Cara Membuat Konten Tab di Elementor menggunakan PowerPack Addons
Diterbitkan: 2022-11-02Ingin tahu cara membuat konten tab di Elementor?
Konten tab meningkatkan tampilan halaman web Anda dengan menampilkan sejumlah besar informasi dengan cara yang ringkas namun fungsional.
Pada artikel ini, kita akan membahas bagaimana Anda dapat membuat konten tab untuk situs WordPress Anda menggunakan Elementor dan PowerPack Addons.
Widget Tab Tingkat Lanjut PowerPack – Ikhtisar
PowerPack Addons for Elementor adalah salah satu add-on terbaik untuk pembuat halaman Elementor. Ini memiliki 150+ template unik dan bergaya dan lebih dari 80 widget praktis, termasuk widget Tab Tingkat Lanjut untuk membuat konten tab di Elementor.
Widget Tab Lanjutan adalah widget tab terbaik untuk membuat konten tab di situs web WordPress mana pun. Mari kita lihat fitur widget PowerPack Advanced Tabs untuk Elementor:
- Mendukung banyak sumber konten
- Beberapa opsi konten yang dapat disesuaikan untuk menata konten Anda.
- Memungkinkan Anda membuat tab horizontal dan tab vertikal.
- Memberikan dukungan responsif yang sangat baik dan bekerja dengan lancar di semua layar.
- Menawarkan beberapa opsi gaya seperti warna teks, tipografi, jenis latar belakang, spasi tab, batas, perataan teks, dan banyak lagi.
- Memungkinkan Anda untuk menyesuaikan ikon, judul, dan bagian konten secara terpisah.
Buat Konten Tab di Elementor dengan PowerPack Addons
Sebelum memulai, pastikan Anda telah menginstal dan mengaktifkan pembuat halaman Elementor dan PowerPack Addons untuk Elementor.
Setelah Anda mengaktifkan kedua plugin di situs WordPress Anda, buka halaman menggunakan editor Elementor.
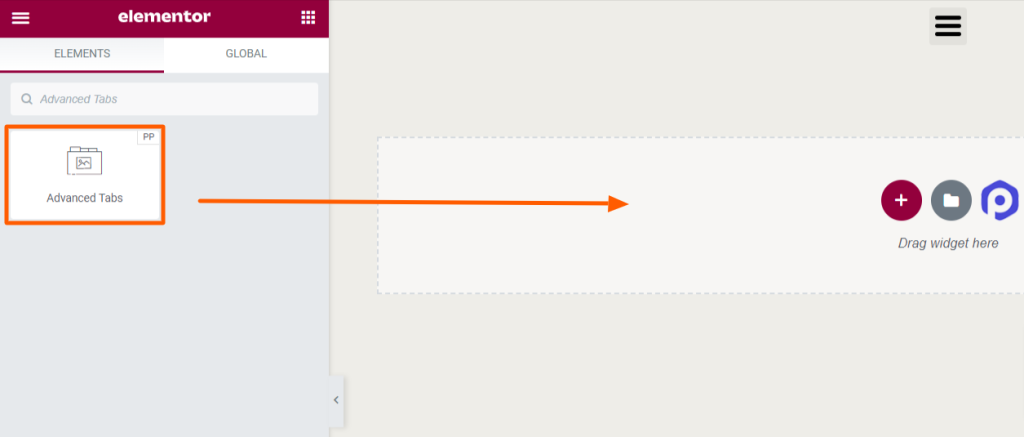
Selanjutnya, cari " Tab Lanjutan " di area widget, dan seret & lepas widget di halaman.
Jangan lupa untuk memeriksa PowerPack “ PP ” tanda di pojok kanan atas widget.

Tab Konten dari Widget Tab Lanjut
Tab konten widget Tab Lanjutan mencakup dua bagian:
- Tab Lanjutan
- Tata Letak
Mari kita lihat bagian-bagian ini secara rinci.
Tab Lanjutan

