2022년 최고의 기술 블로그 18가지 WordPress 테마
게시 됨: 2022-05-09기술 블로깅은 콘텐츠에 대한 아이디어가 거의 고갈되지 않는 드문 틈새 시장 중 하나입니다. 기술 블로그가 기술, 가제트 등에 대한 최신 뉴스와 트렌드를 다루는 데 기반을 두고 있는 경우 이는 특히 증폭됩니다. 또한 장기적으로 브랜드 또는 기술 블로그에서 수익을 창출할 계획이라면 수익성 있는 틈새 시장이기도 합니다.
2010년대 초반에는 대부분의 기술 블로그가 콘텐츠에 중점을 두고 꾸밈이 없는 디자인을 운영하고 있었습니다. 반면 요즘에는 대형 기술 사이트에서 보기 좋은 디자인과 가독성에 최적화된 콘텐츠 페이지를 결합하는 경우가 많습니다.
즉, 이것이 이 테마 컬렉션의 전제입니다. 저는 모던한 느낌이 가미 된 디자인에 초점을 맞출 것입니다. 그러나 콘텐츠를 읽기 쉽게 만드는 면에서 정직함을 유지해야 합니다. 예: 지나치게 포화된 디자인 요소가 없습니다.
기술 블로그 디자인: 사설, 최소한의, 전문
TheNextWeb, Fast Company 또는 Ars Technica와 같은 퍼블리셔를 보면 이러한 모든 편집 사이트의 공통점은 디자인 입니다. 전문/확립된 기술 블로그는 관련 콘텐츠를 빠르게 찾을 수 있는 많은 수단을 제공해야 합니다. 또한 이미지, 타이포그래피 및 페이지 탐색과 같은 요소를 통해 독자의 참여를 유도합니다.
따라서 다음 기술 블로그 테마는 특히 이러한 요소에 중점을 둘 것으로 기대합니다. 그리고 마지막으로, 나는 또한 몇 가지 단순한 디자인을 포함시킬 것입니다. 특히 당신이 (나처럼) 단순함을 유지하는 것을 좋아하는 사람이라면 더욱 그렇습니다. 무엇보다 내가 워드프레스로 새로운 기술 블로그를 구축한다면, 이것이 내가 가장 먼저 고려할 테마입니다.
뛰어들어봅시다.
1. 청사진

청사진: 요약
- 다운로드: 441
- 퍼블리셔: 코드서플라이코
- 가격: $69
- 주목할만한 기능: 유연한 사용자 정의, 9개의 원클릭 데모 레이아웃, 요소를 고유한 디자인으로 결합, 2,700개 이상의 글꼴 선택이 가능한 Google 및 Adobe 글꼴.
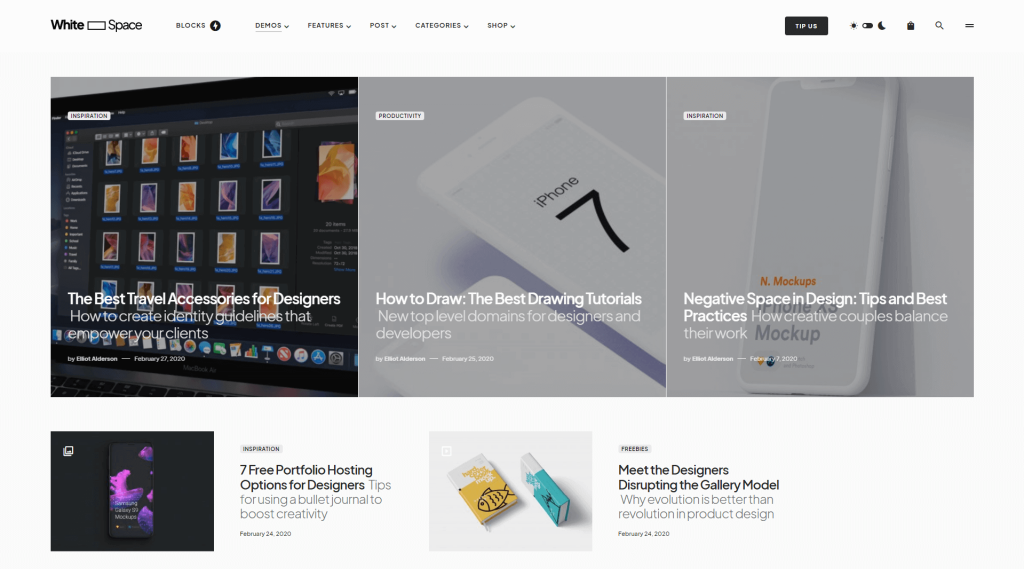
Code Supply Co. 의 팀은 매끄럽고 전문적인 느낌을 유지하는 테마를 만드는 데 있어 절대적인 전문가입니다. Blueprint는 최신 릴리스이지만 쉽게 접할 수 있는 더 나은 기술 블로그 디자인 중 하나입니다. 기술 지향적인 데모 디자인은 White Space 라고 하며 선택할 수 있는 추가 레이아웃이 8개 있습니다.
그리고 그것은 또한 이 주제를 그토록 바람직하게 만드는 요인이기도 합니다. White Space 디자인을 보면 기술 블로그에 필요한 모든 것입니다. 뛰어난 이미지 프레젠테이션, 헤더 제목에 대한 사용자 지정 가능한 글꼴, 블로그 게시물을 위한 뛰어난 프레젠테이션.
각 디자인에는 브라우저가 선호하는 색 구성표를 자동으로 감지하는 옵션과 함께 어두운 색 구성표가 있습니다. 이 기능을 스마트 토글 이라고 합니다. 흥미롭게도 이 기능은 백엔드 편집에도 사용할 수 있습니다. 따라서 어두운 색 구성표를 선호하는 경우 이 테마의 제어판에서 사이트를 편집할 때 사용할 수 있습니다.
2. 젠

