WordPressにソーシャルメディアボタンを追加する方法
公開: 2022-09-24WordPress ユーザーであれば、コンテンツをソーシャル メディアのフォロワーと共有したいと思うでしょう。 しかし、WordPress のどこにソーシャル メディア ボタンを追加しますか? この記事では、WordPress でソーシャル メディア ボタンを追加する場所を紹介します。これにより、コンテンツを世界中と共有できるようになります。 まず、ソーシャル メディア プラグインを選択する必要があります。 WordPress で利用できるソーシャル メディア プラグインは多数あるため、時間をかけてオプションを参照し、ニーズに合ったプラグインを見つけてください。 選択したプラグインをインストールして有効化したら、設定する必要があります。 ほとんどのソーシャル メディア プラグインでは、表示するボタンと表示する場所を選択できます。 ソーシャル メディア プラグインを構成したら、コンテンツの共有を開始できます。 投稿やページにソーシャル メディア ボタンを追加するだけで、訪問者はコンテンツをフォロワーと共有できるようになります。
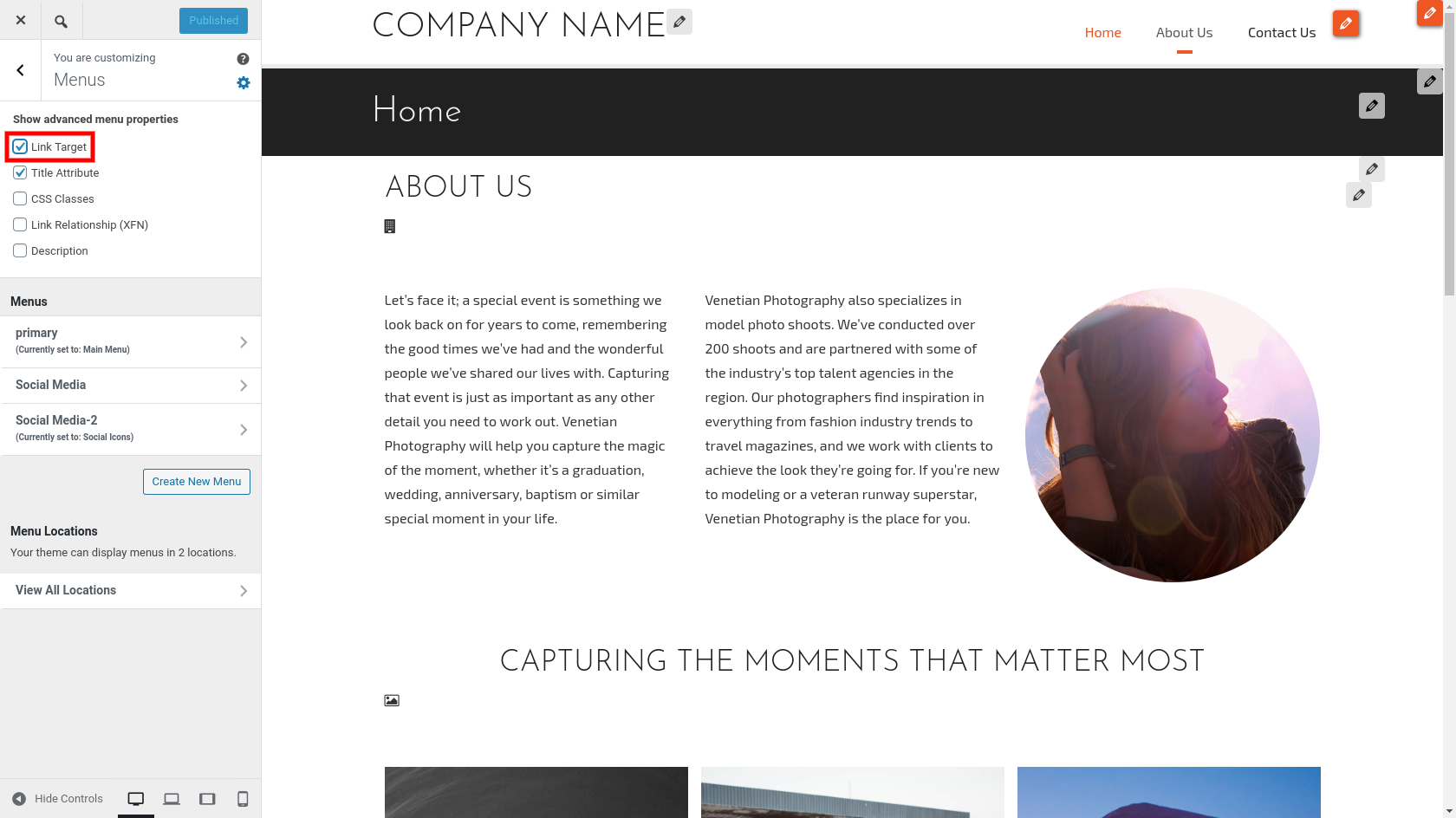
WordPress サイトにソーシャル メディア フィードを追加するための簡単なガイド。 Web サイトにソーシャル メディア コンテンツを表示することで、ソーシャル メディアのフォロワーを増やし、関連性のある魅力的なコンテンツで Web サイトを更新できます。 サイトにソーシャル メディア フィードを追加するには、WordPress プラグインを使用する必要があります。 Smash Balloons は、ソーシャル メディア フィード用の優れた WordPress プラグインです。 プラグイン ライブラリのすべてのプラグインは、Web サイトを可能な限りレスポンシブにすることを目的として設計されています。 このチュートリアルでは、WordPress サイトに Facebook フィードを追加する方法について説明します。 Facebook フィードをサイトに接続するとすぐに、ライブ フィード エディターで表示できるようになります。
リスト、グリッド、メーソンリー、カルーセルの 4 つのレイアウト オプションがあります。 Facebook フィードを表示できるように、プラグインを読み取り専用にすることもできます。 以下の手順に従って、ヘッダーのスタイル、余白、および投稿要素を変更することもできます。 ライブ フィード エディターの右上隅にある [埋め込み] ボタンをクリックすると、ライブ フィードを埋め込むことができます。 Facebook フィードを表示する場所を決定したら、[追加] をクリックします。 ウィジェットをフィードに追加する場合は、[ウィジェットに追加] ボタンをクリックして実行できます。 WordPress ウェブサイトに Facebook ソーシャル メディア フィードが含まれるようになりました。
ウェブサイト用の新しい Instagram フィードを作成したら、それを Instagram アカウントにリンクできます。 Instagram に表示されるフィードは、パーソナライズされたものでも、ビジネス関連のものでもかまいません。 新しいフィード レイアウト、配色、ヘッダー スタイル、ボタン デザインなどを作成します。 プラグインを使用すると、4 つのフィード レイアウトから選択できます。 投稿のレイアウト、ヘッダーのスタイル、フィードのサイズ、ボタンのデザイン、その他の詳細はすべて、ライブ フィード エディターを使用して変更できます。 Instagram フィードの色のカスタマイズが完了したら、[保存] をクリックします。 Instagram フィードを WordPress に埋め込む方法については、こちらのガイドをご覧ください。
