So verwenden Sie die Divi-Vorlagenbibliothek
Veröffentlicht: 2022-10-29Wenn Sie eine vorgefertigte Vorlage für Ihre Divi-WordPress-Site verwenden möchten, können Sie wie folgt auf die Vorlagenbibliothek zugreifen: 1. Melden Sie sich bei Ihrem WordPress-Dashboard an. 2. Bewegen Sie den Mauszeiger in der linken Seitenleiste über das Divi-Symbol und klicken Sie auf Divi-Bibliothek. 3. Klicken Sie auf der Seite Divi-Bibliothek auf die Registerkarte Vorlagen. 4. Hier sehen Sie alle verfügbaren Vorlagen nach Typ kategorisiert. Sie können auch die Suchleiste verwenden, um eine bestimmte Vorlage zu finden. 5. Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, klicken Sie auf die Schaltfläche Diese Vorlage verwenden. 6. Es erscheint ein modales Fenster, in dem Sie aufgefordert werden, zu bestätigen, dass Sie die Vorlage verwenden möchten. Klicken Sie auf die Schaltfläche Diese Vorlage verwenden, um fortzufahren. 7. Die Vorlage wird auf Ihre Seite angewendet und Sie können mit der Bearbeitung beginnen, damit sie Ihren Anforderungen entspricht.
In der Divi Theme Builder-Bibliothek können wir unsere bevorzugten Vorlagen und Vorlagensätze organisieren. Sie können Zeit und Energie in Ihrem Designprozess sparen, indem Sie die Bibliothek zum Bearbeiten von Vorlagen verwenden. Die Bibliothek enthält eine Spalte, in der Sie Vorlagen nach Tags, Kategorien, Standort (diese Website ist nur lokal zugänglich) oder nach Suche suchen können. Im Divi Builder können Sie genau wie im Theme Builder Änderungen an einer Vorlage vornehmen. Es ist auch möglich, alle vom Builder bereitgestellten Tools zu verwenden, während Sie Ihre Vorlage bearbeiten. Um Ihre Änderungen zurückzusetzen, gehen Sie zum Hauptbereich der Divi Theme Builder-Bibliothek. Darüber hinaus speichert Builder gespeicherte Vorlagen, die bearbeitet werden können, ohne den Vorlageneditor verwenden zu müssen.
Wir können die Divi Theme Builder Library powered by Divi Cloud verwenden, um unsere Ideen von einer Seite auf eine andere zu übertragen. Wir können unsere Arbeit einfach direkt in der Bibliothek bearbeiten und so den Zeitaufwand für die Erledigung unserer Aufgaben reduzieren. Wir können jetzt einen optimierten Designprozess durchführen, um effektivere Website-Updates durchzuführen.
Wie greife ich in Divi auf die Bibliothek zu?

Um auf die Bibliothek in Divi zuzugreifen, müssen Sie zum Divi-Menü gehen und auf „Bibliothek“ klicken. Von dort aus können Sie die verschiedenen Elemente auswählen, die in der Bibliothek verfügbar sind.
Wenn Sie mit Divi arbeiten, können Sie sicher sein, dass alles, was Sie zum Entwerfen benötigen, in Reichweite ist. Divi-Bibliotheken werden verwendet, um diese Aufgabe zu erfüllen. Divi-Bibliotheken sind häufig miteinander verbunden. Wenn Sie den Mauszeiger über ein Modul, eine Zeile oder einen Abschnitt bewegen, gelangen Sie zu einer Bibliothek, die alle Ihre zuvor gespeicherten Elemente enthält. In Divi sind Elemente Module, Reihen, Abschnitte und Layouts. Wir speichern eines davon, das nicht in der Divi Cloud gespeichert ist, in der Divi Layout- Bibliothek, wenn wir eines außerhalb von Divi Cloud speichern. Wir können Tags verwalten, Kategorien erstellen und Elemente aus der Bibliothek importieren oder exportieren.
Einzelne Module werden mithilfe der Modulbibliothek in Divi gespeichert. Mit der Divi Cloud Library können Sie Elemente von mehreren Websites teilen. Mit Ihrem Divi-Konto können Sie einen Header auf Website A erstellen und ihn auf Website B und Z verwenden. My Diva Cloud ist ein Ort, an dem auf Elemente zugegriffen werden kann, die in der Divi-Cloud gespeichert sind. Mit dem Divi Theme Builder können wir unsere eigenen Layoutpakete erstellen und die damit verbundenen Seiten, Beiträge, Produkte und anderen Elemente beibehalten. Es kann auf eine höhere Ebene gebracht werden, wenn Vorlagensätze in Verbindung damit verwendet werden. Divi enthält mehrere Bibliotheken, die uns helfen, die verschiedenen verwendeten Elemente zu organisieren.
Wie greife ich auf Divi-Designs zu?
