Thrive Architect 與 Elementor:實際比較
已發表: 2021-12-01Elementor 是當今最受歡迎的 WordPress 頁面構建器之一,並且有充分的理由。 它幫助數百萬網頁設計師和開發人員構建了令人驚嘆的 WordPress 網站。
但 Elementor並不是鎮上唯一的玩家。 許多開發人員和內容創建者都對 Thrive Architect 發誓。
當然,在像這兩個很棒的頁面構建器之間做出選擇絕非易事。 這就是我們準備這篇 Thrive Architect vs Elementor 評論的原因。
如果您想構建壯觀的網站而無需編寫一行代碼,我們將幫助您確定使用哪個構建器。
你準備好了嗎?
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
Thrive Architect vs Elementor:概述
讓我們快速看看這些兩頁構建器可以提供什麼。
興旺建築師概述

Thrive Architect 最初是 Thrive Content Builder,但此後經歷了徹底的改革(並且變得更好)。
這是一個頁面構建器插件,主要針對在線營銷人員,幫助他們構建高轉化率的登陸頁面。
元素概述
Elementor 是一個廣受歡迎的頁面構建器插件。 事實上,它在 WordPress.org 上的活躍安裝量已超過 500 萬。

它在很多方面與 Thrive Architect 非常相似。 但是,由於 Elementor 的受歡迎程度,它擁有更廣泛的第三方支持和更廣泛的用戶群來取悅。
因此,默認情況下它具有更多功能。
Elementor vs Thrive Architect:用戶界面
Thrive Architect 和 Elementor 都有精心設計的用戶界面,幾乎任何人都可以輕鬆構建出色的網頁,儘管 Thrive Architect 對於初學者來說可能有點複雜。
讓我們看一下 Thrive Architect 與 Elementor 之間的用戶界面差異。
興旺建築師用戶界面
首先是 Thrive Architect。 不幸的是,該插件的 UI 佈局似乎是它最大的缺點,特別是如果您是構建主題和頁面的新手。
佈局在界面的兩側使用兩個側邊欄。 右邊的很瘦。 它主要用於將元素拖放到使用實時前端編輯的構建器中。
但是,它還包含一個名為“中央樣式面板”的部分。 此面板允許您在特定登錄頁面上自定義字體、顏色和其他樣式,而不是在整個站點範圍內。
例如,如果您希望著陸頁上的所有 H3 標題都使用特定字體,您可以使用此面板通過幾次簡單的單擊將新字體應用於所有 H3 標題。 它不會影響您網站上的其他 H3 標題。
Thrive Themes 將此功能稱為“智能登陸頁面”,它是 Thrive Architect 獨有的。 Elementor 中沒有等價物。
