So erstellen Sie eine benutzerdefinierte Archivvorlage in WordPress
Veröffentlicht: 2022-10-23Wenn Sie eine benutzerdefinierte Archivvorlage in WordPress erstellen möchten, müssen Sie zunächst eine Datei namens archive.php im Ordner Ihres Themes erstellen. In diese Datei müssen Sie den folgenden Code einfügen: get_header(); ? > if (have_posts()): while (have_posts()): the_post(); ? > > endwhile; endif; ? > get_footer(); ? > Dieser Code erstellt eine grundlegende Archivvorlage , die den Titel und Inhalt jedes Beitrags in Ihrem Archiv anzeigt. Wenn Sie die Vorlage weiter anpassen möchten, können Sie der Datei archive.php weiteren Code hinzufügen. Sie können beispielsweise die Art und Weise ändern, wie die Beiträge angezeigt werden, oder Ihre eigenen benutzerdefinierten Felder hinzufügen.
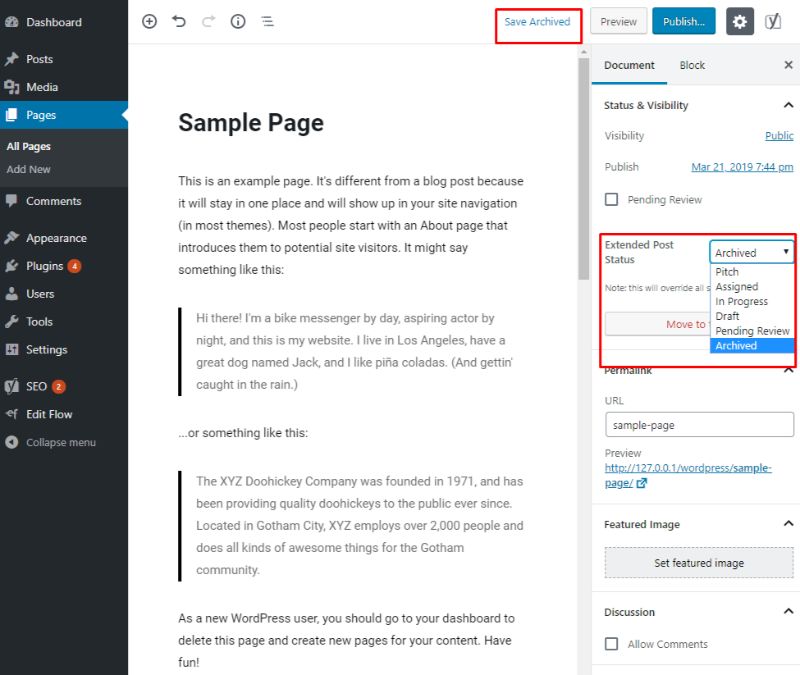
Leser können einfach zu alten Artikeln navigieren, basierend auf ihrem Monat, Jahr, ihrer Kategorie und sogar durch die Suche nach Tags. In diesem WordPress-Tutorial führe ich Sie durch den Prozess zum Erstellen einer Archivseite . Wie Sie sehen können, müssen wir jetzt den Code definieren, den WordPress verwendet, um diese Datei als Seitenvorlage zu behandeln. Durch Eingabe des folgenden Codes können Sie dies tun. Bei einigen Themen ist es möglich, dass CSS-ID und -Klasse unterschiedlich sind. Nachdem die Archivseite erstellt wurde, können Sie mit der Erstellung neuer beginnen. Fügen Sie Ihrem WordPress-Dashboard eine neue Seite hinzu, indem Sie zum Abschnitt Seiten gehen und Neu hinzufügen auswählen. Sie können die Archivvorlage veröffentlichen, indem Sie sie aus dem Dropdown-Menü auswählen. Sie können auf Ihr Profil zugreifen, indem Sie auf Ihr Profilbild in der unteren rechten Ecke des Bildschirms tippen oder es eingeben.
Sie können einen Beitrag archivieren, indem Sie ihn auswählen. Ein Menü mit der Option, oben rechts zu tippen, sollte angezeigt werden. Auf der Registerkarte Archiv finden Sie Ihr eigenes Archiv. Archivseiten werden nicht automatisch von jedem WordPress-Theme generiert.
Wie erstelle ich eine Archivvorlage in WordPress?

Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Erstellen einer Archivvorlage in WordPress von den spezifischen Anforderungen Ihrer Website abhängt. Einige Tipps zum Erstellen einer effektiven Archivvorlage in WordPress sind jedoch: – Verwenden Sie die verfügbaren WordPress-Designs und Plugins, um eine vorgefertigte Vorlage zu finden, die Ihren Anforderungen entspricht – Erstellen Sie eine benutzerdefinierte Archivvorlage, indem Sie ein vorhandenes WordPress-Design ändern oder Plugin – Verwenden eines Drag-and-Drop-WordPress-Seitenerstellungs-Plugins zum Erstellen einer vollständig benutzerdefinierten Archivvorlage – Beauftragen eines WordPress-Entwicklers zum Erstellen einer benutzerdefinierten Archivvorlage für Sie
Es ist sehr einfach, eine eigene Archivseite zu erstellen. Erstellen Sie einfach eine Seite (keinen Blogbeitrag), um herauszufinden, ob Ihr Thema eine Archivvorlage hat. Jede WordPress-Seite kann mit dieser Funktion angepasst werden. Alle Seiten können dazu gebracht werden, das Template archive.php zu verwenden, das eine Seitenvorlage ist, die jeder Seite zugewiesen werden kann. Wenn es in WordPress erstellt wird, wird es zum Erstellen einer Archivseite verwendet. Wenn Sie nicht wissen, wie Sie eine Archivvorlage erstellen, sollten Sie eine leere Datei erstellen, die die folgenden Dateinamen enthält: archives.php oder page-archives.php. Abhängig vom verwendeten Design können Sie einen etwas anderen Code für Ihre Archivseitenvorlage erwarten.
Besonders anfällig dafür sind Themes, die den Inhalt von Seitenvorlagen in verschiedenen Dateien aufrufen. Eine Datei namens content-page.php enthält den Inhalt einer Seite in Twenty Fourteen. Es gibt mehrere Vorlagen-Tags, die zum Erstellen einer Archivseite verwendet werden können. Besucher Ihrer Website können Inhalte finden, indem sie auf eine Archivseite klicken, die eine Vielzahl von Optionen bietet. Wenn Sie Besuchern dabei helfen können, das zu finden, wonach sie suchen, können Sie dafür sorgen, dass sie länger zurückkommen, und ihre Seitenaufrufe steigern. Eine einfache Vorlage kann verwendet werden, um eine Archivseite in weniger als einer Minute zu erstellen. Was ist das Archiv im WordPress-Theme?
Wie funktioniert das Archivieren in WordPress?
Archivseiten werden ebenfalls von WordPress erstellt, sind jedoch nicht als Beitrag oder Seite enthalten. Dies ist eine Schritt-für-Schritt-Anleitung zum Erstellen einer benutzerdefinierten Beitragstyp-Archivseite in WordPress.
Wie erstelle ich eine benutzerdefinierte Archivseite für Beitragstypen in WordPress?

Um eine benutzerdefinierte Archivseite für Beiträge in WordPress zu erstellen, müssen Sie einige Schritte befolgen. Zuerst müssen Sie einen benutzerdefinierten Beitragstyp erstellen. Gehen Sie dazu in das WordPress-Admin-Panel und klicken Sie auf die Registerkarte „Beiträge“. Von dort aus müssen Sie auf die Schaltfläche „Neu hinzufügen“ klicken und die Option „Benutzerdefinierter Beitragstyp“ auswählen.
Als Nächstes müssen Sie die erforderlichen Informationen für Ihren benutzerdefinierten Beitragstyp eingeben. Dazu gehören der Name, Singular-Name und Plural-Name. Sobald Sie diesen Schritt abgeschlossen haben, müssen Sie auf die Schaltfläche „Benutzerdefinierten Beitragstyp erstellen“ klicken.
Nachdem Ihr benutzerdefinierter Beitragstyp erstellt wurde, müssen Sie eine neue Seite in WordPress erstellen. Dazu müssen Sie zum WordPress-Admin-Panel gehen und auf die Registerkarte „Seiten“ klicken. Von dort aus müssen Sie auf die Schaltfläche „Neu hinzufügen“ klicken.
Im Bildschirm „Neue Seite hinzufügen“ müssen Sie einen Titel für Ihre Seite eingeben und dann auf die Schaltfläche „Veröffentlichen“ klicken.
Sobald Ihre Seite veröffentlicht wurde, müssen Sie zur Registerkarte „Einstellungen“ gehen und auf den Link „Lesen“ klicken. Auf dem Bildschirm „Leseeinstellungen“ müssen Sie die Option „Eine statische Seite“ auswählen und dann die Seite, die Sie gerade erstellt haben, aus dem Dropdown-Menü „Startseite“ auswählen.
