Comment modifier un thème enfant WordPress
Publié: 2022-10-07Si vous utilisez un thème enfant WordPress et souhaitez apporter des modifications à la conception de votre site, vous devrez modifier les fichiers de votre thème enfant . Dans cet article, nous allons vous montrer comment modifier un thème enfant WordPress et apporter des modifications à l'apparence de votre site. Lorsque vous utilisez un thème enfant WordPress, vous utilisez essentiellement deux thèmes WordPress : un thème parent et un thème enfant. Le thème parent est le thème "principal" qui fournit la conception et la structure globales de votre site. Le thème enfant hérite de la conception du thème parent et vous permet d'apporter des modifications à l'apparence de votre site sans affecter le thème parent. Si vous souhaitez apporter des modifications à votre thème enfant, vous devrez modifier les fichiers du thème enfant. Ces fichiers se trouvent dans le répertoire /wp-content/themes/your-child-theme-name/. Pour modifier les fichiers de votre thème enfant, vous devez utiliser un éditeur de texte. Nous vous recommandons d'utiliser un éditeur de code gratuit comme Atom ou Sublime Text. Une fois que vous avez installé un éditeur de texte, vous pouvez ouvrir les fichiers de votre thème enfant et apporter des modifications à l'apparence de votre site. Assurez-vous d'enregistrer vos modifications et de télécharger vos fichiers modifiés sur votre serveur lorsque vous avez terminé.
Après avoir créé un thème enfant, vous pouvez commencer à le personnaliser. Le moyen le plus simple de personnaliser la conception de votre thème enfant consiste à utiliser la feuille de style en cascade (CSS). Lorsque vous attribuez un thème enfant, le fichier style.css de votre site stocke les règles qui régissent son apparence. Lorsque vous naviguez sur un site Web pour la première fois, la plupart des navigateurs Web vous permettent de consulter le CSS. WordPress sélectionne les fichiers dans le dossier du thème enfant comme source principale du thème à partir du dossier du thème parent. Un fichier séparé peut être ajouté à la structure du pied de page, de la barre latérale et de l'en-tête pour régir la structure de votre en-tête, pied de page et mise en page. La présentation de votre site sera améliorée par ces fichiers, qui ne se trouvent que dans le dossier du thème enfant.
Comment modifier un thème dans WordPress ?

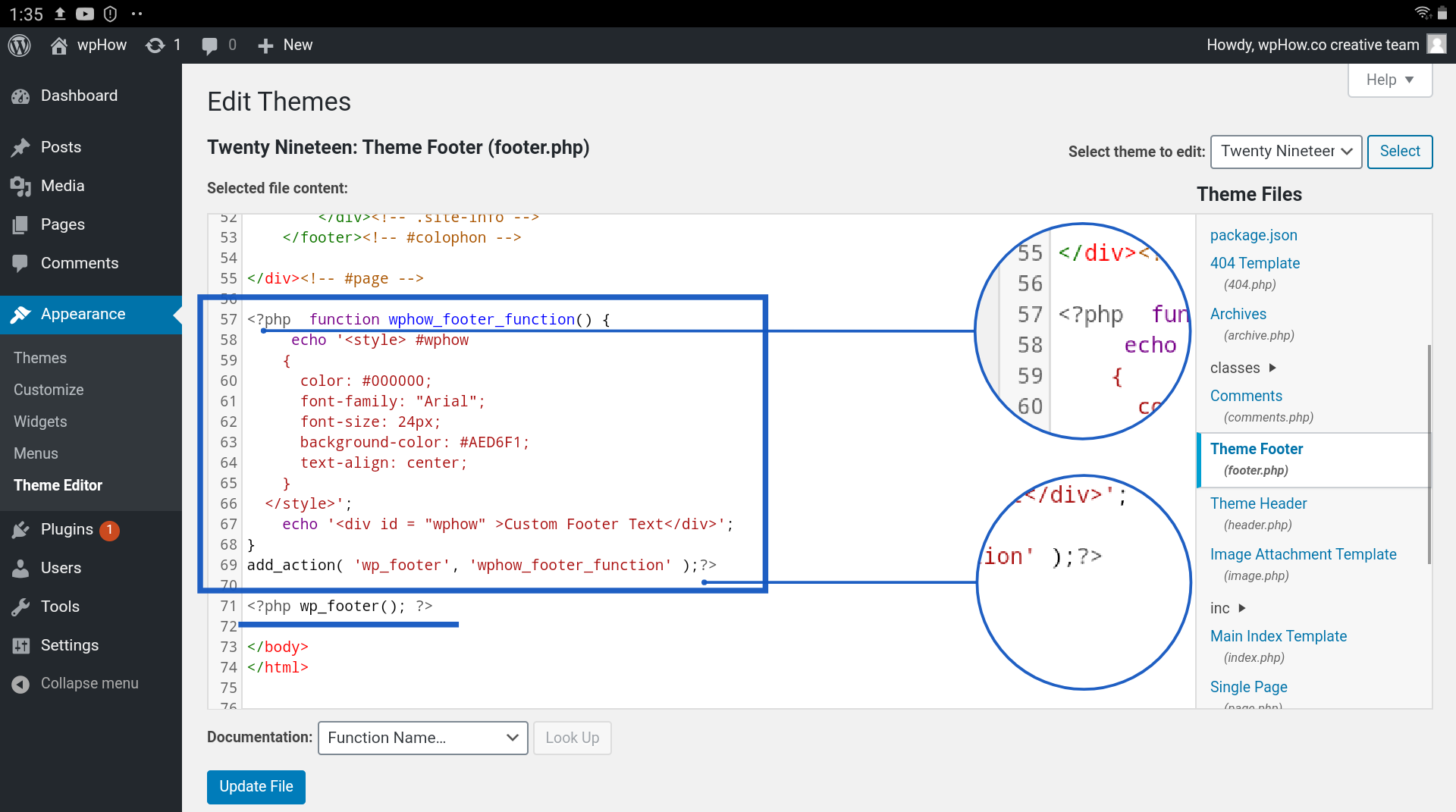
Pour modifier un thème dans WordPress, vous devrez accéder au tableau de bord WordPress et accéder à l'onglet Apparence. À partir de là, vous pourrez cliquer sur le lien Éditeur pour accéder aux fichiers du thème. Une fois que vous avez effectué vos modifications, assurez-vous de cliquer sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.
