Un guide d'utilisation des blocs Gutenberg pour votre boutique WooCommerce
Publié: 2019-09-17L'introduction de l'éditeur Gutenberg dans WordPress a largement contribué à remodeler l'identité de WordPress. D'un système de gestion de contenu de base avec des fonctionnalités permettant d'ajouter des médias et éventuellement des plug-ins pour divers besoins, il s'agit désormais d'un éditeur WYSIWYG riche et centré sur les médias et d'un constructeur de pages Web, sans compromis sur la flexibilité qu'il a toujours offerte. En fait, les blocs fournis par Gutenberg augmentent la flexibilité pour créer des pages comme vous le souhaitez.
Le meilleur avantage que Gutenberg offre par rapport à l'éditeur précédent (également appelé éditeur TinyMCE) est qu'il élimine le besoin de savoir coder, ou le besoin de comprendre la structure de WordPress pour savoir comment ajouter plus de fonctionnalités à votre site WordPress ou WooCommerce. boutique. Si, toutefois, vous êtes plus à l'aise avec l'ancien éditeur WordPress, vous pouvez toujours installer ce plugin gratuit connu sous le nom de Classic Editor par les contributeurs WordPress qui vous donne la possibilité de désactiver complètement Gutenberg, ou de basculer entre l'ancien éditeur et Gutenberg. . Gutenberg propose également un bloc d'éditeur classique permettant aux utilisateurs d'utiliser les fonctionnalités de l'éditeur classique dans Gutenberg ! Cela semble trop beau pour être vrai ? Plongeons-nous dans cet article ou plutôt dans un guide d'utilisation des blocs Gutenberg pour votre boutique WooCommerce !
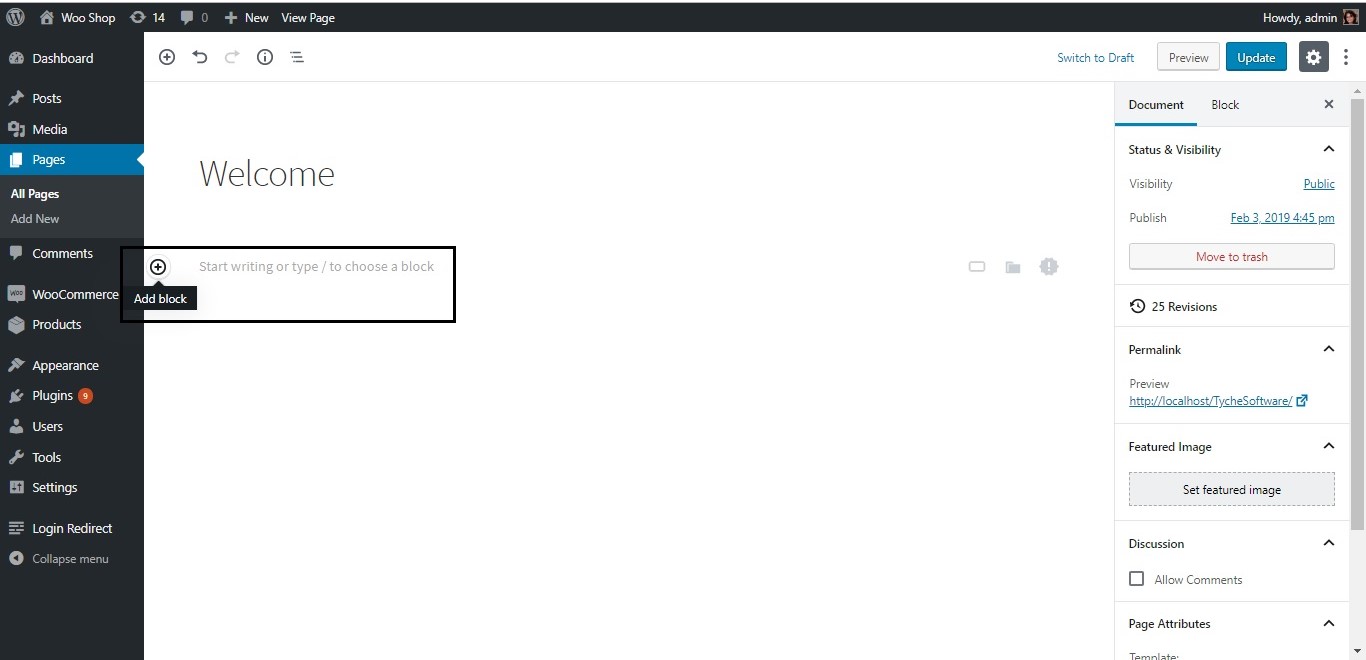
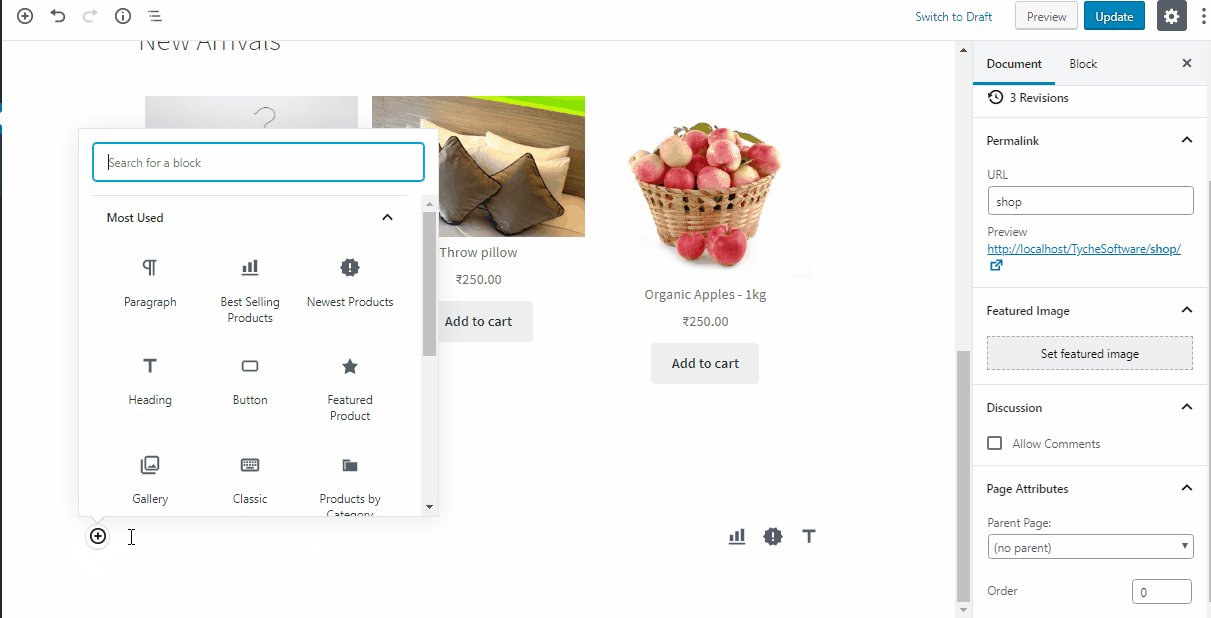
Les blocs Gutenberg sont accessibles via n'importe quelle page WordPress. Lorsque vous ajoutez une nouvelle page ou modifiez une page existante dans WordPress, vous pouvez voir un symbole "+" lorsque vous survolez la zone de contenu en haut à gauche de l'écran.

