 수 있는 무료 옵션이 많이 있으며 GraphicRiver와 같은 사이트에서 세트를 구입할 수 있습니다. 아이콘이 있으면 WordPress 사이트에 업로드해야 합니다. 가장 쉬운 방법은 미디어 라이브러리에 새 폴더를 만들고 해당 폴더에 아이콘을 업로드하는 것입니다.
아이콘이 업로드되면 간단한 위젯을 사용하여 사이드바에 추가할 수 있습니다. 모양 > 위젯으로 이동하여 새 텍스트 위젯을 사이드바에 끌어다 놓습니다. 위젯 설정에서 각 소셜 미디어 아이콘의 URL과 제목 및 대체 텍스트를 입력해야 합니다. 아이콘을 소셜 미디어 프로필이나 페이지에 연결하도록 선택할 수도 있습니다.
그게 다야! 이제 WordPress 사이드바에 소셜 미디어 프로필에 연결되는 소셜 미디어 아이콘이 있습니다.
소셜 미디어 아이콘은 WordPress 사이드바에 추가할 수 있습니다. WordPress 위젯 지원 사이드바는 일종의 영역입니다. 사이드바의 소셜 아이콘은 방문자의 관심을 끕니다. 귀하의 웹사이트 스타일과 시각적으로 호환되지 않는 아이콘을 갖는 것은 불가능합니다. Bridge WordPress 테마를 사용하여 사이드바에 소셜 아이콘을 어떻게 추가합니까? 적응형 Bridge 테마를 사용하면 소셜 아이콘을 사이드바에 쉽게 추가할 수 있습니다. WordPress 대시보드에서 모양/위젯으로 이동하여 사이드바를 구성합니다.
Qode 소셜 아이콘 위젯을 사용하여 WordPress 사이드바에 Twitter, Instagram 및 Facebook 아이콘을 추가할 수 있습니다. 링크가 작동하도록 하려면 링크 필드에 프로필 URL(Instagram 프로필 사용)과 링크 텍스트를 입력해야 합니다. 물론 원하는 소셜 네트워크나 아이콘을 선택할 수 있습니다. 위젯에는 이 데모에서 볼 수 없는 다양한 다른 디자인 옵션도 있습니다. 소셜 아이콘 위젯 을 사용하면 WordPress 사이드바 상단에 소셜 미디어 아이콘을 표시할 수 있습니다. 위젯은 또한 아이콘 업로드를 지원하므로 웹사이트 디자인과 호환됩니다. 웹사이트에 필요한 모든 기능에 기능이 내장된 테마를 사용하세요.
테마가 원하는 효과를 지원하지 않는 경우 거의 항상 플러그인을 사용하여 이 문제를 해결할 수 있습니다. WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 것만 큼 간단합니다. 어쨌든 프로세스는 간단합니다. 드래그 앤 드롭, 드롭 및 몇 번의 마우스 클릭입니다. 내장 옵션이나 플러그인을 통해 구성할 수 있습니다. 가장 일반적인 가치 중 일부는 Facebook, Twitter 및 Instagram입니다.
소셜 미디어 링크 변경 WordPress
WordPress에서 소셜 미디어 링크를 변경하는 가장 좋은 방법은 사용 중인 테마와 플러그인에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 테마의 템플릿 파일을 편집하거나 소셜 미디어 링크를 사용자 정의할 수 있는 플러그인을 사용하여 WordPress에서 소셜 미디어 링크를 변경할 수 있습니다.
