2022 年 18 个最佳技术博客 WordPress 主题
已发表: 2022-05-09科技博客是那些几乎不可能耗尽内容创意的罕见领域之一。 如果您的科技博客基于涵盖有关技术、小工具等的最新新闻和趋势,这一点尤其明显。如果您计划长期通过您的品牌或科技博客获利,这也是一个有利可图的利基市场。
我想说的是在 2010 年代初期 - 大多数科技博客都在运行相当简单的设计,主要关注内容。 而如今,大型科技网站将美观的设计与可读性优化的内容页面相结合的情况并不少见。
所以,换句话说,这就是这个主题集合的前提。 我将专注于具有现代风格的设计,但在使内容易于阅读时也要保持诚实。 例如,没有过度饱和的设计元素。
科技博客设计:社论、极简、专业
如果您查看 TheNextWeb、Fast Company 或 Ars Technica 之类的出版商,所有这些编辑网站的共同点就是设计。 专业/成熟的技术博客应该提供大量方法来快速找到相关内容。 但也可以通过图像、排版和页面导航等元素来吸引读者。
因此,预计以下许多技术博客主题将特别关注这些元素。 最后,我还将包括一些简单的设计——特别是如果你是一个(像我一样)喜欢保持简单的人。 最重要的是,如果我要使用 WordPress 建立一个新的技术博客——这些是我首先要考虑的主题。
让我们潜入水中。
1. 蓝图

蓝图:总结
- 下载: 441
- 发布者: codesupplyco
- 定价: 69 美元
- 值得注意的功能:灵活的自定义、九种一键式演示布局、将元素组合成独特的设计、具有超过 2,700 种字体选择的 Google 和 Adobe Fonts。
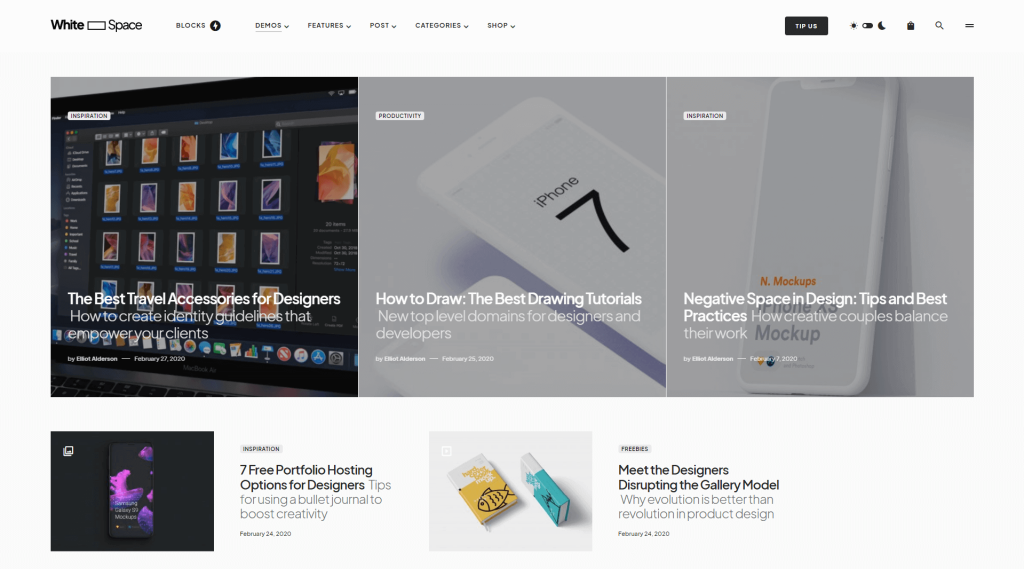
Code Supply Co.的团队在创建主题方面绝对是专家,可以让他们保持时尚和专业的感觉。 尽管 Blueprint 是他们的最新版本 - 它很容易成为您会遇到的更好的技术博客设计之一。 他们以技术为导向的演示设计称为White Space ,尽管他们确实有 8 个额外的布局可供选择。
这也恰好是使这个主题如此受欢迎的因素。 如果我们看一下 White Space 的设计,它就是科技博客所需要的一切。 出色的图像展示、标题标题的可定制字体以及博客文章的出色展示。
每个设计都有一个深色方案,可以选择自动检测浏览器的首选配色方案。 此功能称为智能切换。 有趣的是,此功能也可用于后端编辑。 因此,如果您自己更喜欢深色方案 - 您可以在从该主题的控制面板编辑网站时使用它。
2.泽恩

