Hinzufügen eines PayPal-Einkaufswagens zu WordPress: Die Vorteile von Plugin-Optionen und Installation
Veröffentlicht: 2022-09-30Hinzufügen eines PayPal-Warenkorbs zu WordPress Wenn Sie eine WordPress-Site betreiben und mit dem Verkauf von Produkten oder Dienstleistungen beginnen möchten, müssen Sie einen Warenkorb hinzufügen. Eine beliebte Option ist die Verwendung von PayPal. PayPal bietet eine Reihe von Vorteilen für Online-Händler. Es ist eine bekannte und vertrauenswürdige Marke, sodass sich die Kunden wahrscheinlich wohl fühlen, wenn sie sie verwenden. PayPal ist auch einfach einzurichten und zu verwenden. Es gibt verschiedene Möglichkeiten, einen PayPal-Warenkorb zu WordPress hinzuzufügen. Sie können ein Plugin verwenden oder den Code direkt zu Ihrem Design hinzufügen. Verwenden eines Plugins Es gibt eine Reihe von WordPress-Plugins, mit denen Sie Ihrer Website einen PayPal-Warenkorb hinzufügen können. Einige der beliebtesten sind: WooCommerce: WooCommerce ist ein beliebtes E-Commerce-Plugin, mit dem Sie physische und digitale Produkte verkaufen können. Es enthält eine integrierte Unterstützung für PayPal. Easy Digital Downloads: Easy Digital Downloads ist ein Plugin für den Verkauf digitaler Produkte wie eBooks, Software und Musik. Es enthält auch PayPal-Unterstützung. WP eCommerce: WP eCommerce ist ein weiteres beliebtes eCommerce-Plugin. Es beinhaltet die PayPal-Integration sowie Unterstützung für andere Zahlungsabwickler. Den Code direkt zu Ihrem Theme hinzufügen Wenn Sie kein Plugin verwenden möchten, können Sie den erforderlichen Code auch direkt zu Ihrem WordPress-Theme hinzufügen. Dazu müssen Sie den Code der „Kasse“-Seite Ihres Themes bearbeiten. Dies ist die Seite, auf der Kunden ihre Rechnungs- und Versandinformationen eingeben und ihren Kauf abschließen. Sie müssen der Checkout-Seite zwei Dinge hinzufügen: Eine Schaltfläche, die Kunden zu PayPal führt, um ihren Kauf abzuschließen. Ein Formular, das die Kundeninformationen sammelt und an PayPal sendet. Beides finden Sie in der PayPal-Dokumentation. Nachdem Sie den Code zu Ihrem Design hinzugefügt haben, müssen Sie ihn testen, um sicherzustellen, dass er funktioniert. Sie können dies tun, indem Sie einen Testkauf auf Ihrer Website tätigen. PayPal bietet eine Reihe von Vorteilen für Online-Verkäufer und ist daher eine beliebte Wahl für das Hinzufügen eines Warenkorbs zu WordPress. Es gibt verschiedene Möglichkeiten, PayPal zu WordPress hinzuzufügen, einschließlich der Verwendung eines Plugins oder des direkten Hinzufügens des Codes zu Ihrem Design.
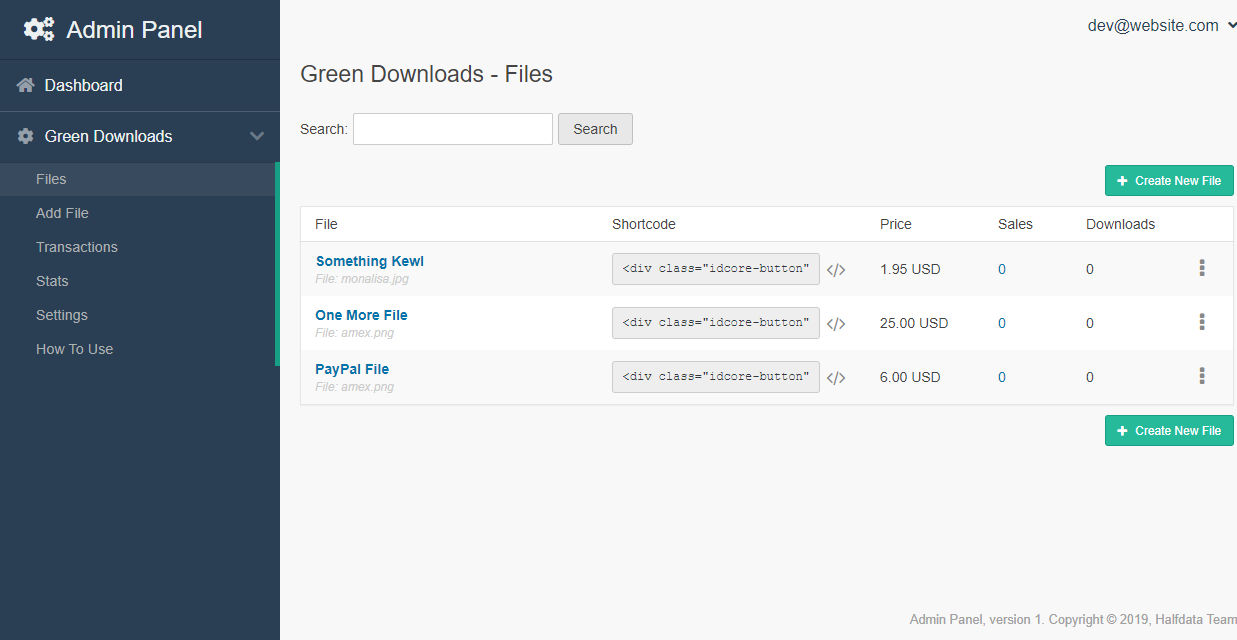