左側邊欄要寬得多,因為它包含您要編輯的頁面的任何元素或部分的設置面板。
Thrive Architect 也有頂欄和底欄。 底部的按鈕具有快速操作按鈕,可讓您預覽頁面在不同設備上的外觀。
頂部欄是為麵包屑保留的,這是 Thrive Architect 獨有的另一個功能。 它們允許您在元素的不同部分之間快速切換。
每個欄都有其用途,但是當放在一起時,您可以輕鬆地看到它們使插件的 UI 出現的擁擠程度。
也就是說,這並不全是壞事。 只是需要一點時間來適應。 一旦你這樣做了,並且有大量的模板和列佈局可供選擇,你就會看到Thrive Architect 如何成為構建登陸頁面的可靠選擇。
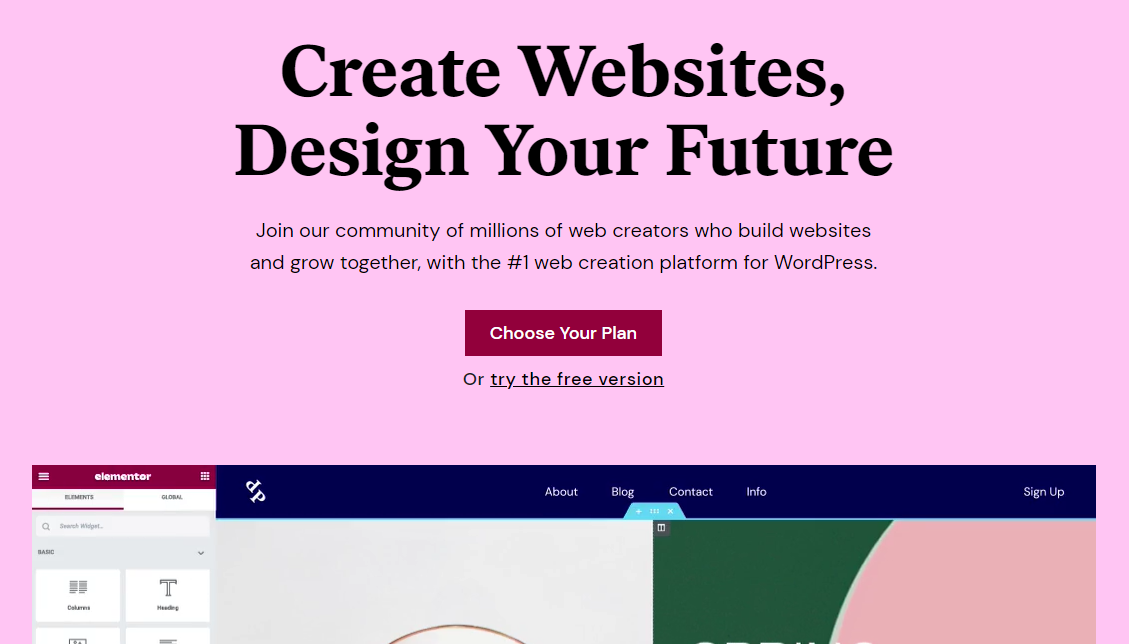
Elementor 用戶界面
Elementor 的簡約 UI 更加直觀,讓初學者更容易從一開始就投入其中。

一切,包括拖放元素和編輯它們,都可以從單個左側邊欄中進行控制。 右側完全保留給構建器本身。
如果您想在沒有 UI 的情況下預覽頁面,只需隱藏側邊欄即可。
總而言之, Elementor 頁面構建器插件具有大量自定義選項和出色的導航功能,讓您輕鬆搞定。
模板:Thrive Architect 和 Elementor
從頭開始設計網站或登錄頁面可能需要很多時間。 幸運的是,Thrive Architect 和 Elementor 都提供了大量可以導入的預先設計的模板。
讓我們談談 Elementor 與 Thrive Architect 之間的模板可用性。
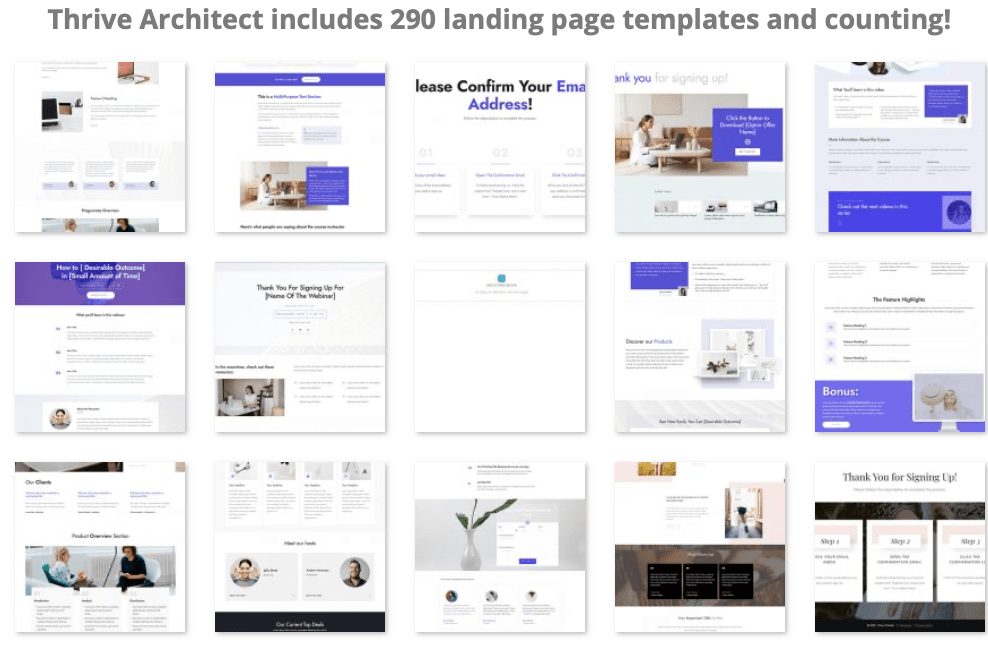
蓬勃發展的建築師模板

由於該插件主要是為在線營銷而設計的,因此許多 Thrive 模板都專注於網絡研討會頁面、在線課程、潛在客戶生成和銷售頁面。
也就是說,所有 Thrive 登錄頁面(有 300 多個 Thrive Architect 登錄頁面模板)都可以輕鬆自定義,因此您可以構建任何類型的頁面。
⚡ 還要檢查: Divi vs Elementor
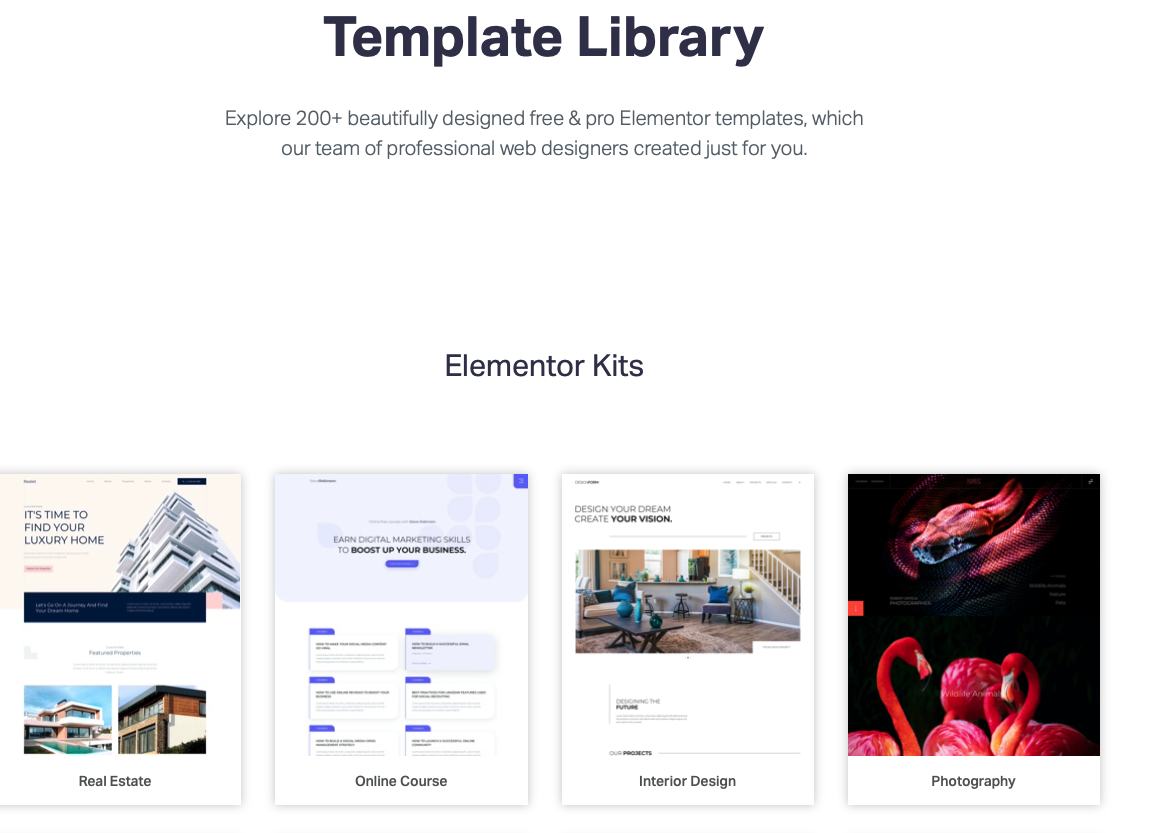
元素模板

Elementor 提供了 300 多個頁面模板。 但是,免費版本中只有 35+ 可用。 剩下的你必須購買 Elementor Pro。
Elementor 的優點在於,幾乎所有行業都有登陸頁面模板,從餐館到房地產等等。
主要功能比較
讓我們逐個功能比較 Elementor 與 Thrive Architect。
拖放生成器
Thrive Architect 拖放生成器
Thrive Architect 頁面被分成多個部分,這些部分被分成列。 默認情況下,部分使用單列佈局,但您可以嘗試更多選項。