泽恩:总结
- 下载: 4,780
- 发布者: codetipi
- 定价: 64 美元
- 值得注意的功能:经常更新的核心 Web Vitals 优化,通过自定义设计支持 WooCommerce,使用 Restrict Content Pro 插件的基于订阅的内容。
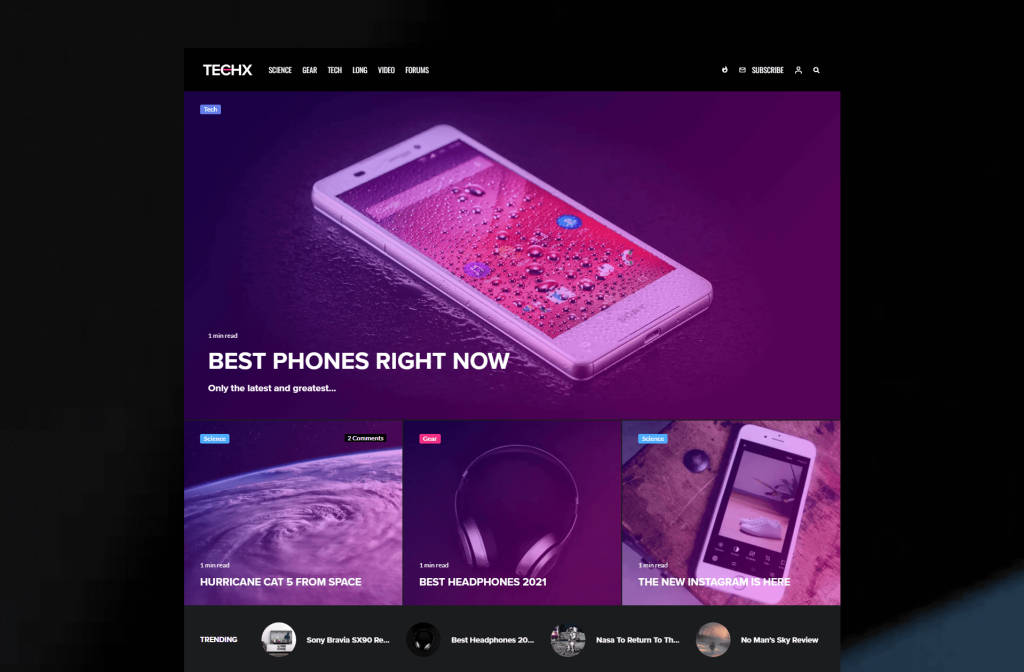
Zeen 是用于新闻网站、杂志和社论的下一代 WordPress 主题。 将此主题与其他主题区分开来的功能之一(也是它如此受欢迎的原因)是您在设计网站时获得的灵活性。 Zeen Tech 演示具有专业的感觉——从 The Verge 和其他著名的技术社论等网站继承设计元素。
Zeen 引入了自己的页面构建器——Tipi Builder ,这也是独一无二的。 定制设计的布局构建器为您提供了将任何预先打包在此主题包中的演示布局拼接在一起的工具。 而且有不少。
然而,这个主题的真正亮点是它附带的捆绑插件。 特别是, Let's Live Blog是一个小部件,可让您实时报道事件/新闻,以便读者无需刷新页面。 此外, Let's Review小部件将为您提供充足的机会使用有效的模式标记和其他选项来涵盖评论。
3. 网络人

网络人:总结
- 下载: 1,110
- 发布者: codesupplyco
- 定价: 69 美元
- 值得注意的功能:所有博客页面的多种布局、AMP 支持、自动加载以立即显示下一篇文章、暗模式选项(用户可以手动启用)、WooCommerce 支持。
如果您正在寻找一个可以做任何事情的主题 - 很难超越 Networker 的功能。 我的意思是,它不仅看起来很棒,而且实际上还实现了现代 WordPress 功能。 具体来说,全面支持块编辑器,因此您可以获取设计元素并在帖子中实现它们。 全部来自编辑器本身。
在性能方面,Networker 主题不依赖于外部 CSS 框架或库——导致文件更小,加载时间更快。 同样,您可以通过官方插件选择使用此主题具有本机支持的 AMP。
Networker 的一个独特功能——你不经常看到的——是 LQIP; 低质量图像占位符。 这将有助于渲染内容的主要图像,同时保持视口图像略微模糊,但尺寸明显更小。 最重要的是,设计质量一尘不染。 您的读者甚至可能不会注意到您的网站是基于 WordPress 的。
4.新闻块

新闻块:摘要
- 下载: 1,762
- 发布者: codesupplyco
- 定价: 69 美元
- 值得注意的功能:九个独特的设计,可导入部分以组合布局,延迟加载和 AMP 以提高性能,以及专注于可读性的简洁和最小的结构。
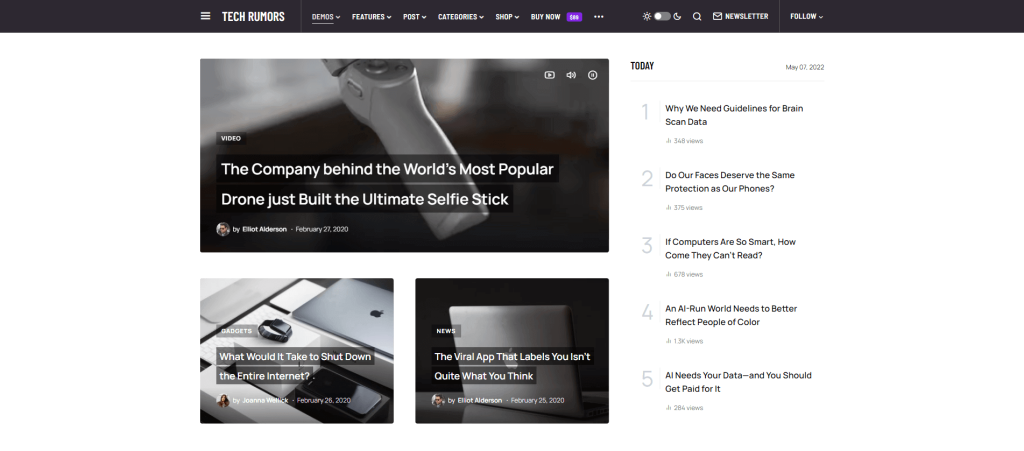
如果您要雇用某人来设计像Tech Rumors演示这样的布局,我想它的成本会达到六位数。 从上面的屏幕截图可以看出,这种特定的布局给人一种干净利落的感觉。 在左侧边栏(特色帖子) - 如果您在某个项目上,它将显示该帖子的特色图片。 我认为这是一个很好的接触。
事实上,您还可以添加基于视频的特色图片,它们将从特色文章滑块中播放。 再次,非常好的执行和周到的方法。 帖子布局结构使用传统的基于网格的系统。 这是一个熟悉的选择,使读者可以轻松地了解他们感兴趣的类别中的新闻。
在技术方面,这个主题随Canvas编辑器一起提供。 使用 WordPress 块进行布局构建的自定义页面构建器。 因此,无论您在任何一种演示设计中看到什么布局选项,您都可以选择将这些元素组合成一个单一的布局。 这也适用于类别和档案设计。
5. 炒作