Simple PayPal, erstellt von der TT-Zentrale, ist ein einfaches PayPal-Integrations-Plugin für WordPress. Ein Einkaufswagen verfügt über eine Reihe von Standardfunktionen, z. B. die Möglichkeit für einen Kunden, seinen Einkauf zu bestätigen und die Menge der Artikel im Einkaufswagen zu ändern. Das kostenlose WordPress-Plugin verwandelt jede Website in wenigen Minuten in eine E-Commerce-Site. Das PayPal Simple Shopping Cart Plugin, erstellt von Tips. Zahlungen werden an die E-Mail-Adresse des WordPress-Administrators weitergeleitet, die auch die E-Mail-Adresse von PayPal ist. Wenn Versandkosten auf die Produkte im Warenkorb angewendet werden, werden nur die Basisversandkosten berechnet. Wenn ein Artikel in einem Warenkorb enthalten ist, der eine individuelle Versandgebühr enthält, wird eine Grundversandgebühr hinzugefügt.
Wenn der Warenkorbwert einen bestimmten Schwellenwert erreicht, erhalten Sie kostenlosen Versand. Es ist möglich, das von demselben Unternehmen entwickelte Affiliate-WordPress-Plugin mit den Standard-WordPress-Einstellungen zu integrieren. Dieses Plugin macht es einfach, Produkte zu Beiträgen, Seiten oder sogar Vorlagen hinzuzufügen. Shortcodes werden verwendet, um den Produktnamen, den Preis und optionale Versandkosten anzugeben. Der Wert kann auch verwendet werden, um anzugeben, ob Produkten mehrere „Optionen“ zugeordnet sind. Einen Shortcode für den Verkauf von Shirts mit mehr als einer Variation findest du hier. Es gibt auch eine Premium-Version dieses Einkaufswagens.
Um PayPal mit WooCommerce zu integrieren, gehen Sie zum Plugins-Menü und wählen Sie Neu hinzufügen. Wenn Sie darauf klicken, können Sie auf die WooCommerce-Einstellungen zugreifen. Wenn Sie PayPal aktivieren, können Sie Ihre Konten verwalten.
Wie füge ich einen Einkaufswagen zu meiner WordPress-Seite hinzu?
 Kredit: Tipps und Tricks HQ
Kredit: Tipps und Tricks HQSie können einem Beitrag oder einer Seite einen Einkaufswagen hinzufügen, indem Sie den Shortcode [show_WP_shopping_cart] oder das Seitenleisten-Widget verwenden, oder Sie können den Shortcode [show_WP_shopping_cart] verwenden, um den Einkaufswagen in der Seitenleiste anzuzeigen. Ein Warenkorb erscheint nicht in einem Beitrag oder einer Seite, es sei denn, ein Kunde fügt ein Produkt hinzu.
Sie können Ihre Produkte verkaufen und Zahlungen von Ihrer WordPress-Website mit einem Warenkorb akzeptieren. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie WooCommerce, das beliebteste E-Commerce-Plugin für WordPress, hinzufügen. WooCommerce ist ein Open-Source- und kostenloses Plugin, mit dem Sie physische und digitale Artikel auf Ihrer WordPress-Website verkaufen können. WooCommerce ermöglicht es Ihnen, sowohl physische Waren als auch digitale Downloads zu verkaufen. Neben dem Verkauf von Mitgliedschaften, Abonnements und der Annahme von Reservierungen können Sie auch Veranstaltungen buchen. Zu Beginn sollten Sie ein WordPress-Theme für Ihren Online-Shop auswählen. Es wird empfohlen, alle empfohlenen WooCommerce-Extras zu installieren.
