Cara Mengedit Tema Anak WordPress
Diterbitkan: 2022-10-07Jika Anda menggunakan tema anak WordPress dan ingin membuat perubahan pada desain situs Anda, Anda harus mengedit file tema anak Anda . Pada artikel ini, kami akan menunjukkan cara mengedit tema anak WordPress dan membuat perubahan pada tampilan situs Anda. Saat Anda menggunakan tema anak WordPress, pada dasarnya Anda menggunakan dua tema WordPress: tema induk dan tema anak. Tema induk adalah tema "utama" yang menyediakan desain dan struktur keseluruhan untuk situs Anda. Tema turunan mewarisi desain tema induk dan memungkinkan Anda membuat perubahan pada tampilan situs tanpa memengaruhi tema induk. Jika Anda ingin membuat perubahan pada tema anak Anda, Anda harus mengedit file tema anak. File-file ini terletak di direktori /wp-content/themes/your-child-theme-name/. Untuk mengedit file tema anak Anda, Anda harus menggunakan editor teks. Kami merekomendasikan menggunakan editor kode gratis seperti Atom atau Sublime Text. Setelah Anda menginstal editor teks, Anda dapat membuka file tema anak Anda dan membuat perubahan pada tampilan situs Anda. Pastikan untuk menyimpan perubahan dan mengunggah file yang telah diedit ke server setelah selesai.
Setelah Anda membuat tema anak, Anda dapat mulai menyesuaikannya. Cara paling mudah untuk mempersonalisasi desain tema anak Anda adalah dengan menggunakan Cascading Style Sheet (CSS). Saat Anda menetapkan tema anak, file style.css situs Anda menyimpan aturan yang mengatur tampilannya. Saat Anda menjelajahi situs web untuk pertama kalinya, sebagian besar browser web akan memungkinkan Anda melihat CSS. WordPress memilih file di folder tema anak sebagai sumber utama tema dari folder tema induk. File terpisah dapat ditambahkan ke footer, sidebar, dan struktur header untuk mengatur struktur header, footer, dan tata letak halaman Anda. Presentasi situs Anda akan ditingkatkan dengan file-file ini, yang hanya ditemukan di folder tema anak.
Bagaimana Saya Mengedit Tema Di WordPress?

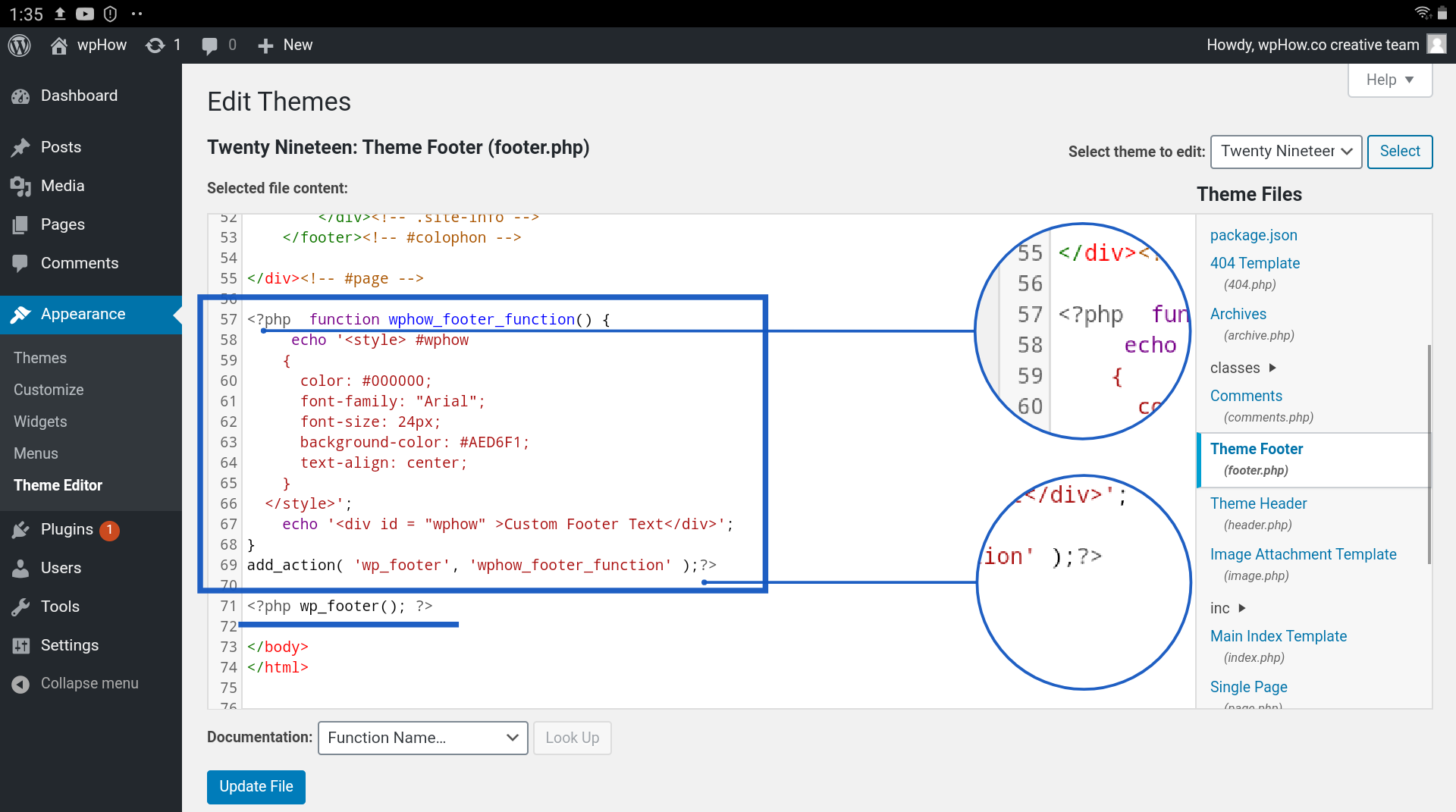
Untuk mengedit tema di WordPress, Anda harus mengakses dasbor WordPress dan menavigasi ke tab Appearance. Dari sini, Anda akan dapat mengklik tautan Editor untuk mengakses file Tema. Setelah Anda membuat perubahan, pastikan untuk mengklik tombol Perbarui File untuk menyimpan perubahan Anda.