젠: 요약
- 다운로드: 4,780
- 퍼블리셔: codetipi
- 가격: $64
- 주목할만한 기능: 자주 업데이트되는 Core Web Vitals 최적화는 사용자 정의 디자인으로 WooCommerce를 지원하고 Restrict Content Pro 플러그인으로 구독 기반 콘텐츠를 지원합니다.
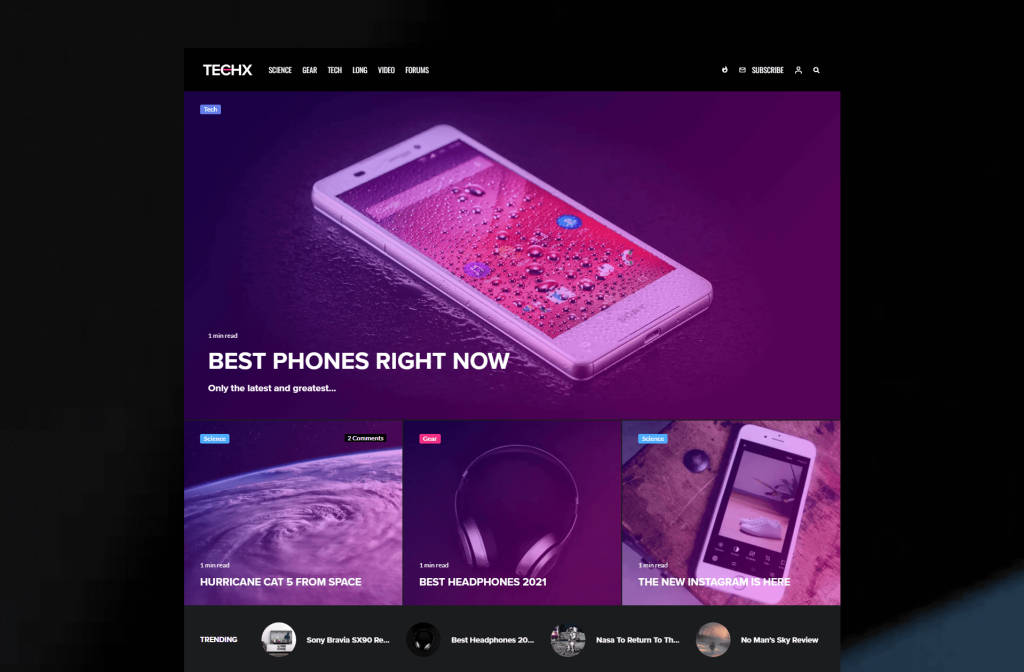
Zeen은 뉴스 사이트, 잡지 및 사설을 위한 차세대 WordPress 테마입니다. 이 테마를 다른 테마와 차별화하는 기능 중 하나(또한 이것이 인기 있는 이유)는 사이트를 디자인할 때 얻을 수 있는 유연성입니다. Zeen Tech 데모는 Verge 및 기타 주목할만한 기술 사설과 같은 사이트의 디자인 요소를 계승하여 전문적인 느낌을 자랑합니다.
또한 Zeen이 자체 페이지 빌더인 Tipi Builder 를 도입한다는 점에서 독특합니다. 맞춤형으로 설계된 레이아웃 빌더는 이 테마 번들에 미리 패키징된 모든 데모 레이아웃을 결합할 수 있는 도구를 제공합니다. 그리고 그들 중 상당수가 있습니다.
그러나 이 테마의 진짜 핵심은 함께 제공되는 번들 플러그인입니다. 특히, Let's Live Blog 는 독자들이 페이지를 새로 고칠 필요가 없도록 이벤트/뉴스를 실시간으로 다룰 수 있는 위젯입니다. 또한 Let's Review 위젯은 유효한 스키마 마크업 및 기타 옵션으로 리뷰를 다룰 수 있는 충분한 기회를 제공합니다.
3. 네트워커

네트워커: 요약
- 다운로드: 1,110
- 퍼블리셔: 코드서플라이코
- 가격: $69
- 주목할만한 기능: 모든 블로그 페이지에 대한 다중 레이아웃, AMP 지원, 다음 기사를 즉시 표시하는 자동 로드, 다크 모드 옵션(사용자가 수동으로 활성화할 수 있음), WooCommerce 지원.
모든 것을 할 수 있는 테마를 찾고 있다면 Networker가 보유하고 있는 기능을 능가하기 어려울 것입니다. 내 말은, 멋지게 보일 뿐만 아니라 실제로 최신 WordPress 기능도 구현합니다. 특히 블록 편집기에 대한 완전한 지원을 통해 디자인 요소를 가져와 게시물 내에서 구현할 수 있습니다. 편집기 자체에서 모든 것.
성능 측면에서 Networker 테마는 외부 CSS 프레임워크 또는 라이브러리에 의존하지 않으므로 파일 크기가 작아지고 로딩 시간이 빨라집니다. 마찬가지로 공식 플러그인을 통해 이 테마가 기본적으로 지원하는 AMP를 사용하도록 선택할 수 있습니다.
자주 볼 수 없는 Networker의 고유한 기능은 LQIP입니다. 저품질 이미지 자리 표시자. 이렇게 하면 뷰포트 이미지를 약간 흐리게 유지하면서 콘텐츠의 기본 이미지를 렌더링하는 데 도움이 되지만 크기는 훨씬 작아집니다. 무엇보다 디자인 퀄리티가 흠잡을 데가 없다. 독자는 귀하의 사이트가 WordPress를 기반으로 한다는 사실조차 알지 못할 수 있습니다.
4. 뉴스블록

뉴스 블록: 요약
- 다운로드: 1,762
- 퍼블리셔: 코드서플라이코
- 가격: $69
- 주목할만한 기능: 9개의 독특한 디자인, 레이아웃을 결합하는 가져오기 가능한 섹션, 성능을 위한 지연 로딩 및 AMP, 가독성에 중점을 둔 깨끗하고 최소한의 구조.
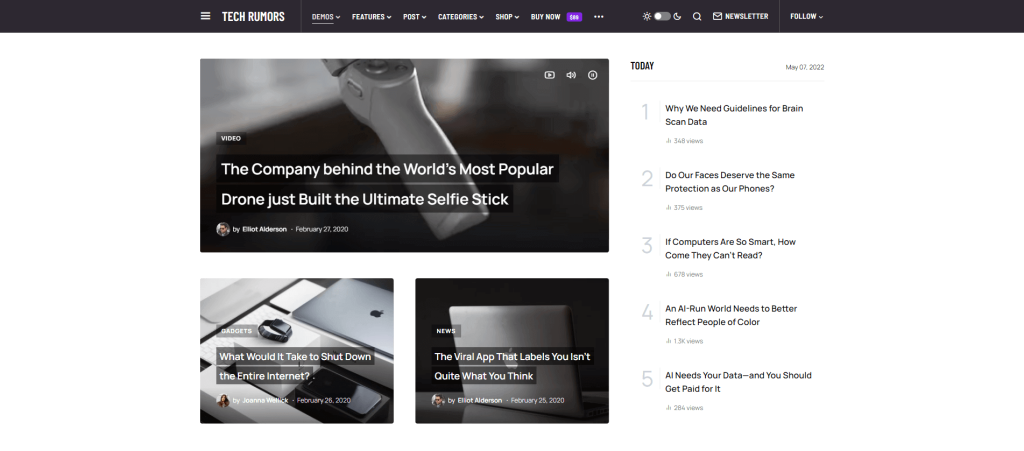
Tech Rumors 데모와 같은 레이아웃을 디자인할 사람을 고용한다면 비용이 6자리 숫자로 충분할 것이라고 생각합니다. 위의 스크린샷에서 알 수 있듯이 이 특정 레이아웃은 깔끔한 느낌을 줍니다. 왼쪽 사이드바(추천 게시물) – 그러나 항목 위에 있으면 해당 게시물에 대한 추천 이미지가 표시됩니다. 좋은 터치라고 생각했습니다.
실제로 비디오 기반 추천 이미지를 추가할 수도 있으며 해당 이미지는 추천 기사 슬라이더에서 재생됩니다. 다시 말하지만, 정말 좋은 실행과 사려 깊은 접근 방식입니다. 포스트 레이아웃 구조는 전통적인 그리드 기반 시스템을 사용합니다. 친숙한 선택이며 독자가 관심 있는 카테고리의 뉴스를 쉽게 따라갈 수 있습니다.
보다 기술적인 측면에서 이 테마는 Canvas 편집기와 함께 제공됩니다. 레이아웃 구축을 위해 WordPress 블록을 활용하는 맞춤형 페이지 빌더입니다. 따라서 데모 디자인 중 하나에서 볼 수 있는 레이아웃 옵션이 무엇이든 간에 해당 요소를 하나의 단일 레이아웃으로 결합할 수 있는 옵션이 있습니다. 이는 카테고리 및 아카이브 디자인에도 적용됩니다.
5. 인하이프

