2022 年 18 個最佳技術博客 WordPress 主題
已發表: 2022-05-09科技博客是那些幾乎不可能耗盡內容創意的罕見領域之一。 如果您的科技博客基於涵蓋有關技術、小工具等的最新新聞和趨勢,這一點尤其明顯。如果您計劃長期通過您的品牌或科技博客獲利,這也是一個有利可圖的利基市場。
我想說的是在 2010 年代初期 - 大多數科技博客都在運行相當簡單的設計,主要關注內容。 而如今,大型科技網站將美觀的設計與可讀性優化的內容頁面相結合的情況並不少見。
所以,換句話說,這就是這個主題集合的前提。 我將專注於具有現代風格的設計,但在使內容易於閱讀時也要保持誠實。 例如,沒有過度飽和的設計元素。
科技博客設計:社論、極簡、專業
如果您查看 TheNextWeb、Fast Company 或 Ars Technica 之類的出版商,所有這些編輯網站的共同點就是設計。 專業/成熟的技術博客應該提供大量方法來快速找到相關內容。 但也可以通過圖像、排版和頁面導航等元素來吸引讀者。
因此,預計以下許多技術博客主題將特別關注這些元素。 最後,我還將包括一些簡單的設計——特別是如果你是一個(像我一樣)喜歡保持簡單的人。 最重要的是,如果我要使用 WordPress 建立一個新的技術博客——這些是我首先要考慮的主題。
讓我們潛入水中。
1. 藍圖

藍圖:總結
- 下載: 441
- 發布者: codesupplyco
- 定價: 69 美元
- 值得注意的功能:靈活的自定義、九種一鍵式演示佈局、將元素組合成獨特的設計、具有超過 2,700 種字體選擇的 Google 和 Adobe Fonts。
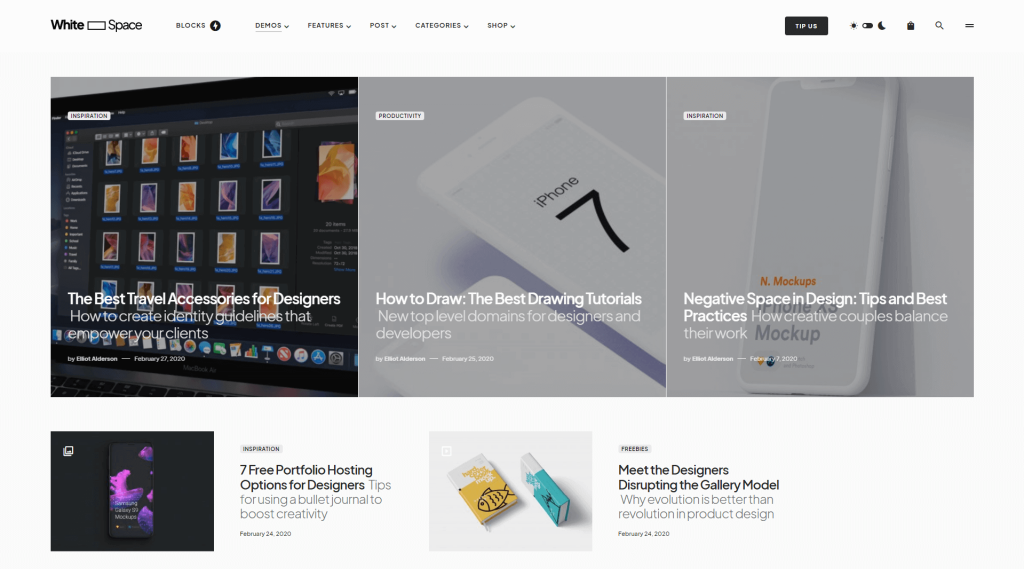
Code Supply Co.的團隊在創建主題方面絕對是專家,可以讓他們保持時尚和專業的感覺。 儘管 Blueprint 是他們的最新版本 - 它很容易成為您會遇到的更好的技術博客設計之一。 他們以技術為導向的演示設計稱為White Space ,儘管他們確實有 8 個額外的佈局可供選擇。
這也恰好是使這個主題如此受歡迎的因素。 如果我們看一下 White Space 的設計,它就是科技博客所需要的一切。 出色的圖像展示、標題標題的可定製字體以及博客文章的出色展示。
每個設計都有一個深色方案,可以選擇自動檢測瀏覽器的首選配色方案。 此功能稱為智能切換。 有趣的是,此功能也可用於後端編輯。 因此,如果您自己更喜歡深色方案 - 您可以在從該主題的控制面板編輯網站時使用它。
2.澤恩

澤恩:總結
- 下載: 4,780
- 發布者: codetipi
- 定價: 64 美元
- 值得注意的功能:經常更新的核心 Web Vitals 優化,通過自定義設計支持 WooCommerce,使用 Restrict Content Pro 插件的基於訂閱的內容。
Zeen 是用於新聞網站、雜誌和社論的下一代 WordPress 主題。 將此主題與其他主題區分開來的功能之一(也是它如此受歡迎的原因)是您在設計網站時獲得的靈活性。 Zeen Tech 演示具有專業的感覺——從 The Verge 和其他著名的技術社論等網站繼承設計元素。
Zeen 引入了自己的頁面構建器——Tipi Builder ,這也是獨一無二的。 定制設計的佈局構建器為您提供了將任何預先打包在此主題包中的演示佈局拼接在一起的工具。 而且有不少。
然而,這個主題的真正亮點是它附帶的捆綁插件。 特別是, Let's Live Blog是一個小部件,可讓您實時報導事件/新聞,以便讀者無需刷新頁面。 此外, Let's Review小部件將為您提供充足的機會使用有效的模式標記和其他選項來涵蓋評論。
3. 網絡人

