WooCommerce mağazanız için Gutenberg bloklarını kullanma kılavuzu
Yayınlanan: 2019-09-17Gutenberg editörünün WordPress'e girişi, WordPress'in kimliğini büyük ölçüde yeniden şekillendirmeye katkıda bulundu. Medya ekleme özelliklerine ve isteğe bağlı olarak çeşitli ihtiyaçlar için eklentilere sahip temel bir içerik yönetim sistemi olmaktan, artık her zaman sunduğu esneklikten ödün vermeden zengin, medya merkezli bir WYSIWYG düzenleyicisi ve web sayfası oluşturucusu. Aslında, Gutenberg'in sağladığı bloklar, sayfaları istediğiniz şekilde oluşturma esnekliğini artırır.
Gutenberg'in önceki editöre (TinyMCE editörü olarak da adlandırılır) göre sunduğu en iyi avantaj, WordPress web sitenize veya WooCommerce'e nasıl daha fazla işlevsellik ekleyeceğinizi bilmek için nasıl kod yazılacağını bilme ihtiyacını veya WordPress yapısını anlama ihtiyacını ortadan kaldırmasıdır. mağaza. Bununla birlikte, eski WordPress düzenleyicide daha rahatsanız, WordPress katkıda bulunanlar tarafından Klasik Düzenleyici olarak bilinen ve size Gutenberg'i tamamen devre dışı bırakma veya eski düzenleyici ile Gutenberg arasında geçiş yapma seçeneği sunan bu ücretsiz eklentiyi her zaman yükleyebilirsiniz. . Gutenberg ayrıca, kullanıcıların Gutenberg'deki klasik düzenleyici işlevlerini kullanmaları için bir Klasik Düzenleyici bloğu sunar! Gerçek olamayacak kadar iyi geliyor mu? Haydi bu gönderiye veya daha doğrusu WooCommerce mağazanız için Gutenberg bloklarını kullanma kılavuzuna geçelim!
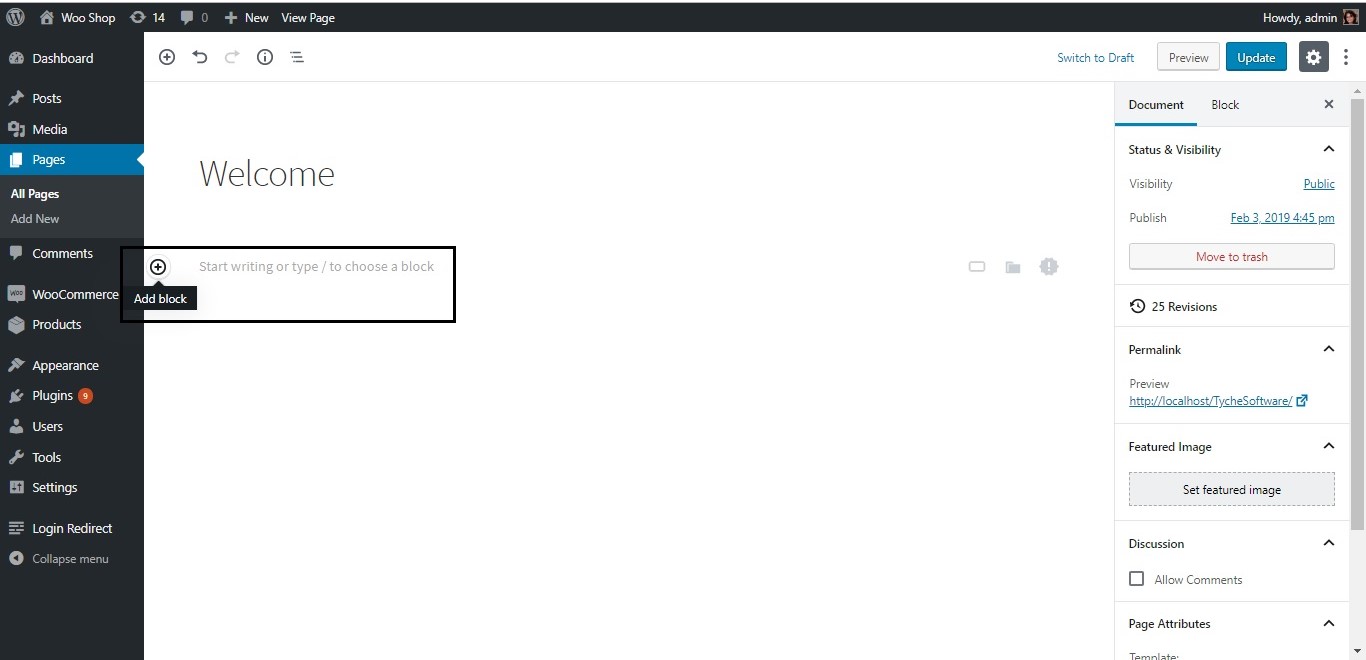
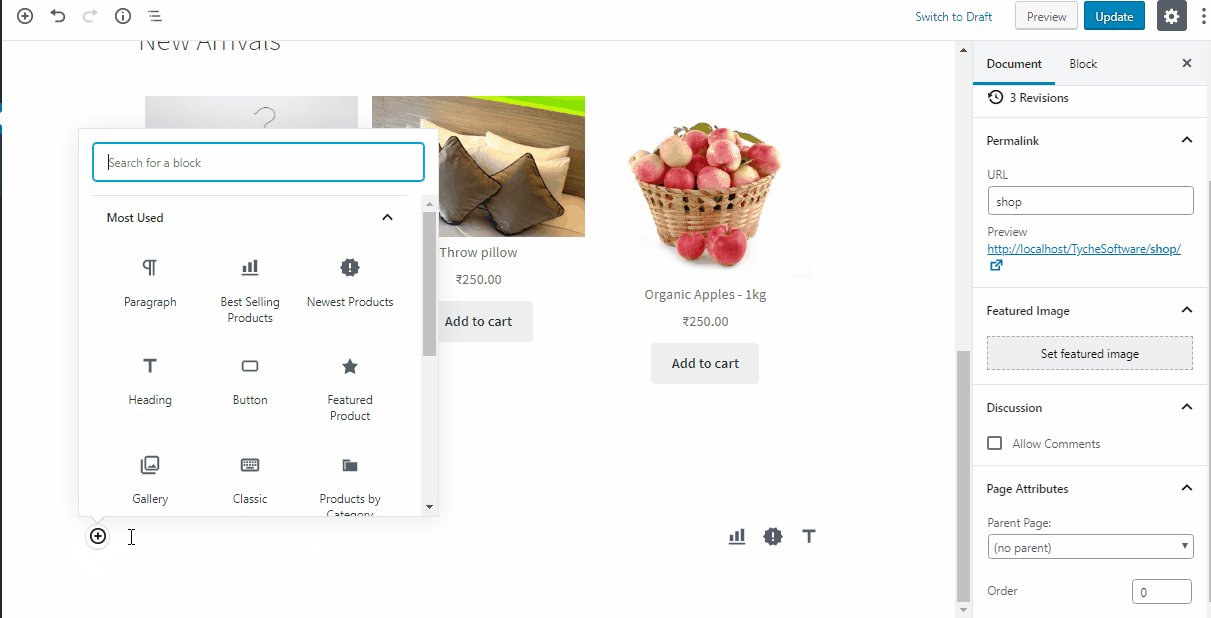
Gutenberg bloklarına herhangi bir WordPress sayfasından erişilebilir. WordPress içinde yeni bir sayfa eklediğinizde veya mevcut bir sayfayı düzenlediğinizde, ekranın sol üst kısmındaki içerik alanında gezinirken bir “+” sembolü görebilirsiniz.