Meskipun sebagian besar elemen yang sama di situs web biasa Anda mungkin berbeda, Anda tidak akan mengubahnya. Dalam beberapa kasus, Anda mungkin perlu mengkonfigurasi ulang menu dan area widget, tetapi Anda tidak akan kehilangan fungsionalitas apa pun sebagai hasilnya. Jika Anda menggunakan fungsionalitas apa pun yang unik untuk tema daripada plugin atau perangkat lunak inti WordPress, kemungkinan Anda akan kehilangan fitur tersebut. Di WordPress.org, Anda akan menemukan langkah pertama dalam mengunduh dan menginstal tema baru Anda. Jika Anda baru saja membeli tema premium atau file ZIP, Anda dapat mengunggahnya dengan mengeklik tombol Unggah Tema. Langkah kedua adalah menguji tema baru dengan WordPress Customizer. Anda dapat melihat pratinjau situs Anda sebelum diaktifkan dengan menggunakan Customizer.
Penyesuai memungkinkan Anda mengubah menu dan widget untuk menyelesaikan masalah apa pun yang mungkin muncul. Jika Anda puas dengan hasilnya, cukup klik tombol terbitkan di sebelah kanan untuk menghidupkan tema baru Anda. Pekerjaan Anda selesai. Jika Anda memiliki pertanyaan tambahan tentang cara mengubah tema WordPress , silakan tinggalkan komentar; kami akan melakukan yang terbaik untuk membantu Anda.
Mengekspor Dan Mengimpor Tema
Jika Anda ingin membuat perubahan pada tema Anda yang belum ada, atau jika Anda ingin kembali ke versi sebelumnya, Anda dapat mengekspornya sebagai file a.zip dan mengunggahnya ke server Anda. Setelah Anda mengunggah file .zip, itu akan muncul di sebelah nama tema pada halaman Appearance > Themes; klik tautan Unduhan Tema di sebelah nama tema jika Anda ingin mengunduhnya.
Bagaimana Saya Menambahkan Css Kustom ke Tema Anak WordPress Saya?

Untuk menambahkan file CSS khusus ke tema anak WordPress Anda, Anda harus mengunggahnya ke server Anda dan kemudian menambahkan tautan ke dalamnya di lembar gaya tema anak Anda.
Untuk mengunggah file, Anda dapat menggunakan klien FTP atau Manajer File di panel kontrol hosting Anda. Setelah file diunggah, Anda perlu menambahkan tautan ke file tersebut di lembar gaya tema anak Anda.