Abschließend müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken. Ihre benutzerdefinierte Archivseite für Beitragstypen ist jetzt erstellt und einsatzbereit.
Beiträge und Seiten sind die beiden häufigsten Beitragstypen, die in WordPress verwendet werden. Benutzerdefinierte Beitragstypen können erstellt und verwendet werden, um verschiedene Arten von Inhalten zusätzlich zum Erstellen benutzerdefinierter Beitragstypen zu verwalten. In diesem Artikel erfahren Sie, wie Sie eine benutzerdefinierte Archivseite für diese Art von Beiträgen erstellen. Es ist möglich, Ihrem WordPress-Theme eine benutzerdefinierte Vorlage für einen bestimmten benutzerdefinierten Beitragstyp hinzuzufügen. Dazu müssen Sie entweder den FTP-Client oder die Dateimanager-App verwenden. Um die Datei archive.html umzubenennen, öffnen Sie sie und benennen Sie sie in archive-*posttype*.html um. Diese Datei enthält den gesamten Code, der zum Anzeigen des benutzerdefinierten Inhalts für diesen Beitragstyp erforderlich ist.
Mit ihm können Sie ganz einfach Ihre benutzerdefinierte Beitragstypseite erstellen, indem Sie den Code ziehen und ablegen. Darüber hinaus kann SeedProd verwendet werden, um ein neues Thema von Grund auf neu zu erstellen oder zusätzliche Seiten auf Ihrer Website zu entwerfen. Damit Ihre Seite richtig funktioniert, müssen Sie zuerst das Plugin installieren und eine Vorlage auswählen. Nachdem Sie Ihre Seite bearbeitet haben, kann sie mit der Funktion „Veröffentlichen“ veröffentlicht werden. Deals-Seiten bei WPBeginner sind benutzerdefinierte Typen, die ihre eigenen Archivvorlagen verwenden. Wir verwenden eine andere WordPress-Vorlage für den Glossar-Bereich. Sie können die Archivseite ansprechender gestalten, indem Sie die Seitenleiste und das Layout der Seite entfernen und mehr Kontext hinzufügen. In diesem Tutorial erfahren Sie, wie Sie ein Archiv und eine einzelne Vorlage erstellen.
Wie erstelle ich eine Archivvorlage mit dem Theme Builder?

Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Erstellen einer Archivvorlage mit dem Theme Builder von den spezifischen Anforderungen Ihrer Website abhängt. Einige Tipps für den Einstieg sind jedoch: Entscheiden Sie zuerst, welche Inhalte Sie in Ihre Archivvorlage aufnehmen möchten; Erstellen Sie dann ein Layout, das einfach zu navigieren und optisch ansprechend ist. Verwenden Sie schließlich die Tools des Theme Builders, um Ihre Vorlage anzupassen und zu Ihrer eigenen zu machen.
Indem Sie den Umschalter für Als Archivvorlage verwenden konfigurieren, können Sie eine Reihe von Beiträgen aus der Standardabfrage der Archivseite auswählen. Wählen Sie die Optionen „Einschließen“, „Archive“, „CPT-Archiv“ und „CPT-Archiv“ im Popup-Fenster „Vorlagenbedingung“ und wählen Sie dann die Option „CPT-Archiv“ aus dem letzten Feld aus. Im Gutenberg-Editor können Sie eine einzelne Vorlage sowie einen Elementor-Editor erstellen. Mit dem WordPress-Dashboard können Sie neue Designvorlagen hinzufügen, indem Sie auf die Schaltfläche „Neu hinzufügen“ klicken. Um den Vorlagennamen festzulegen, wählen Sie den Einzelvorlagentyp, den Inhaltstyp der Elementor-Vorlage und den Vorlagentyp aus. Nachdem Sie das Pop-up beendet haben, klicken Sie auf Speichern. Der erste Schritt besteht darin, die Registerkarte Theme Builder WordPress Dashboard auszuwählen.

Geben Sie den CPT, den Sie verwenden möchten, in das letzte Feld des angezeigten Bedingungs-Popups ein. Die Seitenvorlage kann mit einer Kopf-, Haupt- oder Fußzeile erstellt oder der Bibliothek hinzugefügt werden. Ich habe einen neuen Beitragstyp namens „Podcasts“ mit dem untergeordneten Thema „Parallax Pro“ erstellt.
