كيفية إنشاء محتوى مبوب في Elementor باستخدام إضافات PowerPack
نشرت: 2022-11-02هل تتساءل عن كيفية إنشاء محتوى مبوب في Elementor؟
يعزز المحتوى المبوب مظهر صفحات الويب الخاصة بك عن طريق عرض كمية كبيرة من المعلومات بطريقة مدمجة وعملية.
في هذه المقالة ، سنناقش كيف يمكنك إنشاء محتوى مبوب لموقع الويب الخاص بك على WordPress باستخدام Elementor و PowerPack Addons.
أداة علامة التبويب المتقدمة في PowerPack - نظرة عامة
تعد إضافات PowerPack لـ Elementor واحدة من الوظائف الإضافية النهائية لمنشئ صفحة Elementor. يحتوي على أكثر من 150 قالبًا فريدًا وأنيقًا وأكثر من 80 أداة سهلة الاستخدام ، بما في ذلك أداة علامات التبويب المتقدمة لإنشاء محتوى مبوب على Elementor.
تعد أداة علامات التبويب المتقدمة أفضل أداة لعلامات التبويب لإنشاء محتوى مبوب على أي موقع ويب WordPress. دعنا نلقي نظرة على ميزات عنصر واجهة PowerPack Advanced Tabs لـ Elementor:
- يدعم مصادر المحتوى المتعددة
- خيارات متعددة للمحتوى قابلة للتخصيص لأسلوب المحتوى الخاص بك.