網絡人:總結
- 下載: 1,110
- 發布者: codesupplyco
- 定價: 69 美元
- 值得注意的功能:所有博客頁面的多種佈局、AMP 支持、自動加載以立即顯示下一篇文章、暗模式選項(用戶可以手動啟用)、WooCommerce 支持。
如果您正在尋找一個可以做任何事情的主題 - 很難超越 Networker 的功能。 我的意思是,它不僅看起來很棒,而且實際上還實現了現代 WordPress 功能。 具體來說,全面支持塊編輯器,因此您可以獲取設計元素並在帖子中實現它們。 全部來自編輯器本身。
在性能方面,Networker 主題不依賴於外部 CSS 框架或庫——導致文件更小,加載時間更快。 同樣,您可以通過官方插件選擇使用此主題具有本機支持的 AMP。
Networker 的一個獨特功能——你不經常看到的——是 LQIP; 低質量圖像佔位符。 這將有助於渲染內容的主要圖像,同時保持視口圖像略微模糊,但尺寸明顯更小。 最重要的是,設計質量一塵不染。 您的讀者甚至可能不會注意到您的網站是基於 WordPress 的。
4.新聞塊

新聞塊:摘要
- 下載: 1,762
- 發布者: codesupplyco
- 定價: 69 美元
- 值得注意的功能:九個獨特的設計,可導入部分以組合佈局,延遲加載和 AMP 以提高性能,以及專注於可讀性的簡潔和最小的結構。
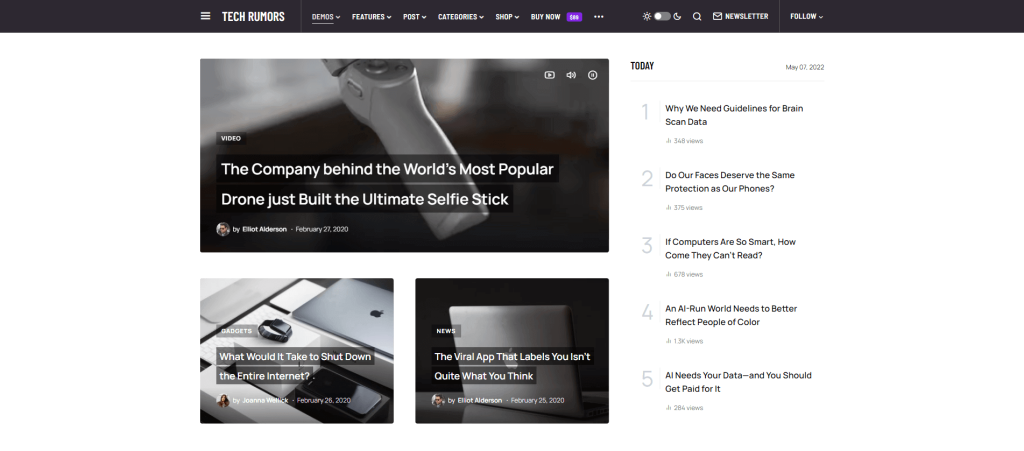
如果您要雇用某人來設計像Tech Rumors演示這樣的佈局,我想它的成本會達到六位數。 從上面的屏幕截圖可以看出,這種特定的佈局給人一種干淨利落的感覺。 在左側邊欄(特色帖子) - 如果您在某個項目上,它將顯示該帖子的特色圖片。 我認為這是一個很好的接觸。
事實上,您還可以添加基於視頻的特色圖片,它們將從特色文章滑塊中播放。 再次,非常好的執行和周到的方法。 帖子佈局結構使用傳統的基於網格的系統。 這是一個熟悉的選擇,使讀者可以輕鬆地了解他們感興趣的類別中的新聞。
在技術方面,這個主題隨Canvas編輯器一起提供。 使用 WordPress 塊進行佈局構建的自定義頁面構建器。 因此,無論您在任何一種演示設計中看到什麼佈局選項,您都可以選擇將這些元素組合成一個單一的佈局。 這也適用於類別和檔案設計。
5. 炒作

炒作:總結
- 下載: 1,113
- 發布者: dedalx
- 定價: 59 美元
- 值得注意的功能:具有 40 個自定義塊的古騰堡、可自定義的頁眉和頁腳、出色的性能(95+ 分),針對移動設備和視網膜屏幕進行了優化。
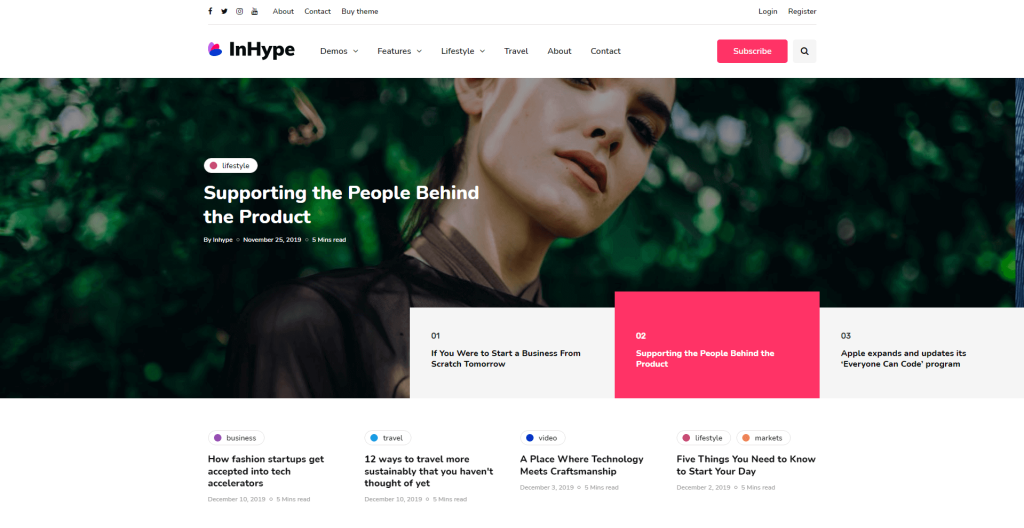
每當我為我正在從事的新項目選擇一個新主題時——我在設計方面最看重的就是“感覺自然嗎?” . 換句話說,如果它是其他人使用它,我會欣賞這種設計嗎? 在這種情況下,我覺得 InHype 不負眾望,其設計展示具有真實、獨特的風格。
與引導式(實用)WordPress 主題不同——InHype 的佈局定制器讓您可以完全自主地控制博客的外觀。 目前,主題提供了大約 40 個不同的塊,您可以按照自己的自定義模式重新組織它們。
就科技博客而言——尤其是專業的——你不會總是一遍又一遍地發布相同的帖子類型。 因此,這個主題中包含的 11 種自定義文章佈局將派上用場。 這些佈局涵蓋了從側邊欄變體到全角到標題標題和特色圖像的自定義定位的所有內容。
6. 喋喋不休