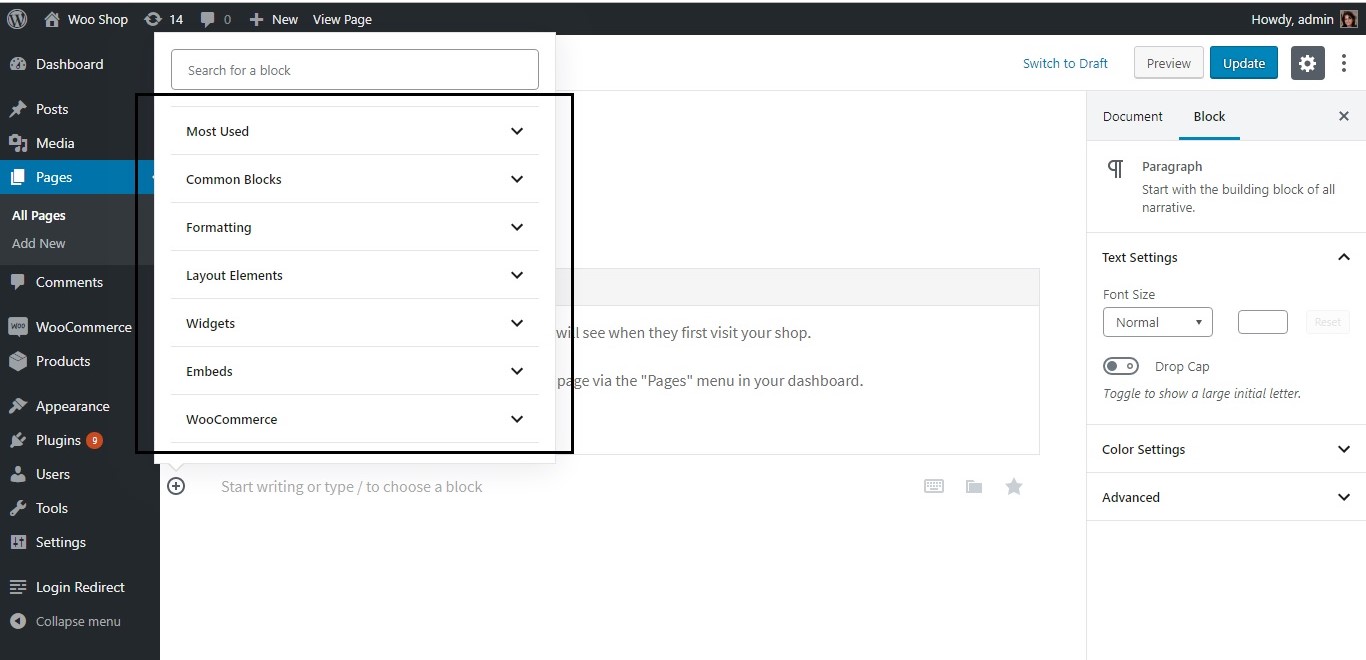
Gutenberg'in farklı kullanımlar için sunduğu farklı blok türleri vardır:

Bloklar, bir WooCommerce yöneticisi veya mağaza yöneticisi olarak çeşitli sayfalar oluşturmak için kullanılabilirken, en çok Ana Sayfa veya Mağaza sayfasına odaklanmak istersiniz. Bu nedenle, bu eğitimin amacı doğrultusunda, satışlarınızı artırmak için tasarlanmış mağazanız için bir ana sayfa oluşturalım! Bunun için en çok WooCommerce bloklarını kullanacağız . Bu bloklar, Automattic'in bir özellik eklentisinin daha önceki bir parçasıydı ve WooCommerce 3.5 sürümüyle birleştirildi.
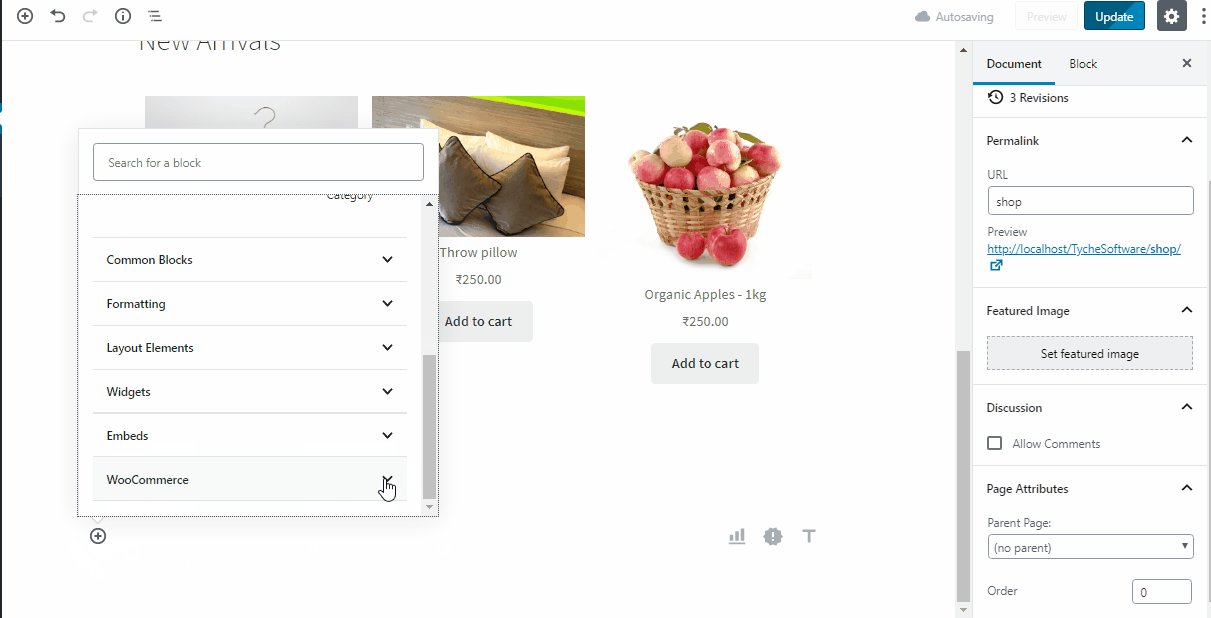