- يسمح لك بإنشاء علامات تبويب أفقية وعلامات تبويب عمودية.
- يقدم دعمًا ممتازًا سريع الاستجابة ويعمل بسلاسة على جميع الشاشات.
- يوفر خيارات تصميم متعددة مثل لون النص والطباعة ونوع الخلفية وتباعد علامات التبويب والحدود ومحاذاة النص وغير ذلك الكثير.
- يسمح لك بتخصيص الرمز والعنوان وجزء المحتوى بشكل منفصل.
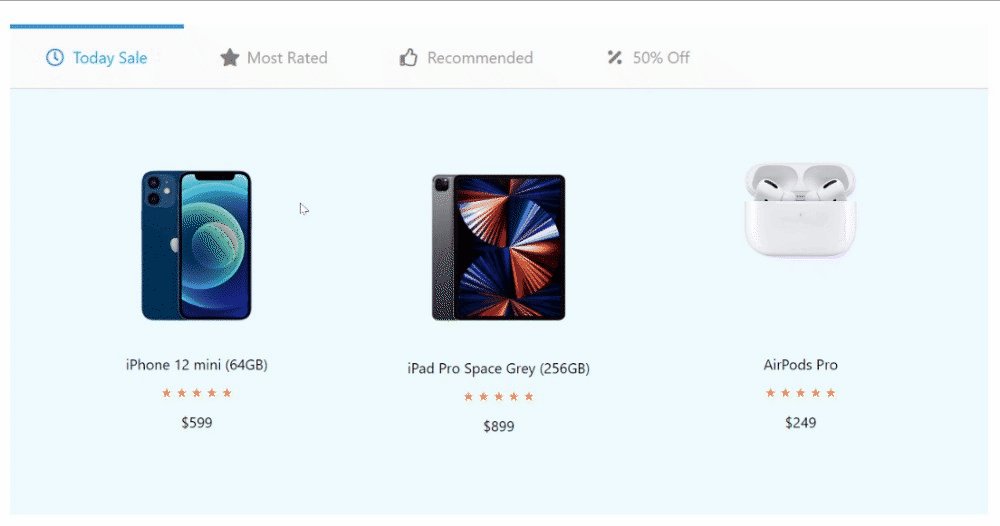
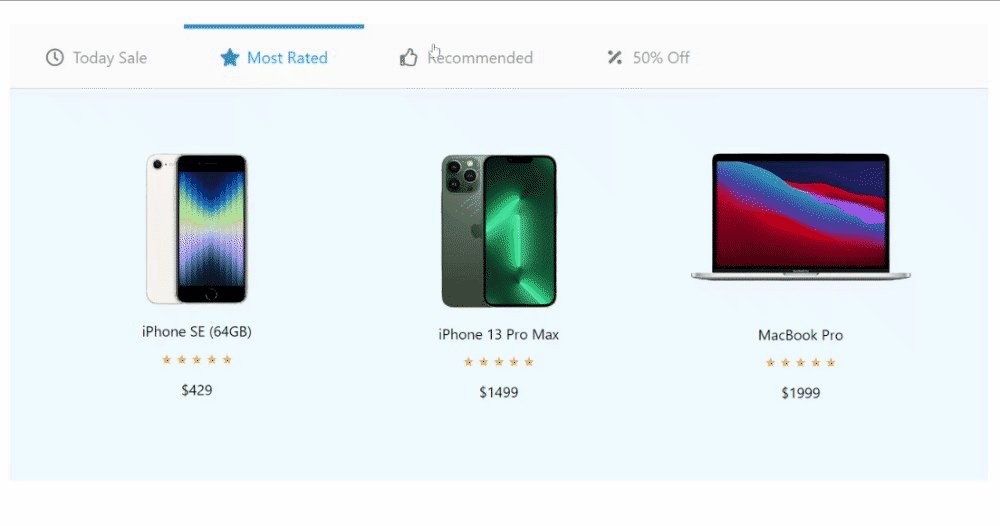
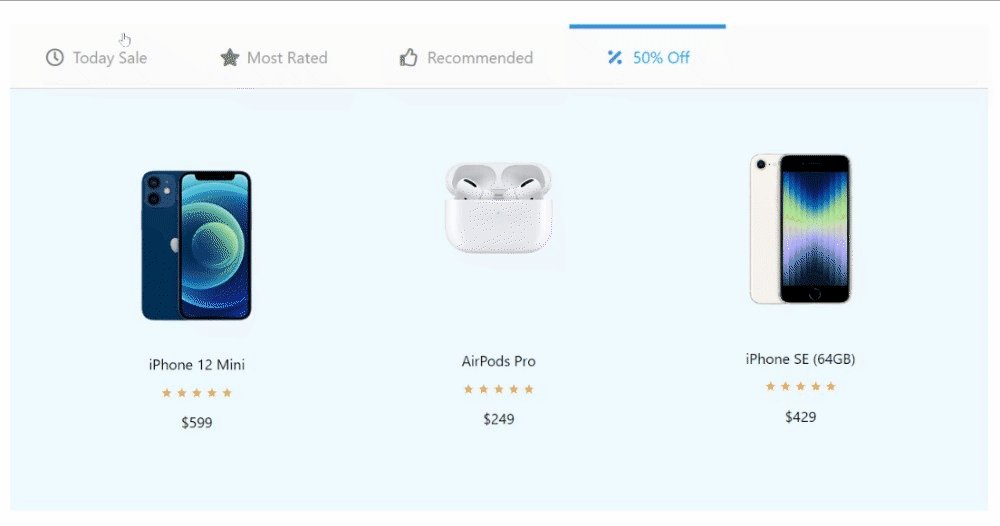
أنشئ محتوى مبوبًا في Elementor باستخدام إضافات PowerPack
قبل البدء ، تأكد من أنك قمت بتثبيت وتنشيط منشئ الصفحة Elementor و PowerPack Addons for Elementor.
بمجرد تنشيط كلا المكونين الإضافيين على موقع WordPress الخاص بك ، افتح الصفحة باستخدام محرر Elementor.
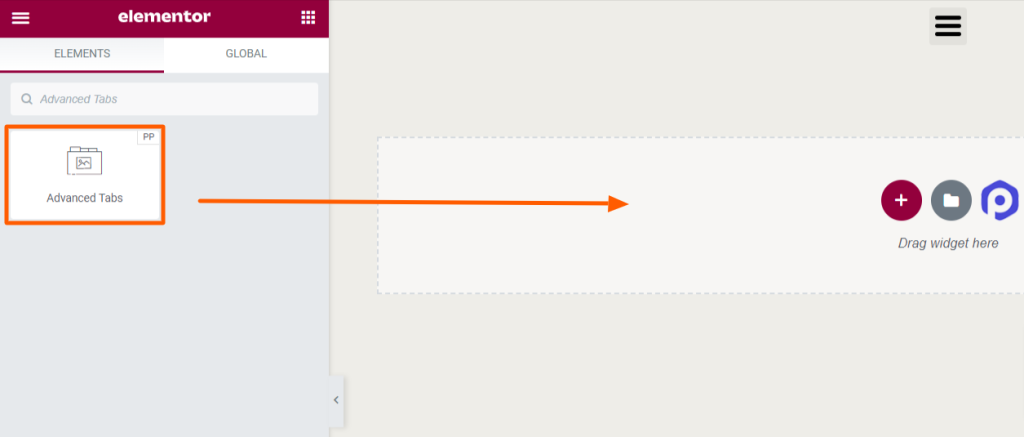
بعد ذلك ، ابحث عن " علامات التبويب المتقدمة " في منطقة الأدوات ، واسحب الأداة وأفلتها على الصفحة.
لا تنس التحقق من وجود PowerPack " ص "قم بالتوقيع في الزاوية العلوية اليمنى من الأداة.

