プレミアム コンテンツを含むメンバーシップ サイト: ステップ バイ ステップ
公開: 2017-06-01
ある分野の専門家であれば、自分のスキルを収益化する意志があるかもしれません。 たとえば、あなたがウェブデザインの専門家なら、ウェブデザイナーになりたいと思っている人が何百万人もいるということを知っておく必要があります。 このような視聴者は、信頼できる専門家からのコースに登録する可能性が高くなります。 そして、そのようなコースを立ち上げて、知識を提供する専門家になることができます。
オンライン学習コースで稼ぐ最善の方法は、会員サイトを立ち上げることです。 メンバーシップ サイトでは、制限されたコンテンツへのアクセスに有料プランを適用できるため、コンテンツで稼ぐことができます。
ビデオ、記事、ブログ、またはその他のオープン アクセスの学習教材が既にある場合は、それをコースのベースにすることができます。 すでに YouTube チャンネルをお持ちの場合、チャンネル登録者は、立ち上げようとしているメンバーシップ サイトの最初の視聴者になります。
したがって、開始する準備ができたら、メンバーシップ サイトで提供するサービスを明確にする時が来ました。 このようなビジネスモデルの場合、次のことをお勧めします。
- コンテンツへの有料アクセスを許可する – ビデオ、記事など
- 有料相談の提供(サブスクリプションプランを購入した場合、ユーザーは無料で相談を受けることができます)
- ユーザーが通信できるようにする
- ユーザーがコンテンツを作成できるようにする
メンバーシップ サイトをより魅力的にするには、適切なコンテンツ アクセス ポリシーを提供する必要があります。 次のようになります。
- すべての訪問者が利用できる無料のコンテンツがあります。
- サインアップしたユーザーのみが利用できる無料のコンテンツがあります。
- 会員プランをご購入いただいた方限定のコンテンツがございます。
このようなコンテンツ アクセス ポリシーを実装すると、最も価値のある収益を維持し、無料コンテンツによる新しいメンバーと収入を集めることができます。
実装するメンバーシップ レベルの数はあなた次第ですが、3 つのレベルから始めましょう。
- ベーシック
- 中級
- 高度
基本プランと中級プランでは、ウェブサイトの一部のプレミアム コンテンツにアクセスできます。
上級レベルでは、ユーザーは Web サイト上のすべてのプレミアム コンテンツにアクセスできます。
それでは、このような Web サイトを段階的に作成してみましょう。
Supsystic プラグインを使用した会員制 Web サイトの作成
WordPress で Web サイトを取得したら、最初に行う必要があるのは、Membership by Supsystic プラグインをインストールして有効にすることです。
WordPress の管理メニューで[プラグイン] -> [新規追加] を押し、検索で「 Membership by Supsystic」と入力します。 [今すぐインストール] を押してから、プラグインを有効にします。 プラグインがアクティブ化されると、Membership プラグインのサポート情報を確認できるウェルカム ページが表示されます。 メンバーシップ プラグインの小さなステップバイステップ ガイドに従ってください。

この後、会員ページを作成する必要があります。 メンバーシップ プラグイン設定 ->メイン タブ->ページ セクションに移動します。 一度にすべてのページを作成するには、[未割り当てのページをすべて作成] ボタンをクリックします。

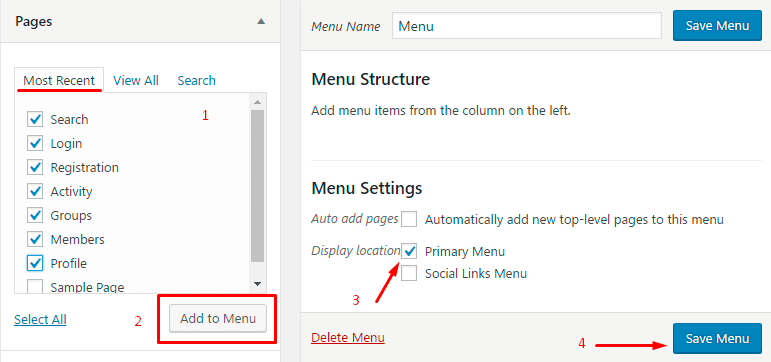
WordPressメニューのページセクションで、作成されたページのリストを確認してください。 ユーザーに適切なサイト ナビゲーションを提供するには、これらのページを Web サイトのメニューに追加することをお勧めします。 [外観] -> [メニュー]に移動します。 ここで、メニューにメンバーシップ ページを追加したり、サイトの新しいメニューを作成したりできます。 このメニューをトップ メニューに設定し、このメニューに追加するページを選択します。 メニュー保存ボタンを押します。