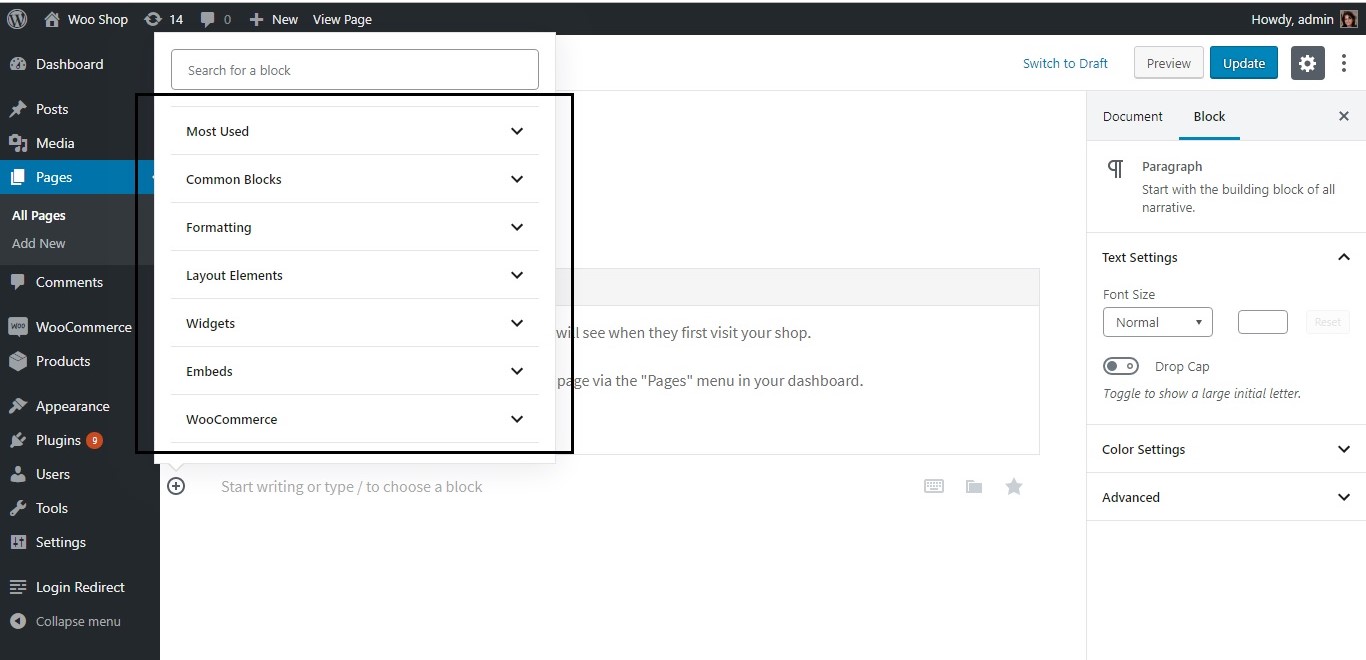
Il existe différents types de blocs que Gutenberg fournit pour différentes utilisations :