列按行排列。 您可以將列相互堆疊以創建額外的行,或將它們嵌套在其他列中。
無論哪種方式,這些列都是您將模塊拖放到其中的地方。
Elementor 拖放生成器
儘管這些產品具有不同的 UI 設計,但它們的頁面構建體驗卻非常相似。
Elementor 頁面分為多個部分,您可以在其中填充各種大小的列。 您還可以堆疊列以創建行,甚至可以將列相互嵌套。
Elementor 有12 種列佈局可供選擇,但如果您碰巧改變了對佈局的想法,您可以根據需要調整列的大小。
塊和模塊
Thrive Architect 模塊和模塊
作為一家專注於轉換的公司開發的插件,Thrive Architect 提供了許多專為營銷而設計的內容模塊。
最獨特的是內容框和內容顯示塊。
內容框是一個空白框,您可以用內容/其他模塊和背景圖像/顏色填充。 您還可以根據需要調整框的形狀和大小。
這是一種將通知添加到博客文章和登錄頁面等的簡單方法。
Content Reveal塊在指定的時間內隱藏內容。 它適用於任何一個 Thrive Architect 模塊。
Thrive Architect 總共有超過 35 個塊和模塊。 大多數是您可以在大多數其他頁面構建器中找到的基本塊,例如文本、標題、定價表等。
Elementor 塊和模塊
Elementor 有90 多個內容模塊。 僅針對 WooCommerce 就設計了十幾個,但我們稍後會介紹。
該插件的一些更獨特的模塊包括動畫標題、價目表、翻轉框、代碼高亮、Lottie 小部件和熱點。
事實上,雖然 Thrive Architect 和 Elementor 共享許多模塊,但 Elementor 的亮點在於它為您提供的交互式模塊的數量。
例如, Flip Box小部件將號召性用語的力量與動畫相結合,以創建一個有趣的元素,讓任何登陸頁面都感覺更加生動。
它就像一張雙面卡片。 您可以在每一側放置您想要的任何內容。 訪客將首先看到 A 面,當他們與卡片互動時,它會使用您選擇的任何一種動畫樣式(共有六種)翻轉,從而顯示 B 面。
🔔注意:
Flip Box非常適合瑣事、有趣的事實、重要信息和價格查詢。
Elementor Pro 還具有許多基於主題的模塊,可讓您自定義關鍵主題頁面,包括 404 頁面、頁眉和頁腳、帖子模板等。
這些模塊包括帖子標題、帖子內容、特色圖片、搜索欄、頁面標題等。
全局元素
興旺建築師全球元素
Thrive Architect 有幾種方法可以在全球範圍內應用內容和样式。 最大的方法是符號功能。
當您想要保存已創建的元素以便在其他地方再次使用它時,您可以將其保存為模板或將其保存為“符號”。 這只是 Thrive Themes 應用於其全局元素功能的術語。
Thrive Architect 還具有全局樣式、全局顏色和全局字段。
全局樣式適用於特定元素,例如按鈕和內容框。 您可以將單個設計保存為“樣式”,然後將這些樣式應用於新按鈕和內容框。