Sie können Ihre Verkäufe und Conversions mit einer benutzerdefinierten WooCommerce-Warenkorbseite erheblich steigern. Sie sollten jetzt eine Zahlungsoption haben. Um Ihre Produkte zu verkaufen, müssen Sie zunächst Ihre bevorzugten Zahlungsmethoden einrichten. Erstellen Sie mit Hilfe von SeedProd eine benutzerdefinierte Warenkorbseite mit WordPress. Die SeedProd-App ist für Apple und Android verfügbar. Nachdem Sie auf die Schaltfläche „Neue Zielseite hinzufügen“ geklickt haben, können Sie eine neue Warenkorbseite erstellen. Im nächsten Feld können Sie den Namen Ihres Warenkorbs eingeben.
Sie können dann aus einer Sammlung von Zielseitenvorlagen auswählen, mit denen Sie schnell eine vorgefertigte Seite erstellen können. Die auf unserer Website verfügbaren Vorlagen können für jede Art von Geschäftsziel verwendet werden. Indem Sie auf den SeedProd Testimonials-Block klicken, können Sie das Erscheinungsbild all Ihrer Einkäufe ändern. Indem Sie mehrere Testimonials hinzufügen, Fotos von Testimonials anpassen und sie sogar als verschiebbares Karussell einfügen, können Sie Ihre Testimonial-Seite personalisieren. Wenn Sie Käufer zum Handeln animieren möchten, platzieren Sie einen Knappheits-Timer in Ihrem Einkaufswagen. Sobald Sie eine benutzerdefinierte Warenkorbseite für Ihre Website erstellt haben, können Sie sie auf WooCommerce hochladen. Sie müssen die WooCommerce-Einstellungen ändern, um Ihre Warenkorb-URL für Kunden sichtbar zu machen. Sie können andere Produkte empfehlen, die Ihren Kunden gefallen könnten, indem Sie den Bereich für beliebte Produkte verwenden.
Mit dem WooCommerce-Plug-in von Barn2 Media können Sie Warenkorbinhalte ganz einfach zu Ihrem Geschäft hinzufügen. Die Plugins werden automatisch installiert und aktiviert, und es gibt Optionen zum Anpassen der Schaltfläche „In den Warenkorb“. Wenn Sie ein anderes WooCommerce-Design verwenden, müssen Sie die Einstellungen ändern. Nachdem die erforderlichen Änderungen vorgenommen wurden, können Ihre Besucher einfacher auf die Warenkorbseite zugreifen.
Einrichten Ihrer Shop-Seite in WordPress
Klicken Sie in Ihrem WordPress-Adminbereich auf die Schaltfläche „Shop Page WP“, um eine neue Seite zu erstellen. Auf dieser Seite müssen Sie einige Informationen über den Shop eingeben. Wenn Ihr Shop noch nicht aufgeführt ist, geben Sie bitte einen Namen, eine Übersicht und eine Beschreibung an. Sie müssen auch eine URL angeben, wenn Sie Produkte über Ihre Website verkaufen möchten. Außerdem müssen Sie eine Kategorie für Ihren Shop angeben. Beim Erstellen eines Shop-Inhaltstyps müssen Sie einen angeben. Um Ihren Shop sichtbarer zu machen, müssen Sie eine Taxonomie erstellen. Danach müssen Sie einen Slug für Ihren Shop einreichen. Danach müssen Sie Ihrem Shop einen Titel geben. Nachdem Sie den Header Ihres Shops erstellt haben, müssen Sie ihn mit einem anpassbaren Header versehen. Danach müssen Sie die anpassbare Fußzeile Ihres Shops bereitstellen. Nachdem Sie Ihren Shop registriert haben, müssen Sie auch einen Copyright-Vermerk angeben. Danach müssen Sie eine Lizenz für Ihr Unternehmen vorlegen. Sie müssen dann eine Kontakt-E-Mail an den Shop-Inhaber senden. Sie müssen auch eine Kontakttelefonnummer für Ihren Shop angeben. Im folgenden Schritt müssen Sie eine Kontaktadresse für Ihr Unternehmen angeben. Anschließend müssen Sie eine Website für Ihr Unternehmen erstellen. Zunächst müssen Sie eine Facebook-Seite für Ihren Shop einrichten. Die Twitter-Seite für Ihr Unternehmen muss ebenfalls erstellt werden. Nachdem Sie diese Schritte ausgeführt haben, klicken