Tautan harus ditambahkan ke bagian atas stylesheet, sebelum aturan CSS lainnya. Seharusnya terlihat seperti ini:
@import url(“kustom.css”);
Setelah tautan ditambahkan, Anda harus menyimpan stylesheet dan mengunggahnya ke server Anda. File CSS khusus Anda sekarang harus dimuat dan siap digunakan.
Kapan Anda menggunakan tema anak atau hanya menambahkan CSS ke penyesuai? Benarkah plugin cuplikan kode tidak wajib? Meskipun semua karakteristik tema induk hadir dalam tema anak, itu menambahkan sedikit lebih banyak. Ada buku yang membahas cara membuat child theme jika Anda membutuhkannya. Pengguna WordPress membuat tema anak sesuai kebutuhan untuk memodifikasi tema induk. Tema dan plugin harus selalu diperbarui demi keamanan dan alasan fungsional. Masuk akal untuk menambahkan gaya ke tema anak karena Anda tidak ingin menyesuaikan ulang tema Anda setiap kali perlu diperbarui.
WordPress telah disederhanakan berkat penggunaan Kadence. Sebagian besar pemilik situs tidak membutuhkan lebih dari penyesuai. Anda harus menggunakan Customizer jika Anda hanya membutuhkan beberapa baris kode CSS. Plugin Cuplikan Kode telah terbukti menjadi metode yang paling nyaman bagi sebagian besar pengguna. Sistem file dapat digunakan untuk mengelola beberapa baris CSS saat menggunakan tema anak. CSS dimuat dalam tema anak dengan memuat style.js, yang dapat di-cache oleh browser untuk kinerja tambahan. Untuk plugin minimalis yang ingin menggunakan plugin sesedikit mungkin, plugin Code Snippets mungkin merupakan lompatan besar.
Anda harus menggunakan editor Customizer, yang cukup sempit dan tidak cocok untuk CSS dalam jumlah besar, sebagai CSS tambahan. Namun, jika Anda memasukkannya ke dalam lembar gaya, Anda dapat memilih editor mana yang Anda inginkan berdasarkan preferensi Anda. Sebagai alternatif, Anda dapat menggunakan editor tema di WP-Admin untuk mengubah file CSS langsung di browser.
Cara Mengantrekan Gaya dan Skrip Tema Anak Anda
Untuk menambahkan gaya, buat salinan file functions.php tema anak Anda.
Fungsi my_theme_styles() dan my_theme_styles() *br WP_enqueue_style disetel ke 'my-style.'
Baris berikut harus ditambahkan ke file header.html tema anak Anda.
Tautan rel=stylesheet” href=php wp_enqueue_style('gaya-saya'); tautan rel=stylesheet? File JavaScript eksternal juga dapat diantrekan dengan cara ini jika diinginkan. Baris berikut akan ditambahkan ke file functions.php dari tema anak Anda.
My_theme_scripts() memiliki nilai.
Ini akan mengakibatkan skrip saya dimuat.
Anda perlu menambahkan baris berikut ke file header.php tema anak Anda. php PHP_enqueue_script ('skrip saya'); PHP>skrip src='/script/ .
Tema Anak WordPress
Tema anak WordPress adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Child theme sering digunakan ketika Anda ingin melakukan perubahan pada theme yang sudah ada.
Anda dapat menggunakan tema anak untuk menambahkan fitur baru, serta mengubah fungsionalitas tema induk Anda . Tema anak disimpan terpisah dari tema induk, dan orang tua anak tidak berinteraksi dengan tema anak. Penggunaan tema anak memudahkan pemeliharaan dan pembaruan situs web Anda. Selain itu, ini akan membantu menjaga gaya dan penulisan situs Anda seminimal mungkin. Segala sesuatu dalam tema anak dipinjam dari tema induk. Semua file template, fungsi, dan aset, termasuk gambar dan JavaScript, disertakan. Sangat mudah untuk membuat perubahan pada gaya tema anak.
berkas CSS. Membuat tema anak WordPress dengan plugin adalah salah satu cara paling sederhana untuk melakukannya. Pilih tema induk Anda dari menu tarik-turun, lalu ketuk Analisis untuk menemukan masalah apa pun yang mungkin terjadi. Anda akan diminta untuk memberi nama direktori setelah tema anak Anda. Anda harus memasukkan nama itu ke dalam sistem file situs web Anda. Anda dapat memilih dari berbagai opsi selama itu unik untuk situs web Anda. Jika Anda membuat tema baru, tema induk Anda mungkin menjadi fondasinya.