喋喋不休:總結
- 下載: 1,008
- 出版商: AncoraThemes
- 定價: 69 美元
- 值得注意的功能:用於啟動、新聞、評論和附屬網站的演示佈局。 使用 Elementor 頁面構建器易於編輯和自定義。 GDPR 友好。 自定義帖子類型。
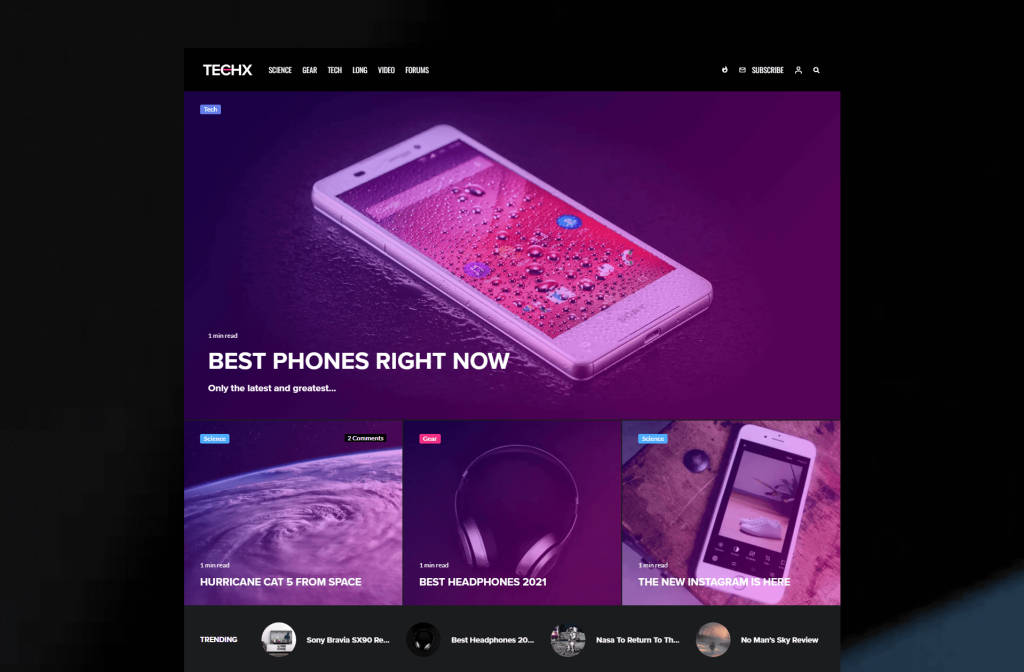
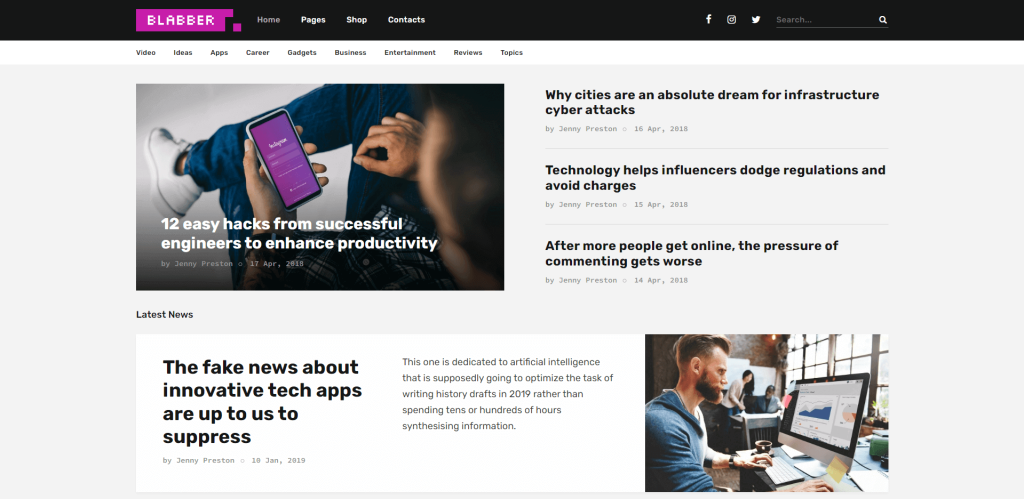
對於初學者來說,Blabber 主題還不到 30 個自定義演示。 這些演示涵蓋了技術、小工具、加密、評論、一般新聞等類別。 但是對於本次審查,我們將重點放在Tech Blabber佈局上。 我可能會補充一點,它與 TechCrunch 當前使用的佈局非常相似。 事實上,當讀者將鼠標移到新聞帖子上時,這個演示甚至添加了懸停效果。
我發現 Blabber 獨有的一個功能是博客文章在主頁上的顯示方式:
如您所見,讀者可以單擊新聞帖子,它將在同一窗口中打開。 事實上,新聞帖子也可以很容易地關閉,而無需刷新頁面。 我覺得這是一種非常獨特的方法,並且確實為讀者提供了更簡單的閱讀體驗。
除此之外,設計保持誠實,沒有太多干擾。 對於日常出版商和任何編寫基於技術的教程的人來說,這都是一個不錯的選擇。
7.博客