Sie auf die Schaltfläche „Shop erstellen“. Die Shop Page WP-Option ist jetzt in Ihrem WordPress-Adminbereich verfügbar. Um Ihren Shop sichtbarer zu machen, müssen Sie Produkte hinzufügen. Um diese Aufgabe auszuführen, gehen Sie zur Registerkarte Produkte. Im folgenden Schritt müssen Sie ein Produkt hinzufügen. Dann müssen Sie einen Namen für Ihr Produkt angeben. Im nächsten Schritt geben Sie eine Beschreibung Ihres Produkts ein. Der Preis Ihres Produkts wird dann angezeigt. Die Menge, die Sie für Ihr Produkt benötigen, wird Ihnen zur Verfügung gestellt. Nachdem Sie TrademarkiaTrademarkias bereitgestellt haben, müssen Sie die Steuerklasse für Ihr Produkt angeben. Wenn Sie eine Kategorie für Ihr Produkt hinzufügen möchten, müssen Sie dies tun. Anschließend müssen Sie eine Unterkategorie für Ihr Produkt eingeben. Danach müssen Sie Tags für das Produkt bereitstellen. Im nächsten Schritt erstellen Sie ein benutzerdefiniertes Feld für das Produkt, das Sie verkaufen möchten. Der nächste Schritt besteht darin, ein benutzerdefiniertes Etikett für Ihr Produkt bereitzustellen. Sobald Sie eine benutzerdefinierte SKU bereitgestellt haben, wird das Produkt aufgelistet. Sie müssen dann ein benutzerdefiniertes Bild Ihres Produkts bereitstellen. Wenn Sie einen benutzerdefinierten CTA erstellen möchten, müssen Sie ihn bereitstellen.
Wie füge ich einen Paypal-Warenkorb zu meiner Website hinzu?
 Bildnachweis: codecanyon.net
Bildnachweis: codecanyon.netUm Ihrer Website einen PayPal-Warenkorb hinzuzufügen, müssen Sie sich für ein PayPal-Geschäftskonto anmelden. Sobald Sie dies getan haben, können Sie sich bei Ihrem Konto anmelden und die Schaltfläche „In den Warenkorb“ unter der Überschrift „Tools“ finden. Von dort aus können Sie die Schaltfläche an das Erscheinungsbild Ihrer Website anpassen und den Code dann auf Ihrer Website einbetten. Wenn jemand auf die Schaltfläche klickt, wird er zu PayPal weitergeleitet, um seinen Kauf abzuschließen.
Mit Paypal-Zahlungsschaltflächen können Sie es Ihren Kunden leicht machen, Ihre Produkte zu kaufen. Die PayPal-Zahlungsschaltflächen müssen zur Nutzung mit einem PayPal-Geschäftskonto verknüpft sein. Wenn Sie kein PayPal-Konto haben, gehen Sie zu PayPal.com/business und melden Sie sich an. Anhand der Beschreibungen der Zahlungsschaltflächen von PayPal können Sie feststellen, welche für Sie am besten geeignet ist. Wählen Sie das Dropdown-Menü mit Preis/Option hinzufügen und rufen Sie dann unsere Abteilung für Menügrößen an, und wir werden eine Vielzahl von kleinen, mittleren und großen Optionen zu unterschiedlichen Preisen hinzufügen. PayPal erhebt für jede Transaktion eine Versandgebühr, Steuern und eine E-Mail-Adresse. Zusätzliche erweiterte Anpassungsfelder sind erforderlich, werden in diesem Beispiel jedoch weggelassen.
Nachdem Sie auf die entsprechende Seite geklickt haben, können Sie mit einer Zahlungskarte bezahlen. Abhängig von den Anforderungen Ihres Unternehmens können Sie einen PayPal-Warenkorb erstellen. Wenn Sie gerade erst anfangen und PayPal-Zahlungen auf Ihrer Website akzeptieren möchten, macht PayPal es einfach.
Erstellen Sie einen Warenkorb-Button mit Paypal
Kopieren Sie die Code-Snippets und fügen Sie sie in den HTML-Code Ihrer Website ein. Das praktische integrierte CSS von PayPal macht es einfach, die Schaltfläche so zu gestalten, wie Sie es bevorzugen.
PayPal hat eine hilfreiche Anleitung, um zu lernen, wie man auf seiner Website eine Schaltfläche zum Anzeigen des Warenkorbs erstellt.
Wie füge ich einen Paypal-Jetzt-kaufen-Button zu WordPress hinzu?