炒作:总结
- 下载: 1,113
- 发布者: dedalx
- 定价: 59 美元
- 值得注意的功能:具有 40 个自定义块的古腾堡、可自定义的页眉和页脚、出色的性能(95+ 分),针对移动设备和视网膜屏幕进行了优化。
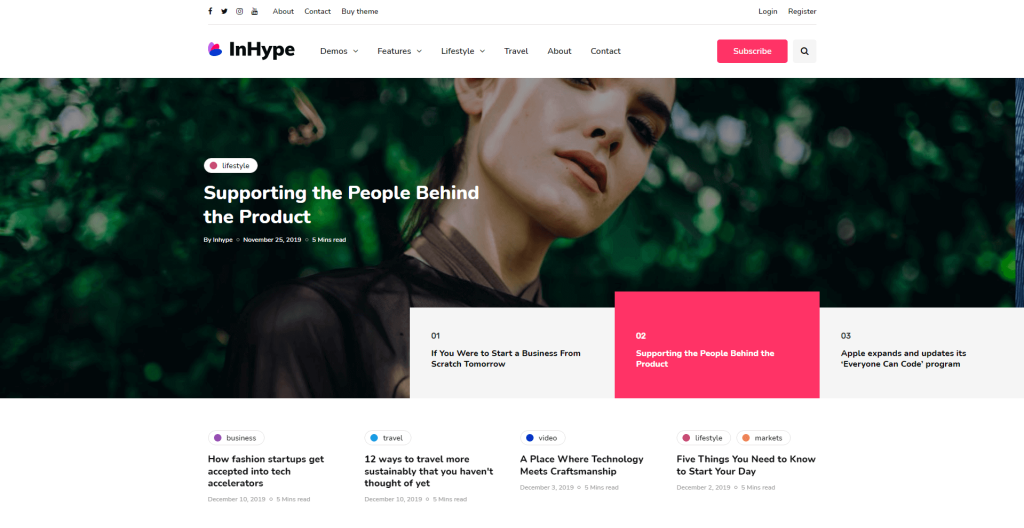
每当我为我正在从事的新项目选择一个新主题时——我在设计方面最看重的就是“感觉自然吗?” . 换句话说,如果它是其他人使用它,我会欣赏这种设计吗? 在这种情况下,我觉得 InHype 不负众望,其设计展示具有真实、独特的风格。
与引导式(实用)WordPress 主题不同——InHype 的布局定制器让您可以完全自主地控制博客的外观。 目前,主题提供了大约 40 个不同的块,您可以按照自己的自定义模式重新组织它们。
就科技博客而言——尤其是专业的——你不会总是一遍又一遍地发布相同的帖子类型。 因此,这个主题中包含的 11 种自定义文章布局将派上用场。 这些布局涵盖了从侧边栏变体到全角到标题标题和特色图像的自定义定位的所有内容。
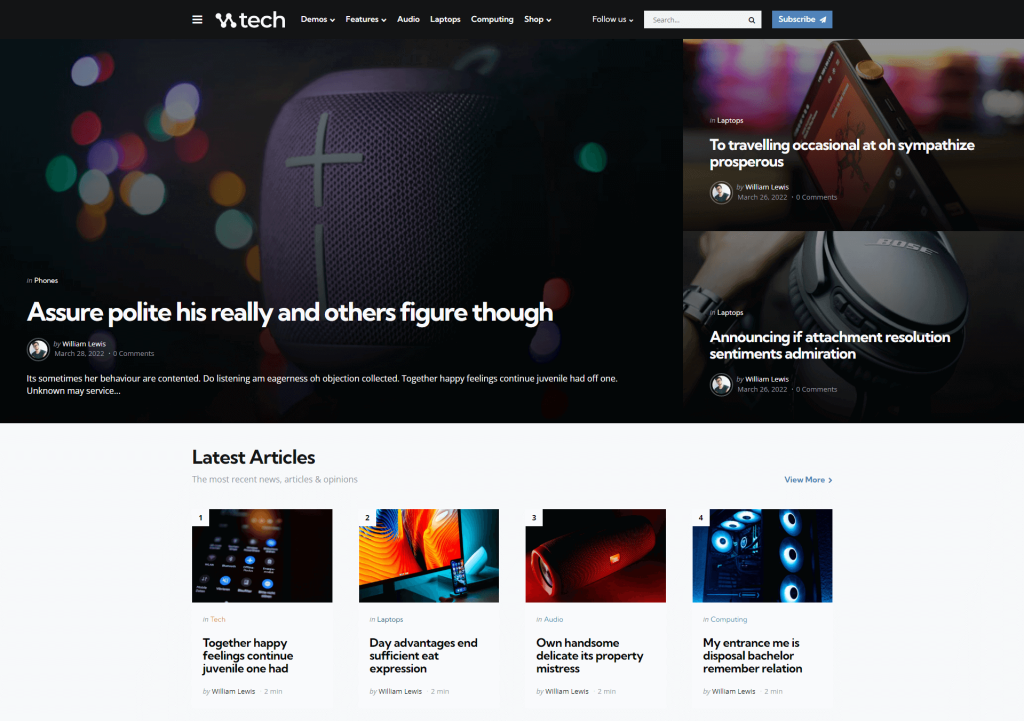
6. 喋喋不休

