Comment créer du contenu à onglets dans Elementor à l'aide de PowerPack Addons
Publié: 2022-11-02Vous vous demandez comment créer du contenu à onglets dans Elementor ?
Le contenu à onglets améliore l'apparence de vos pages Web en affichant une grande quantité d'informations de manière compacte mais fonctionnelle.
Dans cet article, nous expliquerons comment vous pouvez créer du contenu à onglets pour votre site Web WordPress à l'aide des modules complémentaires Elementor et PowerPack.
Widget d'onglet avancé PowerPack - Présentation
PowerPack Addons for Elementor est l'un des modules complémentaires ultimes pour le constructeur de pages Elementor. Il contient plus de 150 modèles uniques et élégants et plus de 80 widgets pratiques, y compris le widget Advanced Tabs pour créer du contenu à onglets sur Elementor.
Le widget Advanced Tabs est le meilleur widget d'onglets pour créer du contenu à onglets sur n'importe quel site Web WordPress. Jetons un coup d'œil aux fonctionnalités du widget PowerPack Advanced Tabs pour Elementor :
- Prend en charge plusieurs sources de contenu
- Plusieurs options de contenu personnalisables pour styliser votre contenu.
- Permet de créer des onglets horizontaux et des onglets verticaux.
- Fournit un excellent support réactif et fonctionne sans problème sur tous les écrans.
- Offre plusieurs options de style telles que la couleur du texte, la typographie, le type d'arrière-plan, l'espacement des tabulations, la bordure, l'alignement du texte, etc.
- Vous permet de personnaliser l'icône, le titre et le contenu séparément.
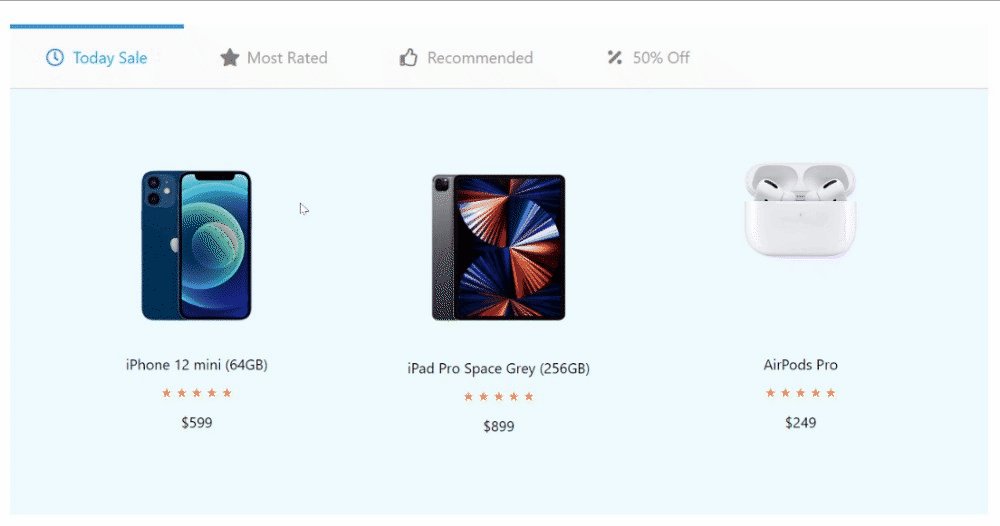
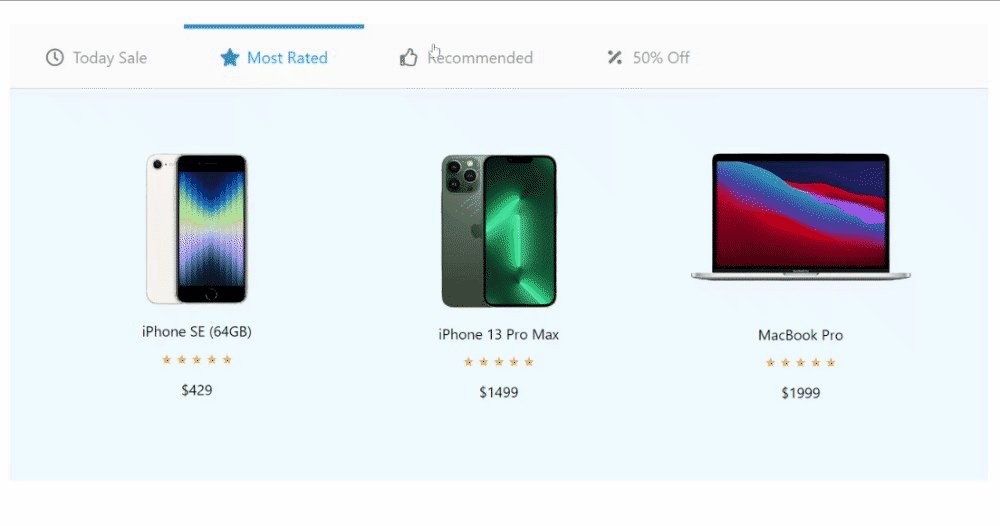
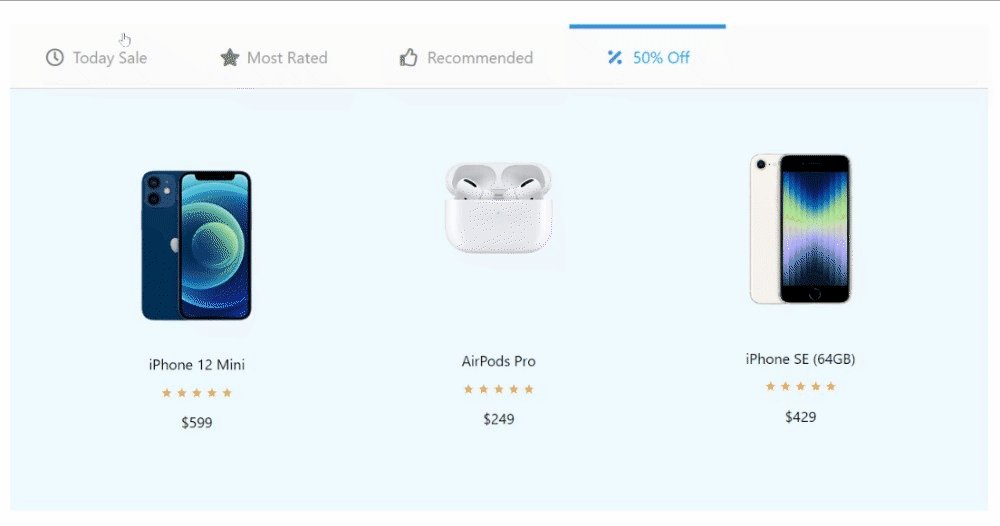
Créer du contenu à onglets dans Elementor avec PowerPack Addons
Avant de commencer, assurez-vous d'avoir installé et activé le générateur de pages Elementor et les modules complémentaires PowerPack pour Elementor.
Une fois que vous avez activé les deux plugins sur votre site WordPress, ouvrez la page à l'aide de l'éditeur Elementor.
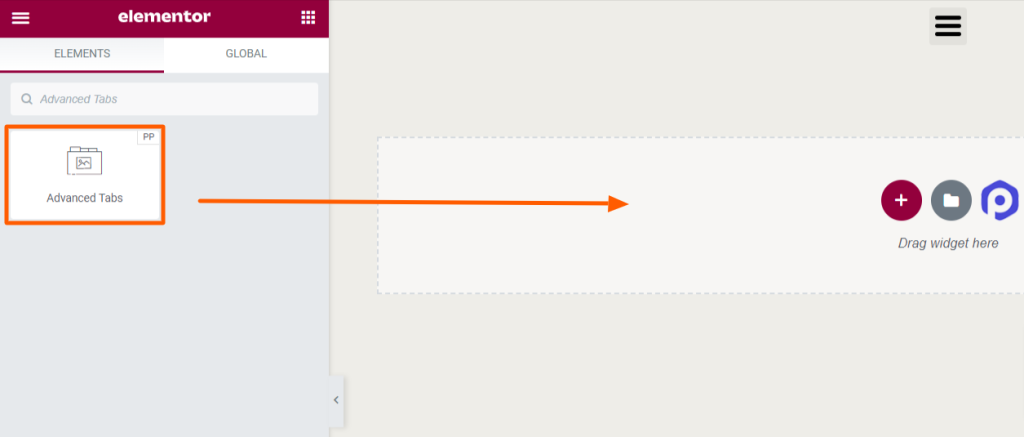
Ensuite, recherchez les « onglets avancés » dans la zone du widget, puis faites glisser et déposez le widget sur la page.
N'oubliez pas de vérifier le PowerPack " polypropylène ” signe dans le coin supérieur droit du widget.

