So erstellen Sie Inhalte mit Registerkarten in Elementor mit PowerPack-Addons
Veröffentlicht: 2022-11-02Sie fragen sich, wie Sie Inhalte mit Registerkarten in Elementor erstellen können?
Inhalte mit Registerkarten verbessern das Erscheinungsbild Ihrer Webseiten, indem sie eine große Menge an Informationen kompakt und dennoch funktional anzeigen.
In diesem Artikel besprechen wir, wie Sie mit den Elementor- und PowerPack-Add-Ons Inhalte mit Registerkarten für Ihre WordPress-Website erstellen können.
PowerPack Advanced Tab Widget – Übersicht
PowerPack Addons for Elementor ist eines der ultimativen Add-ons für den Elementor Page Builder. Es verfügt über mehr als 150 einzigartige und stilvolle Vorlagen und über 80 praktische Widgets, einschließlich des Advanced Tabs-Widgets zum Erstellen von Inhalten mit Registerkarten auf Elementor.
Das erweiterte Registerkarten-Widget ist das beste Registerkarten-Widget zum Erstellen von Inhalten mit Registerkarten auf jeder WordPress-Website. Werfen wir einen Blick auf die Funktionen des PowerPack Advanced Tabs-Widgets für Elementor:
- Unterstützt mehrere Inhaltsquellen
- Mehrere anpassbare Inhaltsoptionen zum Gestalten Ihrer Inhalte.