すべてのページが作成されたら、プロファイルページがどのように表示されるかを見てみましょう。

ご覧のとおり、アバター、カバー画像、ユーザー名、ソーシャル カウンター (フォロー、フォロワー、友達) の場所があります。 アバター用の写真を設定するには、アバターをクリック -> 写真をアップロード -> 写真を選択 -> 必要に応じて切り抜き、保存します。 プロフィールのカバー画像を設定するには、カバーの右下隅にあるカメラ アイコンをクリックし、写真をアップロードする手順を繰り返します。 また、バックエンドの [メンバーシップ設定] -> [プロフィール] タブで、アバターとカバー写真のデフォルトのカスタム イメージを設定できます。
Friendship を無効にしましょう。この機能は必要ありません。 これは、プラグイン メニューの[メイン] タブで実行できます。 また、ここでは、グループ、フォロワー、メッセージなど、コミュニティの他のオプションを有効または無効にすることができます。

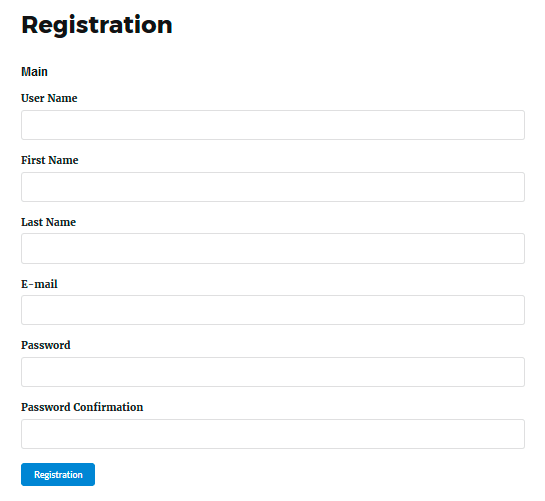
それでは、登録ページを見てみましょう。

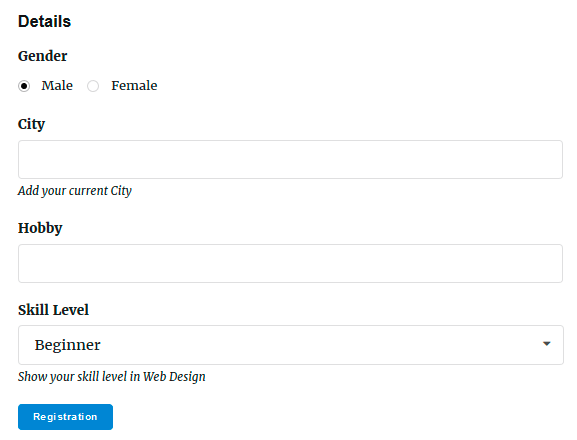
追加のフィールドを含む新しいセクションを追加できます。 Profile -> Registration Fieldsに移動します。 最初に、新しいフィールドに新しいセクションを追加します。 「セクションの追加」ボタンをクリックし、名前を設定します。 次に、都市、趣味などのフィールドを追加する必要があります。 これを行うには、[フィールドの追加] をクリックします。

どのフィールドを作成する必要がありますか?
- 都市 – 新しいメンバーの出身地を知る。 これは、将来のマーケティング目標を達成するのに役立ちます。
- 趣味 – 新しいメンバーの興味を知っていれば、メンバーのニーズに応える新製品やオファーを追加するのに役立つ共通の肖像画を作成できます.
- 性別 – 私たちのコースが男性と女性のどちらに人気があるかがわかります。
- スキル レベル – ユーザーが Web デザインの知識レベルについてどう考えているかを知るために、このフィールドを追加する必要があります。
新しいフィールドの作成には、次のステップが含まれます –
- フィールド ラベルを設定します。
- フィールドのタイプ (テキスト、メール、パスワード、メディア、数値、日付、スクロール リスト、ドロップダウン リスト、ラジオボタン、チェックボックス、Google Recaptcha) を選択します。
- フィールドの説明を指定します。
- フィールドのセクションを選択します。
- フィールドのステータスを有効にします – 登録、必須、有効。