這與符號功能不同,因為只有樣式(顏色、陰影、大小、邊框等)會受到全局影響,而不是內容。
使用Global Colors ,您可以將特定顏色應用於全局支持的元素。
全局字段允許您為您的站點設置數據字段,例如您的公司地址或電話號碼,然後全局控制它們。
這與樣式功能相反,因為只有字段的內容會受到全局影響,而不是它們的樣式。
最後,Thrive Architect 可以將任何全局元素與您的集合的其餘部分取消鏈接。
Elementor 全局元素
Elementor 有兩個全局功能:全局小部件和全局站點設置。
全局小部件與 Elementor 的模板庫協同工作,您保存到模板庫的模塊可以保存為全局小部件。
當您在插件構建器的“全局”選項卡中看到它們時,您就會知道它們是什麼。 當然,您也可以取消單個元素與其他全局元素的鏈接。
全局站點設置允許您控制站點範圍內的某些樣式。 這些包括字體、顏色、主題樣式、佈局和自定義 CSS。
營銷
Thrive Architect 營銷功能
Thrive Architect 的許多營銷功能本身就存在於插件中。 它們包括以轉化為重點的登陸頁面模板和用於推薦、號召性用語、潛在客戶生成表格和倒計時的模塊。
該插件甚至與數十種營銷工具和服務集成。
但是,由於 Thrive Architect 是 Thrive Themes 的 Thrive Suite 會員計劃的一部分,因此您在購買時還可以訪問一些其他插件。
這些包括:
- Thrive Leads,一個電子郵件選擇加入插件。
- Thrive Optimize,一個允許您拆分測試登錄頁面設計的插件。
- Thrive Ovation,一個讓收集推薦信更加高效的插件。
- Thrive Ultimatum,倒計時插件。
- Thrive Quiz Builder,一種在您的網站上創建引人入勝、轉化率高的測驗的簡單方法。
- Thrive Automator,一個自動化插件,可讓您自動化不同插件之間的連接。
- Thrive Comments,Thrive Themes 自己的社區建設評論插件。
Elementor 營銷功能
與 Thrive Architect 所屬的大型插件系列相比,Elementor 是唯一的孩子,但是,Elementor 具有許多您可以利用的營銷功能。
與 Thrive Architect 一樣,它們主要包括登錄頁面模板、營銷集成和以轉換為重點的模塊,例如按鈕、號召性用語、推薦、潛在客戶生成表格等。
但是,Elementor 在 Elementor Pro 中還提供了一個彈出式構建器。
此功能類似於 Thrive Architect 的姊妹插件 Thrive Leads,因為有多個觸發選項可供選擇:頁面加載時、滾動時、單擊時、元素上滾動、退出意圖時和不活動後。
電子商務