InHype: 요약
- 다운로드: 1,113
- 퍼블리셔: dedalx
- 가격: $59
- 주목할만한 기능: Gutenberg에는 40개의 사용자 정의 블록, 사용자 정의 가능한 머리글 및 바닥글, 뛰어난 성능(95점 이상), 모바일 장치 및 망막 화면에 최적화되어 있습니다.
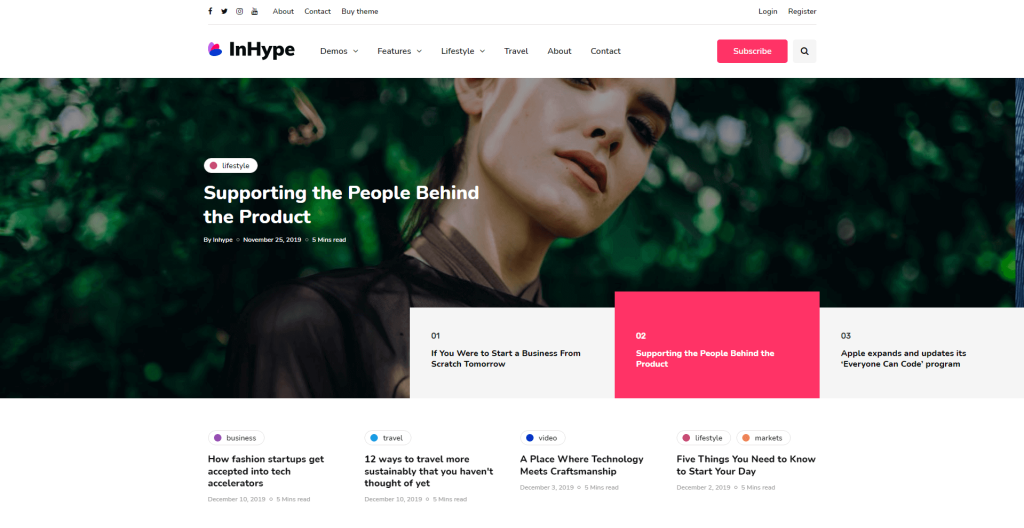
내가 작업하고 있는 새로운 프로젝트의 새로운 테마를 선택할 때마다 – 디자인 측면에서 가장 많이 찾는 것은 "자연스럽게 느껴지나요?" 입니다. . 즉, 다른 사람이 사용하는 것이라면 감사하게 생각하는 디자인이 아닐까? 이러한 맥락에서 InHype는 정통하고 독특한 스타일을 지닌 디자인 프레젠테이션으로 기대에 부응하고 있다고 생각합니다.
부트스트랩(실용) WordPress 테마와 달리 InHype의 레이아웃 사용자 정의 도구는 블로그 모양에 대한 완전한 자율성을 제공합니다. 현재 테마는 사용자 정의 패턴으로 재구성할 수 있는 약 40개의 서로 다른 블록 을 제공합니다.
기술 블로그(특히 전문적)에 관한 한 항상 같은 유형의 게시물을 계속해서 게시하지는 않습니다. 따라서 이 테마에 포함된 11개의 사용자 지정 기사 레이아웃이 유용할 것입니다. 이러한 레이아웃은 사이드바 변형에서 전체 너비, 헤더 제목 및 추천 이미지의 사용자 지정 위치 지정에 이르기까지 모든 것을 다룹니다.
6. 블래버