Harap sertakan deskripsi yang singkat dan unik serta nama yang unik. Sebelum Anda membuat perubahan apa pun, pastikan situs web Anda aktif dan berjalan kembali. Dimungkinkan untuk membuat semua perubahan yang Anda inginkan dalam tema anak WordPress yang Anda buat secara manual. Mulailah dengan membuat folder untuk tema anak Anda. Ketika stylesheet dibuat untuk orang tua atau anak, itu harus dibuat secara otomatis. Pada langkah 3, Anda harus membuat file style.css baru. Pada langkah 4, Anda harus menambahkan file style.css ke direktori tema anak .
Jika Anda ingin mengaktifkan tema anak secara manual, buka Penampilan. Anda menghindari komplikasi pengeditan tema induk dengan menggunakan tema anak. Anda dapat dengan mudah dan cepat memperbarui tampilan situs web yang ada dengan tema anak. Anda juga harus menemukan penyedia layanan web hosting yang baik. Pilih paket shared hosting dari DreamHost jika Anda ingin memastikan performa terbaik untuk website Anda.
Ini adalah cara yang bagus untuk menjaga tema Anda tetap teratur dan memastikan bahwa perubahan Anda diterapkan secara otomatis ke posting blog berikutnya jika Anda membuat tema anak. Selain itu, ini bisa menjadi alat penghemat waktu yang sangat berguna ketika Anda memiliki proyek yang sangat kompleks yang tidak ingin Anda lalui dan mengubah semuanya di setiap halaman.
Cara Membuat Dan Menggunakan Tema Anak Di WordPress
Tema anak menambahkan fungsionalitas dan gaya ke tema WordPress, memungkinkannya berfungsi dengan cara yang sama seperti tema induk. Tema anak-anak sering direkomendasikan untuk memodifikasi tema yang ada dengan tetap mempertahankan desain dan pengkodeannya; Namun, ini harus dipahami bahwa tema anak tidak perlu dibuat oleh orang tua. Untuk mengaktifkan tema anak, klik tombol 'Unggah Tema' di komputer Anda dan pilih file zip tema. Setelah menginstal tema induk dan anak, terserah Anda untuk mengaktifkan tema anak.
Plugin Tema Anak WordPress
Plugin tema anak WordPress adalah cara yang bagus untuk membuat tampilan khusus untuk situs WordPress Anda tanpa harus mengedit kode inti. Tema anak adalah tema yang mewarisi fungsionalitas tema lain, yang disebut tema induk. Ini berarti Anda dapat membuat tema anak yang mewarisi tampilan dan nuansa tema induk, tetapi juga dapat menambahkan penyesuaian Anda sendiri.
Tema anak WordPress adalah setara dengan tema induk di dunia WordPress. Tema anak lebih fleksibel dalam hal desain dan memungkinkan Anda membuat lebih banyak pilihan. Mereka juga melacak semua perubahan pada desain dan kode Anda yang terjadi bahkan setelah pembaruan. Dalam tutorial ini, saya akan mengajari Anda cara menggunakan plugin tema anak untuk membuat plugin Anda sendiri. Plugin Child Theme Configurator memungkinkan Anda membuat child theme baru untuk situs WordPress Anda. Setelah Anda mengonfigurasi pengaturan, Anda dapat menggunakan plugin untuk menyimpan tema anak ke WordPress. Versi Pro dari plugin, selain memberi Anda lebih banyak kontrol atas tampilan dan fungsi situs Anda, juga tersedia.
Setelah fungsi selesai, tema anak baru Anda akan muncul di bagian atas halaman. Tidak ada yang perlu Anda lakukan sekarang karena tema anak WordPress baru Anda telah dibuat. Anda bebas mengotak-atik file dan kode tertentu jika Anda mau. Pengembang plugin ini juga menyediakan sejumlah video tutorial terperinci untuk membantu Anda memulai.