Thrive Architect 電子商務功能
安裝 WooCommerce 後,您會注意到 Thrive Architect 的編輯器中針對基於 WooCommerce 的模塊的新部分。
它們包括商店、產品類別、迷你購物車、產品、產品搜索等。
除此之外,Thrive Architect 沒有很多電子商務功能。 為此,您需要使用 Thrive Theme Builder,這意味著遺憾的是無法使用第三方主題。
Elementor 電子商務功能
Elementor 提供了 20 多個 WooCommerce 模塊。

這是因為它的主題構建器直接編織到插件中,幾乎可以用於任何主題,允許您編輯產品頁面。
其中一些模塊展示了關鍵產品信息,例如產品價格、產品內容、產品庫存等。 所有這些放在一起使您能夠創建自己的產品頁面設計。
Elementor 還為 WooCommerce 商店提供了許多完整的網站工具包。
至於數字商店,Easy Digital Downloads 有一個自己開發的 Elementor 小部件包。
⚡ 還要檢查: Divi vs Thrive Architect
開發人員工具(後端)
Thrive Architect 開發者工具
在 Thrive Architect 中,您可以導出您創建的任何模板並將其導入另一個使用此插件的站點。
作為開發人員,這允許您構建自己的基本模板庫以用於多個客戶端項目。
您還可以將自定義 CSS 和 HTML 屬性添加到頁面和單個模塊。
Thrive Themes 還有一長串可用於其產品的鉤子和類似工具。
Thrive Architect 甚至與高級自定義字段等自定義字段插件兼容。
🔔注意:
Thrive Theme Builder 使您可以更輕鬆地使用更少(或沒有)代碼創建自定義 WordPress 網站。
Elementor 開發人員工具
Elementor 也具有所有這些功能,包括有關如何使用鉤子、操作和過濾器以及其他工具的大量文檔。
您甚至可以創建自己的自定義小部件。 僅此功能就使 Elementor 比 Thrive Architect更廣泛。
通過定義小部件結構和一系列控件,您可以為您或您的客戶需要的任何功能創建任何類型的小部件。
如果您發現某個特定的小部件不滿足您的需求,或者您需要 Elementor 本身不支持的插件的小部件,這將特別有用。
Elementor 的文檔還包含有關如何為頁面構建器創建自己的插件的詳細說明,如果您認為這將是擴展其功能的更合適的方式。
Thrive Architect 與 Elementor:定價
當然,定價會對您購買頁面構建器的決定產生巨大影響,因此我們將在本節中比較 Thrive Architect 與 Elementor 之間的定價差異。
興旺建築師定價
Thrive Architect 的費用是多少?
