Como usar a biblioteca de modelos Divi
Publicados: 2022-10-29Se você quiser usar um modelo pré-fabricado para o seu site Divi WordPress, você pode acessar a biblioteca de modelos seguindo estas etapas: 1. Faça login no seu painel do WordPress. 2. Na barra lateral esquerda, passe o mouse sobre o ícone Divi e clique em Biblioteca Divi. 3. Na página Biblioteca Divi, clique na guia Modelos. 4. Aqui você verá todos os modelos disponíveis categorizados por tipo. Você também pode usar a barra de pesquisa para encontrar um modelo específico. 5. Depois de encontrar um modelo que você gosta, clique no botão Usar este modelo. 6. Uma janela modal aparecerá solicitando que você confirme que deseja usar o modelo. Clique no botão Usar este modelo para continuar. 7. O modelo será aplicado à sua página e você poderá começar a editá-lo para atender às suas necessidades.
Na biblioteca do Divi Theme Builder, podemos organizar nossos modelos e conjuntos de modelos favoritos. Você pode economizar tempo e energia em seu processo de design usando a biblioteca para editar modelos. A biblioteca contém uma coluna que permite pesquisar modelos por Tags, Categorias, Localização (este site é acessível apenas localmente) ou por Pesquisa. No Divi Builder , você pode fazer alterações em um modelo exatamente como faria no Theme Builder. Também é possível usar todas as ferramentas fornecidas pelo Builder ao editar seu modelo. Para redefinir suas alterações, vá para a seção principal da biblioteca do Divi Theme Builder. Além disso, o Builder salva modelos salvos que podem ser editados sem a necessidade de usar o editor de modelos.
Podemos usar a biblioteca do Divi Theme Builder, desenvolvida pela Divi Cloud, para transferir nossas ideias de um site para outro. Podemos editar facilmente nosso trabalho diretamente na biblioteca, reduzindo o tempo necessário para concluir nossas tarefas. Agora podemos fazer um processo de design mais simplificado para nos ajudar a fazer atualizações de site mais eficazes.
Como faço para acessar a biblioteca no Divi?

Para acessar a biblioteca no Divi, você precisará ir ao menu Divi e clicar em “Biblioteca”. A partir daí, você poderá selecionar os vários itens que estão disponíveis na biblioteca.
Ao trabalhar com a Divi, você pode ter certeza de que tudo o que você precisa para projetar está ao seu alcance. As bibliotecas Divi são usadas para realizar essa tarefa. As bibliotecas Divi são frequentemente interconectadas. Se você passar o mouse sobre um módulo, linha ou seção, será levado a uma biblioteca contendo todos os itens salvos anteriormente. No Divi, os elementos são módulos, linhas, seções e layouts. Salvamos um deles, que não é salvo no Divi Cloud, na Divi Layout Library sempre que salvamos um fora do Divi Cloud. Podemos gerenciar tags, criar categorias e importar ou exportar elementos da biblioteca.
Módulos individuais são salvos usando a Biblioteca de Módulos no Divi. O Divi Cloud Library permite compartilhar elementos de vários sites. Usando sua conta Divi, você pode criar um cabeçalho no site A e usá-lo no site B e Z. My Diva Cloud é um local onde os elementos salvos na nuvem Divi podem ser acessados. Podemos criar nossos próprios pacotes de layout com o Divi Theme Builder, além de manter as páginas, posts, produtos e outros itens associados a eles. Pode ser levado a um nível mais alto quando os Conjuntos de Modelos são usados em conjunto com isso. O Divi contém várias bibliotecas que nos ajudam a organizar os vários elementos utilizados.
Como faço para acessar os temas Divi?
No Divi, vá para Temas > Construtor de Temas para começar. Você pode criar modelos personalizados infinitos contendo conteúdo dinâmico usando os mesmos layouts pré-criados que você usou para criar suas páginas estáticas nesta área. A página de documentação do Divi Theme Builder pode ser encontrada aqui para obter mais informações sobre como usar o Theme Builder.
Onde os layouts Divi são armazenados?