Bien que les blocs puissent être utilisés pour créer une variété de pages, en tant qu'administrateur WooCommerce ou gestionnaire de magasin, vous souhaitez vous concentrer le plus sur la page d'accueil ou de boutique. Par conséquent, pour les besoins de ce didacticiel, créons une page d'accueil pour votre boutique conçue pour augmenter vos ventes ! Nous utiliserons le plus les blocs WooCommerce pour cela. Ces blocs faisaient auparavant partie d'un plugin de fonctionnalité d'Automattic et ont été fusionnés dans la version 3.5 de WooCommerce.
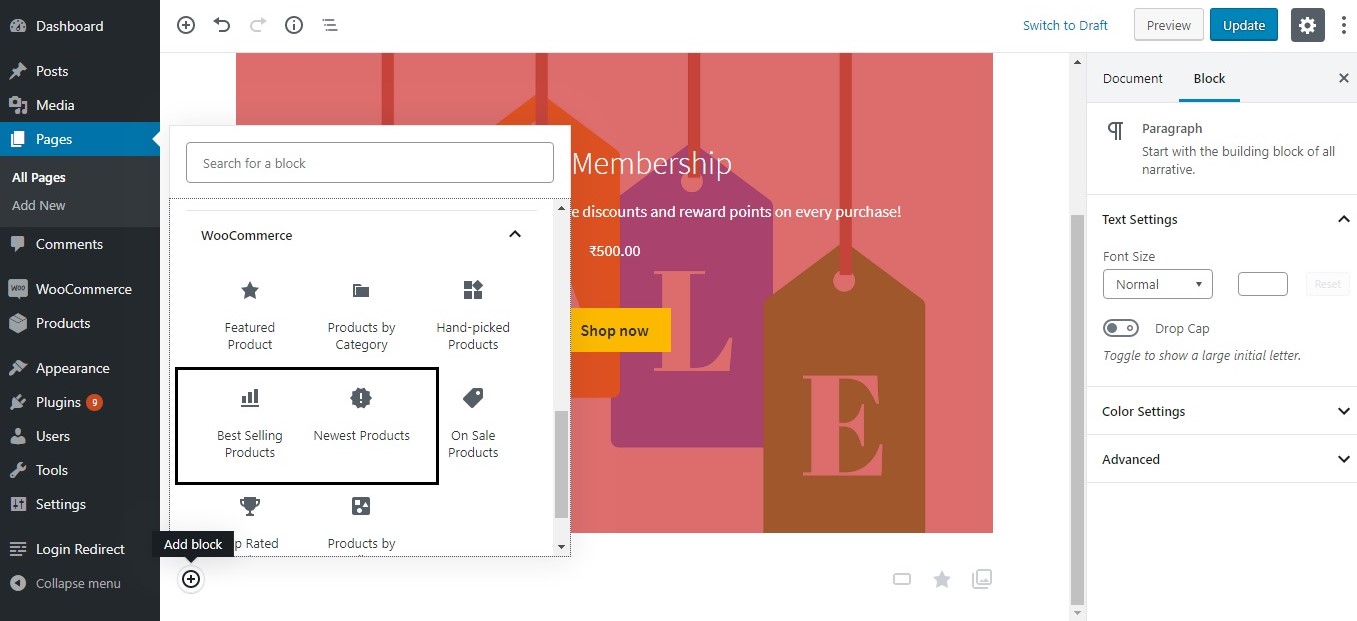
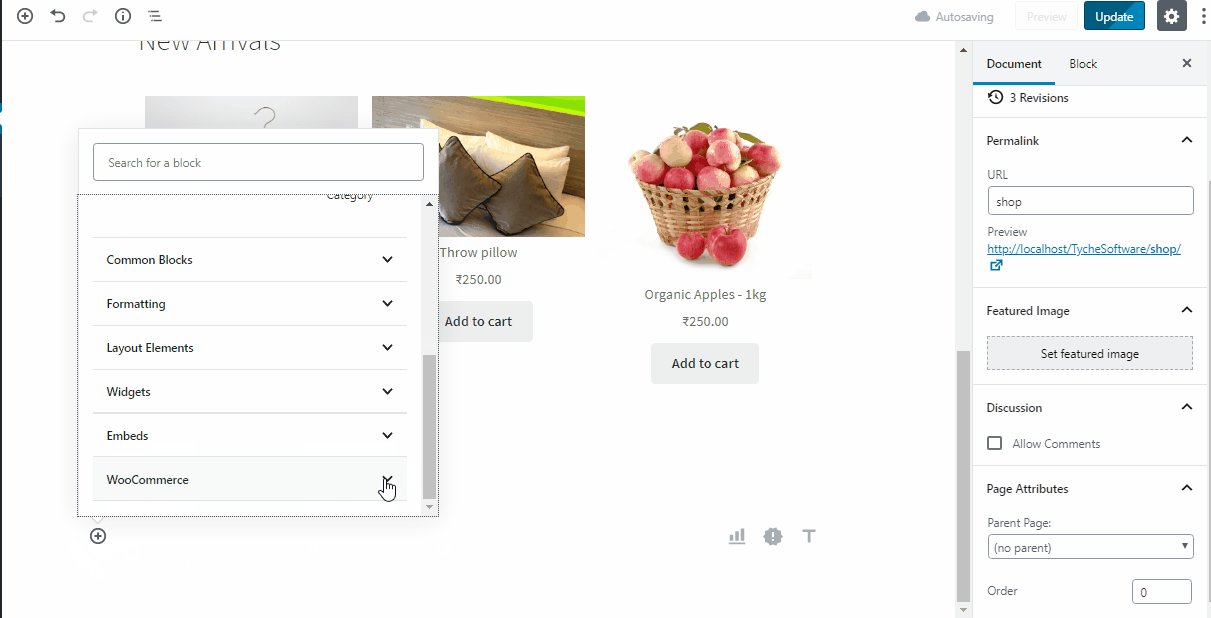