Thrive Architect 不能單獨購買,如果你只有一個網站,它會比 Elementor 貴得多。
相反,它是 Thrive Themes 會員計劃 Thrive Suite 的一部分,該計劃有三個計劃:
- 每季度– 25 個網站 90 美元/三個月
- 每年– 25 個網站每年 228 美元
- 代理機構——50 個網站每年 588 美元
使用 Thrive Suite,您還可以獲得 Thrive Theme Builder、Thrive Leads、Thrive Quiz Builder、Thrive Optimize 和其他五個插件。
所有計劃都提供無限更新和支持以及 30 天退款保證。
即便如此,如果我們對 Thrive Architect 的定價感到不滿,那就是沒有免費版本。 因此,如果您剛剛開始在線業務並且沒有那麼多現金,那麼這可能不是適合您的頁面構建器。
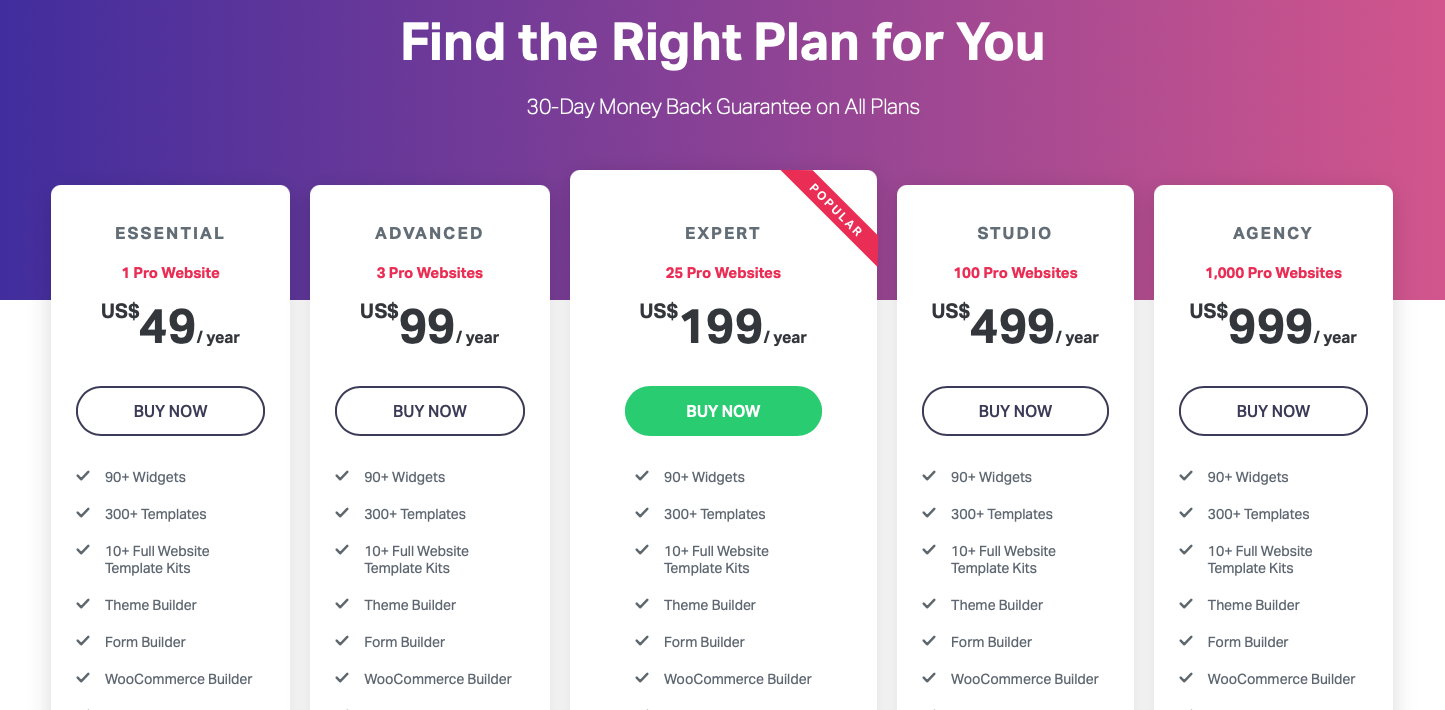
元素定價
Elementor 的價格是多少?