 Bildnachweis: wpknol.com
Bildnachweis: wpknol.comEs sind keine komplizierten Schritte erforderlich, um einen PayPal-Button in WordPress zu konfigurieren. Sie müssen den HTML-Code für Ihre Schaltfläche von der offiziellen PayPal-Website abrufen. Melden Sie sich in Ihrem WordPress-Adminbereich an und navigieren Sie zu Posts. Der Code für Ihren PayPal-Button sollte nun von Visual auf HTML umgestellt werden.
Ich zeige Ihnen, wie Sie eine PayPal-Jetzt-kaufen-Schaltfläche in WordPress erstellen. Einige Plugins ermöglichen den Verkauf von physischen Waren oder Dienstleistungen zusätzlich zu physischen Produkten oder Dienstleistungen; andere Plugins ermöglichen auch den Verkauf von digitalen Gütern. Eine Zahlungsschaltfläche ist eine äußerst einfache Aufgabe, wenn Sie ein Plugin wie WP Easy PayPal Payment Accept verwenden. Die Schaltfläche „Jetzt kaufen“ befindet sich auf einer Website, die nur einen primären Artikel oder Service anbietet. Diese Schaltfläche unterscheidet sich von der Schaltfläche „In den Einkaufswagen“, die von Händlern verwendet wird, wenn sie hoffen, dass Kunden mehr als einen Artikel in ihren Einkaufswagen legen, bevor sie ihn ansehen und zur Kasse gehen. Viele der PayPal-Plugins, die entwickelt wurden, um Benutzern den Kauf von Produkten mit einer Schaltfläche „Jetzt kaufen“ zu ermöglichen, ermöglichen es Ihnen, einen Shortcode oder ein Widget zu fast jeder Seite Ihrer Website hinzuzufügen. Ein „Jetzt kaufen“-Button auf der Zielseite Ihrer Website ist ein idealer Ausgangspunkt.

Wenn ein Produkt oder eine Dienstleistung mit Ihrer Website verlinkt ist, sind regelmäßige Verkäufe möglich. Ein kostenloses WordPress-Plugin kann von WordPress heruntergeladen und auf Ihrer Website installiert werden. Dies ist eine völlig andere Website als die des Drittanbieters. Mit Hilfe eines der folgenden kostenlosen Plugins können Sie jetzt grundlegende Artikel auf Ihrer WordPress-Website verkaufen. Tipps und Tricks HQ bietet Lösungen für das WP Easy PayPal Payment Accept-Plugin und das PayPal Donations-Plugin Derzeit haben beide WordPress-Plugins die aktivsten Installationen in ihren jeweiligen Kategorien. Dieses Schaltflächen-Widget „Jetzt kaufen“ befindet sich im Plugin WP Easy PayPal Payment Accept. Dieses Plugin kann verwendet werden, um physische Artikel zu verkaufen oder Spenden im Austausch für einen Artikel oder eine Dienstleistung anzufordern. Über das Menü „Widgets“ können Sie dies zu jeder Seitenleiste Ihrer Website hinzufügen.
Gibt es ein Paypal-Plugin für WordPress?
 Bildnachweis: www.dienodigital.com
Bildnachweis: www.dienodigital.comDerzeit gibt es kein spezielles PayPal-Plugin für WordPress. Es gibt jedoch einige Möglichkeiten, PayPal in Ihre WordPress-Site zu integrieren. Eine Möglichkeit ist die Verwendung eines Warenkorb-Plugins mit PayPal-Integration, wie z. B. WooCommerce oder Easy Digital Downloads. Eine andere Möglichkeit besteht darin, ein Formularerstellungs-Plugin zu verwenden, das über eine PayPal-Integration verfügt, z. B. Gravity Forms oder WPForms.
Das PayPal-Zahlungssystem ist eines der beliebtesten Online-Zahlungssysteme. Installieren Sie Plugins, um die Integration von PayPal in WordPress zu vereinfachen. Sie können jedes der PayPal-Plugins für WordPress-Websites kostenlos oder gegen eine Gebühr verwenden. Diese Tools erleichtern es Ihnen, sich auf dringendere Geschäftsprobleme zu konzentrieren. Die PayPal-Kasse kann auf Ihrer Website aktiviert werden, indem Sie das WordPress-PayPal-Plugin verwenden, das dynamische Schaltflächen generiert. Verwenden Sie beim Hochladen Ihrer Zahlungsschaltfläche einen Shortcode, um ein benutzerdefiniertes Bild anzugeben. Mit dem PayPal-Shopping-Plug-in haben Sie für Ihren E-Commerce-Shop die Schaltflächen „In den Warenkorb“ und „Warenkorb anzeigen“.