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
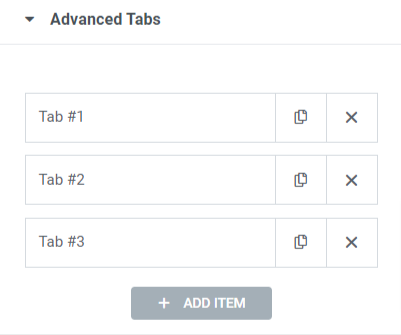
- Anda dapat menambahkan " Tab " sebanyak yang Anda inginkan. Cukup klik " Tambah Item " untuk membuat lebih banyak tab.
- Anda dapat menyesuaikan setiap tab satu per satu.
- Jenis Konten: Opsi ini memungkinkan Anda untuk memilih beberapa jenis konten seperti konten, gambar, tautan (video/gambar), bagian yang disimpan, widget yang disimpan, dan templat halaman yang disimpan.
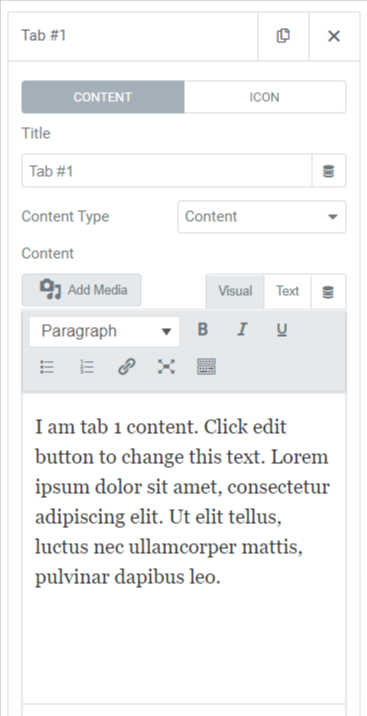
"Konten" sebagai jenis konten

Saat Anda ingin menampilkan konten, Anda dapat menyesuaikan opsi ini:
- Judul: Tulis judul untuk konten menggunakan opsi ini.
- Konten: Di bagian ini, Anda dapat menambahkan konten ke tab dengan fitur seperti daftar nomor, daftar peluru, tautan, tebal, miring, garis bawah, dan banyak fitur lainnya untuk menata gaya teks. Selain itu, Anda juga dapat menambahkan gambar dari perpustakaan media.
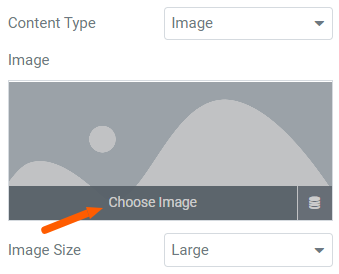
"Gambar" sebagai tipe konten

Saat Anda ingin menampilkan gambar, Anda dapat menyesuaikan opsi ini:
- Pilih Gambar: Pilih gambar dari perpustakaan gambar menggunakan opsi ini.
- Ukuran Gambar: Opsi ini memungkinkan Anda memilih ukuran gambar yang diinginkan.
Saat Anda ingin menampilkan tautan, maka Anda dapat menjatuhkan tautan ke opsi "Tautan". Dan jika Anda memilih bagian yang disimpan, widget yang disimpan, atau template halaman yang disimpan, Anda dapat memilihnya dengan tepat.
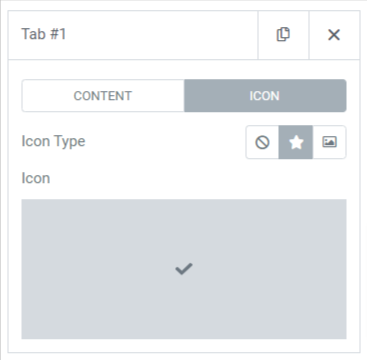
Saat Anda menyesuaikan bagian konten secara terpisah untuk setiap tab, Anda juga dapat melakukannya untuk ikon setiap tab.

Fitur bagian ikon adalah:
- Jenis Ikon: Anda dapat memilih jenis ikon, baik ikon atau gambar. Mungkin logo merek Anda atau hal lainnya.
- Ikon: Anda dapat memilih ikon dari perpustakaan ikon.
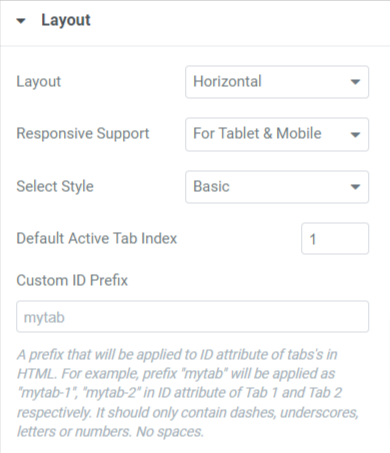
Tata Letak

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Tata Letak: Anda dapat memilih tata letak sebagai pola horizontal atau vertikal.
- Dukungan Responsif: Widget Tab Lanjutan mendukung mode responsif di semua perangkat, baik desktop, tablet, atau seluler.
- Pilih gaya: Pilih gaya tab menggunakan opsi ini.
- Gulir Ke Atas: Anda dapat memilih ya atau tidak pada apakah Anda ingin menggulir ke atas tab saat mengklik judul.
[ Catatan: Opsi ini hanya akan tersedia jika Anda memilih pola tata letak vertikal untuk tab.]