Les blocs WooCommerce contiennent différentes fonctionnalités ou "blocs" principalement liés à l'affichage de produits sur votre page, que vous pouvez utiliser pour créer votre boutique. Voici la liste des blocs disponibles sous les blocs WooCommerce :
- Produits par catégorie
- Produits les plus récents
- Produit en vedette
- Produits les plus vendus
- Produits en vente
- Produits triés sur le volet
- Produits les mieux notés
- Produits par attribut
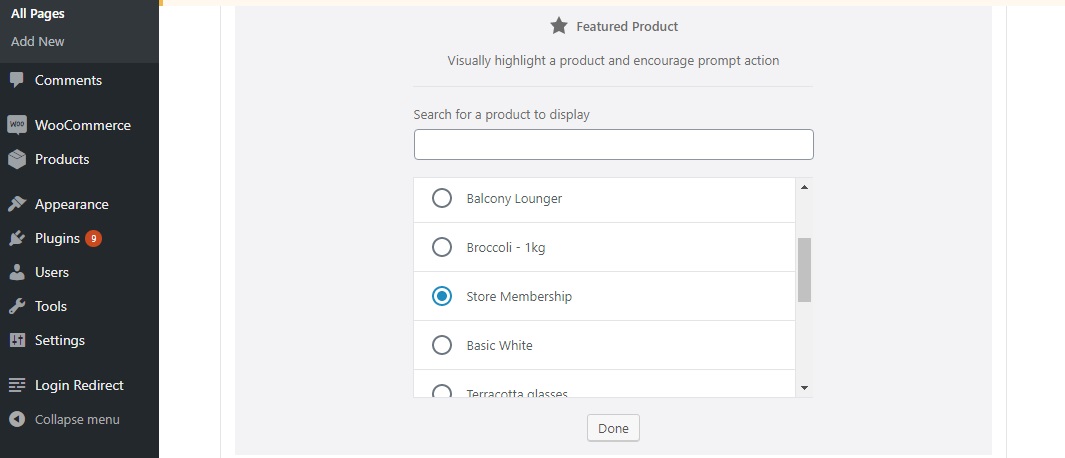
Commençons par ajouter un produit vedette en haut de notre page d'accueil. Il peut s'agir de n'importe quel produit que vous souhaitez mettre en avant auprès de vos utilisateurs/audience.

