如何使用 Divi 模板庫
已發表: 2022-10-29如果您想為您的 Divi WordPress 網站使用預製模板,您可以按照以下步驟訪問模板庫: 1. 登錄您的 WordPress 儀表板。 2. 在左側邊欄中,將鼠標懸停在 Divi 圖標上,然後單擊 Divi Library。 3. 在 Divi 庫頁面上,單擊模板選項卡。 4. 在這裡,您將看到按類型分類的所有可用模板。 您還可以使用搜索欄查找特定模板。 5. 找到您喜歡的模板後,單擊使用此模板按鈕。 6. 將出現一個模式窗口,要求您確認是否要使用該模板。 單擊使用此模板按鈕繼續。 7. 模板將應用於您的頁面,您可以開始對其進行編輯以滿足您的需要。
在 Divi Theme Builder Library 中,我們可以組織我們喜歡的模板和模板集。 通過使用庫編輯模板,您可以在設計過程中節省時間和精力。 該庫包含一個允許您按標籤、類別、位置(此網站只能在本地訪問)或搜索來搜索模板的列。 在Divi Builder中,您可以像在 Theme Builder 中一樣更改模板。 也可以在編輯模板時使用 Builder 提供的所有工具。 要重新設置您的更改,請轉到 Divi Theme Builder 庫的主要部分。 此外,Builder 會保存已保存的模板,無需使用模板編輯器即可對其進行編輯。
我們可以使用由 Divi Cloud 提供支持的 Divi Theme Builder Library 將我們的想法從一個站點轉移到另一個站點。 我們可以輕鬆地直接在庫中編輯我們的工作,從而減少完成任務所需的時間。 我們現在可以進行更簡化的設計流程來幫助我們進行更有效的站點更新。
如何訪問 Divi 中的庫?

為了訪問 Divi 中的庫,您需要轉到Divi 菜單並單擊“庫”。 從那裡,您將能夠選擇圖書館中可用的各種項目。
與 Divi 合作時,您可以確信設計所需的一切都觸手可及。 Divi 庫用於完成此任務。 Divi 庫經常相互連接。 如果您將鼠標懸停在一個模塊、行或部分上,您將被帶到一個包含您以前保存的所有項目的庫。 在 Divi 中,元素是模塊、行、部分和佈局。 每當我們將其中一個保存在 Divi Cloud 之外時,我們都會將其中一個(未保存在 Divi Cloud 中)保存到Divi 佈局庫中。 我們可以管理標籤、創建類別以及從庫中導入或導出元素。
使用 Divi 中的模塊庫保存各個模塊。 Divi Cloud Library允許您共享來自多個網站的元素。 使用您的 Divi 帳戶,您可以在網站 A 上創建標題並在網站 B 和 Z 上使用它。My Diva Cloud 是可以訪問保存在 Divi 雲中的元素的地方。 我們可以使用 Divi Theme Builder 創建自己的佈局包,此外還可以保留與它們相關的頁面、帖子、產品和其他項目。 當模板集與此結合使用時,它可以提升到更高的水平。 Divi 包含幾個庫,可幫助我們組織使用的各種元素。
如何訪問 Divi 主題?
在 Divi 中,轉到 Themes > Theme Builder 以開始使用。 您可以使用與在此區域中創建靜態頁面相同的預製佈局創建包含動態內容的無限自定義模板。 可以在此處找到Divi Theme Builder 文檔頁面,以獲取有關如何使用 Theme Builder 的更多信息。
Divi 佈局存儲在哪裡?

Divi 佈局作為序列化數據存儲在 WordPress 數據庫中。 此數據存儲在 wp_posts 表的 post_content 列中。 當您在 Divi 中創建新佈局時,它會存儲為類型為“divi_layout”的 WordPress 帖子。