- Indeks Tab Aktif Default: Opsi ini dapat mengatur tab aktif default. Sehingga setiap kali Anda mengunjungi situs web Anda, tab yang Anda pilih akan muncul secara default.
- Awalan ID Kustom: Anda dapat menambahkan awalan ID kustom yang akan diterapkan ke atribut ID tab dalam HTML.
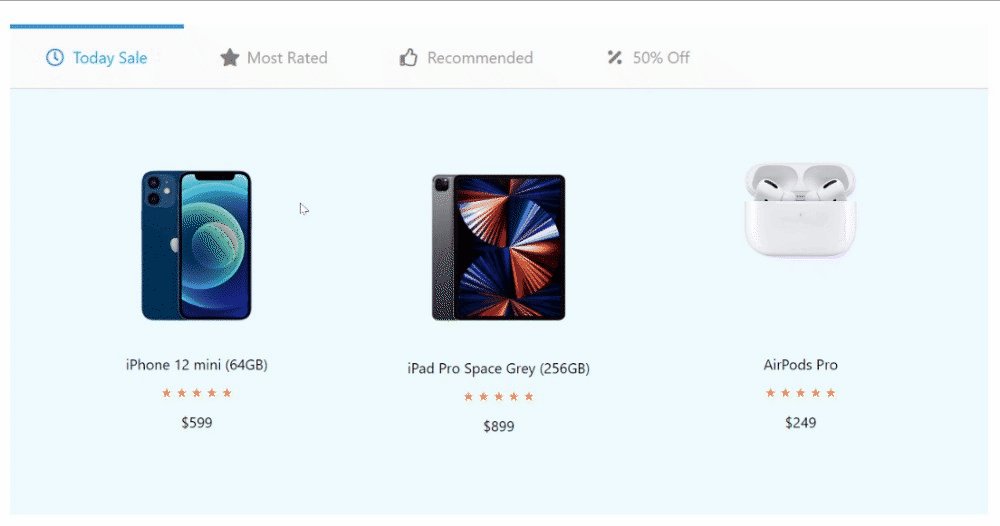
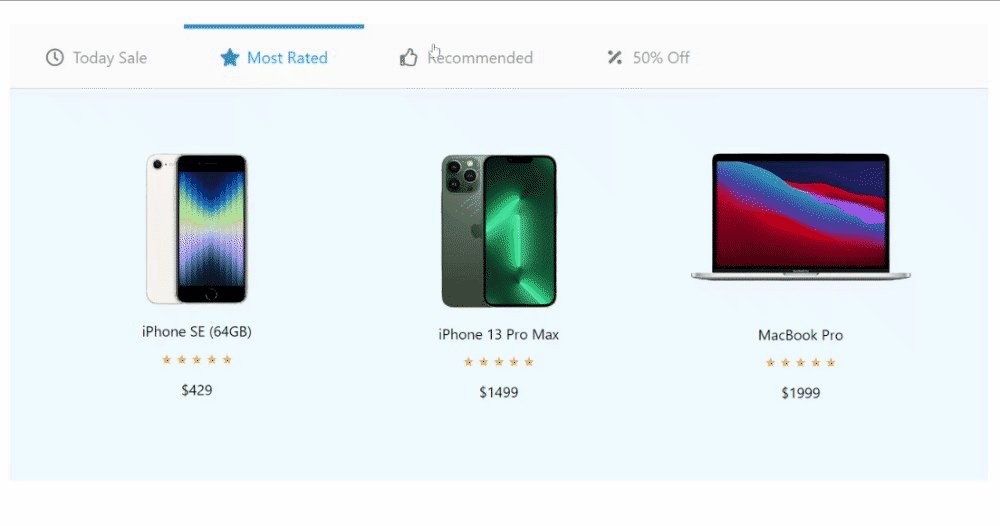
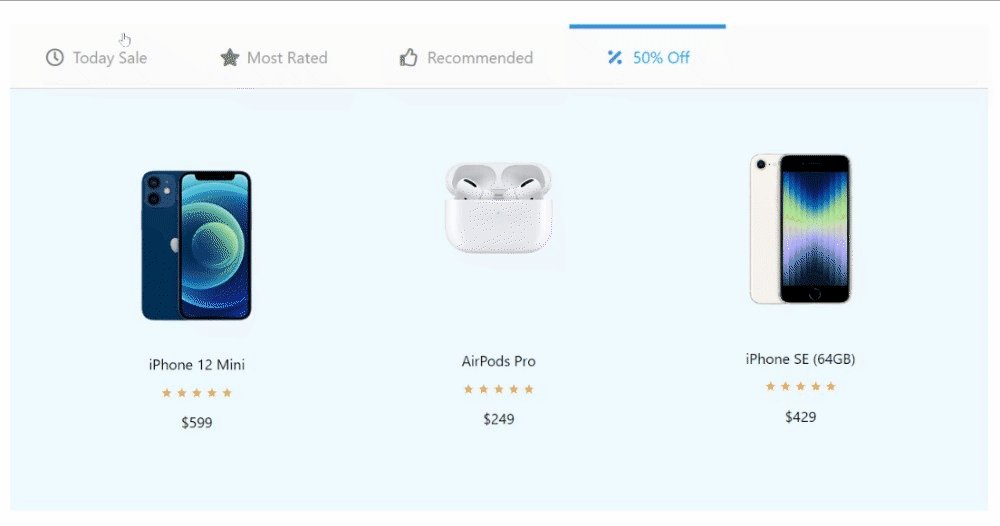
Terapkan perubahan ini ke widget Tab Lanjutan Anda untuk melihat hasil terbaik.
Tab Gaya Widget Tab Tingkat Lanjut
Tab gaya widget tab lanjutan mencakup dua bagian:
- tab
- Judul
- Isi
Mari kita lihat bagian-bagian ini secara rinci.
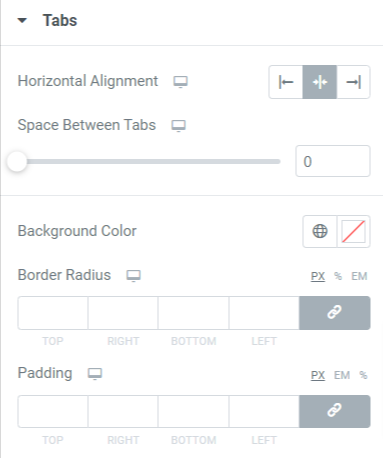
tab