블래버: 요약
- 다운로드: 1,008
- 퍼블리셔: AncoraThemes
- 가격: $69
- 주목할만한 기능: 시작, 뉴스, 리뷰 및 제휴 사이트를 위한 데모 레이아웃. Elementor 페이지 빌더로 쉽게 편집하고 사용자 정의할 수 있습니다. GDPR 친화적. 사용자 정의 게시물 유형.
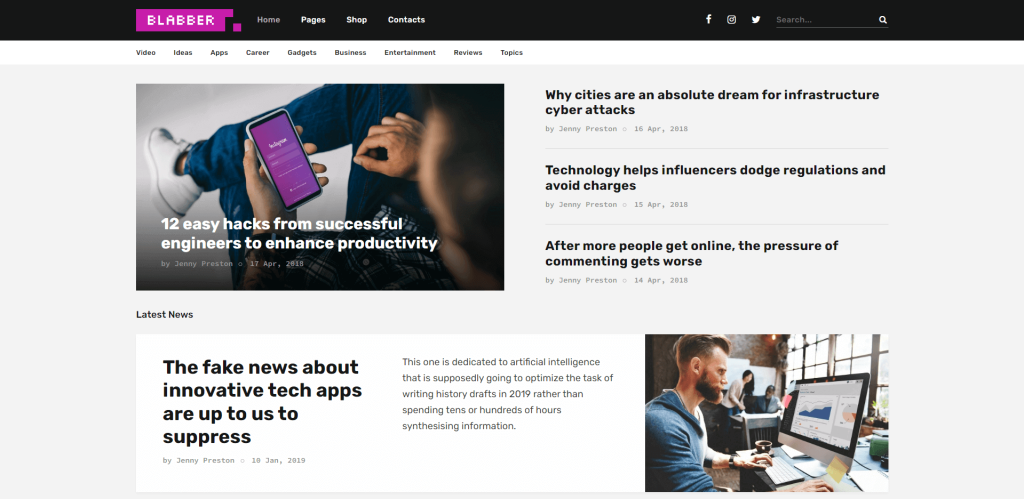
우선, Blabber 테마는 30개의 사용자 정의 데모가 부족합니다. 그리고 이러한 데모는 기술, 가제트, 암호화, 리뷰, 일반 뉴스 등과 같은 범주에 걸쳐 있습니다. 그러나 이 리뷰에서는 Tech Blabber 레이아웃에 초점을 맞추고 있습니다. 덧붙이자면, TechCrunch가 현재 사용하고 있는 레이아웃과 상당히 유사합니다. 실제로 이 데모에는 독자가 뉴스 게시물 위로 마우스를 이동할 때 호버 효과가 추가되었습니다.
Blabber의 고유한 기능은 블로그 게시물이 홈페이지에 표시되는 방식입니다.
보시다시피 독자는 뉴스 게시물을 클릭할 수 있으며 동일한 창에서 열립니다. 실제로 뉴스 게시물은 페이지를 새로 고칠 필요 없이 쉽게 닫을 수 있습니다. 나는 이것이 상당히 독특한 접근 방식이라고 생각하며 독자들에게 보다 단순한 읽기 경험을 제공합니다.
그 외에 디자인은 너무 산만하지 않고 정직하게 유지됩니다. 일간 발행인뿐만 아니라 기술 기반 튜토리얼을 작성하는 모든 사람에게도 좋은 선택입니다.
7. 블로거

블로그: 요약
- 다운로드: 914
- 퍼블리셔: Axilthemes
- 가격: $39
- 주목할만한 기능: 기본 다크 모드가 있는 다중 레이아웃(기술, 크리에이티브, 기본). Elementor & Gutenberg 지원. 사이트를 돋보이게 만드는 현대적인 내부 페이지 디자인.
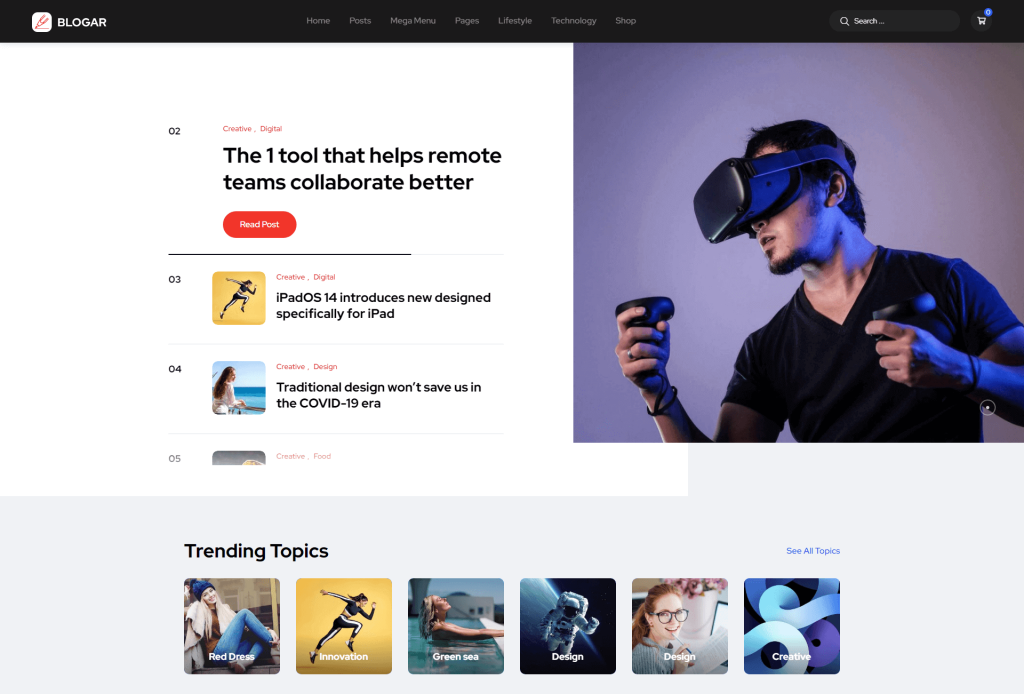
Blogar는 콘텐츠 중심 디자인 패턴을 많이 활용하여 최고의 카테고리와 인기 있는 게시물을 강조하는 데 큰 도움이 됩니다. 특히 홈페이지 상단에 트렌드 주제를 강조 표시할 수 있습니다. 그리고 클릭하면 해당 특정 카테고리와 관련된 콘텐츠만 표시되는 필터 기반 카테고리 목록을 추가합니다. 이렇게:
또한 사이드바를 보면 Light/Dark 스위치가 있습니다. 즉, Blogar 테마는 기본적으로 다크 모드를 지원합니다. 탐색 메뉴 상단에 추가하여 독자가 사이트를 방문하는 즉시 변경할 수 있습니다.
편집/페이지 작성에 관한 한 두 가지 옵션이 있습니다. 첫째, Blogar는 Elementor 웹 사이트 빌더와 잘 작동합니다. 둘째, Gutenberg 편집기를 사용하여 레이아웃을 사용자 정의할 수 있습니다. 그러나 후자는 기사 자체의 레이아웃을 사용자 정의하는 데 더 적합합니다.
8. 뉴소스

Newsource: 요약
- 다운로드: 144
- 출판사: Dannci
- 가격: $59
- 주목할만한 기능: WooCommerce와 호환됩니다. 여러 카테고리를 표시하기 위한 독특한 디자인 컨셉입니다. 제목/이미지 표시를 변경할 수 있는 여러 게시물 레이아웃.
테마에 많은 사용자 지정 기능을 추가하는 것과 이러한 기능을 유동적으로 만드는 것은 완전히 다른 문제입니다. 이 경우 Newsource 테마가 가장 인상적인 곳입니다. 헤더용 Jost 와 콘텐츠용 Inter 의 조합이 너무 잘 어울리기 때문에 글꼴을 변경할 필요가 없을 것입니다.
포스트 레이아웃의 경우 6가지 옵션이 있습니다. 물론 일반적인 사이드바 버전이지만 환상적인 전체 페이지 버전도 있습니다. 그리고 그것이 당신이 보관하는 것이라면 나는 놀라지 않을 것입니다. 헤더 제목이 맨 위에 오버레이된 전폭 추천 이미지 섹션이 있습니다.
바닥글에는 소셜 공유 버튼, 멋지게 디자인된 뉴스레터 양식 및 통합된 관련 게시물 위젯이 있습니다. 따라서 외부 플러그인을 받을 필요가 없습니다. 맨 아래에서 다시 한 번 – 글로벌 뉴스레터 양식을 추가하고 수많은 메뉴 항목을 포함할 수 있습니다.
9. 잡지