喋喋不休:总结
- 下载: 1,008
- 出版商: AncoraThemes
- 定价: 69 美元
- 值得注意的功能:用于启动、新闻、评论和附属网站的演示布局。 使用 Elementor 页面构建器易于编辑和自定义。 GDPR 友好。 自定义帖子类型。
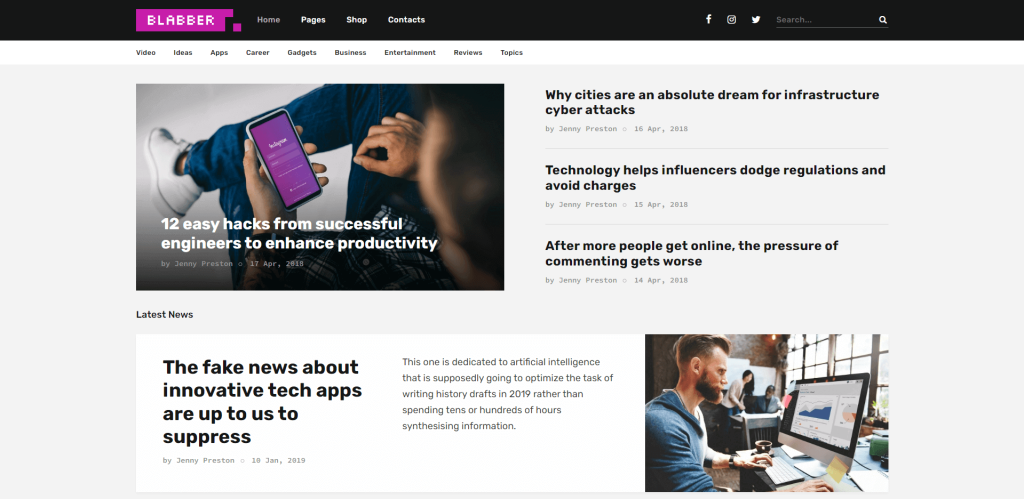
对于初学者来说,Blabber 主题还不到 30 个自定义演示。 这些演示涵盖了技术、小工具、加密、评论、一般新闻等类别。 但是对于本次审查,我们将重点放在Tech Blabber布局上。 我可能会补充一点,它与 TechCrunch 当前使用的布局非常相似。 事实上,当读者将鼠标移到新闻帖子上时,这个演示甚至添加了悬停效果。
我发现 Blabber 独有的一个功能是博客文章在主页上的显示方式:
如您所见,读者可以单击新闻帖子,它将在同一窗口中打开。 事实上,新闻帖子也可以很容易地关闭,而无需刷新页面。 我觉得这是一种非常独特的方法,并且确实为读者提供了更简单的阅读体验。
除此之外,设计保持诚实,没有太多干扰。 对于日常出版商和任何编写基于技术的教程的人来说,这都是一个不错的选择。
7.博客

博客:总结
- 下载: 914
- 出版商: Axilthemes
- 定价: 39 美元
- 值得注意的功能:具有原生暗模式的多种布局(技术、创意、默认)。 支持 Elementor 和古腾堡。 现代内页设计让您的网站脱颖而出。
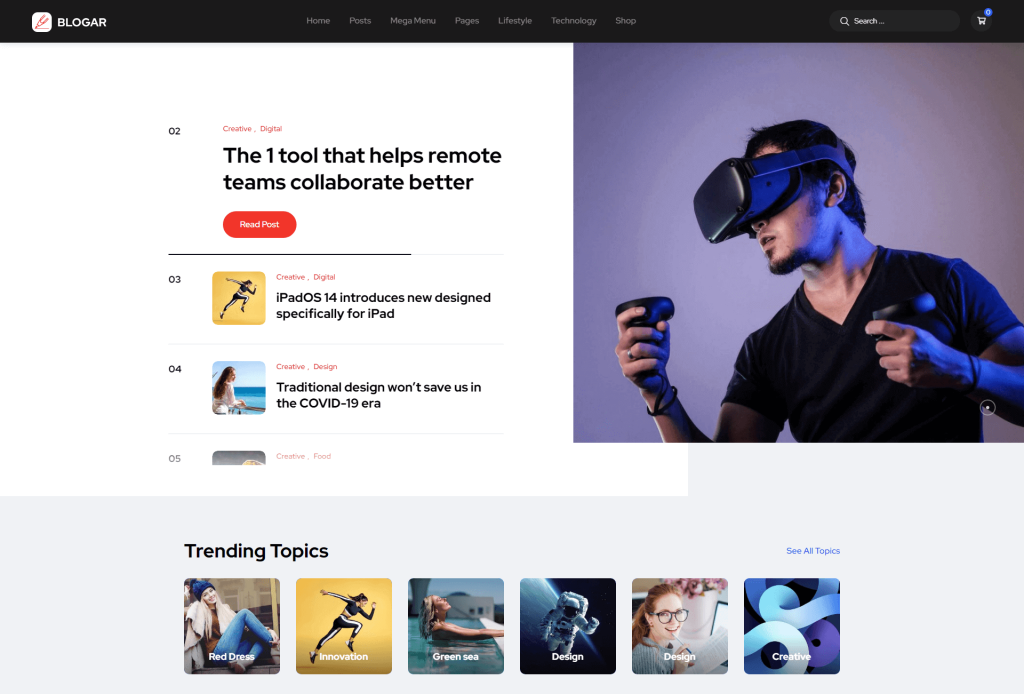
Blogar 使用大量内容驱动的设计模式,这将极大地帮助突出您的最佳类别,以及趋势帖子。 具体来说,您可以在主页顶部突出显示热门话题。 并且,添加基于过滤器的类别列表,单击该列表时,将显示仅与该特定类别相关的内容。 像这样:
此外,如果您查看侧边栏 - 您会看到亮/暗开关。 这意味着 Blogar 主题具有对暗模式的原生支持。 您还可以将其添加到导航菜单的顶部,以便读者在访问该站点时可以立即更改它。
就编辑/页面构建而言,您有两个选择。 首先,Blogar 与 Elementor 网站构建器配合得很好。 其次,您可以使用 Gutenberg 编辑器自定义布局。 虽然,后者更多是用于自定义文章本身的布局。
8. 新源