Bien que la majorité des éléments identiques sur votre site Web habituel puissent être différents, vous n'y apporterez aucun changement. Dans certains cas, vous devrez peut-être reconfigurer vos menus et vos zones de widgets, mais vous ne perdrez aucune fonctionnalité en conséquence. Si vous utilisez une fonctionnalité unique au thème plutôt qu'un plugin ou un logiciel WordPress principal, il est probable que vous perdrez ces fonctionnalités. Sur WordPress.org, vous trouverez la première étape du téléchargement et de l'installation de votre nouveau thème. Si vous avez récemment acheté un thème premium ou un fichier ZIP, vous pouvez le télécharger en cliquant sur le bouton Télécharger le thème. La deuxième étape consiste à tester un nouveau thème avec WordPress Customizer. Vous pouvez prévisualiser votre site avant son activation à l'aide de l'outil de personnalisation.
Le Customizer vous permet de modifier les menus et les widgets pour résoudre les problèmes qui peuvent apparaître. Si vous êtes satisfait des résultats, cliquez simplement sur le bouton de publication à droite pour mettre en ligne votre nouveau thème. Votre travail est terminé. Si vous avez des questions supplémentaires sur la façon de changer un thème WordPress , veuillez laisser un commentaire ; nous ferons de notre mieux pour vous aider.
Exportation et importation de thèmes
Si vous souhaitez apporter des modifications à votre thème qui ne sont pas déjà présentes, ou si vous souhaitez revenir à une version précédente de celui-ci, vous pouvez l'exporter sous forme de fichier .zip et le télécharger sur votre serveur. Lorsque vous avez téléchargé le fichier.zip, il apparaîtra à côté du nom du thème sur la page Apparence > Thèmes ; cliquez sur le lien Téléchargements de thèmes à côté du nom du thème si vous souhaitez le télécharger.
Comment ajouter un CSS personnalisé à mon thème enfant WordPress ?

Pour ajouter un fichier CSS personnalisé à votre thème enfant WordPress, vous devrez le télécharger sur votre serveur, puis ajouter un lien vers celui-ci dans la feuille de style de votre thème enfant.
Pour télécharger le fichier, vous pouvez utiliser un client FTP ou le gestionnaire de fichiers dans votre panneau de contrôle d'hébergement. Une fois le fichier téléchargé, vous devrez ajouter un lien vers celui-ci dans la feuille de style de votre thème enfant.
Le lien doit être ajouté en haut de la feuille de style, avant toute autre règle CSS. Ça devrait ressembler a quelque chose comme ca:
@import url("custom.css");
Une fois le lien ajouté, vous devrez enregistrer la feuille de style et la télécharger sur votre serveur. Votre fichier CSS personnalisé devrait maintenant être chargé et prêt à être utilisé.