잡지: 요약
- 다운로드: 293
- 퍼블리셔: 고스트풀
- 가격: $69
- 주목할만한 기능: 커뮤니티 기능(사용자 프로필). 멤버십(구성원 또는 구독자로 콘텐츠 제한). 허브 시스템(특정 주제에 대한 디렉토리 생성).
이것은 내가 개발, 디자인, 공짜 등과 같은 기술 기반 주제에 대한 새로운 프로젝트를 시작할 때 사용하고 싶은 테마입니다. 물론 잡지 스타일의 기능이 많이 제공된다는 사실도 그만큼 좋습니다. 모든 기술 기반 사설을 위한 선택입니다.

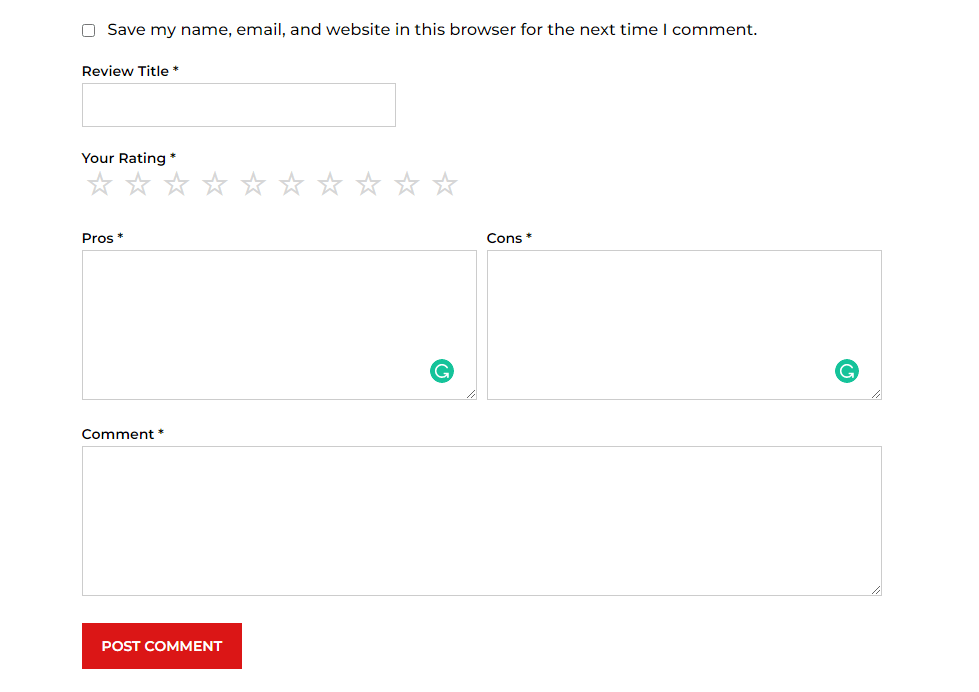
저에게 가장 눈에 띄는 기능 - 기술/가제트 리뷰를 할 계획이라면 Magzine을 사용하여 독자로부터 리뷰를 수집할 수 있습니다. 따라서 기존의 댓글 섹션이 아닌 이 테마에는 독자가 자신의 평가와 검토 중인 제품의 장단점을 제출할 수 있는 옵션이 포함됩니다. 다음과 같이 보입니다.

이것은 독자의 관심을 끌 뿐만 아니라 블로그에 대한 추가 콘텐츠를 생성하는 좋은 방법이기도 합니다. 따라서 귀하의 리뷰가 Google 검색의 상위 결과로 표시될 가능성이 높아집니다. 아래에서 데모 페이지를 방문하여 제출된 리뷰의 모양을 포함하여 이 기능이 실제로 작동하는 것을 볼 수 있습니다.
10. 네메시스

네메시스: 요약
- 다운로드: 76
- 퍼블리셔: fbtemplates
- 가격: $50
- 주목할만한 기능: WordPress Live Customizer로 레이아웃을 조정합니다. MailChimp 및 Meta Box가 포함되어 있습니다. 최대 20개의 다양한 홈페이지 레이아웃.
대부분의 경우 사용자 정의 테마에서 발생하는 일은 개발자가 미리 만들어진 각 사이트에 대해 동일한 타이포그래피/디자인 정렬을 유지한다는 것입니다. 뉴스 사이트, 기술 블로그 및 잡지를 위한 다목적 테마인 Nemesis의 경우에는 그렇지 않습니다.
원하는 레이아웃을 찾으면 Nemesis는 헤더 스타일을 변경하고 바닥글을 사용자 정의할 수 있는 기능을 제공할 뿐만 아니라 팝오버 및 헤더 알림과 같은 항목도 추가할 수 있습니다. 최신/베스트 뉴스를 강조 표시하는 데 유용한 기능입니다. 디자인의 관점에서 볼 때, 거기에 약간의 전문성과 함께 현대적인 쪽으로 기울고 있다고 말하고 싶습니다.
11. 뉴스