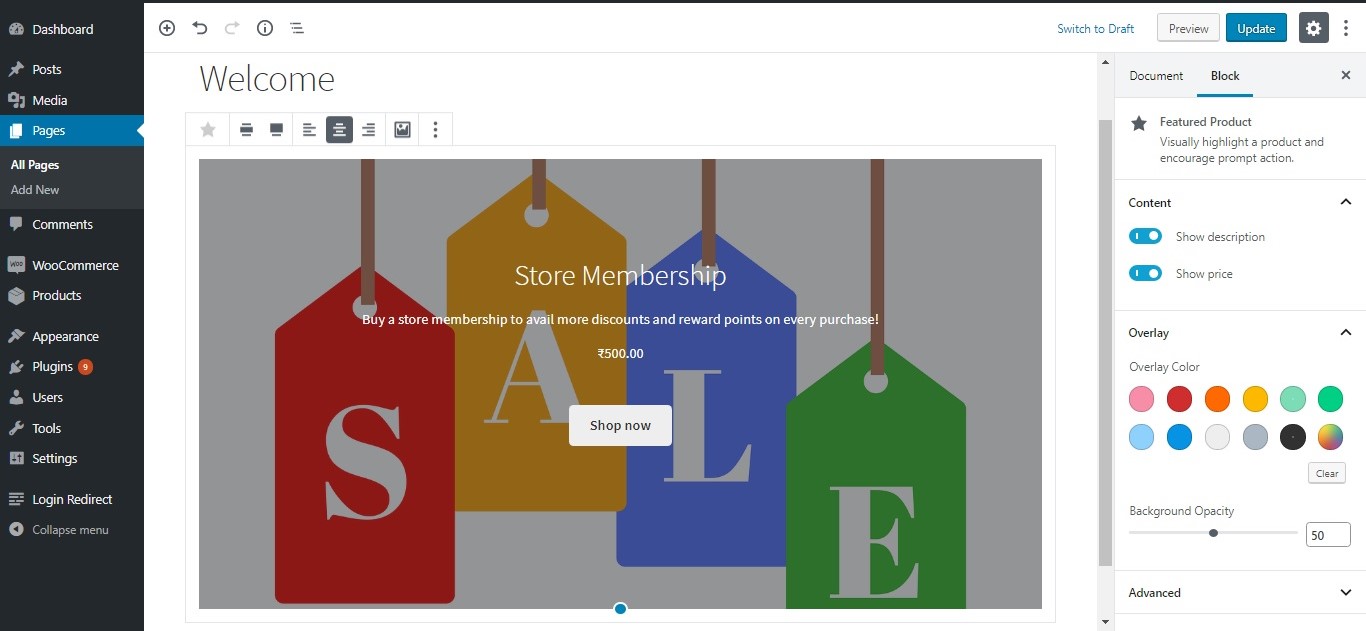
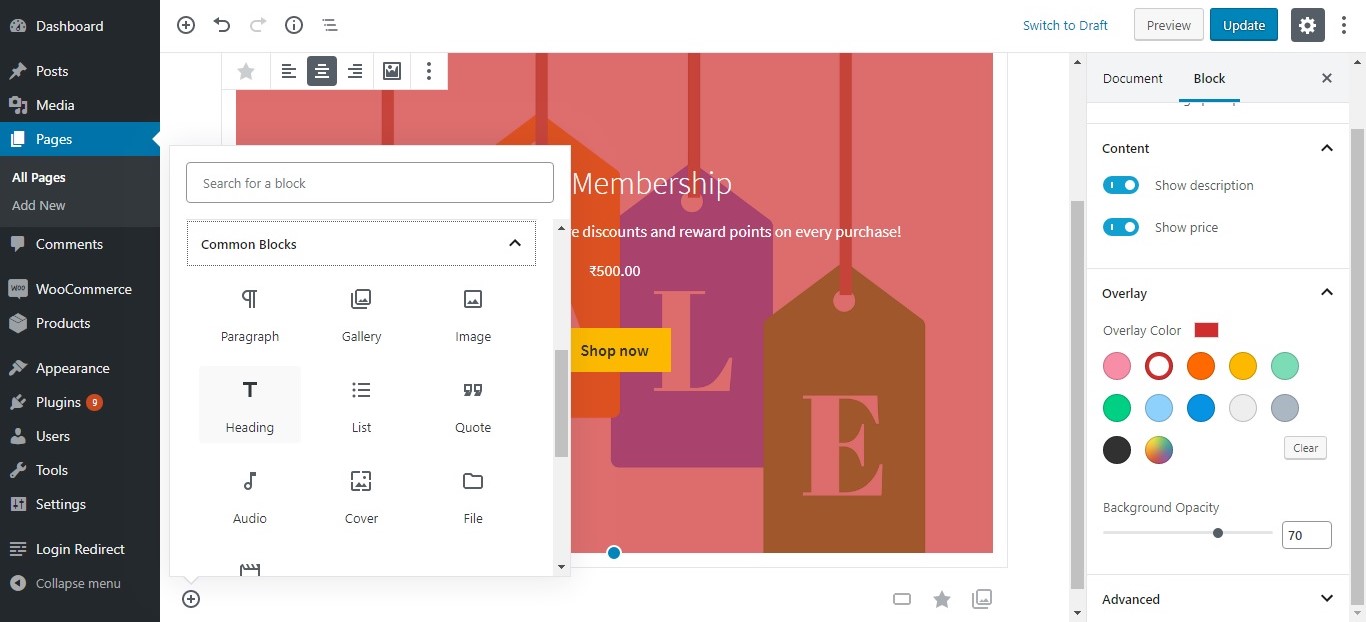
Nous avons ajouté un produit appelé « Adhésion à la boutique ». Dès qu'un produit est ajouté, son image, sa description et son prix s'affichent. Vous pouvez choisir de les masquer en utilisant les options de la barre latérale droite. Un bouton "Acheter maintenant" est également ajouté ; la couleur, le texte et l'URL vers laquelle il pointe sont tous des attributs modifiables.

