如何在 WordPress 主题中设置主页
已发表: 2022-10-08假设您想要一篇讨论如何在 WordPress 主题中设置主页的文章:可以将 WordPress 主题设置为显示静态首页,也可以设计自定义主页并将其设置为首页。 如果 WordPress 主题被设计为显示静态首页,那么设置它的过程相对简单。 如果已经设计了自定义主页,则该过程会稍微复杂一些,但仍然易于管理。 本文将提供有关如何设置任一类型首页的说明。 WordPress 主题设计用于显示静态首页或自定义主页。 静态首页通常在 WordPress 管理面板中的外观 > 自定义 > 静态首页部分下设置。 从这里,您可以选择“静态页面”选项,然后从下拉菜单中选择您想用作首页的页面。 如果已经设计了自定义主页,则该过程会稍微复杂一些,但仍然易于管理。 为了将自定义主页设置为首页,您需要编辑 WordPress 主题的代码。 具体来说,您需要编辑 front-page.php 文件并将以下代码添加到文件顶部: /* 模板名称:自定义主页 */ get_header(); // 在此处为您的自定义主页添加代码 get_footer(); ? > 此代码告诉 WordPress 使用自定义主页模板作为您网站的首页。 然后,您需要将自定义主页的代码添加到提供的空间中。 添加代码后,您可以保存文件并将其上传到您的 WordPress 主题目录。 设置静态首页或自定义主页后,您可以转到 WordPress 管理面板并在“设置”>“阅读”部分下设置首页。
使用静态主页,您可以轻松地将您的博客转变为网站。 网站的主页是访问者返回的主页。 这完全取决于您如何以最佳方式呈现它。 以下是有关如何使您的主页易于导航的一些想法。
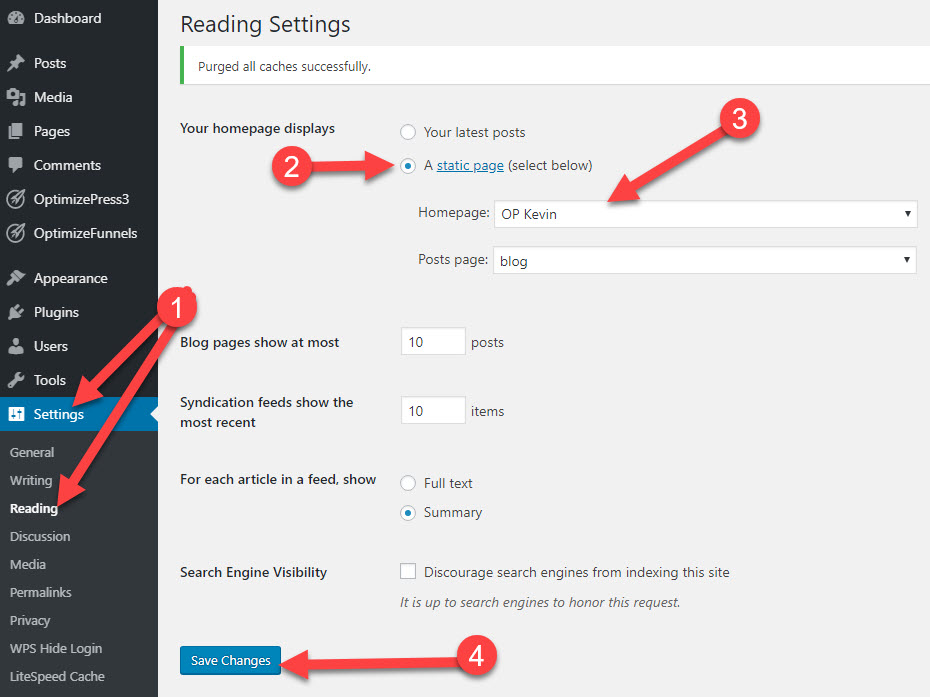
打开后,单击定制器中的“设置”链接以访问主页设置面板。 选择“您的主页显示”后,将显示“静态页面”字样。 从“主页”下方显示的下拉菜单中选择要作为新主页的页面。
WordPress的主页在哪里?