- Ermöglicht das Erstellen horizontaler und vertikaler Registerkarten.
- Bietet exzellenten reaktionsschnellen Support und funktioniert reibungslos auf allen Bildschirmen.
- Bietet mehrere Gestaltungsoptionen wie Textfarbe, Typografie, Hintergrundtyp, Tabulatorabstand, Rahmen, Textausrichtung und vieles mehr.
- Ermöglicht es Ihnen, das Symbol, den Titel und den Inhaltsteil separat anzupassen.
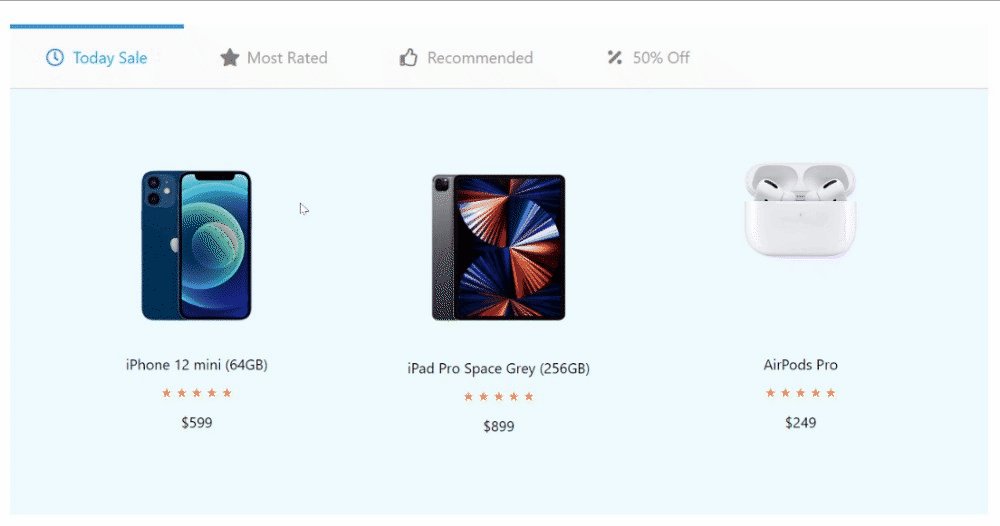
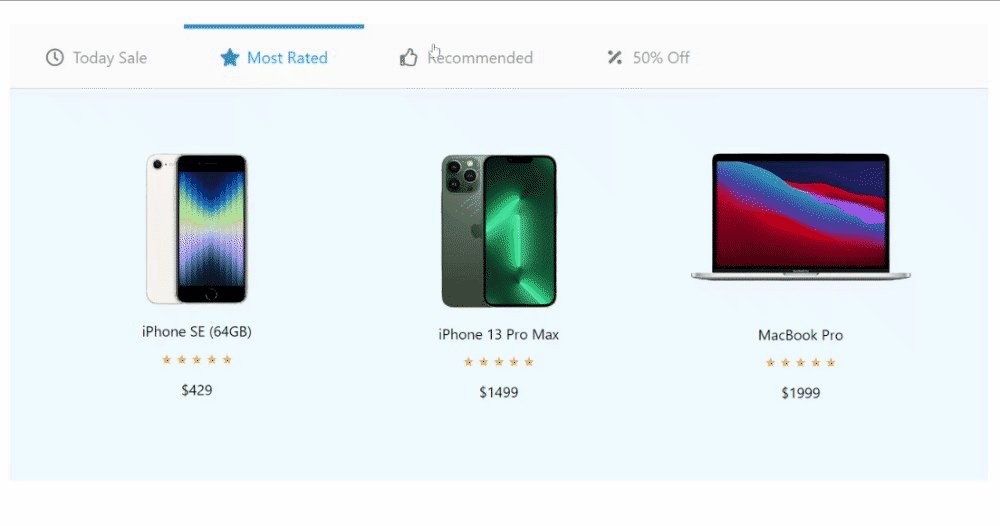
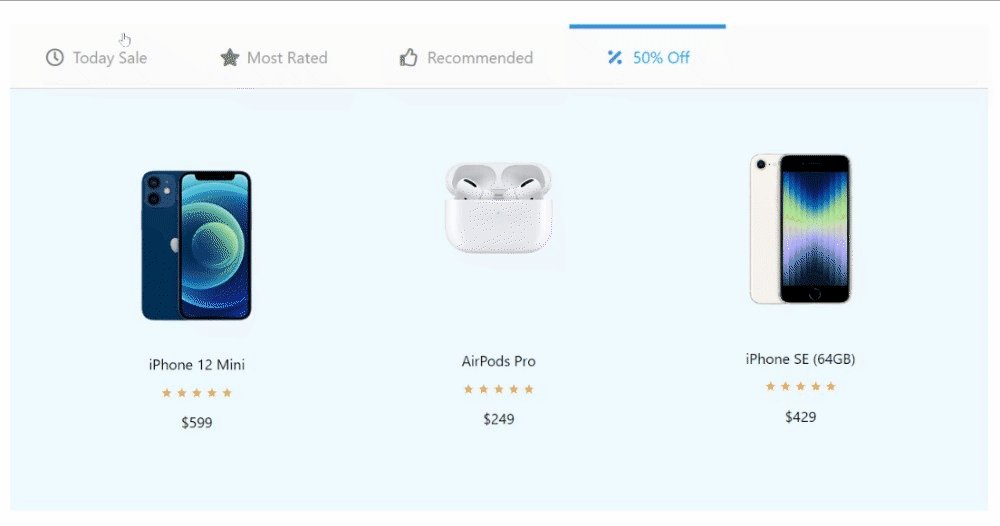
Erstellen Sie Inhalte mit Registerkarten in Elementor mit PowerPack-Addons
Bevor Sie beginnen, stellen Sie sicher, dass Sie den Elementor-Seitenersteller und die PowerPack-Add-Ons für Elementor installiert und aktiviert haben.
Nachdem Sie beide Plugins auf Ihrer WordPress-Website aktiviert haben, öffnen Sie die Seite mit dem Elementor-Editor.
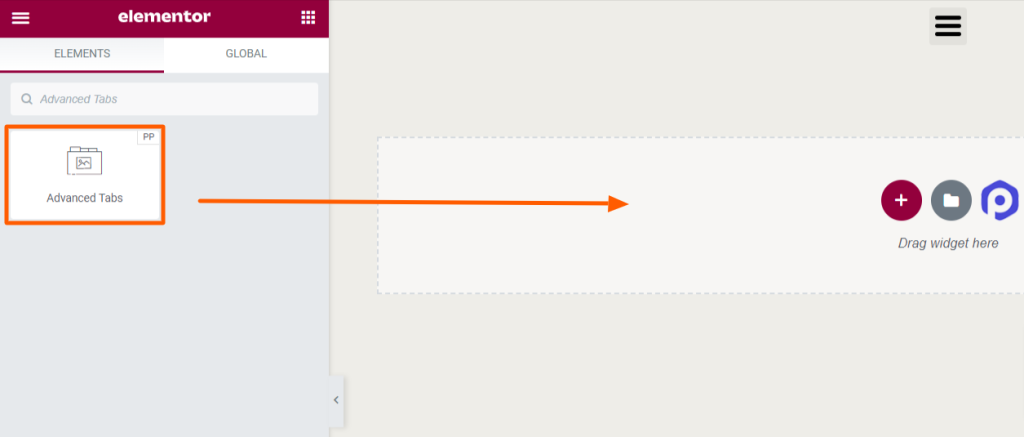
Suchen Sie als Nächstes im Widget-Bereich nach den „ Erweiterten Registerkarten “ und ziehen Sie das Widget per Drag & Drop auf die Seite.
Vergessen Sie nicht, nach dem PowerPack zu suchen“ PP ”-Zeichen in der oberen rechten Ecke des Widgets.