علامة تبويب المحتوى لأداة علامة التبويب المتقدمة
تتضمن علامة تبويب المحتوى في أداة علامات التبويب المتقدمة قسمين:
- علامات تبويب متقدمة
- تَخطِيط
دعونا نلقي نظرة على هذه الأقسام بالتفصيل.
علامات تبويب متقدمة

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
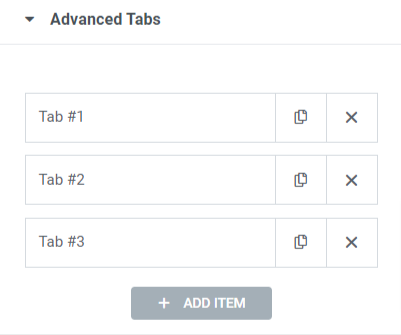
- يمكنك إضافة العديد من " علامات التبويب " كما تريد. ما عليك سوى النقر فوق " إضافة عنصر " لإنشاء المزيد من علامات التبويب.
- يمكنك تخصيص كل علامة تبويب على حدة.
- نوع المحتوى: يتيح لك هذا الخيار اختيار أنواع محتويات متعددة مثل المحتوى والصورة والرابط (فيديو / صورة) والقسم المحفوظ والأداة المحفوظة وقالب الصفحة المحفوظة.
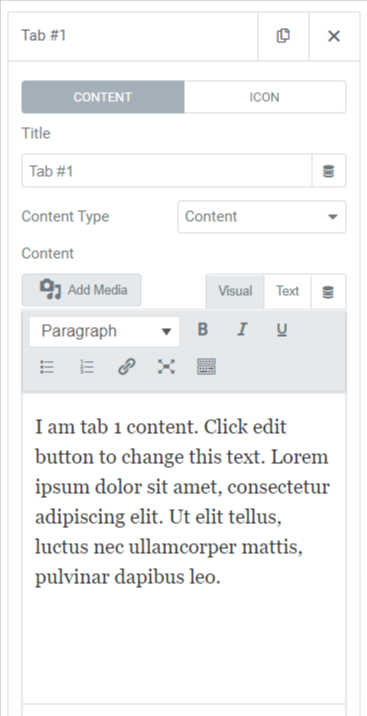
"المحتوى" كنوع المحتوى

