如何在 WordPress 主題中設置主頁
已發表: 2022-10-08假設您想要一篇討論如何在 WordPress 主題中設置主頁的文章:可以將 WordPress 主題設置為顯示靜態首頁,也可以設計自定義主頁並將其設置為首頁。 如果 WordPress 主題被設計為顯示靜態首頁,那麼設置它的過程相對簡單。 如果已經設計了自定義主頁,則該過程會稍微複雜一些,但仍然易於管理。 本文將提供有關如何設置任一類型首頁的說明。 WordPress 主題設計用於顯示靜態首頁或自定義主頁。 靜態首頁通常在 WordPress 管理面板中的外觀 > 自定義 > 靜態首頁部分下設置。 從這裡,您可以選擇“靜態頁面”選項,然後從下拉菜單中選擇您想用作首頁的頁面。 如果已經設計了自定義主頁,則該過程會稍微複雜一些,但仍然易於管理。 為了將自定義主頁設置為首頁,您需要編輯 WordPress 主題的代碼。 具體來說,您需要編輯 front-page.php 文件並將以下代碼添加到文件頂部: /* 模板名稱:自定義主頁 */ get_header(); // 在此處為您的自定義主頁添加代碼 get_footer(); ? > 此代碼告訴 WordPress 使用自定義主頁模板作為您網站的首頁。 然後,您需要將自定義主頁的代碼添加到提供的空間中。 添加代碼後,您可以保存文件並將其上傳到您的 WordPress 主題目錄。 設置靜態首頁或自定義主頁後,您可以轉到 WordPress 管理面板並在“設置”>“閱讀”部分下設置首頁。
使用靜態主頁,您可以輕鬆地將您的博客轉變為網站。 網站的主頁是訪問者返回的主頁。 這完全取決於您如何以最佳方式呈現它。 以下是有關如何使您的主頁易於導航的一些想法。
打開後,單擊定制器中的“設置”鏈接以訪問主頁設置面板。 選擇“您的主頁顯示”後,將顯示“靜態頁面”字樣。 從“主頁”下方顯示的下拉菜單中選擇要作為新主頁的頁面。
WordPress的主頁在哪裡?

WordPress 的主頁位於左側邊欄的“設置”部分。 從那裡,您可以選擇“閱讀”,然後選擇“首頁顯示”。 從那裡,您可以選擇“靜態頁面”選項,然後選擇要作為主頁的頁面。
您的訪問者在訪問您的網站或博客後會立即看到一個主頁。 動態和靜態主頁都可以用作模板。 請記住每種類型的好處以及最適合您網站的內容,以便選擇最適合您的類型。 如何在 WordPress 中創建自定義主頁 WordPress 允許您選擇站點上的任何頁面作為主頁。 插件可用於創建自定義主頁。 OptinMonster 是最常用和流行的 WordPress 潛在客戶生成插件,安裝量超過一百萬。 WPForms,最受初學者歡迎的表單插件,是最適合初學者的插件。
索引是一個 XML 文件。 為您提供的默認索引。 此文件必須位於服務器上 WordPress 安裝的根目錄中。 當您創建一個新的 WordPress 站點時,會選擇默認索引。 在 WP-content/themes/default 文件夾中,您會找到 HTML 文件。 索引位置可以隨時更改。 要確定主頁應在 WordPress 站點上顯示的位置,應使用名為 WP-Admin/Admin.php 的 html 文件。 如果您使用服務器,您可以使用任何文件夾來分配主頁位置。 創建新的 WordPress 站點時,默認主頁位置設置為 WP-content/themes/default 文件夾。 您可以按照以下步驟更改主頁的位置: WP-Admin/ADJUSTMENT.php 用於更改頁面的位置。 也可以通過編輯 WP-config.php 文件來更改主頁的位置。 主頁的位置也可以使用 WP-config.php 文件指定。 第一步是清除您網站上的緩存。 要清除緩存,請打開瀏覽器並在地址欄中輸入您網站的地址欄,即您網站的地址。 通過單擊 GO 按鈕,您可以進行更改。 通過從 HTTP 標頭部分中選擇它,您可以更改緩存設置。 要刪除緩存,請導航到緩存設置部分,然後單擊清除緩存按鈕。 您應該關閉瀏覽器窗口。 單擊 GO 按鈕後,該過程將完成。 導航到您的網站並單擊鏈接。
如何在 WordPress 中創建主頁?