La couleur de superposition est une fonctionnalité intéressante qui vous permet de définir la couleur et l'opacité de l'image du produit que vous avez choisi pour être le produit vedette dans ce cas :

Vous pouvez également ajouter une classe CSS à cette image. De même, le bouton Acheter maintenant peut également être modifié :

Ensuite, ajoutons quelques nouveaux arrivants et best-sellers du magasin, afin que les nouveaux visiteurs et les visiteurs de retour aient quelque chose à retenir de cette page.
Pour cela, nous allons d'abord ajouter un bloc appelé Heading trouvé sous Common Blocks :

Une fois qu'un en-tête approprié tel que "Nouveaux arrivages" est ajouté, nous pouvons continuer et ajouter le bloc respectif pour le même. Pour nos deux objectifs, nous utiliserons des blocs WooCommerce appelés produits les plus vendus et produits les plus récents . Ces blocs peuvent à nouveau être trouvés sous les blocs WooCommerce. Ajoutons le bloc Produits les plus récents .



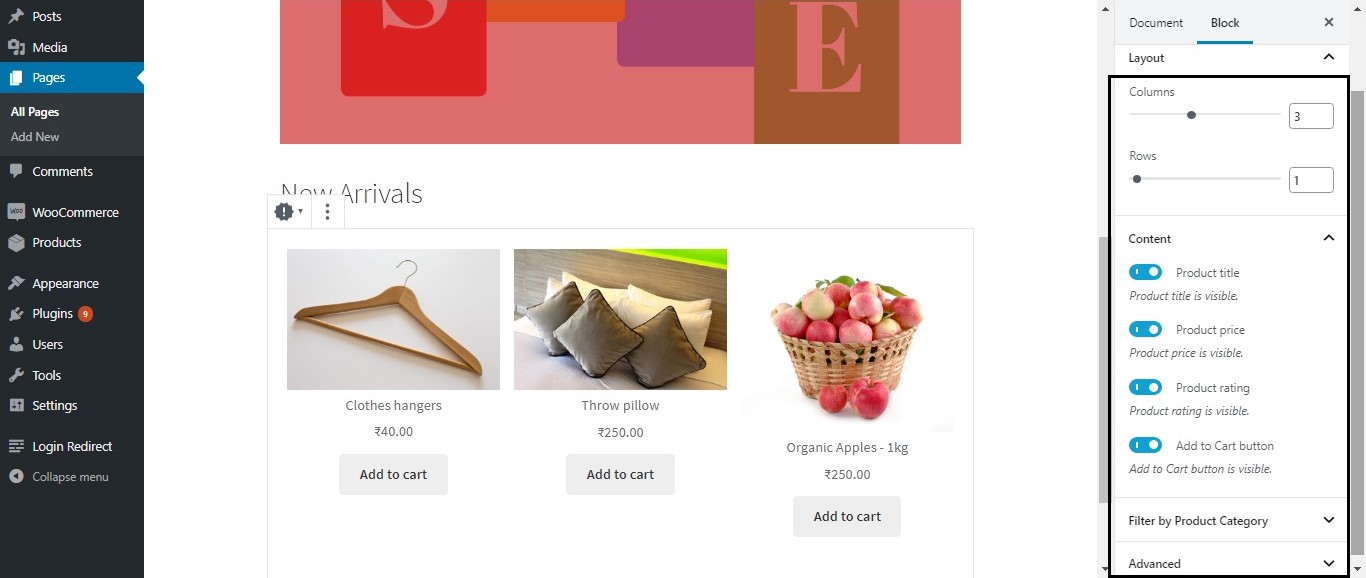
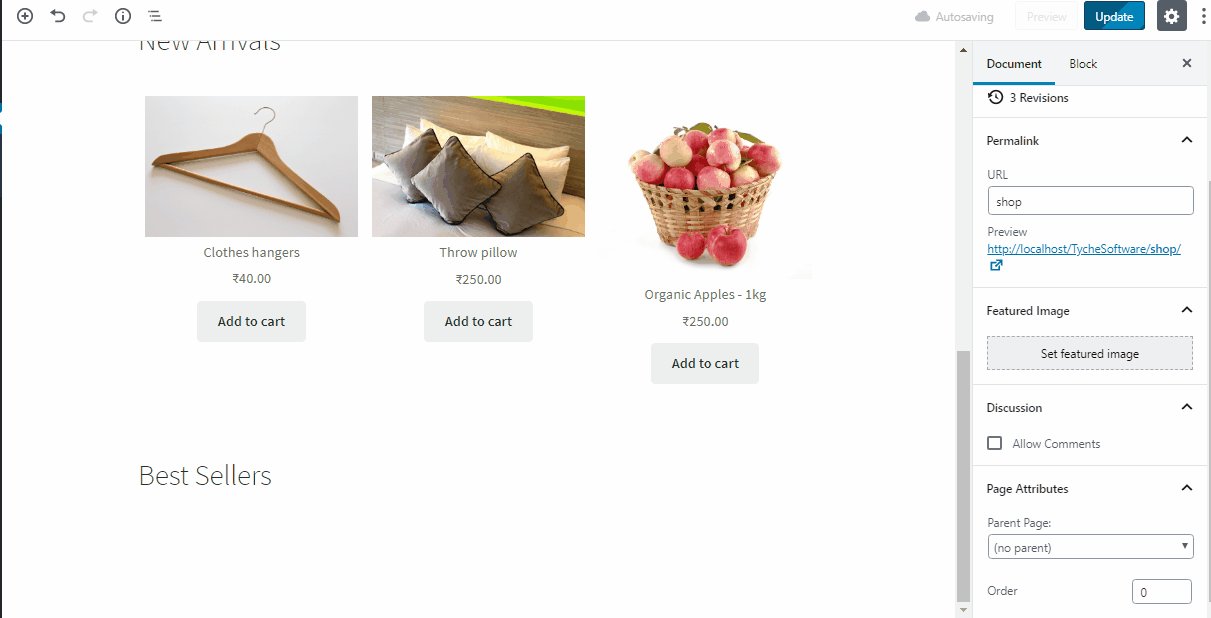
Vous pouvez voir que le bloc Produits les plus récents récupère les produits les plus récemment ajoutés de votre boutique WooCommerce. Vous pouvez choisir d'afficher autant de produits que vous le souhaitez pour ce bloc en définissant le nombre de lignes et de colonnes à afficher, ainsi que de filtrer les produits par catégorie à l'aide des options de la barre latérale de droite :