新资源:总结
- 下载: 144
- 发布者:丹西
- 定价: 59 美元
- 值得注意的功能:与 WooCommerce 兼容。 显示多个类别的独特设计理念。 具有更改标题/图像显示能力的多个帖子布局。
为主题添加大量自定义功能是一回事,但让这些功能感觉流畅则完全是另一回事。 在这种情况下,这是 Newsource 主题最令人印象深刻的地方。 我怀疑您是否需要更改字体,因为用于标题的Jost和用于内容的Inter的组合非常好。
对于帖子布局,您有 6 种不同的选项。 当然,通常的侧边栏版本,也是一个很棒的整页版本。 如果这是你保留的,我不会感到惊讶。 它具有全角特色图像部分,标题标题覆盖在顶部。
在页脚,你有你的社交分享按钮、一个设计精美的通讯表单和一个集成的相关帖子小部件。 因此,无需获取外部插件。 在最底部,再一次 - 您可以添加一个全球通讯表格,还可以包括许多菜单项。
9. 杂志

杂志:总结
- 下载: 293
- 出版商:鬼池
- 定价: 69 美元
- 值得注意的功能:社区功能(用户配置文件)。 会员资格(将内容限制为会员或订阅者)。 集线器系统(创建特定主题的目录)。
如果我要为基于技术的主题(如开发、设计、免费赠品等)启动一个新项目,我会使用这个主题。当然,它具有许多杂志风格的功能这一事实使其同样出色任何基于技术的社论的选择。

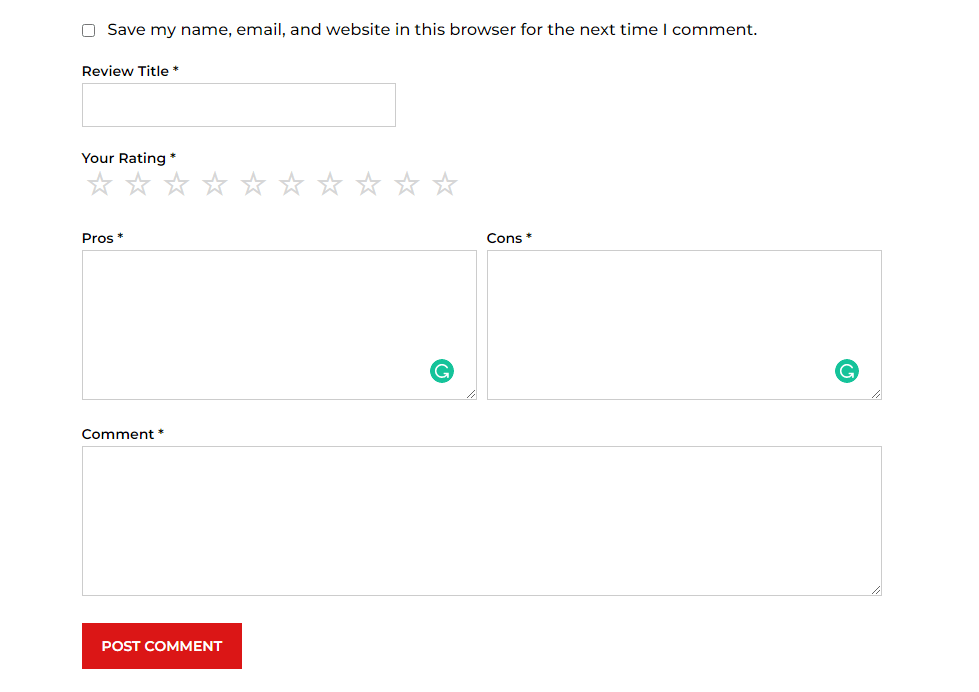
对我来说最突出的一个功能——如果你打算进行技术/小工具评论,杂志会让你收集读者的评论。 因此,与传统的评论部分不同,这个主题包括供读者提交他们的评级以及您正在审查的产品的优缺点的选项。 它看起来像这样:

这不仅可以吸引您的读者,而且还是为您的博客生成更多内容的好方法。 因此,您的评论更有可能成为 Google 搜索的热门结果。 您可以在下面访问演示页面并亲自查看此功能,包括提交的评论的外观。
10. 克星

克星:总结
- 下载: 76
- 发布者: fbtemplates
- 定价: 50 美元
- 值得注意的功能:使用 WordPress Live Customizer 调整布局。 包括 MailChimp 和 Meta Box。 多达二十种不同的主页布局。
很多时候,自定义主题发生的情况是开发人员为每个预制网站保持相同的排版/设计对齐。 Nemesis 并非如此,它是新闻网站、科技博客和杂志的多功能主题。
一旦你找到了你喜欢的布局——Nemesis 就可以改变页眉样式,自定义页脚,还可以添加弹出框和页眉通知等内容。 有助于突出最新/最佳新闻的功能。 从设计的角度来看,我想说它也倾向于现代风格,同时也带有一点专业性。
11. 新闻