Os layouts Divi são armazenados no banco de dados do WordPress como dados serializados. Esses dados são armazenados na tabela wp_posts, na coluna post_content. Quando você cria um novo layout no Divi, ele é armazenado como uma postagem do WordPress do tipo “divi_layout”.

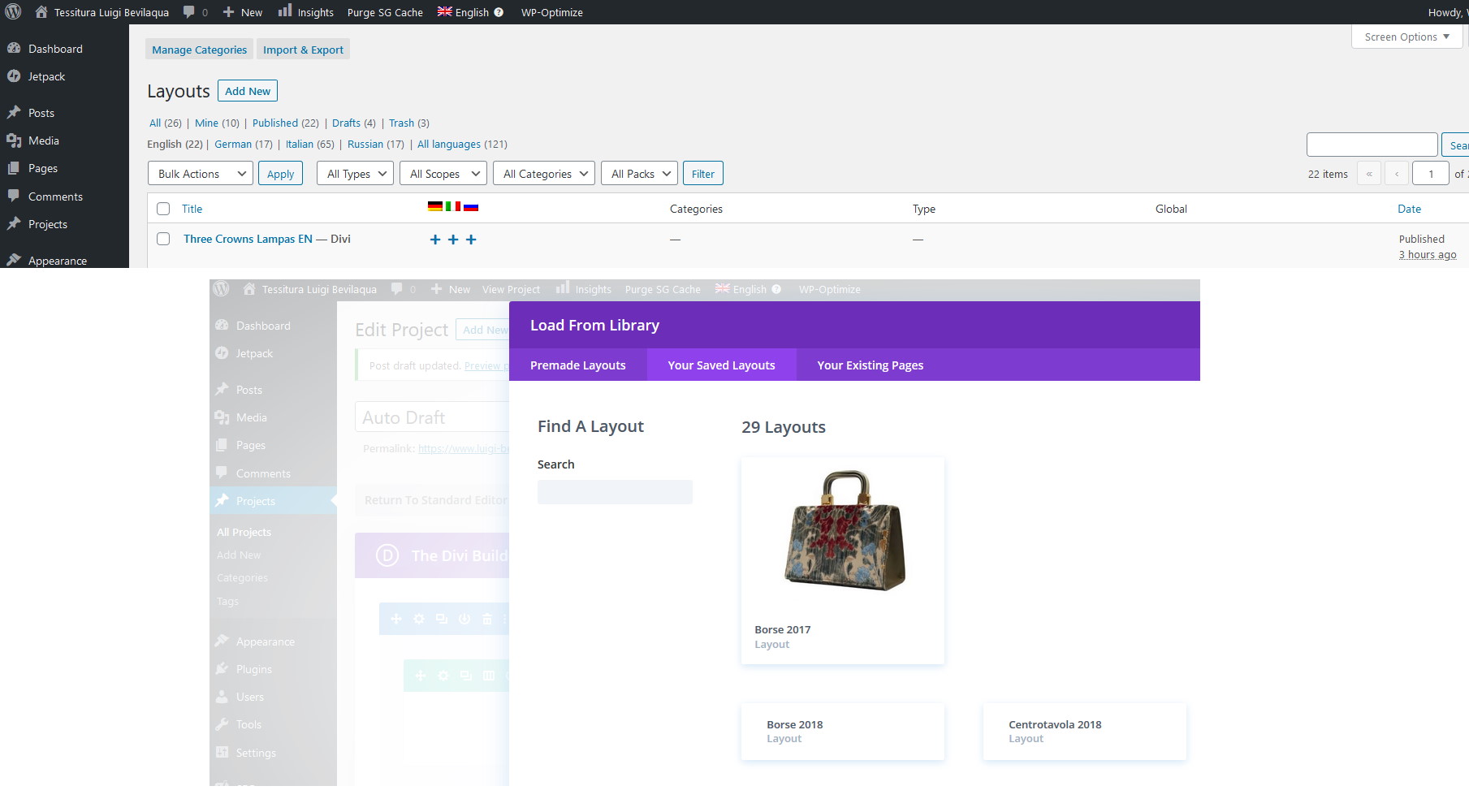
Quando você adiciona uma nova página ao Painel do WordPress, o Visual Builder deve ser instalado. O pop-up aparecerá automaticamente, onde você encontrará todos os layouts pré-criados. Na guia Layouts pré-fabricados, você pode encontrar facilmente um novo layout percorrendo a lista de pacotes de layout ou pesquisando por categoria. Com os layouts pré-fabricados, você pode criar uma página em branco ou usar um layout existente. Além disso, se você clonar uma das páginas do seu site, poderá melhorar o design da sua página. Você pode acessar os layouts salvos que foram salvos em sua biblioteca Divi clicando no pop-up Carregar da biblioteca na guia Seus layouts salvos. Ao usar o Divi Builder, você pode criar rapidamente uma nova página adicionando layouts pré-criados. Com isso, você terá a capacidade de criar seus próprios layouts exclusivos. Você pode criar um site bonito e personalizado em minutos substituindo cada um dos elementos da página pelos seus.