Registerkarte „Inhalt“ des Widgets „Erweiterte Registerkarte“.
Die Registerkarte „Inhalt“ des Widgets „Erweiterte Registerkarten“ enthält zwei Abschnitte:
- Erweiterte Registerkarten
- Layout
Sehen wir uns diese Abschnitte im Detail an.
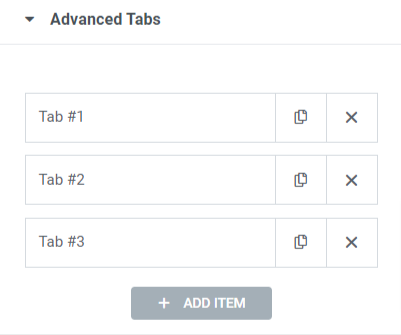
Erweiterte Registerkarten

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Sie können beliebig viele „ Tabs “ hinzufügen. Klicken Sie einfach auf „ Element hinzufügen “, um weitere Registerkarten zu erstellen.
- Sie können jede Registerkarte individuell anpassen.
- Inhaltstyp: Mit dieser Option können Sie mehrere Inhaltstypen auswählen, z. B. Inhalt, Bild, Link (Video/Bild), gespeicherter Abschnitt, gespeichertes Widget und gespeicherte Seitenvorlage.
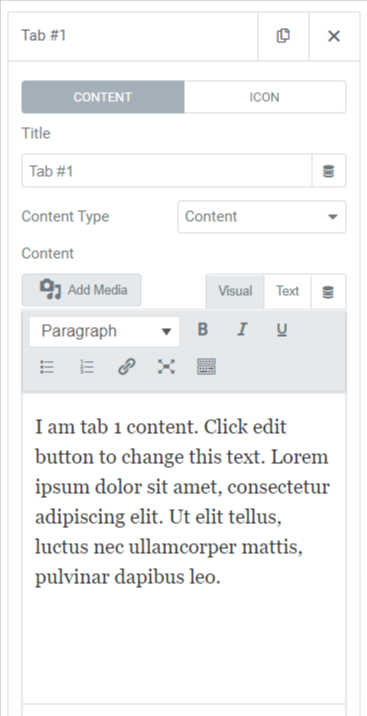
„Inhalt“ als Inhaltstyp