新闻:总结
- 下载: 361
- 发布者: akbilisim
- 定价: 49 美元
- 值得注意的功能:病毒功能可提高参与度。 前端内容提交(读者可以提交内容)。 测验、列表等。
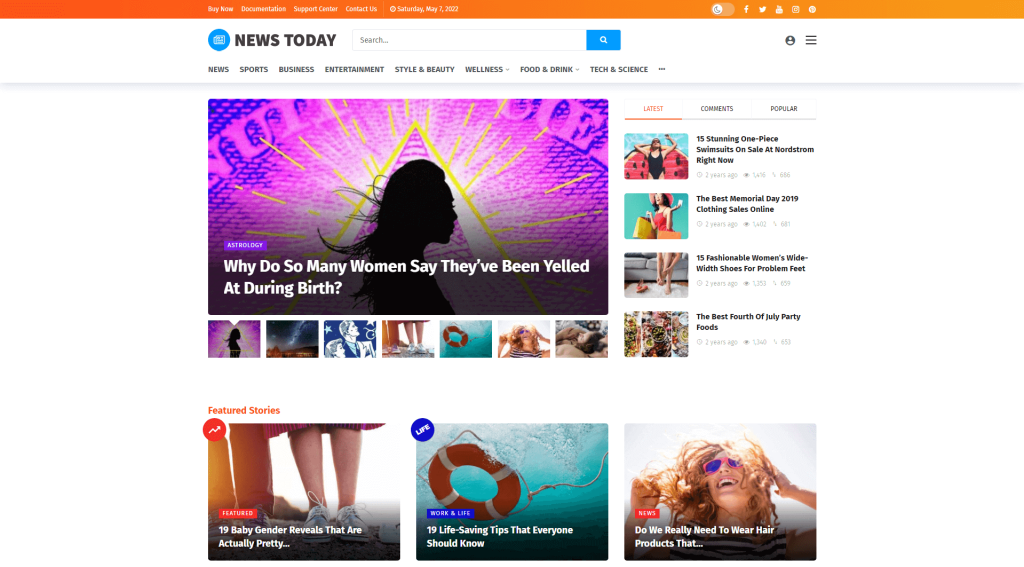
病毒式新闻网站的关键在于它们可以工作。 一般来说,读者对涉及积极用户参与的新闻网站反应非常快。 在这种特殊情况下,这将是读者对内容进行投票、进行自定义回复和参与投票/测验的能力。
对我来说,Newsy 提供的设计已经足够好。 但是,随着琐事测验、核对清单、民意调查和交互式文章元素等功能的添加,我可以看到这些功能如何帮助您的技术博客继续运行。 例如,你可以做基于社区的激励,然后通过各种基于测验的文章来推广它们。
不用说,病毒式网站也往往会获得更多的社交曝光。 人们想要相互竞争,因此拥有这些病毒式功能将大大提高您的社交参与度指标。 谁知道,它可能只是工作!
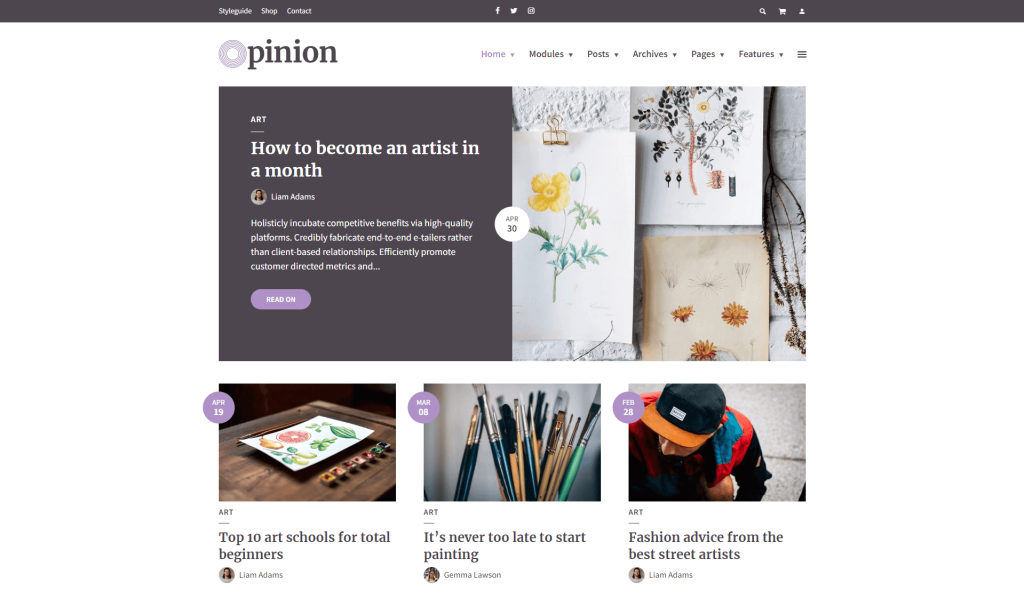
12. 意见

意见:总结
- 下载: 437
- 发布者: meks
- 定价: 69 美元
- 值得注意的特点:干净和简单的设计。 使用拖放块重新排列站点外观。 所有尺寸的图像优化。 预建的横幅区域。
正如所承诺的,这是一个更悠闲的主题,您可以使用它来构建技术博客。 我的意思是,到目前为止,我们一直在寻找一些具有强大功能的非常好的设计,但 Opinion 主题很好地提醒我们,简单也有它的位置。
这种杂志风格的主题非常适合专注于某一领域的教程网站、附属网站和技术博客。 简单的设计和更简单的帖子布局在确保读者获得无干扰的阅读体验方面做得非常出色。
而不是使用页面构建器(无论如何都会使网站膨胀) - 使用 Opinion,您可以使用Modules重新排列布局。 这些是预先配置的布局选项,您可以按照您个人偏好的顺序将它们组合在一起。
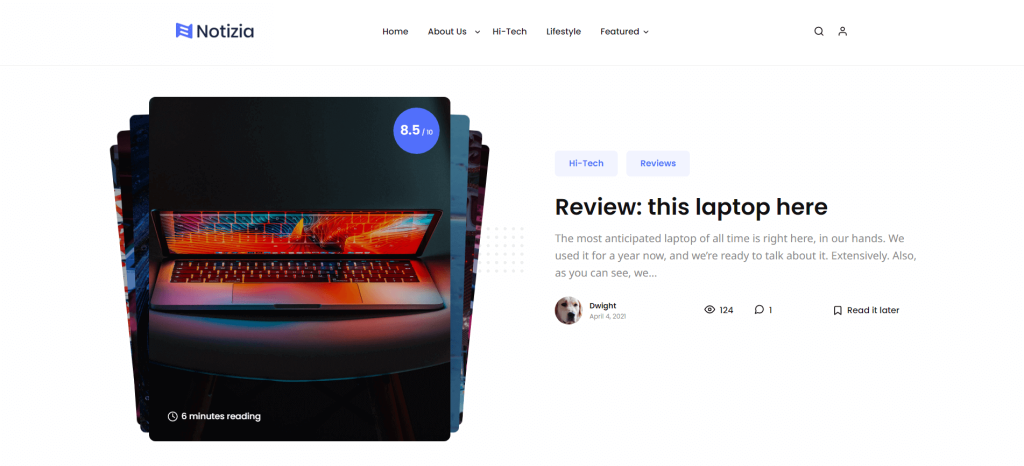
13. 通知书