De cette manière, nous avons ajouté une autre ligne après la ligne Produit en vedette pour les nouveaux arrivages :

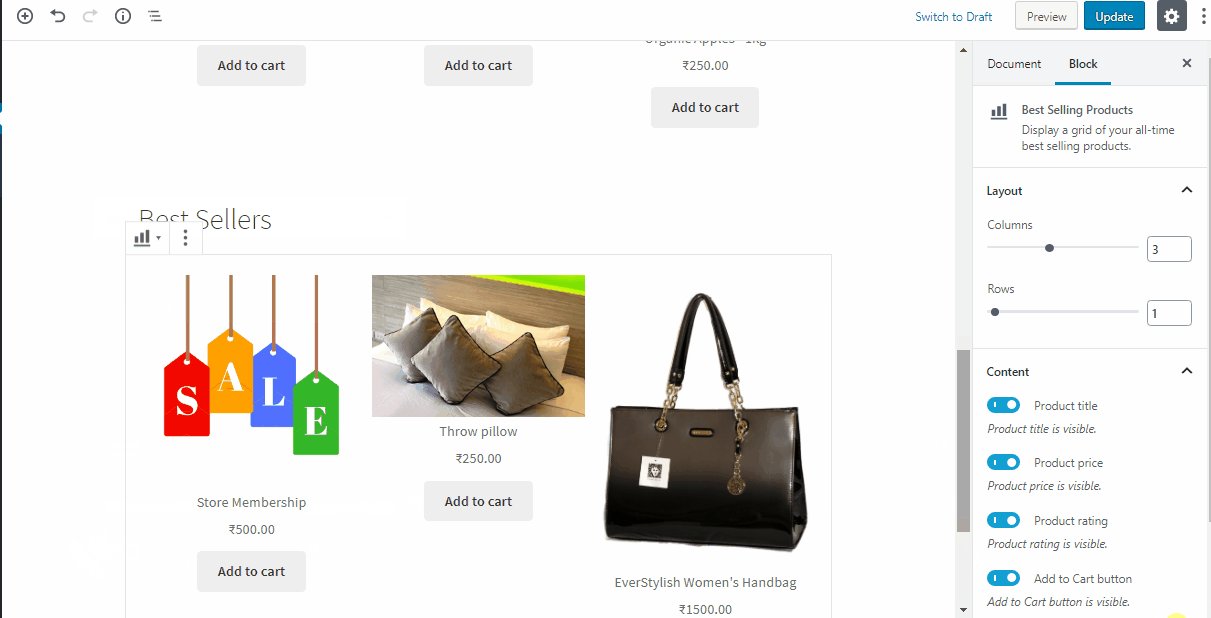
Ensuite, ajoutons les produits les plus vendus de la même manière (après avoir ajouté le bloc d'en-tête correspondant) :

Maintenant que nous avons créé ces lignes pour les nouveaux visiteurs ainsi que pour les visiteurs récurrents, ajoutons également une ligne affichant les produits en solde pour attirer plus de ventes. Nous le ferons à nouveau en utilisant le bloc En vente sous Blocs WooCommerce (après avoir utilisé le bloc En-tête pour ajouter un en-tête) :

Il existe de nombreux autres blocs que vous pouvez ajouter sous les blocs WooCommerce en fonction de vos besoins. Ajoutons maintenant tous les produits à la page Boutique. Pour cela, vous pouvez choisir le bloc Produits par catégorie .