Quand utilisez-vous un thème enfant ou ajoutez-vous simplement du CSS à un personnalisateur ? Est-il vrai qu'un plugin d'extrait de code ne devrait pas être obligatoire ? Bien que toutes les caractéristiques d'un thème parent soient présentes dans un thème enfant, celui-ci en ajoute un petit plus. Il existe un livre qui explique comment créer un thème enfant si vous en avez besoin. Les utilisateurs de WordPress créent des thèmes enfants selon les besoins afin de modifier un thème parent. Les thèmes et les plugins doivent être tenus à jour pour des raisons de sécurité et de fonctionnalité. Il est logique d'ajouter un style à un thème enfant car vous ne souhaitez pas personnaliser à nouveau votre thème à chaque fois qu'il doit être mis à jour.
WordPress a été simplifié grâce à l'utilisation de Kadence. La plupart des propriétaires de sites n'ont pas besoin de beaucoup plus qu'un personnalisateur. Vous devez utiliser le Customizer si vous n'avez besoin que de quelques lignes de code CSS. Le plugin Code Snippets s'est avéré être la méthode la plus pratique pour la plupart des utilisateurs. Le système de fichiers peut être utilisé pour gérer plusieurs lignes de CSS lors de l'utilisation d'un thème enfant. Le CSS est chargé dans les thèmes enfants en chargeant style.js, qui peut être mis en cache par les navigateurs pour des performances accrues. Pour les minimalistes de plugins qui souhaitent utiliser le moins de plugins possible, le plugin Code Snippets pourrait être un grand pas en avant.
Vous devez utiliser l'éditeur Customizer, qui est assez étroit et inadapté à de grandes quantités de CSS, comme CSS supplémentaire. Cependant, si vous les incluez dans une feuille de style, vous pouvez sélectionner l'éditeur que vous préférez en fonction de vos préférences. Comme alternative, vous pouvez utiliser l'éditeur de thème dans WP-Admin pour modifier le fichier CSS directement dans le navigateur.
Comment mettre en file d'attente les styles et les scripts de votre thème enfant
Pour ajouter le style, faites une copie du fichier functions.php de votre thème enfant.
Fonctions my_theme_styles() et my_theme_styles() *br Le WP_enqueue_style est défini sur "my-style".
Les lignes suivantes doivent être ajoutées au fichier header.html de votre thème enfant.
Lien rel=stylesheet” href=php wp_enqueue_style('my-style'); lien rel=feuille de style ? Les fichiers JavaScript externes peuvent également être mis en file d'attente de cette manière si vous le souhaitez. Les lignes suivantes seront ajoutées au fichier functions.php de votre thème enfant.
My_theme_scripts() a une valeur de.
Cela entraînera le chargement de mon script.
Vous devrez ajouter les lignes suivantes au fichier header.php de votre thème enfant. php PHP_enqueue_script ('mon-script'); PHP>script src='/script/ .
Thème enfant WordPress
Un thème enfant WordPress est un thème qui hérite des fonctionnalités d'un autre thème, appelé thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez apporter des modifications à un thème existant.
Vous pouvez utiliser des thèmes enfants pour ajouter de nouvelles fonctionnalités, ainsi que modifier les fonctionnalités de vos thèmes parents . Les thèmes enfants sont séparés des thèmes parents et les parents de l'enfant n'ont aucune interaction avec les thèmes enfants. L'utilisation d'un thème enfant simplifie la maintenance et la mise à jour de votre site Web. De plus, cela aidera à réduire au minimum le style et l'écriture de votre site. Tout dans le thème enfant est emprunté au thème parent. Tous les fichiers de modèles, fonctions et actifs, y compris les images et JavaScript, sont inclus. Il est simple d'apporter des modifications au style du thème enfant.
Fichier CSS. Créer des thèmes enfants WordPress avec des plugins est l'un des moyens les plus simples de le faire. Sélectionnez votre thème parent dans le menu déroulant, puis appuyez sur Analyser pour rechercher les problèmes éventuellement survenus. Il vous sera demandé de nommer le répertoire d'après votre thème enfant. Vous devez entrer ce nom dans le système de fichiers de votre site Web. Vous pouvez choisir parmi une variété d'options tant qu'elles sont uniques à votre site Web. Si vous créez un nouveau thème, votre thème parent peut en être la base.