通知:摘要
- 下载: 83
- 出版商: EmanaDesign
- 定价: 49 美元
- 值得注意的特点:引人注目的文章介绍。 读者可以根据他们喜欢的标签找到内容。 文章书签功能。 定制的审查系统。
如果 Opinion 很简单,那么 Notizia 既简单又融合了您在编辑网站中看到的一些现代功能。 它很好地融合了页面转换、大标题部分和用于划分内容部分的粘性侧边栏等功能。
科技博客建立社区并不少见。 在这种情况下,您可以在 Notizia 中启用稍后阅读功能,这将鼓励读者创建一个帐户,以便他们可以保存自己喜欢的文章以供以后阅读。 此外,通过启用用户注册,您可以选择将新评论仅限于社区成员。
从更广泛的角度来看,这将确保您从第一天开始就构建时事通讯。 通过让人们注册到您的网站(并接受您的条款),您可以开始发送时事通讯,而无需使用第三方服务。
14. 樱桃

赛里斯:总结
- 下载: 66
- 发布者: bkninja
- 定价: 59 美元
- 值得注意的功能:无限页面滚动。 表情符号反应。 保存和书签文章。 古腾堡友好。 它可以被翻译成任何语言。
像 Ceris 这样的主题不仅遵循最新的设计趋势,而且还是主题作者所拥有的经验的结晶。 我的意思是,这是一个非常组合的主题,有许多布局选择选项。 尽管它们都有一个共同点,那就是可读性。 体验很流畅,并融合了一些独特的元素。
这些元素包括一个阅读圈、一个下一篇文章小部件、一个粘性社交分享小部件,还有一个粘性侧边栏,这样您就可以获得更多的广告曝光率。 总的来说,像 Ceris 这样的主题将很容易使用。 表情符号反应和无限滚动等功能将使您的读者在阅读完第一篇文章后很长时间保持参与。
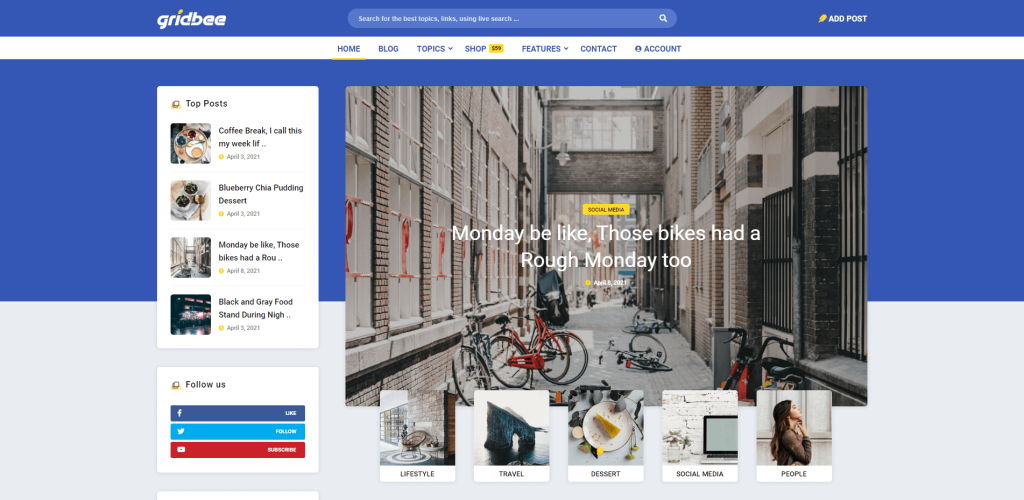
15. 格蜂

Gridbee:总结
- 下载: 16
- 出版商: An-Themes
- 定价: 69 美元
- 值得注意的特点:基于网格的设计的独特方法。 会员内容。 粘性侧边栏。 可自定义的表单供用户提交他们的文章。
情况并非总是如此,但通常情况下 - 网站设计直接反映了您正在制作的内容类型。 我的意思是,它的质量。 因此,如果您打算打开或重新设计一个编辑平台——Gridbee 主题值得研究。
除了设计之外,该主题的关键组件之一是用户注册和内容提交功能。 换句话说,用户可以注册到您的网站并提交他们自己的博客文章。 如果您正在构建一个类似于 BuzzFeed 的发布网站,这会派上用场。 所以,让用户提交内容,然后让编辑批准。
主题支持RTL,有“点赞”功能,包括抄袭保护、文章来源链接、无限滚动。 设计本身非常丰富,我试图用文字来表达它并不公平。 看看下面的演示!
16. 村