Cara Membuat Tema Anak Di WordPress Tanpa Plugin
Jika Anda ingin membuat tema anak tanpa plugin, Anda dapat melakukannya dengan membuat folder baru di direktori /wp-content/themes/ Anda. Di folder baru ini, Anda perlu membuat dua file: style.css dan functions.php. File style.css akan menjadi tempat Anda menambahkan semua aturan CSS Anda. Pastikan untuk menyertakan baris di bagian atas file ini yang mengimpor lembar gaya tema induk seperti: @import url(“../parent-theme/style.css”); File functions.php adalah tempat Anda dapat menambahkan semua fungsi kustom Anda. Anda juga perlu menyertakan baris di bagian atas file ini yang memberi tahu WordPress untuk memuat file functions.php tema induk seperti: Menggunakan tema anak adalah cara paling nyaman dan direkomendasikan untuk memodifikasi/menyesuaikan tema WordPress Anda tanpa memodifikasi file yang menyusunnya. Tema anak adalah tema yang terpisah dan disesuaikan serta tema dengan fungsi induk. Tema anak dapat berguna karena beberapa alasan. Saat Anda memperbarui tema, Anda akan kehilangan semua penyesuaian yang telah Anda lakukan pada tema induk Anda. Template tema yang Anda gunakan sebagai anak memungkinkan Anda mengubah kode tema tanpa kehilangannya. Yang harus Anda lakukan adalah kembali ke tema induk kapan saja. Satu-satunya file yang diperlukan adalah style.css dan functions.php di direktori/path tema anak. Anda dapat menyesuaikan file single.php sesuai kebutuhan dengan menyalin dan menempelkan file asli ke folder tema anak Anda. Disarankan agar Anda menggunakan plugin One-Click Child Theme, yang merupakan salah satu dari banyak plugin Child Theme yang tersedia di WordPress. Tema WordPress ini dapat dibuat dengan mengklik mouse. Selain itu, dapat menyalin file tema lain dalam satu klik.Cara Membuat Tema WordPress Tanpa CodingJika Anda ingin membuat tema WordPress tanpa coding, fitur plugin 10Web AI Builder dan Page Builder dapat membantu Anda. WordPress tidak dapat berfungsi dengan baik tanpa tema, jadi Anda harus memilih salah satu sebagai fondasi situs web Anda. Cara Membuat Tema Anak Di WordPress Langkah Demi Langkah Ada beberapa langkah mudah untuk membuat tema anak di WordPress. Pertama, buat folder baru di direktori tema WordPress Anda dan beri nama seperti “my-child-theme.” Kemudian, buat lembar gaya baru (style.css) di folder tema anak Anda dan tambahkan baris kode berikut ke bagian atas file: /* Nama Tema: URI Tema Tema Anak Saya: http://example.com/my -child-theme/ Deskripsi: Tema anak dari tema Dua Puluh Lima Belas Penulis: Nama Anda Penulis URI: http://example.com Templat: dua puluh lima belas Versi: 1.0.0 */ Ini memberitahu WordPress bahwa tema anak Anda adalah anak dari tema Dua Puluh Lima Belas. Langkah selanjutnya adalah mengantrekan lembar gaya tema induk dan anak dalam file functions.php tema anak Anda. Tambahkan kode berikut ke file functions.php Anda: function my_child_theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . ' /style.css' ); wp_enqueue_style( 'gaya anak', get_stylesheet_directory_uri() . ' /style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_enqueue_styles' ); ? > Kode ini mengantrekan lembar gaya tema induk dan anak sehingga mereka akan disertakan di bagian halaman situs Anda. Langkah terakhir adalah menyalin file template yang ingin Anda modifikasi dari parent theme ke folder child theme. Misalnya, jika Anda ingin mengubah template header (header.php), cukup salin dari folder tema induk ke folder tema anak. Anda kemudian dapat membuat perubahan pada file di folder tema anak dan itu akan tercermin di situs Anda. Apa itu WordPress Tema Anak? Jika Anda ingin memodifikasi tema yang ada, Anda dapat melakukannya sambil mempertahankan desain dan kode anak tema. Perubahan pada tema Anda akan berdampak kecil pada sebagian besar elemen di situs web Anda. Dua Cara Membuat Tema Anak Ada dua cara untuk menginstal pengelola tema anak: menggunakan Themesnippet atau codex WordPress. Jika Anda menggunakan pengelola tema anak, pastikan tema induk juga diinstal. Anda kemudian dapat memilih instal dari halaman opsi tema anak. Tema anak akan diinstal setelah diunduh; setelah selesai, Anda akan dibawa ke halaman opsi tema induk. File yang ingin Anda salin dapat ditemukan di sini, dan Anda dapat membiarkannya sendiri jika mau. Untuk menggunakan codex WordPress, Anda harus menyalin file tema induk ke folder tema anak Anda. Di root dokumen situs WordPress Anda, navigasikan ke folder tema anak dan navigasikan ke WP-config.php. Temukan baris yang bertuliskan Themeuri. Folder terletak di direktori tema induk dengan mengklik baris ini. WordPress akan menginstruksikannya untuk menggunakan tema anak daripada tema induk. Tema anak, menurut Codex WordPress, adalah tema yang berkomunikasi dengan fungsionalitas dan gaya tema lain.
