كيفية إنشاء قالب صفحة بدون حاوية في WordPress
نشرت: 2022-10-17إذا كنت تعمل على موقع WordPress وتريد إضافة قالب صفحة "بدون حاوية" ، فإليك كيفية القيام بذلك. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في إنشاء صفحة كاملة العرض أو منشور ، أو إذا كنت تستخدم مكونًا إضافيًا منشئ الصفحات لا يعمل بشكل جيد مع قالب الحاوية الافتراضي. أولاً ، قم بإنشاء ملف جديد في مجلد القالب الخاص بك باسم "no-container.php". انسخ الكود التالي والصقه في هذا الملف: / * Template Name: No Container * / get_header ()؛ المحتوى()؛ get_footer () ، ؟ > بعد ذلك ، قم بتحرير الصفحة أو المنشور الذي تريد استخدام هذا النموذج له وحدد نموذج "بلا حاوية" من القائمة المنسدلة ضمن "سمات الصفحة". هذا هو! ستكون صفحتك أو مشاركتك الآن كاملة العرض وبدون حاوية.
كيف أقوم بإضافة قالب فارغ إلى WordPress؟

تعد إضافة قالب فارغ إلى WordPress عملية بسيطة. أولاً ، قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى علامة التبويب "المظهر". بعد ذلك ، انقر على رابط "المحرر". بمجرد دخولك إلى المحرر ، انقر على رابط "إضافة جديد". من هنا ، ستتمكن من إضافة قالب فارغ إلى WordPress.
لاستيعاب العدد المتزايد من عناصر القائمة في أحد المطاعم ، يمكن تنظيم مشاركات WordPress في نفس الفئة. يجب على مسؤول WordPress إنشاء نموذج للمشاركات قبل تقديمها بتنسيق قائمة. عند إنشاء نموذجك الأول ، من المفيد تكرار القالب الفارغ حتى تتمكن من استخدامه في المستقبل مع المزيد من القوالب الفارغة.
كيفية تخصيص وعرض قوالب مخصصة في WordPress
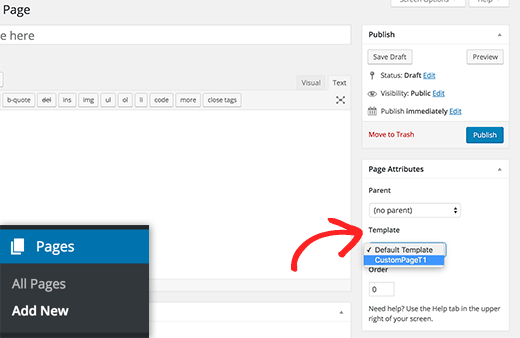
يمكن تخصيص النماذج المخصصة وعرضها في وحدة WordPress WordPress. يمكن تخصيص القوالب المخصصة وعرضها على موقع WordPress الخاص بك عن طريق تحديد "قالب" من منطقة "سمات الصفحة" في محرر WordPress. بمجرد اختيار النموذج الذي تريده ، ستتيح لك علامة التبويب "السمات" تعديل إعداداته.
كيف أقوم بإضافة قالب مخصص إلى WordPress؟

هناك طريقتان لإضافة قالب مخصص إلى WordPress. الطريقة الأولى هي إنشاء ملف جديد في دليل سمات WordPress والطريقة الثانية هي إنشاء ملف جديد في دليل السمات الفرعية.
هناك العديد من مواقع الويب التي تعرض صفحات مقصودة تختلف اختلافًا كبيرًا عن باقي مواقع الويب الخاصة بها. يتيح لك قالب الصفحة المخصص في WordPress تصميم الصفحات الخاصة بك وتخطيطها. بالمقارنة مع تثبيت مكون إضافي ، فإن العملية عملية أكثر بكثير. إذا كنت ترغب في تحميل الملفات إلى موقع WordPress باستخدام برنامج FTP مستقل ، فستحتاج إلى برنامج FTP. جعل العملية أبسط لأنفسنا هو سبب قيامنا بنسخ قالب صفحة القالب الحالي. لا يحدد ملف القالب كيفية عرض الصفحة ، كما أنه غير مكتوب بلغة HTML. سنستخدم ذلك كأساس لنموذجنا المخصص في هذه الحالة.
من الضروري نسخ محتويات ملف page.php ثم لصقها في ملف القالب المخصص . نظرًا لأن لدينا بالفعل رأسًا في نموذجنا المخصص ، فسنزيله من الكود. عندما تزور صفحة تستخدم القالب الجديد ، فإنها لم تعد تعرض صفحة فارغة. لأن قالب صفحة الموضوع كان أساس خطتنا ، هذا هو المكان الذي بدأنا فيه. قالب الصفحة المخصص ، بالإضافة إلى كونه فريدًا ، يبقي منشوراتك وصفحاتك منفصلة. هل تؤدي الأخطاء الموجودة في صفحة مخصصة إلى كسر موقعك؟ إذا كنت قد تعلمت فقط كيفية البرمجة أو HTML ، فلا يوجد حد لما يمكنك إنشاؤه في WordPress.
إذا كنت تريد أن تظل قادرًا على المنافسة في اقتصاد اليوم ، فيجب عليك حفظ مستنداتك كقوالب. يمكنك إنشاء مجموعة من القوالب التي يمكن الوصول إليها واستخدامها حسب الحاجة من خلال إتاحتها للتنزيل. لن توفر الوقت والمال فحسب ، بل ستتمكن أيضًا من إنشاء شكل ومظهر متسقين لموقعك على الويب كنتيجة لذلك. يقوم Word تلقائيًا بإنشاء ملف قالب يحمل نفس اسم المستند بعد حفظه كقالب. بعد حفظ ملف النموذج ، يمكنك نسخه ولصقه في أي مكان. عندما تذهب إلى File Open ، اختر ملف القالب الذي تريد تحميله. سيتم إنشاء قالب جديد إذا تم حفظ المستند الحالي. لتحرير قالب ، انتقل أولاً إلى Appearance Editor في لوحة المعلومات. يمكنك الوصول إليه عن طريق تحديد القالب على صفحتك الرئيسية. الخطوة الأولى هي النقر فوق رمز الموقع في الزاوية اليسرى العليا وتحديد القوالب ، ثم يمكنك تحديد قالب مختلف لتحريره.