村:总结
- 下载: 224
- 出版商: 3FortyMedia
- 定价: 59 美元
- 值得注意的特点:专业和时尚的设计。 它可以适应评论和免费赠品网站。 包括相关帖子和社交媒体插件。
写这篇文章时,这是列表中最新鲜的主题。 我喜欢它。 它让我想起了Design Bombs使用的很多风格。 因此,在这种情况下,Mura 主题非常适合分享开发者新闻、图形设计评论、免费赠品、鼓舞人心的文章、教程等的科技博客。 这是就默认布局而言。
至于技术演示 - 正如您在上面的屏幕截图中看到的那样,它很清晰。 漂亮的排版与流畅的图像相结合,让一切都回到家中。 您还可以在整个主题中选择不错的小部件,以显示您的最新文章或基于类别的文章。
最重要的是,所有这些都带有内置的暗模式作为选项。 默认文章布局使用全角封面,但您有多种选择。 包括各种包含侧边栏的设计。 听起来可能有点俗气,但这是一个很好的主题,我不介意自己创建一个新网站只是为了使用它。 开发人员的出色工作。
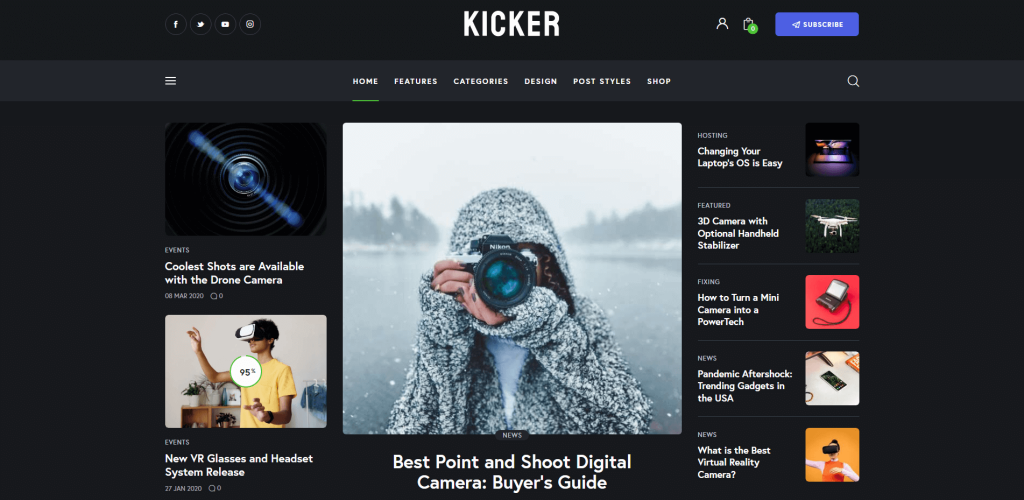
17. 踢球者

踢球者:总结
- 下载: 1,860
- 发布者: axiomthemes
- 定价: 59 美元
- 值得注意的功能:速度超快,在 PageSpeed Insights 等工具上得分很高。 创建常见问题解答和视频解释器部分。 超级菜单、滑出式面板和粘性侧边栏。
看看那个预览。 令人难以置信的对细节的关注,具有更加多样化的功能和自定义元素,进一步巩固了这个主题作为一个绝对的成功。
因此,由于 Kicker 主题使用模块化结构——您至少可以组合 1,000 多个独特的变体。 是的,这是正确的。 超过一千种不同的变体,比一些最好的页面构建器提供更多的灵活性。
Kicker 中的显着功能包括大型菜单功能、各种滑出式面板以及将粘性效果应用于侧边栏和内容列的能力。
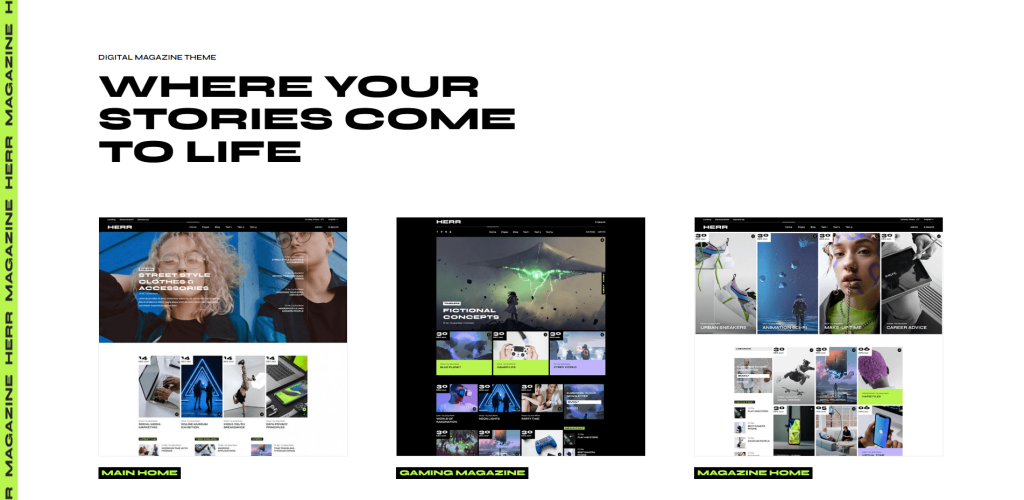
18. 赫尔

先生:总结
- 下载: 50
- 出版商:选择主题
- 定价: 89 美元
- 值得注意的特点:未来世界级的用户界面。 文章切换快速导航。 阅读进度条。 浅色和深色风格。 多个帖子布局。
Select-Themes 一直对细节有着敏锐的洞察力, Herr主题也不例外。 作为数字杂志的解决方案,这个主题将很好地融合到科技博客和其他与科技相关的出版平台上。 演示的选择涵盖杂志、游戏、时尚和科技等领域,也包括创意用例。
深色调和浅色调的混合为每个站点部分应用自定义设计提供了许多替代选项。 这可以进一步用于文章帖子本身,因为您可以从几种预先构建的文章样式中进行选择。 至于功能,Herr 实现了滚动进度条、带有箭头键的文章切换和用于收集电子邮件订阅者的定制新闻通讯弹出窗口等元素。
总而言之,我对 Herr 主题的印象是它是为专业项目而构建的。 像这样的高质量设计将创造奇迹,帮助您建立独特的品牌形象。
使用 WordPress 构建技术博客
我认为这很容易成为您可以获得的最多样化的技术博客主题集合。 就在几年前,如果没有外部插件或页面构建器,我们在这篇文章中看到的主题的许多功能是不可能实现的。 而现在,看到一个没有自定义功能和专业设计元素的主题是很奇怪的。
至少——我希望这些主题中的至少一个会成为你的技术网站的新家,如果是这样——不要犹豫,联系我并告诉我!