Gehen Sie in Divi zu Themes > Theme Builder, um loszulegen. Sie können unendlich viele benutzerdefinierte Vorlagen mit dynamischen Inhalten erstellen, indem Sie dieselben vorgefertigten Layouts verwenden, die Sie zum Erstellen Ihrer statischen Seiten in diesem Bereich verwendet haben. Die Dokumentationsseite zum Divi Theme Builder finden Sie hier, um weitere Informationen zur Verwendung des Theme Builder zu erhalten.
Wo werden Divi-Layouts gespeichert?

Divi-Layouts werden in der WordPress-Datenbank als serialisierte Daten gespeichert. Diese Daten werden in der Tabelle wp_posts in der Spalte post_content gespeichert. Wenn Sie ein neues Layout in Divi erstellen, wird es als WordPress-Beitrag vom Typ „divi_layout“ gespeichert.

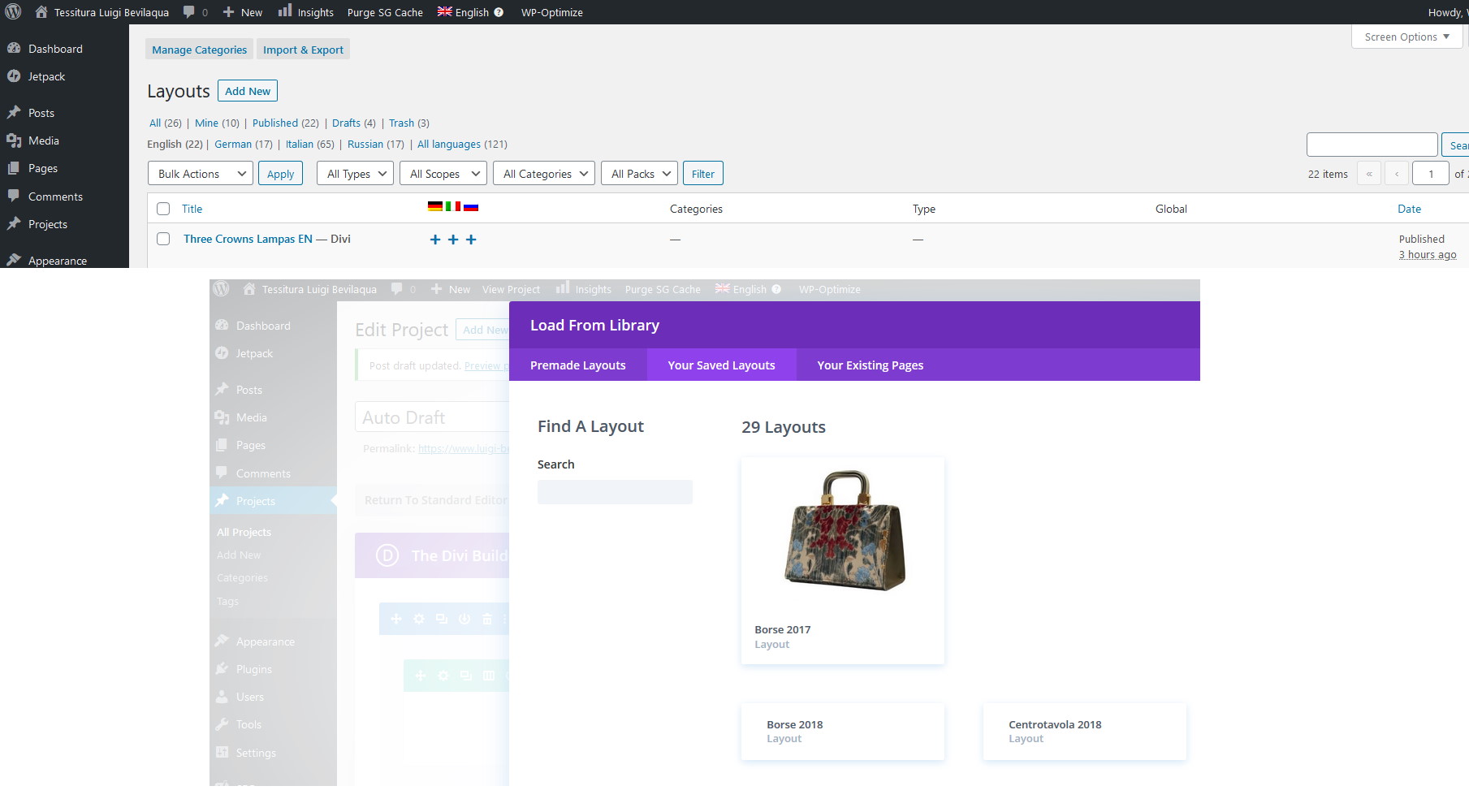
Wenn Sie dem WordPress-Dashboard eine neue Seite hinzufügen, sollte der Visual Builder installiert werden. Das Popup erscheint automatisch, in dem Sie alle vorgefertigten Layouts finden. Auf der Registerkarte Vorgefertigte Layouts können Sie ganz einfach ein neues Layout finden, indem Sie durch die Liste der Layoutpakete scrollen oder nach Kategorie suchen. Mit den vorgefertigten Layouts können Sie eine leere Seite erstellen oder ein vorhandenes Layout verwenden. Wenn Sie außerdem eine Seite Ihrer Website klonen, können Sie das Design Ihrer Seite verbessern. Sie können auf gespeicherte Layouts zugreifen, die in Ihrer Divi-Bibliothek gespeichert wurden, indem Sie auf das Popup-Fenster „Aus Bibliothek laden“ auf der Registerkarte „Ihre gespeicherten Layouts“ klicken. Wenn Sie den Divi Builder verwenden, können Sie schnell eine neue Seite erstellen, indem Sie vorgefertigte Layouts hinzufügen. Damit haben Sie die Möglichkeit, Ihre eigenen einzigartigen Layouts zu erstellen. Sie können in wenigen Minuten eine schöne, individuelle Website erstellen, indem Sie jedes Element der Seite durch Ihr eigenes ersetzen.