Souvent, vous trouverez également tous ces blocs dans la catégorie de blocs les plus utilisés , mais pour les besoins de ce didacticiel, nous avons sélectionné ces blocs dans la catégorie dans laquelle ils ont été attribués. Vous pouvez lier toutes les rubriques à leurs pages respectives, telles que la page Vente, la page Meilleures ventes, etc. pour que les clients puissent afficher la liste complète des produits dans cette section.
Sur notre page Boutique/Accueil, nous pouvons ajouter un bouton indiquant Parcourir la boutique, qui sera lié à la page Boutique.
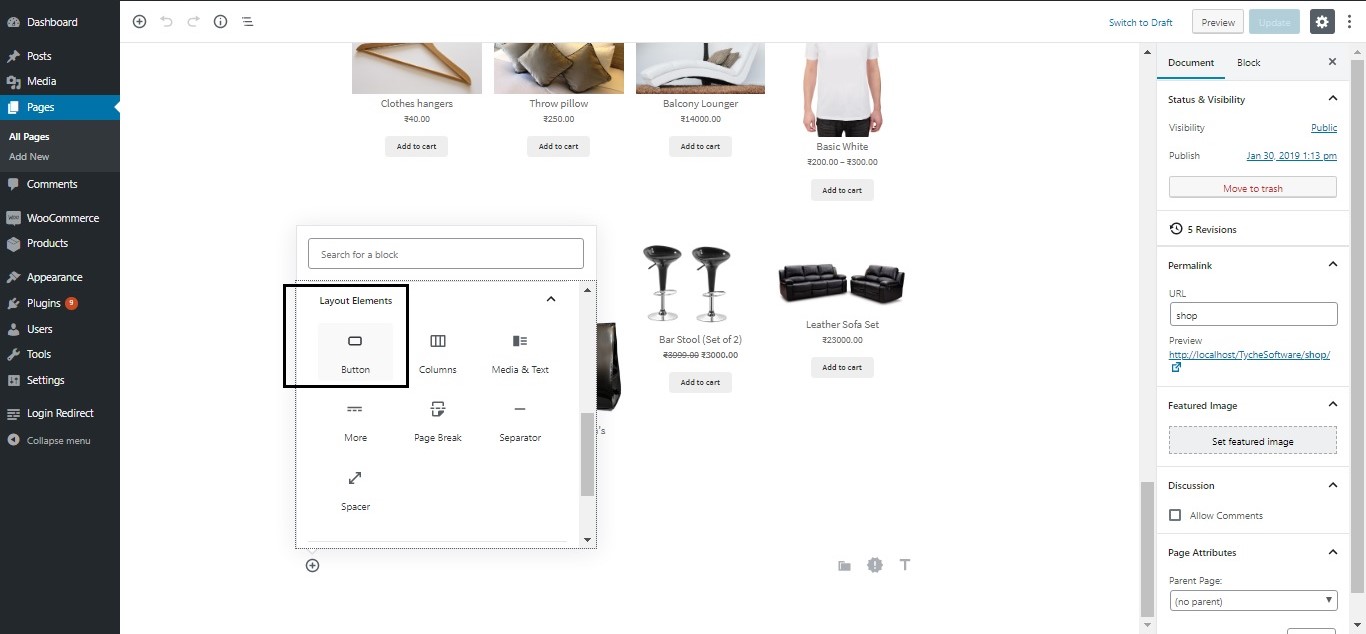
Pour ajouter un bouton, il faut choisir parmi le bloc Layout Elements.


Nous allons lier ce bouton à la page Boutique.
De même, vous pouvez créer des boutons sous tous les autres blocs que nous avons créés tels que le bloc "Best Sellers", le bloc "En vente", etc. et créer des pages séparées pour tous ceux-ci, et lier les boutons à leurs pages respectives.
Afin de créer des pages distinctes pour des types de produits distincts (meilleures ventes ou produits en solde), vous pouvez utiliser des codes abrégés qui afficheront ces types de produits spécifiques sur les pages respectives. Dans cet article, nous avons expliqué comment vous pouvez afficher différentes catégories de produits sur la page d'accueil (ou sur n'importe quelle page) à l'aide de divers codes abrégés.
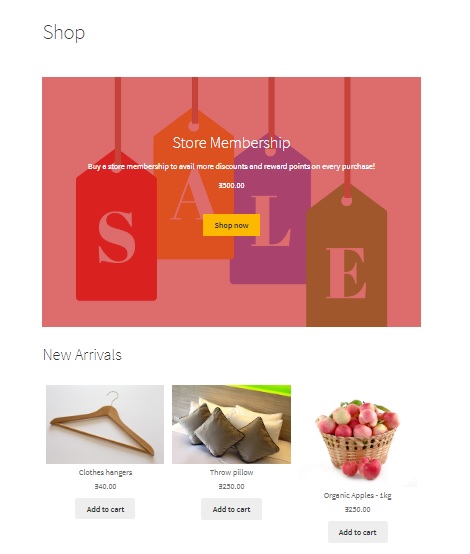
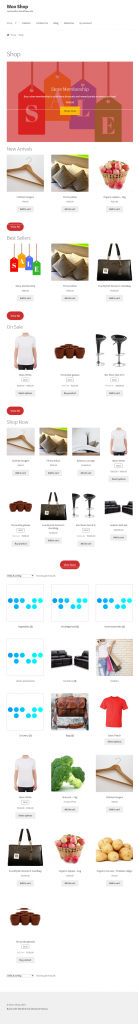
Voici à quoi ressemble notre page à la fin :

Maintenant, cliquez simplement sur Personnaliser (sur le front-end, lors de la prévisualisation de votre page) pour en faire votre page d'accueil et vous êtes prêt à partir ! C'est aussi simple que cela de créer des pages d'accueil attrayantes pour votre boutique WooCommerce à l'aide de Gutenberg. Explorez et expérimentez les différents blocs que Gutenberg a à offrir pour utiliser ses fonctionnalités au maximum !