Mari kita lihat apa saja fitur yang disertakan di bagian ini:
- Perataan Horizontal atau Vertikal: Pilih perataan untuk tab menggunakan opsi ini, tetapi pilih tata letak terlebih dahulu.
- Spasi Antar Tab: Sesuaikan jarak antar tab dengan opsi ini.
- Warna Latar Belakang: Dengan menggunakan opsi ini, Anda dapat memilih warna latar belakang untuk tab.
- Radius Batas: Terapkan radius batas jika Anda ingin menampilkan tepi melengkung pada batas tab.
- Padding: Sesuaikan padding untuk tab untuk menjaga jarak antara batas tab dan konten.
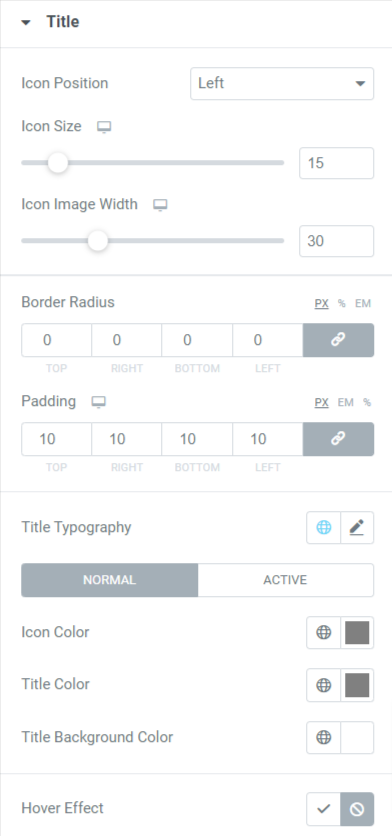
Judul