Onglet Contenu du widget Onglet avancé
L'onglet de contenu du widget Advanced Tabs comprend deux sections :
- Onglets avancés
- Disposition
Examinons ces sections en détail.
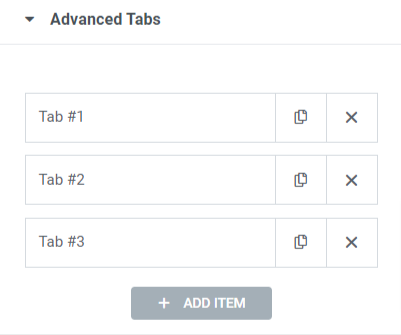
Onglets avancés

Regardons les fonctionnalités disponibles dans cette section :
- Vous pouvez ajouter autant d'« onglets » que vous le souhaitez. Cliquez simplement sur " Ajouter un élément " pour créer plus d'onglets.
- Vous pouvez personnaliser chaque onglet individuellement.
- Type de contenu : cette option vous permet de choisir plusieurs types de contenu tels que le contenu, l'image, le lien (vidéo/image), la section enregistrée, le widget enregistré et le modèle de page enregistré.
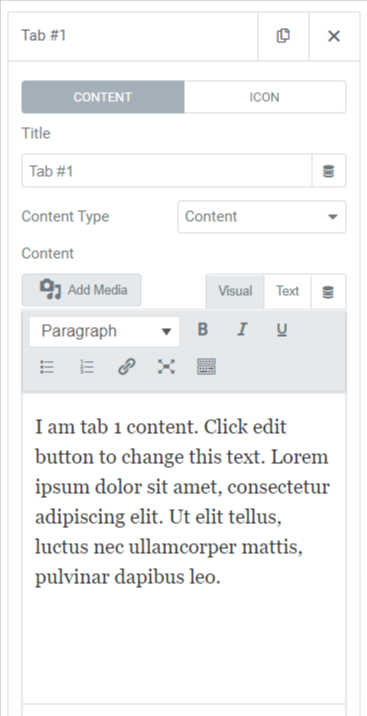
"Contenu" comme type de contenu

Lorsque vous souhaitez afficher du contenu, vous pouvez personnaliser ces options :
- Titre : rédigez un titre pour le contenu à l'aide de cette option.
- Contenu : dans cette section, vous pouvez ajouter du contenu à l'onglet avec des fonctionnalités telles que la liste de numéros, la liste à puces, le lien, le gras, l'italique, le soulignement et de nombreuses autres fonctionnalités pour styliser le texte. En plus de cela, vous pouvez également ajouter une image de la médiathèque.
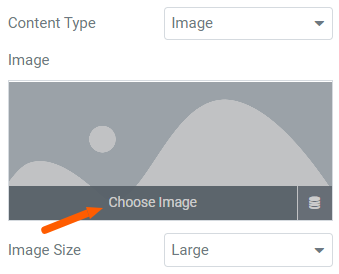
"Image" comme type de contenu

Lorsque vous souhaitez afficher une image, vous pouvez personnaliser ces options :
- Choisir une image : choisissez une image dans la bibliothèque d'images à l'aide de cette option.
- Taille de l'image : cette option vous permet de sélectionner la taille d'image souhaitée.
Lorsque vous souhaitez afficher un lien, vous pouvez déposer un lien vers l'option "Lien". Et si vous choisissez une section enregistrée, un widget enregistré ou un modèle de page enregistré, vous pouvez les sélectionner en conséquence.
Comme vous personnalisez la partie contenu séparément pour chaque onglet, vous pouvez également le faire pour les icônes de chaque onglet.