WordPress 主題使您可以輕鬆地將網站上的任何頁面用作主頁。 可以通過單擊 * 按鈕訪問頁面。 可以通過將新頁面插入 WordPress 管理區域來創建新頁面。 如果您想將此頁面用作標題,請寫為“主頁”。 此頁面將作為您的自定義主頁。
在 WordPress 中創建自定義主頁
以下說明將引導您創建“自定義主頁”頁面以使您的主頁動態化。 創建 WordPress 帳戶後,單擊“註冊”按鈕。
要訪問“外觀”菜單,請導航到 WordPress 網站的左上角。
將出現“自定義您的主頁”鏈接,然後您將能夠自定義您的主頁。
在自定義屏幕的左側,單擊“頁面”。
“添加新頁面”可以在“頁面”選項卡下找到。
要創建新頁面,請在“添加新頁面”字段中輸入要創建的頁面的名稱。
通過鍵入“頁面內容”字段,您可以指定主頁上的文本。
通過單擊“保存更改”,您可以保存更改。
通過單擊“預覽”按鈕,您可以看到所做的更改。
您必須在您的網站上安裝 WordPress 插件以使其動態化。 網上有大量的動態主頁插件,您可以選擇適合自己的。
如何將頁面設置為主頁 WordPress

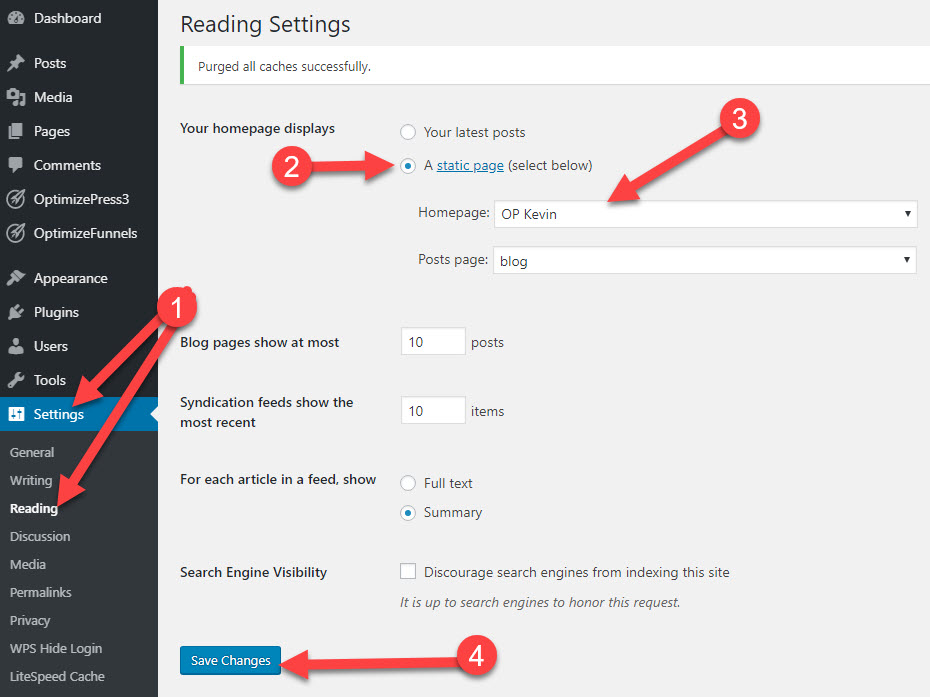
要將頁面設置為 WordPress 中的主頁,請轉到“設置”>“閱讀”頁面。 在閱讀頁面上,選擇“靜態頁面”選項。 然後,在“首頁”下拉菜單下,選擇要設置為首頁的頁面。 單擊“保存更改”按鈕以保存更改。
網站上的介紹頁面,也稱為首頁,是默認設置。 當有人在瀏覽器的地址欄中輸入您網站的域名時,該 URL 就會出現。 在 WordPress 主頁上,您可以看到您的博客文章。 但是,如果您想提高銷售轉化率,您可能需要創建一個更具吸引力的主頁,以幫助用戶發現他們需要的東西。 基於 Page Builders 和 Gutenberg 創建 WordPress 主頁的分步指南。 新的基於塊的編輯器使用戶不僅可以編寫內容,還可以製作漂亮的佈局。 作為本教程的一部分,我們將向您展示如何使用具有各種高級模板和自定義選項的 SeedProd Pro 版本。
頁面構建器插件使通過拖放數據創建自定義佈局變得簡單。 此工具可用於更改頁面標題、添加腳本和連接自定義域。 要在 WordPress 上製作自定義主頁,您必須手動創建一個。 由於需要編碼,因此任何不熟悉此方法的人都不應嘗試此方法。 要使用此方法,您必須熟悉 WordPress 的編碼實踐、PHP、HTML 和 CSS。 如果您的主題不包含自定義主頁,您可以自己創建一個。 我們很高興通過本文幫助您製作自定義 WordPress 主頁。

大多數企業和博客都關注將網站訪問者轉化為客戶作為他們的主要目標。 OptinMonster 是最好的 WordPress 彈出插件和潛在客戶生成軟件,可以幫助您實現這一目標。 Google Analytics 會告訴您自定義主頁的效果如何。