Akzeptieren Sie Zahlungen von Kunden über EasyPay, eine einzigartige Lösung für WordPress-Sites. Sie können dem Plug-in „PayPal for Digital Goods“ eine PayPal-Schaltfläche hinzufügen, mit der Ihre Kunden digitale Dateien bei Ihnen kaufen können. Mit dem PayPal Events-Plug-in kann Ihre Website Ticketkäufe akzeptieren. Es ist möglich, PayPal-Transaktionen mit einem einfachen Shortcode in Quick PayPal Payments zu empfangen. Mit diesen Tools können Sie Zahlungsformulare erstellen, benutzerdefinierte Checkout-Schaltflächen konfigurieren und Abonnementoptionen anbieten.
Warum Sie WordPress Paypal für die Kasse verwenden sollten
WordPress PayPal ist ein hervorragendes Plugin für WordPress-Blogger und Besitzer von E-Commerce-Shops. Mit diesem Tool können Sie ganz einfach Schaltflächen für „Jetzt kaufen“, „In den Warenkorb legen“, „Spenden“ und „Abonnieren“-Formulare erstellen. Wenn Sie PayPal für den Checkout auf Ihrer Website aktiviert haben, erhöhen Sie außerdem Ihre Conversion-Rate. Mit PayPal können Sie gegen eine geringe Gebühr Zahlungen auf Ihrer Website abwickeln.
Wp Einfacher Paypal-Einkaufswagen
Der WP Simple Paypal Shopping Cart ist eine großartige Möglichkeit, einen Einkaufswagen zu Ihrer WordPress-Site hinzuzufügen. Es ist sehr einfach zu bedienen und einzurichten und lässt sich in PayPal integrieren, sodass Sie Zahlungen einfach akzeptieren können. Es gibt verschiedene Möglichkeiten, es zu verwenden, aber am häufigsten wird es zu Ihrer Seitenleiste oder Kopfzeile hinzugefügt.
Sie können für jeden Artikel im einfachen PayPal-Einkaufswagen von WordPress auf jeder Seite oder jedem Beitrag eine Schaltfläche „In den Einkaufswagen“ einfügen. Der Warenkorb zeigt an, was sich gerade im Warenkorb befindet, und ermöglicht es dem Benutzer, seine Abmessungen zu ändern oder Artikel bei Bedarf zu löschen. Es hat eine minimale Anzahl von Codezeilen und keine Optionen, sodass Ihre Website durch seine Verwendung nicht langsamer wird. Füge den Shortcode [wp_cart_button name=PRODUCT-NAME[/PROPERTIES] zu einem Beitrag oder einer Seite hinzu, auf der das Produkt in diesem Fall als „In den Einkaufswagen“-Button erscheint. Kunden sehen den Warenkorb erst, nachdem sie ein Produkt hinzugefügt haben. Sie können eine Produktdisplaybox sinnvoll einsetzen. Dieser Shortcode zeigt Ihnen, wie Sie eine beispielhafte Produktanzeigebox verwenden.
Entfernen Sie die Werte und ersetzen Sie sie durch Daten, die das Produkt in Ihren Spezifikationen beschreiben. Dies ist ein Onsite-Warenkorb für eine Website. Sie können Produktdetails ganz einfach hinzufügen, indem Sie das Benutzeroberflächen-Plugin mit der Schaltfläche „Jetzt kaufen“ kombinieren, die über ein benutzerfreundliches Formular zum Hinzufügen von Informationen verfügt. Das Plugin bietet eine Schnittstelle zum Konfigurieren von Rabattcoupons. Laut einem kürzlich erschienenen Artikel der New York Times bezeichnete Facebook-Chef Mark Zuckerberg den Heiligen Gral der Werbung als vertrauenswürdige Empfehlungen.
Paypal-Integration in WordPress ohne Plugin
Wenn du kein Plug-in installieren möchtest oder WordPress.com anstelle von WordPress.org verwendest, kannst du manuell einen PayPal-Spenden-Button hinzufügen. Um Ihre Rechnungen zu bezahlen, melden Sie sich bei Ihrem PayPal-Konto an und klicken Sie auf Bezahlen. Sie können bezahlt werden, indem Sie die Pay ButtonsPay-Seite verwenden. Klicken Sie auf der folgenden Seite auf „Spenden“.
