Comment définir la page d'accueil dans le thème WordPress
Publié: 2022-10-08En supposant que vous souhaitiez un article expliquant comment définir une page d'accueil dans un thème WordPress : Un thème WordPress peut être configuré pour afficher une page d'accueil statique, ou une page d'accueil personnalisée peut être conçue et définie comme page d'accueil. Si un thème WordPress a été conçu pour afficher une page d'accueil statique, le processus de configuration est relativement simple. Si une page d'accueil personnalisée a été conçue, le processus est un peu plus complexe mais reste gérable. Cet article fournira des instructions sur la façon de configurer l'un ou l'autre type de page d'accueil. Les thèmes WordPress sont soit conçus pour afficher une page d'accueil statique, soit une page d'accueil personnalisée. Les pages d'accueil statiques sont généralement configurées dans le panneau d'administration WordPress sous la section Apparence > Personnaliser > Page d'accueil statique. À partir de là, vous pouvez sélectionner l'option "Une page statique", puis sélectionner la page que vous souhaitez utiliser comme page d'accueil dans le menu déroulant. Si une page d'accueil personnalisée a été conçue, le processus est un peu plus complexe mais reste gérable. Afin de définir une page d'accueil personnalisée comme page d'accueil, vous devrez modifier le code de votre thème WordPress. Plus précisément, vous devrez modifier le fichier front-page.php et ajouter le code suivant en haut du fichier : /* Nom du modèle : page d'accueil personnalisée */ get_header(); // Ajoutez ici le code pour votre page d'accueil personnalisée get_footer(); ? > Ce code indique à WordPress d'utiliser le modèle de page d'accueil personnalisée pour la page d'accueil de votre site Web. Vous devrez ensuite ajouter le code de votre page d'accueil personnalisée dans l'espace prévu. Une fois que vous avez ajouté le code, vous pouvez enregistrer le fichier et le télécharger dans votre répertoire de thème WordPress. Après avoir configuré votre page d'accueil statique ou votre page d'accueil personnalisée, vous pouvez ensuite accéder au panneau d'administration de WordPress et définir la page d'accueil dans la section Paramètres > Lecture.
En utilisant une page d'accueil statique , vous pouvez facilement transformer votre blog en site Web. La page d'accueil d'un site web est celle sur laquelle les visiteurs reviennent. Tout dépend de la façon dont vous le présentez sous le meilleur jour. Voici quelques idées sur la façon de rendre votre page d'accueil simple à naviguer.
Cliquez sur le lien "Paramètres" dans l'outil de personnalisation pour accéder au panneau Paramètres de la page d'accueil après l'avoir ouvert. Les mots « Une page statique » s'afficheront après avoir sélectionné « Votre page d'accueil s'affiche ». Choisissez la page qui sera votre nouvelle page d'accueil dans le menu déroulant qui apparaît sous "Page d'accueil".
Où est la page d'accueil dans WordPress ?

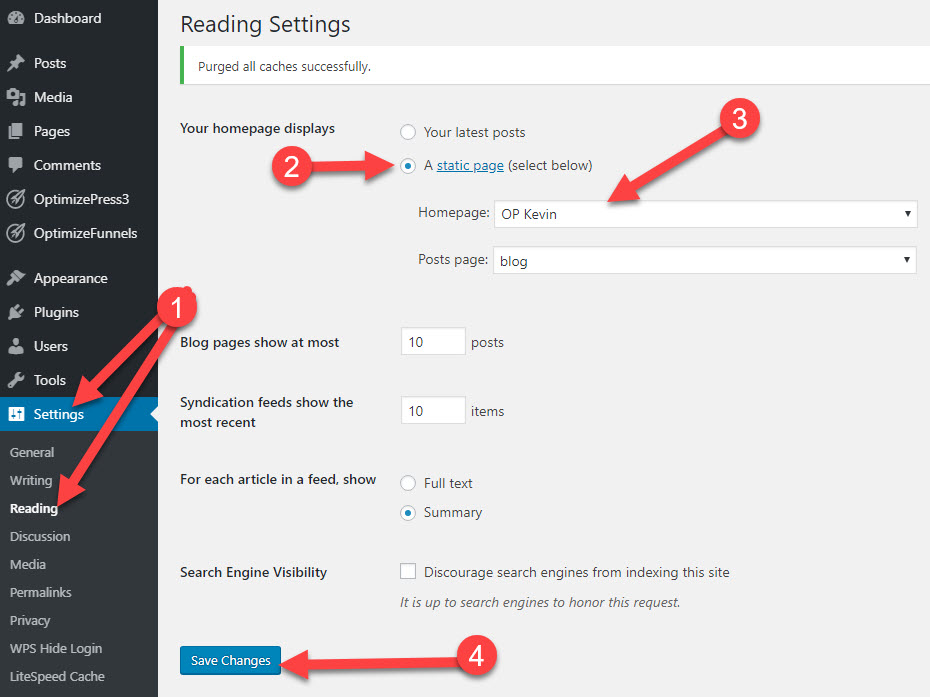
La page d'accueil de WordPress se trouve dans la section "Paramètres" de la barre latérale gauche. À partir de là, vous pouvez sélectionner « Lecture », puis « Affichage de la première page ». À partir de là, vous pouvez sélectionner l'option "Page statique", puis choisir la page que vous souhaitez utiliser comme page d'accueil.