WooCommerce blokları, mağazanızı oluşturmak için kullanabileceğiniz, öncelikle sayfanızda ürünleri görüntülemekle ilgili farklı özellikler veya 'bloklar' içerir. WooCommerce blokları altında bulunan blokların listesi aşağıdadır:
- Kategoriye Göre Ürünler
- En Yeni Ürünler
- Özellikli ürün
- En Çok Satan Ürünler
- İndirimdeki Ürünler
- Özenle Seçilmiş Ürünler
- En Çok Oy Alan Ürünler
- Özelliğe göre ürünler
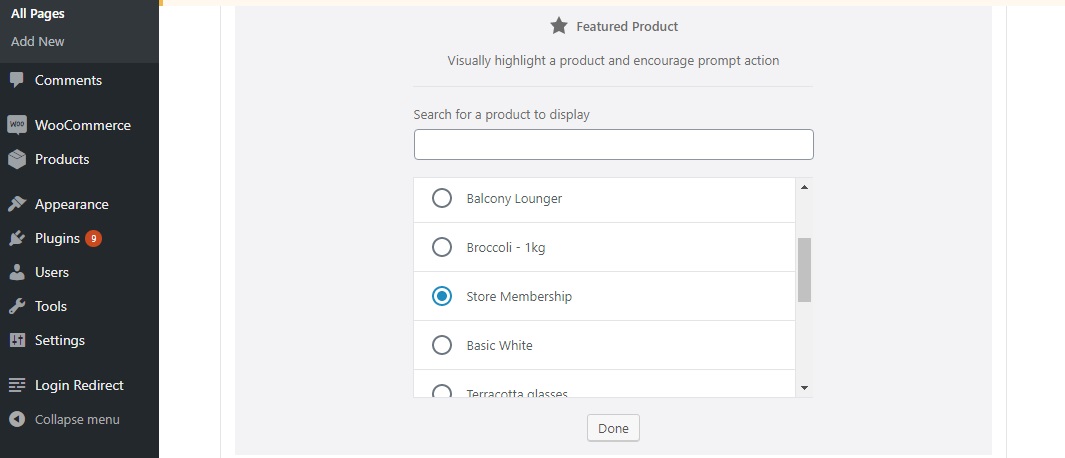
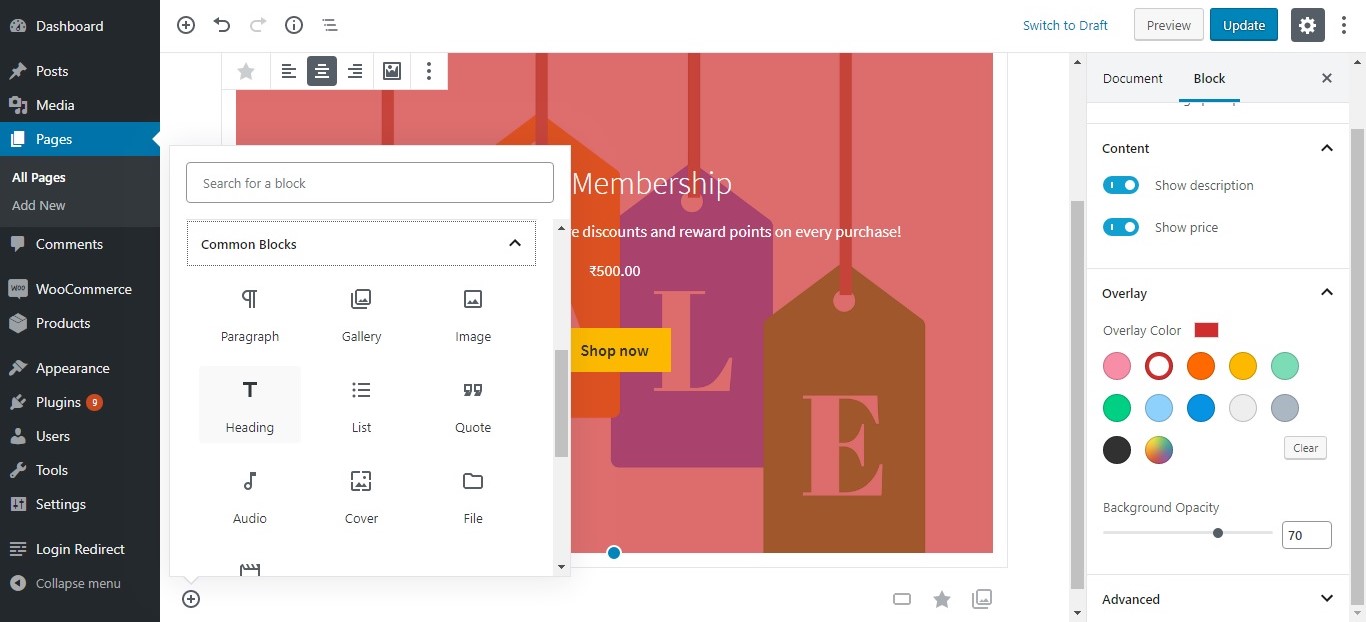
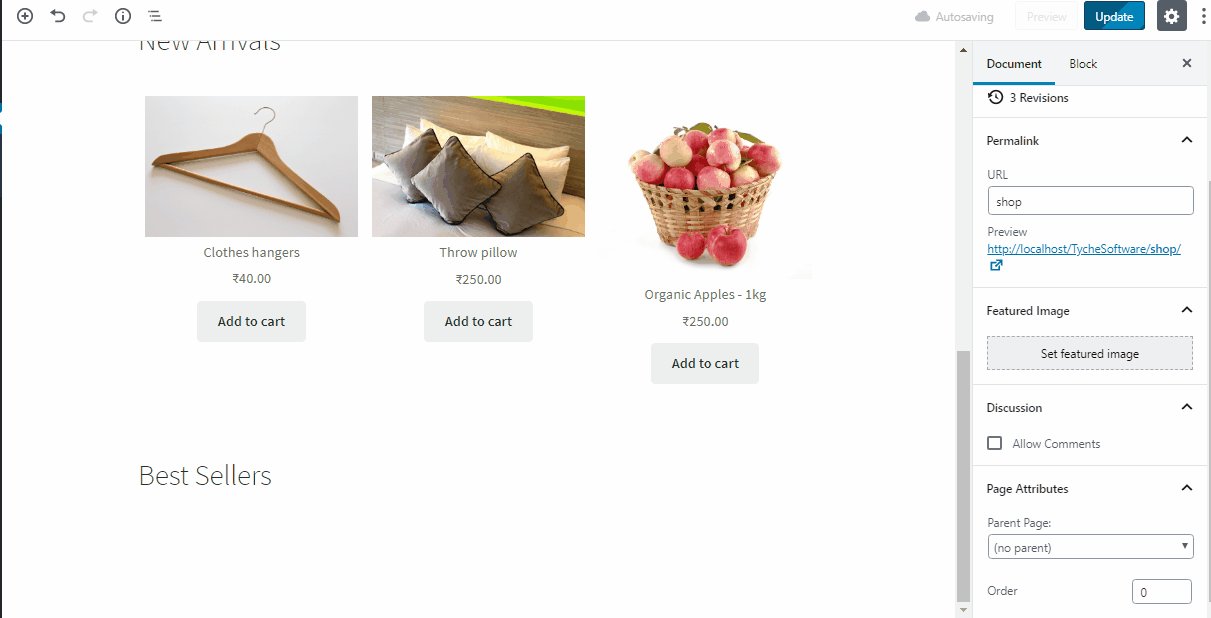
Ana Sayfamızın en üstüne bir Öne Çıkan Ürün ekleyerek başlayalım. Bu, kullanıcılarınıza / hedef kitlenize vurgulamak istediğiniz herhangi bir ürün olabilir.