如何製作主頁
要創建主頁,請在主頁下的常規選項卡中鍵入 URL。 您最多可以同時添加五個 URL。 然後,對於您當前正在查看的每個站點,選擇使用當前站點。
大多數網絡瀏覽器允許您更改您選擇的任何網站的主頁。 使用瀏覽器時,主頁可用作默認站點。 您還可以使用此卡為其他項目添加書籤。 這是在谷歌瀏覽器中製作主頁的方法。 您可以通過從菜單中選擇添加新頁面來添加新頁面。 在 Firefox 中,有一種創建主頁的方法。 按照這些說明,您可以設置或更改 Firefox 瀏覽器的主頁。
打開設置時,從左側窗格中選擇外觀選項卡。 如果您想將創業公司的主頁設置為您自己的主頁,請在“添加”按鈕中輸入所需的 URL。 在 Opera 中創建主頁的最簡單方法是使用設置。 在 Opera 中,主頁會在瀏覽器啟動時出現(即,啟動後沒有訪問它的選項)。 您可以通過轉到啟動菜單來更改 URL。 主頁可以在任何地方,包括搜索引擎、電子郵件客戶端、社交媒體頁面等。
如何在 WordPress 中查找主頁
通過登錄 WordPress.com,您可以導航到“我的網站”。 從左側窗口的左側菜單欄中選擇“自定義”。 您必須選擇此選項,該選項可在任何主題上找到,但應附有“主頁設置”短語。 在此頁面上,您可以找到該站點的主頁。
當用戶訪問您的網站時,他或她會看到主頁。 您的主頁應該是您的用戶可以花費大部分時間的地方,因為大多數網站的注意力跨度只有 8.25 秒。 可以使用本教程更改 WordPress 主頁,該教程提供了分步過程。 如果您是 WordPress 初學者,請轉到為初學者編輯您的主頁部分以了解如何編輯和自定義您的主頁。 Pages 使編輯頁面內容變得簡單,無論您是想自行更改還是在頁面上編輯。 我們正在編輯的 index.php 文件可以在您的 WordPress 安裝中的 WP_content/themes/your_theme/index.html 下找到。 WordPress 頁面左上角的藍色圖標可用於瀏覽許多可用的編輯選項。
頁面上的 + 圖標允許您添加新塊、編輯它們並根據需要刪除它們。 當您單擊編輯時,您的主頁將充滿用於添加文本、媒體、圖形、小部件等的選項。 Elementor 插件是一個包含附加功能的 WordPress 網站構建器。 在 Elementor 編輯器中,您會發現大量令人驚嘆的編輯選項,並且易於拖放。 如果您希望您的網站服務於某個目的,您應該選擇一個對 Elementor 友好的主題。 如前所述,此處顯示的標準模板將顯示為標準模板,並且要編輯的文件(就像我們之前所做的那樣)將包含在主題的根文件夾中。 在頁面屬性的下拉菜單中選擇一個模板。 通過選擇主題作者創建的模板,您可以更改主頁的外觀。
為什麼我的主頁沒有出現在 WordPress 上?