Wenn Sie Inhalte anzeigen möchten, können Sie diese Optionen anpassen:
- Titel: Geben Sie mit dieser Option einen Titel für den Inhalt ein.
- Inhalt: In diesem Abschnitt können Sie der Registerkarte Inhalte mit Funktionen wie Nummernliste, Aufzählungsliste, Link, Fett, Kursiv, Unterstrichen und vielen anderen Funktionen hinzufügen, um den Text zu gestalten. Darüber hinaus können Sie auch ein Bild aus der Medienbibliothek hinzufügen.
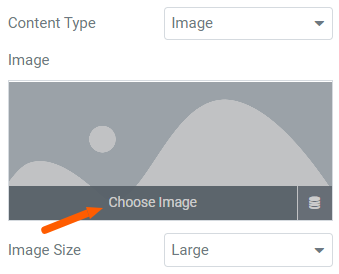
„Bild“ als Inhaltstyp

Wenn Sie ein Bild anzeigen möchten, können Sie diese Optionen anpassen:
- Bild auswählen: Wählen Sie mit dieser Option ein Bild aus der Bildbibliothek aus.
- Bildgröße: Mit dieser Option können Sie die gewünschte Bildgröße auswählen.
Wenn Sie einen Link anzeigen möchten, können Sie einen Link auf die Option „Link“ ziehen. Und wenn Sie einen gespeicherten Abschnitt, ein gespeichertes Widget oder eine gespeicherte Seitenvorlage auswählen, können Sie diese entsprechend auswählen.
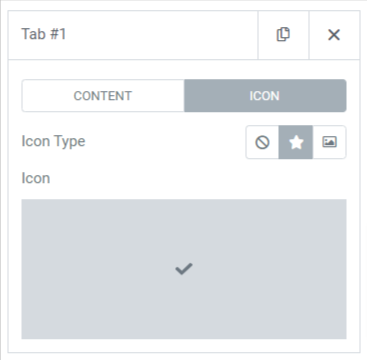
Da Sie den Inhaltsteil für jede Registerkarte separat anpassen, können Sie dies auch für die Symbole jeder Registerkarte tun.

Die Funktionen des Symbolbereichs sind:
- Symboltyp: Sie können einen Symboltyp auswählen, entweder ein Symbol oder ein Bild. Es kann das Logo Ihrer Marke oder etwas anderes sein.
- Symbol : Sie können ein Symbol aus der Symbolbibliothek auswählen.
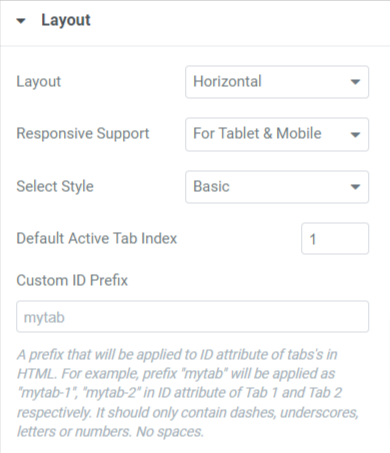
Layout

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Layout: Sie können das Layout entweder als horizontales oder vertikales Muster auswählen.
- Responsive Unterstützung: Das Advanced Tabs-Widget unterstützt den Responsive-Modus auf allen Geräten, ob Desktop, Tablet oder Handy.
- Stil auswählen: Wählen Sie mit dieser Option den Registerkartenstil aus.
- Nach oben scrollen: Sie können Ja oder Nein auswählen, ob Sie zum Anfang der Registerkarten scrollen möchten, wenn Sie auf den Titel klicken.
[ Hinweis: Diese Option ist nur verfügbar, wenn Sie ein vertikales Layoutmuster für die Registerkarten auswählen.]