WordPress 的主页位于左侧边栏的“设置”部分。 从那里,您可以选择“阅读”,然后选择“首页显示”。 从那里,您可以选择“静态页面”选项,然后选择要作为主页的页面。
您的访问者在访问您的网站或博客后会立即看到一个主页。 动态和静态主页都可以用作模板。 请记住每种类型的好处以及最适合您网站的内容,以便选择最适合您的类型。 如何在 WordPress 中创建自定义主页 WordPress 允许您选择站点上的任何页面作为主页。 插件可用于创建自定义主页。 OptinMonster 是最常用和流行的 WordPress 潜在客户生成插件,安装量超过一百万。 WPForms,最受初学者欢迎的表单插件,是最适合初学者的插件。
索引是一个 XML 文件。 为您提供的默认索引。 此文件必须位于服务器上 WordPress 安装的根目录中。 当您创建一个新的 WordPress 站点时,会选择默认索引。 在 WP-content/themes/default 文件夹中,您会找到 HTML 文件。 索引位置可以随时更改。 要确定主页应在 WordPress 站点上显示的位置,应使用名为 WP-Admin/Admin.php 的 html 文件。 如果您使用服务器,您可以使用任何文件夹来分配主页位置。 创建新的 WordPress 站点时,默认主页位置设置为 WP-content/themes/default 文件夹。 您可以按照以下步骤更改主页的位置: WP-Admin/ADJUSTMENT.php 用于更改页面的位置。 也可以通过编辑 WP-config.php 文件来更改主页的位置。 主页的位置也可以使用 WP-config.php 文件指定。 第一步是清除您网站上的缓存。 要清除缓存,请打开浏览器并在地址栏中输入您网站的地址栏,即您网站的地址。 通过单击 GO 按钮,您可以进行更改。 通过从 HTTP 标头部分中选择它,您可以更改缓存设置。 要删除缓存,请导航到缓存设置部分,然后单击清除缓存按钮。 您应该关闭浏览器窗口。 单击 GO 按钮后,该过程将完成。 导航到您的网站并单击链接。
如何在 WordPress 中创建主页?
WordPress 主题使您可以轻松地将网站上的任何页面用作主页。 可以通过单击 * 按钮访问页面。 可以通过将新页面插入 WordPress 管理区域来创建新页面。 如果您想将此页面用作标题,请写为“主页”。 此页面将作为您的自定义主页。
在 WordPress 中创建自定义主页
以下说明将引导您创建“自定义主页”页面以使您的主页动态化。 创建 WordPress 帐户后,单击“注册”按钮。
要访问“外观”菜单,请导航到 WordPress 网站的左上角。
将出现“自定义您的主页”链接,然后您将能够自定义您的主页。
在自定义屏幕的左侧,单击“页面”。
“添加新页面”可以在“页面”选项卡下找到。
要创建新页面,请在“添加新页面”字段中输入要创建的页面的名称。
通过键入“页面内容”字段,您可以指定主页上的文本。
通过单击“保存更改”,您可以保存更改。
通过单击“预览”按钮,您可以看到所做的更改。
您必须在您的网站上安装 WordPress 插件以使其动态化。 网上有大量的动态主页插件,您可以选择适合自己的。
如何将页面设置为主页 WordPress

要将页面设置为 WordPress 中的主页,请转到“设置”>“阅读”页面。 在阅读页面上,选择“静态页面”选项。 然后,在“首页”下拉菜单下,选择要设置为首页的页面。 单击“保存更改”按钮以保存更改。
网站上的介绍页面,也称为首页,是默认设置。 当有人在浏览器的地址栏中输入您网站的域名时,该 URL 就会出现。 在 WordPress 主页上,您可以看到您的博客文章。 但是,如果您想提高销售转化率,您可能需要创建一个更具吸引力的主页,以帮助用户发现他们需要的东西。 基于 Page Builders 和 Gutenberg 创建 WordPress 主页的分步指南。 新的基于块的编辑器使用户不仅可以编写内容,还可以制作漂亮的布局。 作为本教程的一部分,我们将向您展示如何使用具有各种高级模板和自定义选项的 SeedProd Pro 版本。