عندما تريد عرض المحتوى ، يمكنك تخصيص هذه الخيارات:
- العنوان: اكتب عنوانًا للمحتوى باستخدام هذا الخيار.
- المحتوى: في هذا القسم ، يمكنك إضافة محتوى إلى علامة التبويب بميزات مثل قائمة الأرقام وقائمة التعداد النقطي والرابط والغامق والمائل والتسطير والعديد من الميزات الأخرى لتصميم النص. بالإضافة إلى ذلك ، يمكنك أيضًا إضافة صورة من مكتبة الوسائط.
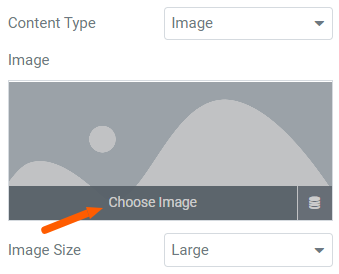
"صورة" كنوع المحتوى

عندما تريد عرض صورة ، يمكنك تخصيص هذه الخيارات:
- اختر صورة: اختر صورة من مكتبة الصور باستخدام هذا الخيار.
- حجم الصورة: يسمح لك هذا الخيار بتحديد حجم الصورة الذي تريده.
عندما تريد عرض ارتباط ، يمكنك عندئذٍ إسقاط رابط إلى خيار "الرابط". وإذا اخترت قسمًا محفوظًا أو عنصر واجهة مستخدم محفوظًا أو قالب صفحة محفوظًا ، فيمكنك تحديدها وفقًا لذلك.
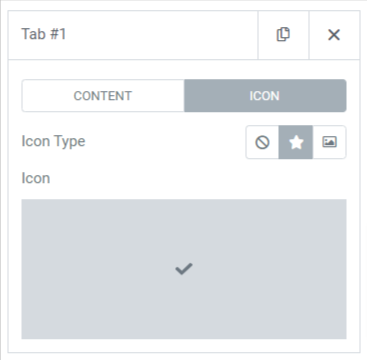
أثناء قيامك بتخصيص جزء المحتوى بشكل منفصل لكل علامة تبويب ، يمكنك أيضًا القيام بذلك لرموز كل علامة تبويب.

ميزات قسم الأيقونات هي:
- نوع الرمز: يمكنك اختيار نوع الرمز ، إما رمز أو صورة. قد يكون شعار علامتك التجارية أو أي شيء آخر.
- الرمز: يمكنك اختيار رمز من مكتبة الأيقونات.
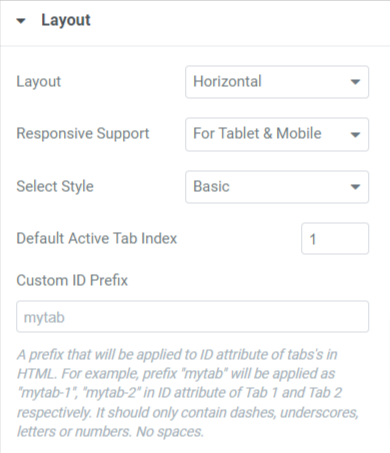
تَخطِيط

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
- التخطيط: يمكنك تحديد التخطيط كنمط أفقي أو عمودي.
- دعم متجاوب: تدعم أداة علامات التبويب المتقدمة وضع الاستجابة على جميع الأجهزة ، سواء أكان سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول.
- حدد النمط: حدد نمط علامة التبويب باستخدام هذا الخيار.
- Scroll To Top: يمكنك تحديد نعم أو لا حول ما إذا كنت تريد التمرير إلى أعلى علامات التبويب عند النقر فوق العنوان.
[ ملاحظة: لن يكون هذا الخيار متاحًا إلا إذا قمت بتحديد نمط تخطيط عمودي لعلامات التبويب.]