Benutzerdefinierte Archivvorlage für WordPress-Beiträge
Eine benutzerdefinierte Archivvorlage für WordPress-Beiträge ist eine Datei, die verwendet wird, um eine Liste aller Beiträge eines bestimmten Beitragstyps anzuzeigen. Sie ähneln Kategorie- und Tag-Archivseiten, werden aber stattdessen für benutzerdefinierte Beitragstypen verwendet. Benutzerdefinierte Archivvorlagen für Beitragstypen können sehr nützlich sein, wenn Sie alle Beiträge eines bestimmten Beitragstyps an einem Ort auflisten möchten.
Um die Datei zu finden, sollte sie als Archiv bezeichnet werden. Wenn podcasts.php nicht verfügbar ist, verwendet WordPress die Standarddatei archive.php. Der Code, den Sie unten sehen, ist ein Beispiel dafür, wie Genesis aussehen wird, wenn Sie eine neue Datei für Ihr CPT-Archiv erstellen. Sie müssen keine neuen Dateien erstellen, wenn Sie mit dem Aussehen und der Funktion Ihrer Standardarchive zufrieden sind. Wenn Sie einen benutzerdefinierten Job erstellen möchten, verwenden Sie den Gist-Code, um ihn auf Ihre bevorzugte Weise zu ändern. Beim Hinzufügen, Entfernen oder Ändern von benutzerdefiniertem Beitragstypcode müssen Sie möglicherweise die Neuschreibregeln in Ihrer .htaccess-Datei neu installieren. Um die Filmliste anzuzeigen, muss folgender Code in die Vorlage eingetragen werden: *?
So verwenden Sie Wp_query, um eine Liste von Filmen anzuzeigen
WP_GETCHARD (GETCHARD=$the_query));? Mit einer benutzerdefinierten Archivseite können Sie alle Ihre bisherigen Inhalte auf einer einzigen Seite zusammenfassen.
Benutzerdefinierte WordPress-Archivseite
Eine benutzerdefinierte Archivseite in WordPress ist eine Seite, die alle Ihre Beiträge in einer bestimmten Kategorie, einem bestimmten Tag, Autor oder Datumsbereich anzeigt. Sie können eine benutzerdefinierte Archivseite verwenden, um eine Liste aller Ihrer Blogbeiträge anzuzeigen, oder um eine fokussiertere Archivseite zu erstellen, die nur Beiträge in einer bestimmten Kategorie oder einem bestimmten Tag anzeigt.
Sie können Ihre Monatsarchive, Kategoriearchive, Schlagwortarchive, Autorenarchive und alles andere, was Sie möchten, auf die Seite stellen, die Sie ihnen gewidmet haben. In diesem Tutorial zeigen wir Ihnen, wie Sie eine benutzerdefinierte WordPress-Archivseite erstellen. In diesem Artikel sehen wir uns an, wie Sie eine benutzerdefinierte WordPress-Archivseite erstellen können. Mit dem Compact Archives-Plugin können wir unsere Archivseiten anzeigen. Um unsere Inhalte zu organisieren, halten wir es für entscheidend, ein Kategoriearchiv zu haben. Auf unserer Archivseite haben wir eine Schaltfläche, die Benutzer zu einem zufälligen Beitrag weiterleitet. Wir hoffen, dass wir es den Benutzern ermöglichen, Artikel im Handumdrehen zu entdecken, damit sie diese nach dem Zufallsprinzip durchsuchen können.
Der folgende Artikel hilft Ihnen beim Erstellen einer benutzerdefinierten WordPress-Archivseite. Benutzer können mithilfe einer umfassenden Archivseite einfach durch Ihre Archive navigieren. Bitte lassen Sie uns wissen, wenn Sie Fragen oder Anregungen haben, und hinterlassen Sie bitte unten einen Kommentar, wenn Sie welche haben. Für unsere Leser entstehen keine Kosten, wenn Sie ihnen erlauben, unsere Inhalte zu lesen. Mit anderen Worten, wenn Sie auf einen Link von unserer Website klicken, verdienen wir möglicherweise auch eine Provision. In Wirklichkeit unterstützt WordPress keine Seitenarchivierungsfunktion, aber dies kann mit einer benutzerdefinierten Vorlage erfolgen.
Erstellen einer Archivseite in WordPress
Das Erstellen einer Kopie der page.php-Datei aus Ihrem Design und das Umbenennen in archive.php ist der erste Schritt zur Verwendung benutzerdefinierter Vorlagen zum Archivieren von Seiten. Als nächstes ändern Sie den Aufruf von get_template_part() von get_template_part('content', 'tmpl_archives'); und schließlich Um den Vorgang abzuschließen, markieren Sie bitte den Anfang der Datei als: /* Vorlagenname: Archivseite Benutzerdefiniert */ mit einem Deklarationskommentar. Der Ansatz von WordPress zur Archivverwaltung ist im Allgemeinen nicht benutzerfreundlich.