Vos visiteurs verront une page d'accueil dès qu'ils visiteront votre site Web ou votre blog. Les pages d'accueil dynamiques et statiques peuvent être utilisées comme modèles. Gardez à l'esprit les avantages de chaque type et ce qui fonctionne le mieux pour votre site afin de choisir celui qui vous convient le mieux. Comment créer une page d'accueil personnalisée dans WordPress WordPress vous permet de sélectionner n'importe quelle page de votre site pour servir de page d'accueil. Un plugin peut être utilisé pour créer une page d'accueil personnalisée. OptinMonster est le plugin de génération de leads WordPress le plus utilisé et le plus populaire, avec plus d'un million d'installations. WPForms, le plugin de formulaire le plus populaire pour les débutants, est le meilleur plugin pour les débutants.
Un index est un fichier XML. Un index par défaut pour vous. Ce fichier doit être situé à la racine de votre installation WordPress sur votre serveur. Lorsque vous créez un nouveau site WordPress, l'index par défaut est choisi. Dans le dossier WP-content/themes/default, vous trouverez le fichier HTML. L'emplacement de l'index peut être modifié à tout moment. Pour déterminer où la page d'accueil doit être affichée sur un site WordPress, un fichier html appelé WP-Admin/Admin.php doit être utilisé. Si vous utilisez un serveur, vous pouvez utiliser n'importe quel dossier pour attribuer l' emplacement de la page d'accueil . Lors de la création d'un nouveau site WordPress, l'emplacement de la page d'accueil par défaut est défini sur le dossier WP-content/themes/default. Vous pouvez changer l'emplacement de la page d'accueil en suivant les étapes ci-dessous : WP-Admin/ADJUSTMENT.php est utilisé pour changer l'emplacement de la page. Il est également possible de changer l'emplacement de la page d'accueil en éditant le fichier WP-config.php. L'emplacement de la page d'accueil peut également être spécifié à l'aide du fichier WP-config.php. La première étape consiste à vider le cache de votre site Web. Pour vider le cache, ouvrez votre navigateur et entrez la barre d'adresse de votre site Web, l'adresse de votre site Web, dans la barre d'adresse. En cliquant sur le bouton GO, vous pouvez effectuer une modification. En le sélectionnant dans la section d'en-tête HTTP, vous pouvez modifier les paramètres du cache. Pour supprimer le cache, accédez à la section Paramètres du cache et cliquez sur le bouton Effacer le cache. Vous devriez avoir la fenêtre du navigateur fermée. Après avoir cliqué sur le bouton GO, le processus sera terminé. Accédez à votre site Web et cliquez sur le lien.
Comment créer une page d'accueil dans WordPress ?
Le thème WordPress simplifie l'utilisation de n'importe quelle page de votre site Web comme page d'accueil. Les pages sont accessibles en cliquant sur le bouton *. De nouvelles pages peuvent être créées en les insérant dans la zone d'administration de WordPress. Si vous souhaitez utiliser cette page comme titre, veuillez l'écrire « Accueil ». Cette page servira de page d'accueil personnalisée .
Créer une page d'accueil personnalisée dans WordPress
Les instructions suivantes vous guideront dans la création d'une page "Page d'accueil personnalisée" pour rendre votre page d'accueil dynamique. Après avoir créé votre compte WordPress, cliquez sur le bouton "S'inscrire".
Pour accéder au menu "Apparence", accédez au coin supérieur gauche de votre site WordPress.