页面构建器插件使通过拖放数据创建自定义布局变得简单。 此工具可用于更改页面标题、添加脚本和连接自定义域。 要在 WordPress 上制作自定义主页,您必须手动创建一个。 由于需要编码,因此任何不熟悉此方法的人都不应尝试此方法。 要使用此方法,您必须熟悉 WordPress 的编码实践、PHP、HTML 和 CSS。 如果您的主题不包含自定义主页,您可以自己创建一个。 我们很高兴通过本文帮助您制作自定义 WordPress 主页。

大多数企业和博客都关注将网站访问者转化为客户作为他们的主要目标。 OptinMonster 是最好的 WordPress 弹出插件和潜在客户生成软件,可以帮助您实现这一目标。 Google Analytics 会告诉您自定义主页的效果如何。
如何制作主页
要创建主页,请在主页下的常规选项卡中键入 URL。 您最多可以同时添加五个 URL。 然后,对于您当前正在查看的每个站点,选择使用当前站点。
大多数网络浏览器允许您更改您选择的任何网站的主页。 使用浏览器时,主页可用作默认站点。 您还可以使用此卡为其他项目添加书签。 这是在谷歌浏览器中制作主页的方法。 您可以通过从菜单中选择添加新页面来添加新页面。 在 Firefox 中,有一种创建主页的方法。 按照这些说明,您可以设置或更改 Firefox 浏览器的主页。
打开设置时,从左侧窗格中选择外观选项卡。 如果您想将创业公司的主页设置为您自己的主页,请在“添加”按钮中输入所需的 URL。 在 Opera 中创建主页的最简单方法是使用设置。 在 Opera 中,主页会在浏览器启动时出现(即,启动后没有访问它的选项)。 您可以通过转到启动菜单来更改 URL。 主页可以在任何地方,包括搜索引擎、电子邮件客户端、社交媒体页面等。
如何在 WordPress 中查找主页
通过登录 WordPress.com,您可以导航到“我的网站”。 从左侧窗口的左侧菜单栏中选择“自定义”。 您必须选择此选项,该选项可在任何主题上找到,但应附有“主页设置”短语。 在此页面上,您可以找到该站点的主页。
当用户访问您的网站时,他或她会看到主页。 您的主页应该是您的用户可以花费大部分时间的地方,因为大多数网站的注意力跨度只有 8.25 秒。 可以使用本教程更改 WordPress 主页,该教程提供了分步过程。 如果您是 WordPress 初学者,请转到为初学者编辑您的主页部分以了解如何编辑和自定义您的主页。 Pages 使编辑页面内容变得简单,无论您是想自行更改还是在页面上编辑。 我们正在编辑的 index.php 文件可以在您的 WordPress 安装中的 WP_content/themes/your_theme/index.html 下找到。 WordPress 页面左上角的蓝色图标可用于浏览许多可用的编辑选项。
页面上的 + 图标允许您添加新块、编辑它们并根据需要删除它们。 当您单击编辑时,您的主页将充满用于添加文本、媒体、图形、小部件等的选项。 Elementor 插件是一个包含附加功能的 WordPress 网站构建器。 在 Elementor 编辑器中,您会发现大量令人惊叹的编辑选项,并且易于拖放。 如果您希望您的网站服务于某个目的,您应该选择一个对 Elementor 友好的主题。 如前所述,此处显示的标准模板将显示为标准模板,并且要编辑的文件(就像我们之前所做的那样)将包含在主题的根文件夹中。 在页面属性的下拉菜单中选择一个模板。 通过选择主题作者创建的模板,您可以更改主页的外观。
为什么我的主页没有出现在 WordPress 上?