Les caractéristiques de la section d'icônes sont :
- Type d'icône : vous pouvez choisir un type d'icône, soit une icône, soit une image. Il peut s'agir du logo de votre marque ou de toute autre chose.
- Icône : vous pouvez choisir une icône dans la bibliothèque d'icônes.
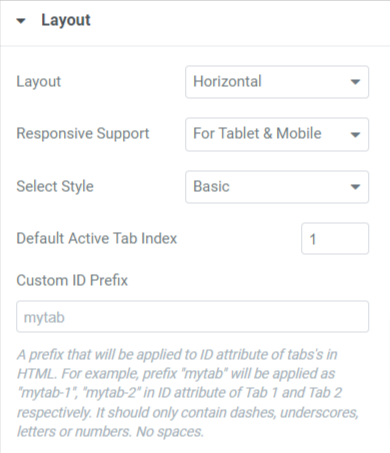
Disposition

Regardons les fonctionnalités disponibles dans cette section :
- Disposition : vous pouvez sélectionner la disposition sous forme de motif horizontal ou vertical.
- Prise en charge réactive : le widget Advanced Tabs prend en charge le mode réactif sur tous les appareils, qu'il s'agisse d'un ordinateur de bureau, d'une tablette ou d'un mobile.
- Sélectionner le style : sélectionnez le style d'onglet à l'aide de cette option.
- Défilement vers le haut : Vous pouvez sélectionner oui ou non si vous souhaitez faire défiler vers le haut des onglets lorsque vous cliquez sur le titre.
[ Remarque : cette option ne sera disponible que si vous sélectionnez un modèle de disposition verticale pour les onglets.]

- Index des onglets actifs par défaut : cette option peut définir l'onglet actif par défaut. Ainsi, chaque fois que vous visiterez votre site Web, l'onglet que vous avez sélectionné apparaîtra par défaut.
- Préfixe d'ID personnalisé : vous pouvez ajouter un préfixe d'ID personnalisé qui sera appliqué aux attributs d'ID de l'onglet en HTML.
Appliquez ces modifications à votre widget Onglets avancés pour obtenir les meilleurs résultats.
Onglet Style du widget Onglet avancé
L'onglet Style du widget Onglets avancés comprend deux sections :
- Onglets
- Titre
- Contenu
Examinons ces sections en détail.
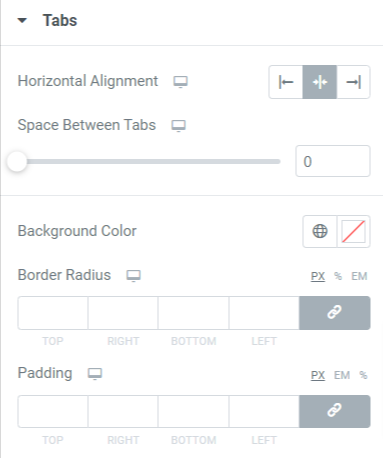
Onglets

Voyons ce que toutes les fonctionnalités sont incluses dans cette section :
- Alignement horizontal ou vertical : sélectionnez l'alignement des onglets à l'aide de cette option, mais choisissez d'abord la disposition.
- Espace entre les onglets : personnalisez l'espacement entre les onglets avec cette option.
- Couleur d'arrière-plan : grâce à cette option, vous pouvez choisir une couleur d'arrière-plan pour les onglets.
- Rayon de la bordure : appliquez le rayon de la bordure si vous souhaitez afficher les bords courbes sur la bordure de l'onglet.
- Remplissage : ajustez le remplissage de l'onglet pour maintenir l'espacement entre la bordure de l'onglet et le contenu.
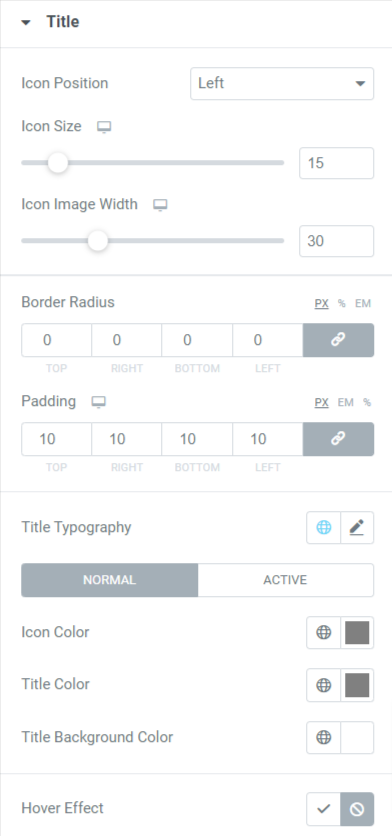
Titre