뉴스: 요약
- 다운로드: 361
- 퍼블리셔: akbilisim
- 가격: $49
- 주목할만한 기능: 더 나은 참여를 위한 바이럴 기능. 프런트 엔드 콘텐츠 제출(독자가 콘텐츠를 제출할 수 있음). 퀴즈, 목록 등.
바이러스성 뉴스 사이트에 대한 것은 그들이 작동한다는 것입니다. 일반적으로 독자는 적극적인 사용자 참여가 포함된 뉴스 사이트에 매우 민감합니다. 이것은 이 특별한 경우에 독자가 콘텐츠에 투표하고 맞춤 응답을 수행하고 설문조사/퀴즈에 참여할 수 있는 기능입니다.
나에게는 Newsy가 제공하는 디자인은 이미 그 자체로 충분합니다. 그러나 퀴즈 퀴즈, 체크리스트, 설문 조사 및 대화형 기사 요소와 같은 기능이 추가되면서 이러한 기능이 기술 블로그를 운영하는 데 어떻게 도움이 될 수 있는지 알 수 있습니다. 예를 들어 커뮤니티 기반 인센티브를 제공한 다음 다양한 퀴즈 기반 기사를 통해 홍보할 수 있습니다.
바이러스성 사이트가 사회적으로 훨씬 더 많이 노출되는 경향이 있다는 것은 말할 필요도 없습니다. 사람들은 서로 경쟁하기를 원하므로 이러한 바이러스 기능을 마음대로 사용할 수 있으면 소셜 참여 메트릭이 크게 향상됩니다. 누가 알겠어요, 그냥 효과가 있을지도 몰라요!
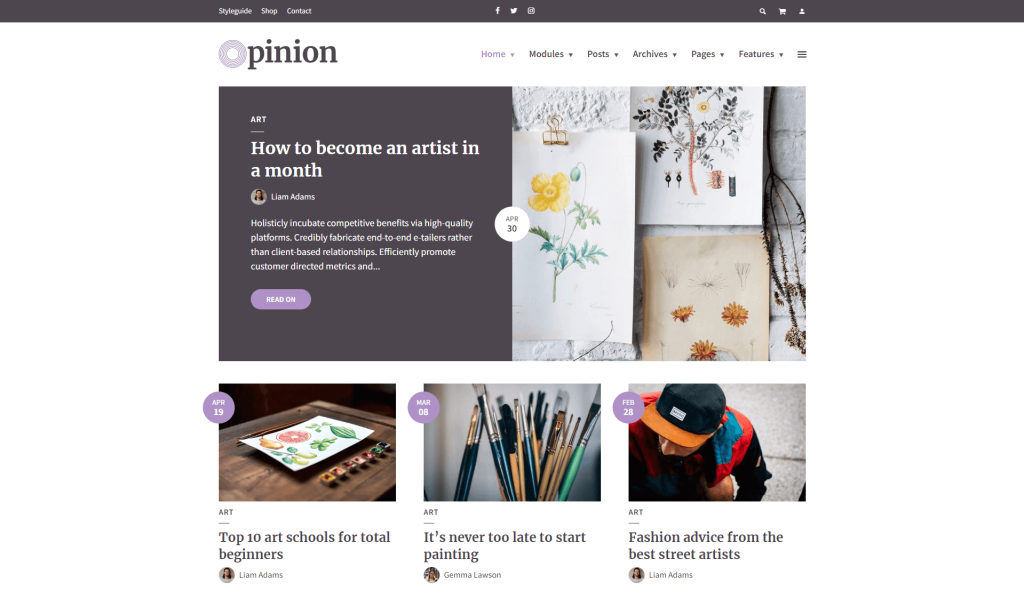
12. 의견

의견: 요약
- 다운로드: 437
- 퍼블리셔: meks
- 가격: $69
- 주목할만한 특징: 깔끔하고 심플한 디자인. 드래그 앤 드롭 블록으로 사이트 모양을 재정렬합니다. 모든 크기에 대한 이미지 최적화. 미리 만들어진 배너 영역.
약속한 대로 기술 블로그를 구축하는 데 사용할 수 있는 좀 더 여유로운 테마가 있습니다. 제 말은, 지금까지 우리는 훌륭한 기능을 갖춘 정말 멋진 디자인을 살펴보았지만, Opinion 테마는 단순성에도 그 자리가 있다는 것을 상기시켜줍니다.
이 잡지 스타일의 테마는 한 분야를 전문으로 하는 튜토리얼 사이트, 제휴 사이트 및 기술 블로그에 적합합니다. 포스트 레이아웃이 훨씬 단순해진 심플한 디자인은 독자가 방해받지 않는 독서 경험을 할 수 있도록 하는 훌륭한 역할을 합니다.
페이지 빌더(어쨌든 사이트가 부풀려지는 경향이 있음)를 사용하는 대신 Opinion을 사용하면 모듈 을 사용하여 레이아웃을 재정렬할 수 있습니다. 개인 취향에 맞는 순서로 조합할 수 있는 미리 구성된 레이아웃 옵션입니다.
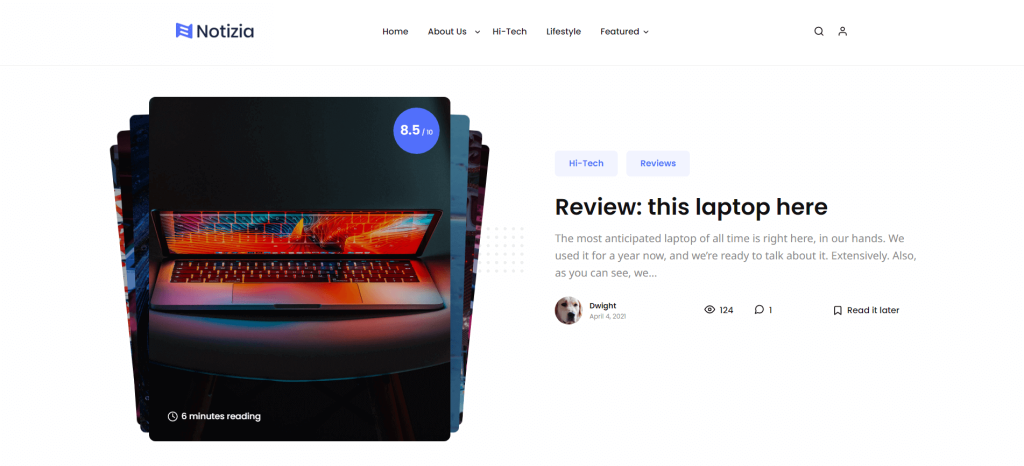
13. 노티지아

Notizia: 요약
- 다운로드: 83
- 퍼블리셔: EmanaDesign
- 가격: $49
- 주목할만한 기능: 눈길을 끄는 기사 프레젠테이션. 독자는 자신이 좋아하는 태그를 기반으로 콘텐츠를 찾을 수 있습니다. 기사 북마크 기능. 맞춤형 검토 시스템.
Opinion이 단순했다면 Notizia는 단순하면서도 편집 사이트에서 볼 수 있는 최신 기능 중 일부를 통합합니다. 페이지 전환, 큰 헤더 섹션 및 콘텐츠 섹션을 분할하기 위한 고정 사이드바와 같은 기능이 훌륭하게 혼합되어 있습니다.
기술 블로그가 커뮤니티를 구축하는 것은 드문 일이 아닙니다. 이러한 경우 Notizia에서 나중에 읽기 기능을 활성화하면 독자가 계정을 생성하여 나중에 읽을 수 있도록 좋아하는 기사를 저장할 수 있습니다. 또한 사용자 등록을 활성화하여 새 댓글을 커뮤니티 회원 에게만 제한할 수 있습니다.
그리고 더 큰 그림에서 이렇게 하면 첫날부터 뉴스레터를 작성할 수 있습니다. 사람들이 귀하의 사이트에 등록하고 귀하의 조건에 동의하게 하면 타사 서비스를 사용하지 않고도 뉴스레터 발송을 시작할 수 있습니다.
14. 세리스