Archivseitenvorlage
Eine Archivseitenvorlage ist eine spezialisierte Vorlage, die verwendet werden kann, um eine Sammlung von Elementen anzuzeigen, z. B. ein Blogarchiv. Archivseiten sind normalerweise nach Datum organisiert, wobei die neuesten Elemente zuerst angezeigt werden.
Kümmern wir uns gleich darum. Lassen Sie uns das Ding sofort reparieren! Dieses Tutorial führt Sie durch die Erstellung einer Archivseite für WordPress, die nützlich sein wird. Der wichtigste Aspekt ist, dass es mit jedem modernen WordPress-Theme verwendet werden kann, das auf Ihrer Website installiert ist. Wir brauchen eine Seite, die den Besuchern mitteilt, was sich in den Archiven befindet, und die Links zu bestimmten Inhalten enthält, z. B. zu denen, nach denen sie suchen. Die page.php-Datei Ihres aktuellen Designs ist der beste Weg, um eine Archivseite zu erstellen. Dieses Tutorial zeigt Ihnen, wie Sie eine auf Zerif Lite basierende App erstellen, aber Sie können dazu auch jedes andere Thema verwenden.
Der erste Schritt besteht darin, zwei neue Widget-Bereiche für unsere Archivseite zu erstellen. Wir müssen die Archivseite individuell codieren, also müssen wir eine neue CSS-Datei erstellen. Diese bedingte Enqueue-Operation funktioniert nur, wenn der Besucher die Archive durchsucht. Diese Funktionalität kann erreicht werden, indem ein Codeblock direkt in die Hauptdatei content-tmpl_archives.php eingefügt wird. In einer Minute zeige ich Ihnen, wie Sie diesem Block mit einigen Font Awesome-Symbolen Glanz verleihen können. Diese Vorlage kann an jedes Thema angepasst werden und ist leicht anpassbar. Auf diese Weise würden wir das Ganze in Widgets umwandeln und alle benutzerdefinierten Codeelemente löschen. Was würden Sie gerne als zusätzliche Funktion in einer Vorlage sehen? Wir laden Sie ein, Ihre Arbeit zu teilen.
Gewusst wie: Erstellen Sie eine benutzerdefinierte Blog-Archivseitenvorlage
Wenn Sie ein WordPress-Theme verwenden, ist die Seitenvorlage für das Blog-Archiv wahrscheinlich bereits in Ihrem Themenordner enthalten. Wenn nicht, können Sie in wenigen einfachen Schritten eine benutzerdefinierte Blog-Archivseitenvorlage erstellen. Kopieren Sie nach dem Erstellen der Vorlage den Inhalt der Datei page-archive.php Ihres Themes und fügen Sie ihn in die Datei page-archive.php im Ordner Ihres WordPress-Themes ein. Es ist wichtig sicherzustellen, dass die Vorlage mit dem Design und Stil Ihrer Website übereinstimmt. Archivseiten für Blog-Posts sind eine hervorragende Möglichkeit, Ihre Blog-Posts zu organisieren und Leser zu ermutigen, sich andere Blog-Posts, Kategorien und Tags anzusehen. Wenn Sie ein WordPress-Design verwenden, haben Sie wahrscheinlich bereits die Blog-Archivseitenvorlage in Ihrem Designordner. Nachdem Sie die Vorlage erstellt haben, müssen Sie den Inhalt der Datei page-archive.php Ihres Themes in den Ordner Ihres WordPress-Themes kopieren.
So zeigen Sie die Archivseite in WordPress an
Es gibt ein paar Schritte, die Sie befolgen müssen, um eine Archivseite in WordPress anzuzeigen. Zuerst müssen Sie eine neue Seite erstellen und dann die Vorlage Archivseite aus dem Abschnitt Seitenattribute auswählen. Sobald Sie dies getan haben, müssen Sie zur Seite Einstellungen » Lesen gehen und die neu erstellte Seite als Ihre Beitragsseite auswählen. Danach können Sie das Frontend Ihrer Website besuchen, um die Archivseite in Aktion zu sehen.
Hinzufügen einer Archivbeschreibung zu Ihren Beiträgen und Seiten
Das WordPress Post Type Archive Descriptions Plugin macht es einfach, eine Archivbeschreibung zu Ihren Posts und Seiten hinzuzufügen. Nach der Installation ist das Plugin aktiviert und alle erforderlichen Einstellungen wurden getroffen.