たとえば、「性別」フィールドの作成方法。

ラベルを入力し、ラジオ ボタン タイプを選択しました。 これが完了したら、他の標準フィールドに入力して、ラジオボタンの値を作成しましょう。 この質問には、男性と女性の 2 つの選択肢しかありません。

すべての新しいフィールドが追加されたら、 Save Fieldsが必要です。 更新を確認するには、ログインしていないブラウザから登録ページに移動するか、現在のブラウザでサイトからログアウトします。

ご覧のとおり、追加されたすべてのフィールドがアクティブになり、登録ページが完成しました。
それでは、メンバーシップ サイトの役割を調整しましょう。 メンバーシップ プラグインには、デフォルトで 3 つの役割があります。
- メンバーシップ管理者– すべての機能 (管理領域など) にアクセスできます。 通常、この役割に割り当てるのはあなたまたはあなたが担当する人です。
- 会員ユーザー– あなたのウェブサイトにサインアップした人。 サブスクリプション プランを購入すると、有料コンテンツを視聴できます。
- メンバーシップ ゲスト– Web サイトで無料のコンテンツのみを表示できます。
新しい役割を追加するには、 [役割] タブに移動し、[新しい役割の追加] を押して、名前を設定します。 次に、このロールの設定を調整できます。 今のところ新しいロールは必要ないので、デフォルトのロールを設定しましょう。

メンバーシップ管理者はすべての権利を所有している必要があります。そのため、すべてのチェックボックスを有効にする必要があります。
メンバーシップ ゲストは無料のコンテンツのみを表示できるため、すべてのチェックボックスが無効になっています。
メンバーシップ ユーザー (サブスクライバー) には管理権限がなく、アカウントを削除したり、他のサブスクライバーのプロファイルにアクセスしたりできます。 また、プライバシー設定を変更することもできます。 サブスクライバーは、グループを作成、読み取り、および参加できます。 しかし、彼はグループをブロックできません。 メッセージを送信できるだけでなく、メンバー、グループ、およびグローバル アクティビティ ページにアクセスできます。 すべてのソーシャル機能も利用できます。 当サイトではフレンドシップ機能が無効になっていますが、フレンドの追加と削除を有効のままにしておくことができます。
これで、コミュニティのメンバーシップ レベルを作成できるようになりました。 すでに述べたように、基本、中級、上級の 3 つのメンバーシップ レベルがあります。 有料レベルを実装するには、メンバーシップ e コマース アドオンを使用する必要があります。 メンバーシップ レベルの追加と調整、支払いオプションの設定、ドリップ コンテンツの有効化などを行うことができます。
E コマース拡張機能をインストールしてアクティブ化したら、[Eコマース] タブ -> [メンバーシップ レベル]に移動します。 Basic Plan Subscription を作成しましょう。 「新規追加」をクリックして、必要なすべてのパラメータを指定します。 サブスクリプション プランの名前と説明を設定します。 登録ボタンと購入ボタンについては、デフォルト名のままにするか、名前を変更できます。

次に、請求オプションを設定しましょう。 プランに加入するための価格は30ドルに設定されています。 これは、最初の支払いの初期金額になります。 サブスクリプションの月払いでビジネス モデルを実行しているため、定期支払いオプションを有効にして、必要な値を入力します。 このサブスクリプション プランには請求サイクルの制限はありません。コースが期間によって制限されている場合は、設定する必要があります。

メンバーシップ レベルの次のセクション –コンテンツ設定、ここで、このレベルで利用可能な投稿カテゴリまたはページ/投稿を選択できます。 そのため、投稿カテゴリを作成し、基本プランでのみ利用できるコンテンツ (投稿) に対してこのカテゴリを有効にし、基本レベルでこのカテゴリを選択する必要があります。