- فهرس علامة التبويب النشطة الافتراضية: يمكن لهذا الخيار تعيين علامة التبويب النشطة الافتراضية. لذلك كلما زرت موقع الويب الخاص بك ، ستظهر علامة التبويب التي حددتها بشكل افتراضي.
- بادئة المعرف المخصص: يمكنك إضافة بادئة معرف مخصصة سيتم تطبيقها على سمات معرف علامة التبويب في HTML.
قم بتطبيق هذه التغييرات على أداة علامات التبويب المتقدمة لمشاهدة أفضل النتائج.
علامة تبويب نمط أداة علامة التبويب المتقدمة
تتضمن علامة تبويب النمط لأداة علامات التبويب المتقدمة قسمين:
- نوافذ التبويب
- عنوان
- محتوى
دعونا نلقي نظرة على هذه الأقسام بالتفصيل.
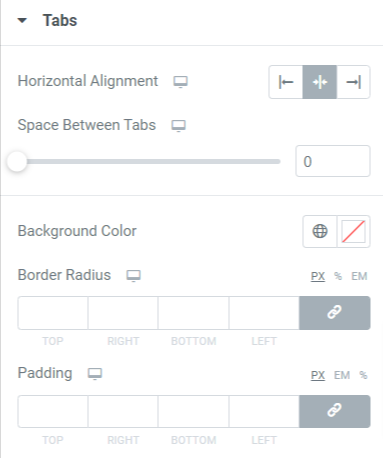
نوافذ التبويب

دعونا نرى ما هي جميع الميزات المضمنة في هذا القسم:
- محاذاة أفقية أو عمودية: حدد محاذاة علامات التبويب باستخدام هذا الخيار ، ولكن اختر التخطيط أولاً.
- المسافة بين علامات التبويب: تخصيص التباعد بين علامات التبويب باستخدام هذا الخيار.
- لون الخلفية: باستخدام هذا الخيار ، يمكنك اختيار لون خلفية لعلامات التبويب.
- نصف قطر الحدود: قم بتطبيق نصف قطر الحد إذا كنت تريد عرض الحواف المتعرجة على حد علامة التبويب.
- المساحة المتروكة : اضبط المساحة المتروكة لعلامة التبويب للحفاظ على التباعد بين حد علامة التبويب والمحتوى.
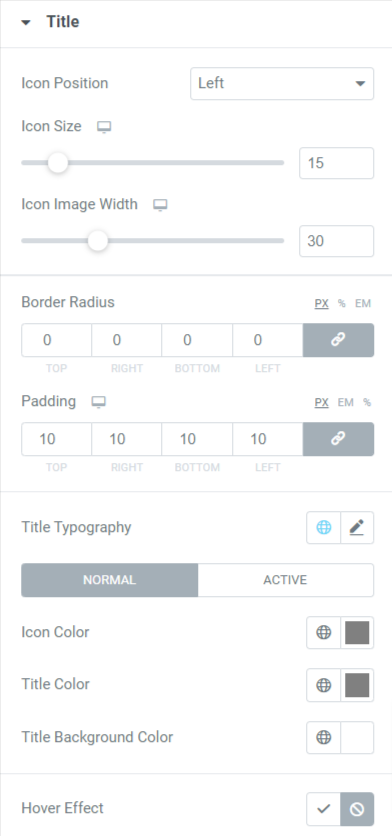
عنوان