大多数情况下,由于缓存问题(浏览器缓存、页面缓存或 CDN 缓存),WordPress 更改不会出现在您的网站上。 作为修复,您可以清除导致这些问题的缓存,确保您和您的访问者都看到您网站的最新版本。
WordPress中的主页Html在哪里?
我的HTML 主页应该在 TemplateSelector 的右侧栏中被选中。 从下拉菜单中选择我的 HTML 主页后,将您的主页显示:更改为静态页面。
如何在 WordPress 主机的 Ftp 浏览中查找文件
如果您不确定它在 WordPress 主机的 FTP 文件浏览器中的位置,通常最容易找到它。 如果您无法找到该问题或不确定该问题应该在哪里,如果您的房东的支持团队可以为您提供帮助,您或许能够解决该问题。
WordPress主页模板
WordPress主页模板是用于自定义WordPress网站主页的页面模板。 此模板可用于更改主页的布局、颜色和样式,以及添加或删除内容。
大多数 WordPress 用户更喜欢默认的静态首页或启动页面。 如果您需要索引博客文章,请仅使用 home.html 模板文件。 如果 front-page.php 不存在,WordPress 将确定使用哪个模板。 如果站点首页有条件标记,它将是可见的。 由网站的设置来选择是将首页显示为静态还是您的最新帖子显示在首页。 为了使站点首页显示静态内容或博客文章索引,主题必须考虑这两个选项。 在处理静态首页时,使用页面查询变量而不是分页变量。
如何自定义我的 WordPress 主页?
您现在可以在您的主页设置下选择静态页面。 从下拉菜单中选择“主页”,然后选择您的自定义主页。 完成后,您可以前往您的网站查看已安装的新自定义主页。
如何更改 WordPress 主页的主题
您可以通过转到您网站的主题部分来完全更改您的主页。 此时,您将能够选择数千个可用的 WordPress 主题中的任何一个。 一旦你决定了你想要的主题,点击它来找出它所提供的内容。 主题设计的更改,包括主页的主题,将在以下步骤中进行。
如何在 WordPress 中创建主页模板?
点击这里。 新的自定义页面模板出现在列表的右侧。 您可以为新页面设置没有侧边栏的页面模板。 完成项目后,你应该把它放上来。
如何将小部件添加到您的主页
现在添加小部件是必要的。 通过单击“小部件”选项卡,将要使用的小部件拖放到主页。 如果您想添加小部件地址,请同时键入它们。 当您单击“保存更改”时,您将被带到“保存更改”页面。
WordPress的默认页面模板是什么?
如果页面的 ID 不存在于专门的模板中,WordPress 会查找并使用特定页面的默认模板。 网页的 URL 由其 php 页面决定。
将 Word 文档另存为模板
完成后,单击保存。 您可以将模板保存在您指定的位置。
设置主页 WordPress Elementor
在 WordPress 仪表板上,转到设置 > 阅读并选择选项“您的主页显示:”到“静态页面”,然后选择您在单击主页右侧的下拉菜单后创建的主页。 如果您正在寻找存档页面,请选择您想要显示您的帖子存档的页面。
WPcrafter 是一个免费工具,它教您如何将 Elementor 页面设置为您的主页。 2018 年 1 月 21 日上午 12 点 55 分,该应用程序的新版本发布。 在我看来,elementor 是创建登陆页面的最佳工具。 但是,我不确定如何将其设为主页。 页面在隐私模式下可能会显示此错误。 结果,由于没有可用页面,CMS 终止了此选项。 返回主页时至少将一页置于公共模式。 选择要从中返回阅读选项的设置。
如何在 Elementor 中将登录页面设为我的主页?
选择着陆页后,单击添加新着陆页按钮开始创建一个。 您可以通过单击来访问 elementor 编辑器。 您可以选择其中一个预制的登录页面模板,也可以关闭模板库并从头开始创建自己的模板。