Voyons ce que toutes les fonctionnalités sont incluses dans cette section :
- Position de l'icône : choisissez une position d'icône en haut, en bas, à droite ou à gauche.
- Taille de l'icône : ajustez la taille de l'icône avec cette option.
- Largeur de l'image de l'icône : ajustez la largeur de l'image de l'icône à l'aide de cette option.
- Rayon de la bordure : appliquez le rayon de la bordure si vous souhaitez afficher les bords courbes sur la bordure du titre de l'onglet.
- Remplissage : ajustez le remplissage de l'onglet pour maintenir l'espacement entre la bordure du titre de l'onglet et le contenu.
- Typographie du titre : personnalisez la typographie du texte du titre à l'aide de cette option.
- Couleur de l'icône : choisissez une couleur d'icône avec cette option.
- Couleur du titre : personnalisez la couleur du texte du titre à l'aide de l'option de couleur du titre.
- Couleur d'arrière-plan du titre : si vous souhaitez afficher la couleur d'arrière-plan du titre, vous pouvez choisir une couleur d'arrière-plan à l'aide de cette option.
- Effet de survol : cette option vous donne la possibilité d'activer ou de désactiver l'effet de survol.
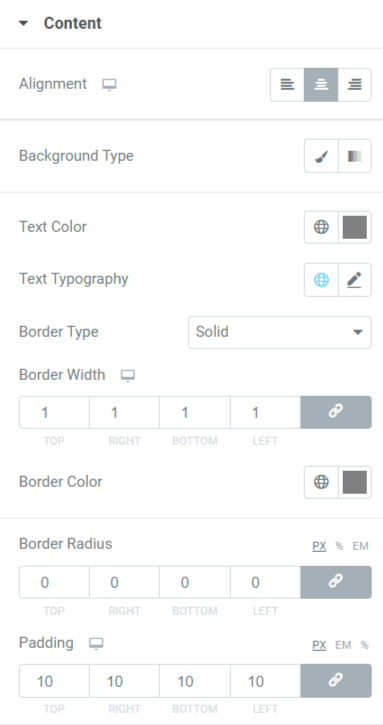
Contenu

Voyons ce que toutes les fonctionnalités sont incluses dans cette section :
- Alignement : Définissez l'alignement du contenu affiché dans les onglets à l'aide de cette option.
- Type d'arrière-plan : vous pouvez choisir un type d'arrière-plan classique ou dégradé.
- Couleur du texte : choisissez une couleur de texte pour le contenu que vous souhaitez afficher sur les onglets.
- Typographie du texte : vous pouvez personnaliser la typographie du texte du contenu à l'aide de cette option.
- Type de bordure : choisissez un type de bordure pour le contenu parmi les options disponibles telles que solide, double, pointillé, tireté ou rainuré.
- Largeur de bordure : La largeur de bordure appliquée au contenu peut être ajustée par cette option.
- Remplissage : Ajustez le rembourrage pour permettre l'espacement entre le texte du contenu et sa bordure pour lui donner un aspect organisé et propre.
- Couleur de la bordure : la couleur de la bordure du contenu peut être personnalisée à l'aide de cette option.
- Rayon de la bordure : si vous avez appliqué une bordure à la partie contenu, vous pouvez ajuster son rayon à l'aide de cette option.
Il s'agissait donc de personnaliser l'onglet contenu et style du widget Advanced Tabs pour Elementor by PowerPack Addons.
Installez, activez et apportez quelques modifications selon votre choix ; c'est aussi simple que ça.

Obtenez les onglets avancés PowerPack pour Elementor Page Builder
Après avoir pris connaissance de toutes ces fonctionnalités du widget Advanced Tabs fourni par PowerPack Elementor Addons, nous sommes presque sûrs que vous adorerez l'utiliser sur votre site Web.
Nous espérons que ce didacticiel vous a aidé à créer des "onglets" élégants pour votre site Web à l'aide du widget PowerPack Advanced Tabs.
Les widgets de PowerPack Addons sont étonnamment conçus par nos codeurs créatifs afin que les non-codeurs puissent les utiliser facilement en quelques minutes.
Cliquez ici pour obtenir le widget PowerPack Advanced Tabs et améliorer l'apparence et l'expérience utilisateur de votre site Web.
Si vous avez apprécié la lecture de cet article, vous aimeriez également découvrir nos autres éléments PowerPack.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