Le lien "Personnaliser votre page d'accueil" apparaîtra, et vous pourrez ensuite personnaliser votre page d'accueil.
Sur le côté gauche de l'écran de personnalisation, cliquez sur "Pages".
"Ajouter une nouvelle page" se trouve sous l'onglet "Pages".
Pour créer une nouvelle page, entrez le nom de la page que vous souhaitez créer dans le champ "Ajouter une nouvelle page".
En tapant le champ "Contenu de la page", vous pouvez spécifier le texte sur votre page d'accueil.
En cliquant sur "Enregistrer les modifications", vous pouvez enregistrer vos modifications.
En cliquant sur le bouton "Aperçu", vous pouvez voir quelles modifications ont été apportées.
Vous devez installer un plugin WordPress sur votre site pour le rendre dynamique. Il existe une pléthore de plugins de page d'accueil dynamiques disponibles en ligne, vous permettant de sélectionner celui qui vous convient.
Comment définir une page comme page d'accueil WordPress

Pour définir une page comme page d'accueil dans WordPress, accédez à la page Paramètres > Lecture. Sur la page de lecture, sélectionnez l'option "Une page statique". Ensuite, dans le menu déroulant "Page d'accueil", sélectionnez la page que vous souhaitez définir comme page d'accueil. Cliquez sur le bouton "Enregistrer les modifications" pour enregistrer vos modifications.
Une page d'introduction sur un site Web, également appelée page d'accueil, est la page par défaut. L'URL apparaît lorsque quelqu'un saisit le nom de domaine de votre site Web dans la barre d'adresse de son navigateur. Sur la page d'accueil de WordPress, vous pouvez voir les articles de votre blog. Toutefois, si vous souhaitez augmenter les taux de conversion des ventes, vous pouvez créer une page d'accueil plus attrayante qui aide les utilisateurs à découvrir ce dont ils ont besoin. Un guide étape par étape pour créer une page d'accueil WordPress, basée sur Page Builders et Gutenberg. Le nouvel éditeur basé sur des blocs offre aux utilisateurs la possibilité non seulement d'écrire du contenu, mais également de créer de belles mises en page. Dans le cadre de ce didacticiel, nous vous montrerons comment utiliser la version SeedProd Pro avec une variété de modèles premium et d'options de personnalisation.
Le plug-in de création de pages facilite la création de mises en page personnalisées en faisant glisser et en déposant des données. Cet outil peut être utilisé pour modifier le titre de la page, ajouter des scripts et connecter un domaine personnalisé. Pour créer une page d'accueil personnalisée sur WordPress, vous devez en créer une manuellement. Étant donné que le codage est nécessaire, cette méthode ne doit pas être tentée par une personne novice. Pour travailler avec cette méthode, vous devez être familiarisé avec les pratiques de codage de WordPress, PHP, HTML et CSS. Si votre thème ne comprend pas de page d'accueil personnalisée, vous pouvez en créer une vous-même. Nous avons eu le plaisir de vous aider à créer une page d' accueil WordPress personnalisée avec cet article.
La plupart des entreprises et des blogs sont soucieux de convertir les visiteurs de leur site Web en clients comme objectif principal. OptinMonster, le meilleur plugin WordPress popup et logiciel de génération de leads, peut vous aider à accomplir cela. Google Analytics vous indiquera les performances de votre page d'accueil personnalisée.

Comment faire une page d'accueil
Pour créer une page d'accueil, saisissez une URL dans l'onglet Général sous Page d'accueil. Vous pouvez ajouter jusqu'à cinq URL en même temps. Ensuite, pour chaque site que vous consultez actuellement, choisissez Utiliser actuel.
La plupart des navigateurs Web vous permettent de modifier la page d'accueil de n'importe quel site Web de votre choix. La page d'accueil peut être utilisée comme site par défaut lors de l'utilisation d'un navigateur. Vous pouvez également utiliser cette carte pour marquer d'autres éléments. Voici comment créer une page d'accueil dans Google Chrome. Vous pouvez ajouter une nouvelle page en sélectionnant Ajouter une nouvelle page dans le menu. Dans Firefox, il existe une méthode pour créer une page d'accueil. En suivant ces instructions, vous pouvez définir ou modifier la page d'accueil de votre navigateur Firefox.