博客:總結
- 下載: 914
- 出版商: Axilthemes
- 定價: 39 美元
- 值得注意的功能:具有原生暗模式的多種佈局(技術、創意、默認)。 支持 Elementor 和古騰堡。 現代內頁設計讓您的網站脫穎而出。
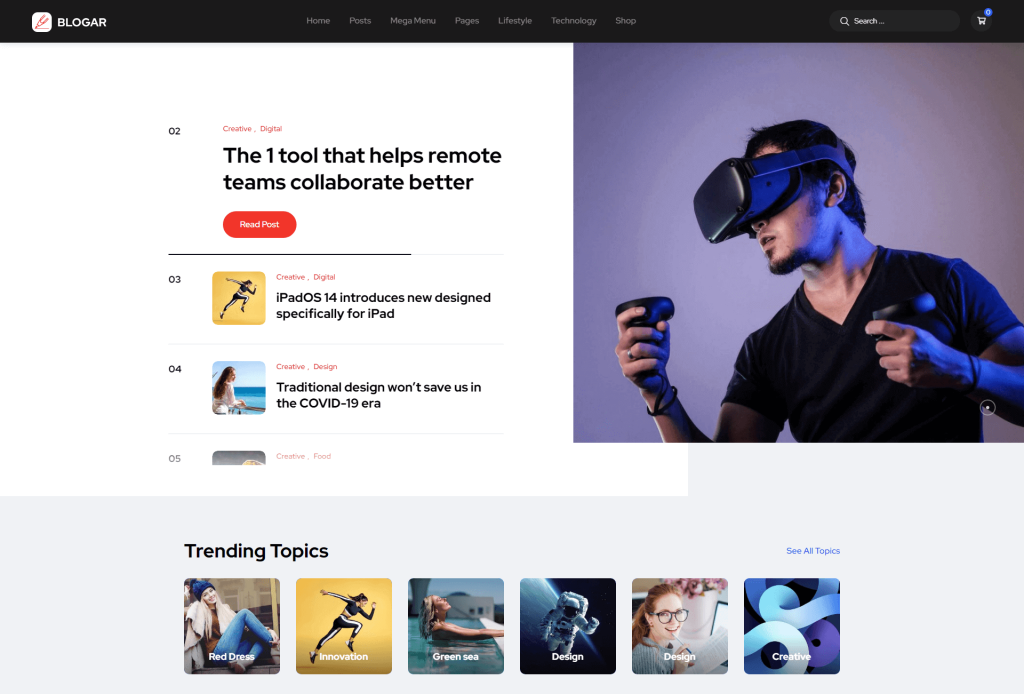
Blogar 使用大量內容驅動的設計模式,這將極大地幫助突出您的最佳類別,以及趨勢帖子。 具體來說,您可以在主頁頂部突出顯示熱門話題。 並且,添加基於過濾器的類別列表,單擊該列表時,將顯示僅與該特定類別相關的內容。 像這樣:
此外,如果您查看側邊欄 - 您會看到亮/暗開關。 這意味著 Blogar 主題具有對暗模式的原生支持。 您還可以將其添加到導航菜單的頂部,以便讀者在訪問該站點時可以立即更改它。
就編輯/頁面構建而言,您有兩個選擇。 首先,Blogar 與 Elementor 網站構建器配合得很好。 其次,您可以使用 Gutenberg 編輯器自定義佈局。 雖然,後者更多是用於自定義文章本身的佈局。
8. 新源

新資源:總結
- 下載: 144
- 發布者:丹西
- 定價: 59 美元
- 值得注意的功能:與 WooCommerce 兼容。 顯示多個類別的獨特設計理念。 具有更改標題/圖像顯示能力的多個帖子佈局。
為主題添加大量自定義功能是一回事,但讓這些功能感覺流暢則完全是另一回事。 在這種情況下,這是 Newsource 主題最令人印象深刻的地方。 我懷疑您是否需要更改字體,因為用於標題的Jost和用於內容的Inter的組合非常好。
對於帖子佈局,您有 6 種不同的選項。 當然,通常的側邊欄版本,也是一個很棒的整頁版本。 如果這是你保留的,我不會感到驚訝。 它具有全角特色圖像部分,標題標題覆蓋在頂部。
在頁腳,你有你的社交分享按鈕、一個設計精美的通訊表單和一個集成的相關帖子小部件。 因此,無需獲取外部插件。 在最底部,再一次 - 您可以添加一個全球通訊表格,還可以包括許多菜單項。
9. 雜誌

雜誌:總結
- 下載: 293
- 出版商:鬼池
- 定價: 69 美元
- 值得注意的功能:社區功能(用戶配置文件)。 會員資格(將內容限制為會員或訂閱者)。 集線器系統(創建特定主題的目錄)。
如果我要為基於技術的主題(如開發、設計、免費贈品等)啟動一個新項目,我會使用這個主題。當然,它具有許多雜誌風格的功能這一事實使其同樣出色任何基於技術的社論的選擇。