Mit dem WordPress-Plugin können Sie Ihrer Website einen PayPal-Button hinzufügen. Es gibt zahlreiche Plugins, die Ihnen dabei helfen. Dieser wikiHow-Artikel zeigt dir zum Beispiel, wie man es sicher und geschützt macht. Es ist einfach, diesen Link zu kopieren und in Notepad oder TextEdit einzufügen, damit er später abgerufen werden kann. Ändern Sie das Bild von WordPress in ein Schaltflächenbild und fügen Sie den Code daneben in Ihre Textverarbeitung ein. Der Inhalt Ihrer Seite sollte mit einem benutzerdefinierten HTML-Block oder Post-Speicherort angepasst werden. Mit dem HTML-Block können Sie das Erscheinungsbild eines Bereichs ändern, indem Sie Ihren eigenen HTML-Code erstellen. Sie können uns kontaktieren, indem Sie Ihre E-Mail-Adresse angeben.
Hinzufügen der Paypal-Zahlungsabwicklung zu Ihrer WordPress-Site
Die WordPress-Plattform betreibt Millionen von Websites auf der ganzen Welt und ist damit eines der beliebtesten Content-Management-Systeme. Die Nutzung ist kostenlos und es stehen zahlreiche Plugins und Skripte zur Verfügung, um Ihre WordPress-Site funktionaler zu machen. Im Allgemeinen ist die PayPal-Zahlungsabwicklung in Plugins wie das PayPal Payments-Plugin integriert. Es kann aus dem WordPress-Plugin-Repository installiert werden und hat einen einfachen Installationsprozess. Melden Sie sich nach der Installation einfach bei Ihrem PayPal-Konto an und wählen Sie Zahlungen auf der PayPal-Seite aus. Sie können Ihrer WordPress-Seite einen Spenden-Button hinzufügen, indem Sie hier klicken. Das Hinzufügen der PayPal-Zahlungsabwicklung zu einer WordPress-Site ist jetzt mit dem Stripe Payments-Plugin möglich. Das Plugin ist im WordPress-Plugin-Repository verfügbar und einfach zu installieren. Sobald Sie die App installiert haben, werden Sie aufgefordert, sich bei Ihrem Stripe-Konto anzumelden und ein Zahlungsgateway hinzuzufügen. Nachdem Sie auf diesen Link geklickt haben, können Sie Ihrer WordPress-Website einen Zahlungsbutton hinzufügen. Bevor Sie Ihre Website starten, testen Sie sie zuerst mit einem der von Ihnen ausgewählten Plugins. Sie können die Plugins von PayPal und Stripe kostenlos ausprobieren, bevor Sie sich verpflichten, sie auf Ihrer Website zu verwenden, da beide kostenlose Testzeiträume bieten.
Schaltfläche „In den Warenkorb“ WordPress
Das Hinzufügen einer Schaltfläche „In den Warenkorb“ in WordPress ist ein sehr einfacher Vorgang. Sie können entweder ein Plugin verwenden oder den Code selbst hinzufügen. Wenn Sie ein Plugin verwenden, installieren und aktivieren Sie einfach das Plugin. Gehen Sie dann zur Einstellungsseite und fügen Sie den gewünschten Text für die Schaltfläche hinzu. Wenn Sie den Code selbst hinzufügen, fügen Sie einfach den folgenden Code zu Ihrer Datei functions.php hinzu:
Funktion my_custom_add_to_cart_button() {
echo ' ';
}
add_action( 'woocommerce_after_shop_loop_item', 'my_custom_add_to_cart_button', 20 );
Mit der Funktion „Produkte hinzufügen/bearbeiten“ des WordPress eStore-Plugins können Sie Produkte hinzufügen oder bearbeiten. Stellen Sie vor dem Hinzufügen des Produkts sicher, dass es eine Produkt-ID hat (alle Produkt-IDs finden Sie auf der Seite „Produkte verwalten“). Zusätzlich kann über das Sidebar-Widget ein Warenkorb angezeigt werden. Ein Kunde kann die Details des Produkts anzeigen, nachdem er es zu seinem Einkaufswagen hinzugefügt hat [wp_eStore_add_to_cart id=PRODUCT-ID]. Mit diesem Plugin können Sie ein benutzerdefiniertes Schaltflächenbild für jedes Produkt in Ihrem WordPress eStore erstellen. Mit dieser Methode können Sie benutzerdefinierte Call-to-Action-Schaltflächen auf der Zielseite Ihres Produkts erstellen. Menschen machen häufig die folgenden Fehler, wenn sie den Shortcode für die Schaltfläche „In den Warenkorb“ verwenden.