Lors de l'ouverture des paramètres, sélectionnez l'onglet Apparence dans le volet de gauche. Si vous souhaitez configurer la page d'accueil de votre startup comme la vôtre, entrez l'URL souhaitée dans le bouton Ajouter. La façon la plus simple de créer une page d'accueil dans Opera est d'utiliser les paramètres. Dans Opera, la page d'accueil apparaît au démarrage du navigateur (c'est-à-dire qu'il n'y a pas d'option pour y accéder après le lancement). Vous pouvez modifier l'URL en allant dans le menu Au démarrage. Les pages d'accueil peuvent être n'importe où, y compris les moteurs de recherche, les clients de messagerie, les pages de médias sociaux, etc.
Comment trouver la page d'accueil dans WordPress
En vous connectant à WordPress.com, vous pouvez accéder à Mon site. Sélectionnez « Personnaliser » dans la barre de menu de gauche de la fenêtre de gauche. Vous devez sélectionner cette option, qui peut être trouvée sur n'importe quel thème, mais elle doit être accompagnée de la phrase "Paramètres de la page d'accueil". Sur cette page, vous pouvez découvrir ce qu'est la page d'accueil du site.
Lorsqu'un utilisateur visite votre site, il voit la page d'accueil. Votre page d'accueil doit être un endroit où vos utilisateurs peuvent passer la majorité de leur temps, car la durée d'attention de la plupart des sites Web n'est que de 8,25 secondes. La page d'accueil WordPress peut être modifiée à l'aide de ce didacticiel, qui fournit une procédure étape par étape. Si vous débutez avec WordPress, rendez-vous dans la section Modification de votre page d'accueil pour les débutants pour savoir comment modifier et personnaliser votre page d'accueil. Pages simplifie la modification du contenu d'une page, que vous souhaitiez le modifier vous-même ou le modifier sur la page. Le fichier index.php que nous éditons se trouve dans votre installation WordPress sous WP_content/themes/your_theme/index.html. L'icône bleue dans le coin supérieur gauche de la page WordPress peut être utilisée pour naviguer à travers les nombreuses options d'édition disponibles.
L'icône + sur votre page vous permet d'ajouter de nouveaux blocs, de les modifier et de les supprimer au besoin. Lorsque vous cliquez sur Modifier, votre page d'accueil sera remplie d'options pour ajouter du texte, des médias, des graphiques, des widgets, etc. Le plugin Elementor est un constructeur de site Web WordPress qui inclut des fonctionnalités supplémentaires. Dans l'éditeur Elementor, vous trouverez une pléthore d'options d'édition incroyables avec la facilité du glisser-déposer. Si vous souhaitez que votre site Web serve un objectif, vous devez choisir un thème compatible avec Elementor. Le modèle standard présenté ici, tel que décrit précédemment, apparaîtra en standard et le fichier à modifier (comme nous l'avons fait précédemment) sera inclus dans le dossier racine de votre thème. Sélectionnez l'un des modèles dans le menu déroulant des attributs de page. En sélectionnant un modèle créé par l'auteur du thème, vous pouvez modifier l'apparence de la page d'accueil.
Pourquoi ma page d'accueil n'apparaît-elle pas sur WordPress ?
La plupart du temps, les modifications de WordPress n'apparaissent pas sur votre site en raison de problèmes de mise en cache (mise en cache du navigateur, mise en cache des pages ou mise en cache CDN). En guise de solution, vous pouvez effacer le cache à l'origine de ces problèmes, en vous assurant que vous et vos visiteurs voyez la version la plus récente de votre site Web.
Où est la page d'accueil Html dans WordPress ?
Ma page d' accueil HTML doit être sélectionnée dans la colonne de droite du TemplateSelector. Après avoir choisi Ma page d'accueil HTML dans le menu déroulant, modifiez les affichages de votre page d'accueil : sur Une page statique.
Comment trouver un fichier dans la navigation FTP de votre hébergement WordPress
Il est généralement plus facile de localiser quelque chose si vous ne savez pas où il se trouve dans le navigateur de fichiers FTP de votre hébergement WordPress. Vous pourrez peut-être résoudre le problème si l'équipe d'assistance de votre hôte peut vous aider si vous ne parvenez pas à le trouver ou si vous ne savez pas où il devrait se trouver.
Modèle de page d'accueil WordPress
Un modèle de page d'accueil WordPress est un modèle de page utilisé pour personnaliser la page d'accueil d'un site Web WordPress. Ce modèle peut être utilisé pour modifier la mise en page, les couleurs et le style de la page d'accueil, ainsi que pour ajouter ou supprimer du contenu.