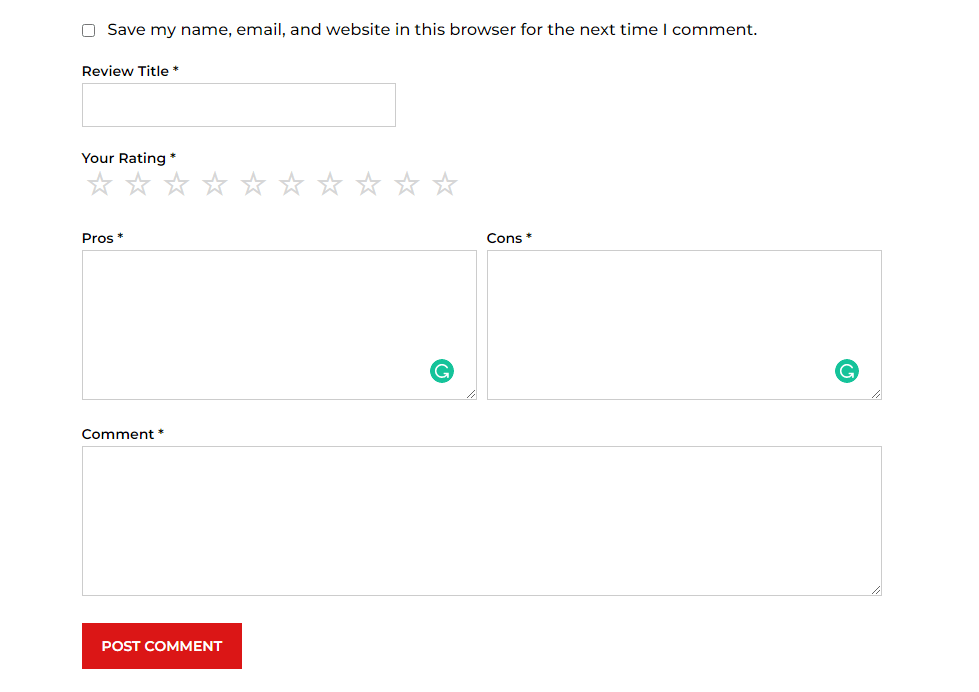
對我來說最突出的一個功能——如果你打算進行技術/小工具評論,雜誌會讓你收集讀者的評論。 因此,與傳統的評論部分不同,這個主題包括供讀者提交他們的評級以及您正在審查的產品的優缺點的選項。 它看起來像這樣:

這不僅可以吸引您的讀者,而且還是為您的博客生成更多內容的好方法。 因此,您的評論更有可能成為 Google 搜索的熱門結果。 您可以在下面訪問演示頁面並親自查看此功能,包括提交的評論的外觀。
10. 剋星

剋星:總結
- 下載: 76
- 發布者: fbtemplates
- 定價: 50 美元
- 值得注意的功能:使用 WordPress Live Customizer 調整佈局。 包括 MailChimp 和 Meta Box。 多達二十種不同的主頁佈局。
很多時候,自定義主題發生的情況是開發人員為每個預製網站保持相同的排版/設計對齊。 Nemesis 並非如此,它是新聞網站、科技博客和雜誌的多功能主題。
一旦你找到了你喜歡的佈局——Nemesis 就可以改變頁眉樣式,自定義頁腳,還可以添加彈出框和頁眉通知等內容。 有助於突出最新/最佳新聞的功能。 從設計的角度來看,我想說它也傾向於現代風格,同時也帶有一點專業性。
11. 新聞

新聞:總結
- 下載: 361
- 發布者: akbilisim
- 定價: 49 美元
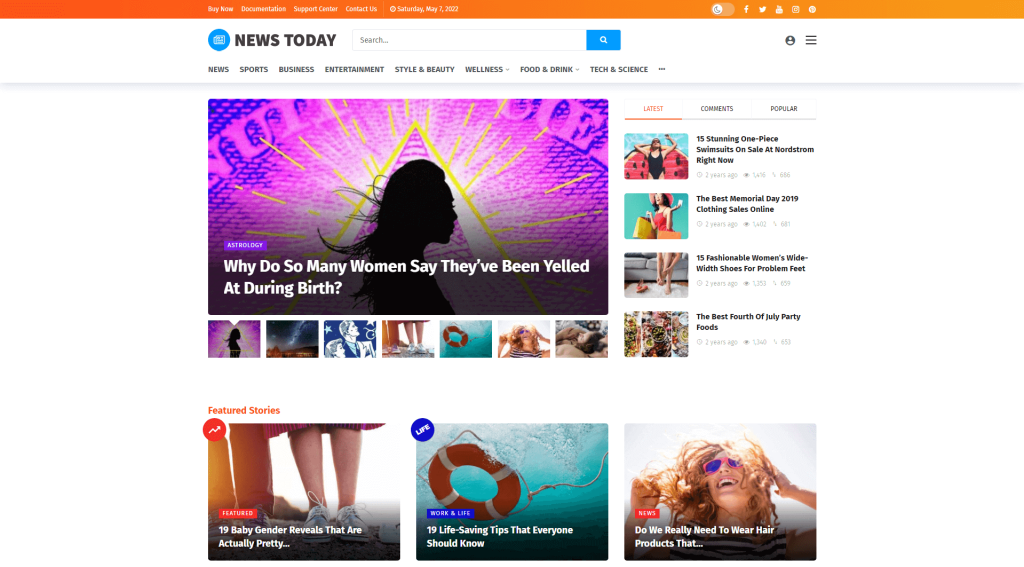
- 值得注意的功能:病毒功能可提高參與度。 前端內容提交(讀者可以提交內容)。 測驗、列表等。
病毒式新聞網站的關鍵在於它們可以工作。 一般來說,讀者對涉及積極用戶參與的新聞網站反應非常快。 在這種特殊情況下,這將是讀者對內容進行投票、進行自定義回復和參與投票/測驗的能力。
對我來說,Newsy 提供的設計已經足夠好。 但是,隨著瑣事測驗、核對清單、民意調查和交互式文章元素等功能的添加,我可以看到這些功能如何幫助您的技術博客繼續運行。 例如,你可以做基於社區的激勵,然後通過各種基於測驗的文章來推廣它們。
不用說,病毒式網站也往往會獲得更多的社交曝光。 人們想要相互競爭,因此擁有這些病毒式功能將大大提高您的社交參與度指標。 誰知道,它可能只是工作!
12. 意見