このプラグインを使用して Twitter フィードをカスタマイズすることから始めましょう。 これらの事前に作成されたテンプレートを使用すると、フィードの外観を即座に変更できます。 スターバックスの投稿の Twitter フィードです。 フィードのレイアウト、配色、ヘッダー、ツイート ボックスのスタイルなどをカスタマイズします。 Right では、ライブ フィードのプレビューを表示し、行った変更をリアルタイムで追跡できます。 Twitter フィードを埋め込む前に、続行する前に保存リンクを作成してください。 ここでは、すぐに使用できる最も人気のある YouTube フィード プラグインについて説明します。
YouTube Feed Pro プラグインをインストールして有効にすると、WordPress サイトにインストールされます。 この時点で、YouTube フィードを開始できます。 [すべてのフィード] の [新規追加] ボタンをクリックして、新しいフィードを追加できます。 フィードを YouTube に接続するときは、API キーもアカウントに追加する必要があります。 YouTube Feed Pro プラグインを使用すると、さまざまな方法で YouTube フィードのスタイルを設定できます。 フィード レイアウトを選択したら、[保存] ボタンをクリックする必要があります。 URL の末尾にコードをコピーしたら、チャンネル ID またはユーザー名フィールドを追加します。
その後、[次へ] ボタンをクリックして、ソースの追加を完了します。 カスタマイズボタンをクリックすると、フィードのサイズ、色、ボタンのデザインを変更できます。 次のステップでは、WordPress Web サイトのウィジェット対応セクションに YouTube フィードを埋め込む方法を紹介します。 ブログ投稿に続くエリアは、コンテンツのアップグレードやサインアップのリンク マグネットとして頻繁に使用されます。 複数のソーシャル メディア アカウントを追加し、Social Wall Pro プラグインを使用してそれらを 1 つのフィードに結合できます。 Social Wall Pro を使用すると、WordPress Web サイトにソーシャル メディア フィードを簡単に追加できます。 WordPress ダッシュボードに移動してから、ソーシャル フィードに移動します – **ソーシャル ウォールを作成します。
ショートコードはプラグインで自動的に作成されるため、一度コピーする必要があります。 [ページ] リンクをクリックすると、WordPress ソーシャル メディア フィードを新しいページに追加できます。 最初のステップは、WordPress ダッシュボードに新しいページを作成することです。
ソーシャル メディア リンクを使用してコンテンツの拡散または k ファクターを拡大することは、コンテンツのリーチを拡大する優れた方法です。 顧客が会社のために維持している他のコンテンツ プラットフォームを簡単に見つけられるようにするには、他のコンテンツ プラットフォームを顧客に知らせることが重要です。 リンクがあるため、共有とリンクのプロセスがより便利になります。
WordPress にソーシャルメディアを追加するにはどうすればよいですか?