Veuillez inclure une description courte et unique et un nom unique. Avant d'apporter des modifications, assurez-vous que votre site Web est à nouveau opérationnel. Il est possible d'apporter toutes les modifications souhaitées dans un thème enfant WordPress que vous créez manuellement. Commencez par créer un dossier pour votre thème enfant. Lorsqu'une feuille de style est créée pour un parent ou un enfant, elle doit être générée automatiquement. À l'étape 3, vous devez créer un nouveau fichier style.css. À l'étape 4, vous devrez ajouter le fichier style.css au répertoire du thème enfant .
Si vous souhaitez activer manuellement le thème enfant, accédez à Apparence. Vous évitez les complications liées à la modification d'un thème parent en utilisant un thème enfant. Vous pouvez facilement et rapidement mettre à jour l'apparence d'un site Web existant avec un thème enfant. Vous devez également trouver un bon fournisseur de services d'hébergement Web. Choisissez un pack d'hébergement partagé de DreamHost si vous souhaitez garantir les meilleures performances pour votre site Web.
C'est un excellent moyen de garder votre thème organisé et de vous assurer que vos modifications sont automatiquement appliquées aux articles de blog suivants si vous créez un thème enfant. De plus, cela peut être un outil très utile pour gagner du temps lorsque vous avez un projet très complexe que vous ne voulez pas avoir à parcourir et à tout changer sur chaque page.
Comment créer et utiliser un thème enfant dans WordPress
Les thèmes enfants ajoutent des fonctionnalités et un style à un thème WordPress, lui permettant de fonctionner de la même manière qu'un thème parent. Les thèmes pour enfants sont fréquemment recommandés pour modifier les thèmes existants tout en conservant leur conception et leur codage ; cependant, il faut comprendre que les thèmes enfants n'ont pas besoin d'être créés par les parents. Pour activer un thème enfant, cliquez sur le bouton "Télécharger le thème" sur votre ordinateur et sélectionnez le fichier zip du thème. Après avoir installé les thèmes parent et enfant, c'est à vous d'activer le thème enfant.
Plugin de thème enfant WordPress
Un plugin de thème enfant WordPress est un excellent moyen de créer un look personnalisé pour votre site WordPress sans avoir à modifier le code principal. Les thèmes enfants sont des thèmes qui héritent des fonctionnalités d'un autre thème, appelé thème parent. Cela signifie que vous pouvez créer un thème enfant qui hérite de l'apparence du thème parent, mais que vous pouvez également ajouter vos propres personnalisations.
Un thème enfant WordPress est l'équivalent du thème parent dans le monde WordPress. Les thèmes enfants sont plus souples en termes de design et permettent de faire plus de choix. Ils gardent également une trace de toutes les modifications apportées à votre conception et à votre code qui se produisent même après les mises à jour. Dans ce tutoriel, je vais vous apprendre à utiliser un plugin de thème enfant pour créer le vôtre. Le plugin Child Theme Configurator vous permet de créer un nouveau thème enfant pour votre site WordPress. Après avoir configuré les paramètres, vous pouvez utiliser le plugin pour enregistrer le thème enfant sur WordPress. Une version Pro du plugin, en plus de vous donner plus de contrôle sur l'apparence et le fonctionnement de votre site, est disponible.
Une fois la fonction terminée, votre nouveau thème enfant apparaîtra en haut de la page. Vous n'avez rien à faire maintenant car votre nouveau thème enfant WordPress a déjà été créé. Vous êtes libre de bricoler certains fichiers et codes si vous le souhaitez. Les développeurs de ce plugin fournissent également un certain nombre de tutoriels vidéo détaillés pour vous aider à démarrer.