意見:總結
- 下載: 437
- 發布者: meks
- 定價: 69 美元
- 值得注意的特點:乾淨和簡單的設計。 使用拖放塊重新排列站點外觀。 所有尺寸的圖像優化。 預建的橫幅區域。
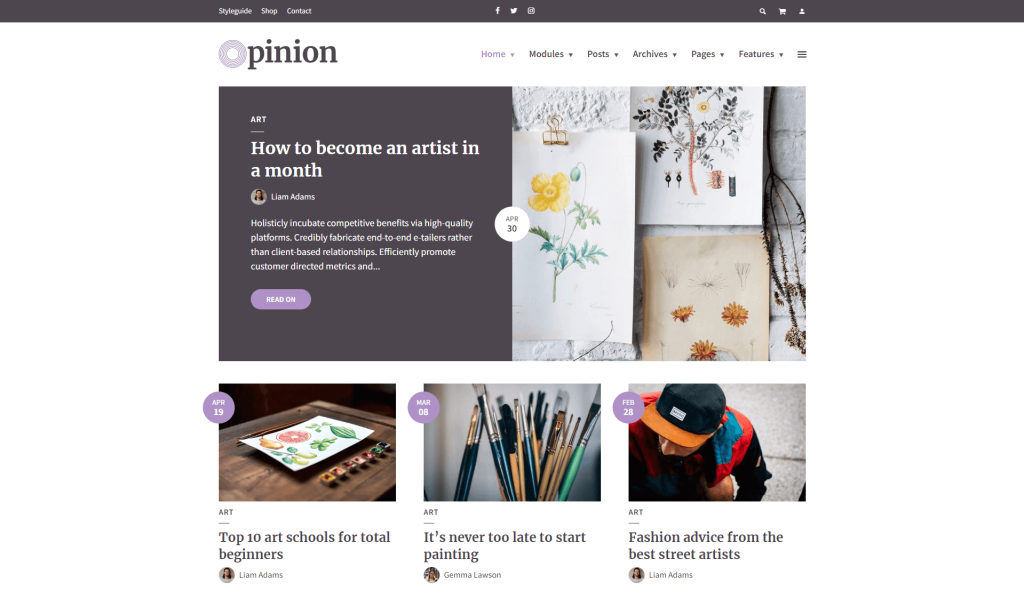
正如所承諾的,這是一個更悠閒的主題,您可以使用它來構建技術博客。 我的意思是,到目前為止,我們一直在尋找一些具有強大功能的非常好的設計,但 Opinion 主題很好地提醒我們,簡單也有它的位置。
這種雜誌風格的主題非常適合專注於某一領域的教程網站、附屬網站和技術博客。 簡單的設計和更簡單的帖子佈局在確保讀者獲得無干擾的閱讀體驗方面做得非常出色。
而不是使用頁面構建器(無論如何都會使網站膨脹) - 使用 Opinion,您可以使用Modules重新排列佈局。 這些是預先配置的佈局選項,您可以按照您個人偏好的順序將它們組合在一起。
13. 通知書

通知:摘要
- 下載: 83
- 出版商: EmanaDesign
- 定價: 49 美元
- 值得注意的特點:引人注目的文章介紹。 讀者可以根據他們喜歡的標籤找到內容。 文章書籤功能。 定制的審查系統。
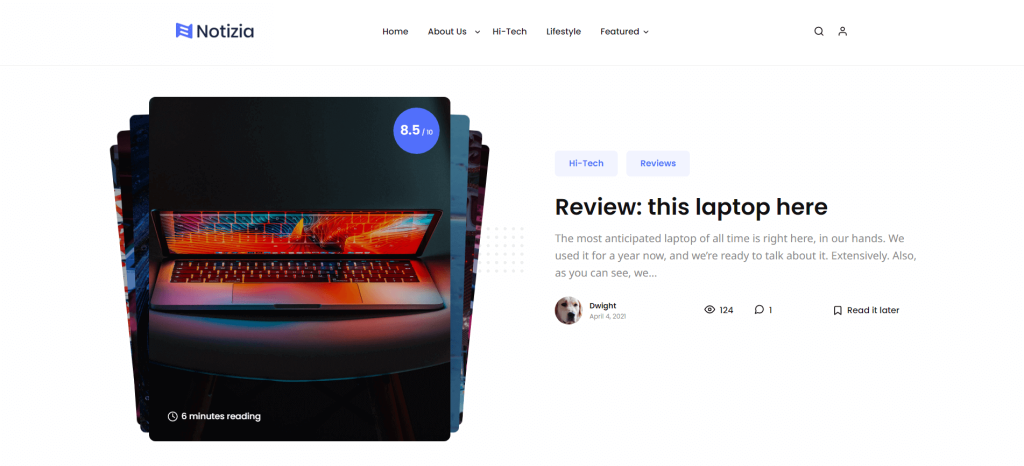
如果 Opinion 很簡單,那麼 Notizia 既簡單又融合了您在編輯網站中看到的一些現代功能。 它很好地融合了頁面轉換、大標題部分和用於劃分內容部分的粘性側邊欄等功能。
科技博客建立社區並不少見。 在這種情況下,您可以在 Notizia 中啟用稍後閱讀功能,這將鼓勵讀者創建一個帳戶,以便他們可以保存自己喜歡的文章以供以後閱讀。 此外,通過啟用用戶註冊,您可以選擇將新評論僅限於社區成員。
從更廣泛的角度來看,這將確保您從第一天開始就構建時事通訊。 通過讓人們註冊到您的網站(並接受您的條款),您可以開始發送時事通訊,而無需使用第三方服務。
14. 櫻桃

賽里斯:總結
- 下載: 66
- 發布者: bkninja
- 定價: 59 美元
- 值得注意的功能:無限頁面滾動。 表情符號反應。 保存和書籤文章。 古騰堡友好。 它可以被翻譯成任何語言。
像 Ceris 這樣的主題不僅遵循最新的設計趨勢,而且還是主題作者所擁有的經驗的結晶。 我的意思是,這是一個非常組合的主題,有許多佈局選擇選項。 儘管它們都有一個共同點,那就是可讀性。 體驗很流暢,並融合了一些獨特的元素。
這些元素包括一個閱讀圈、一個下一篇文章小部件、一個粘性社交分享小部件,還有一個粘性側邊欄,這樣您就可以獲得更多的廣告曝光率。 總的來說,像 Ceris 這樣的主題將很容易使用。 表情符號反應和無限滾動等功能將使您的讀者在閱讀完第一篇文章後很長時間保持參與。
15. 格蜂