세리스: 요약
- 다운로드: 66
- 퍼블리셔: bkninja
- 가격: $59
- 주목할만한 기능: 무한 페이지 스크롤. 이모티콘 반응. 기사를 저장하고 북마크하세요. 구텐베르크 친화적. 모든 언어로 번역될 수 있습니다.
Ceris와 같은 테마는 최신 디자인 트렌드를 따를 뿐만 아니라 테마 작성자가 가진 경험의 정점이기도 합니다. 내 말은, 이것은 레이아웃 선택을 위한 수많은 옵션과 함께 매우 잘 조합된 테마입니다. 그들 모두에는 한 가지 공통점이 있지만 그것은 가독성입니다. 경험은 부드럽고 몇 가지 독특한 요소를 통합합니다.
이러한 요소에는 독서 서클, 다음 기사 위젯, 고정 소셜 공유 위젯뿐만 아니라 고정 사이드바가 포함되어 있어 광고에 더 많이 노출될 수 있습니다. 전반적으로 Ceris와 같은 테마는 작업하기 쉽습니다. Emoji 반응 및 Infinite Scroll과 같은 기능은 독자가 첫 번째 기사를 읽은 후에도 오랫동안 계속 관심을 유지할 것입니다.
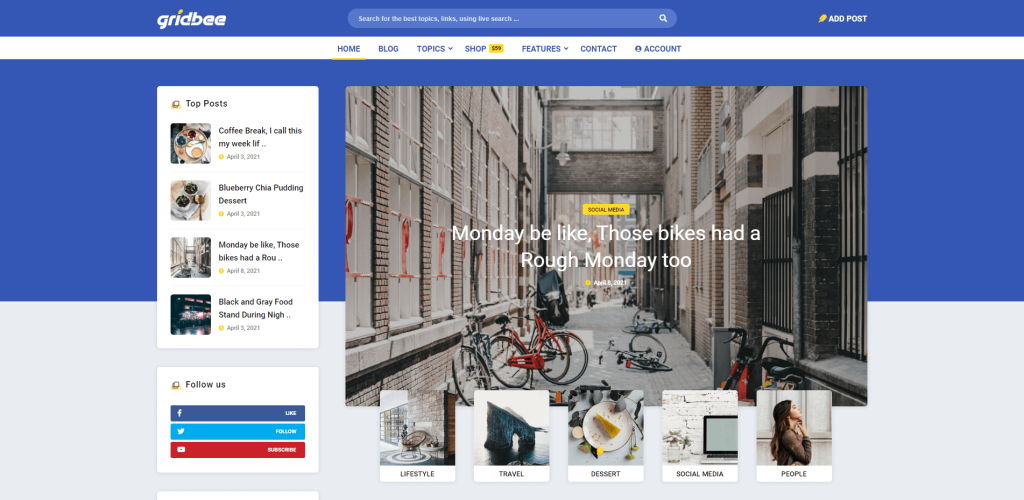
15. 그리드비

그리드비: 요약
- 다운로드: 16
- 출판사: An-Themes
- 가격: $69
- 주목할만한 기능: 그리드 기반 디자인에 대한 독특한 접근 방식. 회원 콘텐츠. 끈적끈적한 사이드바. 사용자가 기사를 제출할 수 있는 사용자 지정 양식입니다.
항상 그런 것은 아니지만 대부분의 경우 웹사이트 디자인은 제작 중인 콘텐츠 유형을 직접 반영합니다. 내 말은, 그것의 품질. 따라서 편집 플랫폼을 열거나 재설계할 계획이라면 Gridbee 테마를 살펴볼 가치가 있습니다.
디자인 외에도 이 테마의 핵심 구성 요소 중 하나는 사용자 등록 및 콘텐츠 제출 기능입니다. 즉, 사용자는 사이트에 등록하고 자신의 블로그 게시물을 제출할 수 있습니다. BuzzFeed와 유사한 게시 사이트를 구축하는 경우 유용할 수 있습니다. 따라서 사용자가 콘텐츠를 제출한 다음 편집자가 승인하도록 합니다.
테마는 RTL을 지원하고 "이 게시물에 좋아요" 기능이 있으며 표절 방지, 기사 소스 링크 및 무한 스크롤을 포함합니다. 디자인 자체는 믿을 수 없을 정도로 풍부하고 말로 표현하려고 하면 그다지 의미가 없습니다. 아래 데모를 확인하세요!
16. 무라

무라: 요약
- 다운로드: 224
- 퍼블리셔: 3FortyMedia
- 가격: $59
- 주목할만한 기능: 전문적이고 세련된 디자인. 리뷰 및 무료 웹사이트에 적용할 수 있습니다. 관련 게시물 및 소셜 미디어 플러그인이 포함되어 있습니다.
이것을 쓸 때 이것은 목록 에서 가장 신선한 주제입니다. 그리고 나는 그것을 좋아한다. Design Bombs 가 사용하는 스타일이 많이 생각납니다. 따라서 이러한 맥락에서 Mura 테마는 개발자 뉴스, 그래픽 디자인 리뷰, 공짜, 영감을 주는 기사, 튜토리얼 등을 공유하는 기술 블로그와 매우 잘 어울립니다. 이것은 기본 레이아웃이 진행되는 한입니다.
기술 데모의 경우 - 위의 스크린샷에서 볼 수 있듯이 날카롭습니다. 멋진 타이포그래피와 부드러운 이미지의 조합이 모든 것을 집으로 가져옵니다. 또한 테마 전체에 걸쳐 최신 또는 카테고리 기반 기사를 표시할 수 있는 멋진 위젯이 있습니다.
그리고 무엇보다도 내장형 다크 모드가 옵션으로 제공됩니다. 기본 기사 레이아웃은 전각 표지를 사용하지만 이에 대한 몇 가지 옵션이 있습니다. 사이드바를 포함하는 다양한 디자인도 포함합니다. 다소 유치하게 들릴 수 있지만, 너무 좋은 테마이므로 사용하기 위해 직접 새 사이트를 시작하는 것이 좋습니다. 개발자들의 멋진 작품.
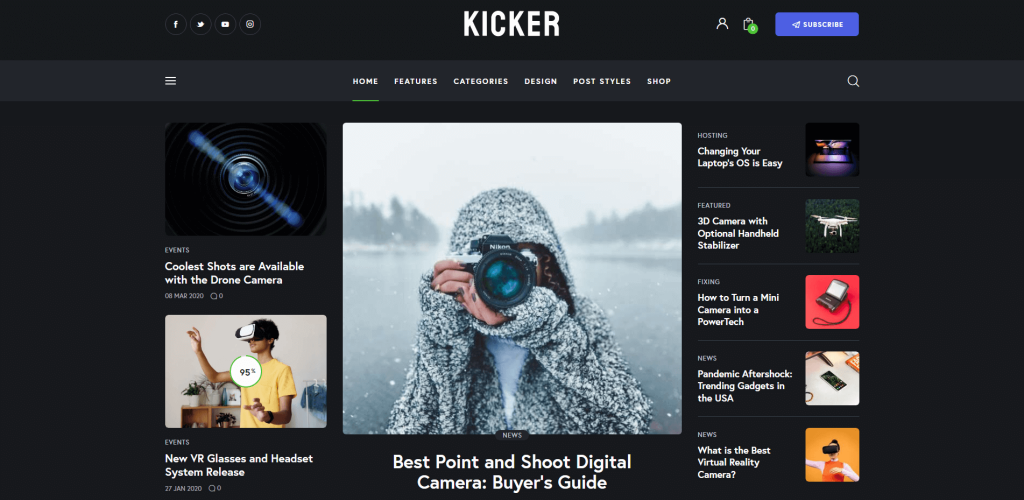
17. 키커