Como importar um layout do Divi Builder
Você pode encontrar layouts na biblioteca Divi acessando a guia Divi. A guia “Seus layouts salvos” na biblioteca permite carregar layouts salvos da biblioteca clicando neles. Ao clicar no ícone de portabilidade no Divi Builder, você pode importar um layout do Divi Builder . A guia Importar permitirá que você importe seus dados. Ao clicar no botão "Escolher arquivo", você pode selecionar o layout do Divi Builder importado anteriormente e clicar em "Importar layouts do Divi Builder".
Modelos de Biblioteca Divi
Os modelos de biblioteca Divi são layouts pré-criados que você pode usar para iniciar seus projetos Divi. A Biblioteca está em constante crescimento com layouts novos e inspiradores que você pode usar em seu próximo projeto.
Além de fornecer ferramentas de web design, a Divi Library também oferece sistemas de gerenciamento de conteúdo. Os layouts, seções, linhas e módulos que você criou nesta seção podem ser salvos aqui para uso posterior. Módulos de todo o mundo são sincronizados e espelhados na nuvem. Uma seção Global pode ser criada para cada página do seu site adicionando um link de rodapé. A barra de menus do construtor Divi visual inclui um botão para salvar o item na biblioteca, além de um botão para o item a ser salvo. O modelo pode ser salvo clicando no ícone, digitando um nome e selecionando Salvar na Biblioteca. Você pode acessar o item a qualquer momento usando o link da biblioteca Divi em seu painel do WordPress. Seu painel do WordPress permite que você gerencie e edite itens adicionados à sua biblioteca, e a página da biblioteca Divi pode ser acessada em seu painel. Você pode classificar sua lista clicando nos controles na parte superior da página e editar qualquer um dos itens de sua biblioteca clicando no link Editar ao lado deles.
Itens da Biblioteca Divi não estão sendo exibidos
Se você estiver tendo problemas para ver seus itens da Biblioteca Divi , há algumas coisas que você pode verificar. Primeiro, verifique se você está conectado à sua conta do WordPress. Em seguida, verifique se você tem a versão mais recente do Divi instalada. Se você ainda estiver com problemas, tente limpar o cache e os cookies do seu navegador.
Como corrigir problemas comuns com o upload de layouts Divi
Se você estiver tendo problemas para carregar seu Divi Layout para sua Biblioteca Divi, tente as seguintes etapas: Confirme se você está usando a versão mais recente do Divi e abra a Biblioteca Divi. A versão mais recente do Divi pode ser encontrada acessando Divi > Opções de tema > Atualizações e selecionando "Versão". Por favor, fique de olho se estiver desatualizado.
Se você estiver fazendo upload de um layout, verifique se ele está no formato adequado. Antes de fazer upload, você deve primeiro converter um arquivo.zip ou.rar em um arquivo XML. Você pode fazer isso abrindo o arquivo em um editor de texto como o Bloco de Notas e salvando-o como um arquivo .xml.
Se você estiver usando um arquivo.zip, você o tem. Antes de fazer o upload do arquivo, verifique se ele foi descompactado corretamente.
Para fazer upload do layout, primeiro use um arquivo.xml.