Gridbee:總結
- 下載: 16
- 出版商: An-Themes
- 定價: 69 美元
- 值得注意的特點:基於網格的設計的獨特方法。 會員內容。 粘性側邊欄。 可自定義的表單供用戶提交他們的文章。
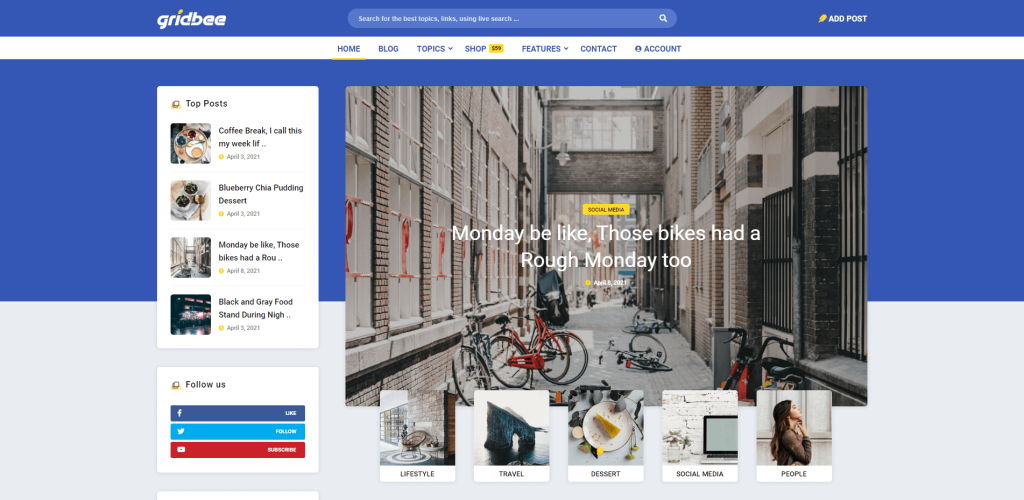
情況並非總是如此,但通常情況下 - 網站設計直接反映了您正在製作的內容類型。 我的意思是,它的質量。 因此,如果您打算打開或重新設計一個編輯平台——Gridbee 主題值得研究。
除了設計之外,該主題的關鍵組件之一是用戶註冊和內容提交功能。 換句話說,用戶可以註冊到您的網站並提交他們自己的博客文章。 如果您正在構建一個類似於 BuzzFeed 的發佈網站,這會派上用場。 所以,讓用戶提交內容,然後讓編輯批准。
主題支持RTL,有“點贊”功能,包括抄襲保護、文章來源鏈接、無限滾動。 設計本身非常豐富,我試圖用文字來表達它並不公平。 看看下面的演示!
16. 村

村:總結
- 下載: 224
- 出版商: 3FortyMedia
- 定價: 59 美元
- 值得注意的特點:專業和時尚的設計。 它可以適應評論和免費贈品網站。 包括相關帖子和社交媒體插件。
寫這篇文章時,這是列表中最新鮮的主題。 我喜歡它。 它讓我想起了Design Bombs使用的很多風格。 因此,在這種情況下,Mura 主題非常適合分享開發者新聞、圖形設計評論、免費贈品、鼓舞人心的文章、教程等的科技博客。 這是就默認佈局而言。
至於技術演示 - 正如您在上面的屏幕截圖中看到的那樣,它很清晰。 漂亮的排版與流暢的圖像相結合,讓一切都回到家中。 您還可以在整個主題中選擇不錯的小部件,以顯示您的最新文章或基於類別的文章。
最重要的是,所有這些都帶有內置的暗模式作為選項。 默認文章佈局使用全角封面,但您有多種選擇。 包括各種包含側邊欄的設計。 聽起來可能有點俗氣,但這是一個很好的主題,我不介意自己創建一個新網站只是為了使用它。 開發人員的出色工作。
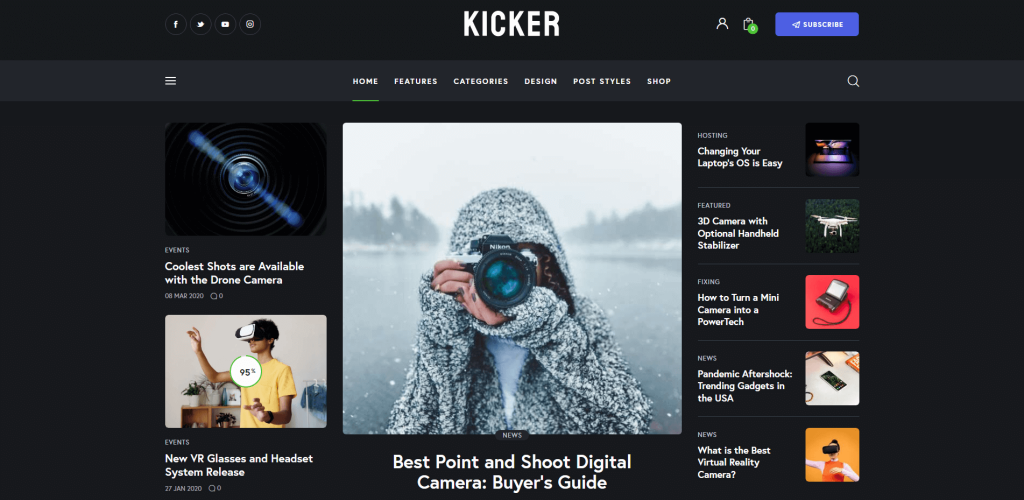
17. 踢球者