كيف يمكنني الوصول إلى قوالب ووردبريس؟
انقر فوق رمز موقعك في الزاوية العلوية اليسرى من الصفحة لعرض قائمة القوالب . يمكنك أيضًا مشاهدة قائمة بجميع القوالب التي قمت بإنشائها ، بالإضافة إلى أي قوالب جديدة أضفتها. إذا قمت بالنقر فوق اسم قالب ، فسيتم نقله إلى محرر القالب.
كيفية استخدام القوالب المخصصة في ووردبريس
يمكنك العثور على قوالب مخصصة لمنشورات وصفحات WordPress على WordPress Codex أو في دليل سمات WordPress.
هل يحتوي WordPress على قالب فارغ؟

هناك سمة WordPress مجانية تسمى Blank Canvas. إنه مظهر بسيط بتصميم صفحة واحدة. نظرًا لعدم وجود رأس أو قوائم تنقل أو عناصر واجهة مستخدم في منشور WordPress الفردي وتخطيطات الصفحة ، فإن الصفحة التي تصممها في محرر WordPress هي نفسها التي ستراها في الواجهة الأمامية.
لماذا تستخدم ثيم WordPress؟
إذا كنت تريد مظهرًا أكثر احترافًا ومصقولًا لموقع WordPress الخاص بك ، فيجب عليك استخدام سمة. عند تحديد سمة ، فأنت لا تحصل فقط على مجموعة من التعليمات البرمجية والملفات ، ولكنك تتلقى أيضًا مساعدة من مطور القوالب حول كيفية تجميع كل شيء بحيث يبدو موقع الويب الخاص بك وكأنه الذي عرضوه لك في عرض توضيحي أو على موقعهم على الإنترنت.
نتيجة لذلك ، إذا كنت بدأت للتو في استخدام WordPress ولا تعرف ما إذا كنت بحاجة إلى سمة أم لا ، فإننا نوصي بتجربتها. على المدى الطويل ، سيوفر لك الوقت والمال.
قالب صفحة WordPress مخصص
عند إنشاء قالب صفحة WordPress مخصص ، يمكنك إضافة أي رمز أو ترميز إلى القالب الذي تريده. يتيح لك ذلك إنشاء تخطيط صفحة فريد تمامًا لموقع WordPress الخاص بك. يتم تخزين قوالب الصفحات المخصصة في دليل سمة WordPress الخاص بك ويمكن تطبيقها على أي صفحة على موقعك.
في هذا البرنامج التعليمي ، سنتعرف على كيفية إنشاء قالب صفحة مخصص لـ WordPress ولماذا قد ترغب في القيام بذلك. ماذا يعني " قالب الصفحة المخصص لموضوع WordPress "؟ إنه تمثيل لما يتم عرضه في الصورة المعروضة. يوفر محتوى القالب الخاص بك عددًا من قوالب الصفحات المخصصة هذه ، والتي ستؤدي إلى مربع التحديد هذا. إذا تم اختيار قالب صفحة مخصص في القائمة المنسدلة الموضحة أعلاه ، فسيتم استخدامه. تلغي طريقة اختيار القالب هذه الحاجة إلى تحديد التسلسل الهرمي للقالب بأكمله. تمنحك القوالب المخصصة مزيدًا من التحكم في قاعدة البيانات على موقعك ، مما يسهل التنقل فيه.
من الممكن استخدام نوع محتوى جديد (يُعرف أيضًا باسم نوع المنشور المخصص) في قوالب صفحات WordPress 4.7. تتطلب هذه العملية إضافة سطر آخر إلى رأس الملف الخاص بك. سيتم عرض محتويات HTML التي تريد عرضها بشكل أكثر بروزًا هنا. عندما يظهر الاسم في القائمة المنسدلة ، فإنه يسمى الاسم الذي سيظهر في القائمة المنسدلة. هناك أوقات قد تفضل فيها أن يكون لديك صفحة مختلفة عن باقي موقع WordPress الخاص بك ، ولكنها لا تزال تخدم غرضًا ضمن تجربة إدارة WordPress الخاصة بك. القوالب في هذه المجموعة مثالية لذلك. يجب عليك إنشاء صفحات تبدو متشابهة تمامًا (على الرغم من اختلافها قليلاً) مثل صفحاتك الأخرى. في هذه الحالة ، يمكنك البدء بنسخ ملف موجود من قالبك.
كيف تجد قالب صفحة معين
تتضمن اللوحة العلوية للوحة الصفحات شريط بحث يمكن استخدامه للعثور على قالب صفحة معين . يمكن أيضًا العثور على وظيفة التصفية على الجانب الأيسر من الصفحة. إذا كانت هذه هي الحالة ، يمكنك إدخال اسم النموذج الذي تبحث عنه.