Einige Produktanzeigevorlagen können verwendet werden, um Ihre Produkte auf stilvolle Weise im WP eStore anzuzeigen. Wenn Sie nur begrenzte Exemplare eines Produkts verkaufen möchten, geben Sie die Anzahl der Exemplare, die Sie verkaufen möchten, in das Feld „Verfügbare Exemplare“ ein. Jedes Mal, wenn ein Produkt verkauft wird, verringert das Plugin diese Zahl.
Fügen Sie Ihrer Woocommerce-Website eine Schaltfläche „In den Warenkorb“ hinzu, um den Umsatz zu steigern
Das Hinzufügen einer zusätzlichen Warenkorboption zu Ihrer WooCommerce-Website kann Ihnen helfen, den Umsatz zu steigern. Das von uns empfohlene Plugin kann Ihnen dabei helfen, das Aussehen und Verhalten der Schaltfläche zu konfigurieren.
So erstellen Sie eine WordPress-Website mit Warenkorb
Angenommen, Sie möchten Tipps zum Erstellen einer WordPress-Website mit Warenkorb:
WordPress ist ein beliebtes Content-Management-System, das Millionen von Websites und Blogs auf der ganzen Welt betreibt. Während es am häufigsten zum Bloggen verwendet wird, kann WordPress auch zum Erstellen einer voll funktionsfähigen Website mit Einkaufswagen verwendet werden. Dazu müssen Sie das WooCommerce-Plugin installieren.
Sobald WooCommerce installiert ist, können Sie mit der Einrichtung Ihrer Produkte beginnen. Sie müssen Produktbilder, Beschreibungen und Preise hinzufügen. Sie können auch Versandoptionen und Steuern einrichten. Sobald Ihre Produkte eingerichtet sind, können Sie sie Ihrem Einkaufswagen hinzufügen und Bestellungen entgegennehmen!
WordPress Warenkorb ohne Bezahlung
Ein WordPress-Warenkorb ohne Zahlung ist ein Warenkorb, der es Benutzern ermöglicht, Artikel zu ihrem Warenkorb hinzuzufügen, ohne Zahlungsinformationen eingeben zu müssen. Dies kann für Websites nützlich sein, die kostenlosen Versand anbieten, oder für Websites, bei denen keine Zahlungsinformationen im Voraus eingegeben werden müssen.
Mit dem WP Simple PayPal-Einkaufswagen können Sie jedem Beitrag oder jeder Seite Ihrer Website die Schaltfläche „In den Einkaufswagen“ hinzufügen. Der Warenkorb zeigt dem Benutzer den aktuellen Status jedes Artikels im Warenkorb an, sodass er die Menge ändern oder den Artikel entfernen kann. Sie können es mit dem NextGen Photo Gallery-Plugin verwenden, um eine Option zum Verkauf der Fotos Ihrer Galerie hinzuzufügen. Geben Sie einfach [show_WP_shoppingcart_ Shortcode] in das Shortcode-Feld ein, um den Warenkorb zu einem Beitrag oder einer Seite anzuzeigen. Der Warenkorb ist nicht sichtbar, wenn der Kunde kein Produkt hinzufügt. Indem Sie den bereitgestellten Beispiel-Shortcode verwenden, können Sie in diesem Beispiel eine Produktanzeigebox erstellen. Dieses Plugin funktioniert perfekt und die Support-Seite ist ausgezeichnet.
Dank des WordPress Simple Shopping Cart -Teams können Sie auch im Support-Bereich mit ihnen kommunizieren. Ist es möglich, mich per E-Mail oder über das Bestell-Dashboard zu benachrichtigen, wenn ich einen Kauf getätigt habe? Das System wurde bereits eingerichtet, aber es scheint nicht zu funktionieren. WordPress Simple Shopping Cart, eine Open-Source-Warenkorbsoftware, ist eines der Produkte. Stellen Sie sicher, dass Sie die Entwickler nicht verärgern, indem Sie Plugins wie Tipps und Tricks verwenden. Ich habe nur 150 $ für den 150 $-Job berechnet, dem ich 50 $ berechnet habe; er berechnete nur 50 $. Obwohl der eStore einfach zu bedienen ist, kann die Navigation etwas schwierig werden, wie dieser einfache Warenkorb zeigt.
Kann ich Woocommerce ohne Bezahlung nutzen?
Benutzer können Bestellungen direkt über WooCommerce aufgeben, wenn sie diese ohne Bezahlung aufgeben möchten. Mit diesem Plugin können Sie Ihre Checkout-Seite anpassen und eine direkte Bestellung ohne Zahlungspflicht anbieten.