 クレジット: wpcontent.io
クレジット: wpcontent.ioWordPress サイトにソーシャル メディアを追加するには、いくつかの方法があります。 1 つの方法は、ソーシャル メディア アイコンをサイトに追加するソーシャル メディア フェザーのようなプラグインを使用することです。 もう 1 つの方法は、サイトにソーシャル メディア フィードを追加するソーシャル メディア ウィジェットなどのウィジェットを使用することです。
ほとんどの WordPress テーマには組み込みのソーシャル メディア ボタンが含まれていますが、テーマに含まれていない場合はどうでしょうか? このチュートリアルでは、WordPress Web サイトにソーシャル メディア機能を組み込む方法について説明します。 その結果、この記事の終わりまでに、訪問者がすべての主要なソーシャル ネットワークであなたを簡単にフォローできるようになります。 ソーシャル メディア アカウントを宣伝する最も簡単な方法の 1 つは、ソーシャル リンク メニューを使用することです。 各テーマは、変更できない特定のアイコンのセットをサポートしています。 テーマのアイコンが気に入らない場合は、プラグインを使用するか、別のアイコンに切り替えることができます。 ソーシャル メディア アカウントは、Web サイトを宣伝する優れた方法です。
訪問者にコンテンツを共有してもらい、より多くの視聴者にリーチできるようにします。 Web サイトにソーシャル共有ボタンを配置することで、コンテンツを見つけやすくすることができます。 Simple Share Buttons Adder は、これらのアイコンを表示する場所を指定できる無料のプラグインです。 このセクションでは、Simple Share Buttons Adder のインストールと構成、およびそれを使用してソーシャル シェア ボタンの行を作成する方法について説明します。 これらのボタンを Web サイトに表示する場所を指定する簡単な方法があります。 さらに、これらのボタンを特定の Web ページに限定したり、ブログ投稿の途中で使用したりすることもできます。 このプラグインを使用すると、訪問者の進行状況を追跡するフローティング共有バーを作成できます。 ソーシャル メディアの共有ボタンを Web サイトの任意の部分に組み込むこともできます。 これらのボタンはすべて、このコンテンツを投稿するために必要なすべての情報を含むポップアップをクリックすることを強制します.
WordPress のフッターにソーシャル メディアのアイコンを追加するにはどうすればよいですか?