Comment créer un thème enfant dans WordPress sans plugin
Si vous souhaitez créer un thème enfant sans plugin, vous pouvez le faire en créant un nouveau dossier dans votre répertoire /wp-content/themes/. Dans ce nouveau dossier, vous devrez créer deux fichiers : style.css et functions.php. Le fichier style.css sera l'endroit où vous ajouterez toutes vos règles CSS. Assurez-vous d'inclure une ligne en haut de ce fichier qui importe la feuille de style du thème parent comme ceci : @import url(“../parent-theme/style.css”); Le fichier functions.php est l'endroit où vous pouvez ajouter toutes vos fonctions personnalisées. Vous devrez également inclure une ligne en haut de ce fichier qui indique à WordPress de charger le fichier functions.php du thème parent comme ceci : L'utilisation d'un thème enfant est le moyen le plus pratique et le plus recommandé pour modifier/personnaliser votre thème WordPress sans modifier le fichiers qui le composent. Un thème enfant est un thème séparé et personnalisé ainsi qu'un thème avec une fonctionnalité parent. Le thème enfant peut être utile pour plusieurs raisons. Lorsque vous mettez à jour votre thème, vous perdrez toutes les personnalisations que vous avez effectuées sur votre thème parent. Les modèles de thème que vous utilisez en tant qu'enfant vous permettent de modifier le code de votre thème sans le perdre. Tout ce que vous avez à faire est de revenir au thème parent à tout moment. Les seuls fichiers requis sont style.css et functions.php dans le répertoire/chemin du thème enfant. Vous pouvez personnaliser le fichier single.php selon vos besoins en copiant et collant le fichier d'origine dans le dossier de votre thème enfant. Il est recommandé d'utiliser le plugin One-Click Child Theme, qui est l'un des nombreux plugins Child Theme disponibles sur WordPress. Ce thème WordPress peut être créé en un clic de souris. De plus, il peut copier d'autres fichiers de thème en un clic. Comment créer un thème WordPress sans codage Si vous souhaitez créer un thème WordPress sans codage, les fonctionnalités des plugins 10Web AI Builder et Page Builder peuvent vous aider. WordPress ne peut pas fonctionner correctement sans thème, vous devez donc en choisir un comme base de votre site Web. Comment créer un thème enfant dans WordPress étape par étape Il existe quelques étapes simples pour créer un thème enfant dans WordPress. Tout d'abord, créez un nouveau dossier dans votre répertoire de thèmes WordPress et nommez-le quelque chose comme "my-child-theme". Ensuite, créez une nouvelle feuille de style (style.css) dans votre dossier de thème enfant et ajoutez la ligne de code suivante en haut du fichier : /* Nom du thème : Mon thème enfant URI du thème : http://example.com/my -child-theme/ Description : Un thème enfant du thème Twenty Fifteen Auteur : Votre nom URI de l'auteur : http://example.com Modèle : Twentyfifteen Version : 1.0.0 */ Cela indique à WordPress que votre thème enfant est un enfant de le thème Twenty Fifteen. L'étape suivante consiste à mettre en file d'attente les feuilles de style des thèmes parent et enfant dans le fichier functions.php de votre thème enfant. Ajoutez le code suivant à votre fichier functions.php : function my_child_theme_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . ' /style.css' ); wp_enqueue_style( 'enfant-style', get_stylesheet_directory_uri() . ' /style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_enqueue_styles' ); ? > Ce code met en file d'attente les feuilles de style des thèmes parent et enfant afin qu'elles soient incluses dans la section des pages de votre site. La dernière étape consiste à copier les fichiers de modèle que vous souhaitez modifier du thème parent vers le dossier du thème enfant. Par exemple, si vous souhaitez modifier le modèle d'en-tête (header.php), copiez-le simplement du dossier du thème parent vers le dossier du thème enfant. Vous pouvez ensuite apporter vos modifications au fichier dans le dossier du thème enfant et elles seront reflétées sur votre site. Qu'est-ce qu'un thème enfant WordPress ? Si vous souhaitez modifier des thèmes existants, vous pouvez le faire tout en conservant la conception et le code de thèmes. Les modifications apportées à votre thème auront peu d'effet sur la plupart des éléments de votre site Web. Deux façons de créer un thème enfant Il existe deux façons d'installer un gestionnaire de thème enfant : en utilisant Themesnippet ou le codex WordPress. Si vous utilisez un gestionnaire de thème enfant, assurez-vous que le thème parent est également installé. Vous pouvez ensuite sélectionner l'installation à partir de la page d'options du thème enfant. Le thème enfant sera installé une fois téléchargé ; une fois terminé, vous serez redirigé vers la page d'options du thème parent. Le fichier que vous souhaitez copier se trouve ici, et vous pouvez le laisser tel quel si vous préférez. Pour utiliser le codex WordPress, vous devez copier les fichiers du thème parent dans le dossier de votre thème enfant. Dans la racine du document de votre site WordPress, accédez au dossier du thème enfant et accédez à WP-config.php. Trouvez la ligne qui dit Themeuri. Le dossier se situe dans le répertoire du thème parent en cliquant sur cette ligne. WordPress lui demandera d'utiliser le thème enfant plutôt que le thème parent. Un thème enfant, selon le WordPress Codex, est un thème qui communique avec les fonctionnalités et le style d'un autre thème.