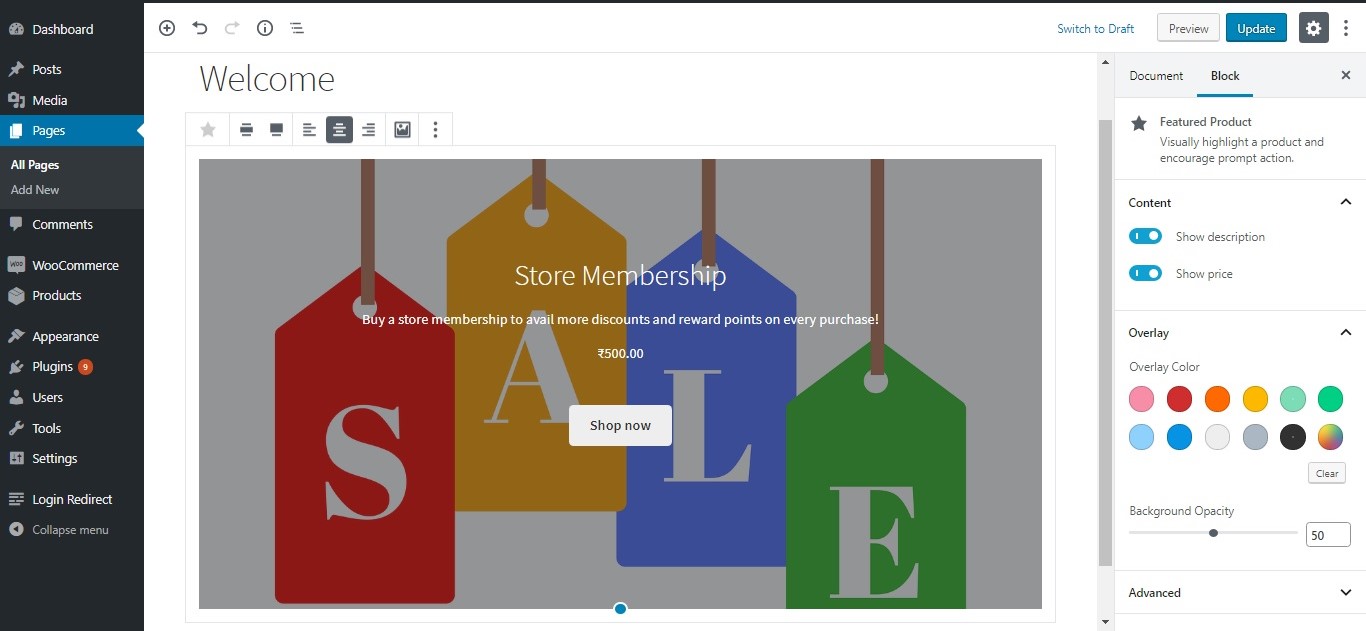
“Mağaza Üyeliği” olarak bilinen bir ürün ekledik. Bir ürün eklenir eklenmez görseli, açıklaması ve fiyatı görüntülenir. Sağ kenar çubuğundaki seçenekleri kullanarak bunları gizlemeyi seçebilirsiniz. Bir "Şimdi Alışveriş Yap" düğmesi de eklenir; renk, metin ve işaret ettiği URL'nin tümü düzenlenebilir niteliklerdir.