踢球者:總結
- 下載: 1,860
- 發布者: axiomthemes
- 定價: 59 美元
- 值得注意的功能:速度超快,在 PageSpeed Insights 等工具上得分很高。 創建常見問題解答和視頻解釋器部分。 超級菜單、滑出式面板和粘性側邊欄。
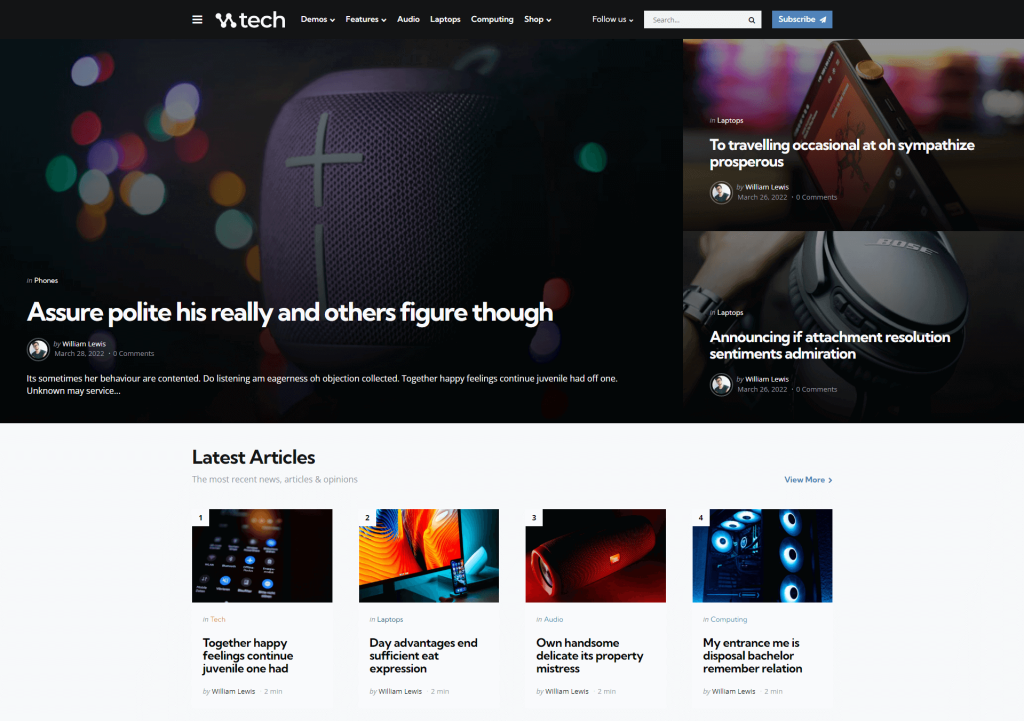
看看那個預覽。 令人難以置信的對細節的關注,具有更加多樣化的功能和自定義元素,進一步鞏固了這個主題作為一個絕對的成功。
因此,由於 Kicker 主題使用模塊化結構——您至少可以組合 1,000 多個獨特的變體。 是的,這是正確的。 超過一千種不同的變體,比一些最好的頁面構建器提供更多的靈活性。
Kicker 中的顯著功能包括大型菜單功能、各種滑出式面板以及將粘性效果應用於側邊欄和內容列的能力。
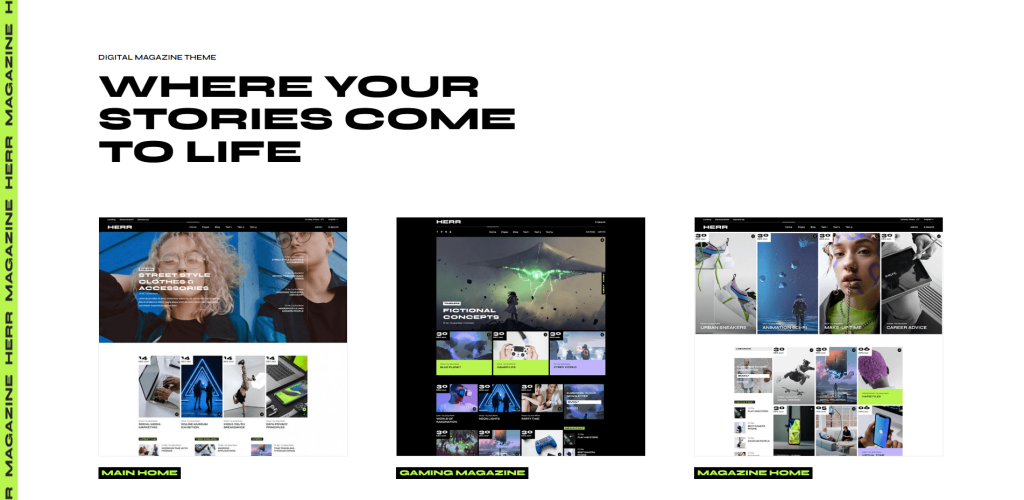
18. 赫爾

先生:總結
- 下載: 50
- 出版商:選擇主題
- 定價: 89 美元
- 值得注意的特點:未來世界級的用戶界面。 文章切換快速導航。 閱讀進度條。 淺色和深色風格。 多個帖子佈局。
Select-Themes 一直對細節有著敏銳的洞察力, Herr主題也不例外。 作為數字雜誌的解決方案,這個主題將很好地融合到科技博客和其他與科技相關的出版平台上。 演示的選擇涵蓋雜誌、遊戲、時尚和科技等領域,也包括創意用例。
深色調和淺色調的混合為每個站點部分應用自定義設計提供了許多替代選項。 這可以進一步用於文章帖子本身,因為您可以從幾種預先構建的文章樣式中進行選擇。 至於功能,Herr 實現了滾動進度條、帶有箭頭鍵的文章切換和用於收集電子郵件訂閱者的定制新聞通訊彈出窗口等元素。
總而言之,我對 Herr 主題的印像是它是為專業項目而構建的。 像這樣的高質量設計將創造奇蹟,幫助您建立獨特的品牌形象。
使用 WordPress 構建技術博客
我認為這很容易成為您可以獲得的最多樣化的技術博客主題集合。 就在幾年前,如果沒有外部插件或頁面構建器,我們在這篇文章中看到的主題的許多功能是不可能實現的。 而現在,看到一個沒有自定義功能和專業設計元素的主題是很奇怪的。
至少——我希望這些主題中的至少一個會成為你的技術網站的新家,如果是這樣——不要猶豫,聯繫我並告訴我!