- Default Active Tab Index: Diese Option kann den standardmäßig aktiven Tab festlegen. Wenn Sie also Ihre Website besuchen, wird standardmäßig die von Ihnen ausgewählte Registerkarte angezeigt.
- Benutzerdefiniertes ID- Präfix: Sie können ein benutzerdefiniertes ID-Präfix hinzufügen, das auf die ID-Attribute der Registerkarte in HTML angewendet wird.
Wenden Sie diese Änderungen auf Ihr Widget „Erweiterte Registerkarten“ an, um die besten Ergebnisse zu erzielen.
Registerkarte "Stil" des Widgets "Erweiterte Registerkarte".
Die Registerkarte „Stil“ des Widgets „Erweiterte Registerkarten“ enthält zwei Abschnitte:
- Registerkarten
- Titel
- Inhalt
Sehen wir uns diese Abschnitte im Detail an.
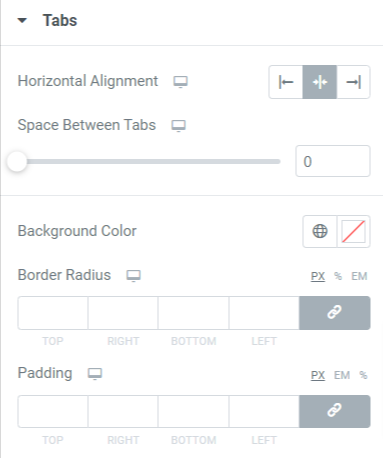
Registerkarten

Mal sehen, welche Funktionen in diesem Abschnitt enthalten sind:
- Horizontale oder vertikale Ausrichtung: Wählen Sie mit dieser Option die Ausrichtung für die Registerkarten aus, aber wählen Sie zuerst das Layout.
- Abstand zwischen Tabs: Passen Sie mit dieser Option den Abstand zwischen den Tabs an.
- Hintergrundfarbe: Mit dieser Option können Sie eine Hintergrundfarbe für die Registerkarten auswählen.
- Randradius: Wenden Sie den Randradius an, wenn Sie die kurvigen Kanten am Tab-Rand anzeigen möchten.
- Abstand : Passen Sie den Abstand für die Registerkarte an, um den Abstand zwischen dem Registerkartenrand und dem Inhalt beizubehalten.
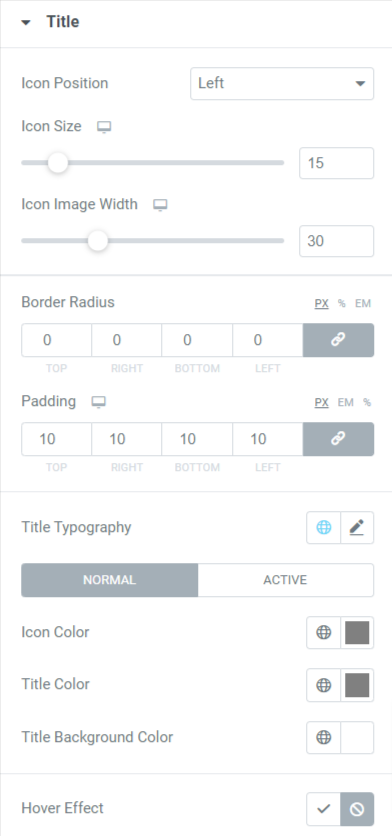
Titel