Kaplama Rengi, bu durumda Öne Çıkan ürün olarak seçtiğiniz ürün resminin rengini ve opaklığını ayarlamanıza olanak tanıyan ilginç bir özelliktir:

Bu resme bir CSS sınıfı da ekleyebilirsiniz. Benzer şekilde, Şimdi alışveriş yap düğmesi de düzenlenebilir:

Ardından, hem yeni hem de geri gelen ziyaretçilerin bu sayfadan alacakları bir şeyler olması için mağazanın yeni gelenlerini ve en çok satanlarını ekleyelim.
Bunun için öncelikle Ortak Bloklar altında bulunan Başlık olarak bilinen bir blok ekleyeceğiz:

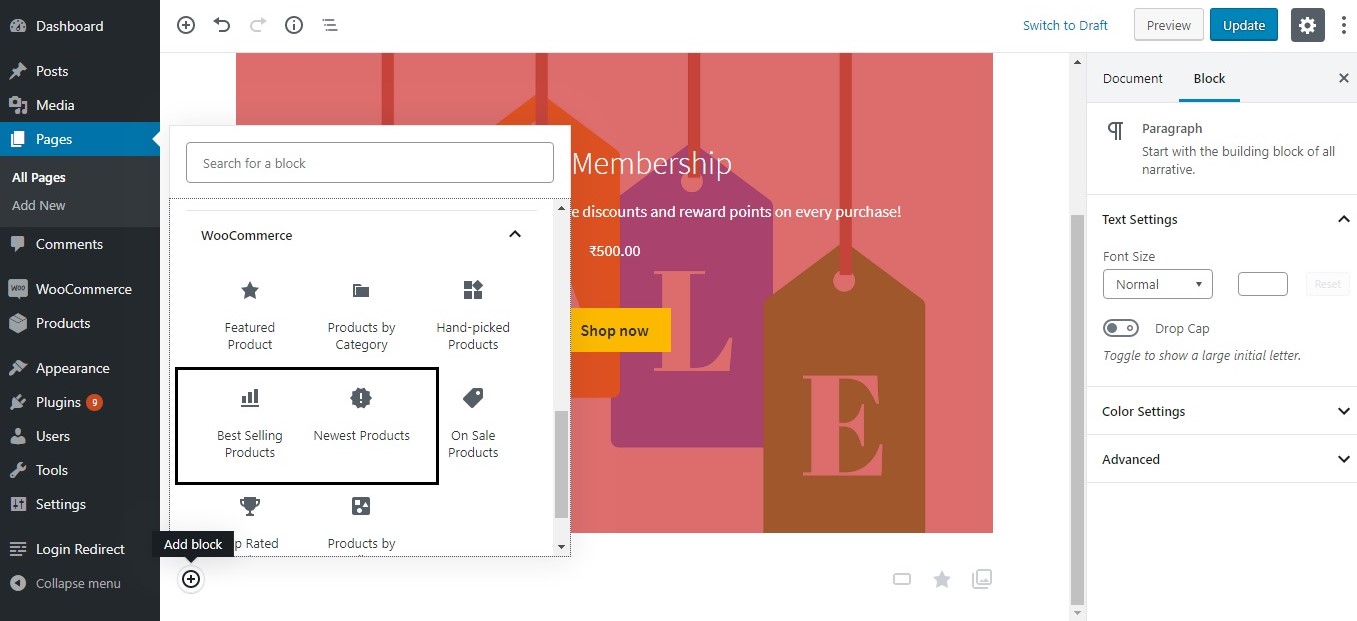
“Yeni Gelenler” gibi uygun bir başlık eklendikten sonra, devam edip bunun için ilgili bloğu ekleyebiliriz. Her iki amacımız için de En Çok Satan Ürünler ve En Yeni Ürünler olarak bilinen WooCommerce bloklarını kullanacağız. Bu bloklar yine WooCommerce blokları altında bulunabilir. En Yeni Ürünler bloğunu ekleyelim.