دعونا نرى ما هي جميع الميزات المضمنة في هذا القسم:
- موضع الرمز : اختر موضع الأيقونة إما لأعلى أو لأسفل أو لليمين أو لليسار.
- حجم الرمز: اضبط حجم الرمز باستخدام هذا الخيار.
- عرض صورة الرمز: اضبط عرض صورة الرمز باستخدام هذا الخيار.
- نصف قطر الحدود: قم بتطبيق نصف قطر الحد إذا كنت تريد عرض الحواف المتعرجة على حد عنوان علامة التبويب.
- المساحة المتروكة : اضبط المساحة المتروكة لعلامة التبويب للحفاظ على التباعد بين حد عنوان علامة التبويب والمحتوى.
- طباعة العنوان: تخصيص طباعة نص العنوان باستخدام هذا الخيار.
- لون الرمز: اختر لون الرمز باستخدام هذا الخيار.
- لون العنوان: تخصيص لون نص العنوان باستخدام خيار لون العنوان.
- لون خلفية العنوان: إذا كنت تريد عرض لون الخلفية على العنوان ، يمكنك اختيار خلفية ملونة باستخدام هذا الخيار.
- تأثير التمرير: يمنحك هذا الخيار المرونة لتمكين أو تعطيل تأثير التمرير.
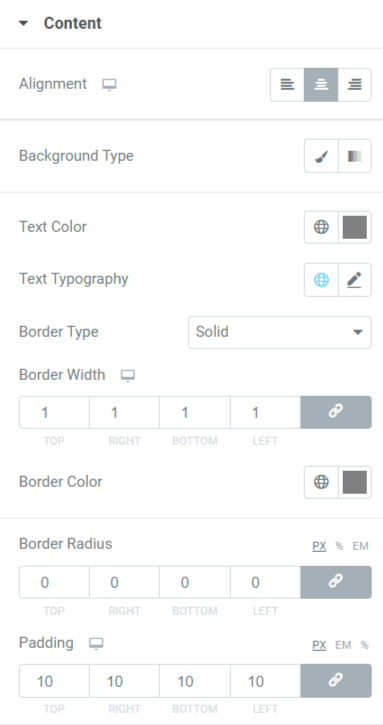
محتوى

دعونا نرى ما هي جميع الميزات المضمنة في هذا القسم:
- المحاذاة: اضبط محاذاة المحتوى المعروضة في علامات التبويب باستخدام هذا الخيار.
- نوع الخلفية: يمكنك اختيار نوع خلفية كلاسيكية أو متدرجة.
- لون النص: اختر لون النص للمحتوى الذي تريد عرضه في علامات التبويب.
- طباعة النص: يمكنك تخصيص طباعة نص المحتوى باستخدام هذا الخيار.
- نوع الحدود: اختر نوع الحدود للمحتوى من الخيارات المتاحة مثل صلب أو مزدوج أو منقط أو متقطع أو أخدود.
- عرض الحدود: يمكن ضبط عرض الحد المطبق على المحتوى بواسطة هذا الخيار.
- المساحة المتروكة : اضبط المساحة المتروكة للسماح بالتباعد بين نص المحتوى وحدوده لجعله يبدو منظمًا ونظيفًا.
- لون الحدود: يمكن تخصيص لون حدود المحتوى باستخدام هذا الخيار.
- نصف قطر الحدود: إذا قمت بتطبيق حد على جزء المحتوى ، فيمكنك ضبط نصف قطره باستخدام هذا الخيار.
لذلك ، كان هذا كله يتعلق بتخصيص علامة تبويب المحتوى والنمط لأداة علامات التبويب المتقدمة لـ Elementor بواسطة PowerPack Addons.
التثبيت والتفعيل وإجراء بعض التغييرات وفقًا لاختيارك ؛ إنها بهذه السهولة.

احصل على علامات تبويب PowerPack المتقدمة لـ Elementor Page Builder
بعد معرفة كل ميزات أداة علامات التبويب المتقدمة التي توفرها PowerPack Elementor Addons ، نحن على يقين من أنك ستحب استخدامها على موقع الويب الخاص بك.
نأمل أن يساعدك هذا البرنامج التعليمي في إنشاء "علامات تبويب" أنيقة لموقع الويب الخاص بك باستخدام عنصر واجهة PowerPack Advanced Tabs.
تم تصميم الأدوات المصغّرة بواسطة PowerPack Addons بشكل مذهل بواسطة المبرمجين المبدعين لدينا بحيث يمكن لغير المبرمجين استخدامها بسهولة في غضون دقائق.
انقر هنا للحصول على أداة علامات تبويب PowerPack المتقدمة وتحسين مظهر موقع الويب وتجربة المستخدم.
إذا كنت قد استمتعت بقراءة هذه المقالة ، فأنت تحب أيضًا تجربة عناصر PowerPack الأخرى الخاصة بنا.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم.
انضم إلينا أيضًا على Twitter و Facebook و YouTube.