Mari kita lihat apa saja fitur yang disertakan di bagian ini:
- Posisi Ikon: Pilih posisi ikon ke atas, bawah, kanan, atau kiri.
- Ukuran Ikon: Sesuaikan ukuran ikon dengan opsi ini.
- Lebar Gambar Ikon: Sesuaikan lebar gambar ikon menggunakan opsi ini.
- Border Radius: Terapkan radius batas jika Anda ingin menampilkan tepi melengkung pada batas judul tab.
- Padding: Sesuaikan padding untuk tab untuk menjaga jarak antara batas judul tab dan konten.
- Tipografi Judul: Sesuaikan tipografi teks judul menggunakan opsi ini.
- Warna Ikon: Pilih warna ikon dengan opsi ini.
- Warna Judul: Sesuaikan warna teks judul menggunakan opsi warna judul.
- Warna Latar Belakang Judul: Jika Anda ingin menampilkan warna latar belakang judul, Anda dapat memilih warna latar belakang menggunakan opsi ini.
- Hover Effect: Opsi ini memberi Anda fleksibilitas untuk mengaktifkan atau menonaktifkan efek hover.
Isi

Mari kita lihat apa saja fitur yang disertakan di bagian ini:
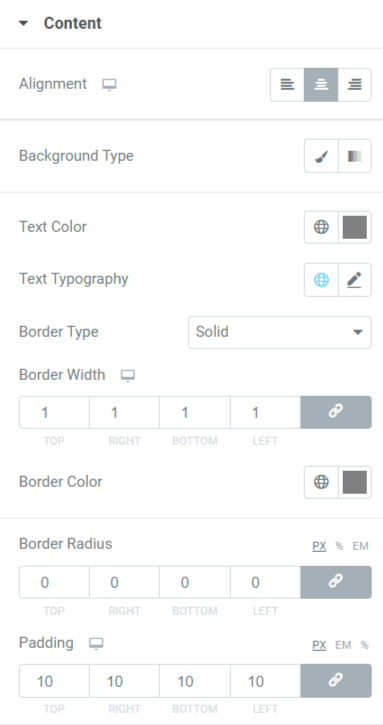
- Perataan: Atur perataan konten yang ditampilkan di tab menggunakan opsi ini.
- Jenis Latar Belakang: Anda dapat memilih jenis latar belakang klasik atau gradien.
- Warna Teks: Pilih warna teks untuk konten yang ingin Anda tampilkan di tab.
- Tipografi Teks: Anda dapat menyesuaikan tipografi teks konten menggunakan opsi ini.
- Jenis Batas: Pilih jenis batas untuk konten dari opsi yang tersedia seperti padat, ganda, putus-putus, putus-putus, atau alur.
- Lebar Batas: Lebar batas yang diterapkan ke konten dapat disesuaikan dengan opsi ini.
- Padding: Sesuaikan padding untuk memungkinkan jarak antara teks konten dan batasnya agar terlihat teratur dan bersih.
- Warna Perbatasan: Warna batas konten dapat disesuaikan menggunakan opsi ini.
- Radius Batas: Jika Anda telah menerapkan batas ke bagian konten, Anda dapat menyesuaikan radiusnya menggunakan opsi ini.
Jadi, itu semua tentang menyesuaikan tab konten dan gaya widget Tab Lanjutan untuk Elementor oleh PowerPack Addons.
Instal, aktifkan, dan buat beberapa perubahan sesuai pilihan Anda; sesederhana itu.

Dapatkan Tab Tingkat Lanjut PowerPack untuk Pembuat Halaman Elemen
Setelah mengetahui tentang semua fitur widget Tab Tingkat Lanjut yang disediakan oleh PowerPack Elementor Addons, kami yakin Anda akan senang menggunakannya di situs web Anda.
Kami harap tutorial ini membantu Anda membuat "tab" bergaya untuk situs web Anda menggunakan widget PowerPack Advanced Tabs.
Widget oleh PowerPack Addons dirancang luar biasa oleh pembuat kode kreatif kami sehingga non-pembuat kode dapat menggunakannya dengan mudah dalam hitungan menit.
Klik di sini untuk mendapatkan widget PowerPack Advanced Tabs dan meningkatkan tampilan situs web dan pengalaman pengguna Anda.
Jika Anda senang membaca artikel ini, Anda juga ingin merasakan elemen PowerPack kami yang lain.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang menerima balasan Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