大多數情況下,由於緩存問題(瀏覽器緩存、頁面緩存或 CDN 緩存),WordPress 更改不會出現在您的網站上。 作為修復,您可以清除導致這些問題的緩存,確保您和您的訪問者都看到您網站的最新版本。
WordPress中的主頁Html在哪裡?
我的HTML 主頁應該在 TemplateSelector 的右側欄中被選中。 從下拉菜單中選擇我的 HTML 主頁後,將您的主頁顯示:更改為靜態頁面。
如何在 WordPress 主機的 Ftp 瀏覽中查找文件
如果您不確定它在 WordPress 主機的 FTP 文件瀏覽器中的位置,通常最容易找到它。 如果您無法找到該問題或不確定該問題應該在哪裡,如果您的房東的支持團隊可以為您提供幫助,您或許能夠解決該問題。
WordPress主頁模板
WordPress主頁模板是用於自定義WordPress網站主頁的頁面模板。 此模板可用於更改主頁的佈局、顏色和样式,以及添加或刪除內容。
大多數 WordPress 用戶更喜歡默認的靜態首頁或啟動頁面。 如果您需要索引博客文章,請僅使用 home.html 模板文件。 如果 front-page.php 不存在,WordPress 將確定使用哪個模板。 如果站點首頁有條件標記,它將是可見的。 由網站的設置來選擇是將首頁顯示為靜態還是您的最新帖子顯示在首頁。 為了使站點首頁顯示靜態內容或博客文章索引,主題必須考慮這兩個選項。 在處理靜態首頁時,使用頁面查詢變量而不是分頁變量。
如何自定義我的 WordPress 主頁?
您現在可以在您的主頁設置下選擇靜態頁面。 從下拉菜單中選擇“主頁”,然後選擇您的自定義主頁。 完成後,您可以前往您的網站查看已安裝的新自定義主頁。
如何更改 WordPress 主頁的主題
您可以通過轉到您網站的主題部分來完全更改您的主頁。 此時,您將能夠選擇數千個可用的 WordPress 主題中的任何一個。 一旦你決定了你想要的主題,點擊它來找出它所提供的內容。 主題設計的更改,包括主頁的主題,將在以下步驟中進行。
如何在 WordPress 中創建主頁模板?
點擊這裡。 新的自定義頁面模板出現在列表的右側。 您可以為新頁面設置沒有側邊欄的頁面模板。 完成項目後,你應該把它放上來。
如何將小部件添加到您的主頁
現在添加小部件是必要的。 通過單擊“小部件”選項卡,將要使用的小部件拖放到主頁。 如果您想添加小部件地址,請同時鍵入它們。 當您單擊“保存更改”時,您將被帶到“保存更改”頁面。
WordPress的默認頁面模板是什麼?
如果頁面的 ID 不存在於專門的模板中,WordPress 會查找並使用特定頁面的默認模板。 網頁的 URL 由其 php 頁面決定。
將 Word 文檔另存為模板
完成後,單擊保存。 您可以將模板保存在您指定的位置。
設置主頁 WordPress Elementor
在 WordPress 儀表板上,轉到設置 > 閱讀並選擇選項“您的主頁顯示:”到“靜態頁面”,然後選擇您在單擊主頁右側的下拉菜單後創建的主頁。 如果您正在尋找存檔頁面,請選擇您想要顯示您的帖子存檔的頁面。
WPcrafter 是一個免費工具,它教您如何將 Elementor 頁面設置為您的主頁。 2018 年 1 月 21 日上午 12 點 55 分,該應用程序的新版本發布。 在我看來,elementor 是創建登陸頁面的最佳工具。 但是,我不確定如何將其設為主頁。 頁面在隱私模式下可能會顯示此錯誤。 結果,由於沒有可用頁面,CMS 終止了此選項。 返回主頁時至少將一頁置於公共模式。 選擇要從中返回閱讀選項的設置。
如何在 Elementor 中將登錄頁面設為我的主頁?
選擇著陸頁後,單擊添加新著陸頁按鈕開始創建一個。 您可以通過單擊來訪問 elementor 編輯器。 您可以選擇其中一個預製的登錄頁面模板,也可以關閉模板庫並從頭開始創建自己的模板。