Elementor 免費版的功能有限,Elementor Pro 中有五個計劃:
- Essential – 1 個網站每年 49 美元
- 高級– 3 個網站每年 99 美元
- 專家– 25 個網站每年 199 美元
- Studio – 100 個網站每年 499 美元
- 代理機構——1000 個網站每年 999 美元
所有計劃均提供 30 天退款保證。
它們還包括所有 300 多個頁面模板、Elementor 的主題構建器、90 多個基本和專業小部件以及優先支持。
此外,頂級計劃還提供 VIP 支持(支持在 30 分鐘內響應)和 Elementor 專家網絡中的個人資料(網頁設計師和開發人員的私人工作門戶)。
優點缺點
沒有頁面構建器是完美的,這兩個也是如此。
讓我們看看 Thrive Architect 與 Elementor 的最大優缺點。
Thrive Architect 的優缺點
優點:
- 現場,前端編輯
- 適用於任何 WordPress 主題
- 高級營銷功能
- 300 多個預先設計的頁面模板
- 具有強大的內置彈出窗口生成器
- 智能登陸頁面
- 蓬勃發展的主題生成器
- 使用全局顏色輕鬆定制
- 不斷更新和修訂
- 不會對網站速度產生負面影響
缺點:
- 複雜的 UI 可能會拒絕初次使用的用戶
- 至少缺少免費版本或免費演示
- 沒有實時聊天支持
- 可以有更多的頁面構建器元素
- Thrive Theme Builder 僅適用於包含的主題
元素的優點和缺點
優點:
- 現場,前端編輯
- 包括強大的內聯編輯
- 您可以使用 Elementor Pro 中的主題生成器修改任何主題
- 友好的用戶界面和相對容易學習
- 適用於每個 WordPress 主題
- 大量的自定義選項
- 包括免費版本
- 300 多個預先設計的頁面模板
- 90+ 設計元素
- 100 多個網絡工具包
缺點:
- 對於新用戶來說,太多的選擇可能太多了
- 從智能手機或平板電腦查看實時預覽時不夠準確
- 創建自定義小部件可能很複雜
- 自定義樣式有時不起作用

Elementor Pro 展示櫃
查看使用 Elementor Pro 構建的真實網站
最終判決
在閱讀了 Elementor 與 Thrive Architect 的綜合比較指南之後,我們可以得出結論,它們都提供了很棒的功能。
唯一的主要區別是Thrive Architect 更適合在線營銷人員,這就是為什麼它配備了一整套以轉換為重點的產品。
Thrive Architect 比 Elementor 更好,還是相反?
如果您需要一個針對潛在客戶生成進行優化的強大的前端頁面構建器,Thrive Architect 更有意義。 那是因為它是 Thrive Suite 的一部分,它附帶 Thrive Leads、Thrive Optimize 等。
如果您想節省大量資金並使用對初學者更直觀的編輯器,請嘗試 Elementor。
當然,您可以使用第三方插件擴展這兩個頁面構建器的功能,以充分利用它們。
你怎麼看? 哪個頁面構建器更好? 你喜歡 Thrive Architect 提供的東西,還是 Elementor 更符合你的風格? 您希望我們比較哪些其他頁面構建器 WordPress 插件?
在下面的評論中讓我們知道!
Elementor vs Thrive Architect – 常見問題
🎨 在這裡查看最終的 Elementor 評論➡️
🔔還檢查:
- 海狸生成器 vs Elementor
- Divi vs Elementor
- Elementor 與 Visual Composer
- 古騰堡 vs Elementor
- 氧氣與元素
- SiteOrigin 與 Elementor
- Brizy vs Elementor
- Divi 與 Thrive 建築師