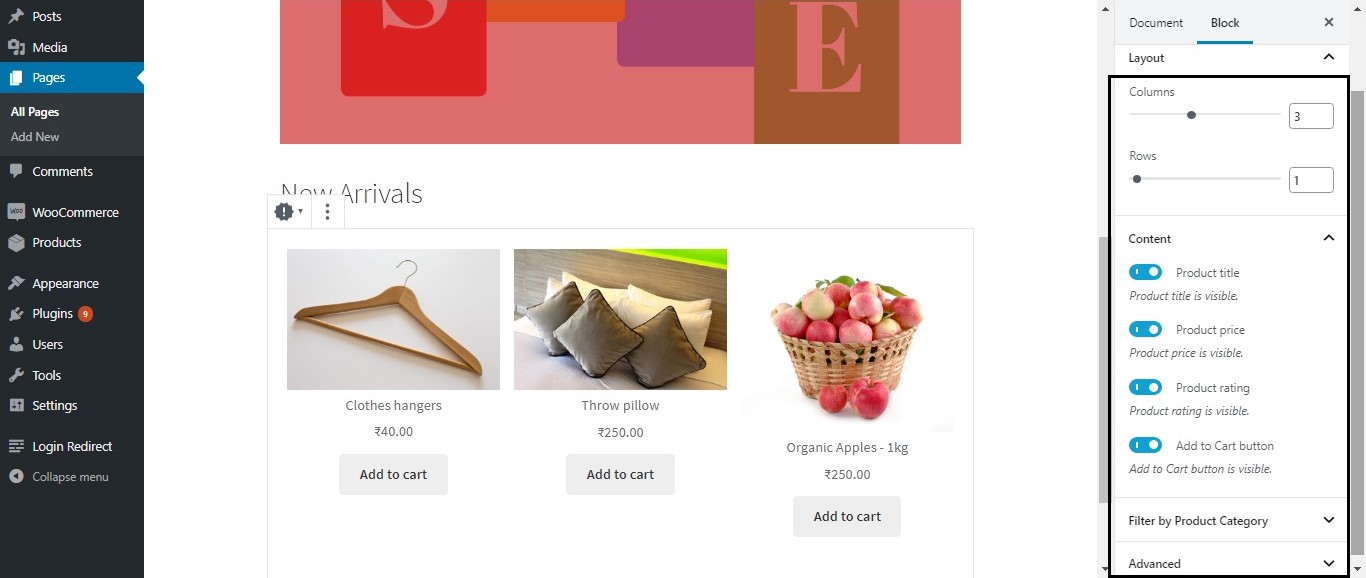
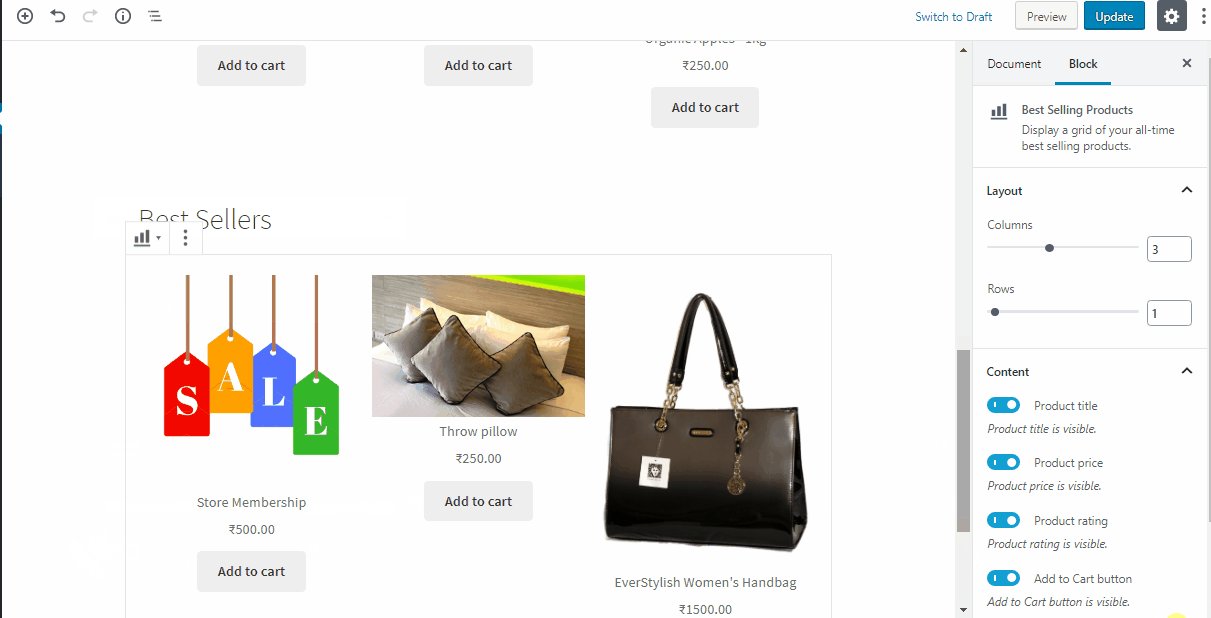
En Yeni Ürünler bloğunun WooCommerce mağazanızdan en son eklenen ürünleri çektiğini görebilirsiniz. Görüntülenecek satır ve sütun sayısını belirleyerek bu blok için istediğiniz kadar ürün görüntülemeyi seçebilir, ayrıca sağ kenar çubuğundaki seçenekleri kullanarak ürünleri kategorilere göre filtreleyebilirsiniz:

Bu şekilde, yeni gelenler için Öne Çıkan Ürün satırından sonra bir satır daha ekledik:

Ardından En Çok Satan ürünleri de benzer şekilde ekleyelim (bunun için Heading bloğunu ekledikten sonra):

Şimdi bu satırları hem yeni hem de tekrar eden ziyaretçiler için oluşturduğumuza göre, daha fazla satış çekmek için indirimde olan ürünleri gösteren bir satır ekleyelim. Bunu, WooCommerce Blokları altındaki Satışta bloğunu kullanarak tekrar yapacağız (bir başlık eklemek için Başlık bloğunu kullandıktan sonra):

Gereksinimlerinize göre WooCommerce blokları altına ekleyebileceğiniz daha birçok blok var. Şimdi tüm ürünleri Shop sayfasına ekleyelim. Bunun için Kategoriye Göre Ürünler bloğunu seçebilirsiniz.