すべての変更を保存します。
次のメンバーシップ レベルの中級者と上級者を追加しましょう。 レベル設定の調整は、基本プランのレベルと同じ方法で行われます。 他のプランの価格を高く設定することを忘れないでください。
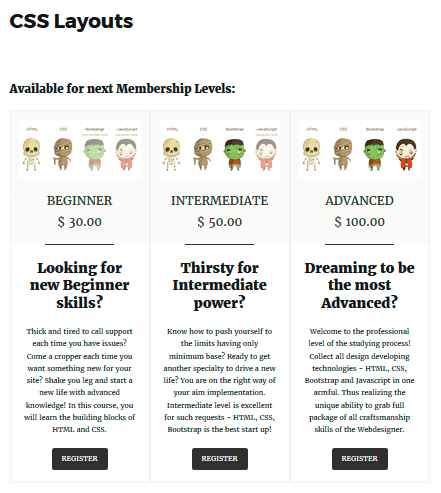
クライアントが有料コンテンツのあるページで見つけることができるサブスクリプション プランの広告。 適切なボタンでメンバーシップ レベルの説明が表示されます。ログインしていないユーザーの場合は [登録] ボタン、既に登録済みの場合は [今すぐ購入] ボタンです。 したがって、レベルの説明には特に注意してください。 会員レベルのクリエイティブな説明の例を確認してください。

投稿が複数のメンバーシップ レベルで利用できる場合、次のようになります。

また、ユーザーはプロファイル設定でサブスクリプション プランを購入できます。

さらに、サブスクリプション購入オファーを好きな場所に配置し、特別なショートコードを使用して購入ボタンを追加できます。 ここにショートコード[supsystic-membership-level-add-url]があります。1 はメンバーシップ レベルの ID です。 このショートコードをページ上のテキストへのリンクとして貼り付けます。 ビジュアル エディターでのみ追加する必要があることに注意してください。
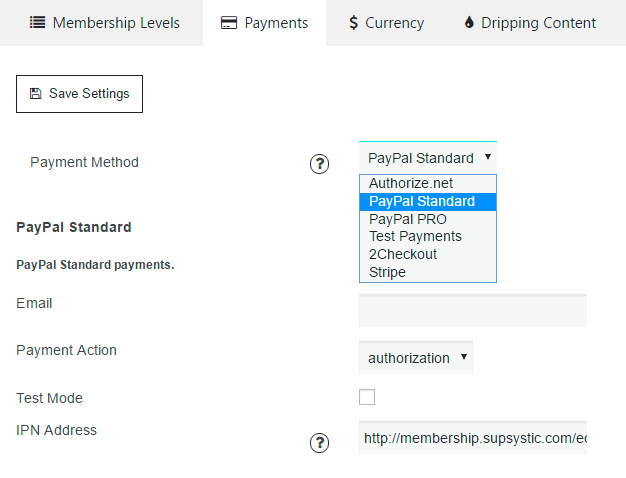
次に、支払い設定を調整する必要があります。 e コマース -> 支払いに移動します。 支払いシステムを選択し、支払いの詳細を入力するだけです。 PayPal は最も人気のある支払いシステムであるため、チュートリアルで選択しました。

フロントエンドでの動作を確認する前に、Checkout と Checkout Success の未割り当てページを作成する必要があります。 Main -> Pagesに移動し、必要なページを作成します。 それでは、購入プロセスがどのように見えるかを見てみましょう。 購入ボタンを押すと、チェックアウトページにリダイレクトされます。
有料コースを使用してコミュニティに必要なすべてのオプションを構成しました。次に、Web サイトのすべてのコンテンツを作成し、さらなる目標のために追加の調整を行う必要があります。
SupsysticによるMembershipを利用してカスタマイズした、Webdesignの有料コース付きMembershipサイトのDEMOをご確認いただけます。
最後に、オンライン ビジネスに役立つヒントをいくつか紹介します。
- [デザイン] タブ -> [メニュー]に移動します。ここで、メニューの「ログアウト」リンクを有効にし、ログインおよび登録リンクを構成できます。
- すべてのサイト コンテンツへのアクセスをログインしていないユーザーに制限する場合は、 [メイン] タブ -> [セキュリティ]に移動し、[ログインしたユーザーがアクセスできるサイト] および [すべてのページを保護] オプションを有効にします。 この場合、ログインしていないすべてのユーザーがサイトのページを開くと、ログイン ページにリダイレクトされます。
Supsystic サイトで見つけることができるすべてのメンバーシップの利点、拡張機能、およびデモの詳細については、メンバーシップ プラグイン ページとメンバーシップ ドキュメントを確認してください。