La plupart des utilisateurs de WordPress préfèrent une page d'accueil statique ou une page de garde par défaut. N'utilisez le fichier de modèle home.html que si vous avez besoin d'indexer des articles de blog. WordPress déterminera quel modèle utiliser si front-page.php n'est pas présent. Si la page d'accueil du site a une balise conditionnelle, elle sera visible. Il appartient aux paramètres du site de choisir d'afficher la page d'accueil comme statique ou votre dernier message sur la page d'accueil. Pour que la page d'accueil du site affiche du contenu statique ou l'index des articles de blog, le thème doit prendre en compte les deux options. Lorsque vous travaillez sur une page d'accueil statique, la variable de requête de page est utilisée plutôt que la variable paginée.
Comment personnaliser ma page d'accueil WordPress ?
Vous pouvez maintenant sélectionner Une page statique sous les paramètres de votre page d'accueil. Dans le menu déroulant, sélectionnez "Page d'accueil", suivi de votre page d'accueil personnalisée. Une fois cette opération terminée, vous pouvez accéder à votre site Web pour voir la nouvelle page d'accueil personnalisée qui a été installée.
Comment changer le thème de votre page d'accueil WordPress
Vous pouvez modifier complètement votre page d'accueil en vous rendant dans la section Thèmes de votre site Web. À ce stade, vous pourrez sélectionner l'un des milliers de thèmes WordPress disponibles. Une fois que vous avez décidé du thème que vous voulez, cliquez dessus pour découvrir ce qu'il a à offrir. Les modifications apportées à la conception du thème, y compris le thème de la page d'accueil, seront apportées ici dans les étapes suivantes.
Comment créer un modèle de page d'accueil dans WordPress ?
Cliquez ici. Le nouveau modèle de page personnalisé apparaît à droite de la liste. Vous pouvez définir le modèle Page sans barre latérale pour une nouvelle page. Après avoir terminé le projet, vous devez le mettre en place.
Comment ajouter des widgets à votre page d'accueil
L'ajout de widgets est maintenant nécessaire. Faites glisser et déposez les widgets que vous souhaitez utiliser sur votre page d'accueil en cliquant sur l'onglet "Widgets". Si vous souhaitez ajouter des adresses de widgets, veuillez également les saisir. Lorsque vous cliquez sur "Enregistrer les modifications", vous serez redirigé vers la page "Enregistrer les modifications".
Quel est le modèle de page par défaut pour WordPress ?
WordPress recherche et utilise le modèle par défaut pour une page spécifique si l'ID de la page n'est pas présent dans un modèle spécialisé. L'URL d'une page Web est déterminée par sa page php.
Enregistrer un document Word en tant que modèle
Lorsque vous avez terminé, cliquez sur Enregistrer. Vous pouvez enregistrer le modèle à l'emplacement que vous spécifiez.
Définir l'élément WordPress de la page d'accueil
Sur le tableau de bord WordPress, allez dans Paramètres > Lecture et sélectionnez l'option « Votre page d'accueil s'affiche : » à « Une page statique », suivie de la page d'accueil que vous avez créée après avoir cliqué sur le menu déroulant sur le côté droit de la page d'accueil. Si vous recherchez la page d'archivage, sélectionnez la page sur laquelle vous souhaitez afficher vos archives de messages.
Le WPCrafter est un outil gratuit qui vous apprend à définir une page Elementor comme page d'accueil. Le 21 janvier 2018, à 00h55, une nouvelle version de l'application est sortie. À mon avis, elementor est le meilleur outil pour créer une page de destination. Cependant, je ne sais pas comment en faire une page d'accueil. Les pages peuvent afficher cette erreur en mode privé. Par conséquent, le CMS interrompt cette option en raison du fait qu'il n'y a pas de pages disponibles. Placer au moins une page en mode public en revenant à la page d'accueil. Sélectionnez les paramètres à partir desquels vous souhaitez renvoyer les options de lecture.
Comment puis-je faire d'une page de destination ma page d'accueil dans Elementor ?
Après avoir choisi votre page de destination, cliquez sur le bouton Ajouter une nouvelle page de destination pour commencer à en créer une. Vous pouvez accéder à l'éditeur d'élément ou en cliquant dessus. Vous pouvez choisir l'un des modèles de page de destination prédéfinis ou fermer la bibliothèque de modèles et créer le vôtre à partir de zéro.