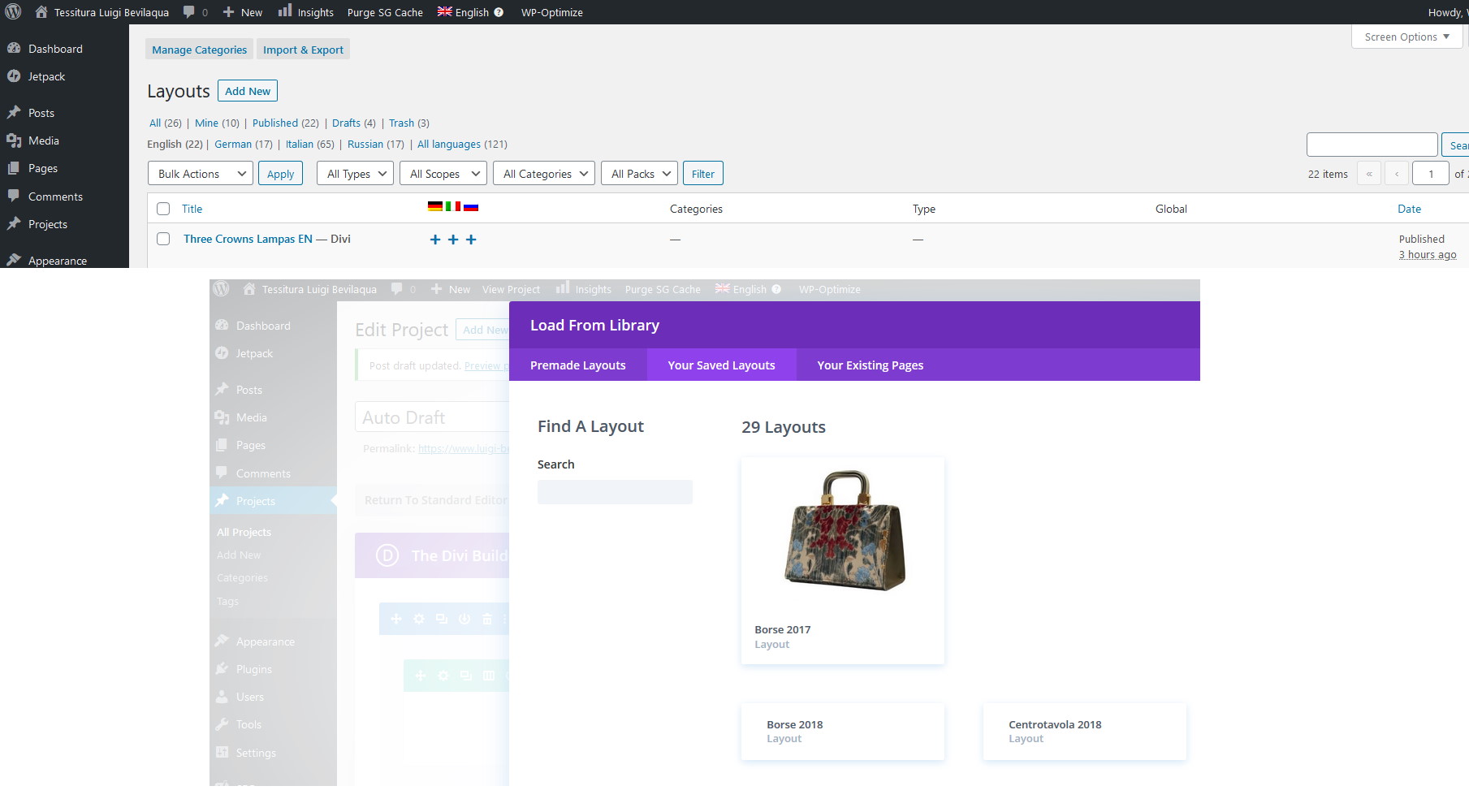
當您向 WordPress 儀表板添加新頁面時,應該安裝 Visual Builder。 彈出窗口將自動出現,您將在其中找到所有預製佈局。 在 Premade Layouts 選項卡下,您可以通過滾動佈局包列表或按類別搜索輕鬆找到新佈局。 使用預製佈局,您可以製作空白頁面或使用現有佈局。 此外,如果您克隆網站的一個頁面,您可以改進頁面的設計。 您可以通過單擊“已保存的佈局”選項卡下的“從庫中加載”彈出窗口來訪問已保存到 Divi 庫中的已保存佈局。 使用 Divi Builder 時,您可以通過添加預製佈局快速創建新頁面。 有了這個,您將能夠創建自己獨特的佈局。 通過用您自己的替換每個頁面元素,您可以在幾分鐘內創建一個漂亮的自定義網站。
如何導入 Divi Builder 佈局
您可以通過轉到 Divi 選項卡在 Divi 庫中找到佈局。 庫中的“您保存的佈局”選項卡允許您通過單擊從庫中加載已保存的佈局。 通過單擊 Divi Builder 中的可移植性圖標,您可以導入Divi Builder 佈局。 導入選項卡將允許您導入數據。 單擊“選擇文件”按鈕時,您可以選擇之前導入的 Divi Builder 佈局,然後單擊“導入 Divi Builder 佈局”。
Divi 庫模板
Divi 庫模板是預製的佈局,可用於啟動 Divi 項目。 圖書館不斷增長,新的和鼓舞人心的佈局可以用於您的下一個項目。
除了提供網頁設計工具,Divi Library 還提供內容管理系統。 您在此部分中創建的佈局、部分、行和模塊可以保存在這里以供以後使用。 來自世界各地的模塊在雲端同步和鏡像。 通過添加頁腳鍊接,可以為您網站上的每個頁面創建一個全局部分。 Divi 視覺構建器的菜單欄包括一個將項目保存到庫中的按鈕,以及一個用於保存項目的按鈕。 可以通過單擊圖標、輸入名稱並選擇保存到庫來保存模板。 您可以隨時使用 WordPress 儀表板中的Divi 庫鏈接訪問該項目。 您的 WordPress 儀表板允許您管理和編輯添加到您的庫中的項目,並且可以從您的儀表板訪問 Divi 庫頁面。 您可以通過單擊頁面頂部的控件對列表進行排序,也可以通過單擊旁邊的“編輯”鏈接來編輯任何庫項目。
Divi 圖書館項目未顯示
如果您在查看Divi Library 項目時遇到問題,可以檢查一些事項。 首先,確保您已登錄到您的 WordPress 帳戶。 接下來,檢查您是否安裝了最新版本的 Divi。 如果您仍然遇到問題,請嘗試清除瀏覽器的緩存和 cookie。
如何解決上傳 Divi 佈局的常見問題
如果您在將 Divi 佈局上傳到 Divi 庫時遇到問題,請嘗試以下步驟: 確認您使用的是最新版本的 Divi 並打開 Divi 庫。 可以通過轉到 Divi > 主題選項 > 更新並選擇“版本”來找到最新版本的 Divi。 如果它已過時,請密切關注。
如果您要上傳布局,請確保其格式正確。 在上傳之前,您必須先將 .zip 或 .rar 文件轉換為 XML 文件。 您可以通過在記事本等文本編輯器中打開文件並將其保存為 .xml 文件來執行此操作。
如果您使用的是 .zip 文件,那麼您已經掌握了它。 在上傳文件之前,請確保它已正確解壓縮。
要上傳布局,首先使用 .xml 文件。