Mal sehen, welche Funktionen in diesem Abschnitt enthalten sind:
- Symbolposition: Wählen Sie eine Symbolposition entweder oben, unten, rechts oder links.
- Symbolgröße: Passen Sie die Symbolgröße mit dieser Option an.
- Symbolbildbreite: Passen Sie die Symbolbildbreite mit dieser Option an.
- Randradius: Wenden Sie den Randradius an, wenn Sie die kurvigen Kanten am Rand des Registerkartentitels anzeigen möchten.
- Abstand : Passen Sie den Abstand für die Registerkarte an, um den Abstand zwischen dem Rand des Registerkartentitels und dem Inhalt beizubehalten.
- Titeltypografie: Passen Sie die Titeltexttypografie mit dieser Option an.
- Symbolfarbe: Wählen Sie mit dieser Option eine Symbolfarbe aus.
- Titelfarbe: Passen Sie die Textfarbe des Titels mit der Option Titelfarbe an.
- Hintergrundfarbe des Titels: Wenn Sie die Hintergrundfarbe des Titels anzeigen möchten, können Sie mit dieser Option einen farbigen Hintergrund auswählen.
- Hover-Effekt: Diese Option gibt Ihnen die Flexibilität, den Hover-Effekt zu aktivieren oder zu deaktivieren.
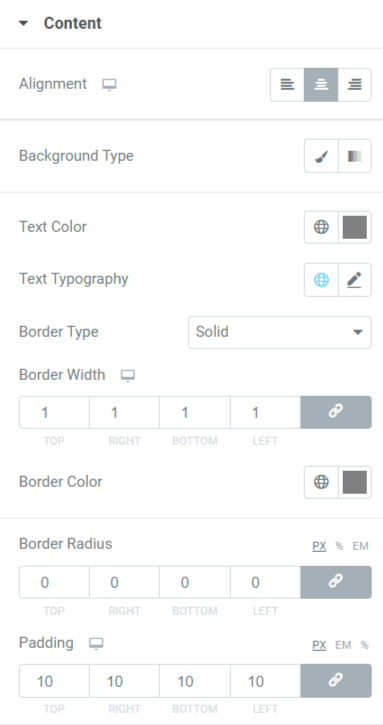
Inhalt

Mal sehen, welche Funktionen in diesem Abschnitt enthalten sind:
- Ausrichtung: Stellen Sie mit dieser Option die Inhaltsausrichtung ein, die in den Registerkarten angezeigt wird.
- Hintergrundtyp: Sie können einen klassischen oder einen Verlaufshintergrundtyp auswählen.
- Textfarbe: Wählen Sie eine Textfarbe für den Inhalt, den Sie auf den Registerkarten anzeigen möchten.
- Texttypografie: Mit dieser Option können Sie die Typografie des Inhaltstextes anpassen.
- Rahmentyp: Wählen Sie aus den verfügbaren Optionen einen Rahmentyp für den Inhalt aus, z. B. durchgehend, doppelt, gepunktet, gestrichelt oder gerillt.
- Randbreite: Die auf den Inhalt angewendete Randbreite kann mit dieser Option angepasst werden.
- Abstand : Passen Sie den Abstand an, um einen Abstand zwischen dem Inhaltstext und seinem Rand zu ermöglichen, damit er organisiert und sauber aussieht.
- Rahmenfarbe: Die Rahmenfarbe des Inhalts kann mit dieser Option angepasst werden.
- Randradius: Wenn Sie einen Rand auf den Inhaltsteil angewendet haben, können Sie seinen Radius mit dieser Option anpassen.
Das war also alles über das Anpassen der Inhalts- und Stilregisterkarte des Advanced Tabs-Widgets für Elementor by PowerPack Addons.
Installieren, aktivieren und einige Änderungen nach Ihrer Wahl vornehmen; So einfach ist das.

Holen Sie sich PowerPack Advanced Tabs für Elementor Page Builder
Nachdem Sie all diese Funktionen des Advanced Tabs-Widgets kennengelernt haben, das von PowerPack Elementor Addons bereitgestellt wird, sind wir uns ziemlich sicher, dass Sie es lieben werden, es auf Ihrer Website zu verwenden.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, stilvolle „Tabs“ für Ihre Website mit dem PowerPack Advanced Tabs-Widget zu erstellen.
Widgets von PowerPack-Add-Ons wurden von unseren kreativen Programmierern auf erstaunliche Weise entworfen, sodass sie auch von Nicht-Programmierern in wenigen Minuten problemlos verwendet werden können.
Klicken Sie hier, um das PowerPack Advanced Tabs-Widget herunterzuladen und das Aussehen und die Benutzererfahrung Ihrer Website zu verbessern.
Wenn Sie diesen Artikel gerne gelesen haben, würden Sie auch gerne unsere anderen PowerPack-Elemente kennenlernen.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Ihre Antworten.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