키커: 요약
- 다운로드: 1,860
- 퍼블리셔: axiomthemes
- 가격: $59
- 주목할만한 기능: PageSpeed Insights와 같은 도구에서 뛰어난 점수로 초고속. FAQ 및 비디오 설명 섹션을 만듭니다. 메가 메뉴, 슬라이드아웃 패널 및 고정 사이드바.
그 예고편만 보세요. 더욱 다양한 기능과 사용자 정의 요소를 사용하여 세부 사항에 대한 놀라운 주의는 이 테마를 절대적인 인기 요인으로 더욱 확고히 합니다.
따라서 Kicker 테마는 모듈식 구조를 사용하기 때문에 최소한 1,000개 이상의 고유한 변형을 조합할 수 있습니다. 네, 맞습니다. 1,000개 이상의 다양한 변형이 일부 최고의 페이지 빌더보다 더 많은 유연성을 제공합니다.
Kicker에서 찾을 수 있는 주목할만한 기능으로는 메가 메뉴 기능, 다양한 슬라이드 아웃 패널, 사이드바 및 콘텐츠 열에 고정 효과를 적용하는 기능이 있습니다.
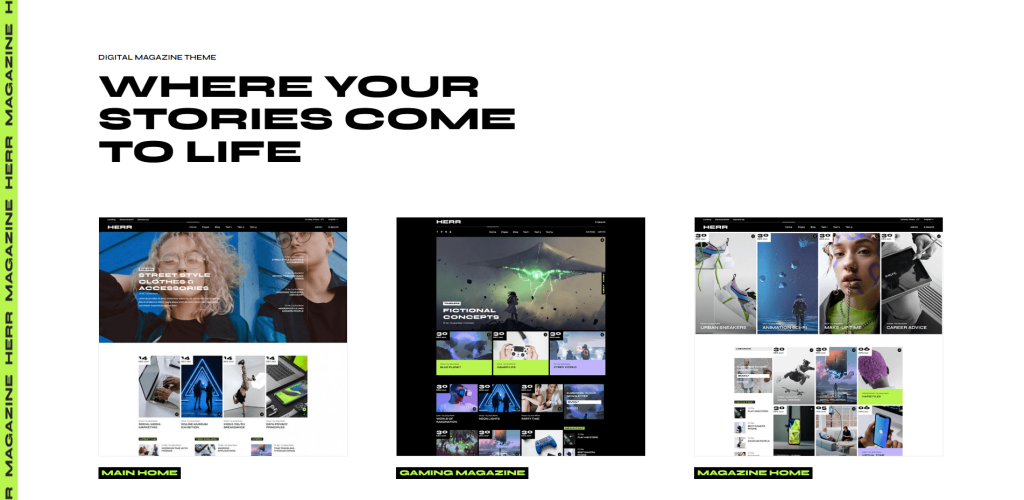
18. 허

헤르: 요약
- 다운로드: 50
- 출판사: Select-Themes
- 가격: $89
- 주목할만한 기능: 미래 지향적인 세계적 수준의 사용자 인터페이스. 빠른 탐색을 위한 기사 전환. 읽기 진행률 표시줄. 라이트 & 다크 스타일. 여러 게시물 레이아웃.
Select-Themes는 항상 세부 사항에 대해 예리한 눈을 가지고 있으며 Herr 테마도 예외는 아닙니다. 디지털 잡지용 솔루션으로 구축된 이 테마는 기술 블로그 및 기술 관련 출판 플랫폼에 잘 어울립니다. 데모 선택은 잡지, 게임, 패션 및 기술과 같은 틈새 시장뿐만 아니라 창의적인 사용 사례도 포함합니다.
어둡고 밝은 톤의 혼합은 각 사이트 섹션에 맞춤형 디자인을 적용하기 위한 다양한 대안 옵션을 제공합니다. 또한 미리 작성된 여러 기사 스타일 중에서 선택할 수 있으므로 기사 게시물 자체에 추가로 활용할 수 있습니다. 기능과 관련하여 Herr는 스크롤 진행률 표시줄, 화살표 키가 있는 기사 전환 및 이메일 구독자를 수집하기 위한 맞춤형 뉴스레터 팝업과 같은 요소를 구현합니다.
대체로 Herr 테마에 대한 제 인상은 전문 프로젝트를 위해 제작되었다는 것입니다. 이와 같은 고품질 디자인은 뚜렷한 브랜드 존재감을 구축하는 데 도움이 됩니다.
WordPress로 기술 블로그 구축
나는 이것이 당신이 손에 넣을 수 있는 가장 다양한 기술 블로그 테마 모음이라고 생각합니다. 몇 년 전만 해도 이 게시물의 테마에 대해 본 많은 기능은 외부 플러그인이나 페이지 빌더가 없었다면 불가능했을 것입니다. 하지만 지금은 사용자 정의 기능과 전문적인 디자인 요소가 없는 테마를 보는 것이 이상합니다.
최소한 – 이 테마 중 적어도 하나가 기술 사이트의 새로운 집이 되기를 바랍니다. 그렇다면 – 주저하지 말고 연락하여 이에 대해 말씀해 주십시오!