 クレジット: www.boldgrid.com
クレジット: www.boldgrid.com「外観」を選択すると、WordPress プラグインが有効になります。 このセクションからウィジェット ページにアクセスできます。 ソーシャル アイコン ウィジェットは、ウィジェット ページにあります。 ソーシャル メディア アイコンを押したままドラッグして、フッター セクションにアクセスします。
WordPress のフッターにソーシャル メディアのアイコンを追加する方法を理解すれば、あなたの会社の認知度が上がる可能性があります。 目標は、会社のソーシャル メディア プロファイルで潜在的な顧客の関心を引くことです。 アイコンは、フッターに直接配置するか、ウィジェット領域を使用してテーマのウィジェット領域に追加できます。 プラグインを使わなくても、WordPress のフッターにソーシャル メディアのアイコンを含めることができます。 あまり知られていないソーシャル メディア プラットフォームでは、手動で追加する必要があります。 コーディングや CSS の方法を知らなくても、このガイドを理解するのは簡単です。 これはアドバイザリであることを覚えておいてください。

著作権の問題を発生させずに複数の Web サイトのアイコンを使用するのは難しい場合があります。 WordPress のフッターにソーシャル メディアのアイコンを追加する方法を知っていると、達成感が得られます。 ソーシャル メディア プラットフォームは、訪問者と交流するために使用でき、さまざまなメリットをもたらします。 サイズとパディングの調整に加えて、さまざまなスタイルと色から選択できます。 アイコンのデザインは、現在のテーマの色に合わせて簡単にカスタマイズできます。
WordPressの足をカスタマイズする方法
wordpressのフッターデザインです。 WordPress フッターはさまざまな方法でカスタマイズできます。 最初のステップは、テーマ カスタマイザーから「フッターにソーシャル リンクを表示する」オプションをアンインストールすることです。 これにより、フッターに追加されたソーシャル リンクがすべて削除されます。 必要に応じて、WP Call Button ウィジェット ブロックをウィジェット対応エリアに追加し、右側の設定パネルから呼び出しボタンの外観をカスタマイズできます。
Web サイトのどこにソーシャルを配置すればよいですか?
 クレジット: YouTube
クレジット: YouTubeこの質問に対する決定的な答えはありません。 Web サイトの種類と目的に応じて、サイトのヘッダー、フッター、またはサイドバーにソーシャル メディア リンクを含めることができます。 ソーシャル メディア リンク専用のページまたはセクションを作成することもできます。 Web サイトのどこにソーシャル メディア リンクを配置するかは、Web サイトのデザインとレイアウトによって大きく異なります。
WordPressにソーシャルメディアリンクを追加する方法
WordPress サイトにソーシャル メディア リンクを追加することは、視聴者とつながり、コンテンツを宣伝するための優れた方法です。 これにはいくつかの方法がありますが、最も簡単な方法は、ソーシャル メディア アイコンなどのプラグインを使用することです。 このプラグインを使用すると、ウィジェット、メニュー、コンテンツなど、さまざまな方法でソーシャル メディア アイコンをサイトに追加できます。
この記事では、WordPress サイトにソーシャル メディア アイコンを追加する方法について説明します。 これは、自分で行うことも、WordPress プラグインを利用したサードパーティのアイコンを使用することもできます。 アイコンを見つけることに関しては、何もする必要はありません。 お気に入りのアイコンをすべて見つけたり、それらすべてのワンストップ ショッピングをダウンロードしたりできます。 WordPress ダッシュボードのカスタマイザーに移動します。 その後、カスタム HTML をヘッダー、サイドバー、またはフッター セクションにドラッグします。 タイトルには Social Media という語句が含まれている必要があり、次のコードをコピーして貼り付ける必要があります。括弧とユーザー名という単語がコードに沿って広がっていることに注意してください。 ソーシャル メディアのハンドル名に変更する必要があります。
WordPress にソーシャル メディア ウィジェットを追加する方法
WordPress にソーシャル メディア ウィジェットを追加する最も簡単な方法は、プラグインを使用することです。 WordPress プラグイン リポジトリには、無料で利用できるソーシャル メディア プラグインが多数あります。 選択したプラグインをインストールしてアクティブ化し、ウィジェットをサイドバーまたはその他のウィジェット対応エリアに追加するだけです。
デジタル時代に関連性を保つには、ソーシャル メディアを Web サイトに統合する必要があります。 ソーシャル メディアは、インターネット上で約 38 億人が使用しており、オンライン インタラクションの最も一般的な形式となっています。 Web サイトにソーシャル メディア ウィジェットを統合する最適な方法を見つけるのは難しい場合があります。 コーディングをまったく知らない場合は、その方法を紹介します。 ソーシャル メディア フィードは、ウェブサイトの検索ランキングを向上させるのに役立ちます。 別の言い方をすれば、会社についてポジティブなストーリーを伝える素晴らしい方法です。 プラグインの効率的なキャッシュにより、フィードはサイトにすばやく読み込まれます。