So importieren Sie ein Divi Builder-Layout
Sie finden Layouts in der Divi-Bibliothek, indem Sie zur Registerkarte Divi gehen. Auf der Registerkarte „Ihre gespeicherten Layouts“ in der Bibliothek können Sie gespeicherte Layouts aus der Bibliothek laden, indem Sie darauf klicken. Durch Klicken auf das Portabilitätssymbol in Divi Builder können Sie ein Divi Builder-Layout importieren. Auf der Registerkarte Importieren können Sie Ihre Daten importieren. Wenn Sie auf die Schaltfläche „Datei auswählen“ klicken, können Sie Ihr zuvor importiertes Divi Builder-Layout auswählen und dann auf „Divi Builder-Layouts importieren“ klicken.
Divi-Bibliotheksvorlagen
Divi-Bibliotheksvorlagen sind vorgefertigte Layouts, die Sie als Starthilfe für Ihre Divi-Projekte verwenden können. Die Bibliothek wächst ständig mit neuen und inspirierenden Layouts, die Sie für Ihr nächstes Projekt verwenden können.
Neben der Bereitstellung von Webdesign-Tools bietet Divi Library auch Content-Management-Systeme an. Die Layouts, Abschnitte, Zeilen und Module, die Sie in diesem Abschnitt erstellt haben, können hier zur späteren Verwendung gespeichert werden. Module aus der ganzen Welt werden in der Cloud synchronisiert und gespiegelt. Ein globaler Abschnitt kann für jede Seite Ihrer Website erstellt werden, indem Sie einen Fußzeilen-Link hinzufügen. Die Menüleiste des Divi Visual Builder enthält eine Schaltfläche zum Speichern des Elements in der Bibliothek sowie eine Schaltfläche zum Speichern des Elements. Die Vorlage kann gespeichert werden, indem Sie auf das Symbol klicken, einen Namen eingeben und In Bibliothek speichern auswählen. Sie können jederzeit über den Divi-Bibliothekslink in Ihrem WordPress-Dashboard auf das Element zugreifen. Mit Ihrem WordPress-Dashboard können Sie Elemente verwalten und bearbeiten, die Ihrer Bibliothek hinzugefügt wurden, und die Divi-Bibliotheksseite ist über Ihr Dashboard zugänglich. Sie können Ihre Liste sortieren, indem Sie auf die Steuerelemente oben auf der Seite klicken, und Sie können alle Ihre Bibliothekselemente bearbeiten, indem Sie daneben auf den Link Bearbeiten klicken.
Elemente der Divi-Bibliothek werden nicht angezeigt
Wenn Sie Probleme haben, Ihre Divi-Bibliothekselemente zu sehen, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass Sie bei Ihrem WordPress-Konto angemeldet sind. Überprüfen Sie als Nächstes, ob Sie die neueste Version von Divi installiert haben. Wenn Sie immer noch Probleme haben, versuchen Sie, den Cache und die Cookies Ihres Browsers zu löschen.
So beheben Sie häufige Probleme beim Hochladen von Divi-Layouts
Wenn Sie Probleme beim Hochladen Ihres Divi-Layouts in Ihre Divi-Bibliothek haben, versuchen Sie die folgenden Schritte: Bestätigen Sie, dass Sie die neueste Version von Divi verwenden, und öffnen Sie die Divi-Bibliothek. Die neueste Version von Divi finden Sie, indem Sie zu Divi > Themenoptionen > Updates gehen und „Version“ auswählen. Bitte behalten Sie es im Auge, wenn es veraltet ist.
Wenn Sie ein Layout hochladen, stellen Sie sicher, dass es das richtige Format hat. Vor dem Hochladen müssen Sie zunächst eine ZIP- oder RAR-Datei in eine XML-Datei konvertieren. Öffnen Sie dazu die Datei in einem Texteditor wie Notepad und speichern Sie sie als XML-Datei.
Wenn Sie eine ZIP-Datei verwenden, haben Sie sie. Stellen Sie vor dem Hochladen der Datei sicher, dass sie ordnungsgemäß entpackt ist.
Verwenden Sie zum Hochladen des Layouts zunächst eine XML-Datei.