Çoğu zaman, tüm bu blokları En Çok Kullanılan blok kategorisi altında da bulabilirsiniz, ancak bu eğitimin amacı doğrultusunda, bu blokları atandıkları kategoriden seçtik. Müşterilerin bu bölümdeki ürünlerin tam listesini görebilmeleri için tüm başlıkları, Satış sayfası, En Çok Satanlar sayfası vb. ilgili sayfalarına bağlayabilirsiniz.
Mağaza/Ana sayfamızda, Mağaza sayfasına bağlantı verecek olan Mağazaya Gözat yazan bir düğme ekleyebiliriz.
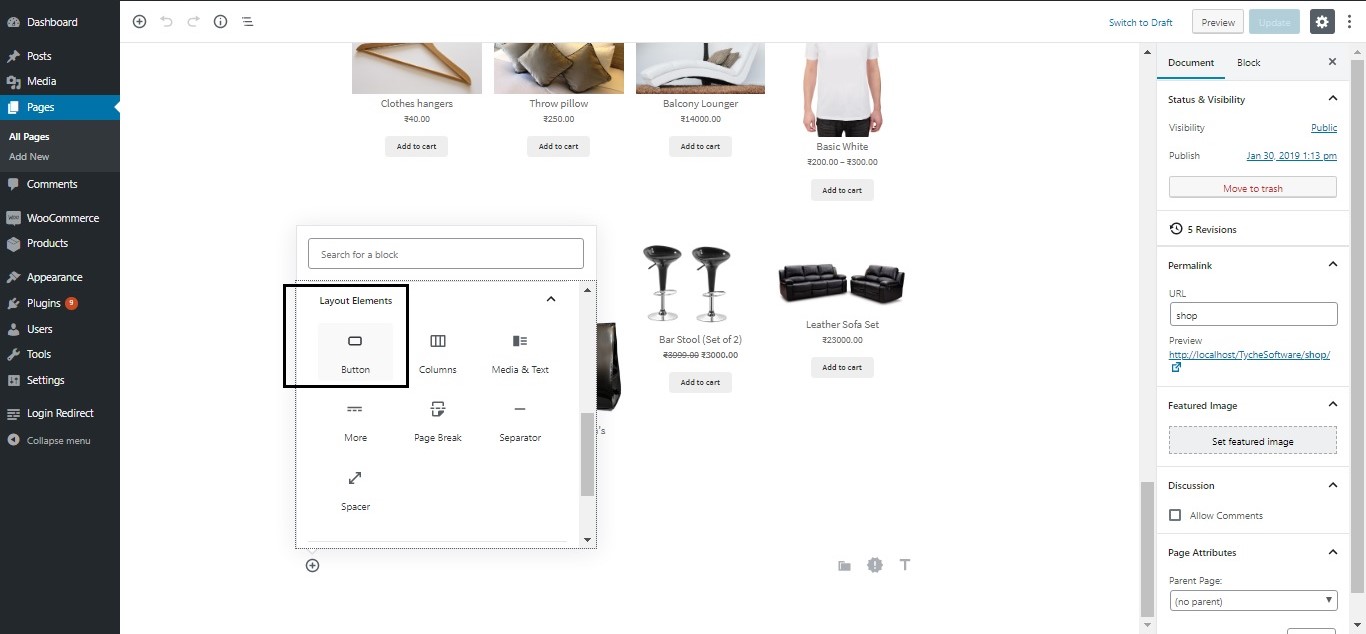
Bir buton eklemek için Layout Elements bloğu arasından seçim yapmalıyız.


Bu düğmeyi Mağaza sayfasına bağlayacağız.
Aynı şekilde oluşturduğumuz diğer tüm blokların altında “En Çok Satanlar” bloğu, “Satılık” bloğu vb. gibi butonlar oluşturup tüm bunlar için ayrı sayfalar oluşturup butonları ilgili sayfalara bağlayabilirsiniz.
Ayrı tür ürünler (çok satanlar veya indirimli ürünler) için ayrı sayfalar oluşturmak için, bu belirli ürün türlerini ilgili sayfalarda gösterecek kısa kodlardan yararlanabilirsiniz. Bu yazıda, çeşitli kısa kodlar kullanarak ana sayfada (veya herhangi bir sayfada) farklı ürün kategorilerini nasıl görüntüleyebileceğinizden bahsettik.
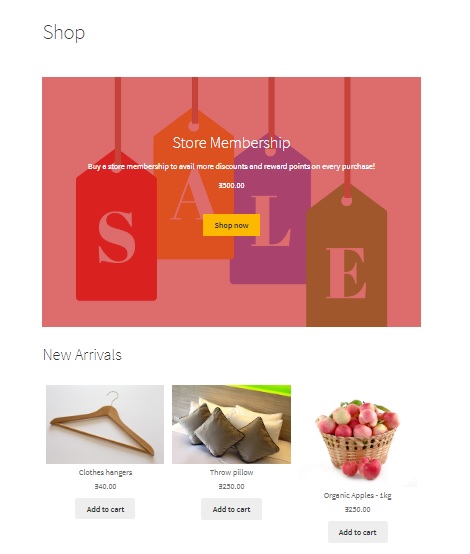
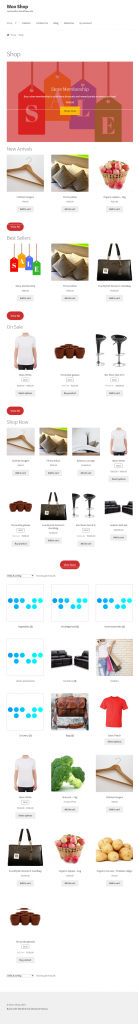
Sayfamızın sonunda şöyle görünüyor:

Şimdi, onu ön sayfanız yapmak için Özelleştir'e (ön uçta, sayfanızı önizlerken) tıklayın ve hazırsınız! Gutenberg kullanarak WooCommerce mağazanız için çekici ön sayfalar oluşturmak bu kadar kolay. Gutenberg'in özelliklerini maksimum düzeyde kullanmak için sunduğu çeşitli blokları keşfedin ve deneyin!