Facebook フィード ウィジェットを使用する最も簡単な方法は、Smash Balloon の Custom Facebook Feed Pro を使用することです。 Smash Balloon の Instagram Feed Pro は、WordPress 用の最高の Instagram フィード プラグインです。 プラグインは、Instagram フィードが任意のサイズの画面またはデバイスに応答するかどうかを検出し、そのデバイスまたは画面に合わせて設定を自動的に調整します。 Web サイトに Facebook ウィジェットを追加するにはどうすればよいですか? WordPress で Facebook フィード ウィジェットを作成する手順については、こちらを参照してください。 このステップバイステップのガイドでは、WordPress サイトに Twitter フィード ウィジェットをインストールする方法について説明します。 Feeds for YouTube Pro を使用して、カスタム YouTube フィードをウェブサイトに簡単に追加できます。
Smash Balloon の Social Wall Pro プラグインを使用すると、これらのソーシャル メディア フィードを中央のウォールに表示できます。 Social Wall Pro プラグインを使用すると、統合されたソーシャル メディア フィードを Web サイトに表示できます。 フィードに表示される投稿の数と、投稿の更新頻度を簡単に管理できます。 [ページ] タブに移動し、WordPress ページにソーシャル メディア フィードを埋め込みます。 新しいページを作成するには、最初に新しいタブを追加する必要があります。
WordPressサイドバーにソーシャルメディアアイコンを追加する方法
WordPress サイドバーにソーシャル メディア アイコンを追加することは、ソーシャル メディアのリーチを拡大し、より多くの潜在的な顧客やフォロワーとつながるための優れた方法です。 これにはいくつかの方法がありますが、最も一般的な方法について説明します。
まず、好みのソーシャル メディア アイコン セットを見つける必要があります。 オンラインで利用できる無料のオプションが多数あります。また、GraphicRiver などのサイトからセットを購入することもできます。 アイコンを作成したら、WordPress サイトにアップロードする必要があります。 これを行う最も簡単な方法は、メディア ライブラリに新しいフォルダーを作成し、そのフォルダーにアイコンをアップロードすることです。
アイコンがアップロードされたら、シンプルなウィジェットを使用してサイドバーに追加できます。 [外観] > [ウィジェット] に移動し、新しいテキスト ウィジェットをサイドバーにドラッグします。 ウィジェット設定では、各ソーシャル メディア アイコンの URL と、タイトルと代替テキストを入力する必要があります。 アイコンをソーシャル メディアのプロフィールまたはページにリンクすることもできます。
それでおしまい! これで、WordPress のサイドバーに、ソーシャル メディアのプロフィールにリンクするソーシャル メディアのアイコンが表示されます。
ソーシャル メディアのアイコンを WordPress サイドバーに追加できます。 WordPress ウィジェット対応サイドバーはエリアの一種です。 サイドバーのソーシャル アイコンは、訪問者の注目を集めます。 Web サイトのスタイルと視覚的に相容れないアイコンを持つことは不可能です。 Bridge WordPress テーマを使用してサイドバーにソーシャル アイコンを追加するにはどうすればよいですか? 適応可能な Bridge テーマを使用すると、ソーシャル アイコンをサイドバーに簡単に追加できます。 WordPress ダッシュボードの外観/ウィジェットに移動して、サイドバーを設定します。
Qode Social Icon ウィジェットを使用して、WordPress サイドバーに Twitter、Instagram、および Facebook のアイコンを追加できます。 リンクを機能させるには、[リンク] フィールドにプロファイル URL (Instagram プロファイルを使用します) とリンクのテキストを入力する必要があります。 もちろん、お好みのソーシャル ネットワークやアイコンを選択することもできます。 このウィジェットには、このデモでは見られないさまざまなデザイン オプションもあります。 ソーシャル アイコン ウィジェットを使用すると、WordPress サイドバーの上部にソーシャル メディア アイコンを表示できます。 ウィジェットはアイコンのアップロードもサポートしているため、Web サイトのデザインと互換性があります。 Web サイトに必要なすべての機能が組み込まれたテーマを使用してください。
テーマが必要な効果をサポートしていない場合は、ほとんどの場合、プラグインを使用してこの問題を解決できます。 WordPress のサイドバーにソーシャル メディアのアイコンを追加するのと同じくらい簡単です。 いずれにせよ、プロセスは簡単です: ドラッグ アンド ドロップ、ドロップ、および数回のマウス クリックです。 組み込みオプションまたはプラグインを使用して構成できます。 最も一般的な値には、Facebook、Twitter、および Instagram があります。
ソーシャル メディア リンクの変更 WordPress
WordPress でソーシャル メディア リンクを変更する最善の方法は、使用しているテーマとプラグインによって異なるため、この質問に対する万能の答えはありません。 ただし、一般的には、テーマのテンプレート ファイルを編集するか、ソーシャル メディア リンクをカスタマイズできるプラグインを使用することで、WordPress のソーシャル メディア リンクを変更できます。
